В чем заключается принцип drag and drop
Использование Drag&Drop в HTML 5
Долгое время для создания Drag&Drop функционала использовались JavaScript-функции, однако браузеры не всегда корректно могли отображать результат. В HTML 5 есть способ грамотной поддержки Drag&Drop, с небольшим применением JavaScript. В этой статье подробно разобран наглядный пример применения Drag&Drop в HTML 5.
Поддержка браузерами
На сегодняшний день функция Drag&Drop в HTML 5 корректно обрабатывается всеми современными настольными браузерами, (частично даже IE 5.5!), однако мобильные такую возможность не поддерживают. Подробнее данные в таблице caniuse.com.
События Drag&Drop
Ниже перечислены события Drag&Drop, с помощью которых можно контролировать процесс перетаскивания:
Объект dataTransfer
Здесь происходит сам процесс перетаскивания. Наиболее важные параметры:
Пример Drag&Drop
Теперь рассмотрим наглядный простой пример использования Drag&Drop, где два маленьких синих div’а можно переместить в большой красный, а также вернуть их на исходное место.
Начало перетаскивания объекта
В первую очередь необходимо создать HTML-разметку блоков, добавив атрибут draggable:
Затем определить JavaScript-функцию начала процесса:
В первой строке задан возможный тип перетаскивания — move, во второй — устанавливаются данные процесса — тип (Text) и ID. В третьей строке setDragImage определяет положение курсора, в данном случае в середине квадрата 200х200 пикселей.
Завершение перетаскивания объекта
Потребуется задать три события: dragEnter, dragOver и drop:
Кроме того, требуется добавить JavaScript-функции для завершения процесса перетаскивания — определить, что должно случиться с элементами, когда курсор будет отпущен:
В данном простом примере заданы только основные действия, но можно добавить другие — изменение цвета фона, добавления текста и т.д. Далее — заключительный этап. Здесь задаются действия окончания перетаскивания:
Как видно из примера, синие блоки после перетаскивания можно вернуть на исходное место. К счастью, сделать это очень просто. Все функции объявлены, осталось добавить следующий код:
Заключение
С помощью JavaScript-библиотек создано большое количество решений для Drag&Drop, и зачастую они проще в использовании, чем описанный пример. Однако скорее всего в будущем все чаще будет использоваться связка HTML5 & JavaScript.
Метод создания DRAG and DROP эффекта
Придя впервые к технологии DRAG and DROP столкнулся с очень тяжелым её описанием (Это мое субъективное мнение. Прошу с ним не соглашаться, а перечитать все что только можно и посмотреть на этот вопрос с многих сторон). И решил написать пару статей, нацеленных на начинающих разработчиков, кто хочет познать дзен.
Статья будет состоять из двух частей:
Параграф №1 Метод создания DRAG and DROP эффекта
Перед началом глубокого разбора, посмотрим поверхностно. Представьте себя в роли грузчика, вам необходимо перемесить коробку с одного места на другое. Для грузчика это «Ну взял, ну перенес. Готово!», а для программиста “Подошел к коробке, наклонился, взял коробку, поднял коробку, прошел N шагов, наклонился, отпустил коробку.”. Я это к тому, что перед началом работы проиграйте все в голове, по шагам и вы станете гораздо ближе к истине.
Я хочу оговориться, что методов создания данного эффекта несколько и обязательно прочтите о всех. Я воспользуюсь тем, который на данный момент считаю самым удобным.
При создании DRAG and DROP первым шагом необходимо объекту, который мы будем перемещать, присвоить значение draggable=’true’.
,
На первом этапе я хочу показать сам процесс, а после мы его распространим на все объекты. Мы сейчас работаем в JS и как вам известно, в браузере существуют различные события, к которым мы можем привязать свои последовательности действий. Давайте разберем необходимые события для создания DRAG and DROP:
dragstart — происходит, когда пользователь начинает перетаскивать элемент.
drag — происходит, когда элемент перетаскивается.
dragend — происходит, когда пользователь закончил перетаскивание элемента.
dragenter — происходит, когда перетаскиваемый элемент попадает в целевой объект.
dragleave — происходит, когда перетаскиваемый элемент покидает целевой объект.
dragover — происходит, когда перетаскиваемый элемент находится над целью.
drop — происходит, когда перетаскиваемый элемент падает на целевой объект.
Теперь очень важная информация! События делятся на две группы. Для перемещаемого элемента (тот кого мы перетаскиваем): dragstart, Drag, Dragend. Для принимающего элемента (куда перетаскиваем): Dragenter, Dragleave, Dragover, Drop. И эти события не могут работать наоборот, но они могут работать друг без друга.
К примеру: Необходимо переместить объект и оставить его там, где мы отпустили кнопку мыши. Эта задача не требует принимающей части.
Бесспорно, пример сделан на коленке, но он замечательно иллюстрирует не обязательность принимающего объекта.
Я считаю примеры с отдельными событиями ни к чему, так как если в строчке d1.addEventListener(‘dragstart’,function() <вы замените ‘dragstart’ на любое другое событие, сами сможете с ним поиграть и получить интересные результаты. Давайте даже так, поиграйте и то что вам показалось необычным и интересным покажите в комментариях, так каждый узнает много нового и сам сможет это повторить.
