Url объекта что это
Что такое url адрес и как его найти?
Всем привет! Теперь довольно часто мы сталкиваемся с таким понятием, как «url адрес». Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Любая страничка в интернете имеет свой уникальный адрес, который необходимо набрать, что бы посетить ее или же переслать товарищу, если хотим поделиться найденной информацией. По сути, URL является параметром такого атрибута, как «href», при помощи которого создаются различные гиперссылки
URL строится аналогично адресу нашего места пребывания: улица, дом, квартира, этаж. Например, протокол HTTPS – это улица, номером дома может служить название сайта, а вот путь непосредственно к определенной странице сайта можно обозначить как квартиру. Аналогичным образом определяются и URL изображения или файла – это то место, где они располагаются.
Аббревиатура URL (Universal Resource Locator) означает – универсальный указатель ресурса. Т.е. – это и есть тот самый адрес сервера, на котором находится искомый ресурс. URL обладает определенной структурой, но об этом чуть позже.
Как это ни странно, но не все пользователи представляют себе, где взять этот самый URL-адрес. А здесь все зависит от того, какой именно URL нам необходимо найти. Если это адрес сайта, то его мы берем в адресной строке браузера.
Он может быть как длинным, так и коротким, в зависимости от того на главной странице сайта мы находимся или же на его других страничках. Кроме адреса сайта, адрес имеется и у отдельных файлов. Которые входят в состав контента сайта. И это не удивительно, ведь они где-то располагаются.
Например, мы просматриваем в ВК записи и наткнулись на интересную картинку. Нам захотелось поделиться ею, отправив ее адрес друзьям (пусть даже не в ВК). Нажав правой кнопкой мыши на картинке откроется окно, где находим «копировать URL картинки».
В результате будет скопирован ее адрес, который можно переслать любым известным способом. Если этот адрес вставить в текстовый редактор, то он будет выглядеть следующим образом:
В конце адресной строки вы видите окончание jpg, которое и указывает, что сохраненный вами адрес принадлежит файлу-картинке. Аналогичным образом будет выглядеть адрес и для любых других файлов, которые вы скачиваете с интернета. Только в конце будет стоять тот атрибут, который указывает на тип скачиваемого файла.
Самое интересное, понятие URL появилось в 1990 году в Женеве. «Изобретателем» этого термина стал Тим Бернерс-Ли. Первоначально URL нужен был для обозначения отдельных файлов, их расположения в мировой сети. Впоследствии его стали использовать для обозначения уже всех ресурсов интернета.
Что значит url ссылка на изображение, сайт, канал или видео?
Итак, что такое URL ссылка уже мы определились. Это адрес или ресурса, или файлов в интернете, их место расположение. При помощи URL можно определить, где находится тот или иной объект.
Просматривая на Яндексе картинки, вы можете спокойно найти ее ссылку, нажав правой кнопкой мыши. В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В первом варианте вы копируете именно ссылку, которую можно потом вставить в адресную строку любого другого браузера или же сохранить у себя в текстовом редакторе, что бы потом вновь посетить данное место с этим файлом. Во втором случае у вас на жестком диске сохраняется веб-страничка.
У каналов, например Ютуб, так же имеются свои адреса. Выяснить его довольно просто. Для начала вы входите в свой аккаунт на сайте youtube.com. Затем, в правом верхнем углу находите значок своего профиля, обычно это или ваше фото, или какая-либо аватарка. Нажав на нее, вы переходите на свою страничку, которая и является URL с идентификатором канала.
Например, youtube.com/channel/UCUZHFZ9jIKrLroW8LcyJEQQ. Это и есть стандартный адрес любого канала, а вот символы, которые идут в конце ссылки являются уникальным идентификатором. У каждого автора канала он свой.
Таким образом, любой URL-адрес любого объекта, будь то сайт или же картинка, видео, аккаунт в ВК или одноклассниках, отображается в адресной строке браузера. Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
Какова структура url адреса или запроса?
Структура URL является иерархической. URL-адрес для размещения документа, изображения, станицы, и других прочих файлов выглядит следующим образом:
Сейчас основополагающим является такой параметр, как URI. Это Uniform Resource Identifier, что означает «Унифицированный идентификатор ресурса». Именно с его помощью можно идентифицировать любой ресурс в интернете. Это и сам сайт, и его файлы. Сюда же входит и адрес вашего электронного почтового ящика.
Этот самый URI состоит URL, который является Унифицированным Указателем Ресурса и URN (Uniform Resource Name), что переводится как Унифицированное Наименование Ресурса.
URN предназначен для идентификации конкретного объекта по его названию в пространстве имен. URL, как уже указывалось, характеризует местоположение этого объекта в интернете и обеспечивает к нему доступ. Таким образом, в URL входит имя сайта и его расположение. Что же касается URN, то это может быть или же только адрес сайта (или какого-либо ресурса), или же его имя, т.е., это тот метод с помощью которого мы попадает на искомый ресурс.
Если говорить об истории создания этих понятий – то это все тот же 1990 год. Правда, развитие в этом направлении не стоит на месте, в 1998 году выходит уже новая версия URI. Хотя мы и до сих пор используем термин URL, однако еще в 2002 году появилось сообщение, что он устарел и надо использовать вместо него термин URI.
Таким образом, URI – это сегодня наиболее общая система идентификации. Она может включать в себя как оба идентификатора URN и URL, так и каждый из них по отдельности.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Объекты URL
Встроенный класс URL предоставляет удобный интерфейс для создания и разбора URL-адресов.
Создание URL
Синтаксис создания нового объекта URL :
Эти два URL одинаковы:
Можно легко создать новый URL по пути относительно существующего URL-адреса:
Объект URL даёт доступ к компонентам URL, поэтому это отличный способ «разобрать» URL-адрес, например:
Вот шпаргалка по компонентам URL:
Мы можем использовать объект URL в методах fetch или XMLHttpRequest и почти во всех других, где ожидается URL-строка.
Вообще, объект URL можно передавать почти куда угодно вместо строки, так как большинство методов сконвертируют объект в строку, при этом он станет строкой с полным URL-адресом.
SearchParams «?…»
Мы можем указать их в строке:
…Но параметры должны быть правильно закодированы, чтобы они могли содержать не-латинские буквы, пробелы и т.п. (об этом подробнее далее).
Так что для этого есть свойство url.searchParams – объект типа URLSearchParams.
Он предоставляет удобные методы для работы с параметрами:
Пример добавления параметров, содержащих пробелы и знаки препинания:
Кодирование
Существует стандарт RFC3986, который определяет список разрешённых и запрещённых символов в URL.
К счастью, объекты URL делают всё это автоматически. Мы просто указываем параметры в обычном, незакодированном, виде, а затем конвертируем URL в строку:
Как видно, слово Тест в пути URL-адреса и буква ъ в параметре закодированы.
URL стал длиннее, так как каждая кириллическая буква представляется двумя байтами в кодировке UTF-8.
Кодирование в строках
Сейчас URL часто удобнее, но строки всё ещё можно использовать. Во многих случаях код с ними короче.
Однако, если мы используем строку, то надо самим позаботиться о кодировании специальных символов.
Для этого есть встроенные функции:
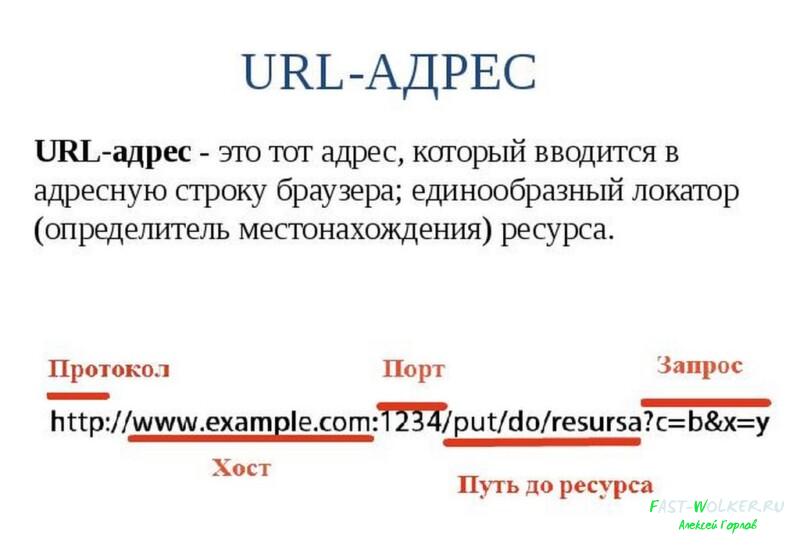
Это легко понять, если мы посмотрим на URL-адрес, разбитый на компоненты на рисунке выше:
…С другой стороны, если взглянуть на один компонент, например, URL-параметр, то в нём такие символы должны быть закодированы, чтобы не поломать форматирование.
Так что для URL целиком можно использовать encodeURI :
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
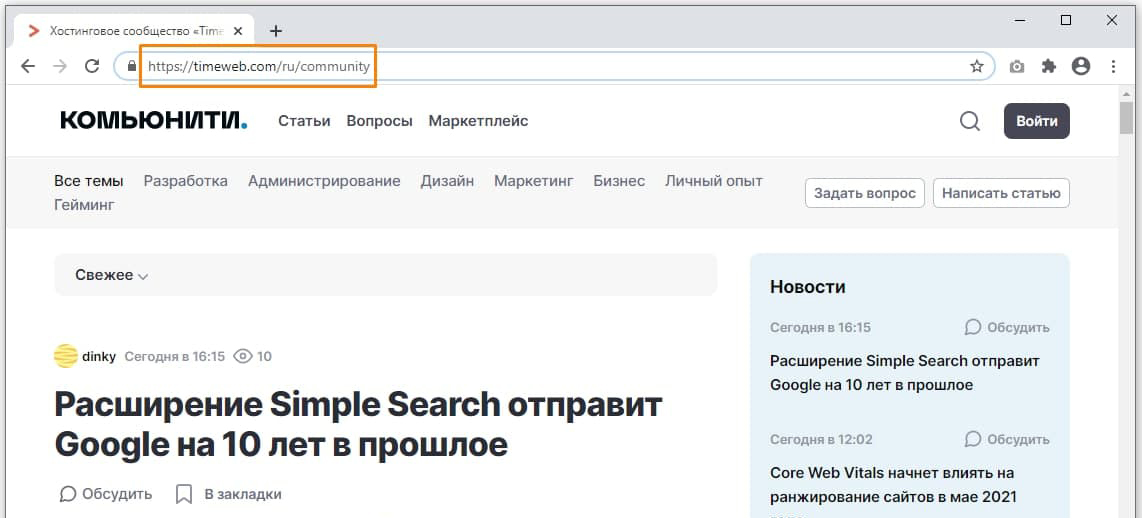
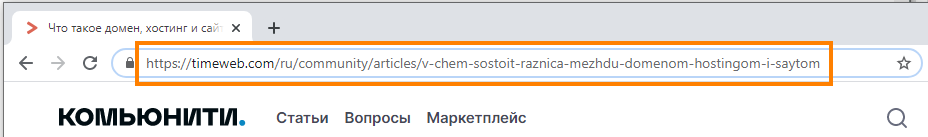
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
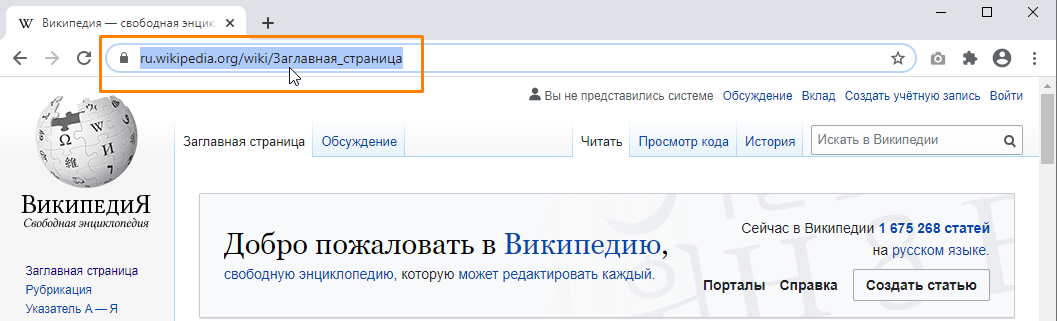
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
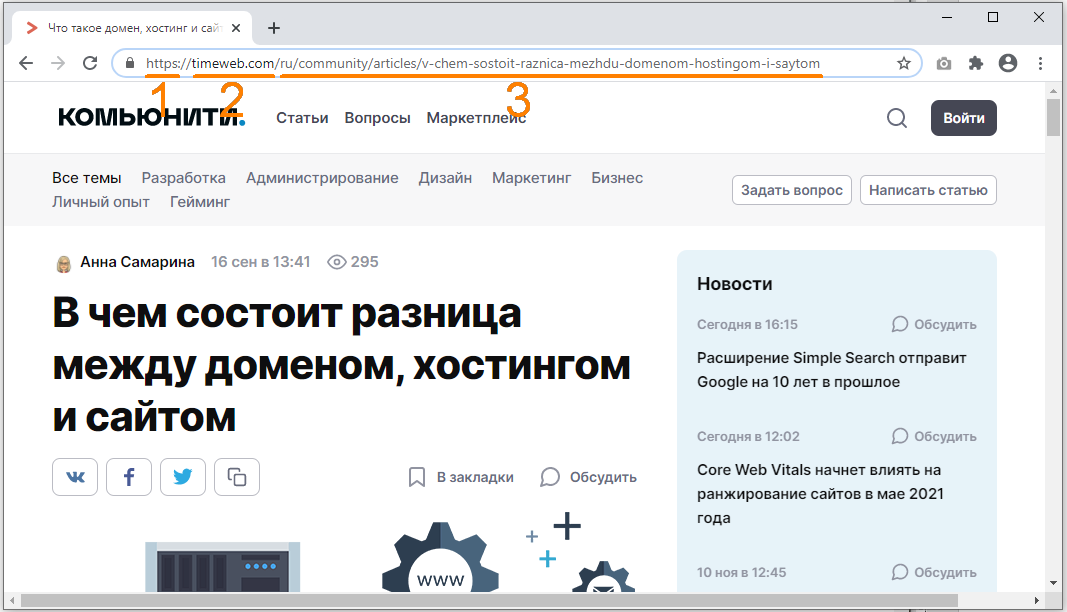
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Работа с файлами в JavaScript, Часть 4:Объект URL
Ранее в блоге в серии Вы узнали, как использовать файлы традиционным путем. Вы можете загрузить файлы на сервер, и Вы можете читать содержимое файла с диска. Это наиболее распространенный способ работы с файлами. Тем не менее, это совершенно новый метод, может упростить некоторые общие задачи. Новый способ заключается в использовании объекта URL.
Что такое объект URL?
Как это работает?
File API определяет глобальный объект, называемый URL, который имеет два метода. Первый createObjectURL(), который принимает ссылку на файл и возвращает объект URL. Это позволяет браузеру управлять через URL локальным файлом. Второй способ revokeObjectURL (), который указывает браузеру, как уничтожить URL, который передается в него, фактически освобождая память. Конечно, все объекты URL уничтожаются, как только веб-страницы выгружается, но хорошей практикой будет освободить их, когда они больше не нужны.
Поддержки объекта URL, как и для других частей File API, не так хороша. На момент написания поста, Internet Explorer, Firefox, поддерживают глобальный объект URL. Chrome поддерживает его в форме webkitURL в то время как Safari и Опера не имеют поддержки.
Пример использования
Вывести изображение, которое пользователь выбрал на веб страницу::
В примере объявляется переменная URL, которая совмещает различные реализации браузеров. Предполагая, что URL поддерживается браузером, код продолжает создавать объект URL прямо из файла и сохраняет его в ImageUrl. Новый элемент создается и на обработчик события onload, вешается уничтожение объекта URL (подробнее об этом чуть позже). Затем, поле src изображения связывается с URL и элемент добавляется в страницу(это не обязательно, можно использовать уже существующий на странице элемент ).
Почему мы уничтожили объект URL после загрузки изображения? После загрузки изображения, URL больше не нужен, если вы не собираетесь использовать его с другим элементом. В этом примере, изображение загружается в один элемент, и после того, как изображение было полностью загружены, URL не несет никакой полезной цели. Самое время, чтобы освободить память, связанную с ним.
Безопасность и другие факторы
На первый взгляд, это возможность немного опасна. Вы загружаете файл непосредственно с компьютера пользователя через URL. Однако URL сам по себе не является большой проблемой безопасности, потому что это URL-адрес, который назначается динамически в браузере и был бы бесполезен на любом другом компьютере. А как насчет кросс-домменного использования?
File API запрещает использование объекта URL из разных доменов. Когда объект URL создан, он связан со страницей, в которой выполняется JavaScript, поэтому вы не можете использовать объект URL из www.wrox.com на странице p2p.wrox.com. Тем не менее, две страницы из www.wrox.com, где одна из них встроена в другую при помощи iframe, способны обмениваться объектами URL.
Объект URL, существует лишь постольку, поскольку документ, в котором он был создан открыт. Когда документ выгружается, все URL объекты уничтожаются. Таким образом, не имеет смысла хранить объект URL на стороне клиента для дальнейшего использования, он являются бесполезным после того, как страница была выгружена.
Вы можете использовать объект URL везде, где браузер создает GET запрос, это изображения, сскрипты, web workers, таблиц стилей, audio, и video. Вы не сможете использовать объект URL при POST запросе.
Что дальше?
Возможность создания URL ссылающихся непосредственно на локальный файлам является мощным инструментом. Вместо того, чтобы читать локальный файл в JavaScript для того, чтобы отобразить его на странице, вы можете просто создать URL и указать элементу страницы использовать его, как адрес. Этот процесс значительно упрощает использование локальных файлов на странице. Тем не менее, удовольствие от работы с файлами в JavaScript только начинается. В следующей статье Вы узнаете некоторые интересные способы работы с данными из файла.
Самый первый способ применения, который лезет в голову это загрузка аватара на страницу. Очень удобно будет выбирать себе аву, редактировать ее, а лишь потом отсылать на сервер. Таким образом вы повысите юзабилити своего ресурса, после этого повыситься посещаемость, которая перерастет в новых клиентов. Однако перед этим, советую провести seo аудит сайта, дабы выяснить каким-образом он индексируется поисковыми системами.
Что такое URL-адрес?
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Введение
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активное обучение
Подробная информация
Основы: анатомия URL
Вот несколько примеров URL:
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для: