Twitter web app что это означает
Что такое «Прогрессивные веб-приложения» и почему вам стоит обратить на них внимание
Уже несколько лет веб-приложения являются частью интернет-пространства, позволяя разработчикам натурально заставить свои сайты вести себя как приложения. Также внимательные пользователи могли заметить, что за последние два года в сети появилось новое поколение веб-приложений, получившее название Progressive Web Apps (PWA). Многие разработчики (от Twitter до Google) уже перешли на этот новый формат. Но что же такое PWA и почему эти веб-приложения так стремительно набирают обороты?
Что такое Progressive Web Apps?
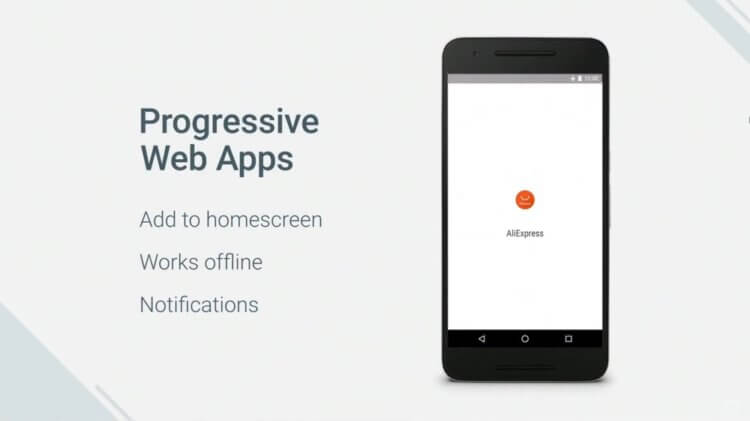
Проще говоря, Прогрессивные веб-приложения (Progressive Web App) — это более продвинутая версия сайта, предлагающая функции, которые пользователи обычно ассоциируют с приложениями. Вы можете получить доступ к PWA, посетив указанный URL-адрес (например, Twitter.com) или добавив PWA на свое устройство с указанного сайта или из магазина приложений. Для сравнения, традиционный сайт может быть доступен только через браузер.
Поддерживающие такую функциональность сайты предложат вам добавить их PWA на домашний экран, если вы посещаете их с мобильного телефона (или вы можете сделать это вручную с помощью функции Chrome «Добавить на домашний экран»). Для установки PWA на компьютер вам может потребоваться нажать знак «+», который отображается в адресной строке Chrome. Пользователям настольных компьютеров, возможно, придется посетить мобильную версию сайта, чтобы увидеть предложение установить веб-приложение.
PWA также адаптивны, что означает, что контент сайта будет корректироваться в зависимости от используемого устройства. Все это не слишком отличается от старых веб-приложений, верно?
Почему PWA лучше, чем традиционное веб-приложение?
Использование Прогрессивного веб-приложения по сравнению с обычным веб-приложением имеет несколько преимуществ. Для начала, одним из самых больших плюсов является то, что вы можете получать уведомления на свой смартфон или ПК от PWA, как если бы это было нативное приложение. Это означает, что вам не нужно каждый раз открывать PWA, чтобы увидеть, что нового там произошло.
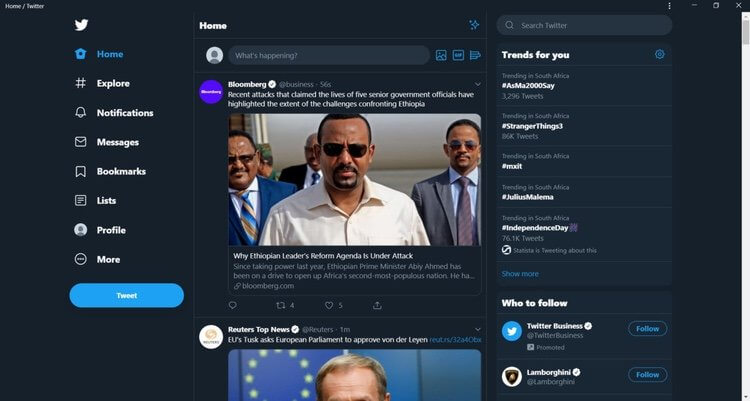
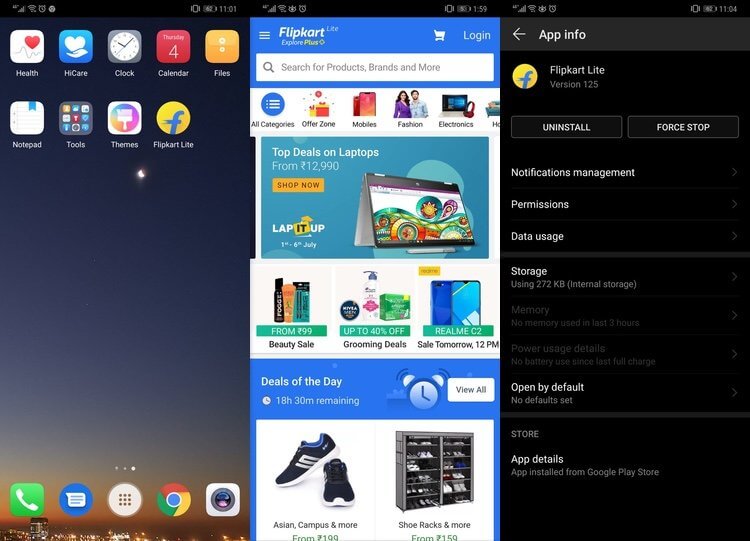
PWA могут быть установлены на вашем смартфоне или ПК. Это означает, что вы можете видеть PWAв списке установленных приложений, например. Это отличается от традиционных веб-приложений, которые по сути являются закладками со своеобразной иконкой.
Прогрессивные веб-приложения также могут предоставлять автономные функции, в отличие от обычных веб-приложений, в которых при отсутствии подключения к сети вы будете просто наблюдать пустой экран или страницу с ошибкой 404. Для наглядности Google приводит пример нигерийского сайта электронной коммерции Konga, который позволяет пользователям просматривать категории магазинов и оформлять покупки в автономном режиме. Это относится и к PWA от Twitter, которое позволяет просматривать кэшированную ленту шкалу, если вы теряете связь с сетью.
Google также требует от разработчиков, чтобы весь контент в Прогрессивных веб-приложениях предоставлялся из безопасного источника (HTTPS), и таким образом гарантировал, что вы не столкнетесь с вредоносными программами или любым другим подозрительным контентом.
Поисковый гигант недавно также представил функциональность Trusted Web Activity в настольном Chrome, которая позволяет некоторым PWA работать без отображения пользовательского интерфейса браузера Chrome. Сейчас эта функция доступна только для «одобренных» Google разработчиков из соображений безопасности.
Сайты с Прогрессивными веб-приложениями
Некоторые из наиболее известных сервисов/компаний, использующих PWA, в настоящее время включают Flipkart, Instagram, Spotify, Telegram, Twitter и Uber. Все эти сайты в любом случае имеют полноценные приложения, но PWA означает, что у пользователей, которые не могут или не хотят устанавливать полноразмерные приложения, есть жизнеспособная альтернатива.
Google также внесла свой вклад в продвижение PWA, предлагая сериальную версию для приложений Google Карты, Google Фото и Сообщения для Android. Надеемся, мы увидим, как Google Play Music и Assistant пополнят этот список.
Другие известные сайты с PWA включают AliExpress, Flipboard, Pinterest, Starbucks, Tinder и Washington Post. Есть ли другие достойные внимания Прогрессивные веб-приложения, которые стоит попробовать? Дайте нам знать об этом в комментариях!
Делитесь своим мнением в комментариях под этим материалом и в нашем Telegram-чате.
Использование веб-части «Twitter»
При добавлении современной страницы на сайт вы можете добавить и настроить веб-части, которые являются стандартными блоками страницы.
В этой статье описана веб-часть Twitter, на которой можно отобразить твиты, которые связаны с вами или вашей аудиторией прямо на странице.
Некоторые функциональные возможности выводятся постепенно в организациях, которые применялись в целевом выпуске программы. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
Если вы не видите эту веб-часть на панели элементов веб-частей, ваш администратор мог ее отключить.
Веб-часть Twitter недоступна в SharePoint Server 2019.
В Twitter больше не поддерживается браузер Internet Explorer 11. Чтобы эта веб-часть работала правильно, используйте браузер, поддерживаемый Twitter.
Добавление веб-части Twitter
Перейдите на страницу, на которую вы хотите добавить веб-часть Twitter.
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
Показать твитов от пользователя
В диалоговом окне Добавление имени пользователя Twitter или ссылки на твит или коллекциювведите имя пользователя Twitter или веб-адрес для твитов, которых вы хотите получить. Например:
Твиты из пользовательского канала
Один твит от пользователя
Отображение твитов из коллекции
Получение результатов из коллекции
Вы можете показать результаты из коллекции твитов, которыми вы прохотите и которыми вы управляете.
После создания коллекции щелкните значок фильтра в верхней части коллекции, чтобы открыть меню, а затем выберите команду общий доступ и Просмотреть в Twitter.com.
Скопируйте веб-адрес семейства из Twitter. Оно должно выглядеть примерно так:
В области свойств веб-части Twitter на странице SharePoint вставьте ссылку для коллекции в поле Добавить имя пользователя Twitter или ссылку на твит или коллекцию. Например:
Настройка параметров отображения
В разделе Отображать каквыберите Список или Сетка.
Включение и отключение отображения верхнего колонтитула и отображения границ.
Установите для цвета темы значение темная или светлая.
Twitter. Инструкция по применению
Twitter мой всегда со мной, или явные признаки твиттеромании налицо
Твиттер — это сервис для микроблоггинга. С этого начинаются и, как ни странно, этой же фразой заканчиваются большинство статей об этом замечательном сервисе. При этом, мало кто из людей понимает, что собственно такое этот микроблоггинг и Твиттер, с чем его едят и на какую голову все это надеть. Более-менее понятное объяснение о том, что такое Твиттер, я встретила только на Хабре в статье «Интервью с программистами Twitter (видео)».
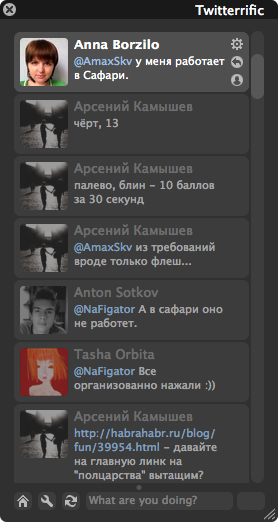
Мне очень нравится Твиттер, потому что там можно встретить и зафоловить интересных и неординарных людей. Информацию об обновлениях вашей ленты можно получать любым удобным для вас способом: через Web-интерфейс на сайте twitter.com, c помощью многочисленных клиентов для всех операционных систем, уведомлений в Jabber или Skype с помощью соответствующих ботов, по СМС (у меня, к сожалению, эта функция не работает, потому что не удается активировать мой номер, но это не критично, так как вышеперечисленных способов хватает с головой). На работе мне доставляет уведомления Jabber-бот в Meebo, дома любимая птичка — воробушек Twitterrific — приносит самые свежие весточки в клювике; на iPhone’e в дороге можно пользоваться мобильной версией сайта или же замечательным недавно открытым приложением Twinkle. Стоит сказать, что некоторое время назад, к сожалению многих пользователей, администрация Твиттера отключила всеми любимого Jabber-бота. С другой стороны есть хорошая новость: Iconfactory выпустила версию Twitterrific для iPhone, которую я люблю ещё больше десктопной. Если вы хотите узнать, чем он отличается от Twinkle, можете почитать замечательный обзор от Влада Гороховского.