Параграф №2. Не работает DROP в DRAG and DROP
Когда вы попробуете все события, вы обнаружите что drop не работает. Это разработчики данного метода делают атата тем, кто решил «И это всё… Хух, ерунда».
Это примите как факт, без него работать не будет.
Как реализовать drag&drop на чистом JavaScript
В этом туториале мы рассмотрим, как реализовать эффект drag&drop на ванильном JavaScript. Дословный перевод с английского — «потяни и брось» — отражает суть эффекта, это хорошо знакомое любому пользователю перетаскивание элементов интерфейса.
Drag & drop может понадобиться в разных ситуациях — например, в таких:
Простое визуальное изменение положения элемента.
Сортировка элементов с помощью перетаскивания. Пример — сортировка карточек задач в таск-трекере.
Изменение контекста элемента. Пример — перенос задачи в таск-трекере из одного списка в другой.
Перемещение локальных файлов в окно браузера.
Мы разберём drag & drop на примере сортировки. Для этого создадим интерактивный список задач.
HTML Drag and Drop API
В стандарте HTML5 есть API, который позволяет реализовать эффект drag & drop. Он даёт возможность с помощью специальных событий контролировать захват элемента на странице мышью и его перемещение в новое положение. Рассмотрим этот API подробнее.
Далее для реализации перемещения используется ряд событий, которые срабатывают на разных этапах. Полный список есть на MDN, а мы рассмотрим основные.
drag — срабатывает каждые несколько сотен миллисекунд, пока элемент перетаскивается.
dragstart — срабатывает в момент начала перетаскивания элемента.
dragend — срабатывает в момент, когда перетаскивание элемента завершено.
dragover — срабатывает каждые несколько сотен миллисекунд, пока перетаскиваемый элемент находится над зоной, в которую может быть сброшен.
drop — срабатывает в тот момент, когда элемент будет брошен, если он может быть перемещён в текущую зону.
Приступим к созданию нашего списка задач и рассмотрим на примере, как работать с HTML Drag and Drop API.
Вёрстка и стилизация списка задач
Теперь добавим элементам базовую стилизацию:
Реализация drag & drop
Шаг 1. Разрешим перетаскивание элементов
Уже сейчас перетаскивание доступно для элементов, но пока это выражается только в появлении фантомной копии. Своего положения элементы не меняют, добавим перемещение чуть позже.
Шаг 2. Добавим реакцию на начало и конец перетаскивания
Будем отслеживать события dragstart и dragend на всём списке. В начале перетаскивания будем добавлять класс selected элементу списка, на котором было вызвано событие. После окончания перетаскивания будем удалять этот класс.
Шаг 3. Реализуем логику перетаскивания
Делаем всю область списка доступной для сброса.
Проверяем, что событие dragover сработало не на выбранном элементе, потому что иначе перемещать элемент нет смысла — он уже на нужном месте.
Также проверяем, что dragover сработало именно на одном из элементов списка. Это важно, потому что курсор может оказаться и на пустом пространстве между элементами, а оно нас не интересует.
Находим элемент, перед которым нужно осуществить вставку. Сделаем это, сравнив положение выбранного элемента и текущего, на который наведён курсор.
Вставляем выбранный элемент на новое место.
Для поиска nextElement мы использовали тернарный оператор. Если вы ещё с ним не знакомы, это можно исправить, прочитав статью.
В целом получившийся на этом этапе код — рабочий. Уже сейчас элементы можно сортировать так, как мы и планировали. Но при этом у варианта есть недостаток — перемещаемый элемент меняет положение в тот момент, когда курсор попадает на другой элемент. Такое поведение недостаточно оптимально и стабильно. С точки зрения пользователя логичнее ориентироваться на центр элемента. То есть мы должны осуществлять вставку только после того, как курсор пересечёт центральную ось, а не сразу после наведения на элемент. Чтобы реализовать это поведение, напишем функцию для получения nextElement другим способом.
Шаг 4. Учтём положение курсора относительно центра
Давайте закрепим на примере. Допустим, мы хотим поменять два элемента местами — начинаем перемещать нижний элемент, наводим курсор на элемент перед ним. Пока мы не приблизились к центру элемента, ничего происходить не должно, потому что пока порядок элементов в DOM изменять не нужно. Но как только курсор пересечёт центральную ось, перемещаемый элемент будет вставлен перед тем элементом, на который мы навели курсор.
Теперь всё работает так, как нужно: мы отслеживаем положение курсора относительно центра, лишние операции в DOM исключили и, главное, элементы сортируются — задача выполнена! Полный код решения — в нашей интерактивной демонстрации.
Полезности
HTML Drag and Drop API на MDN. Вся основная информация об API.
Native HTML5 Drag and Drop. Статья с описанием основных возможностей API и примером использования. Есть перевод на русский.
How to make a Drag-and-Drop file uploader with vanilla JavaScript. Статья о том, как реализовать загрузку файлов с помощью drag & drop.
Drag & drop с событиями мыши. Пример, как реализовать эффект без использования HTML Drag and Drop API. Это может понадобиться, например, из-за плохой поддержки API мобильными браузерами.
10 Best Drag And Drop JavaScript Libraries. Список JavaScript-библиотек, с помощью которых можно усовершенствовать встроенный drag & drop.
Drag-and-drop
Из Википедии — свободной энциклопедии
Способ реализуется путём «захвата» (нажатием и удержанием главной (первой, чаще левой) кнопки мыши) отображаемого на экране компьютера объекта, программно доступного для подобной операции, и перемещении его в другое место (для изменения расположения) либо «бросания» его на другой элемент (для вызова соответствующего, предусмотренного программой, действия). По отношению к окнам (также способным к перемещению подобным способом) данный термин обычно не употребляется.
Базовыми действиями и самыми простыми примерами drag-and-drop действий являются: перемещение объекта, перемещение объекта из панели в панель, хотя в современных операционных системах drag-and-drop получил широкое применение и является одним из главных способов взаимодействия с компьютером в графическом интерфейсе пользователя.
Объектами для перемещения могут быть следующие элементы интерфейса: значки (иконки) Рабочего стола, плавающие панели инструментов, ярлыки программ в Панели задач (начиная с Win XP), элементы TreeView, текстовая строка, ячейка DataGridView., также элементы OLE. Перемещаться объекты могут как в пределах некоторой определённой области, в пределах одного окна, между панелями одного окна, так и между разными окнами.
Событие перетаскивания должно инициироваться каким-либо действием пользователя. Чаще всего этим действием является нажатие левой кнопки мыши на элементе (событие это называется MouseDown), который может быть перемещен в своем контейнере. Некоторые компоненты обладают собственными событиями начала drag-n-drop — например, TreeView имеет событие ItemDrag.
Мышь: Drag’n’Drop
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/mouse-drag-and-drop.
Drag’n’Drop – это возможность захватить мышью элемент и перенести его. В своё время это было замечательным открытием в области интерфейсов, которое позволило упростить большое количество операций.
Перенос мышкой может заменить целую последовательность кликов. И, самое главное, он упрощает внешний вид интерфейса: функции, реализуемые через Drag’n’Drop, в ином случае потребовали бы дополнительных полей, виджетов и т.п.
Отличия от HTML5 Drag’n’Drop
В современном стандарте HTML5 есть поддержка Drag’n’Drop при помощи специальных событий.
Эти события поддерживаются всеми современными браузерами, и у них есть свои интересные особенности, например, можно перетащить файл в браузер, так что JS получит доступ к его содержимому. Они заслуживают отдельного рассмотрения.
Но в плане именно Drag’n’Drop у них есть существенные ограничения. Например, нельзя организовать перенос «только по горизонтали» или «только по вертикали». Также нельзя ограничить перенос внутри заданной зоны. Есть и другие интерфейсные задачи, которые такими встроенными событиями нереализуемы.
Поэтому здесь мы будем рассматривать Drag’n’Drop при помощи событий мыши.
Рассматриваемые приёмы, вообще говоря, применяются не только в Drag’n’Drop, но и для любых интерфейсных взаимодействий вида «захватить – потянуть – отпустить».
Алгоритм Drag’n’Drop
Основной алгоритм Drag’n’Drop выглядит так:
В следующем примере эти шаги реализованы для переноса мяча:
Если запустить этот код, то мы заметим нечто странное. При начале переноса мяч «раздваивается» и переносится не сам мяч, а его «клон».
Это можно увидеть в действии внутри ифрейма:
Попробуйте перенести мяч мышкой и вы увидите описанное, довольно-таки странное, поведение.
Это потому, что браузер имеет свой собственный Drag’n’Drop, который автоматически запускается и вступает в конфликт с нашим. Это происходит именно для картинок и некоторых других элементов.
Его нужно отключить:
Теперь всё будет в порядке.
В действии (внутри ифрейма):
Однако, на самом деле мышь во время переноса не всегда над мячом.
Вспомним, событие mousemove возникает хоть и часто, но не для каждого пикселя. Быстрое движение курсора вызовет mousemove уже не над мячом, а, например, в дальнем конце страницы.
Правильное позиционирование
В примерах выше мяч позиционируется в центре под курсором мыши:
Но не идеально. В частности, в самом начале переноса, особенно если мячик «взят» за край – он резко «прыгает» центром под курсор мыши.
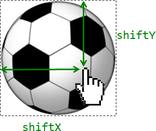
Для правильного переноса необходимо, чтобы изначальный сдвиг курсора относительно элемента сохранялся.
Где захватили, за ту «часть элемента» и переносим:
Получить значения shiftX/shiftY легко: достаточно вычесть из координат курсора pageX/pageY левую-верхнюю границу мячика, полученную при помощи функции getCoords.
При Drag’n’Drop мы везде используем координаты относительно документа, так как они подходят в большем количестве ситуаций.
Далее при переносе мяча мы располагаем его left/top с учётом сдвига, то есть вот так: