Touch designer что это
TouchDesigner Pro
Информация
Описание
TouchDesigner — визуальный язык программирования для работы с интерактивными медиа в реальном времени, разработанный компанией Derivative, которая базируется в Торонто. Эта среда используется художниками, программистами, и перформерами для создания инсталляций, перформансов и других работ.
Touchdesigner хорошо работает с окружающим миром. Будь то другое программное обеспечение, протоколы, аппаратные устройства или «интернет», обширные возможности взаимодействия позволяют интегрировать touchdesigner в любую среду.
Touchdesigner позволяет создавать ядро приложения и интерфейс в одной интегрированной среде. Создавайте что угодно, от простых функциональных прототипов до законченных приложений.
Высокопроизводительные медиа системы
3d-реальное время и составление
3d-рендеринга в реальном времени в сочетании с композитингом в реальном времени с высоким разрешением создают игровую площадку для пикселей, которая позволяет вам открывать совершенно новые способы создания контента.
Сопоставление проецирования включает индивидуальные решения для каждой работы, нет двух одинаковых настроек проецирования. Набор функций и возможностей настройки touchdesigner делает возможным любой проекционный проект.
Освещение и живые шоу
Технология touchdesigner может взаимодействовать с осветительным оборудованием, аудиосистемами, устройствами ввода и вывода, а также с системами управления шоу, используемыми во всех типах живых выступлений.
Все другие функции touchdesigner без проблем работают со встроенными инструментами vr, позволяя любому быстро и легко начать работу с виртуальной реальностью.
Расширение и настройка
Touchdesigner предлагает инструменты, необходимые для создания полностью настраиваемых систем и расширения функциональности в соответствии с потребностями вашего проекта.
Интерактивная 3D-анимация – одно из самых сложных направлений виджеинга. Во-первых, необходимо подготовить материал для анимации (модели, текстуры, движения). Во-вторых, надо продумать, каким образом будет осуществляться взаимодействие с этим материалом в режиме реального времени (скажем, с помощью мыши, клавиатуры, джойстика, вебкамеры и т.д.) и как это взаимодействие скажется на окружающих объектах.
Инструмент для работы с анимацией должен быть простым в использовании и достаточно быстрым, чтобы можно было обрабатывать материал с высоким разрешением в реальном времени.
В этой статье будут рассмотрены следующие вопросы:
Инструменты для создания интерактивной 3D анимации
Все инструменты для создания интерактивных 3D-приложений можно разделить на две категории: среды программирования и средства визуального программирования.
В этой статье будет рассмотрена работа с TouchDesigner. Это инструмент визуального программирования, в котором особое внимание уделено работе с 3D-моделями в реальном времени. Он позволяет импортировать FBX (формат 3D-моделй Maya). Также можно работать с 3D-примитивами (сфера, тор и т.д.) и применять к ним различные операции (деформацию, скручивание и т.д.).
В TouchDesigner есть поддержка рендеринга в реальном времени (так называемых, шейдеров реального времени и языка GLSL). Таким образом, можно создать интерактивное приложение с богатой 3D-анимацией, даже не смотря на то, что программа появилась сравнительно недавно и ещё находится на стадии бета-версии, а число её пользователей невелико.
Бесплатную версию TouchDesigner можно скачать с сайта http://www.derivative.ca/.
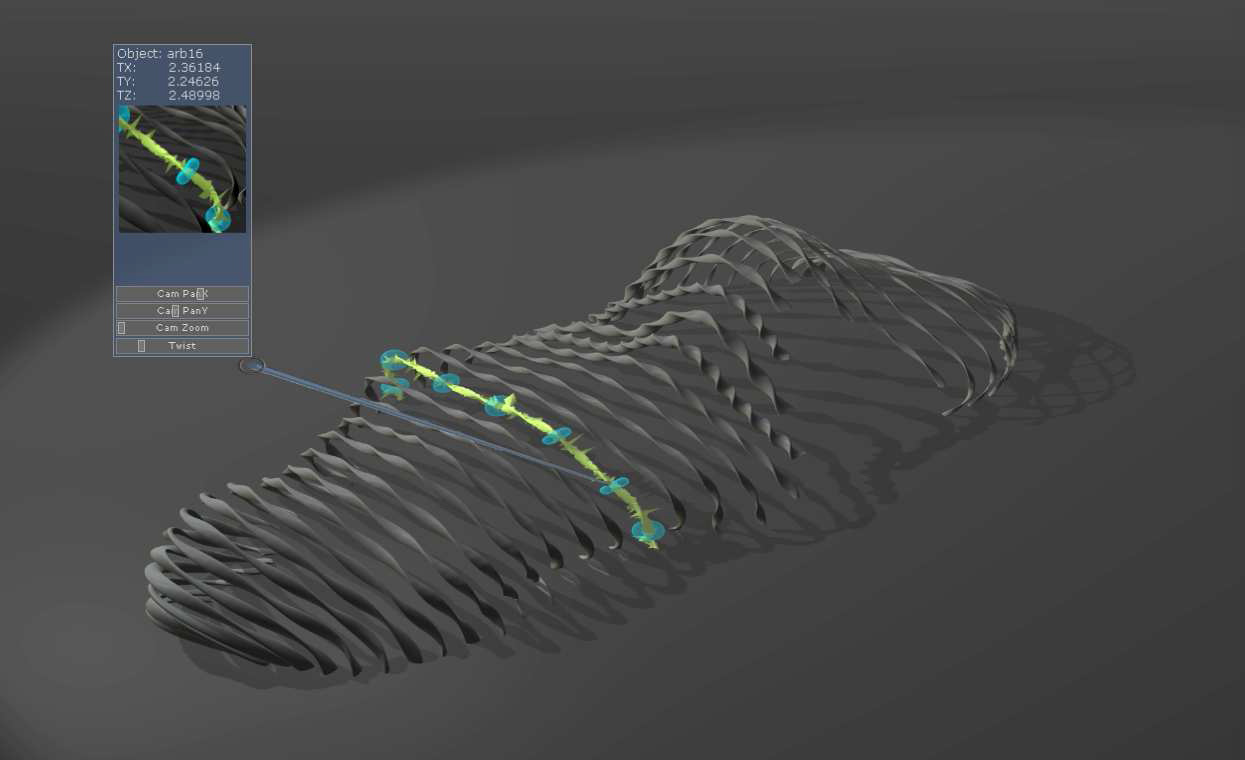
Скриншот запущенной программы TouchDesigner
Знакомство с TouchDesigner
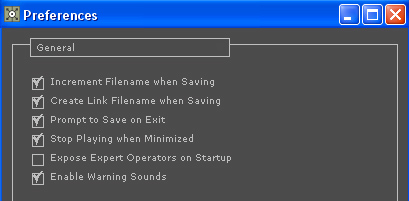
По умолчанию программа не настроена на запрос подтверждения о сохранении данных при выходе. Поэтому лучше сразу включить эту опцию в меню:
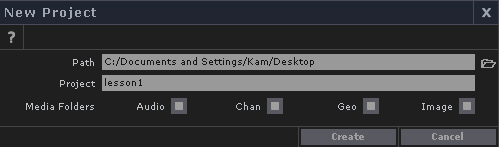
Как правило, проект может содержать другие внешние файлы, такие как видео, изображения, аудио, 3D-объекты и т.д. Создать новый проект можно через меню:
В процессе работы с проектом, его можно сохранять через меню File > Save Env. Предыдущие версии также будут автоматически сохранятся в качестве резервных. Например, на рисунке выше показано, что проект сохраняется под именем lesson1.toe, тогда резервные файлы будут получать имена lesson1.1.toe, lesson1.2.toe, lesson1.3.toe и т.д. Эти файлы можно удалять, если вам не нужны резервные копии.
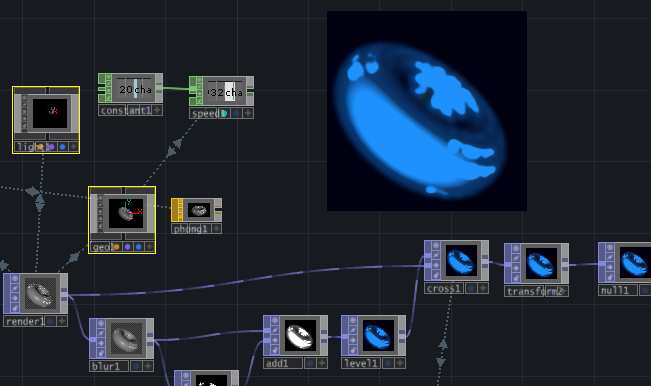
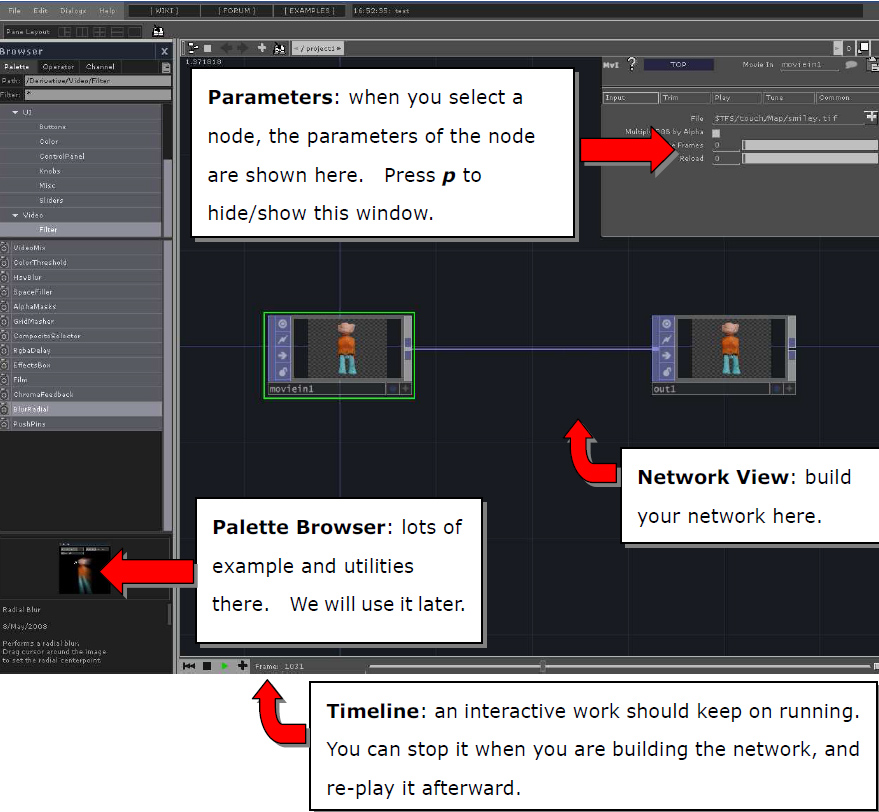
Экран программы разделён на несколько частей (их расположение можно настроить по желанию, но пока оставим так, как показано на рисунке ниже):
Окно параметров: здесь показываются параметры выбранного узла. Чтобы спрятать/показать это окно нажмите клавишу «p».
Просмотр сети: здесь можно строить сеть из узлов.
Палитра инструментов: здесь расположено большинство примеров и инструментов.
Шкала времени: здесь можно запустить воспроизведение или остановить его для дальнейшей работы с сетью.
Есть несколько полезных моментов по работе с мышью и клавиатурой в программе:
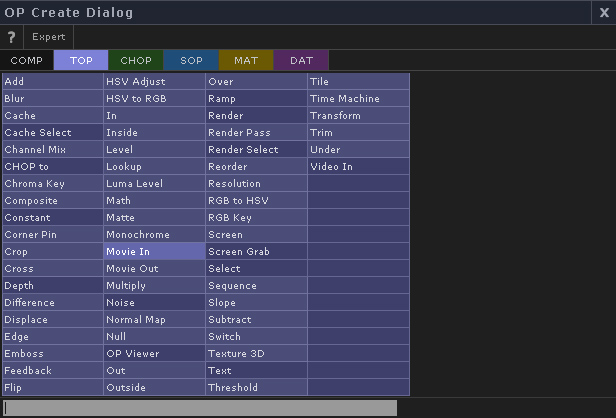
Основной задачей в TouchDesigner (как и в любом инструменте визуального программирования) является создание узлов, соединение их связями и настройка параметров каждого узла. Создать узел в TouchDesigner можно нажав клавишу TAB в окне для работы с сетью. Узел сокращённо обозначается OP:
TouchDesigner использует различные цвета для обозначения разных типов узлов:
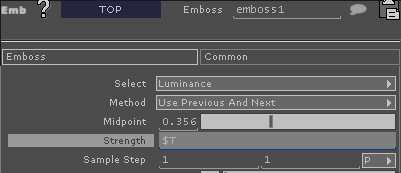
Создадим узел EMBOSS TOP:
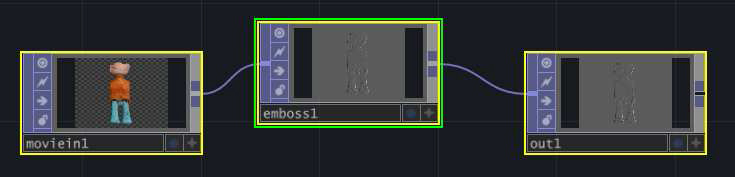
Соедините сеть, как показано ниже:
Сеть читается слева направо. В первом узле происходит загрузка видео, затем оно обрабатывается с использованием фильтра Emboss (Тиснение) и передаётся на выходной узел. Можно любым образом настраивать параметры узлов, особенно узла EMBOSS. Для удаления связи между узлами щёлкните на конце связи, а затем на пустом месте.
Теперь создадим контейнер (узел COMP). В сети у каждого узла есть имя. Если вы щёлкните на контейнере колёсиком мыши, то увидите, что имя узла /project1/container1. Контейнер может содержать внутри себя сеть из узлов. Можете представлять контейнер, как папку, хранящую сеть.
Это самый высокий уровень сети. Обычно вся сеть помещается в контейнер.
Чтобы зайти внутрь контейнера, нужно выбрать его и нажать «i».
Это имя показывает, что вы находитесь в контейнере /project1/container1
Чтобы подняться на уровень выше, нажмите u.
Теперь попытаемся вырезать и вставить сеть из трёх узлов, созданную ранее. Переместим эту сеть в контейнер (узел COMP) с помощью сочетания клавиш Ctrl-x и Ctrl-v:
1. Выберите все три узла TOP, нажмите Ctrl-x.
2. Перейдите в контейнер COMP.
4. Поднимитесь на уровень выше, нажав «u».
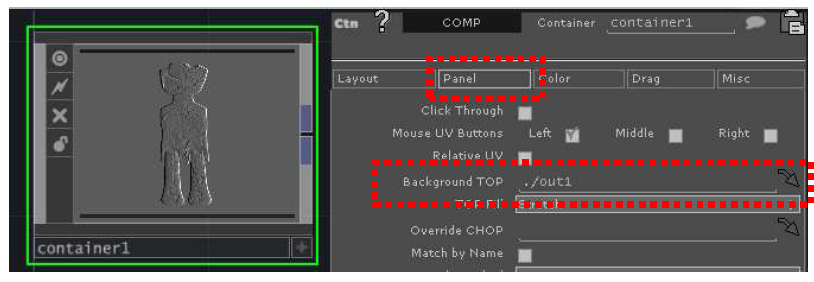
Один из самых главных параметров у контейнера – это параметр Background TOP на вкладке Panel:
И наконец, щёлкните ПКМ на узле контейнера и выберите Viewer (Просмотр). Появится окно, а в нём будет представлен окончательный результат нашей работы. С этим окном можно взаимодействовать дальше.
Пример создания простой интерактивной 3D-сцены с нуля
Сохраните вашу работу под другим именем, перейдите к контейнеру и удалите в нём 3 узла TOP. В этом примере создадим простую 3D-сцену, управляемую мышью.
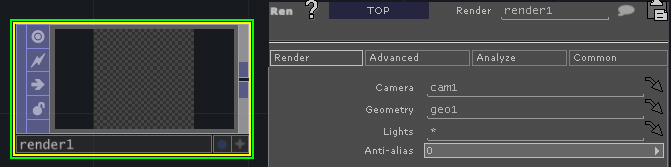
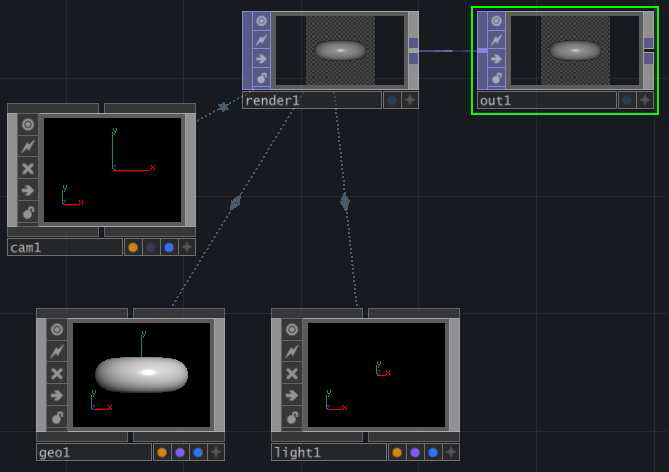
Перейдите внутрь контейнера и создайте узел Render TOP для рендеринга 3D-сцены. По умолчанию узел имеет одну камеру (cam1), один геометрический объект (geo1) и один источник света.
Таким образом, надо создать контейнер, состоящий из узлов:
И наконец, создайте узел Out TOP и соедините его с выходом узла Render TOP. Переименуйте его в out1. Сеть будет выглядеть следующим образом:
Теперь перейдём внутрь узла geo1 и поменяем геометрическую форму:
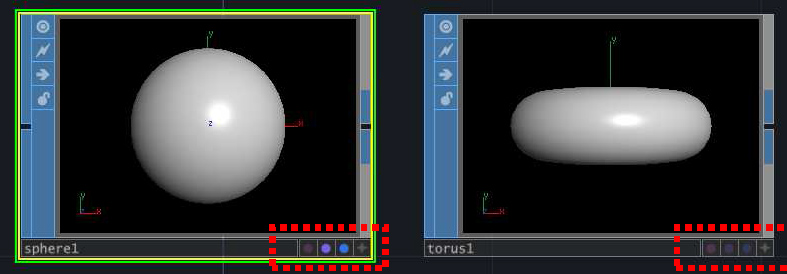
По умолчанию задана форма тора. Создадим узел Sphere SOP и в нём создадим сферу. Внизу окошка есть кружочки: фиолетовый (если он включен, то объект рендерится) и голубой (если он включен, то объект отображается). Узел Torus SOP можно удалить или отключить, переведя фиолетовый и голубой кружочки в неактивное состояние:
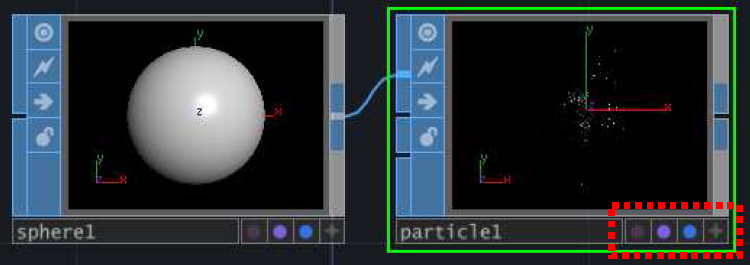
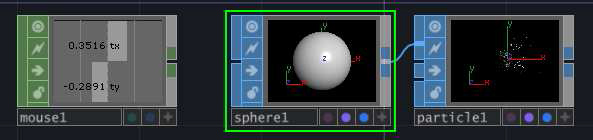
Поднимитесь на один уровень вверх, и вы обнаружите, что форма geo1 стала сферой. Теперь можно создать систему частиц, разлетающихся из сферы. Снова перейдём в geo1 и подключим узел Particle SOP к выходу узла Sphere SOP. Уменьшим радиус сферы и сделаем фиолетовый и голубой кружки активными:
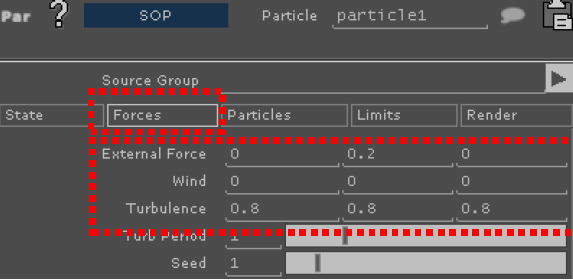
Для создания более интересного эффекта, добавьте внешние силы (параметр External Force) и турбулентность (параметр Turbulence) на вкладке Forces узла Particle SOP:
Теперь получим позицию указателя мыши и будем использовать её для управления расположением сферы. Чтобы считывать позицию указателя мыши, используем узел Mouse CHOP:
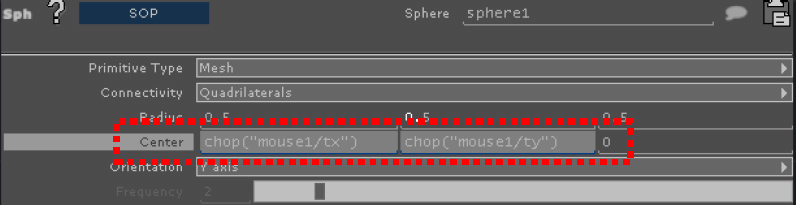
Координата x записывается в канал tx, или, если точнее, в канал mouse1/tx (полное имя канала /project1/container1/geo1/mouse1/tx), а позиция y – в канал ty. Будем использовать их для задания параметра Center узла Sphere SOP. Укажем значения “mouse1/tx” и “mouse1/ty”:
Теперь поднимемся на уровень узла /project1. Убедимся, что значения параметра Background TOP узла Container1 задано. Щёлкнем на узле Container1 правой кнопкой мыши и выберем Viewer, чтобы увидеть итоговый результат.
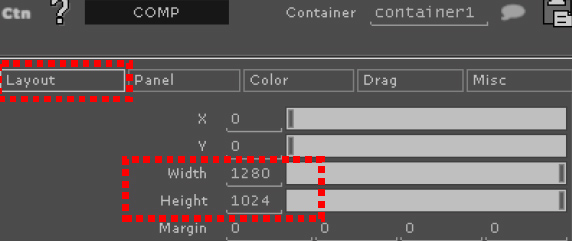
Примечание 1: можно щёлкнуть ПКМ на узле Container1 и задать режим отображения без рамок. Также можно настроить размеры окна Container1, задав параметры Width и Height:
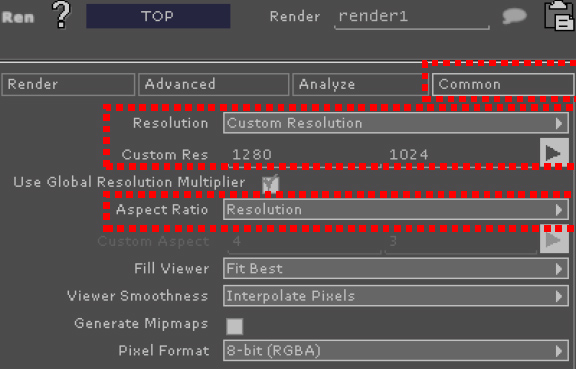
Примечание 2: сфера кажется несколько овальной, потому что по умолчанию узел Render Top создаёт изображение размером 512×512. Можно поменять параметры Resolution и Aspect Ratio узла Render TOP (т.е. render1) следующим образом:
Добавление слайдеров
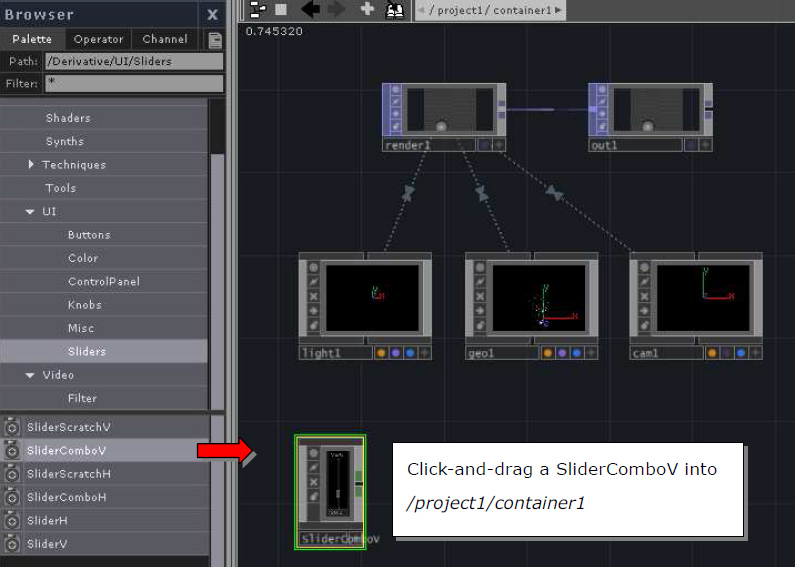