Как говорил Umputun в комментарии к посту об этом сервисе:
В моем понимании, Твиттер — это средство широковещания/броадкастинга своих мыслей и прочей информации, и в тоже время средство приема подобных “твиттерограмм” от тех, от кого хочешь их принимать».
Это наталкивает на мысль, что стоит помнить о своей аудитории: кому вы вещаете, что вы вещаете и почему вы это делаете. Если можете не писать — не пишите. Не можете — вот пара советов и пояснений.
Как неправильно использовать Твиттер
— Мама, мне задали сочинение: рассказать, как я провел свой день.
— Сынок, зайди в Твиттер, ты там уже все подробно описал.
Не смотря на то, что главным вопросом твиттера является «What are you doing?» («Чем вы сейчас занимаетесь или что вы сейчас делаете?»), по моему скромному мнению, все же неправильно использовать этот сервис так:
— я поехал на работу;
— я выпил чашку кофе;
— надоело работать, хочу домой;
Думаю, дальше можно не продолжать. 🙂
Именно здесь и кроется глобальное непонимание: люди не пользуются сервисом, потому что не знают, что с ним делать и как его применять. По большому счету, такое подробное описание действий, которые с завидной периодичностью повторяются практически каждый день, никому не интересно. Хотя бывают и редкие исключения из правил. Все зависит от манеры человека, за которым вы следите, вести свой микроблог. Иногда возникает такое чувство, что если Elizium, например, не напишет чего-то подобного, значит, что-то не так (Матрица что-то меняет).
Как правильно пользоваться Твиттером
Существует множество применений Твиттера. Я постараюсь рассказать, для чего его можно использовать, чтобы вам было полезно и интересно одновременно.
Не стоит забывать, что Твиттер создан в первую очередь для общения с людьми. Короткий формат сообщений, до 140 символов, приучает кратко и лаконично излагать свои мысли (своего рода Web-СМС-ки, только лучше). Лучше тем, что взаимность здесь совсем необязательна: можно просто следить за человеком, читать его твиты и совершенно не обязательно быть в числе тех, за кем следит он. Твиттер — это особая атмосфера. Заводя свой эккаунт на сервисе, вы постепенно «обрастаете людьми», с которыми вы общаетесь таким удивительным образом, с которыми вам интересно.
Твиттером приятно пользоваться на работе, когда много различных дел и нет возможности включить ICQ, Jabber, Skype, чтобы бесконечный поток сообщений не отвлекал от основного занятия. Сообщения в Твиттер приходят достаточно редко, если, конечно, вы не подписаны на очень злостных спамеров и «флудерастов». С одной стороны, это позволяет не терять связь с внешним миром, сделать небольшой перерыв во время особо напряженной или скучной рутинной работы, чтобы мозг ненадолго отдохнул. Твиты в таких случаях как глоток свежего воздуха. С другой стороны, вы не отвлекаетесь полностью, не сбиваетесь с мысли и после короткой передышки можете продолжить работать.
О чем можно писать в Твиттер?
Вот несколько видов правильного применения Твиттера и правильных твитов:
1) Пост-ссылка (можно писать уведомления о постах в «старшие братья» Твиттера: написанных статьях, выложенных подкастах, сделанных анонсах, а также просто завлекать публику). Если люди вас фоллоувят, значит им это интересно.
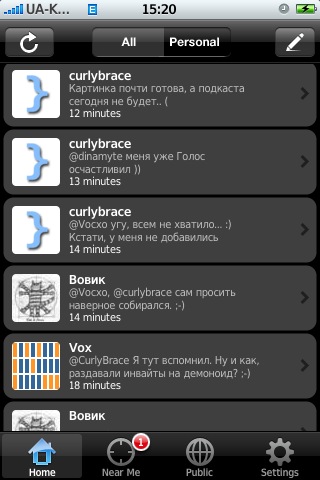
Например, посредством твиттера Shapelez сообщает о выходе нового Хаброящика, Bobuk — о свежем выпуске Радио-Т на Хабре, Umputun — о выходе UWP или ТипZ, Olyapka — о том, что вышли новые Кадры. Люди, причастные к Хабркасту, делают анонсы онлайн вещания, а также сообщают о выходе новых подкастов. Так что, если вы являетесь активными подслушателями, сюда вам дорога. 🙂
Вот так посты и попадают на главную (скриншоты читать снизу вверх):
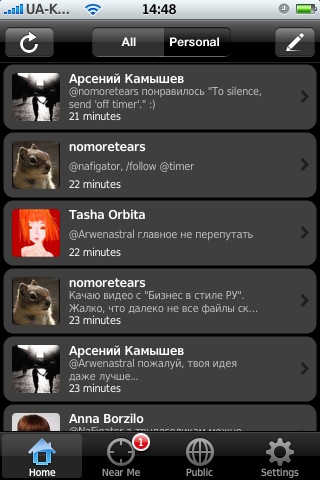
2) Твиттер — это не чат (и уж тем более не «чять»), а конференция. Если кто-то пишет что-то для вас интересное, вы можете на этот пост отреагировать и написать @-сообщение (оно же ответ). В контексте минималистичной концепции Твиттера все сообщения идут одно за другим, и нет деревьев комментариев. Вопрос-ответ, вопрос-ответ — очень даже неплохо.
3) Вопросы, которые можно задать старшим и более опытным товарищам, если хочется узнать экспертное мнение или лень лезть в Google. Например, так я узнала от ProRunner о том, как в Windows ставится длинное тире (да, начиталась статей по типографике, каюсь). Теперь почти автоматически нажимаю Alt+0151, если Мака нет под рукой.
4) Интересные мысли или их обрывки. Если вас посетила какая-то гениальная идея, вы увидели что-то в новом свете и просто не можете об этом не сказать — вам прямая дорога в Твиттер.
5) Твиттер-сериалы: не пропустите! Смотрите в ваших твиттер-клиентах или на официальном сайте. 🙂 Известно, что айтишники любят сериалы. Что может быть лучше краткого содержания мыльных опер, которые происходят реал-тайм и транслируются в Твиттер? Недавно закончился первый сезон сериала «BBSoD и его девушки» (ждем продолжения, было очень интересно), теперь в эфире «Любовный треугольник: derzelle, NaFigator и Din». На наших глазах также разворачивается драмма «Я устал. Я ухожу. Подпись: Vox».
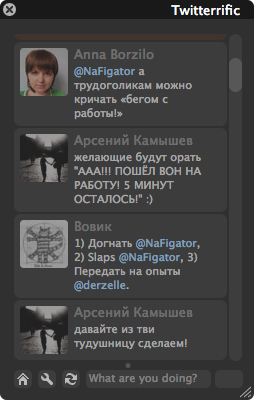
6) Флеш-моб: в Твиттере весело устраивать флеш-мобы и забрасывать кого-нибудь сообщениями одинакового содержания, типа: «@Vox, почему?» или «@Vox, вернись!». (Прошу не воспринимать как руководство к действию. Совсем необязательно флешмобить Vox’a, просто это первое, что вспомнилось в свете последних событий).
7) Еще один вариант применения твиттера, предложенный NaFigator’ом. (Читать снизу вверх, т.к. вверху самые свежие посты).
Полезный совет
Помните, существуют direct messages (прямые, или приватные, сообещния), которые видны только вам и адресату. Помимо появления в твиттер-ленте (разумеется, в ленте этих самых приватных сообщений), direct-сообщения дублируются на E-mail. Если вы очень заняты и отключили все мессенджеры, но работаете и проверяете почту, вы все же сможете их увидеть и ответить, если это что-то срочное/интересное. Использование direct messages по назначению позволяет, с одной стороны, эффективно работать при условии, что другие интернет-мессенджеры выключены, с другой стороны не захламлять твиттер-ленты ваших друзей, а с третьей — скрывать никому не нужные подробности (кроме вас и адресата, разумеется).
Предупреждение перед применением
Внимание: Твиттер — это заразно! Вызывает стойкую привязанность, переходящую в твиттероманию как крайнюю стадию твиттерозависимости. Проявляется в графоманстве, иногда в заспамлении (захламлении?) чужих френд-лент своими бесконечными и не всегда интересными / полезными комментариями, в острых ломках, когда Твиттер лежит. (Твиттер отключается ненадолго под огромным наплывом посетителей. Иногда это происходит в средине рабочего дня по американскому времени или во время трансляций Apple Special Events. К счастью многих твиттерозависимых, в последнее время этого почти не бывает. Молодцы технические администраторы, починили нашу любимую игрушку!) Побочные эффекты различными и могут проявляться у ваших фоллоуверов в виде следующих депрессивных мыслей: «Борюсь с противоречивыми и разнонаправленными чувствами. Выбираю между «всех на рею» и «глобальный дисконнект как метод протеста против спама в твиттере». Пока с явным отрывом лидирует последний вариант (всех не перевешаешь)».
Полезные ссылки (для тех, кому лень пользоваться поиском)
В двух словах. Твиттер — это платформа для микроблоггинга. Фактически — групповой чат с собственным кругом контактов и совершенно непередаваемой аурой.
Я ни в коем случае не претендую на единственно верное мнение в этом вопросе. Этого всего лишь мои наблюдения. Надеюсь, эта статья прольет свет и поможет вам иначе взглянуть на такой замечательный сервис как Твиттер. Жду ваших дополнений, комментариев и дальнейших идей по правильному использованию.
Публикация твитов
Твит может содержать фотографии, GIF-файлы, видео, ссылки и текст.
Хотите узнать, как твитнуть пользователю? Прочтите нашу статью о публикации твитов и упоминаний других пользователей в Твиттере.
Нажмите значок написания твита
Введите сообщение (до 280 символов) и нажмите Твитнуть.
Нажмите значок написания твита
Введите сообщение (до 280 символов) и нажмите Твитнуть.
В строке состояния устройства появится уведомление, которое исчезнет после успешной отправки твита.
Напечатайте твит (до 280 символов) в поле написания твита в верхней части ленты на главной странице или нажмите кнопку Твитнуть на панели навигации.
В твит можно добавить до 4 фотографий, GIF-файл или видео.
Нажмите кнопку Твитнуть, чтобы опубликовать твит в своем профиле.
Чтобы сохранить черновик твита, нажмите значок X в верхнем левом углу поля составления твита, а затем нажмите Сохранить. Чтобы запланировать отправку твита на более позднее время или дату, нажмите значок календаря внизу поля составления твита, выберите нужное время и (или) дату и нажмите Подтвердить. Для доступа к черновикам и запланированным твитам нажмите Неотправленные твиты в поле составления твита.
Метки источника твита помогают понять, как твит был опубликован. Они содержат дополнительные сведения о твите и его авторе. Если источник вам не знаком, рекомендуем узнать о нем больше, чтобы определить, можно ли доверять соответствующему контенту.
Удаление твитов
«Горячие клавиши»
Ниже приведен список «горячих клавиш» для сайта twitter.com.
PWA-приложения. Что это такое и для чего бизнесу создавать приложение из сайта
Приветствую. На связи Евгений Данилюк и по профессии я интернет-маркетолог. Сегодня хотел бы поговорить о технологии, которая помогает превратить сайт в приложение.
Хочу обозначить, что цель этой статьи – рассказать как можно большему количеству людей о том, что есть такая технология. Она называется PWA.
Записал видео, для тех кто не хочет читать много текста
PWA или Progressive Web Application – технология, которая позволяет клиентам установить ваш сайт на смартфон как приложение. На русский язык переводиться как «прогрессивное веб-приложение».
Теперь не нужно разрабатывать отдельно сайт, приложение под iOS и приложение под Android. Достаточно иметь и поддерживать только сайт.
Приложения на базе PWA мы используем чаще, чем кажется на первый взгляд.
Бренды Twitter, Tinder, Uber, Telegram, Starbucks, Forbes, AliExpress, Aviasales используют приложения на базе PWA как основе или в дополнение к мобильному приложению.
Подходит всем бизнесам, услугами которого клиенты пользуются регулярно.
Ниже описал подробнее как можно использовать приложение на базе PWA
2. Рестораны, кафе, пиццерии и сети доставок
6. Барбершопам и бьюти сфера.
7. Сетевые компании
9. Сервисы по шерингу техники
Вы можете сами пройти процесс установки, открыв в браузере на мобильном устройстве страницу.
1. Пользователь переходит на сайт и видит всплывающее окно с предложением. Например: «Пицца со скидкой 25% при заказе с приложения».
2. Пользователь в один клик устанавливает приложение.
3. Пользователь переходит в приложение, внутри этого приложения открывается сайт и пользователь делает заказ со скидкой.
4. Приложение установлено. Следующий шаг, это отправка пуш уведомлений пользователю.
Подробнее про разработку PWA приложения можете узнать на специальной странице.
На этом пока все. Вкратце описал, что такое приложении на базе PWA технологии и как его можно использовать именно с позиции маркетолога.
Далее планирую сделать еще 2 статьи и поделиться результатами внедрения такого приложения, а также рассказать подробнее как составить и отправить Push-уведомление в приложении на базе PWA.
Если остались вопросы, задавайте их в комментарии. Идеи по использованию или опыт использования таких приложений также пишите в комментарии. Интересно узнать.
Спасибо за уделенное время!
Давно существуют бесплатные ресурсы для изготовления таких пва. Не хватает ссылок на них и небольшого обзора.
Чтобы сделать универсальное PWA, которое нативно (!) работает на Android и iOS и при этом достаточно хорошо работает в браузере, можно использовать «React Native for Web» – https://github.com/necolas/react-native-web
Это такая оболочка, которая позволяет делать нативные приложения под каждую платформу, но при этом обеспечивает обратную совместимость, чтобы приложение могло работать и в браузере.
«Чистые PWA» на мобильных пока ещё работают кривенько в качестве приложений, потому что не имеют доступа ко многим родным функциям аппаратов.
Задам глупый вопрос: чем React Native for Web принципиально отличается от Flutter? Начал ковырять последний, по сути, тоже полунативное приложение получается на выходе
Смысл у разработок одинаковый: обеспечить кроссплатформенность приложений.
Разница в вендорах:
— Flutter делает Google
— React Native for Web делает комьюнити Фейсбука
Не сам Фейсбук, но комьюнити, которое выстроено вокруг React Native и React. В свою очередь, React и React Native обслуживаются инженерами фейсбука.
Я предпочитаю наработки Facebook, потому что они прогрессивнее. Гугл иногда очень странным образом «застревает» в своих наработках и/или перестаёт их двигать вперёд или заводит их куда-то не туда. Так было с Material Design, так было с первыми версиями ангуляра и многими другими штуками. А уж сколько они продуктовых наработок похоронили – я вообще молчу.
Спасибо за ответ!
Субъективно, что на Ваш взгляд проще для «не веб-программистов»? Давно хочу сделать визуализацию данных со своего API делать не в Telegram, а в веб и/или в приложение для Android.
Думаю, что Flutter попроще будет. Дело в том, что «React Native for Web» – это оболочка над React Native, который в свою очередь использует компоненты и принципы React.
То есть для его использования желательно изучить:
1. React
2. React Native
3. React Native for Web
4. При этом для стилизации UI тоже нужно будет подключать какой-то отдельный компонент.
В свою очередь Flutter более целостный и упакованный – в нём достаточно хорошо интегрированы готовые виджеты, компоненты и всё это основано на языке программирования Dart 🙂 То есть Flutter, как мне кажется, проще учить с нуля, не проходя поэтапное изучение различных технологий.
При этом, в обоих случаях, конечно, должны быть базовые знания HTML/CSS/JS и понимание архитектуры мобильных платформ.