Web push уведомления что это
Что такое web push уведомления: Руководство
Узнайте, какие преимущества есть у web push уведомлений, а также как их получить с помощью SendPulse
Web push уведомления (англ. web push notifications) — это оповещения, которые всплывают в окне браузера пользователя. Они позволяют привлечь больше клиентов, повысить конверсии и продажи для онлайн-бизнеса. После регистрации в SendPulse отправляйте неограниченное количество push уведомлений бесплатно, если у вашего сайта до 10 000 подписчиков.
В этом вебинаре Александр Рысь, директор по развитию SendPulse, рассказал о преимуществах и недостатках web push уведомлений как канала коммуникации, поделился эффективными схемами сочетания с email и SMS, лучшими примерами и кейсами. Вдохновляйтесь!
Содержание
Web push уведомления — это мощный маркетинговый инструмент. Поэтому, его активно используют в сфере интернет-бизнеса. E-commerce компании отправляют со своих сайтов push уведомления тем пользователям, которые согласились их получать. Маркетинговые агентства и push сервисы предоставляют брендам профессиональные инструменты для повышения вовлеченности и стимулирования продаж. В SendPulse вы можете отправлять push кампании, а также комбинировать их с email рассылками и SMS для повышения эффективности.
Настройка web push уведомлений в Sendpulse занимает не более 2 минут.
6 причин использовать push уведомления
Как работают push уведомления
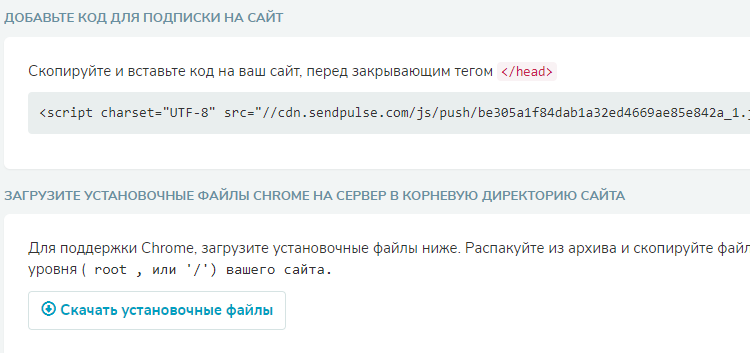
Просто добавьте строку кода, сгенерированную сервисом, на сайт.
Когда пользователь посетит сайт в первый раз, то увидит окно запроса подписки. Если он подтвердит запрос, то сможет получать ваши push кампании. Если заблокирует — сообщение больше не появится.
Как создать push уведомление
В SendPulse вы можете создавать push уведомления без специальных навыков. Следуйте следующим 5 шагам:
Чтобы повысить конверсию, персонализируйте и сегментируйте push уведомления согласно языку браузера, региону, типу браузера, странице подписки. Добавьте в свою кампанию крупное изображение, чтобы привлечь внимание большего количества пользователей. Составьте график отправки push уведомлений для автоматизации рабочего процесса.
Как отключить push уведомления
Нерелевантные push уведомления, которые сопровождаются звуковыми оповещениями, могут отвлекать и раздражать. Отключить такие сообщения прямо на сайте невозможно. Для их блокировки зайдите в настройки вашего браузера. Узнайте, как отключить push уведомления в Google Chrome и Mozilla Firefox, в наших пошаговых руководствах.
API для push уведомлений
Хотите автоматически отправлять push уведомления своим клиентам из текущей CRM или CMS системы? Воспользуйтесь REST API! Более подробную информацию вы найдете в нашей документации API для push уведомлений.
Рекомендации для создания push уведомлений
Если хотите повысить лояльность, узнаваемость бренда и продажи с помощью push уведомлений, возьмите на заметку несколько полезных советов.
Примеры push уведомлений
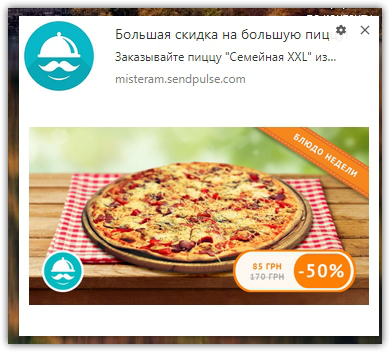
Ниже вы видите пример web push сообщения о выгодном предложении.
А вот push уведомление от новостного сайта AIN.
Последний пример демонстрирует пользователям выгоду от подписки на push сообщения.
Надеемся, эти примеры смогли вас вдохновить. Приступайте к созданию push уведомлений прямо сейчас. С профессиональными инструментами SendPulse запустить web push кампанию проще простого.
Ресурсы
💙 Могу ли я отправлять web push уведомления с помощью SendPulse?
Да. Зарегистрируйтесь в SendPulse, создайте релевантное сообщение, добавьте кнопку CTA и цепляющее изображение. Более подробную информацию читайте в этой статье.
💭 Почему мне стоит отправлять web push уведомления?
Отправка web push уведомлений — это отличный способ коммуникации с аудиторией. С помощью web push вы можете держать подписчиков в курсе событий, делиться новостями, сообщениями, анонсами и так далее. Подробнее о преимуществах push уведомлений читайте в этой статье.
📣 Как собрать подписчиков web push уведомлений?
Зарегистрируйтесь в SendPulse и создайте виджет подписки для сбора подписчиков. Следуйте этому пошаговому руководству, чтобы получать разрешения пользователей на отправку web push уведомлений.
💳 Сколько стоят web push уведомления?
Зарегистрируйтесь в SendPulse и бесплатно отправляйте неограниченное количество push уведомлений 10 000 подписчиков. Если вы работаете с более широкой аудиторией, посетите нашу страницу цен и выберите подходящий тарифный план в зависимости от количества ваших подписчиков.
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
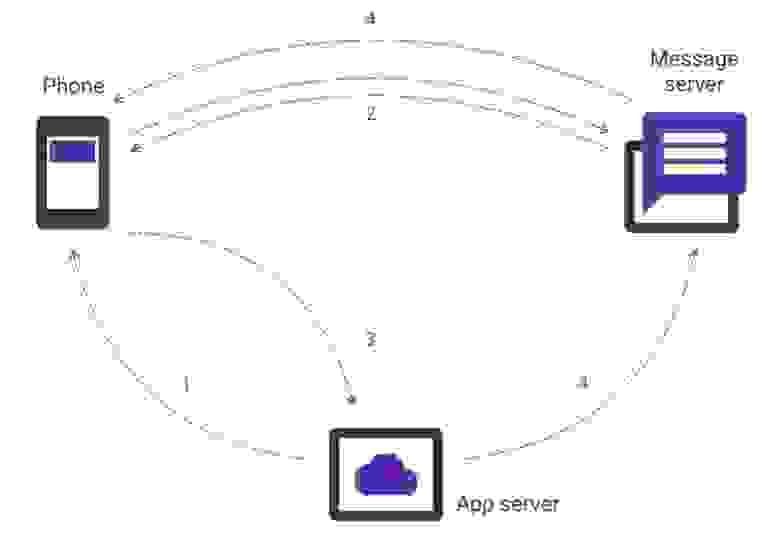
Для начала небольшая схема того как все это работает (анимированная схема):
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
Все поля по порядку:
Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
Обработчики показа уведомления такие же как в примерах выше.
Как работает JS: веб push-уведомления
Сегодня публикуем перевод девятой части серии статей, посвящённых применению веб-технологий и JavaScript. В этом материале мы исследуем веб push-уведомления. А именно, поговорим о механизмах, лежащих в их основе, и о том, как осуществляется подписка на уведомления, как устроены процессы их отправки и получения.
Сложилось так, что push-уведомления, весьма распространённые в мире мобильных приложений, довольно поздно добрались до веба, хотя они являются одной из тех возможностей, которыми хотели бы пользоваться многие разработчики.
Обзор
Технология, о которой мы тут говорим, позволяет пользователям подписываться на периодические уведомления веб-приложений, которые направлены на то, чтобы сообщать подписчикам о появлении новых материалов, или возникновении событий, которые могут представлять для них интерес. С точки зрения самого веб-ресурса это означает наличие повода и возможности пригласить пользователей, подписавшихся на push-уведомления, посетить этот ресурс.
Одним из механизмом, обеспечивающих работу push-уведомлений, являются сервис-воркеры. Сервис-воркеры, обрабатывающие push-уведомления, экономно расходуют системные ресурсы, так как их код выполняется только тогда, когда в браузер поступает новое уведомление, за работу с которым ответственен конкретный сервис-воркер.
Push API и Notifications API
То, что мы называем тут «веб push-уведомлениями», на самом деле, представлено двумя технологиями. Это — Push API, которое используется, когда сервер передаёт сообщение сервис-воркеру, и Notifications API, которое применяется, когда сервис-воркер, или скрипт в самом веб-приложении, намеревается показать пользователю уведомление.
Push API
Для реализации механизма push-уведомлений нужно выполнить следующие три шага:
Проверка возможностей браузера
Для начала надо узнать, поддерживает ли текущий браузер push-уведомления. Сделать это можно, выполнив следующие проверки:
Если браузер пользователя не поддерживает технологии, необходимые для работы веб push-уведомлений, нет смысла предлагать пользователю на них подписаться.
Регистрация сервис-воркера
Если после проверки браузера оказалось, что он поддерживает то, что нам нужно, можно переходить к регистрации сервис-воркера. О том, как это сделать, мы уже говорили.
Получение разрешения пользователя
После того, как сервис-воркер будет зарегистрирован, можно запустить процедуру подписки пользователя на уведомления. Для того чтобы это сделать, нужно получить разрешение пользователя на отправку ему push-сообщений.
API для получения разрешений устроено сравнительно просто. Единственное, на что тут надо обратить внимание, заключается в том, что сейчас применяются две версии этого API.
В более старой его версии оно принимало функцию обратного вызова, теперь оно возвращает промис. Это и является источником проблемы, так как нельзя заранее узнать, какая версия API реализована в текущем браузере. Поэтому нужно поддерживать оба этих подхода.
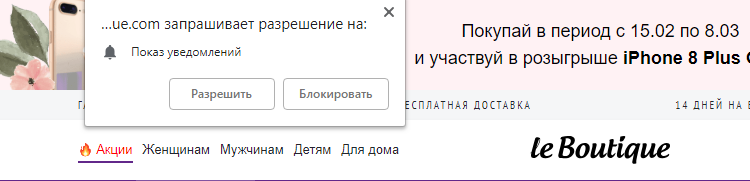
Вызов Notification.requestPermission() приведёт к показу следующего окна.
Запрос разрешения на показ уведомлений
Подписка пользователя с помощью PushManager
Вот как всё это, включая регистрацию сервис-воркера, выглядит:
Пару ключей для приложения нужно создать лишь один раз. Для того чтобы сгенерировать ключи, можете заглянуть сюда.
Вот что здесь происходит:
Объект PushSubscription
Объект PushSubscription содержит всю информацию, необходимую для отправки push-уведомлений на устройство пользователя. Вот как он выглядит:
Свойство endpoint представляет собой URL сервиса push-уведомлений, точку входа в API. Для того, чтобы отправить уведомление, надо выполнить POST-запрос по этому URL.
Объект keys содержит сведения, используемые для шифрования данных сообщения, отправляемых в push-уведомлении.
Получение разрешений, формирование объекта PushSubscription и отправка его на сервер
Отправка push-сообщения
При отправке пользователю push-сообщения нужно сообщить push-сервису (посредством вызова соответствующего метода API) о том, какие данные надо отправить, кому их надо отправить, и любые дополнительные сведения о сообщении. Обычно этот вызов выполняется с сервера веб-приложения.
Push-сервисы
Push-сервис — это система, которая получает запросы на отправку push-уведомлений, проверяет их и доставляет уведомления в соответствующий браузер.
Обратите внимание на то, что push-сервисы — это сторонние службы, которые вы, как разработчик веб-приложения, не контролируете. Ваши серверы — это те серверы, которые взаимодействуют с push-сервисами через API. В качестве примера push-сервиса можно привести Google FСM.
Push-сервис берёт на себя выполнение множества сложных задач. Например, если браузер не в сети, push-сервис поставит сообщения в очередь и будет ждать, перед отправкой сообщения, до тех пор, пока браузер не окажется доступным.
API push-сервисов
API push-сервисов предоставляет инструменты для отправки сообщений пользователям. Оно представлено протоколом Web Push Protocol, который является стандартом IETF, определяющим порядок работы с push-сервисами.
Данные, которые отправляют в push-сообщении, должны быть зашифрованы. Так разработчик не даёт push-сервисам просматривать данные, отправляемые пользователям. Это важно, так как именно браузер решает, какой push-сервис использовать (это могут быть push-сервисы, которые недостаточно безопасны).
Для каждого push-сообщения задаются следующие свойства:
Сервер разработчика веб-приложения, push-сервер, и браузер, в который поступает сообщение
Push-события в браузере
Как только сообщение будет отправлено push-сервису, оно будет пребывать в состоянии ожидания до тех пор, пока не произойдёт одно из следующих событий:
Самое интересное здесь то, что браузер может вызывать сервис-воркер даже в том случае, если соответствующая ему веб-страница не открыта. Тут происходит следующее:
Если говорить об особенностях сервис-воркеров, то надо отметить, что разработчик обладаем минимальным уровнем контроля над тем, сколько времени будет выполняться сервис-воркер, так как именно браузер решает, когда нужно его активировать, а когда — остановить.
Конструкция сервис-воркера event.waitUntil(promise) сообщает браузеру о том, что, до разрешения промиса, сервис-воркер занят обработкой уведомления, и браузеру не следует завершать работу сервис-воркера до завершения этой работы.
Вот пример кода для обработки события push:
Вызов self.registration.showNotification() приводит к выводу уведомления, которое может увидеть пользователь, этот вызов возвращает промис, который будет разрешён как только уведомление будет показано.
Метод showNotification(title, options) позволяет настроить внешний вид уведомления в соответствии с нуждами разработчика. Так, параметр title — это строка, а параметр options — это объект примерно следующего содержания:
Здесь можно почитать подробности о настройке внешнего вида уведомлений.
Итоги
Push-уведомления способны принести пользу и ресурсам, на которых они применяются, и пользователям этих ресурсов. Пожалуй, главное, о чём стоит помнить владельцам веб-ресурсов, заключается в том, что их push-уведомления должны содержать что-то такое, что действительно интересно и нужно пользователям.
Автор этого материала говорит, что в его компании, SessionStack, планируют использовать push-уведомления для того, чтобы сообщать пользователям о сбоях, проблемах или аномалиях в их проектах. Это позволит им мгновенно узнавать о внештатных ситуациях и принимать соответствующие меры.
Предыдущие части цикла статей:
Уважаемые читатели! Пользуетесь ли вы push-уведомлениями в своих проектах?
Что такое WEB-PUSH?
Web Push Уведомления – это короткие сообщения, всплывающие на экране мобильного устройства или компьютера.
Пуши можно рассылать в любое время, при этом получателю не обязательно быть в момент отправки онлайн, в определенном приложении или использовать свой гаджет. Уведомление в любом случае будет доставлено.
Если речь идет о мобильных оповещениях, то у каждой мобильной платформы для приема таких уведомлений есть собственные сервисы.
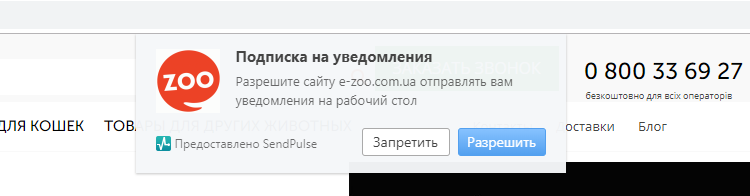
Чтобы получать браузерные сообщения, пользователю достаточно дать согласие на их прием. Запрос на разрешение отправки пушей посетителю сайта может выглядеть так на мобильном устройстве:
И вот так уведомление будет выглядеть на десктопе
Немного истории
Пуш-уведомления – сравнительно новый канал коммуникации. Первый сервис для отправки таких сообщений – Apple Push Notification Service (APNs) – появился в июне 2009.
В следующем году состоялся релиз Google Cloud to Device Messaging.
В упрощенном варианте схема доставки пуш уведомлений выглядит следующим образом:
В дальнейшем функционал этих сервисов расширялся и углублялся. Уже в мае 2013 Google предоставил возможность дополнять сообщения изображениями и CTA кнопками.
В приложении, созданном компанией Apple, интерактивные кнопки появились в сентябре того же года, что позволило отправителям моментально получать отклик.
На сегодняшний день пуши обладают практически таким же функционалом, как и SMS сообщения. Их можно делать наглядными и понятными для получателя с помощью добавления визуального контента и кнопок, планировать рассылку заранее и сегментировать получателей.
Зачем нужны пуш уведомления?
В первую очередь, этот канал коммуникации обладает явными преимуществами для пользователя:
он удобен и полезен для пользователей, поскольку дает возможность всегда быть в курсе обновлений на интересующем их сайте. Например, появления новых публикаций, проведения акций, обновления ассортимента;
информация предоставляется в сжатом виде, так как существует ограничение по количеству символов в пуш-сообщении, поэтому получателю не нужно тратить много времени и усилий, чтобы прочитать его и вникнуть в суть;
к данной информации получатели лояльны, так как они сами дали согласие на ее принятие.
Чем вам полезны web push уведомления как отправителю?
Ответ очевиден. Они не попадают под действие спам фильтров, получатели не оставят их непрочитанными во входящих. Такое положение дел обеспечивает высокий показатель CTR при использовании данного канала.
Пуши хороши для реактивации клиентов, кроме того, с их помощью можно подтолкнуть представителей вашей аудитории к совершению целевых действий.
В частности, этот инструмент эффективен для решения следующих задач:
Cross-sell и Up-sell;
улучшение имиджа компании;
перевод клиентов из одной категории в другую;
моментальная отправка транзакционных уведомлений;
привлечение внимания пользователей к другим каналам коммуникации, например, соцсетям.
Стратегия использования Push-уведомлений
Чтобы пуши хорошо выполняли свою роль эффективного канала коммуникации, они должны быть полезны получателю. Ценность в данном случае означает, что информация в уведомлении должна быть релевантной, актуальной и своевременной. Вот как описывают “правильные” пуш уведомления специалисты компании Google:
Поэтому следует улучшать качество предлагаемого контента. В противном случае, получатели быстро потеряют интерес к таким сообщениям, и будут их просто закрывать, не читая.
Стоит продумать и частоту отправки пушей. Слишком частые рассылки могут раздражать, а если они будут нерегулярными, то подписчики попросту забудут о самом факте подписки на такие уведомления.
Принцип действия
Уведомления запускаются с помощью внешних скриптов, которые срабатывают, даже если веб-страница в данный момент не используется. Потенциальному получателю уведомление придет, как только его мобильное устройство или компьютер подключится к сети.
При подписке на пуши пользователю присваивается token, выступающий идентификатором браузера, в котором посетитель вашего сайта подписался на сообщения. Одному и тому же браузеру на разных сайтах присваиваются разные токены, поэтому база подписчиков уникальна, так что переносу на другой ресурс или передачи третьим лицам она не подлежит, что по сути является еще одним преимуществом данного канала коммуникации.
Пуш уведомления могут состоять из нескольких полей: кнопки, заголовка, изображения, чисел, текста, ссылки и звукового контента. Обязательными являются только заголовок, текст и ссылка, использование дополнительных вариантов позволяет сделать оповещение более выразительным и привлекающим внимание.
С чего начать отправку пуш-уведомлений?
В системе eSputnik Push сообщения постоянно совершенствуются. Преимуществом данного инструмента является простота его использования.
Анатомия пуша
Создать сообщение можно без специальной подготовки. Ниже представлены два варианта создания пуша:
1) Базовое пуш уведомление для всех пользователей
Чтобы сделать самый простой пуш, достаточно придумать заголовок, краткий текст (до 79 символов), загрузить логотип вашей компании или тематическую картинку небольшого размера, а также добавить ссылку, по которой получатели смогут перейти на сайт и ознакомиться с информацией детальнее. В правой части экрана вы увидите варианты отображения сообщения в разных браузерах: Chrome, Firefox и на «яблочных» гаджетах:
Сообщение увидят все, кто дал согласие на получение уведомлений с вашего сайта. Чтобы убедиться, что пуш отображается корректно, протестируйте его перед отправкой. Для этого нажмите кнопку TEST:.
Созданное по такому алгоритму сообщение будет иметь следующий вид:
2) Расширенный, для пользователей Chrome
Примените полученные знания!
Чтобы сделать более эффектный пуш можно добавить большую картинку и кнопку CTA:
Пользователи OS Windows и браузера Chrome получат это сообщение в таком виде:
Кроме показанного выше функционала, Push сообщения на сайте можно использовать:
Как видите, настроить Web PUSH уведомления для отображения в браузере несложно, поэтому не стоит пренебрегать этой новой возможностью коммуникации с вашими подписчиками. Уже сегодня наши клиенты используют отправку транзакционных пуш-уведомлений и более сложные сценарии. Как настроить сценарий с использованием push, описано здесь.
На сегодняшний день эта услуга предоставляется абсолютно бесплатно при заказе email и sms рассылок.