Перейдём внутрь контейнера /project1/container1. Слева в палитре компонентов (Palette Library) найдём компонент SliderComboV (расположен в /Derivative/UI/Sliders). Перетащим компонент в сеть:
Выбираем компонент SliderComboV и перетаскиваем его в /project1/container1
Любой компонент пользовательского интерфейса (кнопка, слайдер и т.д.) внутри контейнера будет показан во всплывающем окне просмотра. Поднимемся на уровень выше, откроем просмотр Viewer (или Borderless) контейнера и увидим слайдер.
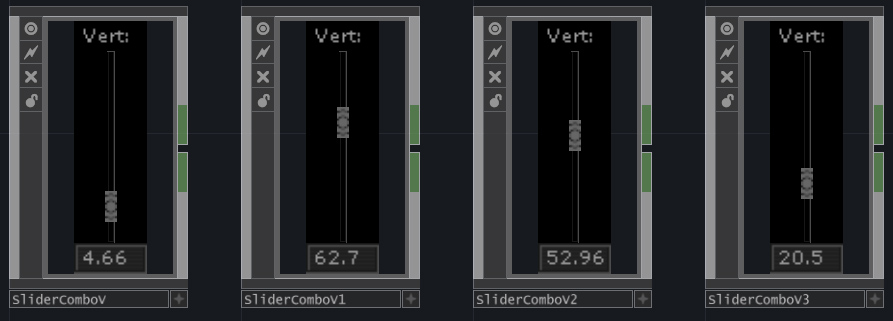
Теперь создадим ещё 3 слайдера SliderComboV и зададим им разные значения параметра X (на вкладке Layout):
Четыре SliderComboV имеют параметры:
Попробуйте использовать эти 4 слайдера для управления различными параметрами 3D-сцены. Например, можно управлять цветом освещения, радиусом сферы, внешними силами, действующими на частицу и т.д.
Компонент SliderComboV предоставляет богатые возможности настройки. Например, можно поменять даже его внешний вид. Но это уже тема для другой статьи.
Использование камеры Intel RealSense с TouchDesigner. Часть 1
В этой статье, состоящей из двух частей, я расскажу об интеграции камеры Intel RealSense в TouchDesigner и о возможностях ее использования. В демонстрациях в первой части используется камера Intel RealSense с узлами TOP. В демонстрациях во второй части используются узлы CHOP. Во второй части также поясняется создание последовательностей виртуальной реальности и полукруглых панорам с использованием камеры Intel RealSense.
Обе части включают анимации и загружаемые файлы TouchDesigner* (.toe), которые можно использовать для просмотра. Для получения файлов TouchDesigner* (.toe) нажмите здесь. Кроме того, доступна бесплатная копия TouchDesigner* для некоммерческого использования. Она полностью функциональна (за исключением того, что максимальное разрешение ограничено значением 1280 на 1280).
Примечание. В настоящее время существует два типа камер Intel RealSense: камера ближнего обзора F200 и камера дальнего обзора R200. Благодаря своему сверхкомпактному размеру камера R200 очень удобна для выступлений и других сценариев использования, когда камера должна быть скрытой. В отличие от более крупной модели F200 камера R200 не поддерживает отслеживание рук и пальцев, а также отслеживание маркеров. TouchDesigner* поддерживает обе модели камер Intel RealSense: и F200, и R200.
Цитирую веб-страницу TouchDesigner: «TouchDesigner* — это революционная программная платформа, дающая возможность художникам и дизайнерам работать с материалами в открытой свободной среде. TouchDesigner* — идеальное решение для интерактивных мультимедиапроектов, использующих видео, звук, трехмерную графику, ввод с помощью контроллеров, Интернет и базы данных, источники света DMX, датчики окружающей среды и вообще все, что только можно вообразить. Это мощная среда для смешения всех названных элементов бесконечным числом способов».
Я попросил Малькольма Бечарда, старшего разработчика Derivative, высказаться по поводу использования камеры Intel RealSense с TouchDesigner*:
«Благодаря процедурной архитектуре TouchDesigner* на основе узлов данные камеры Intel RealSense можно немедленно получать, визуализировать, затем передавать на другие узлы, не тратя времени на написание кода. Можно быстро создавать прототипы идей и вести разработку с мгновенной обратной связью. Камера представлена узлом в TouchDesigner*, а это означает, что нет необходимости закрывать и перекомпилировать приложение на каждой итерации разработки. Камера Intel RealSense дополняет возможности TouchDesigner*, предоставляя пользователям значительное количество готовых модулей, таких как жесты, отслеживание рук, отслеживание лица, данные глубины. Все это можно использовать для взаимодействия. Нет необходимости применять низкоуровневый анализ данных о положении рук для распознавания жестов: это уже сделано».
Использование камеры Intel RealSense в TouchDesigner
TouchDesigner* — программа и платформа на основе узлов, использующая Python* в качестве основного языка сценариев. Существует пять категорий узлов, выполняющих разные операции и обладающих разными функциями: узлы TOP (текстуры), SOP (геометрия), CHOP (анимация и звук), DAT (таблицы и текст), COMP (трехмерные геометрические узлы, а также узлы для создания двухмерных панелей управления) и MAT (материалы). Программисты компании TouchDesigner*, посоветовавшись с разработчиками Intel, создали два особых узла, узел камеры Intel RealSense TOP и узел камеры Intel RealSense CHOP для интеграции камеры Intel RealSense в программу.
Примечание. Эта статья предназначена для пользователей, уже знакомых с программой TouchDesigner* и с ее интерфейсом. Если у вас нет опыта работы с TouchDesigner* и вы собираетесь постепенно разбираться в этой статье, то рекомендую сначала просмотреть документацию, доступную здесь.
Примечание. При использовании камеры Intel RealSense для достижения оптимальных результатов следует учитывать дальность. На этой веб-странице Intel указана дальность всех моделей камер и даны рекомендации по использованию камер.
Узел камеры Intel RealSense TOP

Геометрия облака точек. Это анимированная геометрия, создаваемая с помощью камеры Intel RealSense. Ее очень хорошо использовать при выступлениях на публике. Можно добавить и звук говорящего анимационного персонажа. TouchDesigner* также может использовать звуковые данные для создания анимации в реальном времени.
Узел CHOP камеры Intel RealSense
Примечание. Существует еще один узел CHOP камеры Intel RealSense, отвечающий за данные трехмерного отслеживания и положения. Мы обсудим его во второй части этой статьи.
Демонстрация 1. Использование узла камеры Intel RealSense TOP
Для получения первой демонстрации TOP нажмите кнопку в верхней части статьи: settingUpRealNode2b_FINAL.toe.
Демонстрация 1, часть 1. Вы узнаете, как настраивать узел камеры Intel RealSense TOP и соединять его с другими узлами TOP.
1. Откройте диалоговое окно Add Operator/OP Create.
2. В разделе TOP щелкните RealSense.
3. На странице параметров Setup узла камеры Intel RealSense TOP для параметра Image выберите значение Color в раскрывающемся меню. В узле камеры Intel RealSense TOP отображается изображение того, на что направлена камера, как при использовании обычной видеокамеры.
4. Задайте для камеры Intel RealSense разрешение 1920 на 1080.

Настроить узел Intel RealSense TOP очень просто.
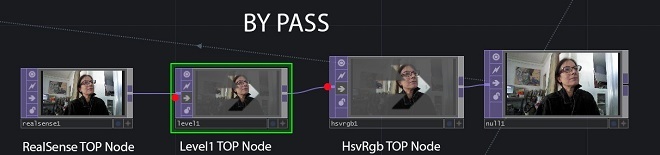
5. Создайте узел Level TOP и соедините его с узлом камеры Intel RealSense TOP.
6. На странице параметров Pre узла Level TOP выберите Invert и передвиньте ползунок на значение 1.
7. Соедините узел Level TOP с узлом HSV To RGB TOP, затем соедините последний с узлом Null TOP.

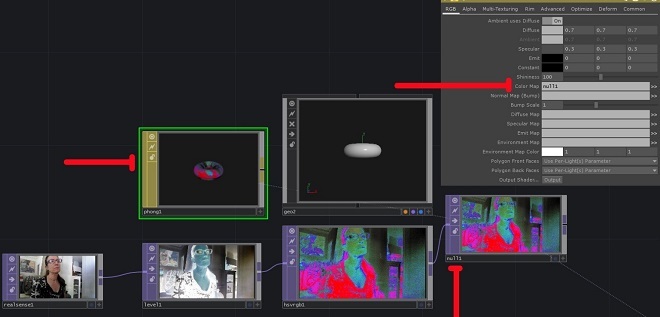
Узел камеры Intel RealSense TOP можно соединять с другими узлами TOP для получения нужного изображения и создания нужных эффектов.
Затем мы передадим созданное изображение в узел Phong MAT (материал), чтобы можно было налагать его на различные геометрические фигуры в качестве текстуры.
Использование данных с камеры Intel RealSense для создания текстур для геометрии
Демонстрация 1, часть 2. В этом упражнении показано, как использовать узел камеры Intel RealSense TOP для создания текстур и как добавлять их в узел MAT, чтобы можно было назначать их геометрии в проекте.
1. Добавьте узел Geometry (геометрия) COMP в сцену.
2. Добавьте узел Phong MAT.
3. Возьмите узел Null TOP и перетащите его на параметр Color Map узла Phong MAT.

