User flow что это
Что строить в первую очередь: User Journey Map или User Flow?
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции « Инструменты проектировщика»)
UX дизайн — комплексный процесс. Чтобы создавать по-настоящему удобные и полезные продукты, проектировщики используют разные инструменты на разных этапах. В этой статье мы разберем два типа материалов, которые помогают визуализировать опыт пользователя в продукте: карта пути пользователя (user journey map) и пользовательские сценарии (user flows).
Попробуем ответить на такие вопросы:
Для начала я объясню некоторые базовые термины, которые встретятся нам в этой статье.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Что такое карты пути пользователя (User Journey Map)?
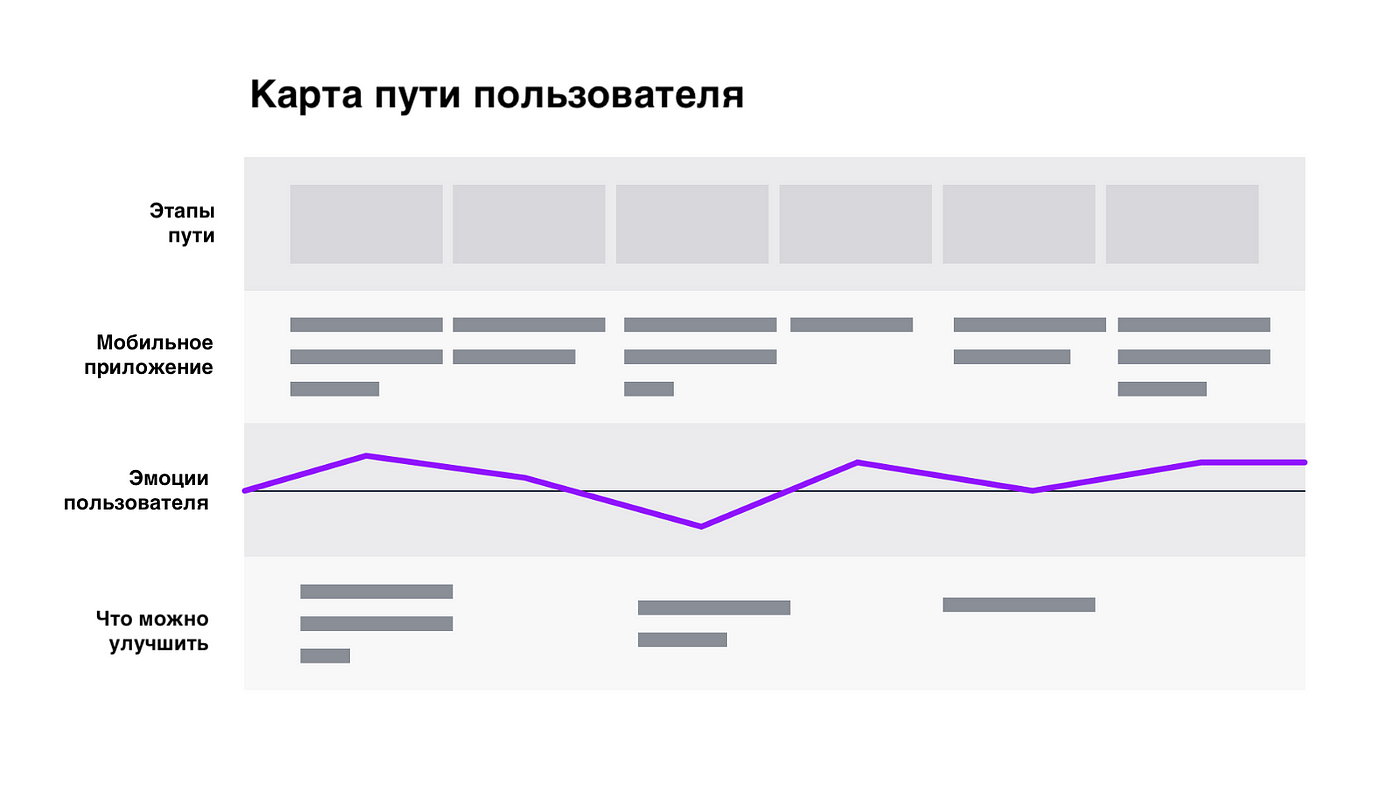
User Journey Map помогает зафиксировать пользовательский опыт во время взаимодействия с продуктом. Это некое визуализированное путешествие пользователя по продукту. User Journey Map — как журнал, в котором пользователь записывает свои чувства, неудачи и успехи.
В User Journey Map может быть несколько слоев, она не привязана к конкретному элементу в продукте, который отвечает за то или иное действие. User Journey Map даже может описывать, что делает система “за кулисами”, чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map — это больше про пользователя: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
User Journey Map обычно линейны, так как описывают различные аспекты достижения конкретных задач.
Что такое пользовательские сценарии (User Flows)?
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
User Flows in Sketch — Step by Step Guide to Create Them Quickly
Sketch is a powerful tool to create digital products. You may be surprised but it is also ideal to prepare some other…
If one picture is worth thousand words, then UI flows are worth a thousand pictures. Even if you created outstanding…
Отличия
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
Отличия
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.
Как использовать User Flow в процессе дизайна
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Если у вас уже есть готовое решение, тогда, мне кажется, сначала стоит создать User Flow. На основании этих сценариев вы сможете построить хорошую User Journey Map, которая в свою очередь поможет выявить проблемные места и устранить их. Не менее важно выявить приятные моменты на пути пользователя, чтобы сохранить их и при возможности усилить.
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
Как создавать User Journey Map и User Flow
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
Что касается User Flows, то в режиме реального времени их проще всего создавать на белой доске. Но после встречи/мозгового штурма определенно стоит красиво оформить наработки в каком-нибудь цифровом инструменте. Я использую для этого Sketch — он на удивление хорошо подходит для создания различных UX материалов. Чтобы сделать процесс еще эффективнее, я создал инструмент для создания UX-сценариев — SQUID. Благодаря библиотеке, я могу за считанные минуты создавать стилизованные пользовательские сценарии.
Что строить в первую очередь: User Journey Map или User Flow?
UX дизайн — комплексный процесс. Чтобы создавать по-настоящему удобные и полезные продукты, проектировщики используют разные инструменты на разных этапах.
Продуктовый дизайнер (UX/UI), системный аналитик, исследователь. Активно осваивает Data Science.
Авг 12, 2018 · 6 мин читать
В этой статье мы разберем два типа материалов, которые помогают визуализировать опыт пользователя в продукте: карта пути пользователя (user journey map) и пользовательские сценарии (user flows).
Попробуем ответить на такие вопросы:
Для начала я объясню некоторые базовые термины, которые встретятся нам в этой статье.
Что такое карта пути пользователя (User Journey Map)?
User Journey Map помогает зафиксировать пользовательский опыт во время взаимодействия с продуктом. Это некое визуализированное путешествие пользователя по продукту. User Journey Map — как журнал, в котором пользователь записывает свои чувства, неудачи и успехи.
В User Journey Map может быть несколько слоев, она не привязана к конкретному элементу в продукте, который отвечает за то или иное действие. User Journey Map даже может описывать, что делает система «за кулисами», чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map — это больше про пользователя: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
User Journey Map обычно линейны, так как описывают различные аспекты достижения конкретных задач.
Что такое пользовательские сценарии (User Flows)?
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
Отличия
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.
Как использовать User Flow в процессе дизайна
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
Как создавать User Journey Map и User Flow
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
В заключение
User Flow и User Journey Map по сути похожи. Цель и тех, и других — выяснить, как пользователь будет взаимодействовать с вашим решением. И все же они ориентированы на разные аспекты продукта.
В ходе дизайна стоит создавать и User Flow, и User Journey Map— эти материалы дополняют друг друга и помогают вам усилить UX. Что создавать в первую очередь? Простого ответа на этот вопрос не существует — очень многое зависит от особенностей вашего проекта.
Как тестировать user flow: четыре метода и лайфхак для бесплатного UI тестирования
Работа над User flow, пользовательским сценарием — важный этап создания интерфейса. User flow принимает различные формы в зависимости от этапа развития продукта. Расскажу, как тестировать сценарии в разных ситуациях и как это можно делать бесплатно. Пригодится людям, задействованным в создании интерфейсов: UI дизайнерам, менеджерам продуктов, UX исследователям.
User Flow — пользовательский сценарий иллюстрирует порядок действий, который пользователь выполняет для решения задачи. Сценарий — это скелет интерфейса, состоит из шагов — отдельных экранов. Удобный для пользователя интерфейс начинается именно с проработки user flow, структуры.
В оригинале пользовательский сценарий представляет собой блок-схему с логическими связями и пересечениями. Но тестировать сценарий в таком виде затруднительно и бессмысленно.
Интерфейс — это подход к решению задачи. Для проверки логики смотрим, насколько интерфейс выполняет свою функцию.
Для теста User Flow достаточно последовательных экранов или даже нарисованных от руки черновиков. Большинство дизайнеров, продактов и исследователей имеют дело уже с работающим цифровым продуктом, поэтому начнем именно с этой ситуации.
Тестировании User Flow продукта — это гигиеническая норма. Для оценки общего уровня удобства важны количественные метрики. Подход к сбору данных зависит от исследовательской культуры и возможностей.
