Web config что это
ASP.NET MVC. Конфигурационный файл Web.config. Часть 1. Основные сведения
В этом уроке разберем очень важный компонент любого веб-приложения. Это конфигурационный файл Web.config
Это не просто важный, это обязательный файл для работы любого приложения. Web.config представляет собой файл, содержащий разметку формата XML. Другими словами – это обычный XML-документ. Все настройки логически разделены на группы. Каждая группа отвечает за настройку какой-то части приложения, либо за настройку веб-сервера, который обслуживает наше приложение. Уже внутри групп расположены отдельные секции, представляющие ту или иную настройку.
Преимущества использования файла Web.config:
Чаще всего, при разработке типовых веб-приложений разработчики используют только один файл Web.config, расположенный на уровне текущего проекта. Однако этот файл является лишь частью целой иерархии конфигурационных файлов, которые использует в своей работе среда ASP.NET. Давайте посмотрим на всю цепочку файлов, составляющих эту иерархию:
Machine.config – самый первый и главный файл в иерархии. В нем определены основные настройки для среды ASP.NET, которые будут использоваться на данном физическом сервере.
Web.config – базовая версия этого файла. Здесь описаны значения по умолчанию для многих компонентов ASP.NET. Этот файл дополняет и расширяет файл machine.config, он располагается в той же директории.
ApplicationHost.config – в этом файле определены настройки а также значения по умолчанию для веб-сервера IIS (IIS Express), на котором будут работать все веб-приложения.
Web.config – версия файла для сайта IIS. В данном случае под сайтом понимается иерархия директорий, которая может включать в себя множество веб-приложений. Для всех приложений в конкретном сайте можно определить общие настройки через этот файл.
Web.config – версия файла для настройки конкретного веб-приложения. Именно этот файл чаще всего используется программистами в процессе работы.
Файл web.config
web.config — это файл, который считывается службами IIS и модулем ASP.NET Core для настройки приложения, размещенного в службах IIS.
Расположение файла web.config
Для корректной настройки модуля ASP.NET Core необходимо наличие файла web.config в корневой папке содержимого развертываемого приложения (как правило, это основной путь приложения). Это расположение соответствует физическому пути веб-сайта, указанному в службах IIS. Файл web.config требуется в корне приложения, чтобы разрешить публикацию нескольких приложений с помощью веб-развертывания.
Файл web.config должен постоянно находиться в развертывании, у этого файла должно быть правильное имя, и файл должен быть в состоянии настроить нормальный запуск сайта. Никогда не удаляйте файл web.config из развертывания в рабочей среде.
Файл web.config может содержать дополнительные параметры конфигурации IIS, управляющие активными модулями IIS. Сведения о модулях IIS, которые могут обрабатывать запросы к приложениям ASP.NET Core, см. в статье Модули IIS.
Создание, преобразование и публикация файла web.config обрабатываются целевым объектом MSBuild ( _TransformWebConfig ) при публикации проекта. Этот целевой объект присутствует в целевых веб-пакетах SDK ( Microsoft.NET.Sdk.Web ). Пакет SDK задается в начале файла проекта:
Если пакет SDK не преобразует файл, аргументы processPath и arguments нужно задать вручную. Для получения дополнительной информации см. Модуль ASP.NET Core.
Настройка модуля ASP.NET Core с помощью web.config
Модуль ASP.NET Core настроен с помощью раздела aspNetCore узла system.webServer файла web.config на веб-сайте.
Следующий файл web.config публикуется для зависимого от платформы развертывания и настраивает модуль ASP.NET Core для обработки запросов к веб-сайту.
Следующий файл web.config опубликован для автономного развертывания.
Сведения о конфигурации дочерних приложений IIS см. здесь: Размещение ASP.NET Core в Windows со службами IIS.
Атрибуты элемента aspNetCore
Необязательный строковый атрибут.
Дополнительный логический атрибут.
Если значение равно true, страница 502.5 — ошибка процесса подавляется и страница в файле web.config с кодом состояния 502 имеет более высокий приоритет.
Дополнительный логический атрибут.
Необязательный строковый атрибут.
Указывает модель размещения — внутри процесса ( InProcess / inprocess ) или вне процесса ( OutOfProcess / outofprocess ).
Необязательный целочисленный атрибут.
Параметр processesPerApplication не рекомендуется. Этот атрибут будет удален в будущем выпуске.
Обязательный строковый атрибут.
Необязательный целочисленный атрибут.
Не поддерживается для внутрипроцессного размещения.
Необязательный атрибут timespan.
Указывает продолжительность, на протяжении которой модуль ASP.NET Core ожидает ответа от процесса, прослушивающего порт %ASPNETCORE_PORT%.
В версиях модуля ASP.NET Core, поставляемых с выпуском ASP.NET Core 2.1 или новее, атрибут requestTimeout указывается в часах, минутах и секундах.
Не применяется к внутрипроцессному размещению. Для внутрипроцессного размещения модуль ожидает, пока приложение не обработает запрос.
Допустимые значения для сегментов минут и секунд в строках находятся в диапазоне 0–59. Значение 60 для минут и секунд приведет к ошибке 500 — внутренняя ошибка сервера.
Минимум: 00:00:00
Максимум: 360:00:00
Необязательный целочисленный атрибут.
Необязательный целочисленный атрибут.
Время в секундах, которое модуль ожидает, пока запустится процесс прослушивания порта исполняемого файла. Если этот предел превышен, модуль завершает процесс.
Внутрипроцессное размещение. Процесс не перезапускается, и параметр rapidFailsPerMinute не используется.
Размещение вне процесса. Модуль пытается перезапустить процесс при получении нового запроса и будет продолжать пытаться перезапустить процесс для последующих входящих запросов, если не удается запустить приложение определенное в атрибуте rapidFailsPerMinute количество раз за последнюю минуту.
Значение 0 (ноль) не считается бесконечным временем ожидания.
Дополнительный логический атрибут.
Необязательный строковый атрибут.
Настройка переменных среды
Установите только переменную среды ASPNETCORE_ENVIRONMENT для Development на серверах промежуточных процессов и тестирования, которые недоступны для ненадежных сетей, таких как Интернет.
Настройка служб IIS с помощью web.config
Конфигурация IIS зависит от раздела web.config для сценариев IIS, предназначенных для работы приложений ASP.NET Core с помощью модуля ASP.NET Core. Например, конфигурация IIS работает для динамического сжатия. Если в службах IIS на уровне сервера настроено динамическое сжатие, элемент в файле web.config приложения может отключить это сжатие для приложения ASP.NET Core.
Дополнительные сведения см. в следующих разделах:
Трюки и фокусы с файлом web.config
Автор: Soroush Dalili
На серверах с IIS7 (и выше) также возможно осуществление подобных трюков путем загрузки или создания файла web.config. С небольшими изменениями некоторые из этих техник могут быть применимы и к IIS6. Далее будет продемонстрировано несколько версий web.config для обхода ограничений в файловых загрузчиках.
Запуск web.config как ASP-файла
Удаление скрытых сегментов
Иногда загрузчики фалов используют скрытые сегменты (Hidden Segments) из IIS Request Filtering, например, директории APP_Data и App_GlobalResources, закрывая к загруженным файлам прямой доступ.
Однако этот метод легко обходится путем удаления скрытых сегментов при помощи следующей версии web.config:
Теперь загруженные файлы доступны напрямую.
Создание XSS уязвимости на стандартной странице об ошибках
Часто злоумышленники внедряют в сайт XSS-уязвимость, используя функцию загрузки файлов.
Имя обработчика стандартной страницы об ошибках уязвимо к межсайтовому скриптингу. Подобную технику можно использовать, если загрузить web.config, содержащий некорректное имя обработчика (не работает в IIS 6 и ниже):
Изменение или создание web.config может привести к серьезным проблемам с безопасностью. В дополнении к вышеуказанным техникам, использование других версий файла web.config может привести к другим нежелательным последствиям. Некоторые примеры я привел ниже (соответствующая версия web.config легко находится через поисковую систему):
Использование разрешенных расширений для запуска файлов с другим расширением: когда использование расширений ASP и PHP в целом разрешено на сервере, но запрещено в папке, в которую загружаются файлы.
Злоупотребление страницами об ошибках или правилами перезаписи URL’ов для перенаправления пользователей или взлома сайта: когда загруженные файлы (например, PDF или JavaScript) доступны пользователям напрямую.
Манипуляция MIME-типами загружаемых файлов: когда загрузка HTML (или любых других) файлов запрещена или когда таблица MIME-типов содержит лишь определенные расширения.
Увеличение количества жертв при помощи атак со стороны клиента
Файлы, которые уже загружены на сайт и используются в различных местах, могут быть изменены при помощи файла web.config. В результате этого злоумышленник легко может увеличить число жертв, используя, например, XSS-уязвимости или атаки типа cross-site data hijacking.
Иногда невозможно загрузить или создать web.config напрямую. В этом случае можно воспользоваться функцией копирования, перемещения или переименования файлов.
Кроме того, функция Alternate Data Stream весьма полезна при решении этой задачи. Например, при помощи «web.config::$DATA» можно создать файл web.config и поместить в него содержимое загруженных файлов, или при помощи «web.config:.txt» создать пустой файл; и когда web.config доступен в директории для загрузки можно указать на этот файл, используя сокращенные имена файлов («WEB
1.con») (Windows 8.3 filename) или функцию PHP на IIS-сервере («web ИИ позволяет создать оружие будущего, а сотрудников госдепа США взломали, еще и кубинские хакеры влезли в КИИ. Смотрите наш новый ролик и участвуйте в конкурсах с крутыми призами!
Изменение конфигурации ASP.NET приложения
В этой статье описывается редактирование Web.config файла ASP.NET приложения.
Оригинальная версия продукта: ASP.NET
Исходный номер КБ: 815178
Сводка
Добавление параметров конфигурации в Web.config
Большинство ASP.NET приложений приходят с предварительно отстроеннымWeb.config, который можно изменить с любым текстовым редактором, например Блокнот. Как правило, Web.config содержат комментарии, которые делают редактирование файла самообъяснительным. Однако может потребоваться добавить элементы конфигурации вWeb.config, в который еще не определен элемент конфигурации. Чтобы добавить стандартный элемент конфигурации в Web.config, выполните следующие действия:
Откройте файл Machine.config в текстовом редакторе, например Блокнот.
Файл Machine.config находится в %SystemRoot%\Microsoft.NET\Framework\%VersionNumber%\CONFIG\ каталоге.
Скопируйте весь элемент конфигурации и любые начинающие комментарии в буфер обмена данными.
Определите, как элемент вложен вMachine.config файле.
Файл Machine.config иерархичен, а элементы конфигурации вложены в другие элементы. При копировании элемента конфигурации из Machine.config файла в файлWeb.configнеобходимо вложение этого элемента конфигурации в тот же элемент, из который он был скопирован. Чтобы определить элемент файла Machine.config, в котором содержится элемент конфигурации, прокрутите вверх в файлеMachine.config, пока не найдете элемент, который открывается, а не закрывается. Элемент, содержащийся в этом элементе, легко определить, так как элементы более высокого уровня имеют меньше отступов.
Большинство ASP.NET элементов конфигурации содержатся в элементе. Конец элемента () должен быть размещен после элемента конфигурации.
Элемент, в котором содержится элемент конфигурации. Этот элемент необходимо вклеить в один и тот же элемент Web.config файле. Элемент конфигурации может вложен в несколько элементов. Необходимо создать все элементы более высокого уровня в Web.config файле.
Закройте Machine.config, а затем используйте текстовый редактор, чтобы открытьWeb.configфайл в корневом каталоге ASP.NET приложения.
Вклеить элемент конфигурации между началом и конечным элементом, который вы идентифицировали в шаге 4.
Например, если элемент конфигурации содержится в элементе, элемент конфигурации должен быть вклеит сразу после открываемой строки элемента и перед строкой закрытия.
ASP.NET MVC Урок 9. Configuration и загрузка файлов
Цель урока. Научиться использовать файл конфигурации Web.config. Application section, создание своих ConfigSection и IConfig. Научиться загружать файлы, использование file-uploader для загрузки файла, последующая обработка файла.
В этом уроке мы рассмотрим работу с конфигурационным файлом Web.config. Это xml-файл и в нем хранятся настройки программы.
IConfig (и реализация).
Аналогично Repository, конфигуратор будем создавать как сервис. Создаем IConfig и Config-реализацию в папке Global (/Global/Config/IConfig.cs):
Добавляем строку в RegisterServices (/App_Start/NinjectWebCommon.cs):
И выводим в BaseController:
Теперь сделаем в инициализации контроллера переопеределение CultureInfo в потоке (/Controllers/BaseController.cs):
И добавим вывод даты в Index.cshtml (/Areas/Default/Views/Home/Index.cshtml):
Получаем вывод:
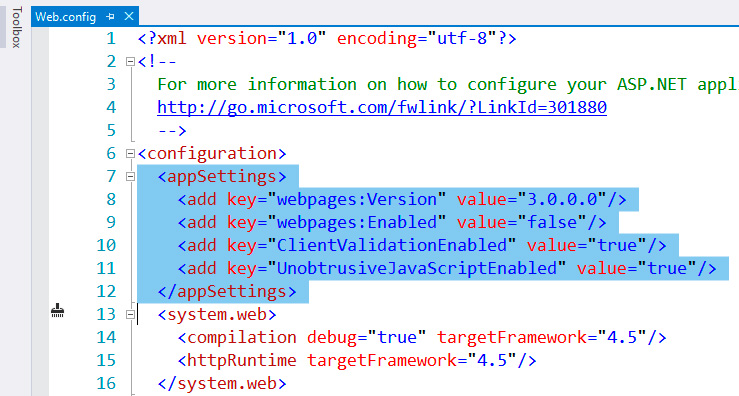
И по-настоящему свяжем это с Web.Config. Добавим в Web.config в appSettings строку:
В Config.cs (/Global/Config/Config.cs):
Запускаем – результат тот же, теперь изменим значение в Web.config на fr:
Отлично! Можете попробовать еще с несколькими языками. Список сокращений находится тут http://msdn.microsoft.com/en-us/goglobal/bb896001.aspx
Создание своих типов ConfigSection
Оба типа делаются одинаково, так что я распишу только создание одного из них. Пусть это будет IconSize, для создания превью. Первое, что надо сделать — это создать класс, наследуемый ConfigurationElement (/Global/Config/IconSize.cs):
Следующий шаг – это создание класса коллекции (так как у нас будет множество элементов) и секции (/Global/Config/IconSize.cs):
В Web.config добавляем:
Теперь необходимо объявить класс разбора этой секции в configSection:
Обратите внимание, что в описание type необходимо указать имя dll ( LessonProject ), в которой он содержится. Это важно, но будет рассмотрено в unit-тестах.
MailSettings
Добавим в Web.config:
Добавим все это теперь в IConfig.cs и Сonfig.cs (/Global/Config/IConfig.cs):
Мы еще добавим MailTemplates — шаблоны которые нам понадобятся для рассылки email при регистрации, или при напоминании пароля.
Простая загрузка файлов
Сейчас рассмотрим стандартный пример загрузки файла на сервер, и больше никогда не будем пользоваться таким способом. Класс SimpleFileView для взаимодействия (/Models/Info/SimpleFileView.cs):
Обратите внимание на наименование класса для приема файлов. Итак, создадим контроллер SimpleFileController (/Areas/Default/Controllers/SimpleFileController.cs):
Обратите внимание, на enctype в атрибутах формы и на type в атрибутах TextBox (на самом деле тип еще бывает password, checkbox, radio, но для них есть соответствующие методы в @Html-классе). Enctype необходимо установить в “multipart/form-data”, чтоб была возможность загрузить большой объём информации.
Загружаем и проверяем. Наш файл благополучно загружен, только необходимо сохранить InputStream в некий файл. Но оставим пока так и рассмотрим недостатки.
Первый недостаток – это то, что во всех браузерах форма выбора файла выглядит по-разному:
И вдруг вы набрали пароль неверно, или капчу не так ввели, или фотография второго разворота паспорта слишком большая, или вы забыли перегнать из raw-формата в jpeg.
В итоге фотографии, прописку и капчу надо вводить заново. Естественно, это совсем не user friendly, и раздражает заказчика (к тому же дизайнер нарисовал красиво, а выглядит убого).
Загрузка файла (ов) с помощью Ajax
Это называется ajax-загрузка и для нее используем fineuploader (http://fineuploader.com/). Библиотека платная, но мы скачаем и соберем исходники (у нас же есть bundle!). Скачиваем исходники по ссылке: https://github.com/valums/file-uploader. Перемещаем js-файлы в папку /Scripts/fine-uploader. Css-файлы перемещаем в /Content и изображения в /Content/images. Перепишем правильно url в fineuploader.css для изображений:
Файлы инициализируем в BundleConfig.cs (/App_Start/BundleConfig.cs):
Создаем контроллер FileController.cs (/Areas/Default/Controllers/FileController.cs):
Наша кнопка с Добавляем file-index.js файл для обработки (/Scripts/default/file-index.js):
Теперь обработаем загрузку:
Проверяем, всё ли загружается, и приступим к созданию превью.
Создание превью
Во-первых, мы немного схитрили с mime-type = «image\. », ведь к ним относится и bmp, и tiff файлы, которые не поддерживаются браузерами.
Так что создадим класс PreviewCreator в проекте LessonProject.Tools (PreviewCreator.cs):
И заменим в FileController.cs (/Areas/Default/Controller/FileController.cs):
Cоздадим превью ( CreateAndSavePreview ), взяв из конфигурации размеры для создания превью AvatarSize (/Areas/Default/Controllers/FileController.cs):
Запускаем. Загружаем. Файлы должны загрузиться, и создастся превью.
Теперь сделаем обработку в file-index.js (/Scripts/default/file-index.js):
Получение файлов по ссылке
Есть еще один метод загрузки файла. Файл свободно болтается в интернете, а мы указываем путь к нему (например, при авторизации с facebook), а мы уже по ссылке сохраняем этот файл.
Это делается так:
Где url – путь к файлу. Можно сложнее, с использованием HttpWebRequest:
Тут файл задается через генерацию Guid.NewGuid. Проверяем:
Файл загрузился и обработан. Всё супер!
Рекомендую пройтись дебаггером по работе PreviewCreator, чтобы понять, как там всё устроено.