Vs code insiders что это
10 Расширений VS Code Insider для веб разработки 2020
Feb 15, 2020 · 5 min read
Детище Microsoft — Visual Studio Code — сохранит лидирующую позицию среди редакторов и ИСР на 2020 год. От огромного сообщества на его маркетплейс постоянно поступают крутые расширения, помогающие повысить продуктивность веб разработки.
Тем не менее большинство статей, посвящённых расширениям VS Code, рекомендуют одни и те же 10–15 вариантов. Они без сомнений хороши, но есть и другие, менее известные, но не менее полезные расширения, о которых я вам и расскажу.
1. Git Graph
Git Graph позволяет визуализиро в ать граф из вашего репозитория в VS Code. Его внешний вид можно настроить по своему усмотрению. Что касается рейтинга, то он имеет 5 из 5 звёзд и 250 000 загрузок.
Если бы мне нужно было порекомендовать вам только одно расширение, то безусловно выбрал бы Git Graph!
2. Rest-Client
Многие из вас наверняка знакомы с такими сервисами тестирования API, как Postman или Insomnia. Но зачем использовать дополнительные программы, если можно обойтись VS Code? Для этого в нём имеется расширение Rest-Client. Вот некоторые из его возможностей:
3. Auto Close Tag
Auto Close Tag — это хороший пример небольшого расширения, дающего существенный прирост продуктивности.
Как и предполагает название, оно добавляет закрывающий тег, когда вы печатаете закрывающую скобку в открывающем теге. Это расширение поддерживает HTML, Handlebars. XML, PHP, JavaScript, TypeScript, JSX и другие языки.
4. Peacock
Расширение Peacock было разработано Джоном Папа, который хорошо известен по работе в сообществе Pluralsight.
Используем VS Code для Веб-разработки
VS Code (Visual Studio Code) — относительно новый текстовый редактор, выпущенный Microsoft. Он, также как и Atom, основывается на облочке Electron (написанной командой Atom), кардинально отличаясь реализацией самого редактора.
VS Code обладает своими уникальными фичами, такими, как, например, IntelliSense «из-коробки».
В этой статье я бы хотел поделиться тем, что нашел для себя полезным в VS Code для веб-разработки.
Осторожно! Под катом много картинок и гифок.
Stable vs Insiders
У Visual Studio есть два канала обновлений — stable и insiders. Первый — стабильные версии, второй же обновляется каждую неделю и в обмен на возможно большее количество багов включает самые современные фичи. Скачать последнюю версию можно либо по ссылке, либо указав update.channel как «insiders» в настройках VS Code.
React и JSX
В настоящий момент, чтобы получить достойную поддержку JSX в VS Code, прийдется немного пот помучаться и установить два расширения:
Последний, впрочем, может быть заменен на XO.
Если вы все сделали правильно, то теперь JSX будет подсвечиваться без ошибок:
CSS, LESS, SCSS и Stylus
В качестве линтера файлов стилей я рекомендую расширение stylelint. В качестве «бекенда» он использует PostCSS, что означает, что поддерживаются любые файлы стилей, поддерживаемые последним.
Чтобы включить stylelint в VS Code, понадобится снова пойти в настройки и добавить:
Другие полезные плагины в зависимости от языков, с которыми вы работаете
Сниппеты
Я не фанат сниппет-плагинов. Но если вы, напротив, являетесь таковым, то на Visual Studio Marketplace вас ждет огромный раздел с ними
Полезные расширения
Align
Beautify
Интерфейс к jsbeautifier.org. Крайне полезен если приходится часто приводить в порядок совсем некудышный JS-код.
Bookmarks
Позволяет запоминать строки и быстро переходить к ним
Color Highlighter
Debugger for Chrome
Интеграция с отладчиком Google Chrome или другими отладчиками, поддерживающими его протокол.
ECMAScript Quotes Transformer
Преобразует кавычки в ES строковых литералах
Editor Config for VSCode
ftp-sync
Автоматически синхронизирует файлы по ftp протоколу
Project Manager
Менеджер проектов для VS Code
Runner
Позволяет запускать скрипты прямо из редактора
Темы оформления
К сожалению, VS Code пока что не поддерживает тем оформления интерфейса.
Но есть много классных тем подсветки синтаксиса. Ниже некоторые из них.
Base16 Ocean
Base16 Ocean Dark — конвертирована из Sublime Spacegray пакета (на скриншоте она)
Material-theme
Бинды (сочетания клавиш)
В VS Code сочетания клавиш достаточно легко меняются через меню Code > Preferences > Keyboard Shortcuts. Меня немного смущало то, что под Mac Tab/Shift+Tab не назначены, но меня рефлекторно тянет в файлах, отформатированных табами, под Маком, использовать именно эти бинды. Если вас тоже, то решается все парой строк в keybindings.json:
Нет нужного расширения?
Для VS Code есть официальная утилита Yo Code, которая позволяет сконвертировать множество расширений из TextMate и Sublime в формат Visual Studio Code.
Заключение
Надеюсь, что вы нашли здесь что-то полезное для себя. И, если вы еще только знакомитесь с VS Code, знакомство будет приятным. 🙂
Мы создали список расширений и полезных ресурсов по VS Code на github, awesome-vscode. Если у вас есть, что добавить в него — открывайте Pull Request, или просто поддерживайте авторов «звездочками». К сожалению, по правилам awesome, попасть в список awesome-репозиториев мы сможем только через несколько недель, за это время мы надеемся собрать там все самые лучшие ресурсы для редактора!
Удалённая разработка в VS Code: ваша жизнь никогда не будет прежней
У нас в TestMace Visual Studio Code является одним из самых популярных инструментов. И тем более отрадно, что он развивается семимильными шагами. Вашему вниманию предлагается перевод статьи об еще одной вкусной фиче, которая доступна пока только в VS Code Insiders.
Согласен, немного переборщил с заголовком, просто меня переполняют эмоции. Я решил поделиться своими первыми впечатлениями от удалённой разработки в VS Code, на момент написания статьи доступной в VS Code Insiders.
Возможность удалённой разработки в Visual Studio Code — это возможность использовать контейнер, удалённый компьютер или подсистему Windows для Linux (WSL) в качестве полноценной среды разработки. При этом весь процесс разбивается на две части: клиентская часть приложения запускается на локальном компьютере, а сервер VS Code практически где угодно. Комплект расширений для удалённой разработки включает в себя три расширения. Следующие три статьи помогут изучить каждое из них более детально:
Многие разработчики, пишущие под Windows, создают виртуальные машины Windows в облаке, а затем подключаются к рабочему столу по RDP и рулят виндовыми окошками. При этом виртуальная машина выполняет все сопутствующие операции. Разработчики, пишущие под Linux, создают виртуальные машины Linux или контейнеры и подключаются к ним по SSH через терминал, запускают vim или tmux и строчат в консоль. При этом виртуальная машина выполняет все сопутствующие операции. В обоих сценариях реализуется не клиент-серверное соединение, а взаимодействие терминала или тонкого клиента с сервером. VS Code — толстый клиент с чётким и понятным интерфейсом языковых служб и прозрачностью местоположения.
Когда вы пишете код — например, экземпляр объекта, и после символа точки (.) у вас срабатывает автодополнение названий содержимого этого объекта. Кто выполняет эту работу? Откуда берётся этот список? Если код запускается локально, да ещё и в контейнере, необходимо убедиться, что обе стороны (клиент и сервер) синхронизированы, используют один и тот же SDK и тому подобное. Непростая задача.
Допустим, на вашем компьютере не установлен Rust и необходимые для разработки инструменты.
Тогда производим клонирование следующего репозитория:
Запускаем VS Code Insiders:
Затем VS Code интересуется, хотите ли вы открыть данный контейнер.
В файле devcontainer.json содержится список расширений, необходимых для текущего проекта. Расширения VS Code будут установлены в контейнер Docker, а затем их можно будет использовать удалённо. Ваша локальная система вовсе не нуждается во всех них, достаточно установить только те, которые вы планируете использовать в текущем проекте. Конечно, можно обойтись вообще без установки чего-либо на свой локальный компьютер, но золотая середина в том, чтобы избавиться от излишнего ручного конфигурирования системы.
Посмотрите на скриншот ниже. Здесь необходимые вам инструментальные средства добавляются в файл dockerfile, запускается исполняемый файл Docker, и мы видим сервер VS Code!
Зайдите в раздел Extensions в VS Code и обратите внимание на левый нижний угол. Зелёная строка состояния сигнализирует о том, что реализовано клиент-серверное взаимодействие. Все нужные расширения Rust установлены в контейнер и готовы к использованию в VS Code. Весь процесс установки занял считанные минуты.
Редактируя код таким способом, вы получаете те же функции автодополнения, отладки и прочее.
Вот пример сеанса отладки приложения на Rust в режиме реального времени, не требующего никакой настройки, кроме установки VS Code Insiders, Remote Extensions, и Docker (который у меня уже был).
Как я уже говорил, вы можете запускать код с помощью WSL, в контейнерах или через SSH. Такой стиль разработки только набирает обороты. Он прост и понятен, и мне очень интересно понаблюдать, куда это нас приведёт. Нам приходится выполнять так много рутинных задач, а удалённое редактирование кода позволяет выкинуть из процесса разработки всё лишнее, и сконцентрировать своё внимание на самом главном.
Evolution of the Insiders Build
May 23, 2016 by Wade Anderson, @waderyan_
Today over five thousand developers use the Visual Studio Code Insiders Build for early access to new features and to validate bug fixes. We love the Insiders build because we get valuable feedback and usage insights prior to each Stable release. Thank you for your help!
Initially, we released an Insiders build once per month, a few days before the Stable release. Over time, we increased the frequency of Insiders builds and today we ship new Insiders builds roughly once a week.
Nightly Builds
Even with weekly Insiders builds, many users asked for access to our nightly builds.
We initially looked at releasing our internal «Alpha» builds. Alpha builds are what we use to develop VS Code. They are produced from our main branch each night or on demand, if the nightly build has a blocking issue.
We decided that the overhead of releasing three different builds outweighed the benefits and the difference between weekly and nightly builds was actually low. We then considered retiring the Insiders builds and moving everyone to Alpha but decided that would leave dead ended installations of Insiders builds on everyone’s desktops.
Instead, we’ve decided to build Insiders nightly from main, move our development team over to the Insiders builds, and retire our internal Alpha builds. We will do development on the same builds we make public.
For developers using Insiders builds, this means you now have access to fixes and new features a day after check in. If you are already using Insiders builds there is nothing for you to do, you will simply be notified when new builds are available, which will be daily starting in June.
Release Frequency
At a minimum, we will release new Insiders builds daily. However, you may be prompted to update your builds more frequently if we have to fix a blocking issue. Please know we try to minimize these as we’re prompted to install along with everyone else. Fortunately, downloads happen in the background, updates are quick, and if you are in the middle of something you can always postpone the upgrade to a more convenient time.
Blocking Issues
We recognize that occasionally, you may encounter blocking issues with the Insiders builds. Rest assured, if it is bad enough, we’ll be blocked by it too and a fix will come out quickly. Please submit a new issue and let us know you are using the Insiders build. If the fix will take time, it is always possible to revert to running the Stable build as Insiders builds install and run side-by-side with Stable.
Release Notes
Because we are producing Insiders builds daily, the «Release Notes» become the completed issues for the last day. Handy queries for completed issues can be found in the Insiders Release Notes wiki page. Features being worked on can be found in the current month’s iteration plan.
Next Steps
We will start building and releasing the Insiders builds on a daily basis in conjunction with releasing the May Stable release. If you are already using the Insiders build, there is nothing for you to do! Starting in June, you will begin receiving daily update notifications.
If you are not using the Insiders builds and want to be on the leading edge, using the same builds we use to develop VS Code, head over to our downloads page and install the Insiders build today.
Insiders
The Visual Studio Live Share team is all about iterating rapidly, trying out new ideas, and listening to our customers! Insiders offers our users the opportunity to try out all our new features first and give their valuable feedback! Learn how to become an insider below, and help us shape the future of developer collaboration.
вњЁNew to InsidersвњЁ
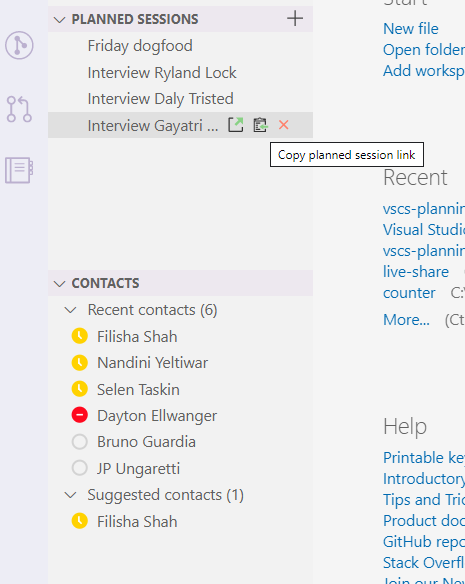
Planned Sessions (VS Code)
Reusable sessions now have a place in the Live Share viewlet. Planned Sessions allows you as the host of a Live Share session to create a Live Share session link in advance.

Doing so enables you to share this link as a part of your regularly scheduled meetings with your teams, your interviews or your pairing sessions. Once such a session in planned in advance, you’re able access it from the Live Share viewlet directly.

Turn on Insiders for Live Share in VS Code to use ‘Planned >Sessions’. Learn how to become an insider below.
‘Planned Sessions’ in Visual Studio is currently an internal feature only. Please check back for updates on when it advances to the insider stage.
Pushed to Public
The following Insider features have been pushed to public.
Reusable Sessions (VS Code)
Live Share can now host Reusable Sessions! Reusable Sessions provide you the ability to reuse a Live Share Session for various scenarios.This means you can schedule a Live Share session in advance for your technical interviews, weekly mob-programming session, use the same session while mentoring a friend, and much more!
To create a Reusable Session do the following:
Go to the Command Palette using Ctrl+Shift+P
Type «Live Sha. » and click the ‘Live Share: Create Reusable Session link‘ command.
This will create a Reusable Session and a link to it will be copied to your clipboard. You will see a notification pop-up on the lower-right corner of your editor.
Your Reusable Session has been created! Share the link with your session mate and use it each time to access the session!
A Reusable Session link is persistent and lasts for 30 days from its date of creation, or date of last use. This means if you keep using your session at least once every 30 days, you don’t have to worry about it expiring. Just save the link in a safe place where you can access it easily!
Become an Insider
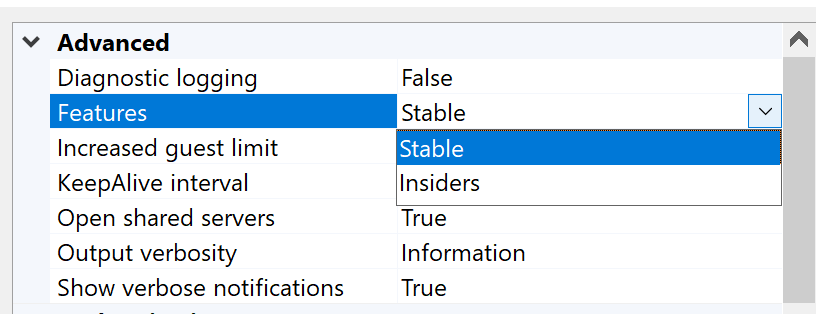
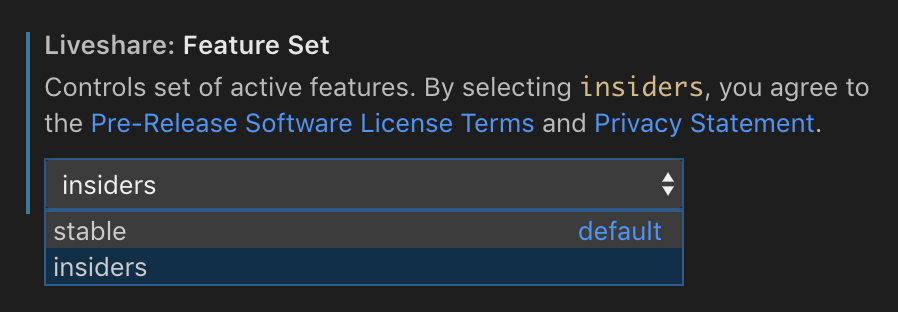
By default, after installing the Visual Studio Live Share extension, you’re using the Stable feature set, which includes all of the production-ready capabilities (e.g. co-editing, shared debugging, terminals). However, if you’d like to get early access to feature we’re working on, you can opt-in to the Insiders feature set by changing the following setting in your IDE:
Visual Studio Code
The following sections describe the set of capabilities that are currently within the Insiders feature set, and therefore, are ready to evaluate once you change the aforementioned setting: