Tiff png что лучше
Форматы изображений — JPEG, TIFF, PNG, GIF. Какой использовать?
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
CGI blog
Всё о CGI (Computer-generated imagery)
PNG vs TIFF vs TGA. Что лучше? Особенности и отличия.
Преамбула
PNG, TGA, TIFF, в чём разница, что лучше? Все эти растровые графические форматы поддерживают различную глубину цвета (биты на пиксель), альфа-каналы, разные цветовые модели, и могут использовать сжатие без потерь. Но, что выбрать? В каком формате хранить, например, текстуры?
Фабула
PNG (portable network graphics) рассмотрим первым т. к. он наиболее популярен.
В отличие от TGA и TIF, PNG не может хранить данные в несжатом виде, PNG всегда использует сжатие без потерь по алгоритму Deflate (ZIP). Сжатие ZIP очень мощное, лучшее сжатие без потерь — сжимает более чем в 7.8 раз. E.g., несжатый файл имеет размер 20.2 мб, сжатый без потерь с помощью Deflate (ZIP) — 2.5 мб.
Поддержка альфа-канала в Photoshop в PNG — ужас, она удалит информацию в областях, где альфа прозрачна на 100%, а это не то, что вам нужно для упаковки текстур. Однако, Photoshop не обрабатывает альфа-каналы для TGA, как это происходит с PNG.
Поддержка 16 бит (биты на пиксель) в PNG различна и не универсальна.
Т.о. можно использовать PNG для всего, кроме 16-битных текстур и текстур с альфа-каналом.
TGA (Truevision TGA) может хранить данные в несжатом виде, а может использовать сжатие без потерь по алгоритму RLE. Сжатие RLE слабое — сжимает в
1.76 раз. E.g., несжатый файл имеет размер 20.2 мб, сжатый без потерь с помощью RLE — 11.5 мб. Использовать TGA со сжатием RLE нет смысла т. к. есть куда лучшее сжатие — ZIP, но TGA его не поддерживает. Вывод: в TGA можно хранить разве, что только данные в несжатом виде.
TIFF/TIF (Tagged Image File Format) рассматриваем последним т. к. в нём больше всего функционала.
TIFF может хранить данные в несжатом виде, а может использовать следующие сжатия с потерями и без:
25.87 раз. E.g., несжатый TIF файл 20.3 мб, TIF сжатый с JPEG на качестве 10/12 — 0.7 мб. JPEG сжатие не поддерживается в старых TIF просмоторщиках.
Интересно то, что TIF сжатый с алгоритмом ZIP в Photoshop имеет заметно меньший размер, чем PNG сжатый с этим же алгоритмом ZIP в Photoshop, при одинаковых остальных параметрах (разрешение, пиксел на дюйм, бит на плоскость, кол-во плоскостей, бит на пиксел, исходная точка, цветовая модель). TIF сжатый с ZIP сжимает в
8.86 раз, а PNG сжатый с тем же ZIP сжимает в
7.8 раз. Можно подумать, это связано с тем, что помимо данных самого изображения у PNG хранится ещё много лишнего, по сравнению с TIF, но это не так. Просто у алгоритма сжатия без потерь ZIP можно выставлять степень сжатия, и для TIF с ZIP Photoshop почему-то выставляет большую степень сжатия в сравнении с PNG с ZIP. Т.о., если сохранять через Photoshop, который не даёт вручную выставить степень сжатия для алгоритма ZIP, вместо PNG лучше использовать TIF сжатый с алгоритмом ZIP. При сохранении PNG файла Adobe Photoshop не позволяет выставить вручную степень сжатия метода ZIP, но зато это позволяют сделать программы IrfanView и XnView. Compression level ZIP выставляется от 0 (none) до 9 (best). Default level 6.
TIFF полностью перекрывает PNG и TGA т. к. в нём есть всё: отсутствие сжатия, сжатие без потерь методом ZIP, и много чего другого. TIFF перекрывает даже формат JPEG, т. к. в TIFF также есть сжатие с потерями методом JPEG. Такой вот универсальный и мощный формат TIFF.
Резюме
Всё зависит от требуемого типа сжатия, с потерями или без потерь. После этого выбираем соответствующий алгоритм сжатия.
Растровые графические форматы во многом схожи с медиа контейнерами — важно то, что внутри, какие алгоритмы сжатия. Честно говоря, я лично не знаю зачем кому-то вообще может понадобиться хранить данные в несжатом виде, поэтому у меня выбор стоит между форматами PNG (всегда ZIP сжатие), и TIF сжатый с алгоритмом ZIP, либо алгоритм JPEG, когда допустимо сжатие с потерями.
Разница между TIFF и PNG
Содержание:
Формат файла изображений с тегами широко поддерживается приложениями для работы с изображениями, приложениями для публикации и верстки страниц, приложениями для создания трехмерных изображений, а также сканированием, отправкой факсов, обработкой текста, оптическим распознаванием символов и другими приложениями. Это растровый формат изображения, который поддерживает различные разрешения.
Файлы TIFF могут иметь разрядность 16 бит на канал или 8 бит на канал. Кроме того, многоуровневые изображения могут быть сохранены в одном файле TIFF. Формат файла изображений с тегами широко поддерживается приложениями для работы с изображениями, приложениями для публикации и верстки страниц, приложениями для создания трехмерных изображений, а также сканированием, отправкой факсов, обработкой текста, оптическим распознаванием символов и другими приложениями. Это растровый формат изображения, который поддерживает различные разрешения. Формат файла изображений с тегами используется для хранения очень больших высококачественных изображений, размер каждого из которых составляет 4 ГБ.
Формат PNG был разработан специально для передачи изображений в Интернете. PNG поддерживает основанные на палитре изображения 24-битных цветов RGB или 32-битных RGBA, полутоновые изображения и полноцветные изображения RGB без палитры. Однако он не поддерживает цветовые пространства не RGB, такие как CMYK. Следовательно, он не может быть эффективно использован для печати графики профессионального качества.
В отличие от некоторых других форматов файлов, таких как JPEG, PNG обеспечивает сжатие данных без потерь. Это означает, что все данные на изображении сохраняются, когда изображение сжимается, то есть разрешение не изменяется. Однако это также означает, что одно и то же изображение в конечном итоге займет больше места для данных в виде файла PNG, чем, скажем, изображение JPEG. Файл PNG по-прежнему будет занимать меньше места, чем файл PSD, поскольку PSD содержит больше данных по сравнению с файлом PNG.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
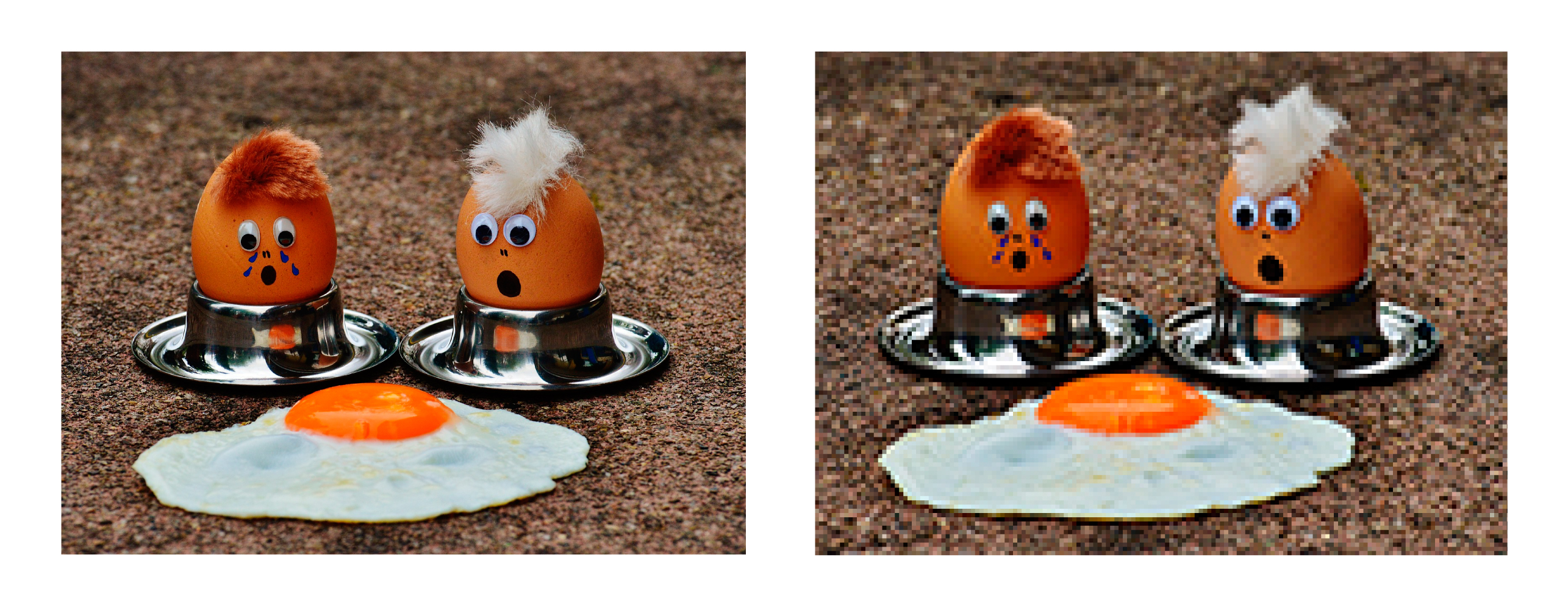
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Пить растворёную, есть из тюбика, через катетер. Много вариантов )
так лучше tiff b или png? запутался!
так лучше tiff b или png? запутался!
JPEG (он же JPG).
Это самый распространенный формат графических файлов.Свою популярность JPG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети.В JPG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных.На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
JPEG 2000 (или jp2).
Новый графический формат, созданный для замены JPEG. При одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG.При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG.К сожалению, на данный момен этот формат мало распростанён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
TIFF.
Формат PNG создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов.PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений.