Thead html что это
Как правильно верстать HTML-таблицы
Учимся верстать таблицы так, чтобы их верно понимали браузеры, поисковики и люди с ограниченными возможностями.
: colette / respawn entertainment, oculus
Из этой статьи вы узнаете, как верстать таблицы с учётом не только синтаксиса, но и семантики — то есть обозначать нужные части таблицы тегами, которые отражают их содержание.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента.
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит.
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Frontend-разработчик, программист, дизайнер. Три года в разработке сайтов и приложений, около девяти — в дизайне. Был графдизайнером в языковой школе ILS и разработчиком в IT-компании IVIT. Сейчас преподаёт в Skillbox.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом — это контейнер для остальных тегов таблицы.
Тег образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега (хотя первая может быть задана и тегом ).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка ). А сама строка дочерним элементом ячейки быть не может. Это ограничивает возможную вложенность тегов.
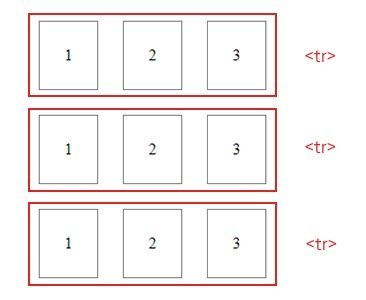
Мы видим три строки (элементы ). В каждой из строк по три ячейки ( ). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
И тут важно не запутаться:
Атрибут colspan тегов и объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов и объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Как такое сверстать:
Здесь вторая ячейка второй строки занимает два столбца и две строки. Обратите внимание, что во второй строке нет третьей ячейки и в третьей строке нет второй и третьей ячеек. Теперь места этих ячеек занимает вторая ячейка второй строки.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Тег по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
Примечание. Если дизайнер не предусмотрел заголовок таблицы, то хороший разработчик придумает его, добавит в разметку и скроет через CSS. Это повысит доступность контента.
Даже скрытый заголовок всё равно доступен при навигации по странице с помощью клавиатуры. И речевой браузер для людей с ограниченными возможностями тоже понимает тег — читая текст в этом теге, он меняет интонацию, темп речи, повышает громкость голоса и тому подобное.
Структура таблиц
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Шапка таблицы
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
Заголовки столбцов и строк. Тег
Тег задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Тело таблицы
Секция содержит основную часть информации и группирует главные части таблицы. То есть можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
| Месяц | Дни недели | Оплата(тыс. р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | 20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой :
Подвал таблицы
Секция используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Важно помнить!
Теги и нужны не всегда. Бывают таблицы без шапки и подвала.
К тому же браузер всё равно подставит этот тег сам, а всегда полагаться на браузеры — значит оставить место для возможных ошибок.
| 1 | Мавзалеев И. В. | 10.09.1992 |
| 2 | Киреева А. Ю. | 02.05.1996 |
| 3 | Корнеев И. Ю. | 09.10.1990 |
| 4 | Тресков В. А. | 25.03.1993 |
| 5 | Ибрагимов А. Е. | 15.10.1994 |
| 6 | Борисенко Д. С. | 10.10.1991 |
Теги и
C помощью тега удобно стилизовать столбцы таблицы через CSS (не приходится писать классы для каждой ячейки в разных строках). Это крутая фишка для любого разработчика.
Для группировки тегов применяют специальный тег :
позволяет задать стиль сразу для группы столбцов, а тег внутри — переопределить его для отдельных столбцов в группе.
Атрибут span
У тега есть атрибут span, который распространяет стиль на несколько столбцов.
Первый тег — это первый столбец, а второй тег — второй, но из-за атрибута span, в котором мы указали значение «2», его стиль распространяется и на третий.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Вернёмся к нашей таблице чётности чисел:
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | ||
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Подытожим
Заботьтесь обо всех пользователях — верстайте таблицы семантически верно.
Сокращение от англ. table row — строка таблицы.
Сокращение от англ. table data — значение (ячейки) в таблице.
Сокращение от англ. table header — заголовок таблицы (ячейка).
Производное от английских слов column («столбец, колонка») и span («размах, объединять, охватывать, перекрывать»).
Производное от английских слов row («ряд, строка») и span («размах, охватывать, объединять, перекрывать»).
HTML-теги thead, th, tbody и tfoot. Разделение таблицы.
В прошлом небольшом видео ролике мы поговорили о заголовке или подписи для таблицы. Узнали, как просто подписать таблицу для облегчения ориентирования посетителей.
В этом видео уроке продолжаем разговор о HTML-таблицах. И рассмотрим еще один интересный вариант действий, которые мы можем совершать для различных манипуляций над таблицами. Кстати, полученные далее знания очень удобно применять при оформлении таблиц.
HTML-тег.Опять рассмотрим пример применения данного тега внутри кода HTML-таблицы. Опять же мы возьмем код из прошлой статьи и добавим к нему тег
:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Здесь также стоит обратить внимание на то, что внутри тега
мы можем сделать визуальное выделение текста с помощью жирного начертания текста. Тем самым мы обозначим верхнюю часть таблицы. Для того чтобы это делать необходимо воспользоваться еще одним тегом, это HTML-тег.HTML-тег.Также стоит отметить, что если мы используем тег
, мы не обязаны использовать тег. Мы также можем воспользоваться и тегом .Пример исходного кода с использованием тега
:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Здесь я думаю все понятно. А вот про следующий HTML-тег следует всегда помнить.
HTML-тег.Дело в том, что если мы решили использовать в таблице тег
, значит, мы обязательно должны использовать и тег, который предназначен для выделения основной части таблицы. Можно его даже назвать аналогом тега для HTML-документа в целом. Только теготносится только к таблице, а не к целому документу.Что касается примера. То здесь все просто. Сначала мы прописываем тег
, так как он отвечает за верхнюю часть таблицы, а затем прописываем тег:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Однако у этого HTML-тега есть одна особенность. Если смотреть на его предназначение и предназначение других тегов, которые делят таблицу на части, то можно сделать вывод, что раз он отвечает за нижнюю часть, то и прописать его мы должны после тега
. Однако это не так. На самом деле HTML-тег должен быть указан до. Однако информацию внутри этого тега необходимо указать ту, которая будет снизу, так как веб-браузер выведет ее под основной информацией. Это следует всегда помнить, чтобы при написании кода не запутаться.Ну и пример HTML-тега :
Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3
Обратите внимание на порядок строк в исходном коде. И на то, что в итоге выведет веб-браузер на экран.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы познакомимся с еще двумя тегами colgroup и col. И подведем итоги раздела, посвященного таблицам в HTML.
HTML тег thead
Тег используется для группирования содержимого верхнего колонтитула HTML таблицы.
Элемент используется вместе с элементами и для определения соответствующих частей таблицы (верхний колонтитул, основное содержимое, нижний колонтитул).
Браузеры могут использовать эти элементы для прокрутки основного содержимого таблицы независимо от ее верхнего и нижнего колонтитулов. Также, при печати большой таблицы, занимающей несколько страниц, эти элементы будут использоваться для печати верхнего и нижнего колонтитулов внизу и вверху каждой страницы.
Внутри элемента должен быть определен по крайней мере один элемент .
Элементы , и по умолчанию никак не влияют на внешний вид таблицы. Тем не менее, вы можете использовать стили CSS, чтобы настроить их отображение.
Разница между HTML 4.01 и HTML5
В HTML5 не поддерживается ни один атрибут для HTML 4.01.
Атрибуты тега
Атрибут Описание align Определяет горизонтальное выравнивание содержимого элемента char Определяет символ выравнивания, по которому будет выравниваться содержимое внутри элемента charoff Определяет количество символов смещения относительно символа выравнивания valign Определяет вертикальное выравнивание содержимого элемента
Общие атрибуты
CSS стили по умолчанию
Большинство браузеров будут отображать тег
со следующими стилямиhtml tables: thead vs th
It looks like (according to the examples on this page, anyways) that if you’re using THEAD, you don’t need to use TH.
Is that true? If so, what are the advantages/disadvantages of THEAD vs TH?

7 Answers 7
The
tag is used to group the header content in an HTML table. The thead element should be used in conjunction with the tbody and tfoot elements.You use
to encapsulate an entire row (or rows) to designate them as the Table Header. According to the spec,«This division enables user agents to support scrolling of table bodies independently of the table head and foot. When long tables are printed, the table head and foot information may be repeated on each page that contains table data.»
, on the other hand, is used to style a specific cell as a header cell rather than an ordinary data cell.
actually is a replacement for when you want to mark a cell as a header cell.If you want to use
anddon’t forget to nest inside . Otherwise the code may not be valid.
Example:However, thead can include any information. commonly yes it does include the th cells but it can also include anything that you might deem to be appropriate as information at the top of the table (other than a caption, because this has its own tag as well).

is special in that it can be used to repeat the header row at the top of the page in printed versions.The table head and table foot should contain information about the table’s columns. The table body should contain rows of table data.
When present, each THEAD, TFOOT, and TBODY contains a row group. Each row group must contain at least one row, defined by the TR element.
Table cells may contain two types of information: header information and data. This distinction enables user agents to render header and data cells distinctly, even in the absence of style sheets. For example, visual user agents may present header cell text with a bold font. Speech synthesizers may render header information with a distinct voice inflection.
The TH element defines a cell that contains header information. User agents have two pieces of header information available: the contents of the TH element and the value of the abbr attribute. User agents must render either the contents of the cell or the value of the abbr attribute. For visual media, the latter may be appropriate when there is insufficient space to render the full contents of the cell. For non-visual media abbr may be used as an abbreviation for table headers when these are rendered along with the contents of the cells to which they apply.
HTML-тег.Также стоит отметить, что если мы используем тег
, мы не обязаны использовать тег. Мы также можем воспользоваться и тегом .Пример исходного кода с использованием тега
:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Здесь я думаю все понятно. А вот про следующий HTML-тег следует всегда помнить.
HTML-тег.Дело в том, что если мы решили использовать в таблице тег
, значит, мы обязательно должны использовать и тег, который предназначен для выделения основной части таблицы. Можно его даже назвать аналогом тега для HTML-документа в целом. Только теготносится только к таблице, а не к целому документу.Что касается примера. То здесь все просто. Сначала мы прописываем тег
, так как он отвечает за верхнюю часть таблицы, а затем прописываем тег:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Однако у этого HTML-тега есть одна особенность. Если смотреть на его предназначение и предназначение других тегов, которые делят таблицу на части, то можно сделать вывод, что раз он отвечает за нижнюю часть, то и прописать его мы должны после тега
. Однако это не так. На самом деле HTML-тег должен быть указан до. Однако информацию внутри этого тега необходимо указать ту, которая будет снизу, так как веб-браузер выведет ее под основной информацией. Это следует всегда помнить, чтобы при написании кода не запутаться.Ну и пример HTML-тега :
Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3
Обратите внимание на порядок строк в исходном коде. И на то, что в итоге выведет веб-браузер на экран.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы познакомимся с еще двумя тегами colgroup и col. И подведем итоги раздела, посвященного таблицам в HTML.
HTML тег thead
Тег используется для группирования содержимого верхнего колонтитула HTML таблицы.
Элемент используется вместе с элементами и для определения соответствующих частей таблицы (верхний колонтитул, основное содержимое, нижний колонтитул).
Браузеры могут использовать эти элементы для прокрутки основного содержимого таблицы независимо от ее верхнего и нижнего колонтитулов. Также, при печати большой таблицы, занимающей несколько страниц, эти элементы будут использоваться для печати верхнего и нижнего колонтитулов внизу и вверху каждой страницы.
Внутри элемента должен быть определен по крайней мере один элемент .
Элементы , и по умолчанию никак не влияют на внешний вид таблицы. Тем не менее, вы можете использовать стили CSS, чтобы настроить их отображение.
Разница между HTML 4.01 и HTML5
В HTML5 не поддерживается ни один атрибут для HTML 4.01.
Атрибуты тега
Атрибут Описание align Определяет горизонтальное выравнивание содержимого элемента char Определяет символ выравнивания, по которому будет выравниваться содержимое внутри элемента charoff Определяет количество символов смещения относительно символа выравнивания valign Определяет вертикальное выравнивание содержимого элемента
Общие атрибуты
CSS стили по умолчанию
Большинство браузеров будут отображать тег
со следующими стилямиhtml tables: thead vs th
It looks like (according to the examples on this page, anyways) that if you’re using THEAD, you don’t need to use TH.
Is that true? If so, what are the advantages/disadvantages of THEAD vs TH?

7 Answers 7
The
tag is used to group the header content in an HTML table. The thead element should be used in conjunction with the tbody and tfoot elements.You use
to encapsulate an entire row (or rows) to designate them as the Table Header. According to the spec,«This division enables user agents to support scrolling of table bodies independently of the table head and foot. When long tables are printed, the table head and foot information may be repeated on each page that contains table data.»
, on the other hand, is used to style a specific cell as a header cell rather than an ordinary data cell.
actually is a replacement for when you want to mark a cell as a header cell.If you want to use
anddon’t forget to nest inside . Otherwise the code may not be valid.
Example:However, thead can include any information. commonly yes it does include the th cells but it can also include anything that you might deem to be appropriate as information at the top of the table (other than a caption, because this has its own tag as well).

is special in that it can be used to repeat the header row at the top of the page in printed versions.The table head and table foot should contain information about the table’s columns. The table body should contain rows of table data.
When present, each THEAD, TFOOT, and TBODY contains a row group. Each row group must contain at least one row, defined by the TR element.
Table cells may contain two types of information: header information and data. This distinction enables user agents to render header and data cells distinctly, even in the absence of style sheets. For example, visual user agents may present header cell text with a bold font. Speech synthesizers may render header information with a distinct voice inflection.
The TH element defines a cell that contains header information. User agents have two pieces of header information available: the contents of the TH element and the value of the abbr attribute. User agents must render either the contents of the cell or the value of the abbr attribute. For visual media, the latter may be appropriate when there is insufficient space to render the full contents of the cell. For non-visual media abbr may be used as an abbreviation for table headers when these are rendered along with the contents of the cells to which they apply.
Также стоит отметить, что если мы используем тег
, мы не обязаны использовать тегПример исходного кода с использованием тега
| Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
|---|---|---|
| Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
| Ячейка 3-1 | Ячейка 3-2 | Ячейка 3-3 |
Здесь я думаю все понятно. А вот про следующий HTML-тег следует всегда помнить.
HTML-тег.Дело в том, что если мы решили использовать в таблице тег
, значит, мы обязательно должны использовать и тег, который предназначен для выделения основной части таблицы. Можно его даже назвать аналогом тега для HTML-документа в целом. Только теготносится только к таблице, а не к целому документу.Что касается примера. То здесь все просто. Сначала мы прописываем тег
, так как он отвечает за верхнюю часть таблицы, а затем прописываем тег:Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3
Однако у этого HTML-тега есть одна особенность. Если смотреть на его предназначение и предназначение других тегов, которые делят таблицу на части, то можно сделать вывод, что раз он отвечает за нижнюю часть, то и прописать его мы должны после тега
. Однако это не так. На самом деле HTML-тег должен быть указан до. Однако информацию внутри этого тега необходимо указать ту, которая будет снизу, так как веб-браузер выведет ее под основной информацией. Это следует всегда помнить, чтобы при написании кода не запутаться.Ну и пример HTML-тега :
Заголовок таблицыЯчейка 1-1 Ячейка 1-2 Ячейка 1-3 Ячейка 3-1 Ячейка 3-2 Ячейка 3-3 Ячейка 2-1 Ячейка 2-2 Ячейка 2-3
Обратите внимание на порядок строк в исходном коде. И на то, что в итоге выведет веб-браузер на экран.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы познакомимся с еще двумя тегами colgroup и col. И подведем итоги раздела, посвященного таблицам в HTML.
HTML тег thead
Тег используется для группирования содержимого верхнего колонтитула HTML таблицы.
Элемент используется вместе с элементами и для определения соответствующих частей таблицы (верхний колонтитул, основное содержимое, нижний колонтитул).
Браузеры могут использовать эти элементы для прокрутки основного содержимого таблицы независимо от ее верхнего и нижнего колонтитулов. Также, при печати большой таблицы, занимающей несколько страниц, эти элементы будут использоваться для печати верхнего и нижнего колонтитулов внизу и вверху каждой страницы.
Внутри элемента должен быть определен по крайней мере один элемент .
Элементы , и по умолчанию никак не влияют на внешний вид таблицы. Тем не менее, вы можете использовать стили CSS, чтобы настроить их отображение.
Разница между HTML 4.01 и HTML5
В HTML5 не поддерживается ни один атрибут для HTML 4.01.
Атрибуты тега
Атрибут Описание align Определяет горизонтальное выравнивание содержимого элемента char Определяет символ выравнивания, по которому будет выравниваться содержимое внутри элемента charoff Определяет количество символов смещения относительно символа выравнивания valign Определяет вертикальное выравнивание содержимого элемента
Общие атрибуты
CSS стили по умолчанию
Большинство браузеров будут отображать тег
со следующими стилямиhtml tables: thead vs th
It looks like (according to the examples on this page, anyways) that if you’re using THEAD, you don’t need to use TH.
Is that true? If so, what are the advantages/disadvantages of THEAD vs TH?

7 Answers 7
The
tag is used to group the header content in an HTML table. The thead element should be used in conjunction with the tbody and tfoot elements.You use
to encapsulate an entire row (or rows) to designate them as the Table Header. According to the spec,«This division enables user agents to support scrolling of table bodies independently of the table head and foot. When long tables are printed, the table head and foot information may be repeated on each page that contains table data.»
, on the other hand, is used to style a specific cell as a header cell rather than an ordinary data cell.
actually is a replacement for when you want to mark a cell as a header cell.If you want to use
anddon’t forget to nest inside . Otherwise the code may not be valid.
Example:However, thead can include any information. commonly yes it does include the th cells but it can also include anything that you might deem to be appropriate as information at the top of the table (other than a caption, because this has its own tag as well).

is special in that it can be used to repeat the header row at the top of the page in printed versions.The table head and table foot should contain information about the table’s columns. The table body should contain rows of table data.
When present, each THEAD, TFOOT, and TBODY contains a row group. Each row group must contain at least one row, defined by the TR element.
Table cells may contain two types of information: header information and data. This distinction enables user agents to render header and data cells distinctly, even in the absence of style sheets. For example, visual user agents may present header cell text with a bold font. Speech synthesizers may render header information with a distinct voice inflection.
The TH element defines a cell that contains header information. User agents have two pieces of header information available: the contents of the TH element and the value of the abbr attribute. User agents must render either the contents of the cell or the value of the abbr attribute. For visual media, the latter may be appropriate when there is insufficient space to render the full contents of the cell. For non-visual media abbr may be used as an abbreviation for table headers when these are rendered along with the contents of the cells to which they apply.

«This division enables user agents to support scrolling of table bodies independently of the table head and foot. When long tables are printed, the table head and foot information may be repeated on each page that contains table data.»
If you want to use
andExample:
However, thead can include any information. commonly yes it does include the th cells but it can also include anything that you might deem to be appropriate as information at the top of the table (other than a caption, because this has its own tag as well).
is special in that it can be used to repeat the header row at the top of the page in printed versions. The table head and table foot should contain information about the table’s columns. The table body should contain rows of table data. When present, each THEAD, TFOOT, and TBODY contains a row group. Each row group must contain at least one row, defined by the TR element. Table cells may contain two types of information: header information and data. This distinction enables user agents to render header and data cells distinctly, even in the absence of style sheets. For example, visual user agents may present header cell text with a bold font. Speech synthesizers may render header information with a distinct voice inflection. The TH element defines a cell that contains header information. User agents have two pieces of header information available: the contents of the TH element and the value of the abbr attribute. User agents must render either the contents of the cell or the value of the abbr attribute. For visual media, the latter may be appropriate when there is insufficient space to render the full contents of the cell. For non-visual media abbr may be used as an abbreviation for table headers when these are rendered along with the contents of the cells to which they apply.