Узел Phong MAT использует данные с камеры Intel RealSense для своего параметра Color Map.
4. На странице параметров Render узла Geo COMP добавьте тип phong1 к параметру Material, чтобы использовать узел phong1 в качестве материала.

Узел Phong MAT использует данные с камеры Intel RealSense для своего параметра Color Map, добавленного в параметр Render/Material узла Geo COMP.
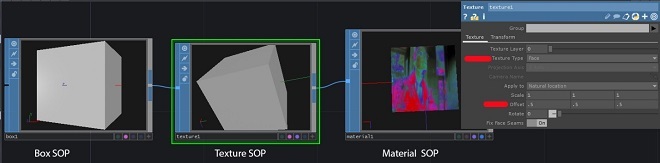
Создание узла Box SOP и текстурирование с помощью только что созданного шейдера Phong

На дочернем уровне узла geo1 COMP узлы Box SOP, Texture SOP и the Material SOP будут соединены. Узел Material SOP теперь получает текстуру из узла phong1 MAT, находящегося на родительском уровне ( …/phong1).
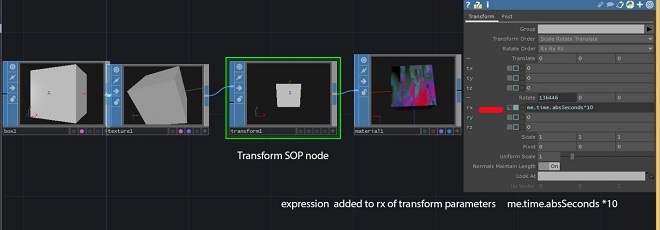
Анимация и создание экземпляров геометрии узла Box
Демонстрация 1, часть 4. Вы узнаете, как поворачивать узел Geometry SOP с помощью узла Transform SOP и простого выражения. Затем вы узнаете, как создавать экземпляры геометрии узла Box. В результате мы получим экран с множеством вращающихся кубов, на каждом из которых будут текстуры из узла камеры Intel RealSense TOP.
1. Для анимации вращения куба вокруг оси X вставьте узел Transform SOP после узла Texture SOP.
2. Поместите выражение в компонент X (первое поле) параметра Rotate в узле transform1 SOP. Это выражение не зависит от кадров, оно будет продолжать работать и не начнет повторяться по окончании кадров на временной шкале. Я умножил значение на 10, чтобы увеличить скорость: absTime.seconds*10

Здесь видно, что куб вращается.
3. Для создания кубов перейдите на родительский уровень (/project1) и на странице параметров Instance узла geo1 COMP установите для параметра Instancing значение On.
4. Добавьте узел Grid SOP и узел SOP–DAT.
5. Задайте параметры сетки: 10 строк и 10 столбцов, размер — 20 и 20.
6. В параметрах узла SOP–DAT для SOP задайте grid1 и убедитесь, что для параметра Extract задано значение Points.
7. На странице параметров Instance узла geo1 COMP введите для параметра Instance CHOP/DAT: sopto1.
8. Заполните параметры TX, TY и TZ, используя соответственно P(0), P(1) и P(2), чтобы указать, какие столбцы из узла sopto1 использовать для положений экземпляров.
9. Если нужно, чтобы изображение с камеры Intel RealSense передавалось без фильтрации, отключите узлы Level TOP и HSV to RGB TOP либо обойдите эти узлы.
Рендеринг и анимация в реальном времени
Демонстрация 1, часть 5. Вы узнаете, как настраивать сцену для рендеринга и выводить изображение в режиме прямого показа или в виде видеофайла.
1. Для рендеринга проекта добавьте узлы Camera COMP, Light COMP и Render TOP. По умолчанию камера выполняет рендеринг всех компонентов геометрии на сцене.
2. Отведите камеру назад примерно на 20 единиц по оси Z. Для освещения оставьте значения по умолчанию.
3. Задайте разрешение рендеринга 1920 на 1080. По умолчанию фон рендеринга является прозрачным (значение альфа равно 0).
4. Чтобы сделать фон непрозрачным черным, добавьте узел Constant TOP и измените значение параметра Color на 0,0,0, чтобы задать черный цвет, указав для параметра Alpha значение 1. Можно выбрать любой другой цвет.
5. Добавьте узел Over TOP и соедините узел Render TOP с первым подключением, а узел Constant TOP — со вторым. При этом пиксели фона получат значение (0, 0, 0, 1), то есть перестанут быть прозрачными.
Еще один способ изменить значение прозрачности TOP на 1 — использовать узел Reorder TOP и задать для его параметра Output Alpha значения Input 1 и One.

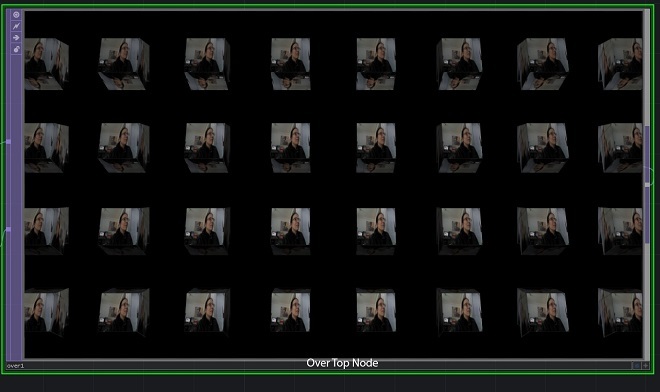
Отображение сцены с непрозрачным черным фоном.

Здесь виден полный экран с текстурированными вращающимися кубами.
Если вы предпочитаете выводить анимацию в файл вместо воспроизведения ее в реальном времени при демонстрации, нужно выбрать диалоговое окно Export movie в разделе file на верхней панели программы TouchDesigner. В параметре узла TOP Video введите null2 для этого конкретного примера. В противном случае введите любой узел TOP, которому требуется рендеринг.

Вот панель Export Movie с узлом null2. Если бы был еще и звуковой узел CHOP, то я бы разместил CHOP Audio сразу под null2.
Демонстрация 1, часть 6. Одна из полезных особенностей платформы TouchDesigner* — возможность создания анимации в реальном времени. Эта возможность особенно удобна при использовании камеры Intel RealSense.
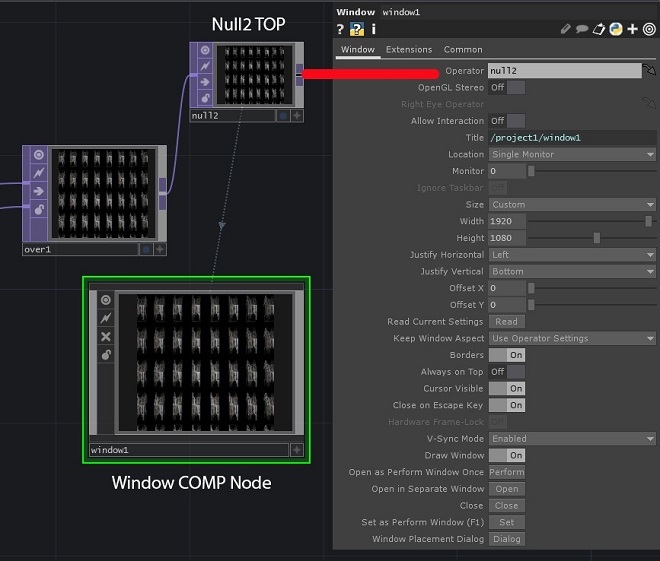
1. Добавьте узел Window COMP, а в параметре оператора введите узел null2 TOP.
2. Установите разрешение 1920 на 1080.
3. Выберите нужный монитор в параметре Location. Узел Window COMP позволяет выводить всю анимацию в реальном времени на выбранный монитор. С помощью узла Window COMP можно указать монитор или проектор, на который следует выводить изображение.

Можно создать сколько угодно узлов Window COMP для вывода изображения на другие мониторы.
Демонстрация 2. Использование данных глубины узла камеры Intel RealSense TOP
Узел камеры Intel RealSense TOP содержит ряд других настроек для создания текстур и анимации.
В демонстрации 2 мы используем данные глубины для применения размытия к изображению на основе полученных от камеры данных глубины. В архиве мы будем использовать файл RealSenseDepthBlur.toe.
Сначала создайте узел камеры Intel RealSense TOP и задайте для параметра Image значение Depth. Изображение глубины содержит пиксели со значением 0 (черные), если они близко к камере, и со значением 1 (белые), если они далеко от камеры. Диапазон значений пикселей определяется параметром Max Depth, его значение указывается в метрах. По умолчанию этот параметр имеет значение 5. Это означает, что пиксели, находящиеся на расстоянии 5 метров от камеры (или дальше), будут белыми. Пиксели со значением 0,5 находятся на расстоянии 2,5 м от камеры. В зависимости от фактического расстояния между камерой и вами имеет смысл изменить это значение на меньшее. В этом примере мы изменили значение данного параметра на 1,5 м.
Затем нужно обработать глубину, чтобы удалить объекты, находящиеся за пределами интересующей нас дальности. Для этого мы используем узел Threshold TOP.
1. Создайте узел Threshold TOP и соедините его с узлом realsense1. Нужно убрать все пиксели, находящиеся дальше определенного расстояния от камеры, поэтому задайте для параметра Comparator значение Greater, а для параметра Threshold — значение 0.8. При этом пиксели со значением больше 0,8 (что соответствует расстоянию 1,2 м или более, если для параметра Max Depth в узле камеры Intel RealSense TOP задано значение 1,5) станут равными 0, а все остальные пиксели — равными 1.
2. Создайте узел Multiply TOP, соедините узел realsense1 с первым входом, а узел thresh1 — со вторым входом. При умножении пикселей на 1 они останутся в неизменном виде, а при умножении других пикселей на 0 они будут обнулены. Теперь узел multiply1 содержит только пиксели больше 0 для той части изображения, на которой нужно сделать размытие, чем мы сейчас и займемся.
3. Создайте узел Movie File в TOP и выберите новое изображение для параметра File. В этом примере мы выбираем Metter2.jpg из папки TouchDesigner* Samples/Map.
4. Создайте узел Luma Blur TOP и соедините moviefilein1 с первым входом lumablur1, а multiply1 — со вторым входом lumablur1.
5. В параметрах lumablur1 задайте для параметра White Value значение 0.4, для параметра Black Filter Width значение 20, а для параметра White Filter Width — значение 1. Благодаря этому у пикселей со значением первого входа 0 будет ширина фильтра размытия 20, а у пикселей со значением 0.4 или больше — ширина размытия 1.

Все в целом.
В результате получаем изображение, где пиксели, на которых находится пользователь, не размыты, а все остальные пиксели размыты.

Фон, выводимый отображением Luma Blur TOP, показывает, насколько размыто изображение.
Демонстрация 3. Использование данных глубины узла камеры Intel RealSense TOP с узлом Remap TOP
В архиве мы будем использовать файл RealSenseRemap.toe.
Примечание. Камеры глубины и цвета узла камер Intel RealSense TOP физически находятся в разных местах, поэтому выдаваемые ими изображения по умолчанию не совпадают друг с другом. Например, если ваша рука находится ровно посередине цветного изображения, то она будет не в середине изображения глубины, а несколько смещена влево или вправо. Сдвиг UV-карты устраняет эту проблему за счет выравнивания и точного наложения пикселей. Обратите внимание на разницу между выровненным и невыровненным узлами TOP.

Remap TOP совмещает данные глубины, полученные от узла камеры Intel RealSense TOP, с данными цвета, полученными от этого же узла, используя UV-данные совмещения глубины с цветом на одном и том же пространстве.
Демонстрация 4. Использование облака точек в узле камеры Intel RealSense TOP
В архиве мы будем использовать файл PointCloudLimitEx.toe.
В этом упражнении вы научитесь создавать анимированную геометрию с помощью облака точек, узла камеры Intel RealSense TOP и узла Limit SOP. Обратите внимание, что этот подход отличается от примера файла Point Cloud, приведенного в начале этой статьи. В предыдущем примере используются шейдеры GLSL, что дает возможность создать гораздо больше точек, но эта задача усложняется и выходит за рамки статьи.
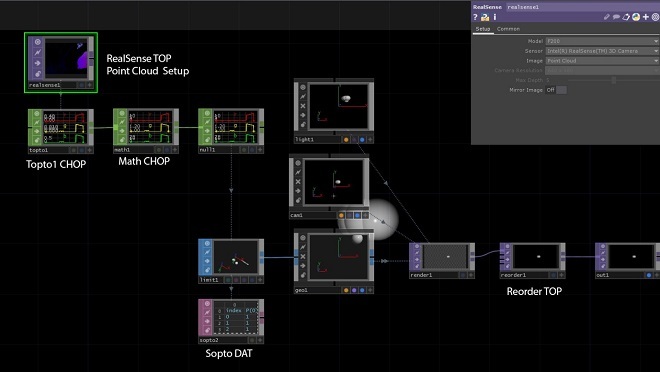
1. Создайте узел RealSense TOP и задайте для параметра Image значение Point Cloud.
2. Создайте узел TOP–CHOP и подключите его к узлу Select CHOP.
3. Подключите узел Select CHOP к узлу Math CHOP.
4. В параметре TOP узла CHOP topto1 введите: realsense1.
5. В параметрах Channel Names узла Select CHOP введите r g b, разделив буквы пробелами.
6. В узле CHOP math1 в поле значения параметра Multiply введите: 4.2.
7. На странице параметров Range в поле значений параметра To Range введите: 1 и 7.
8. Создайте узел Limit SOP.
Цитирую вики-страницу на сайте www.derivative.ca: «Limit SOP создает геометрию из данных, передаваемых узлами CHOP. Он создает геометрию в каждой точке выборки. С помощью параметра Output Type на странице Channels можно создавать геометрию разного типа».
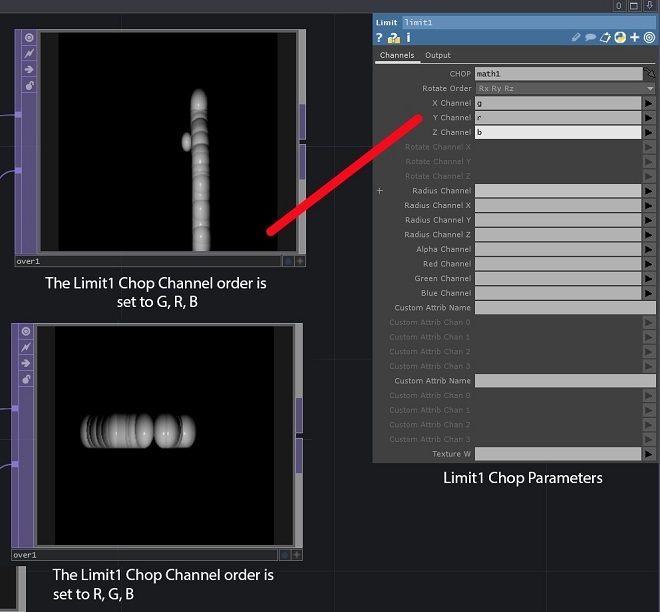
1. На странице с параметром limit1 CHOP Channels введите r для параметра X Channel, «g» — для параметра Y Channel и «b» — для параметра Z Channel.
Примечание. Перемещение значений r, g и b в другие каналы X, Y и Z изменяет образуемую геометрию. Поэтому позднее можете попробовать следующее: На странице параметров Output для параметра Output Type выберите Sphere at Each Point в раскрывающемся списке. Создайте узел SOP–DAT. На странице параметров для SOP введите limit1 или перетащите узел limit1 CHOP в этот параметр. Оставьте значение по умолчанию для Points в параметре Extract. Создайте узлы Render TOP, Camera COMP и Light COMP. Создайте узел Reorder TOP, задайте для Output Alpha значения Input 1 и One, соедините его с узлом Render TOP.

При изменении изображения с камеры Intel RealSense изменяется и геометрия. Это итоговый проект.

Итоговые изображения в узле Over TOP CHOP. Изменяя порядок каналов в параметрах Limit TOP, вы изменяете геометрию на основе облака точек.
Во второй части этой статьи мы обсудим узел камеры Intel RealSense CHOP и создание содержимого для записи и демонстрации в реальном времени, демонстрации полусферических панорам и систем виртуальной реальности. Кроме того, мы обсудим использование узла Oculus Rift CHOP. Мы поговорим про отслеживание рук, отслеживание лица и маркеров.