Uml что за формат
Что находится между идеей и кодом? Обзор 14 диаграмм UML
Тебе пришла крутая идея продукта, но ты не хочешь увязнуть в коде и потерять целостную картинку из-за мелких деталей? Ты вот-вот присядешь за то, что крякнул корпоративный сервер и тебе нужно набить что-то крутое и айтишное?
Этот цикл статей будет посвящен полезному, но порой ускользающему от молодой поросли знанию — диаграммам UML. И начну я его с обзора существующих диаграмм, поговорим немного об истории и зачем диаграмм должно быть так много.
UML — это сокращение от Unified Modeling Language, и, как мы знаем, он является стандартизированным языком моделирования, состоящим из интегрированного набора диаграмм, разработанных, чтобы помочь разработчикам систем и программного обеспечения в определении, визуализации, конструировании и документировании артефактов программных систем, а также, к примеру, для бизнес-моделирования.
UML представляет собой набор лучших инженерных практик, которые доказали свою эффективность в моделировании больших и сложных систем и является очень важной частью разработки объектно-ориентированного программного обеспечения.
UML использует в основном графические обозначения, чтобы выразить дизайн программных проектов. Использование UML помогает проектным группам общаться, изучать потенциальные проекты и проверять архитектурный дизайн программного обеспечения.
Происхождение UML
Цель UML — предоставить стандартную нотацию, которая может использоваться всеми объектно-ориентированными методами, а также выбрать и интегрировать лучшие элементы нотаций-предшественников. UML был разработан для широкого спектра приложений. Следовательно, он предоставляет конструкции для широкого спектра систем и видов деятельности (например, распределенных систем, анализа, проектирования и развертывания систем).
UML не возник на пустом месте, ему предшествовали несколько значимых событий, личностей и методологий. Например:
К 1995 году создатель OOSE, Ивар Якобсон, также присоединился к Rational, и его идеи (в частности, концепция «прецедентов») были включены в новый унифицированный метод, который теперь называется Unified Modeling Language.
В противовес всем известной “Банде Четырех”, Команда Румбо, Буча и Якобсона известна как «Три Амигоса».
На UML также повлияли другие объектно-ориентированные нотации:
Почему UML?
По мере того как стратегическая ценность программного обеспечения возрастала для многих компаний, отрасль искала методы для автоматизации производства программного обеспечения, а также для повышения качества и сокращения затрат и времени выхода на рынок.
Эти методы включают технологию компонентов, визуальное программирование, шаблоны и структуры.
Компании также ищут методы для управления сложностью систем по мере увеличения их масштаба.
В частности, они признают необходимость решения повторяющихся архитектурных проблем, таких как физическое распределение, параллелизм, репликация, безопасность, балансировка нагрузки и отказоустойчивость.
Кроме того, разработка под Web хоть и упрощает некоторые вещи, в целом, она усугубляет эти архитектурные проблемы.
Унифицированный язык моделирования (UML) был разработан для удовлетворения этих потребностей.
Основные цели дизайна UML:
Структурные диаграммы показывают статическую структуру системы и ее частей на разных уровнях абстракции и реализации, а также их взаимосвязь. Элементы в структурной диаграмме представляют значимые понятия системы и могут включать в себя абстрактные, реальные концепции и концепции реализации. Существует семь типов структурных диаграмм:
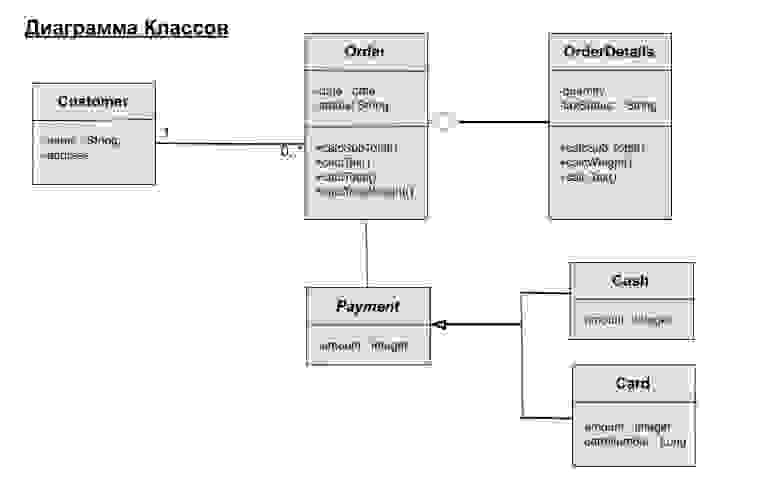
Диаграмма классов
Диаграмма классов — это центральная методика моделирования, которая используется практически во всех объектно-ориентированных методах. Эта диаграмма описывает типы объектов в системе и различные виды статических отношений, которые существуют между ними.
Три наиболее важных типа отношений в диаграммах классов (на самом деле их больше), это:
Ассоциация, которая представляет отношения между экземплярами типов, к примеру, человек работает на компанию, у компании есть несколько офисов.
Наследование, которое имеет непосредственное соответствие наследованию в Объектно-Ориентированном дизайне.
Агрегация, которая представляет из себя форму композиции объектов в объектно-ориентированном дизайне.
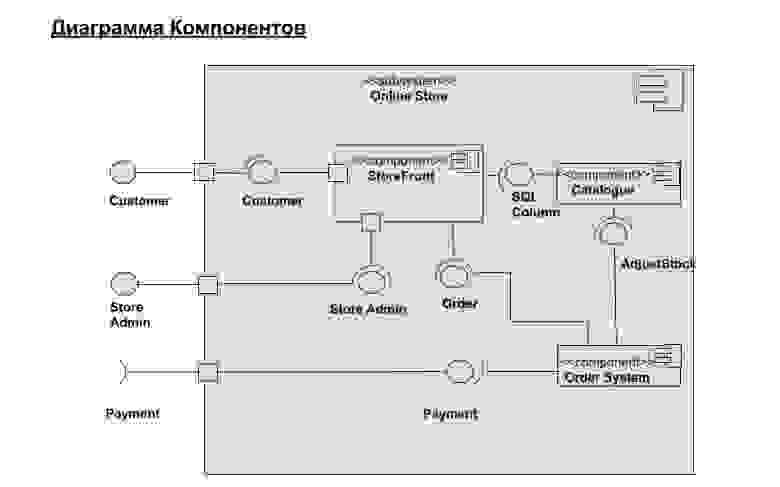
Диаграмма компонентов
На языке унифицированного моделирования диаграмма компонентов показывает, как компоненты соединяются вместе для формирования более крупных компонентов или программных систем.
Она иллюстрирует архитектуры компонентов программного обеспечения и зависимости между ними.
Эти программные компоненты включают в себя компоненты времени выполнения, исполняемые компоненты, а также компоненты исходного кода.
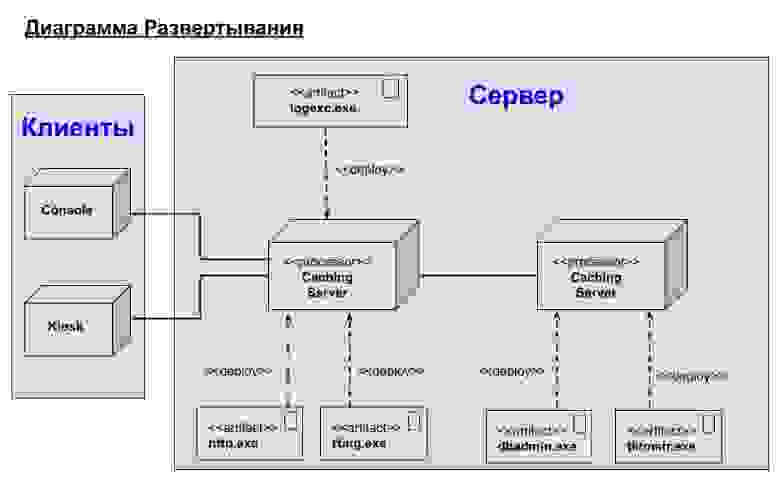
Диаграмма развертывания
Диаграмма развертывания помогает моделировать физический аспект объектно-ориентированной программной системы. Это структурная схема, которая показывает архитектуру системы, как развертывание (дистрибуции) программных артефактов.
Артефакты представляют собой конкретные элементы в физическом мире, которые являются результатом процесса разработки.
Диаграмма моделирует конфигурацию времени выполнения в статическом представлении и визуализирует распределение артефактов в приложении.
В большинстве случаев это включает в себя моделирование конфигураций оборудования вместе с компонентами программного обеспечения, на которых они размещены.
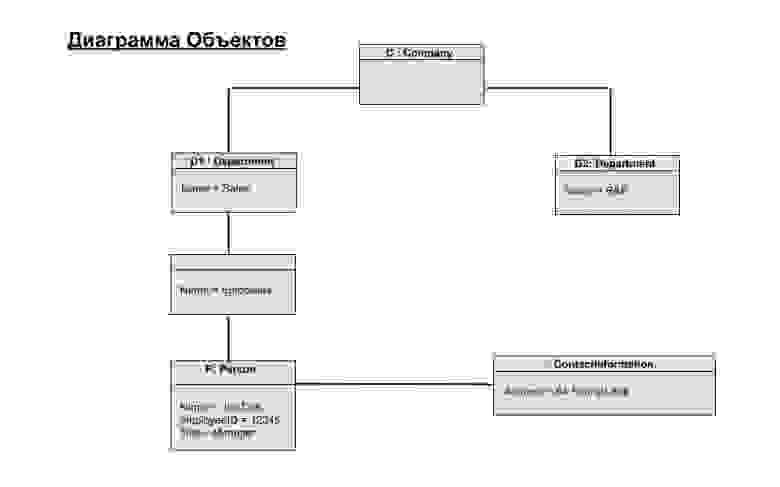
Диаграмма объектов
Статическая диаграмма объектов является экземпляром диаграммы класса; она показывает снимок подробного состояния системы в определенный момент времени. Разница в том, что диаграмма классов представляет собой абстрактную модель, состоящую из классов и их отношений.
Тем не менее, диаграмма объекта представляет собой экземпляр в конкретный момент, который имеет конкретный характер.Использование диаграмм объектов довольно ограничено, а именно — чтобы показать примеры структуры данных.
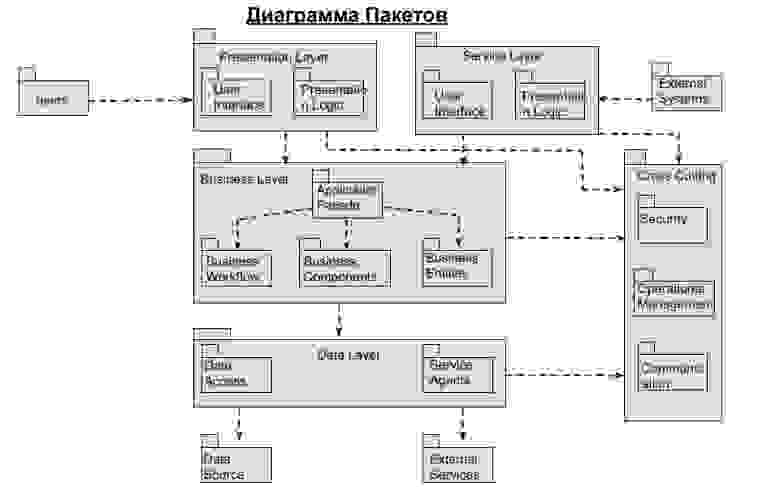
Диаграмма пакетов
Диаграмма пакетов — это структурная схема UML, которая показывает пакеты и зависимости между ними.
Она позволяет отображать различные виды системы, например, легко смоделировать многоуровневое приложение.
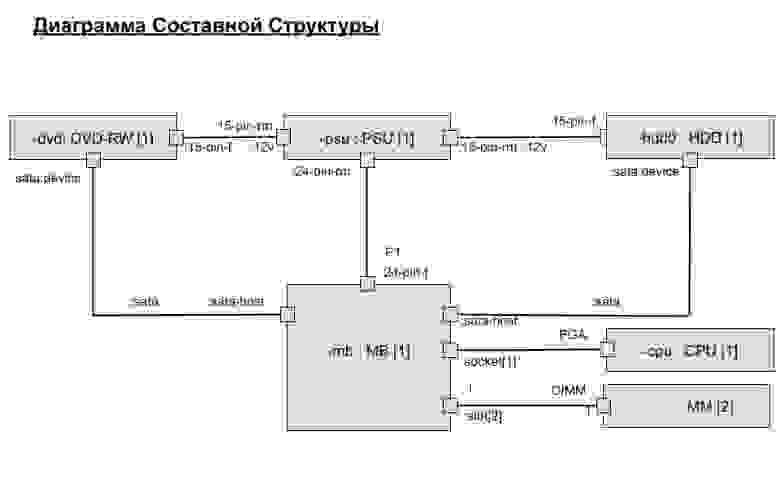
Диаграмма составной структуры
Диаграмма составной структуры аналогична диаграмме классов и является своего рода диаграммой компонентов, используемой в основном при моделировании системы на микроуровне, но она изображает отдельные части вместо целых классов. Это тип статической структурной диаграммы, которая показывает внутреннюю структуру класса и взаимодействия, которые эта структура делает возможными.
Эта диаграмма может включать внутренние части, порты, через которые части взаимодействуют друг с другом или через которые экземпляры класса взаимодействуют с частями и с внешним миром, и соединители между частями или портами. Составная структура — это набор взаимосвязанных элементов, которые взаимодействуют во время выполнения для достижения какой-либо цели. Каждый элемент имеет определенную роль в сотрудничестве.
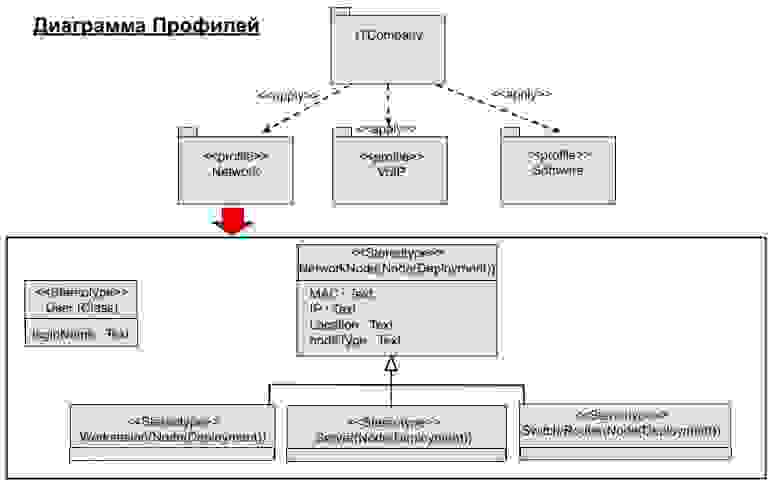
Диаграмма профилей
Диаграмма профилей позволяет нам создавать специфичные для домена и платформы стереотипы и определять отношения между ними. Мы можем создавать стереотипы, рисуя формы стереотипов и связывая их с композицией или обобщением через интерфейс, ориентированный на ресурсы. Мы также можем определять и визуализировать значения стереотипов.
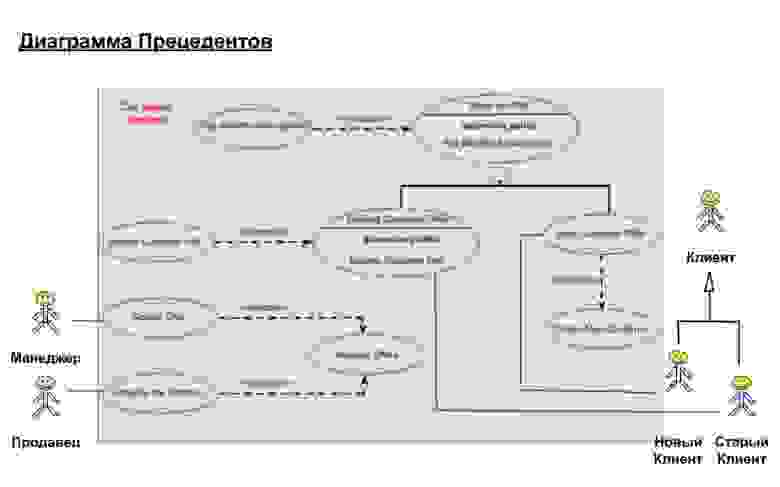
Диаграмма прецедентов
Диаграмма прецедентов описывает функциональные требования системы с точки зрения прецедентов. По сути дела, это модель предполагаемой функциональности системы (прецедентов) и ее среды (актеров).
Прецеденты позволяют связать то, что нам нужно от системы с тем, как система удовлетворяет эти потребности.
Диаграмма деятельности
Диаграммы деятельности представляют собой графическое представление рабочих процессов поэтапных действий и действий с поддержкой выбора, итерации и параллелизма.
Они описывают поток управления целевой системой, такой как исследование сложных бизнес-правил и операций, а также описание прецедентов и бизнес-процессов.
В UML диаграммы деятельности предназначены для моделирования как вычислительных, так и организационных процессов.
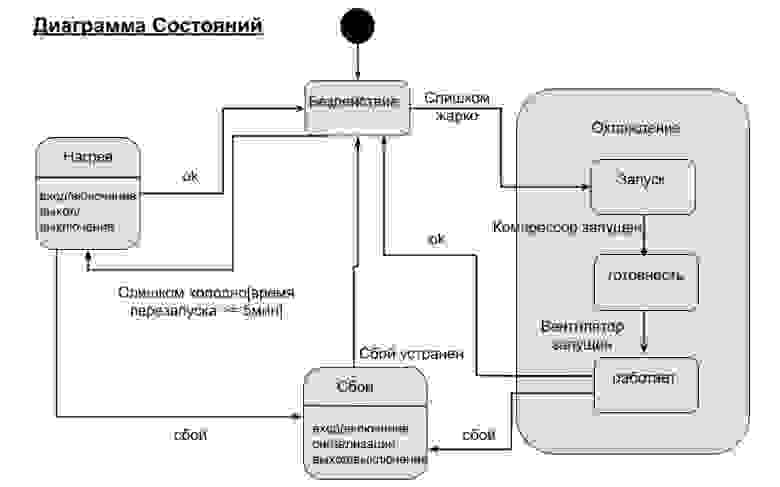
Диаграмма состояний
Диаграмма состояний — это тип диаграммы, используемый в UML для описания поведения систем, который основан на концепции диаграмм состояний Дэвида Харела. Диаграммы состояний отображают разрешенные состояния и переходы, а также события, которые влияют на эти переходы. Она помогает визуализировать весь жизненный цикл объектов и, таким образом, помогает лучше понять системы, основанные на состоянии.
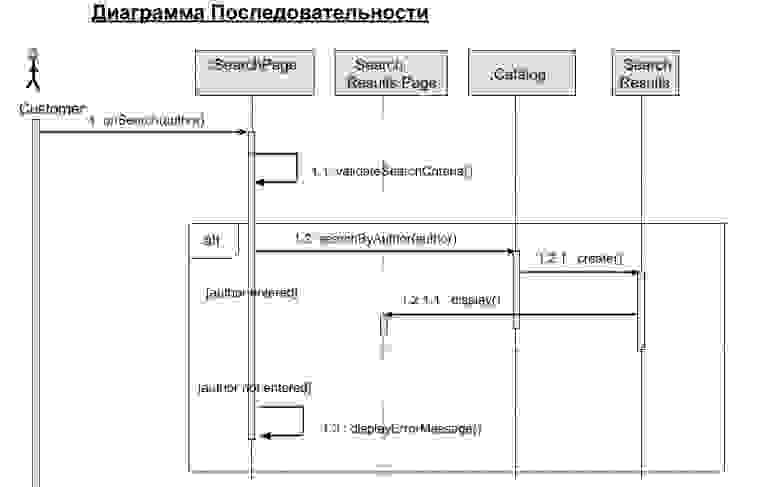
Диаграмма последовательности
Диаграмма последовательности моделирует взаимодействие объектов на основе временной последовательности. Она показывает, как одни объекты взаимодействуют с другими в конкретном прецеденте.
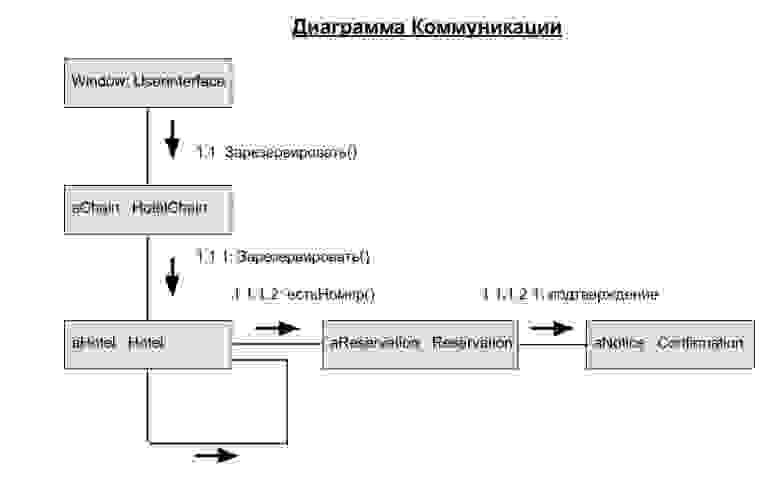
Диаграмма Коммуникации
Как и диаграмма последовательности, диаграмма коммуникации также используется для моделирования динамического поведения прецедента. Если сравнивать с Диаграммой последовательности, Диаграмма коммуникации больше сфокусирована на показе взаимодействия объектов, а не временной последовательности. На самом деле, диаграмма коммуникации и диаграмма последовательности семантически эквивалентны и могут перетекать одна в другую.
Диаграмма обзора взаимодействия
Диаграмма обзора взаимодействий фокусируется на обзоре потока управления взаимодействиями. Это вариант Диаграммы деятельности, где узлами являются взаимодействия или события взаимодействия. Диаграмма обзора взаимодействий описывает взаимодействия, в которых сообщения и линии жизни скрыты. Мы можем связать «реальные» диаграммы и добиться высокой степени навигации между диаграммами внутри диаграммы обзора взаимодействия.
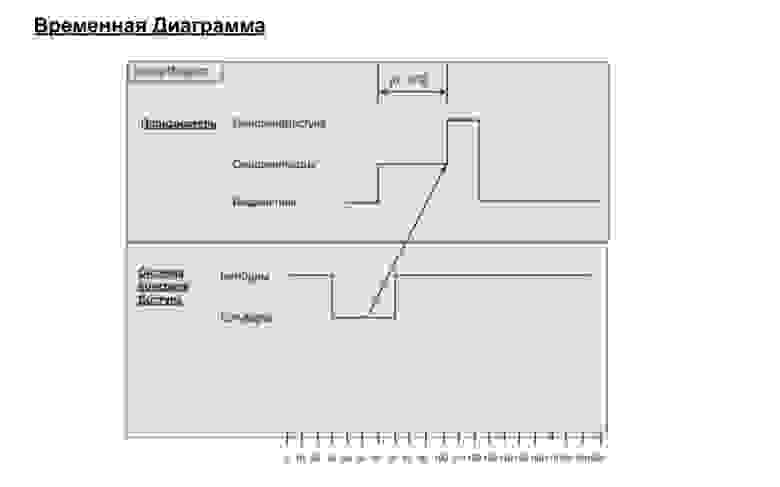
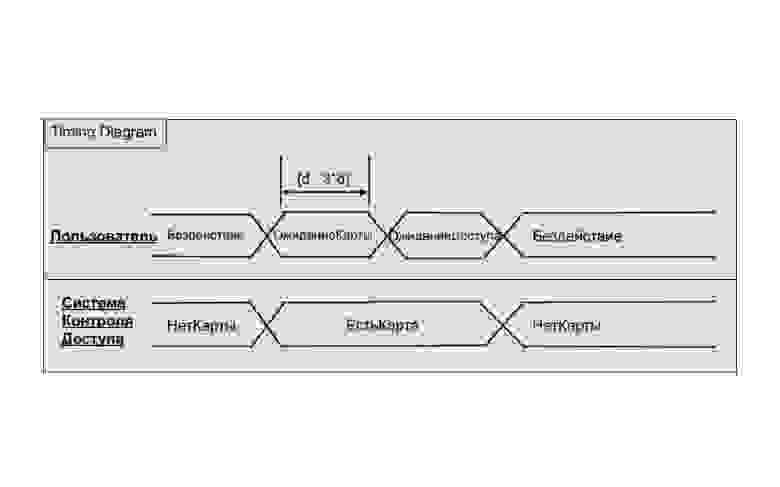
Временная диаграмма
Временная диаграмма показывает поведение объекта (ов) в данный период времени. По сути — это особая форма диаграммы последовательности и различия между ними состоят в том, что оси меняются местами так, что время увеличивается слева направо, а линии жизни отображаются в отдельных отсеках, расположенных вертикально.
Зачем в UML столько диаграмм?
Причина этого заключается в том, что можно взглянуть на систему с разных точек зрения ведь в разработке программного обеспечения будут участвовать многие заинтересованные стороны, такие как: аналитики, конструкторы, кодеры, тестеры, контроль качества, клиенты, технические авторы.
Все эти люди заинтересованы в различных аспектах системы, и каждый из них требует разного уровня детализации.
Например, кодер должен понимать проект системы и уметь преобразовывать проект в код низкого уровня.
Напротив, технический писатель интересуется поведением системы в целом и должен понимать, как функционирует продукт.
UML пытается предоставить язык настолько выразительным образом, что все заинтересованные стороны могут извлечь выгоду, как минимум из одной диаграммы UML.
UML для разработчиков
Интернет полон статей про UML, вы найдете сотни примеров для каждого вида диаграмм, и без проблем создадите свои, нотация не сложная. Но так ли уж необходимо тратить на это время? Наш богатый опыт говорит «Да». Если у вас в команде более 2 человек и проект от 3 месяцев, то уже имеет смысл отрисовать 2-3 вида диаграмм. В одной нашей команде более 30 человек, проект длительностью более 3 лет, и мы используем. 2-3 вида диаграмм.
Нотация UML избыточна. С другой стороны она недостаточна для проектирования распределенных систем, и здесь нам помогает Archimate. В этой статье мы расскажем, что действительно полезно из всего этого многообразия, и рассмотрим на примере полный цикл создания диаграмм для проекта.
В чем будем рисовать?
Если ваша цель «быстро и красиво» (например, для презентации или для этой статьи), то Visio подходит более чем: его редактор удобен и прощает любые отступления от нотации.
Если же вы занимаетесь проектированием, то потребуется полноценная система с поддержкой связей между диаграммами. Мы используем продукт Enterprise Architect, дешево и сердито.
Сравнение систем проектирования и рассказ о том, как ими правильно пользоваться — тема для отдельной статьи.
Техническое задание
Мы будем проектировать гипотетическое мобильное приложение для изучения иностранных языков. Техническое задание обычно готовят аналитики, которые и подготовят первую партию диаграмм. От разработчиков, в данном случае, требуется только правильно их читать.
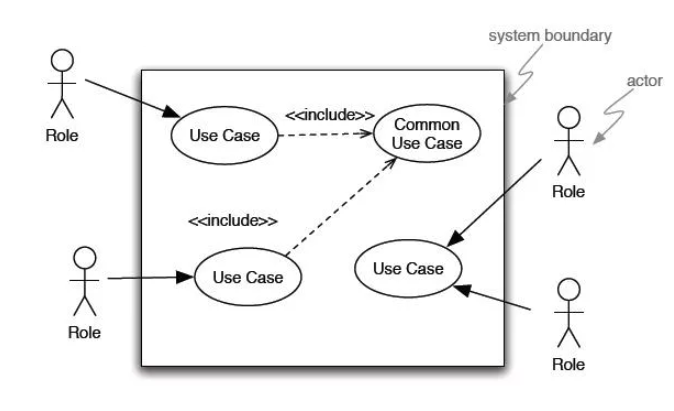
Самая простая диаграмма — Use Case (Варианты использования):
На диаграмме указаны виды пользователей и перечислены функции или группы функций, которые с ними связаны. Синим цветом выделен элемент, которого в UML нет, но его часто не хватает: Requirement — Требование (из нотации Archimate), уточнение функций.
Вы спросите — и какой в этом смысл? Ведь перечень функций можно указать просто текстом, одним компактным списком! И будете правы, но есть нюансы.
Почему для связи элементов мы использовали линии, а не стрелки? Потому что никто не помнит, как выглядят стрелки «Обобщение» и «Расширение», и что они вообще такое. Чем проще вы нарисуете, тем больше людей поймет диаграмму без вашего участия.
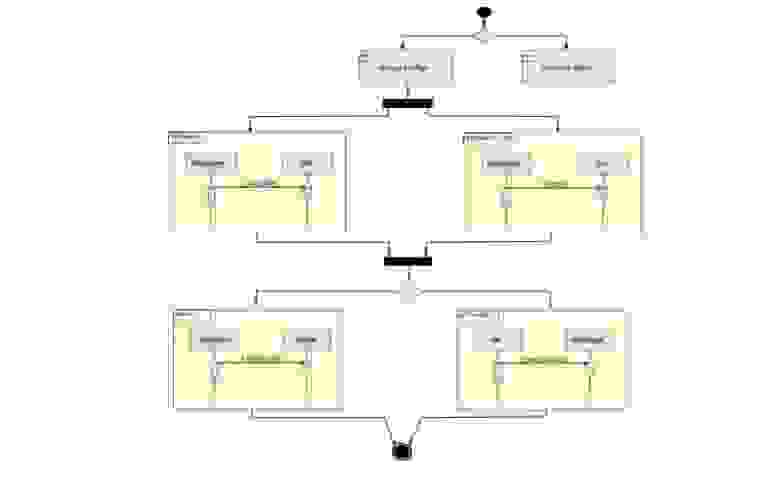
Второй вид диаграмм, который вы можете встретить в техническом задании, это Activity diagram:
Здесь для разработчика все очевидно, кроме одного: почему AI делает вызовы Студента? Не делает. Эту диаграмму рисуют аналитики, а не программисты, они не знают где клиент, а где сервер, и их не интересуют потоки данных. На Activity diagram вы видите последовательность действий и не более того. Как же из этого сделать код? Переходим к этапу проектирования.
Проектирование архитектуры
Архитектура мобильного приложения очевидна: клиент, сервер, база данных. Если мы проектируем что-то серьезное, то следует позаботиться о разбиении проекта на Подсистемы, в нашем случае это будут как минимум:
Каждую подсистему вы можете отдать выделенной команде разработчиков, они погрузятся в свою тематику и будут меньше мешать коллегам своими неожиданными коммитами.
Для каждой подсистемы потребуется Архитектурная схема, как ее правильно нарисовать? В UML для этого нет подходящих диаграмм, давайте посмотрим на Archimate:
Даже без знания нотации схема, в целом, читаема. Помните, что 90% участников вашей команды не знают ни UML, ни тем более Archimate, и никогда не выучат эти нотации, поэтому делайте упор на надписи. Тем не менее, пара слов о кубиках и стрелочках:
Полную спецификацию Archimate вы найдете без труда.
Цвет — на ваш вкус, нотация никак их не регламентирует. Раскрасьте одним цветом текущую подсистему, вторым — смежные подсистемы, третьим — внешние системы, это сильно повышает читаемость схемы.
На схеме используется всего два вида стрелок: Flow (Поток) и Access (Вызов, Доступ). Поток показывает направление передачи данных, а Вызов — кто к кому обращается. Следует правильно понимать стрелку Поток:
На схеме не отображен поток от мобильного приложения к серверу, хотя на самом деле он есть (первым идет поток «Запрос данных»). Делается это для того, чтобы схема проще читалась: показываем только самое важное. То, что есть еще и исходный Запрос данных и так очевидно из кубика с надписью API.
Детализация
Последние две диаграммы, которые очень полезны (внимательный читатель конечно заметил, что всего видов диаграмм уже не 2-3): Sequence diagram (Диаграмма последовательности) и Class Diagram (Диаграмма классов, но вовсе не для классов).
Иногда взаимодействие клиента и сервера многоступенчатое, с использованием третьих ресурсов. Например, авторизация с Oauth2: текстовое описание этого процесса весьма затруднительно для понимания. Здесь нам поможет Sequence diagram:
Данная реализация Oauth2 не эталонная, вариантов может быть много. Самое главное, что нужно понимать на схеме — на этой диаграмме нет потоков данных, только Вызовы и Ответы на вызовы. Хотя это не помешало нам указать потоки текстом на стрелках.
Когда вы углубитесь в изучение Sequence diagram вы обнаружите, что она позволяет отобразить циклы и ветвления, но не злоупотребляйте ими: не нужно на одной диаграмме рисовать ветки «Если пользователь выбрал локальную авторизацию, то» и «Если выбрал авторизацию FB, то», вместо этого нарисуйте две схемы под каждый вариант. Условия, особенно вложенные, на Sequence diagram очень сильно снижают читаемость схемы.
Последняя диаграмма (не на сегодня, а вообще) — Диаграмма классов. Название у нее говорящее, предполагалось, что с помощью нее будут проектировать классы. В давние времена текстовых редакторов под DOS это может и было оправдано, но современные среды разработки позволяют проектировать и анализировать классы не покидая их темных и светлых тем.
Но практическое применение у Class Diagram все же осталось — проектирование баз данных:
Если вы знаете, что такое Реляционные базы данных, то это более чем наглядно. Полностью атрибуты на схеме не расписываются, указываются только связи, типы данных, иногда ограничения.
Не пытайтесь рисовать это в Visio, Enterprise Architect или аналогах. Для проектирования баз данных есть много специализированных инструментов, которые заточены под конкретные СУБД, пользуйтесь ими.
На этом все. Из всех диаграмм в UML и Archimate на практике более чем достаточно перечисленных. Сколько диаграмм каждого вида нужно для проекта? Рисовать ли их под каждый процесс и подсистему? Главное правило — диаграмма сопровождает текстовое описание, она нужна только там, где текста недостаточно, т.е. там, где команда вас не понимает.
Спасибо за внимание, с вами была компания «Программный продукт».
Как язык UML помогает организовать работу IT-проекта
Авторизуйтесь
Как язык UML помогает организовать работу IT-проекта
эксперт по системному бизнес-анализу Luxoft Training; евангелист языка UML
«UML устарел»… «UML умер»… Статьи с вариациями на эту тему то и дело всплывают в Сети. Используя эту нотацию для построения моделей уже более 14 лет, я в корне не согласен с такой позицией. Наоборот, в противовес скептикам скажу, что язык жив и, вероятно, ещё долго будет жить. В этом материале постараюсь раскрыть, почему я так думаю.

Unified Modeling Language (UML) был разработан тремя известными сотрудниками Rational Software в начале 90-х и принят в качестве стандарта Object Management Group в 1997 году. Потребность в создании подобного языка ощущалась к тому времени довольно остро, так как программное обеспечение становилось всё сложнее. Обсуждать, описывать и продумывать его работу было всё труднее.
Понимание важности стандартных нотаций для построения моделей пришло ко мне лет 20 назад. На тот момент, еще будучи разработчиком, я искал способ донести до руководства компании предложения по улучшению бизнес-процессов. Презентовать свои идеи я решил в виде диаграмм, а поскольку на тот момент не пользовался никакими нотациями, просто изобразил всё в виде аккуратных кружочков, прямоугольников и треугольников, соединённых стрелками.
На подготовку этих диаграмм у меня ушло довольно много энергии и времени, но презентация вместо ожидаемого триумфа принесла лёгкое разочарование. Руководитель компании, просмотрев диаграммы и прослушав мою презентацию, сказал, что видит в моих предложениях рациональное зерно, но совершенно не может ухватить детали. Откровенно говоря, я списал это на счёт самого руководителя, ведь в правильности диаграмм и прорывном характере идей я был уверен. Поэтому записи свои сохранил – до лучших времен.
Спустя год, решив воплотить в жизнь одну из этих идей, я оказался ровно в таком же положении, что и руководитель компании во время моей презентации. В диаграммах явно чувствовалось рациональное зерно, но им не хватало понятной системы, а назначение «кружков», «прямоугольников» и «треугольников» к этому времени уже забылось. Именно в тот момент я и решил обратить внимание на стандартные нотации.
Когда же через несколько лет в моё поле зрения попали UML-диаграммы, они привлекли меня своей простой, но выразительной формой, хоть мне и не сразу удалось в них разобраться.
Для кого подходит UML
Как только начинаются споры о применимости UML в современных условиях, на ум приходят две известные шутки. Первая говорит о том, что в интернете на любой вопрос можно найти любой ответ. И не только в интернете, должен заметить. Книги, статьи, выступления на конференциях, мнения коллег и обсуждения на форумах демонстрируют полный спектр эмоций – от полного отрицания до фанатичной приверженности. Так кому же верить?
И тут всплывает в памяти другой диалог: «- Не люблю я котов… — Да вы их просто готовить не умеете!». На мой взгляд, секрет полезности (или неполезности) UML кроется именно в этом – в умении правильно «приготовить» диаграммы. Если человек говорит, что какая-то нотация не работает, возможно, он просто не потрудился разобраться в ней. Может быть, эта нотация не соответствует его стилю мышления. Так и с UML: одни специалисты пользуются и получают от этого удовольствие, другие нет. Это просто выбор каждого.
В нашем мире не существует абсолютных истин. В IT-сфере тем более не стоит искать правила, которые были бы одинаково применимы и эффективны для любого проекта или ситуации. Каждый проект, команда, заказчик выбирают для себя то, что удобно им. Поэтому всё, что говорится о UML или других нотациях, – всегда частное мнение.
К тому же для разных ролей в проектной команде UML имеет различную степень применимости. Например, UML отлично справляется с описанием технической стороны системы: архитектуры, алгоритмов, протоколов обмена, процессов и пр. Но руководителям проекта, техническим писателям и дизайнерам интерфейсов пользователя он, скорее всего, не пригодится.
Казалось бы, разработчики должны знать и использовать UML лучше и чаще всех. Но нет, довольно часто они говорят, что проще сразу начать писать код, не тратя время на рисование диаграмм. И в простых случаях такой подход действительно оказывается более выгодным.
Но при разработке больших систем с разветвлённой архитектурой и сложными структурами данных лучше сначала подумать, а потом уже кодить. Код, написанный без глубокого понимания задачи, потом будет много раз переделываться. В ходе переделок меняется логика функционирования системы, её структура становится более запутанной. Вносить очередные изменения становится всё сложнее и сложнее.
А полезен ли UML для аналитиков? Вполне! Например, системные аналитики, будучи ближе к технической реализации системы, могут использовать UML для моделирования структур данных или взаимосвязей между компонентами системы. Хотя для системных аналитиков придуманы и другие нотации, например, SysML, знание UML представляется для них ценным навыком.
Для бизнес-аналитиков применимость UML кажется заметно меньшей. Но опять-таки, это зависит от ситуации. Мне, например, UML помогает анализировать предметную область, продумывать некоторые задачи, описывать требования, проектировать структуры данных.
Чем может помочь UML
Во-первых, UML – это формальный язык, который подчиняется чётко определенным правилам. Каждая его диаграмма, каждый элемент или связь на диаграмме подчинены определённой логике, несут определённый смысл. А это означает, что следование таким правилам дисциплинирует сознание автора модели, направляет процесс его мышления по определённому руслу.
Здесь можно было бы посетовать на ограничение творческого самовыражения автора модели. Но разве это является нашей целью в ходе проекта? Пожалуй, гораздо важнее для нас донести свои идеи, открытия и решения до коллег. Донести так, чтобы не пришлось потом долго отвечать на дополнительные вопросы, а реализация в итоге соответствовала задумке.
Именно формализация позволяет создавать диаграммы, понятные другим людям (тоже знающим UML, разумеется) и не теряющие своей понятности с течением времени (как это было с моими доморощенными диаграммами годы назад).
Во-вторых, стандарт UML содержит почти полтора десятка диаграмм, что позволяет покрыть потребности разных ролей в проекте. Благодаря UML можно создать информационный фундамент для описания различных аспектов системы – начиная с верхнеуровневых требований до решений, непосредственно реализованных в коде.
К примеру, диаграмма классов (class diagram) помогает лучше понять, как распределить обязанности между разными частями системы. Причем речь идёт не только о тех классах, которые разработчик описывает в исходном коде программы. Через классы можно выразить даже понятия предметной области, что позволит лучше понять потребности заказчика и нюансы его работы.
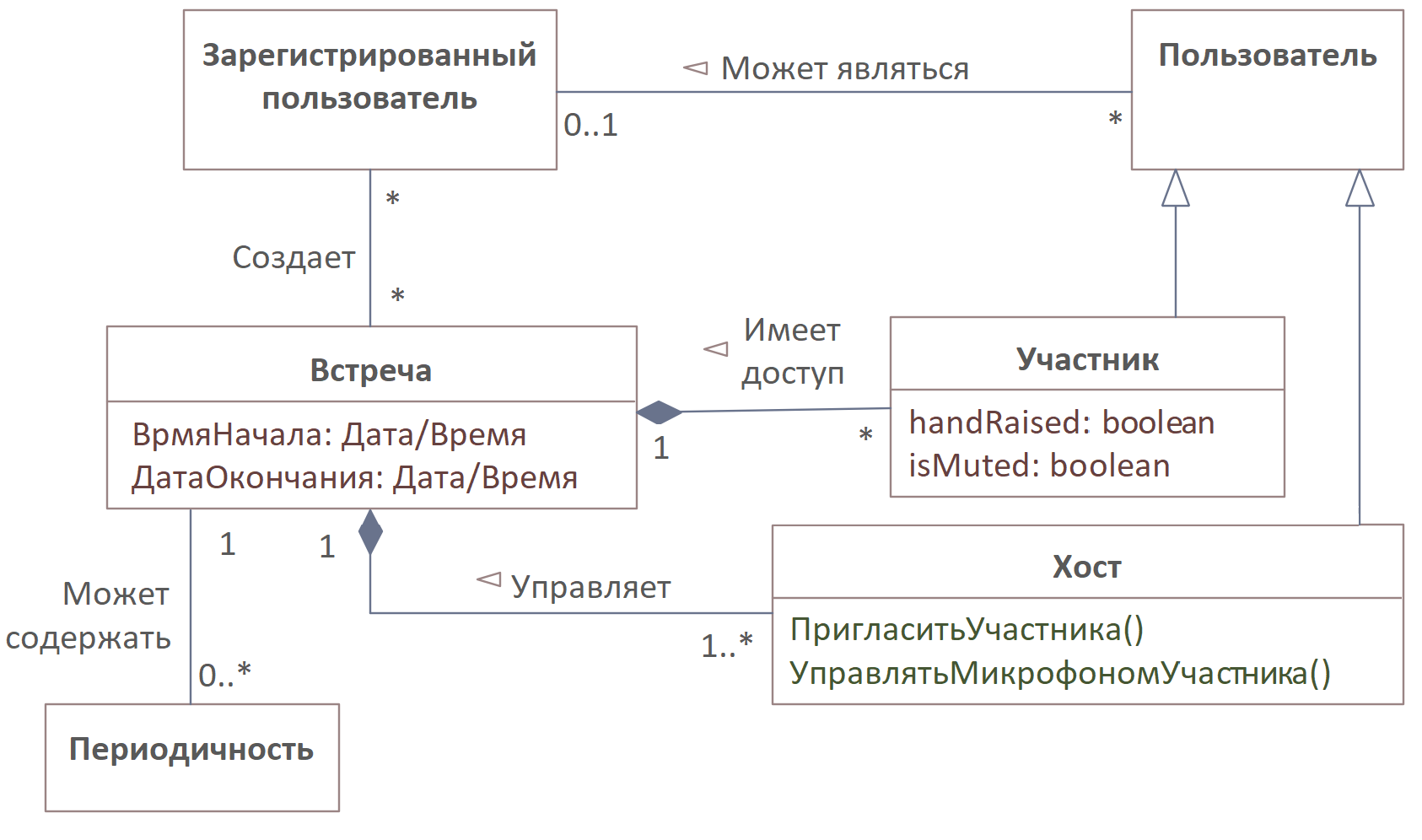
Давайте в качестве иллюстрации попробуем описать часть системы для проведения онлайн-конференций. Судя по диаграмме ниже, встречу может создать только зарегистрированный пользователь, а участвовать в ней могут пользователи двух типов: простые участники и один или несколько ведущих (хостов). Если встреча является повторяющейся, тогда для неё задаются параметры периодичности.
На диаграмме присутствуют и английские названия, и русские, типы данных у одного класса выглядят стандартными, а у другого названы в свободной форме, у пары классов показаны атрибуты, у одного – только операции. Не очень аккуратно, да? Но если знакомый разработчик скажет вам, что это не классы, не верьте.
Это пример диаграммы концептуальных классов, с помощью которой мы можем описать предметную область на очень высоком уровне. Разработчики, конечно же, будут использовать другие классы, таблицы базы данных тоже будут выглядеть по-другому, но эта концептуальная диаграмма позволит аналитику и лучше разобраться в проблеме, и чётче описать требования к ее решению.

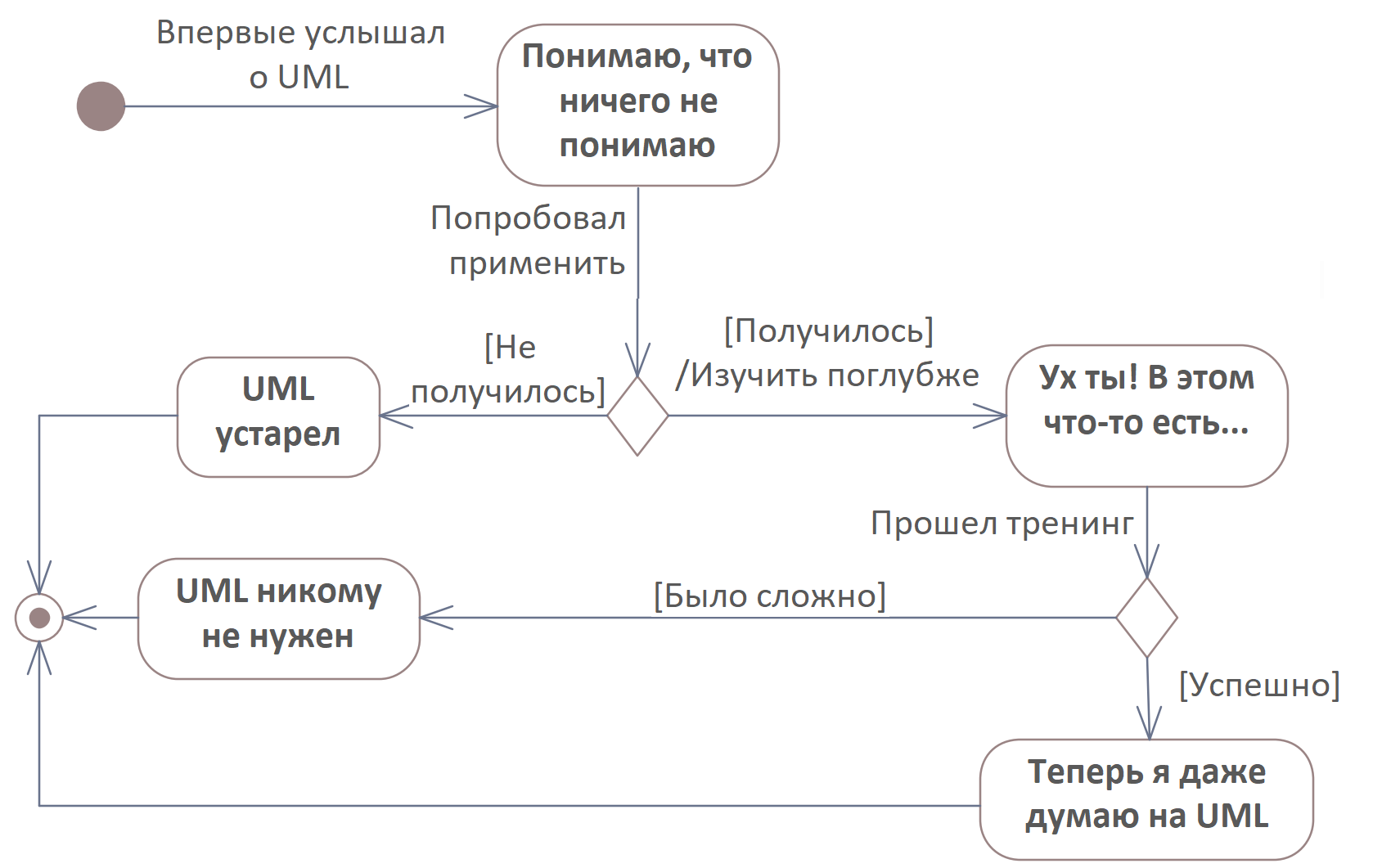
Диаграмма деятельности (activity diagram) описывает процесс, в котором одна операция следует за другой, подчиняясь определённой логике. Она позволяет изобразить алгоритмы принятия решений, бизнес-процессы или выполнение пользователями тех или иных действий в системе. Как правило, диаграммы этого типа бывают понятны даже далёким от IT-сферы людям.
Диаграмма вариантов использования (use case diagram) описывает сервисы, предоставляемые системой внешнему миру, и действующих лиц, которые имеют доступ к этим сервисам. Эта диаграмма бывает полезна в самом начале проекта, когда еще нет чёткого представления о том, как именно должна работать разрабатываемая система. Такое понимание как раз и формируется в ходе построения, обдумывания и обсуждения диаграммы.
Ещё одним важным результатом являются вопросы, которые неминуемо возникают у аналитика при построении диаграммы вариантов использования. Эти вопросы позволяют глубже изучить предметную область и потребности заказчика, уточнить требования к системе и в результате предложить наиболее подходящее для заказчика решение.
Эта статья не предполагает знакомство с каждым типом диаграмм UML, приведённые примеры стоит рассматривать лишь как очень поверхностную иллюстрацию возможностей UML и его пользы на различных этапах проекта.
Например, диаграмма состояний (state machine diagram) позволяет описать жизненный цикл объекта в виде графа, вершинами которого являются состояния, а дугами – события или действия, ведущие к смене состояния.

Когда мы описываем что-либо с помощью текста, информация воспринимается последовательно. И не важно, о каком тексте идет речь: это может быть и текст требований, написанный на естественном (человеческом) языке, и исходный текст программы, написанный на алгоритмическом языке. В любом случае, чтобы понять смысл текста, мы должны читать его символ за символом, слово за словом, строку за строкой. Часть информации, прочитанная раньше, может забыться или исказиться. Плюс к этому, чтобы найти какой-то определённый фрагмент, приходится затрачивать время на повторный просмотр текста.
Но если информацию представить в виде диаграммы, вся картина будет видна полностью (разумеется, если диаграмма построена правильно и не перегружена деталями). В таком случае сразу видны все элементы и связи между ними, а взгляд без труда находит нужный фрагмент диаграммы. Такую диаграмму можно использовать в качестве «карты», помогающей ориентироваться в большом количестве проектных артефактов.
Какие подводные камни могут омрачить впечатление об UML
UML изучают в институтах, но довольно часто это процесс не привязывают к жизни, не подкрепляют реальными примерами. И вместо того, чтобы стать для IT-специалиста родным языком, UML начинает казаться языком мертвым, похожим на латынь.
Главная сложность в освоении UML состоит в том, что для построения диаграмм требуется определенный стиль мышления. Например, классы – это достаточно абстрактная концепция. Если приучить себя мыслить классами, видеть примеры во внешних предметах и событиях, построение диаграммы не вызовет больших затруднений. Если же человек не обладает стилем мышления, созвучным логике UML, моделирование будет казаться занятием непонятным, трудным и не очень полезным.
Критики, говоря о недостатках UML, упоминают:
Получается, что трудности в работе с UML – штука очень субъективная. Главное, что все эти трудности преодолимы (в основном) и управляемы. Если UML в целом нравится и человеку кажется, что он может применить его в своей практике, аргументы «за» найдутся легко. В противоположной ситуации доводы «против» подобрать также не составит особого труда.
Я не считаю, что нужно бороться за повсеместное внедрение UML, чтобы все айтишники его знали на 100%. На мой взгляд, нужно просто использовать UML разумно и рационально в тех случаях, когда он уместен.
Неочевидные случаи: опыт применения UML в Agile-проекте
Этот случай в моей практике был уникальным, но достаточно показательным. Он произошел лет 10 тому назад, когда UML уже стал для меня привычным инструментом анализа и продумывания решений.
Работая коучем с начинающими Agile-командами, я получил от одной из команд запрос на помощь в планировании. Суть проблемы состояла в том, что коллеги разработали 130 user stories, но описали их в виде простого линейного списка. Поэтому при планировании каждого спринта им приходилось весь этот список просматривать, что c каждым разом становилось всё труднее и труднее.
Поскольку в суть проекта я глубоко не вникал, пришлось попросить команду немного рассказать о том, какая система разрабатывается и для чего. Пока коллеги рассказывали, я рисовал на доске картинки – просто чтобы не упустить ничего важного.
Сначала это были абстрактные рисунки, но как только идея системы стала проясняться, я совершенно автоматически перешел к рисованию вариантов использования (use case diagram). Вот тут-то я впервые услышал вопрос «А что, UML ещё жив?». Оказалось, что не только жив, но и достаточно бодр.
Как правило, в технологии Agile-разработки не находится места долгим медитациям над UML-диаграммами, поэтому коллеги сначала приняли мои художества как кощунство и приверженность устаревшим технологиям. Но всё оказалось проще.
Благодаря диаграмме вариантов использования мы выделили главных действующих лиц, затем определили основные функциональные блоки и разбили их на фичи. А потом всё это обозвали эпиками и организовали в виде дерева. После этого осталось лишь распределить все user stories по узлам этого дерева (т.е. по эпикам). И чудо свершилось – вместо громоздкого и неудобного линейного списка мы получили удобную и логичную структуру, работать с которой стало несоизмеримо проще.
Кстати, как только мы распределили user stories по дереву, стало видно, что одна из трёх подсистем уже практически готова – оставалось доделать лишь одну стори. Раньше об этом никто и не подозревал, так как структура требований отсутствовала и, как следствие, было трудно понять, к чему относится каждая user story. Поэтому команда и «буксовала», не понимая, куда двигаться дальше.
Ту диаграмму вариантов использования я безжалостно с доски стёр – свою задачу она уже выполнила, сохранять её в документах проекта просто не было смысла.
Таким образом, UML нужен не только для того, чтобы нарисовать красивую диаграмму и внести её в какой-то документ или опубликовать на сайте. UML является отличным инструментом для продумывания технических проблем и обсуждения их с коллегами. Диаграммы UML позволяют увидеть картину в целом, структурировать её, найти недостающие звенья, сформулировать вопросы заказчику или разработчикам. А потом обогатить диаграммы полученными ответами.