Webview manager что это
Зачем Android нужен WebView и как он работает
Несмотря на то что почти все смартфоны на Android получают новые версии ОС только два года, Google худо-бедно старается их поддерживать в актуальном состоянии ещё какое-то время путём обновления своих сервисов. Для этого поисковый гигант просто рассылает апдейты через Google Play, чтобы те пользователи, которым уже не светят традиционные обновления, могли получить запланированные нововведения и экстренные баг-фиксы. Однако, многие, как показала практика, этого не знают, и, видя, как системные компоненты с непонятными им названиями, спрашивают, например, что такое WebView и зачем это нужно. Восполняю пробел.
Вы много раз видели Android System WebView, но наверняка не знаете, что это и зачем нужно
Вы могли видеть WebView, полное название которого Android System WebView, в двух местах: в каталоге Google Play и в разделе «Приложения». Причём мелькает он заметно чаще других, периодически получая обновления и фигурируя в описаниях обновлений стороннего софта, разработчики которого почему-то считают необходимым упомянуть его. Прямо-таки в каждой бочке затычка. Однако, если разобраться чуть глубже, всё становится на свои места.
Что такое Android WebView
WebView — это встроенный браузер для приложений
WebView – это системный компонент, или, проще говоря, приложение, которое отвечает за открытие веб-страниц в рамках других приложений. Думаю, вам не раз приходилось открывать ту или иную ссылку в мессенджере, социальной сети или клиенте электронной почте. Так вот, если вы заметили, почти всегда нажатие на ссылку приводит к тому, что она открывается в интерфейсе самого приложения, вместо того чтобы перенести вас в браузер. Таким образом разработчику проще отслеживать ваши действия, поскольку получить их из стороннего браузера у него не выйдет.
Google рассказала, что изменится в Google Chrome после обновления
Но поскольку Android System WebView является, по сути, самостоятельным компонентом, периодически пользователи сталкиваются с проблемами в его работоспособности. Одни уверяют, что WebView не работает, другие сообщают, что WebView не обновляется, а третьи – что WebView недоступен. Казалось бы, причины у этих проблем могут быть самые разные и, чтобы что-то советовать пользователям, которые с ними столкнулись, нужно хотя бы разузнать дополнительные подробности или по крайней мере худо-бедно разбираться в разработке приложений и особенностях функционирования системных компонентов. Но нет.
WebView и Google Chrome
В конце прошлого года Google интегрировала в Android System WebView компонент Chrome WebView. Проще говоря, компания просто сделала так, что теперь все ссылки в сторонних приложениях будут открываться в виджете Chrome, который будет встроен во все программы по умолчанию. Поисковый гигант объяснил это тем, что это позволяет снизить нагрузку на ресурсы устройства и облегчит эффективность обновления. Но, как показывает практика, это только лишний раз запутало пользователей, которые вообще перестали понимать, что им делать в случае возникновения проблем.
Samsung хочет, чтобы Chrome для Android получил поддержку расширений
А, между тем, всё очень просто. Несмотря на то что Android System WebView по-прежнему обновляется самостоятельно, он глубоко связан с Google Chrome. Поэтому, когда вы сталкиваетесь с перебоями в работе системного компонента, вам нужно не искать обновления для него, а установить апдейт браузера.
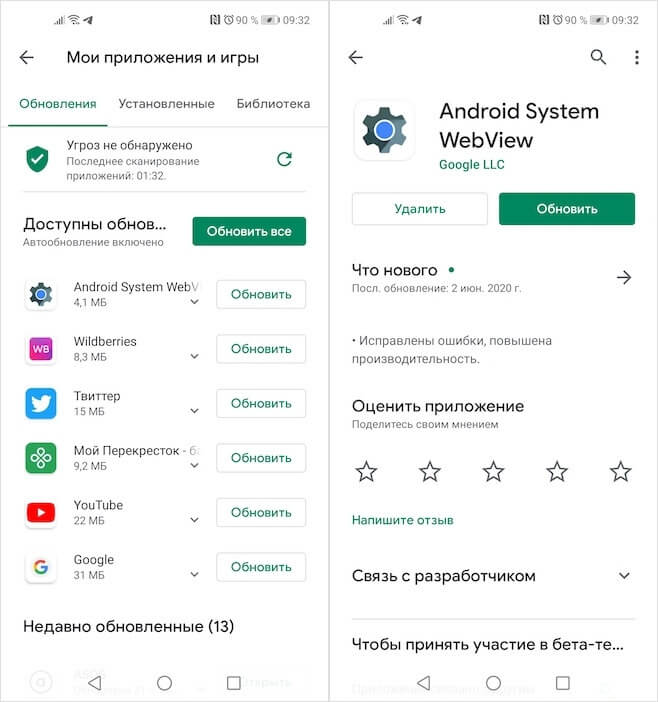
Как обновить Android WebView
Зачастую обновлять следует не Android System WebView, а Google Chrome
Chrome загружает процессор и жрёт зарядку? Google всё исправит
На первый взгляд, может показаться, что всё это глупости, и на самом деле обновления ничего не решают, но это не так. В прошлом Google неоднократно выпускала такие патчи, которые возвращали работоспособность системных компонентов, от которых во многом зависела и работа сторонних приложений. Последний такой случай произошёл в декабре прошлого года, когда из-за сбоя в Chrome пользователи лишились возможности открывать ссылки в приложениях, которые к Google не имеют никакого отношения. Поэтому не пренебрегайте обновлениями. Они выходят для вас.
Webview manager что это
Краткое описание:
Системный компонент Android для обработки веб-контента в приложениях Android.
Системный компонент Android WebView работает на базе технологий Chrome и позволяет просматривать веб-контент в приложениях Android. Он уже установлен на вашем устройстве. Чтобы обеспечить его безопасность и высокую производительность, не забывайте обновлять его.
Android System WebView что это?
Почему так много вопросов, что это за штука такая? О, ответ прост – информации по ней немного, а все комментарии, в которых обычно пользователи разъясняют спорные моменты, по нашим русским традициям забиты шутками с разной долей юмора.
На самом деле, сущность Android System WebView предельная ясна – это системный компонент, аналог веб-браузера, благодаря которому вы можете просматривать страницы. Он с самого начала будет установлен на вашем устройстве и единственное, что от вас нужно, так это его обновление. С помощью WebView вы сможете отобразить любой контент на смартфоне, включая ваш собственный. Построен этот компонент на движке WebKit, что позволяет ему загружать страницы так же, как Chrome или Safari. В общем, вещь необходимая, тем более, что платить за неё не надо.
Однако в ней есть и проблемы. Во-первых, пользователи жалуются, что порой WebView до неприличного много жрёт памяти, и отобрать свои родимые мегабайты не так-то просто. Универсальное решение трабла так и не найдено. Во-вторых, отказ выпуска обновлений для более старых версий андроида, начиная с 4.3. Причины? «Не хотим и не будем пересматривать код». При этом любому понятно, что уязвимость движка браузера означает уязвимость приложений системы – все они так или иначе с ним связаны.
Источник>>
Требуется Android: 5.0+
Русский интерфейс: N/A
Версия: 86.0.4240.185 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.114 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.110 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.99 (4 variants) от Google Play Market (gorand39)
Версия: 86.0.4240.75 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.127 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.120 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.101 (4 variants) от Google Play Market (gorand39)
Версия: 85.0.4183.81 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.125 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.111 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.105 (4 variants) от Google Play Market (gorand39)
Версия: 84.0.4147.89 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.106 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.101 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.96 (4 variants) от Google Play Market (gorand39)
Версия: 83.0.4103.83 (4 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.138 (2 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.117 (ARM7a / ARM7a + ARM64-8a) от Google Play Market (gorand39)
Версия: 81.0.4044.117 Google Play (fozii)
Версия: 83.0.4103.14 от 16/04/2020 (vladmira)
Версия: 81.0.4044.111 (2 variants) от Google Play Market (gorand39)
Версия: 81.0.4044.96 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.162 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.149 от 17/03/2020 (vladmira)
Версия: 80.0.3987.132 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.119 от 24/02/2020 (vladmira)
Версия: 80.0.3987.119 (build 3987119×0, 3 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.117 от 18/02/2020 (vladmira)
Версия: 80.0.3987.117 (2 variants) от Google Play Market (gorand39)
Версия: 80.0.3987.99 обновление от Google Play Market (gorand39)
Версия: 80.0.3987.99 от 11/02/2020 (vladmira)
Версия: 80.0.3987.87 (3 variants) от Google Play Market (gorand39)
Версия: 79.0.3945.136 от 21/01/2020 (vladmira)
Версия: 79.0.3945.116 от 07/01/2020 (vladmira)
Версия: 79.0.3945.93 от 18/12/2019 (vladmira)
Версия: 79.0.3945.79 от 10/12/2019 (vladmira)
Версия: 78.0.3904.108 от 19/11/19 (Torento/737)
Версия: 78.0.3904.62 от 25/10/19 (Torento/737)
Версия: 77.0.3865.116 от 09/10/19 (Torento/737)
Версия: 77.0.3865.116 от 8/10/19. (seve-s)
Версия: 77.0.3865.92 от 19/09/19 (Torento/737)
Версия: 77.0.3865.92 от 19.09.2019 (seve-s)
Версия: 77.0.3865.73 от 10/09/19 (Torento/737)
Версия: 77.0.3865.73 arm+arm64. (seve-s)
Версия: 76.0.3809.132 от 26/08/19 (Torento/737)
Версия: 76.0.3809.111 от 13/08/19 (Torento/737)
Версия: 76.0.3809.111 ARM+ARM64 (utf8)
Версия: 76.0.3809.89 от 31/07/19 (Torento/737)
Версия: 75.0.3770.143 (arm, x86) Android System WebView (Torento/737)
Версия: 75.0.3770.143 (arm+arm64) (utf8)
Версия: 75.0.3770.101 Android System WebView (Torento/737)
Версия: 75.0.3770.101 ARM64 (utf8)
Версия: 75.0.3770.89 новый билд Android System WebView (Torento/737)
Версия: 75.0.3770.89 старый билд Android System WebView (fozii)
Версия: 74.0.3729.112 74.0.3729.112
Версия: 71.0.3578.98 ARMv7+ARMv8 Android System WebView (Пост utf8 #80069990)
Версия: 71.0.3578.98 ARM Android System WebView (Пост алекс12 #80067811)
Версия: 69.0.3497.100 Android System WebView (Пост алекс12 #77120119)
Версия: 73.0.3683.90Android System WebView
Версия: 71.0.3578.83 Android System WebView (Пост vovanKARPO #79751063)
Версия: 69.0.3497.100 Android System WebView (Пост strannik775577 #77119852)
Версия: 71.0.3578.20 beta Сообщение №1087, автор Connor_Dechart
Версия: 69.0.3497.91 Сообщение №1024, автор алекс12
Версия: 69.0.3497.86 Android System WebView (Пост vovanKARPO #76785487)
Версия: 69.0.3497.76 Android System WebView (Пост vovanKARPO #76595971)
Версия: 68.0.3440.91 Android System WebView (Пост Displax #75805163)
Версия: 68.0.3440.85 Сообщение №990, автор vovanKARPO
Версия: 68.0.3440.85 Сообщение №991, автор алекс12
Версия: 67.0.3396.87 Сообщение №954, автор vovanKARPO
Версия: 67.0.3396.81 Сообщение №951, автор vovanKARPO
Версия: 67.0.3396.68 Android System WebView (Пост vovanKARPO #73780230)
Версия: 66.0.3359.158 Android System WebView (Пост vovanKARPO #73111934)
Версия: 66.0.3359.126 Сообщение №917, автор vovanKARPO
Версия: 66.0.3359.106 Android System WebView (Пост Displax #72324403)
Версия: 65.0.3325.144 Сообщение №883, автор vovanKARPO
Версия: 64.0.3282.137 Сообщение №837, автор vovanKARPO
Версия: 64.0.3282.123 Сообщение №814, автор vovanKARPO
Версия: 64.0.3282.116 Сообщение №808, автор vovanKARPO
Версия: 63.0.3239.111 Android System WebView (Пост vovanKARPO #68180616)
Версия: 63.0.3239.107 (arm64) Android System WebView (Пост strannik775577 #68118799)
Версия: 63.0.3239.107 (arm) Android System WebView (Пост vovanKARPO #68119478)
Версия: 63.0.3239.107 (x86) Android System WebView (Пост алекс12 #68104049)
Версия: 63.0.3239.83 Android System WebView (Пост vovanKARPO #67818103)
Версия: 62.0.3202.84 (arm/arm64) Android System WebView (Пост vovanKARPO #66655961)
Версия: 62.0.3202.84 (x86) Android System WebView (Пост алекс12 #66769933)
Версия: 62.0.3202.73 Android System WebView (Пост vovanKARPO #66368276)
Версия: 62.0.3202.66 Android System WebView (Пост Displax #66172994)
Версия: 61.0.3163.98 Android System WebView (Пост Displax #65217126)
версия: 61.0.3163.81 Android System WebView (Пост vovanKARPO #64749423)
версия: 60.0.3112.116 Android System WebView (Пост vovanKARPO #64595646)
версия: 60.0.3112.107 Android System WebView (Пост Displax #64189026)
версия: 60.0.3112.97 Android System WebView (Пост vovanKARPO #63915893)
версия: 60.0.3112.78 Android System WebView (Пост vovanKARPO #63528492)
версия: 59.0.3071.125 Android System WebView (Пост vovanKARPO #62801963)
версия: 59.0.3071.122 (arm64) Android System WebView (Пост vovanKARPO #62789658)
версия: 59.0.3071.122 (arm) Android System WebView (Пост maskit166 #62769617)
версия: 59.0.3071.122 (x86,x86_64) Android System WebView (Пост Displax #62793262)
версия: 59.0.3071.92 Android System WebView (Пост vovanKARPO #62145023)
версия: 60.0.3112.43 beta Android System WebView (Пост Displax #62605888)
версия: 60.0.3112.43 beta (х86) Android System WebView (Пост vovanKARPO #62618814)
версия: 59.0.3071.82 (x86 + x86_64) Android System WebView (Пост vovanKARPO #61979752)
версия: 59.0.3071.82 (arm/arm64) Android System WebView (Пост Displax #61968007)
версия: 59.0.3071.36 (x86 + x86_64) Android System WebView (Пост dafola #61088547)
версия: 58.0.3029.83 (arm/x86+x86_64) Android System WebView (Пост Displax #60665194)
версия: 58.0.3029.83 (arm64) Android System WebView (Пост vovanKARPO #60687531)
версия: 57.0.2987.132 Android System WebView (Пост Displax #59897210)
версия: 57.0.2987.108 (х86)Android System WebView (Пост Displax #59431682)
версия: 57.0.2987.108 (arm64) Android System WebView (Пост And_RU #59430809)
версия: 57.0.2987.108 (arm, х86)Android System WebView (Пост Displax #59431682)
версия: 56.0.2924.87 Android System WebView (Пост Displax #57893107)
версия: 56.0.2924.78 Android System WebView (Пост Displax #57625465)
версия: 55.0.2883.91 Android System WebView (Пост Displax #55984421)
версия: 55.0.2883.84 Android System WebView (Пост Displax #55867653)
версия: 54.0.2840.85 (х86) Android System WebView (Пост bulat42 #54937188)
версия: 54.0.2840.85 (arm64; arm) Android System WebView (Пост vovanKARPO #54913801)
версия: 54.0.2840.68 Android System WebView (Пост Displax #54267128)
версия: 54.0.2840.61 Android System WebView (Пост Displax #54052493)
версия: 53.0.2785.124 (x86) Android System WebView (Пост алекс12 #53331057)
версия: 53.0.2785.124 (arm, arm64, x86_64) Android System WebView (Пост Displax #53214013)
версия: 53.0.2785.121 Android System WebView (Пост Displax #53187008)
версия: 52.0.2743.98 (x86_64) Android System WebView (Пост LVware #51848446)
версия: 53.0.2785.113 Android System WebView (Пост VernyjPes #53084512)
версия: 53.0.2785.97 Android System WebView (Пост Иван Н #52938624)
версия: 52.0.2743.98 (ARM + ARM64 + x86) Android System WebView (Пост Displax #51846566)
версия: 51.0.2704.54 arm64 + arm Android System WebView (Пост VLADFIONOV #49727546)
Версия: 51.0.2704.81 х86 Android System WebView (Пост LVware #50390283)
версия: 50.0.2661.86 x86 Android System WebView (Пост VLADFIONOV #49379939)
версия: 50.0.2661.86 arm, arm64 Android System WebView (Пост Displax #49034779)
версия: 49.0.2623.105 arm, arm64, x86 Android System WebView (Пост Displax #48648255)
версия: 49.0.2623.105 x86_64 Android System WebView (Пост LVware #48802884)
версия: 50.0.2661.35 x86 Android System WebView (Пост VLADFIONOV #48035704)
версия: 50.0.2661.35 arm, arm64 Android System WebView (Пост VLADFIONOV #48035704)
версия: 49.0.2623.91 arm Android System WebView (Пост VLADFIONOV #47781005)
версия: 48.0.2564.106 (х86) Android System WebView (Пост bulat42 #47506815)
версия: 49.0.2623.63 (arm + arm64) Android System WebView (Пост VLADFIONOV #47449906)
версия: 48.0.2564.106 arm Android System WebView (Пост VLADFIONOV #47124277)
версия: 48.0.2564.99 (arm + arm64) Android System WebView (Пост VLADFIONOV #46663337)
версия: 48.0.2564.85 (arm + arm64) Android System WebView (Пост VLADFIONOV #46540802)
версия: 48.0.2564.79 (arm) Android System WebView (Пост VLADFIONOV #46180718)
версия: 47.0.2526.100 (х86) Android System WebView (Пост VLADFIONOV #46602522)
версия: 47.0.2564.71 (arm + arm64) Android System WebView (Пост VLADFIONOV #45943465)
версия: 47.0.2526.100 (arm) Android System WebView (Пост VLADFIONOV #45876876)
версия: 47.0.2526.100 (arm + arm64) Android System WebView (Пост VLADFIONOV #45901820)
версия: 47.0.2526.99 arm Android System WebView (Пост VLADFIONOV #45354428)
версия: 46.0.2490.76 (х86)
версия: 47.0.2526.77 (arm) com.google.android.webview_47.0.2526.77.apk ( 25,57 МБ )
версия: 47.0.2526.77 (arm + arm64) com.google.android.webview_47.0.2526.77(arm64).apk ( 45,86 МБ )
версия: 47.0.2526.68 (arm) 
версия: 47.0.2526.68 (arm + arm 64) 
Две стороны WebView: о быстром запуске проектов и краже персональных данных
Меня зовут Евгений, я Full Stack JS разработчик, текущий стек Node.js + React + React Native. В разработке я более 10 лет. В мобильной разработке пробовал разные инструменты от Cordova до React Native. Получив опыт работы с Cardova, я понял, что мне хотелось бы создавать нативные интерфейсы, на мой взгляд WebView не должно быть всем приложением. Но это не значит, что его не надо использовать вовсе.
По приглашению коллег из Сбербанка, в этом посте хочу рассказать про гибридные мобильные приложения. При правильном подходе, это отличный способ быстро реализовать идею в виде хорошо работающего продукта, достаточного для первого запуска вашего стартапа.

Источник: srishta.com
Также немного расскажу о том, как вы можете использовать WebView и как его могут использовать против вас злоумышленники. Примеры в статье будут показаны с использованием фреймворка React Native, но те же идеи можно реализовать и без него.
Немного про стартапы
Начну с принципиальных отличий в запуске стартапов у нас и на Западе, расскажу, как здесь может помочь WebView, дам рабочие примеры взаимодействия веб и нативных элементов, а также советы по технике безопасности при взаимодействии со сторонними приложениями.
Как правило, чтобы стартап стал успешным, ему нужно быстро запуститься. Потеряешь время – и конкуренты тебя обойдут. Это понимают и у нас, и на Западе. Но российский подход к запуску, как правило, гораздо основательнее — в плохом смысле этого слова.
Все неудачные российские стартапы начинаются и развиваются примерно по одному сценарию. Наиболее частые ошибки связаны со стратегическим планированием развития программного продукта. Руководство думает, что запуск возможен только после 110%-ной реализации всей функциональности и всех нюансов. При таком подходе быстро возникает дефицит бюджета, поскольку расходы на разработку высокие, а доходов от стартапа еще нет. Поиск дополнительных инвестиций, бесконечный круг утверждений и переработок занимает кучу времени, продукт появляется у конкурента. Все, марафон проигран.
Европейские и американские стартапы действуют иначе. Для начала они ограничиваются только мобильной веб-версией с минимально достаточной функциональной частью. Ее можно смотреть и с десктопов, и с мобильных устройств. И на этом этапе проект готов к запуску! После запуска для мобильных устройств делается приложение.
Как правило, по основным возможностям приложение не отличается от веб-версии. Оно расширяет возможности взаимодействия с пользователем, например посредствам пуш-уведомлений. Такой подход обеспечивает выполнение основного условия — быстрый запуск, быстрое получение первой прибыли. Доходы с первого этапа можно инвестировать в развитие. В дальнейшем проект может масштабироваться и развиваться как угодно без дефицита бюджета, бесконечно выполняя итерационный подход для добавления нового функционала и развития пользовательского интерфейса.
Предлагаю подробнее рассмотреть тот этап, когда уже есть мобильная версия сайта и нужно разрабатывать приложение для мобильных устройств. Итак, мы сделали сайт, а значит занимались разработкой серверного API, интерфейса и бизнес-логики. Два из трех компонентов –
— интерфейс и логика — присутствуют и в мобильном приложении. Согласитесь, не хочется писать их заново.
Объединяем лучшее от нативных и веб-приложений
Есть инструменты, ориентированные на разработку нативных приложений. Другие предназначены для веба. Преимущество нативных приложений в том, что они могут использовать весь функциональный потенциал телефона. Но разрабатывать их по сравнению с веб-приложениями довольно сложно. Веб дает возможность простого старта, но сильно ограничивает возможности приложения.

* для уменьшения тавтологии веб-приложениями я назову мобильные приложения, основная часть логики и интерфейса которых реализована на стороне браузера
Объединить все достоинства нативных приложений и веба позволяют гибридные приложения, которые создают с помощью компонента WebView. Конечно, найдутся дотошные разработчики, которые категорически против WebView в любых его проявлениях. Они аргументируют это тем, что приложение должно сразу быть полностью нативным, чтобы можно было использовать все возможности мобильного устройства, а также обеспечить комфортную производительность пользовательского интерфейса. Но во многих случаях, когда возможностей мобильной версии сайта вполне достаточно, можно сократить время первого запуска, сделав гибридное приложение, и заменять его на нативное постепенно.
Гибридные приложения — это не всегда что-то плохое и не расширяемое. Они могут быть удобными и производительными. При грамотном использовании такой подход помогает получить достаточное время на разработку качественного приложения, а не выпускать нативное приложение на скорую руку.
Есть несколько ситуаций, в которых целесообразно использовать гибридные приложения. Они хороши в качестве временной заглушки для быстрого старта — когда у нас готова мобильная версия сайта, а мобильное приложение нужно было «вчера». Такое приложение можно создать за несколько часов, запустить в продакшн. Пользователи получат возможность работать с мобильным приложением, а вы — возможность работать над более полноценной версией в менее жестких временных рамках (если это нужно).
Вот пример. Недавно коллегам срочно понадобилось мобильное приложение. В веб-версии у него было восемь пунктов меню, и мы их отобразили через WebView. А потом по одному пункту заменяли. Так получилось выпустить приложение не через месяц-три, а буквально за несколько дней. После постепенно переводили его на натив.
Гибридное решение не всегда временное. Его возможности позволяют переиспользовать в приложении кодовую базу, созданную ранее для веб-версии. К примеру специфичные анимации уже созданные на Canvas. Также WebView удобен, когда используется какой-то сторонний сервис. Еще один вариант – когда у вас есть сложный интерфейс, который проще подключить через WebView.
Как использовать WebView
Возьмем популярный сценарий. Мы хотим использовать мобильную версию сайта и нативное меню. Мы создаем нативное приложение с меню, но вместо контента подключаем мобильную версию сайта через WebView (пока что без каких либо изменений).
На гифке можно увидеть 2 меню. Правое меню является частью сайта, реализованное на веб, слева нативное меню, реализованное внутри мобильного приложения. Чтобы получить первое приближение к нативному приложению, нам достаточно просто скрыть то меню, которое реализовано на веб. Вот сколько кода нужно, чтобы через WebView отобразить веб-версию внутри приложения:
Следующий пример – о том, как нативная часть может взаимодействовать с вебом.
Робот нарисован на Canvas, это часть веб-сайта. А переключатель к нему построен на нативном UI. На разных телефонах он будет выглядеть по-разному. Мы можем управлять движениями робота при помощи переключателя. Можно и наоборот – какими-то элементами веб-интерфейса влиять на приложение. В React Native для этого предусмотрено специальный API для взаимодействия между вебом и нативной частью.
Ниже код для использования этой анимации. Layout — все пространство. Picker — нативная часть, которая может выбирать из dropdown варианты состояния робота. WebView — контейнер для отображения веба, внутри которого отрисовывается робот.
Подобные кейсы возникают часто. Например, мы сделали приложение для тестирования и аттестации стоматологов. Для каждого варианта ответа в тесте внутри вопросов рисовалась анимация, реализованная посредствам Canvas на вебе. Задача состояла в том, чтобы создать мобильное приложение, с этим тестированием. Использовав WebView, мы смогли отображать анимации из веба, тогда как остальной интерфейс мы построили нативно. Анимация отлично работала даже на старых смартфонах.
Как делаются инъекции
До 2013 года браузер Opera использовал собственный движок Presto, но потом его перевели на движок Blink от Google. Многих пользователей это очень расстроило. Свет на причины этого перехода проливает видео «Зачем опере вебкит». Главные виновники — большие корпорации типа Google или Facebook, которые не тестировали код своих продуктов в Opera и запрещали отображение страниц в этом браузере, ссылаясь на то, что он не достаточно популярен у пользователей.
Например, заходишь на Gmail через Opera и видишь: «Ошибка JavaScript». Пишешь в саппорт, получаешь ответ: «Opera у нас не поддерживается, мы не будем писать под нее код». Сначала компания Opera нанимала разработчиков, чтобы писать инъекции – специальный код, который встраивался в Gmail и позволял ему работать в Opera. Но постепенно таких сайтов, как Gmail, становилось все больше. Opera сдалась и сменила движок.
Так о чем это я? Ах да самое время поговорить об инъекциях:
На гифке – пример инъекции, которая изменяет поведение сайтов. Допустим, у нас есть чужой сайт, и мы делаем инъекцию стилей – скрываем правое меню и слайдер, выезжающий справа. Это – инъекция стилей. Логика работы сайта не меняется, только отображение.
Код, написанный зеленым, — инъекция. Она скрывает элементы, на них нельзя нажать, с ними нельзя взаимодействовать. С виду получается полностью нативное приложение, без веб-элементов управления.
Следующая инъекция интереснее. Допустим, у нас есть мобильное приложение, а в нем — встроенный мобильный браузер.
Человек переходит по ссылке, и мы запросто подставляем ему страничку Фейсбука, в которой нужно ввести логин и пароль. Если человек его вводит – приложение его перехватывает. Вот код:
Такой код называется инъекцией логики. Обычно он сложнее, но не намного. То есть утащить пароль проще, чем скрыть элементы управления.
Минутка паранойи: браузеры, встроенные в приложения
Как известно, во многих приложениях есть встроенные браузеры (WebView) — например, ВКонтакте, Telegram, Gmail, WhatsApp и так далее. Крупным компаниям мы можем доверять, но WebView используется и огромным количеством приложений с малым количеством звезд и сомнительными авторами — к примеру QR-ридерами, файловыми менеджерами, оболочками для камер и т.п… Устанавливаешь приложение, читаешь через него код, нажимаешь на ссылку, вводишь конфиденциальные данные — и у приложения, как показано в предыдущем примере, появляется доступ к ним. А потом уже не отследишь, куда эти данные утекают. Поэтому для открытия ссылок пользуйтесь только браузерами, которым доверяете.
Есть сайты, которые запрашивают логин и пароль каждый раз. А есть такие, которые делают это редко — раз в месяц, раз в год. Как ни странно, второй вариант безопаснее с точки зрения утечки данных через WebView. Например, ты заходишь на сайт с какого-то левого браузера. Сайт требует логин и пароль, и тебе не кажется это странным – он всегда так делает. А в случае, когда авторизация требуется редко, это заставит насторожиться.
Интересно, что двухфакторная авторизация от такой атаки не защищает – только от кражи пароля. Дело в том, что после подтверждения тебе в ответ возвращается токен, который, в свою очередь, двухфакторной авторизации уже не имеет, и его легко перехватить. То есть если ты ввел логин и код с СМС один раз, то браузер получает токен, который можно использовать многократно. С этим подтвержденным токеном он может делать что хочет, в течение времени, пока токен остается актуальным. В общем, не стоит слишком доверять встроенным браузерам.
Познакомиться с примерами из этого поста можно через демо-приложения. На ОС Android нужно скачать Expo Project — инструмент для работы с JavaScript и React Native. После установки Expo останется только считать QR-код:
С устройствами под iOS сложнее: компания Apple запретила распространять приложения таким образом. Так что любопытствующим придется собрать приложение из исходников на GitHub. Спасибо за внимание!