Для проверки сценариев достаточно провести онлайн опрос. Даем респондентам ссылку на продукт и задание. По итогу прохождения задаем вопросы из стандартной анкеты по оценке юзабилити (SUS). Полезно наравне с собственным продуктом тестировать прямых и косвенных конкурентов. В разнице оценок и содержится наиболее полезная информация.
Пример: летом 2019 года провели сравнительное исследование трех онлайн супермаркетов. За несколько часов получили общие метрики по удобству интерфейса, а из открытых ответов почерпнули информацию о разрывах в пользовательском сценарии.
Fastuna Task Flow Click (UX Benchmark) Ссылка на отчет
Я не смогла добавить все товары в корзину. При добавлении только 1 товара мне сразу предлагают оформить доставку, а я хотела добавить другие товары.
Опрос дает количественные оценки и прямую речь. Фиксируем показатели, которые отклоняются от нормы или результатов конкурентов. Изучаем упомянутые в открытых ответах проблемы. Полученных данных бывает достаточно для принятия бизнес решения. Если вопросы остались, то обращаемся к более глубоким методам исследований.
Предположим ситуацию: продукт функционирует без багов, но люди не доходят до выполнения целевого действия. Точного понимания причин нет. Поиск проблемы — это качественная, а не количественная задача, предполагает погружение в опыт отдельных людей. Здесь подходят два метода: модерируемые и немодерируемые юзабилити тесты. Первый метод быстр, доступен почти всем. Модерируемый тест способен дать более глубокие данные, но требует времени и специальных навыков.
Немодерируемые тестирования занимают от одного до нескольких дней. Люди под запись экрана делают попытку выполнения задания, а потом дают обратную связь. Изучаем видеозаписи и пониманием, в чем заключена проблема: в логике user flow, в функциональных элементах или в оформлении интерфейса.
В статье “Смотрим видео и страдаем. Как я анализировал записи UX-исследования” рассказываю о том, как выглядит анализ немодерируемого юзабилити теста и с какими неожиданными трудностями сталкиваются люди при использовании привычных элементов.
Применимо, когда есть потребность в большей детализации и погружении. Респондент получает задание, а интервьюер очно или онлайн наблюдает за человеком в режиме реального времени, задает уточняющие вопросы. Личные интервью с людьми — более трудоемкий и времязатратный метод, требует особых компетенций, но при правильном проведении дает ценную информацию. Модерируемые юзабилити интервью рекомендуем по возможности проводить с привлечением штатных сотрудников, погруженных в продукт.
При тестировании User Flow путем модерируемых и немодерируемых юзабилити тестирований важно помнить, что эти методы относятся к качественной методологии, служат для формулировки предположений, а не для проверки гипотез. На нескольких интервью вы найдете проблему, но не ее распространенность.
Предположим, мы нашли проблему в пользовательском сценарии и работаем над улучшением User Flow. Новый пользовательский сценарий обретает плоть. Сначала в виде последовательных макетов. Мы не палим ресурсы разработки впустую, поэтому удостоверяемся, что новый вариант работает, люди понимают, куда нажимать на каждом шаге для выполнения задания, дойдут до конца маршрута.
Для количественной проверки гипотез, при оценке сценария на интуитивность подходит тест первого клика
Как это работает: даем 100-400 людям задание и последовательно показываем экраны интерфейса. На каждом экране человек делает только один клик, который приблизит к выполнению задания. По итогу получаем тепловую карту кликов на каждом шаге. Видим, на каком этапе пользовательского сценария возникает больше всего затруднений.
Пример: я тестировал пользовательский сценарий по поиску дверной ручки на сайте строительного гипермаркета. На втором шаге сценария, при попадании в каталог 71% ищут дверные ручки в разделе двери и окна. И лишь 6% в скобяных изделиях, где они и находятся. Вывод: интерфейс не решает задачу для сценария по поиску этого товара.
Если задача — общая оценка то из исследований наиболее релевантен опрос с применением классической шкалы SUS или ее разновидностей.
Если на этапе готового продукта ищем проблему в User Flow, то в зависимости от требуемой детализации и ресурсов используем немодерируемое или модерируемое юзабилити тестирование.
На этапе разработки, когда user flow представлен в виде последовательных экранов рекомендую тест первого клика — он покажет, на каком шаге люди теряются, поможет при размещении кнопок.
Обещанный лайфхак: перечисленные решения доступны бесплатно. Fastuna специализируется на готовых решениях на базе онлайн панели. Но при использовании собственной базы все решения можно использовать бесплатно. Каждой компании доступно 500 интервью в месяц. Да, это касается даже немодерируемых юзабилити тестирований с записью экрана.
Почему User-Flow так важен в UI/UX-проектах?
Недавно работал над проектом, в котором надо было спроектировать интерфейс окна очереди в больнице.
В середине этапа работ предложили заказчику идею – поместить фотографии врачей, к которым назначается пациент, прямо на табло.
Хорошая идея? Да, к тому же удобно: ведь не всегда понятно, к какому именно врачу в кабинете нужно подходить, если в кабинетах по несколько специалистов, что и было в нашем случае.
Поместили фотографии врачей на макет – красиво, заказчику нравится, но функция эта разработчиками была реализована в последние сроки сдачи проекта, когда в поликлинику должен был прийти министр – оценить обстановку.
И тут вскрылась проблема – оказывается, в очередь запись может идти не к конкретному врачу, а в кабинет, где врачи уже сами могут распределить между собой пациентов по мере освобождения. Т.е. на табло не выводится фотография и ФИО врача, что сказывается на дизайне интерфейса – возникает пустота, причем заметная, т.к. на весь экран диагональю 55” приходится всего 4 строки.
Причем даже сам Заказчик не подумал о таком возможном сценарии на стадии предложения идеи.
Пришлось в последний момент выходить из положения – делать полупрозрачными ФИО и фото одного из врачей, сидящего в кабинете. Это удовлетворило заказчика, но не меня как UI/UX-дизайнера, т.к. такой дизайнерский ход вводил в небольшое заблуждение пациента, сидящего в очереди. Но на тот момент это было единственным подходящим, на мой взгляд, решением.
Сейчас поликлиника приступила к модернизации системы очереди, которая будет выводить на экран уже определенного врача, что устранит общую очередь в кабинет.
И это, кстати, уже не первый проект на моем счету, где я спотыкаюсь подобным образом.
Проектирование логики работы продукта с помощью User Flow
User Flow — это инструмент, который даёт возможность продумать логику работы будущего продукта, при этом не погружается во все тонкости и детали. В вольном переводе с английского User Flow означает поток действий пользователя, то есть сам интрумент помогает продумать весь процесс взаимодействия пользователя с продуктом таким образом, чтобы пользователь решал свои задачи как-бы на одном дыхании, действовал в потоке и ничто ему при этом не мешало.
Пример из практики
Я проектировал веб-сервис для самостоятельного создания фото-книг с использованием фотографий из профиля в Инстаграмм. В начале я собрал всю необходимую информацию после чего приступил к продумыванию логики работы веб-сервиса. Для этого продукта логика была достаточно простой: пользователь делает фотографии и постит их в Инстаграм, потом (когда он узнаёт о сервисе) он попадает на домашнюю страницу сервиса и знакомится с информацией, потом переходит в конструктор и создаёт свою фото-книгу, после этого оформляет заказ и вносит оплату, и, в итоге получает готовую фото-книгу. Всё это и было отображено в логической схеме (ниже). Квадраты с голубой заливкой обозначают шаги вне веб-сервиса, зеленой заливкой обозначены ключевые шаги, а квадраты без заливки показывают промежуточные шаги (диалоги и уведомления).
После этого схема была дополнена пользовательскими сценариями, в которых процесс взаимодействия я описал более детально.
Ну а после это уже можно приступать к проработке информационной архитектуры и прототипированию.
Другие примеры
Ниже показана логическая схемы взаимодействия пользователя с мобильным приложением компании Virgin Atlantic Airways. Здесь показан процесс проверки информации о рейсе (текущий и следующий). Серым цветом отмечены задачи пользователя а красным взаимодействие пользователя с приложением.
На схеме ниже показан процесс регистрации на некий курс и процесс оплаты обучения на сайте. Здесь уже есть логическое разветвление.
Ниже пример чуть более сложной логической схемы для сайта Нью-Йоркского музея искусств и дизайна. На схеме показан процесс выбора экспозиции и покупки билета: пользователь может купить билет на текущую выставку или выбрать экспозицию, которая пройдёт в другое время. Эта схема интересна тем, что она дополнена легендой, которая помогает не запутаться в сложных логике.
Ниже еще один пример схемы с распределением действий по ролям. Такая схема нужна, если в процессе принимает участие несколько человек с разными полномочиями.
User Flow — это просто незаменимый инструмент, которой помогает внести ясность в логику работы продукта и взаимодействия с ним пользователя. Обязательно используй его для продумывания концепции и согласования с клиентом/командой.
Рекомендации
Хочешь изучить UX Design и разобраться в процессе проектирования сайтов, веб-сервисов и мобильных приложений?
Для тебя есть несколько вариантов обучения в разных форматах, подробнее на моем сайте 👉 https://ux-clan.org
Блог-портфолио Александра Волошина
Консультирую по UX Design и Product Design, делаю сложные проекты, обучаю как ментор