Woocommerce wordpress что это
CMS Рейтинг
Рейтинги и обзоры CMS
Обзор возможностей CMS WordPress + WooCommerce: плюсы и минусы простого и эффективного решения плагина WooCommerce на базе движка интернет-магазина WordPress
Многие считают, что для создания мощного интернет-магазина нужен солидный бюджет и серьезный технический опыт за плечами. Такое утверждение сомнительно: владельцы сотен популярных онлайн-площадок стартовали с нуля. Один из ярких тому примеров – крупнейшая компания Amazon, создатель которой начинал строить свой бизнес в маленьком гараже.
Реализовать эффективный стартап без участия профессионалов вполне возможно с помощью отлично работающего сочетания – WordPress + WooCommerce. Плагин на базе самой востребованной в мире многоцелевой CMS является бесплатным решением. Однако он имеет достаточно возможностей для беспрепятственного запуска проекта электронной коммерции с минимальными капиталовложениями. По ходу развития бизнеса сайт на WP легко совершенствуется путем приобретения дополнительных расширений.
Особенности плагина WooCommerce
Впервые WooCommerce презентовали в 2011 году. Автором приложения выступила компания WooThemes. Ее команда по сей день занимается улучшением своей разработки: программисты ответственно добавляют новый функционал и работают над устранением недостатков. Удачные эксперименты, внедрение передовых методов торговли, точное предугадывание потребностей администраторов и пользователей сайта позволили получить гибкий и надежный продукт.
Его используют около 500 тысяч известных ресурсов, в число которых входят сайты с высокой нагрузкой. Всего на нем работает около 30% онлайн-площадок, что составляет весомую часть мирового рынка.
Судя по статистике, решение успешно конкурирует с большинством CMS для интернет-магазина. С момента появления плагина с открытым исходным кодом количество активных установок по официальным данным давно превысило 3 миллиона. Сейчас он находится в пятерке лидеров среди свободно распространяемых предложений для ведения интернет-коммерции.
Тем, кто пользуется скриптом, в полном объеме доступен стандартный функционал мощнейшей системы Вордпресс. Приложение совместимо практически со всеми платными расширениями, разработанными для WP. Благодаря «заточенности» WooCommerce под интернет-магазины, традиционный вордпрессовский формат блога запросто трансформируется в полнофункциональную виртуальную витрину, через которую можно продавать любые электронные или физические товарные единицы.
Функциональные возможности платформы
Приложение помогает создавать, модифицировать и расширять онлайн-магазин в соответствии с личными предпочтениями, не ставя жестких рамок. В комплекте с ним разработчик получает массу полезных функций, которые способствуют активным продажам.
Используя WooCommerce, можно:
В плане поисковой оптимизации приложение проявляет такую же устойчивую стабильность, как и сам движок интернет-магазина. Ресурсы, построенные на нем, дружелюбны к SEO, позволяют создавать благоприятные условия для продвижения бизнес-проекта. Разметка метатегов, карта сайта, человекопонятные ссылки значительно улучшают шансы на высокие позиции в популярных поисковиках.
WooCommerce может интегрироваться в любую тему для WP. Существует большое количество шаблонов, оптимизированных именно под плагин. В них встроены разные дополнительные опции: жирные картинки, зум параметры, слайдеры. Все они отличаются первоклассным отзывчивым дизайном, объединенным гармоничной эстетикой.
При желании выделить торговую площадку среди конкурентов специалисты рекомендуют устанавливать более оригинальные платные темы. Средняя цена таких вариантов около 50-70 долларов. Но вложения того стоят: доказано, что индивидуальный внешний вид и приятный дизайн ресурса – первое, на что обращает внимание посетитель, знакомясь с ним впервые.
Потенциал магазина можно постепенно расширять с помощью модулей, направленных на выполнение конкретной задачи. Их выбор огромен: на данный момент в репозитории WP есть более 5 тысяч предложений. Особенно стоит выделить:
У скрипта имеется русскоязычное сообщество с форумом, на котором найдется масса полезных материалов, включая советы и уроки по установке и настройке приложения.
Первичные настройки онлайн-магазина на WooCommerce
Чтобы начать онлайн-продажи, нужно загрузить последнюю версию движка интернет-магазина Вордпресс через официальный сайт. CMS устанавливается на выбранный хостинг, который должен соответствовать следующим требованиям:
Непосредственно в процессе деятельности желательно создавать для сайта сложные пароли, включать двухфакторную аутентификацию, ограничивать настройки доступа к FTP. Для лучшей защиты будущей онлайн-площадки следует выбирать надежного провайдера, заботящегося о вопросах безопасности. Это необходимо для минимизации рисков взлома ресурса и возможного распространения опасных инфекций.
Получив доступ к админпанели ВП, можно легко установить рассматриваемый плагин электронной коммерции, зайдя в бесплатный каталог. Для дальнейшей настройки магазина проще всего воспользоваться помощником установки.
Необходимые действия выполняются в несколько этапов. Первый шаг предусматривает обязательное создание страниц оформления заказа, витрины товаров, корзины покупок и аккаунта. В последующем они доступны для редактирования в разделе консоли «Страницы».
На втором этапе нужно настроить местоположение для магазина, выбрать подходящую валюту и единицу измерения товаров. Далее следует указать удобный вид доставки и необходимость включения налогов в стоимость, а также определить приемлемый способ оплаты.
После этого можно приступать к добавлению продукции. Сам процесс не вызовет сложностей и напомнит публикацию записей для блога. Для начала необходимо перейти во вкладку панели «Товары», ввести название конкретной единицы и добавить к ней актуальную для покупателя информацию.
Под каждый продукт выбирается определенный тип: простой, скачиваемый, виртуальный, партнерский, вариативный. Затем выставляется базовая цена и, если необходимо, стоимость по распродаже. Все нюансы, связанные с инвентаризацией, можно контролировать в меню «Запасы». Через отдельную вкладку есть возможность добавлять сопутствующие товары для перекрестных продаж. В случае реализации скачиваемого контента настраивается функция цифровой загрузки.
Преимущества площадки WooCommerce
В отзывах владельцев интернет-магазинов на движке WordPress + WooCommerce указано много плюсов платформы. Вот основные из них:
Недостатки площадки WooCommerce
В работе на WooCommerce есть и отрицательные стороны:
Примеры магазинов на базе связки WordPress + WooCommerce
На WooCommerce создано много успешных отечественных и зарубежных проектов электронной коммерции, имеющих высокую конверсию. Они выделяются четкой структурой, удобной навигацией, гибким интерфейсом и приятным ненавязчивым дизайном. Далее несколько наглядных примеров.
Крупный швейцарский магазин независимых журналов от разных мировых издателей – LOREM:
Норвежская онлайн-площадка, реализующая качественное питание для домашних питомцев – Eukanubashop:
Американский бутик неординарных аксессуаров и одежды для энергичных активных детей – Little Giants:
Заключительные выводы
WooCommerce – отличное решение для начинающих онлайн-торговцев и тех, у кого уже есть собственные сайты на базе WordPress. С помощью сервиса организовывают вполне успешные малые и средние бизнес-проекты. Жизнеспособный интернет-магазин на нем без проблем запускается за считанные часы, а для полноценного старта не требуются серьезные финансовые вложения.
По мере того, как будет развиваться бизнес, можно оценивать целесообразность приобретения более продвинутых функциональных инструментов. Всего при условии грамотного написания кода и стойкости сервера к нагрузкам торговая площадка сможет вместить до 5 тысяч товаров. Оптимальным количеством, которое не повлияет на производительность, считается около 2-3 тысяч единиц продукции. Если же планируется ассортимент большего объема, стоит отдавать предпочтение специализированным платформам для электронной коммерции – OpenCart, Magento, PrestaShop.
Как создать интернет-магазин с помощью связки WordPress и WooCommerce: подробное руководство
Есть мнение, что CMS WordPress не подходит для интернет-магазинов. Тем не менее почти треть всех существующих интернет-магазинов работает на данном движке. Это возможно благодаря WooCommerce: самой популярной в мире платформе для онлайн-торговли. Подробное руководство научит вас работать с этой платформой и поможет создать первый интернет-магазин.
Почему стоит выбрать WooCommerce
WooCommerce — бесплатный плагин для WordPress. Он расширяет функциональность сайтов на самой популярной CMS в мире: превращает их в полноценные интернет-магазины. WooCommerce повторяет главное преимущество WordPress. Работать с движком и плагином для электронной торговли можно без знаний и опыта в веб-разработке.
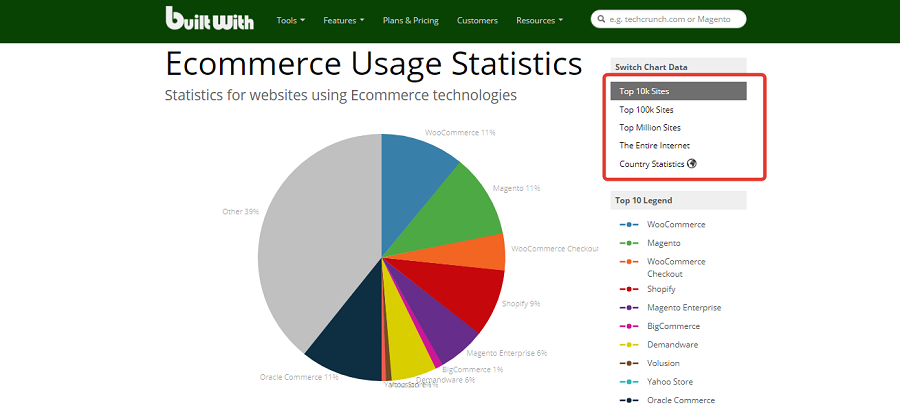
По состоянию на середину лета 2017 года, количество активных установок плагина превышает 3 млн. По данным аналитической платформы BuiltWith, WooCommerce — самая популярная платформа для онлайн-торговли в мире.
Обратите внимание на важный нюанс. Если учитывать все существующие интернет-магазины, доля WooCommerce превышает 40 %. Если сузить охват до 1 млн или 100 тыс. самых популярных торговых площадок, популярность платформы снижается. А среди 10 тыс. самых крупных магазинов доля WooCommerce сокращается до 11 %.
О чем говорит статистика? WooCommerce остается вне конкуренции при выборе платформы для небольших и средних магазинов. Крупные онлайн-торговцы тоже часто используют эту платформу, но многие пользуются альтернативными решениями.
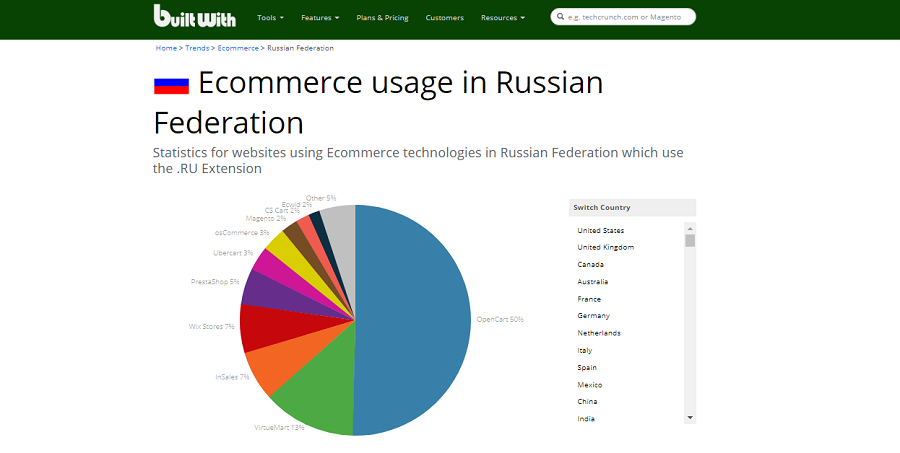
Еще один нюанс: в Рунете WooCommerce пасет задних. Здесь явный лидер — OpenCart.
Стоит или нет использовать WooCommerce для создания интернет-магазина? Вот преимущества инструмента:
У WooCommerce есть недостатки. Главный — вам придется лезть под капот. Такой же недостаток есть у всех CMS и ecommerce-модулей. А лишены его конструкторы интернет-магазинов, например, Shopify. Если вы не хотите разбираться с техническими вопросами или тонкостями настройки, задачу можно делегировать профильным специалистам.
Созданный с помощью стандартных инструментов магазин на WooCommerce выглядит шаблонно. В кастомизацию придется вкладывать время или финансовые ресурсы. Такой же недостаток есть у всех без исключения сайтов, которые работают на коммерческих CMS или движках с открытым кодом. Проблему решают самописные движки, но это очень опасный выбор.
WooCommerce работает только с WordPress. Это может быть недостатком для онлайн-торговцев, которые предпочитают другие CMS.
Преимущества и недостатки проще всего оценивать на практике. Если ее недостаточно, можно посмотреть на примеры интернет-магазинов, которые работают на WooCommerce. Если внешний вид и функциональность представленных на витрине торговых площадок вас устраивает, приступайте к работе.
Первые шаги: выбор хостинга, установка CMS, выбор дизайн-шаблона
Если вы создаете интернет-магазин с нуля, выбирайте виртуальный хостинг. Масштабов «Связного» и высокой посещаемости вы достигнете не сразу, поэтому VDS или выделенный сервер понадобится не сразу.
Обратите внимание на объем доступного дискового пространства. Если на витрине будет выставлено несколько десятков товаров, вопрос не имеет критического значения. А вот если счет товарам идет на сотни или тысячи, выбирайте хостинг-план с большим объемом дискового пространства. 10 ГБ на первом этапе хватит с запасом.
Чтобы работать со связкой WordPress и WooCommerce, лучше выбрать Linux-хостинг. Он должен поддерживать MySQL и PHP. Тарифный план должен включать доступ к панели управления сервером и к FTP.
Многие хостинг-провайдеры при регистрации домена и покупке хостинга предоставляют бесплатный SSL-сертификат. Воспользуйтесь этим предложением, чтобы обеспечить доступ к сайту по безопасному протоколу https.
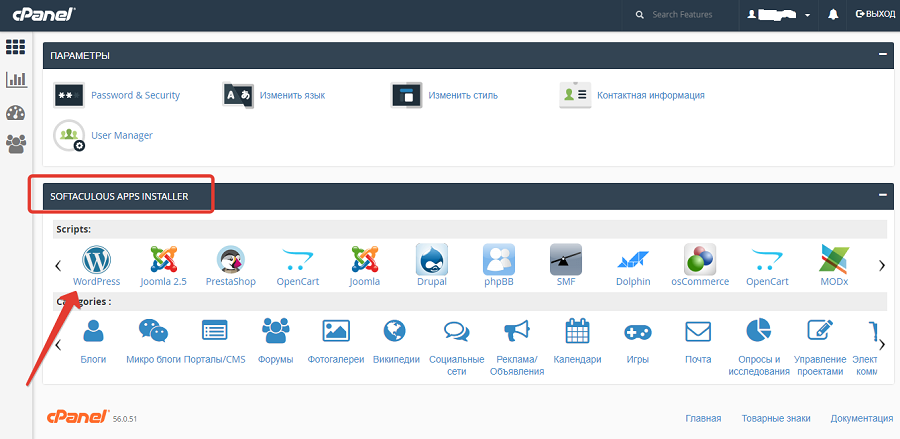
Инструкции по установке CMS WordPress есть в руководстве для новичков. Но она вам не понадобится, если в панели управления хостингом есть автоустановщик скриптов Softaculos. Он поможет установить WordPress буквально в два клика.
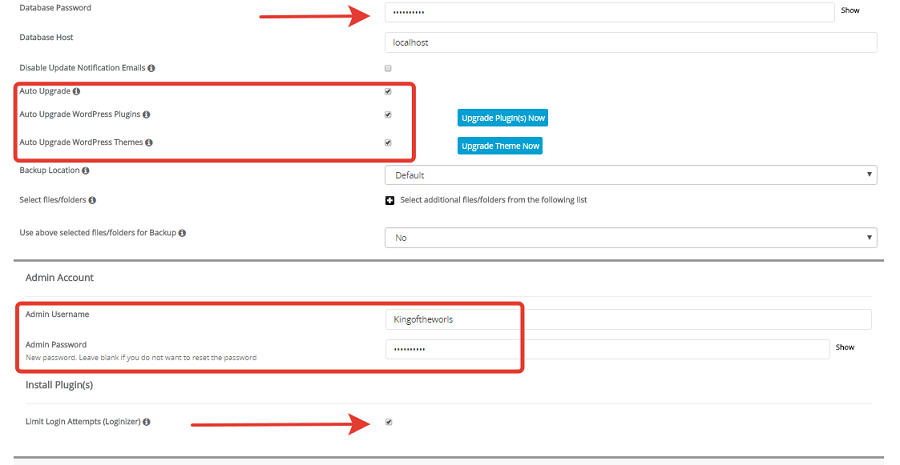
Перед автоматической установкой CMS обратите внимание на важные детали:
После изменения настроек запустите установку.
Воспользуйтесь руководством для новичков, чтобы настроить сайт. Также вам пригодятся рекомендации для продвинутых пользователей и инструкции по устранению типичных ошибок.
При выборе темы ориентируйтесь на свои предпочтения и особенности проекта. Учитывайте важный нюанс: дизайн-шаблон должен быть совместимым с WooCommerce. Теоретически плагин должен работать со всеми темами для WordPress. Но на практике некоторые шаблоны работают с ecommerce-платформой некорректно.
Гарантированно хорошо работает дефолтная тема WooCommerce Storefront, а также ее дочерние темы.
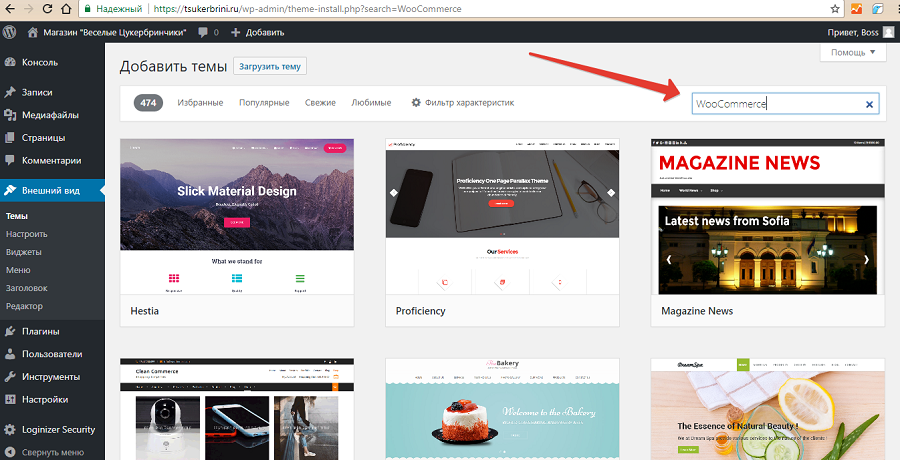
В официальном каталоге тем WordPress есть шаблоны, разработчики которых декларируют совместимость с WooCommerce. Эти же темы можно найти через административную панель сайта в разделе «Внешний вид – Темы».
Также подходящие дизайн-шаблоны можно найти у одобренных сообществом WordPress разработчиков коммерческих тем.
Как установить и настроить WooCommerce
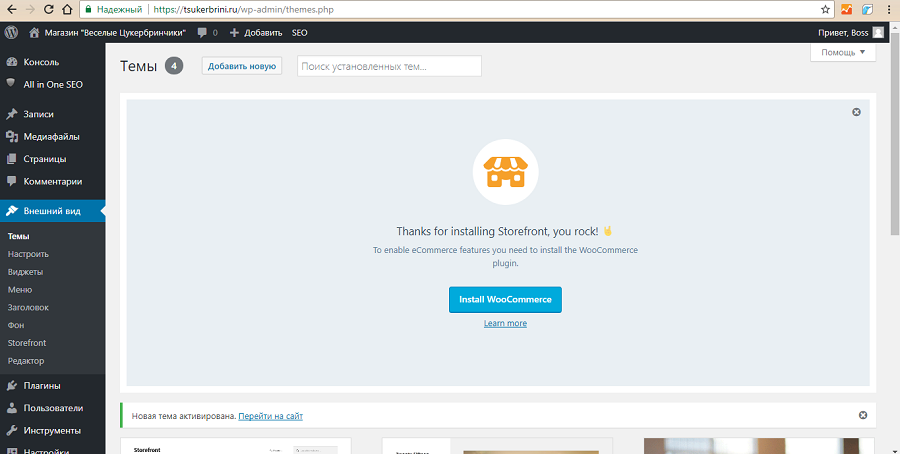
Плагин WooCommerce можно найти в официальном каталоге WordPress. Удобнее всего установить его через админку в меню «Плагины – Добавить новый». А если вы выбрали дефолтную тему Storefront от разработчиков WooCommerce, на панели управления появится предложение установить и плагин.
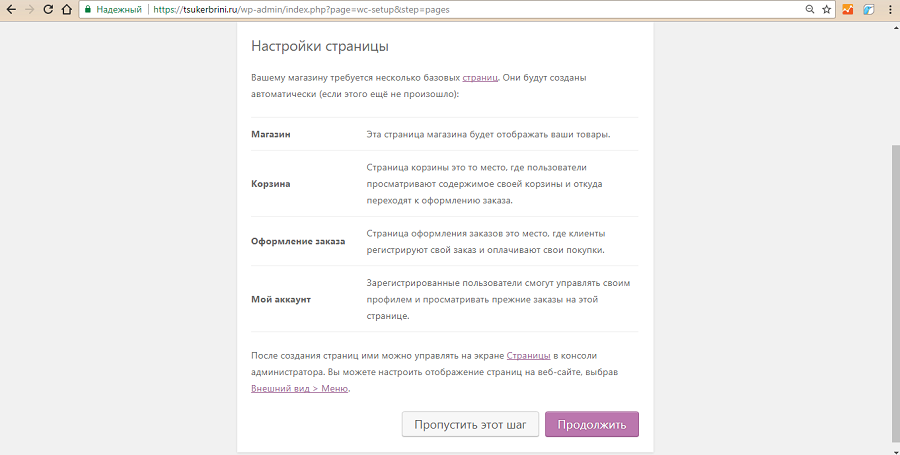
После установки и активации плагина система предложит указать основные настройки. На первом этапе мастер настройки создаст базовые страницы: «Магазин», «Корзина», «Оформление заказа», «Мой аккаунт».
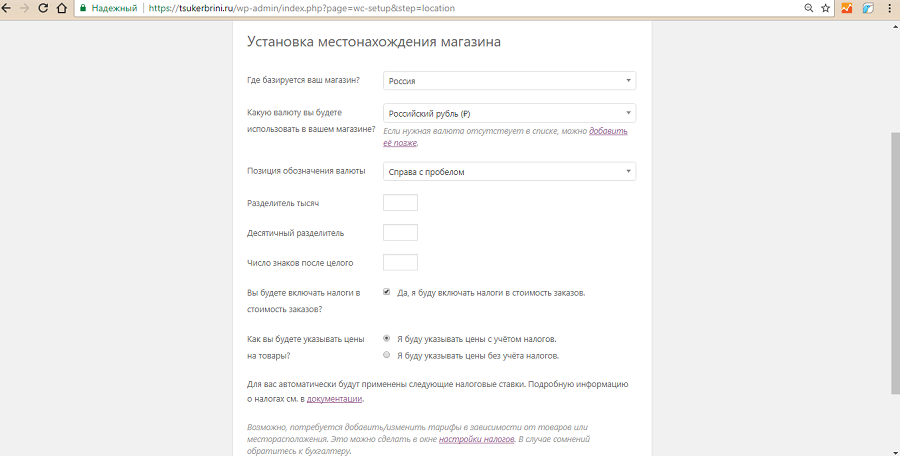
На следующем этапе выберите страну и валюту. В выпадающем меню укажите позицию обозначения валюты. Для Рунета подойдет вариант «Справа с пробелом».
Не используйте разделитель тысяч. В русскоязычном сегменте интернета ставить точки или запятые для разделения тысяч в числительных не принято. Скорее всего вам не понадобится десятичный разделитель, так как стоимость товаров удобнее указывать с округлением до рубля. Поэтому соответствующее поле и поле «Число знаков после целого» оставьте пустым.
Отметьте флажком опцию «Да, я буду включать налоги в стоимость заказа». В этом случае посетители интернет-магазина будут видеть окончательные цены товаров. К настройкам налогов вы вернетесь позже.
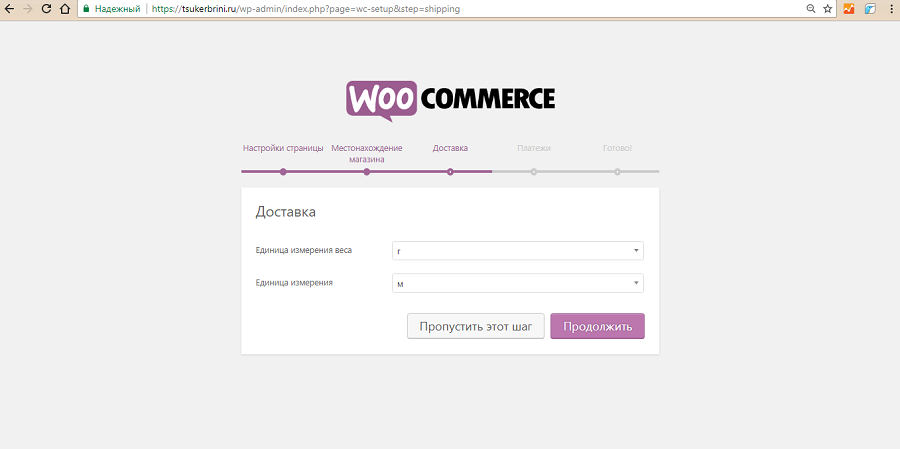
Далее мастер настройки предложит указать единицы измерения веса и длины. Если вы работаете в Рунете, придется выбирать между килограммами и граммами, а также между сантиметрами и метрами. Здесь все просто: если вы продаете чай в розницу, вес удобнее указывать в граммах. Оптовым продавцам лучше выбрать килограммы. Длину агроволокна в рулоне удобнее указывать в метрах, а габариты полок для книг или цветов проще оценивать в сантиметрах.
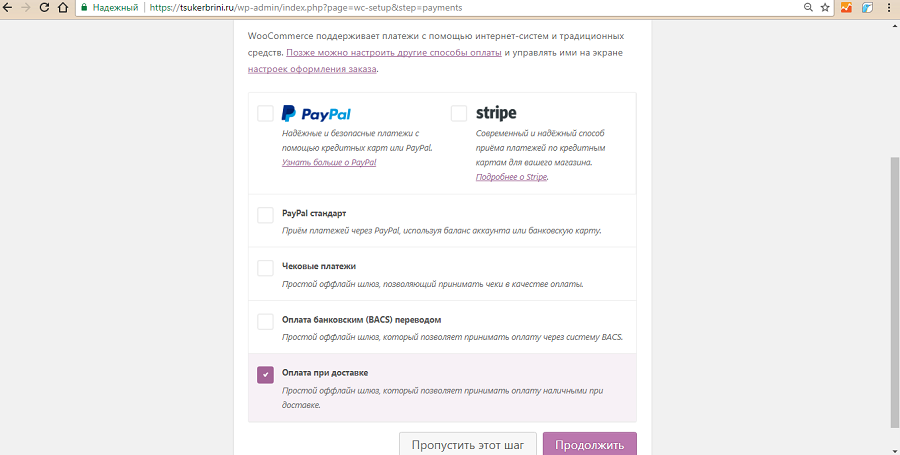
В настройках платежей укажите только оплату наличными при доставке. Адаптированные к российскому рынку системы для онлайн-расчетов вы подключите позже.
Вы выбрали базовые настройки интернет-магазина.
Как добавить товар в магазин на платформе WooCommerce
Добавить несколько товаров в магазин лучше сразу после базовых настроек платформы. Это обеспечит наглядность при работе с тонкими настройками и функциональностью площадки.
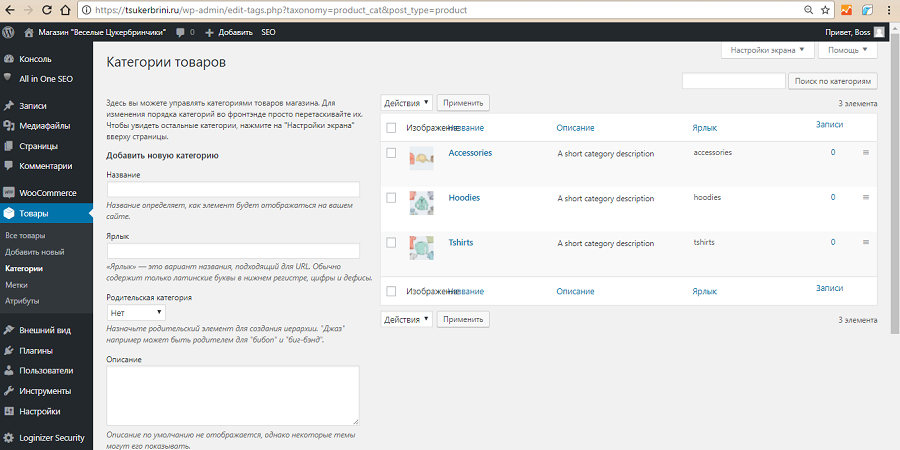
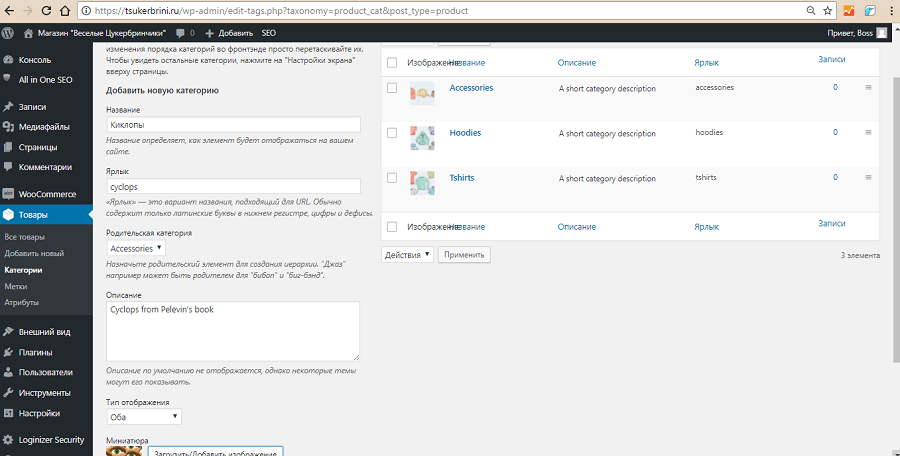
Товары в магазине под управлением WordPress и WooCommerce организованы в категории. Посмотреть существующие или создать новые рубрики можно в меню «Товары – Категории».
Чтобы создать новую категорию, укажите название, добавьте краткое описание и миниатюру. При необходимости укажите ярлык. Если категория дочерняя, с помощью выпадающего меню выберите родительскую рубрику. В меню «Тип отображения» выберите нужный вариант.
Обратите внимание, при установке WooCommerce система создает тестовые категории. Отредактируйте их, чтобы не добавлять новые.
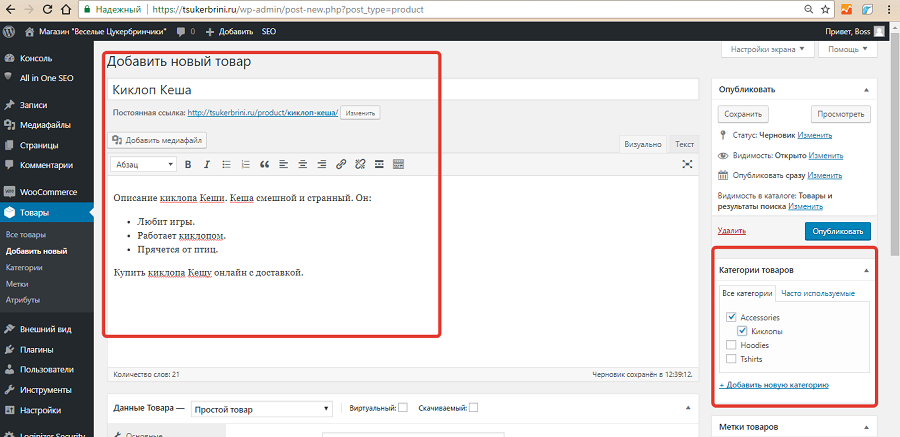
Добавить товар можно в меню «Товары – Добавить новый». Выберите категорию, укажите название продукта, добавьте описание.
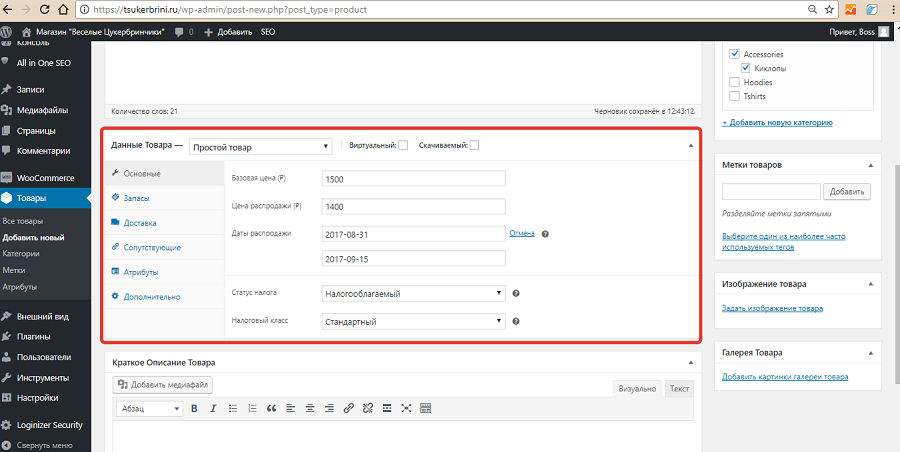
Выберите тип товара, укажите стандартную цену. Если планируете распродажу, введите соответствующие данные.
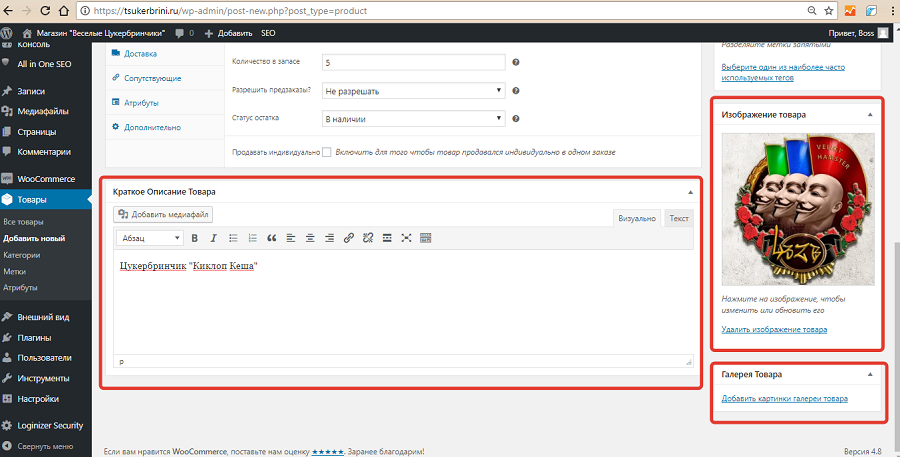
Добавьте нужные данные на вкладке «Запасы»: укажите артикул, при необходимости включите автоматическое управление запасами. В этом случае на сайте будет отображаться количество доступных товаров. Также вы можете включить оформление предзаказов.
На вкладке доставка укажите вес и габариты продукта. На вкладке «Сопутствующие» можно указывать товары для апсейла и кросс-сейла. На вкладке «Атрибуты» укажите дополнительные сведения о товаре, например, цвета или размеры. При необходимости укажите дополнительные сведения.
Добавьте миниатюру товара и краткое описание. Эти данные будут отображаться на главной или на страницах категорий. При необходимости создайте галерею фото товара.
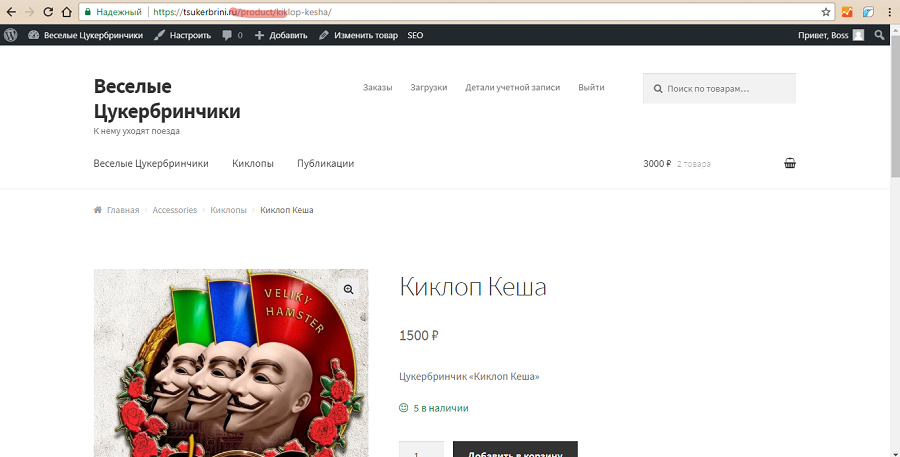
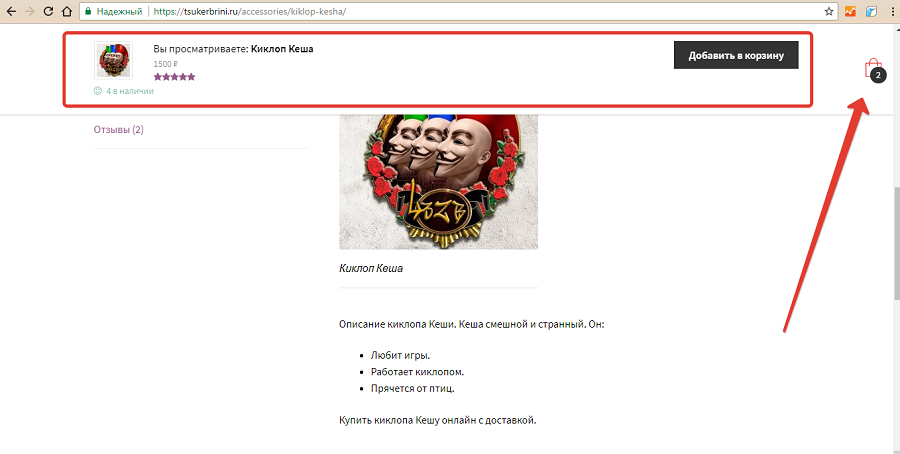
Опубликуйте товар. Проверьте, как отображается превью продукта на витрине магазина.
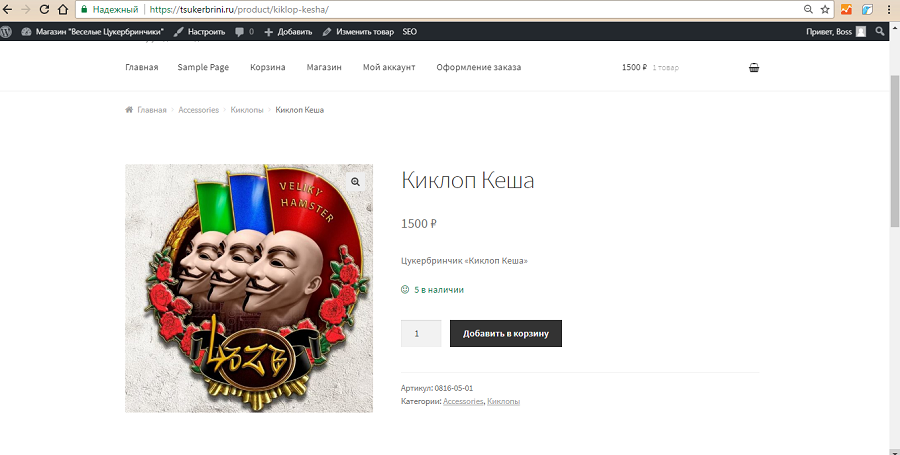
Убедитесь, что на странице товара указаны корректные данные.
Добавьте несколько товаров и приступайте к тонким настройкам магазина.
Как настроить главную страницу и меню
Возможны два варианта настроек главной страницы. Если вы создаете интернет-магазин на существующем сайте, витрину можно разместить на одной из внутренних страниц. В этом случае главной останется страница записей или произвольная статическая страница.
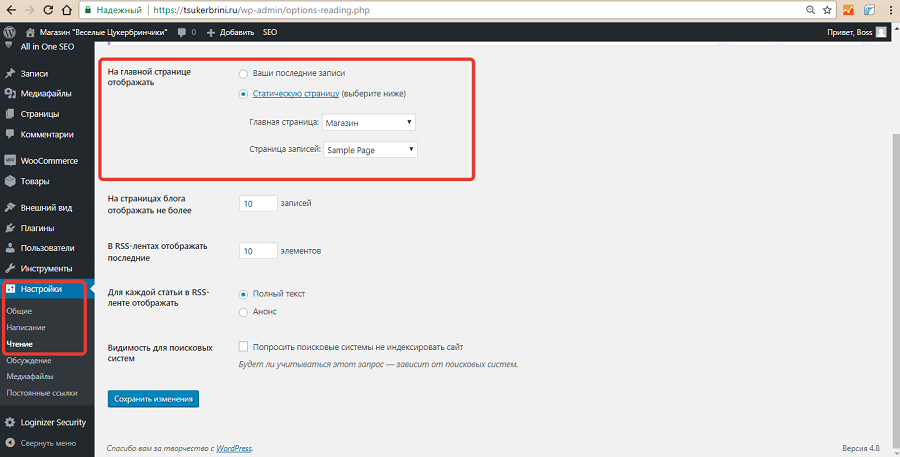
Если сайт работает только как интернет-магазин, логично сделать витрину главной страницей. В меню админки «Настройки – Чтение» укажите, что в качестве главной будет отображаться статическая страница. В выпадающем меню выберите нужный вариант.
Назначьте созданную автоматически Sample Page страницей записей. В дальнейшем ее можно будет отредактировать и использовать в качестве блога.
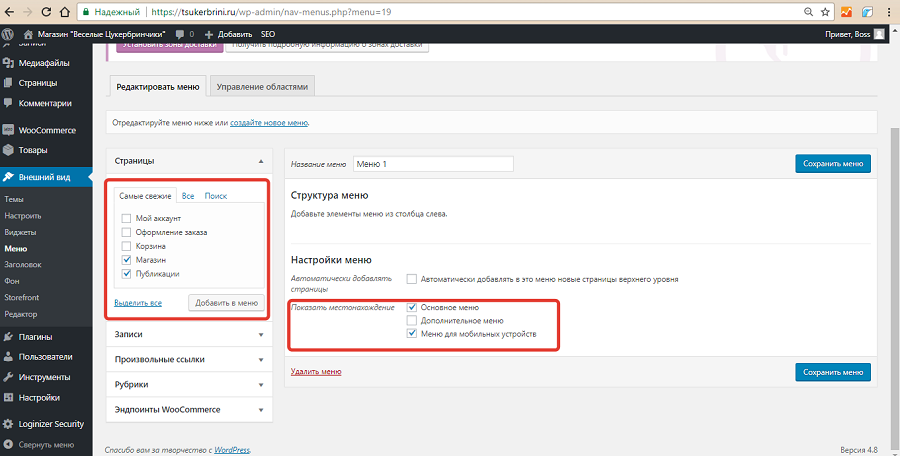
Создать или отредактировать меню можно в разделе «Внешний вид – Меню». Укажите название, в разделе «Показать местонахождение» отметьте флажком опции «Главное» и «Мобильное меню». Добавьте в меню нужные страницы.
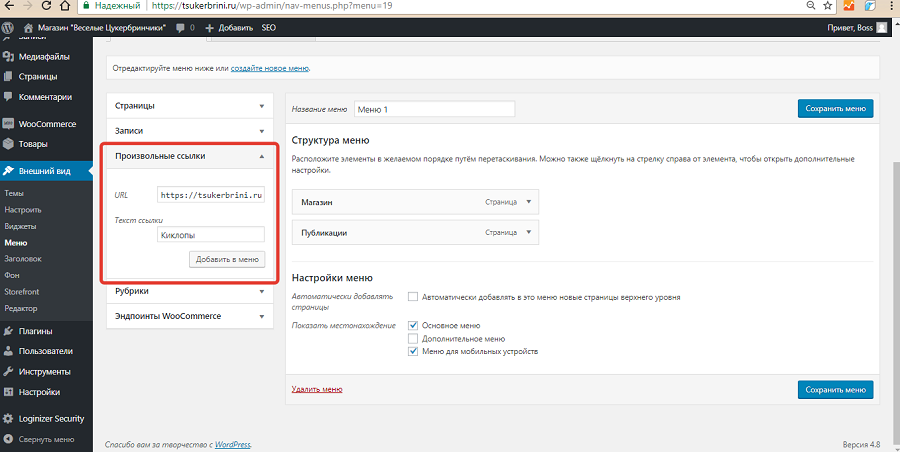
При необходимости можно добавить в меню произвольные ссылки, рубрики публикаций и конечные точки WooCommerce.
Добавьте в меню ссылки на основные или самые популярные категории товаров. Для этого скопируйте URL категории и укажите его в разделе «Произвольные ссылки».
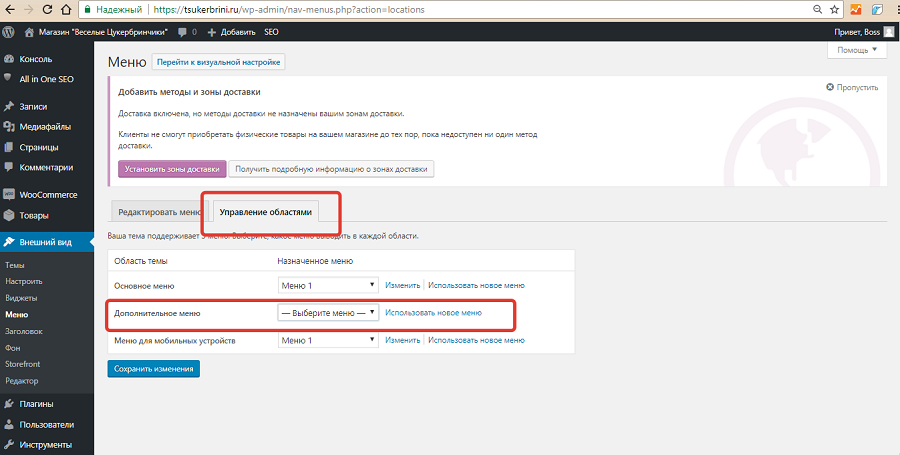
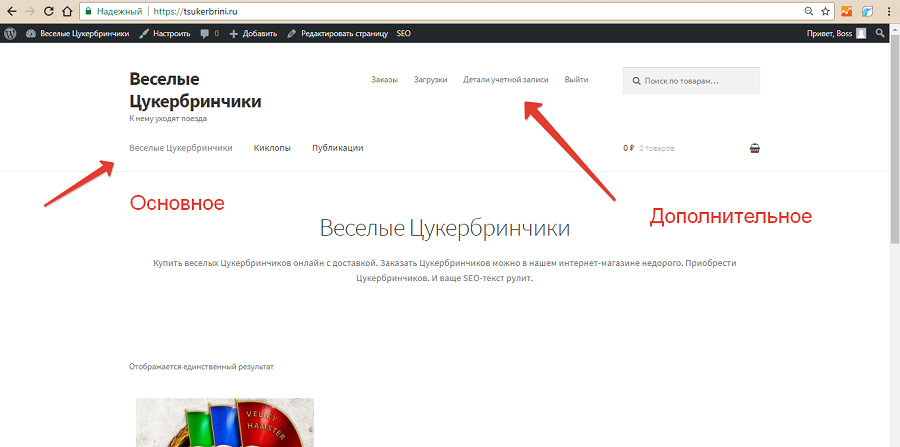
При необходимости создайте дополнительное меню. Для этого перейдите на вкладку «Управление областями». Воспользуйтесь ссылкой «Использовать новое меню».
Добавьте в дополнительное меню страницы. Например, это могут быть эндпоинты WooCommerce.
Как работать с расширенными настройками WooCommerce
После установки WooCommerce мастер настройки помог вам указать основные параметры магазина. Теперь уделите внимание расширенным настройкам.
Как настроить налоги в WooCommerce
Перед настройкой налогов необходимо выбрать форму налогообложения. При необходимости проконсультируйтесь с экспертами: бухгалтером или налоговым инспектором.
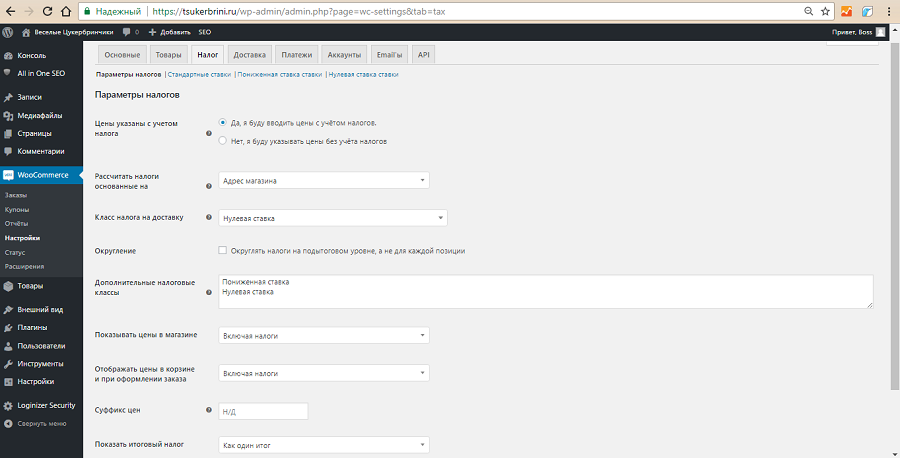
Согласно пункту 6 статьи 168 Налогового кодекса РФ цены товаров и услуг в магазинах необходимо указывать с учетом налогов. При этом сумму или ставку налога указывать не нужно. Например, если товар продается за 1180 рублей, в конечную стоимость уже включен НДС в сумме 180 рублей при ставке 18 %.
Если ваш магазин работает на упрощенной системе налогообложения, вы ориентируетесь на внутренний рынок, а в качестве регистрационной формы используется ООО или ИП, используйте следующие настройки налогов:
Сохраните изменения и проверьте, как отображается цена товаров.
Как настроить параметры доставки
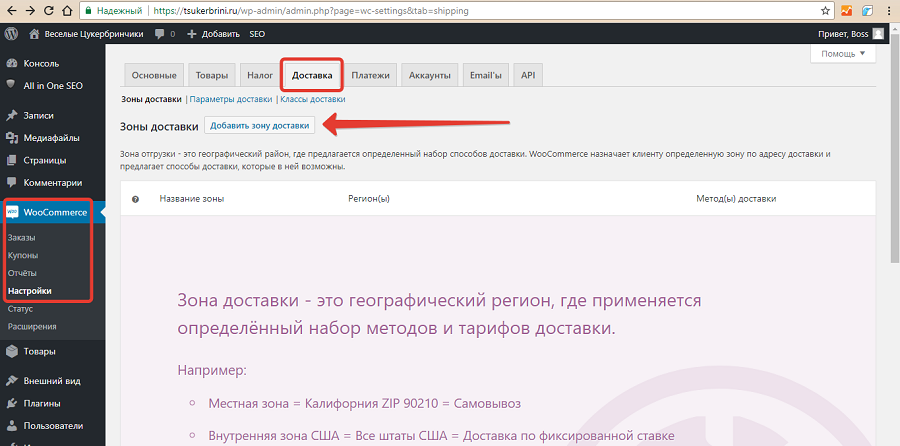
В меню «WooCommerce – Настройки» выберите вкладку «Доставка». Нажмите кнопку «Добавить зону доставки».
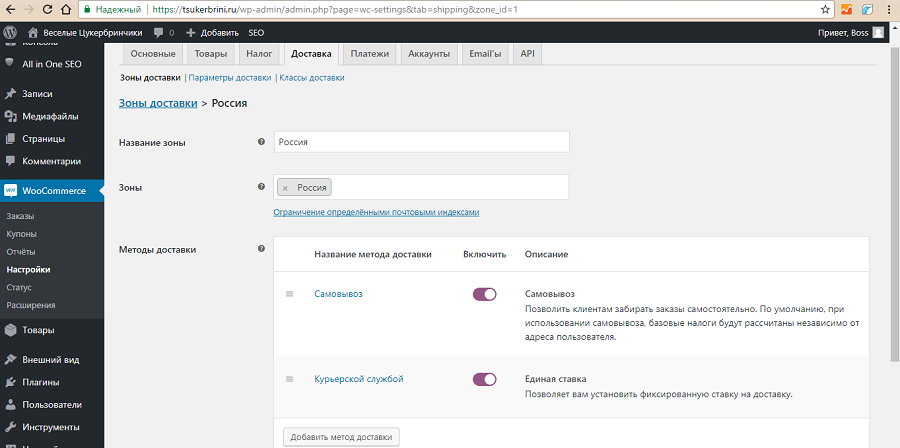
Укажите название зоны и выберите географический регион. Добавьте методы доставки. Доступны методы «Самовывоз», «Бесплатная доставка» и «Единая ставка». Последний метод позволяет установить единую стоимость доставки для выбранного региона.
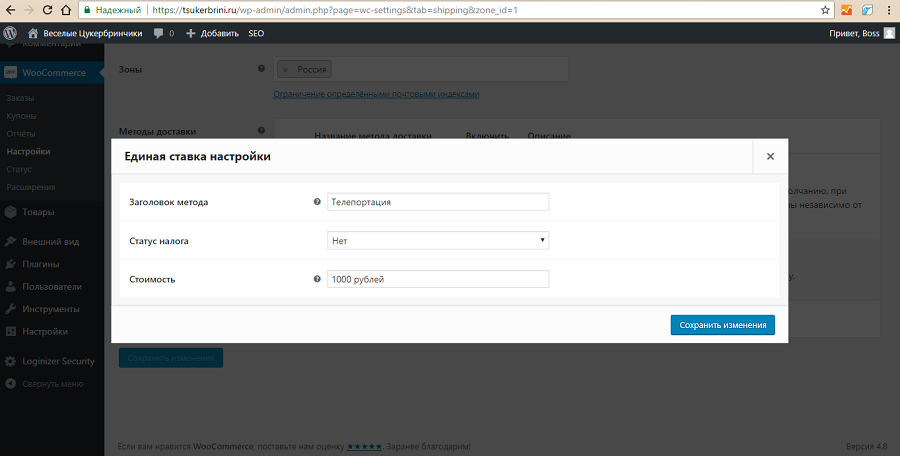
Чтобы отредактировать метод доставки, нажмите ссылку «Изменить» возле соответствующей ссылки в списке. В открывшемся диалоговом окне можно поменять название метода, налоговый статус и стоимость услуги.
Как настроить платежи для магазина на WooCommerce
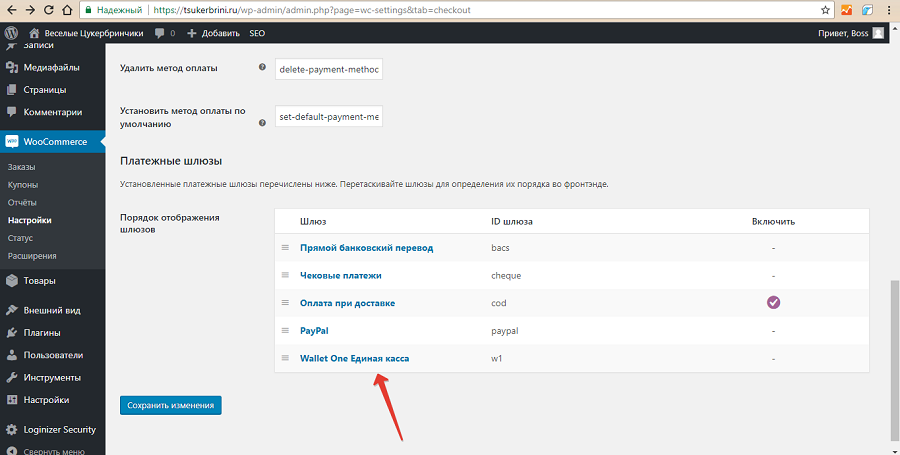
Сразу после установки с помощью мастера настройки вы включили один способ расчетов: наличными при доставке. Теперь подключите к сайту универсальную платежную систему, которая поддерживает несколько популярных способов приема платежей от клиентов.
Например, подключите к сайту сервис Wallet One. Для этого зарегистрируйтесь в системе, предоставьте провайдеру платежей необходимые данные и установите бесплатный плагин для WordPress от «Единой кассы». После установки и активации плагина настройте способы платежей в меню «WooCommerce – Настройки».
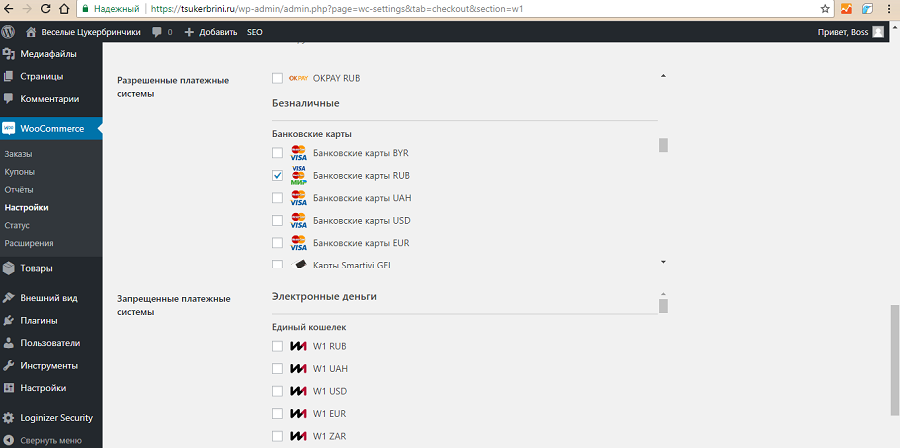
Выберите валюту, укажите идентификатор кассы, способ формирования ЭЦП и ключ ЭЦП магазина. Укажите разрешенные платежные системы. При необходимости измените другие настройки.
«Единая касса» поддерживает платежи с банковских карт, через системы интернет-банкинга и электронных денег, банковские переводы, мобильные платежи и другие способы расчетов.
Вместо Wallet One можно подключить другие платежные сервисы, например, «Яндекс.Касса», PayOnline.
При необходимости измените настройки аккаунтов и электронных адресов. На вкладке Email укажите электронные ящики, на которые будут приходить уведомления об оформленных и оплаченных заказах. На вкладке API оставьте включенным REST API. После указания расширенных настроек уделите внимание техническим характеристикам и функциональности магазина.
Как улучшить технические характеристики и расширить функциональность магазина на WooCommerce
На данном этапе подключите дополнительный SEO-модуль, создайте идеальную структуру URL, настройте ускоренные мобильные страницы и специфичную для ecommerce-сайтов микроразметку.
Как оптимизировать магазин на WooCommerce
Сайты на WordPress и WooCommerce по умолчанию SEO-оптимизированные. Если вы настраивали сайт по инструкциям для новичков, то уже установили базовый плагин All in One SEO Pack. Он позволяет тонко оптимизировать ресурс к требованиям поисковых систем.
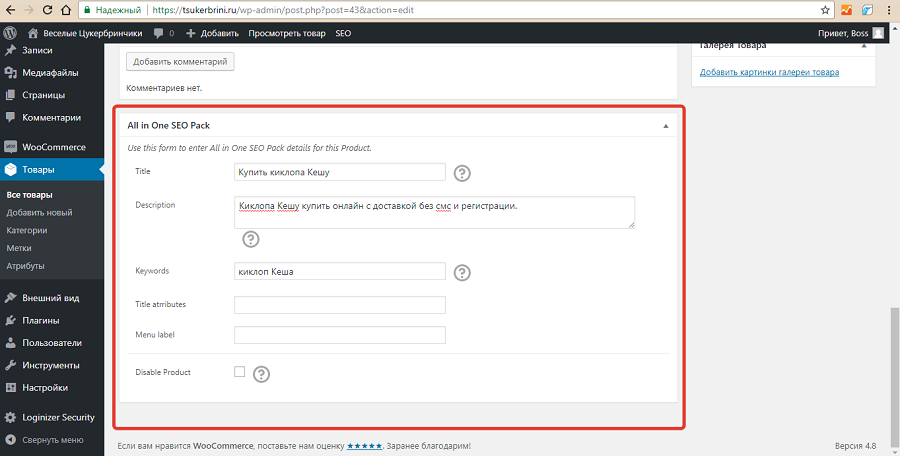
Установите и активируйте надстройку для базового плагина: модуль WooCommerce All in One SEO Pack. Этот инструмент позволяет контролировать метаданные страниц товаров. Он добавляет блок All in One SEO Pack на страницу редактирования продукта.
Обратите внимание, поле Keywords лучше оставлять пустым. Поисковые системы не учитывают его содержание при ранжировании, поэтому не тратьте время на бесполезную работу.
Уделите внимание URL. На этапе базовой настройки сайта вы включили ЧПУ. Но при использовании WooCommerce по умолчанию ссылки на продукты содержат префикс product. Это лишняя информация, из-за которой URL получается слишком длинным.
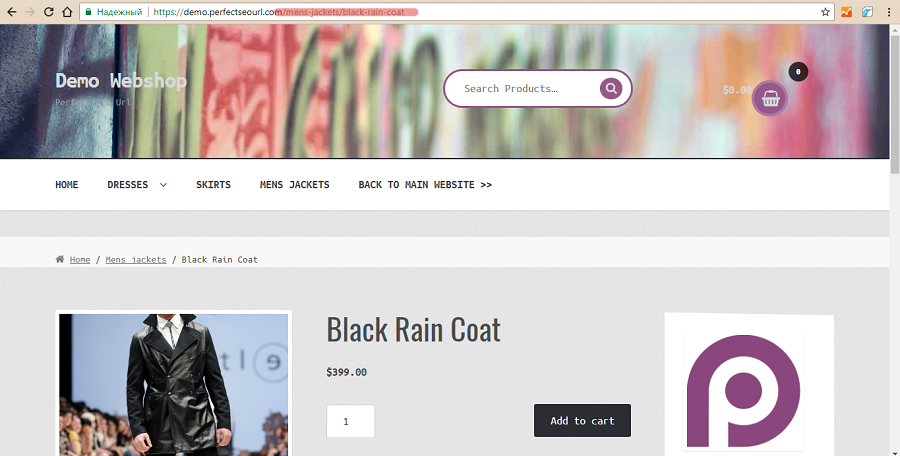
Проблему можно решить с помощью платного плагина Perfect SEO URL. Эта надстройка делает ссылки на товары в магазинах на WooCommerce идеальными. Примеры можно увидеть на демонстрационном сайте плагина.
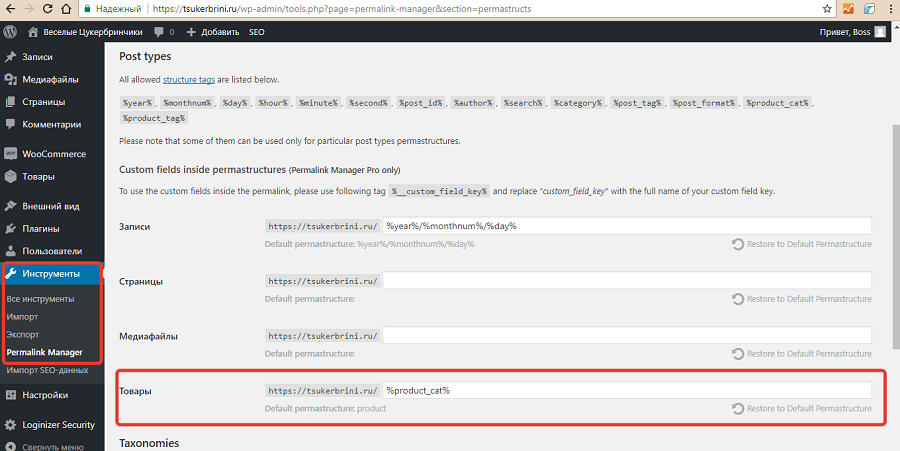
Если вы не хотите тратить 119 долларов на плагин Perfect SEO URL, скачайте и активируйте модуль Permalink Manager Lite. В консоли выберите меню «Инструменты – Permalink Manager». Откройте вкладку Permastructures. В строке «Товары» укажите желаемую структуру URL. Чтобы в ссылке отображалось только название категорий и название товаров, используйте конструкцию %product_cat%.
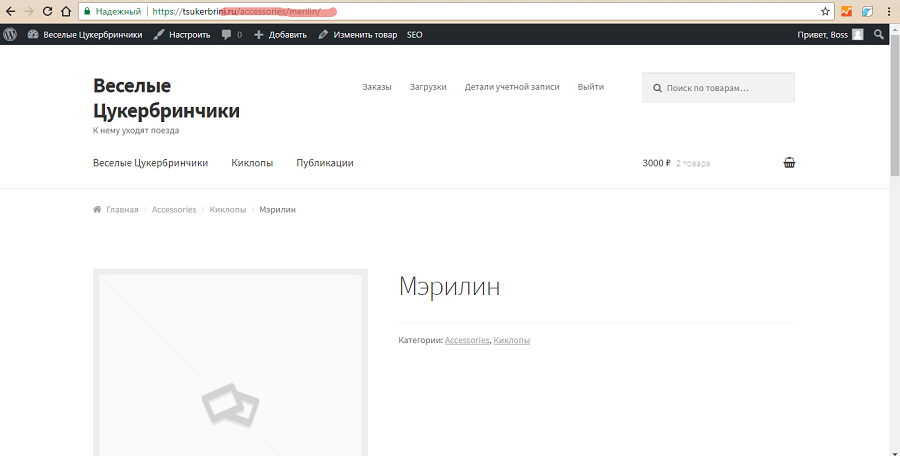
Добавьте на сайт новый товар. Проверьте, как отображается ссылка.
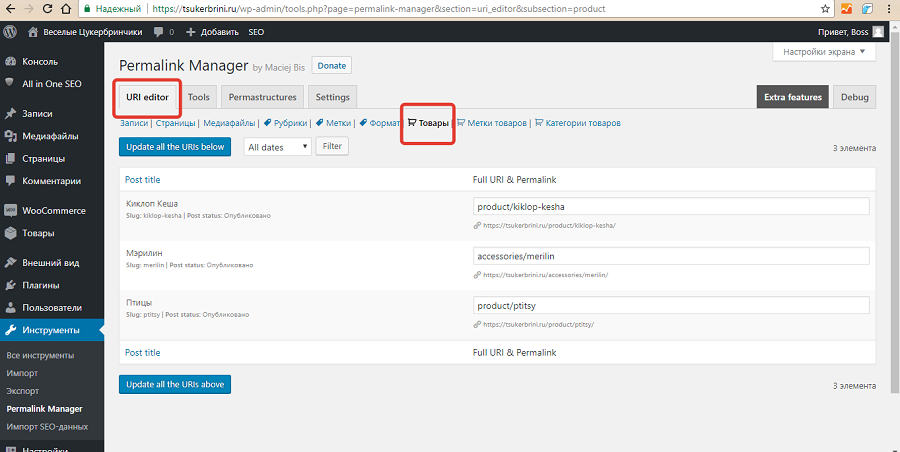
Обратите внимание, изменения структуры URL не применяются автоматически к опубликованным ранее товарам. Ссылки на них придется редактировать вручную. Для этого на странице настроек плагина выберите вкладку URI Editor. В разделе товары внесите необходимые изменения.
Проверьте отображение измененных вручную ссылок.
Как настроить микроразметку и протокол Open Graph
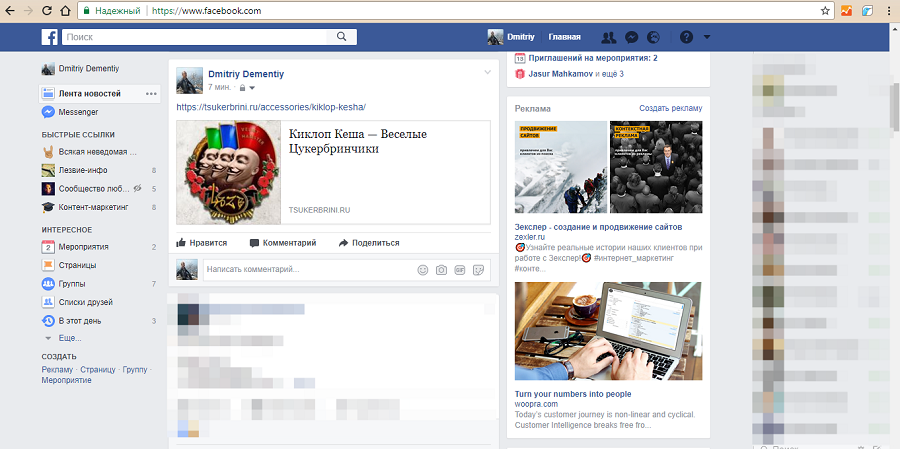
Если вы подключили рекомендованный в руководстве для новичков плагин All in One SEO Pack, подключение протокола Open Graph не займет много времени. В настройках SEO-комбайна включите модуль «Социальные мета». Этого достаточно, чтобы при публикации ссылок на товар в социальных сетях отображался привлекательный сниппет.
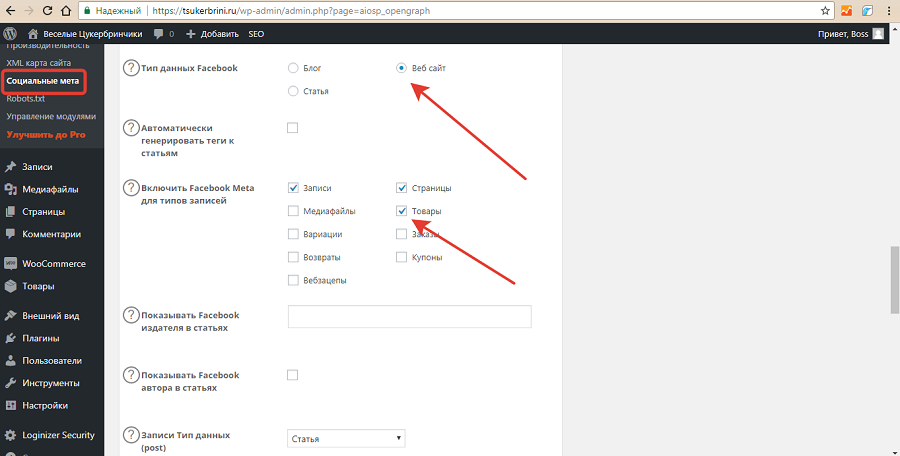
На странице модуля измените настройки Open Graph для Facebook. Выберите тип данных «Сайт», включите Facebook Meta для типа записей «Товары».
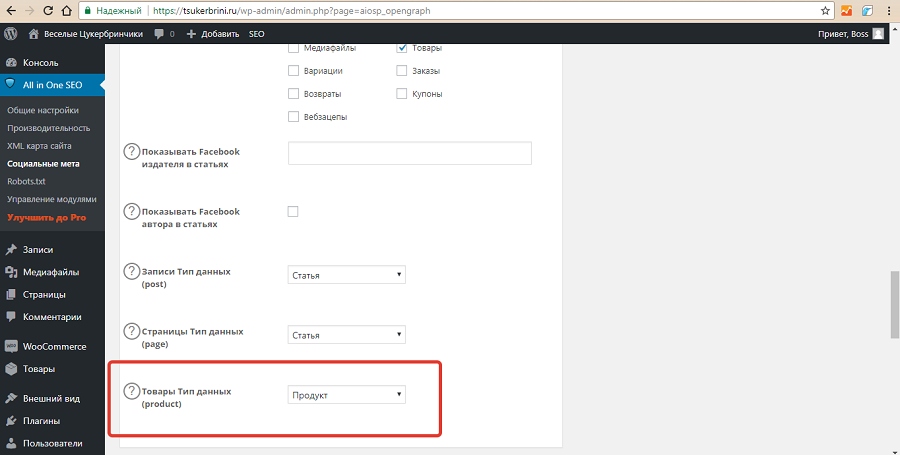
Укажите тип данных Product для страниц товаров.
Предложенные настройки обеспечивают визуально привлекательный сниппет для ссылок на страницы товаров.
При необходимости измените настройки отображения Twitter Cards.
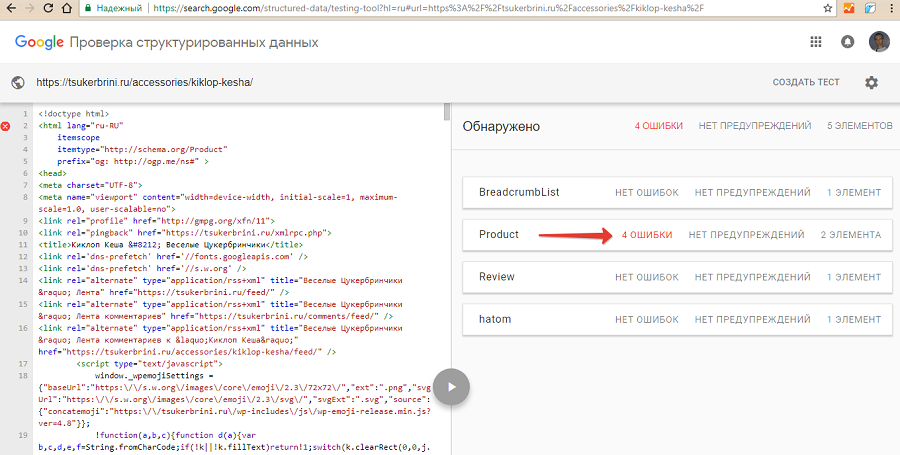
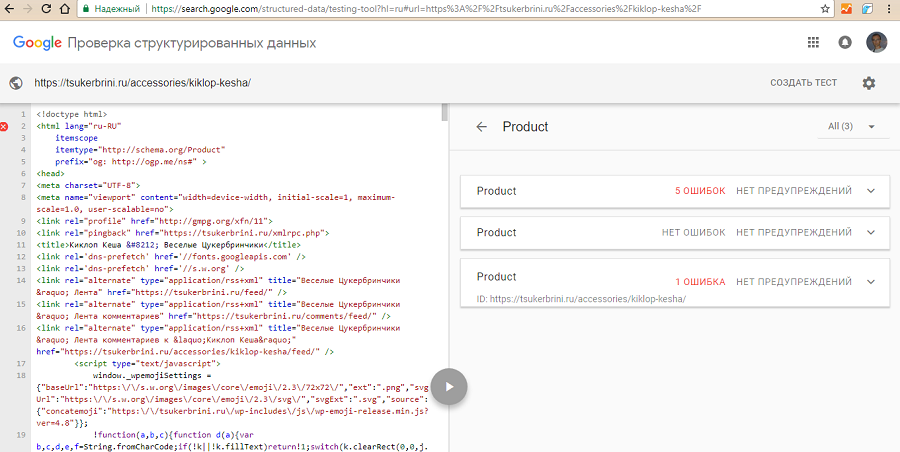
Дефолтный шаблон для магазинов на WooCommerce поддерживает тип микроразметки Product Schema.org для страниц товаров. Однако реализованная в теме микроразметка не проходит валидацию.
Из-за ошибок в микроразметке поисковые системы могут не показывать расширенные сниппеты на страницах поисковой выдачи. Это снижает CTR ссылок и уменьшает поисковый трафик магазина.
Исправить ситуацию можно с помощью платного плагина Schema WooCommerce Plugin by Schema App. Эта надстройка исправляет ошибки и добавляет в разметку недостающие данные, которые необходимы для формирования расширенного сниппета в SERP. Стоимость плагина для одного сайта составляет 47 долларов.
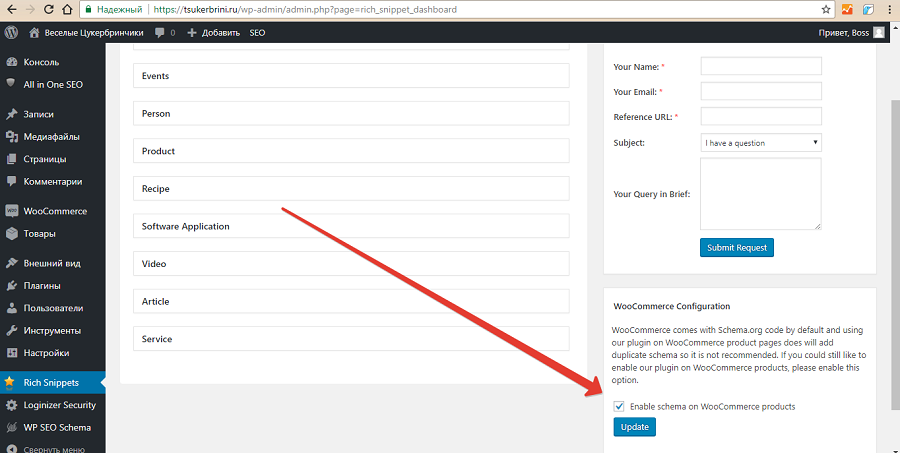
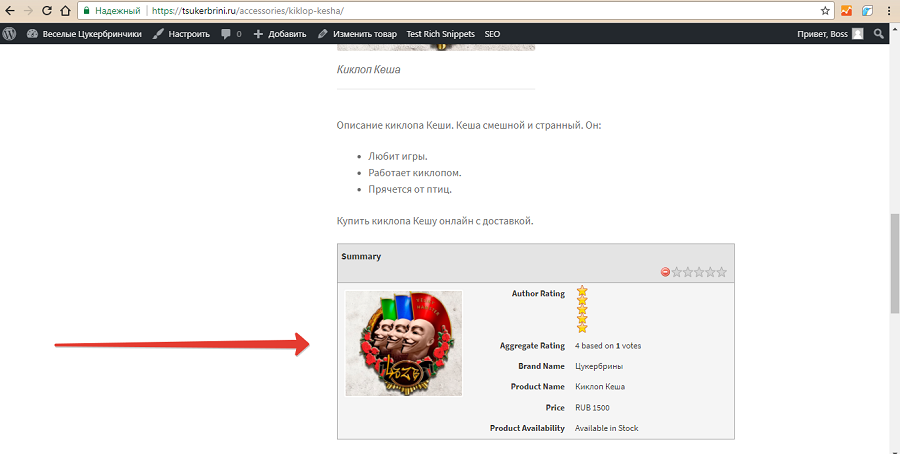
Корректную микроразметку также можно добавить с помощью бесплатных инструментов, например, All In One Schema.org Rich Snippets. После установки и активации плагина необходимо включить поддержку разметки на страницах продуктов.
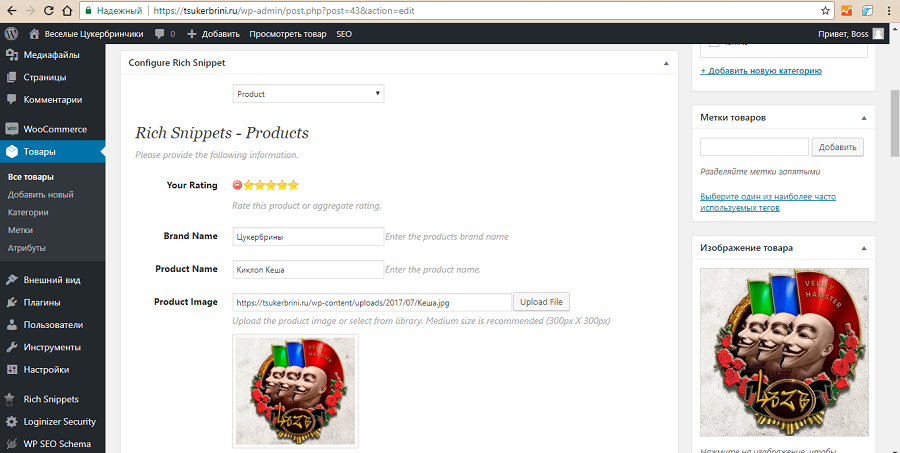
После этого на странице редактирования товаров появится дополнительное поле, в котором можно указать данные для расширенных сниппетов.
Созданная с помощью All In One Schema.org Rich Snippets разметка проходит валидацию. Проблема в том, что в коде страницы остается и старая разметка с ошибками.
Кроме того, All In One Schema.org Rich Snippets реализует разметку не через JSON-LD. Поэтому информация видна не только поисковым роботам, но и людям. Блок с семантическими данными фактически дублирует информацию на странице.
Как создать AMP для магазина на WooCommerce
По данным Google, конверсия мобильных пользователей прямо зависит от скорости загрузки и простоты использования страниц ecommerce-сайтов на маленьких экранах. Поэтому крупнейшая поисковая система в мире рекомендует владельцам интернет-магазинов использовать AMP.
Чтобы реализовать ускоренные мобильные страницы, установите и активируйте базовый плагин AMP и две надстройки: AMP for WP и AMP WooCommerce. На сайте появятся ускоренные версии статических страниц, записей и товаров.
Уделите внимание настройкам AMP. Они доступны в соответствующем меню административной панели. Подробную инструкцию смотрите в руководстве по ускоренным мобильным страницам.
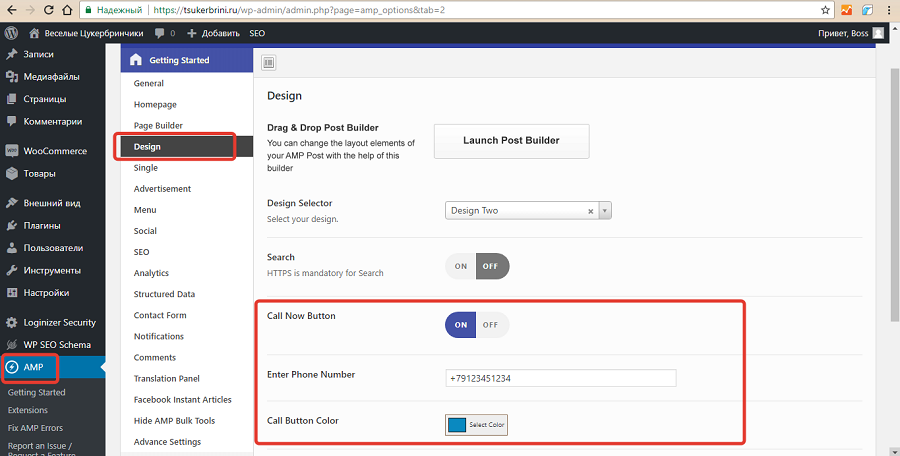
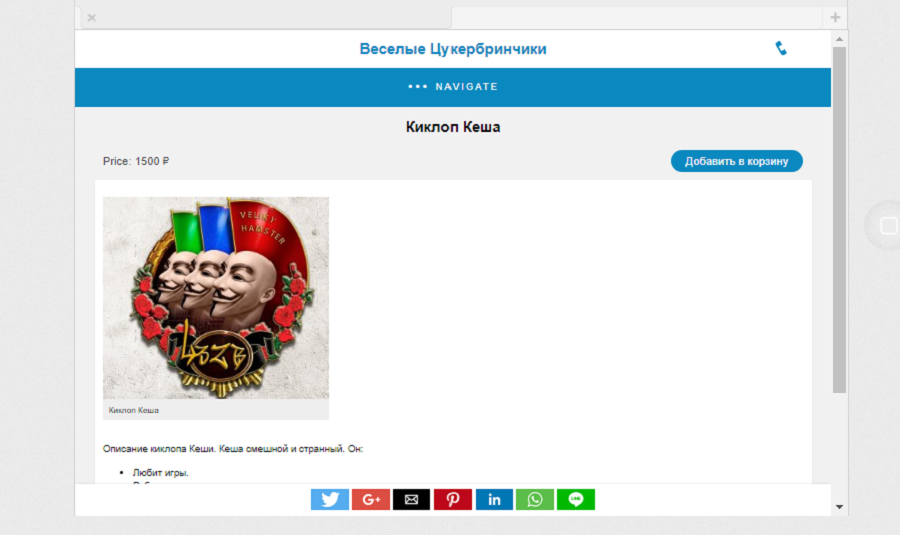
Обратите внимание на ряд важных опций в контексте настройки AMP для интернет-магазина. Включите кнопку «Позвонить сейчас». Она поможет владельцам мобильных гаджетов немедленно связываться с отделом продаж. Указать номер телефона и выбрать внешний вид кнопки можно в разделе Design настроек AMP.
Подключите платную функцию Call to Action. Эта надстройка для плагина AMP for WP добавляет на ускоренные страницы конверсионные формы с призывом к действию. Стоимость надстройки составляет 30 долларов.
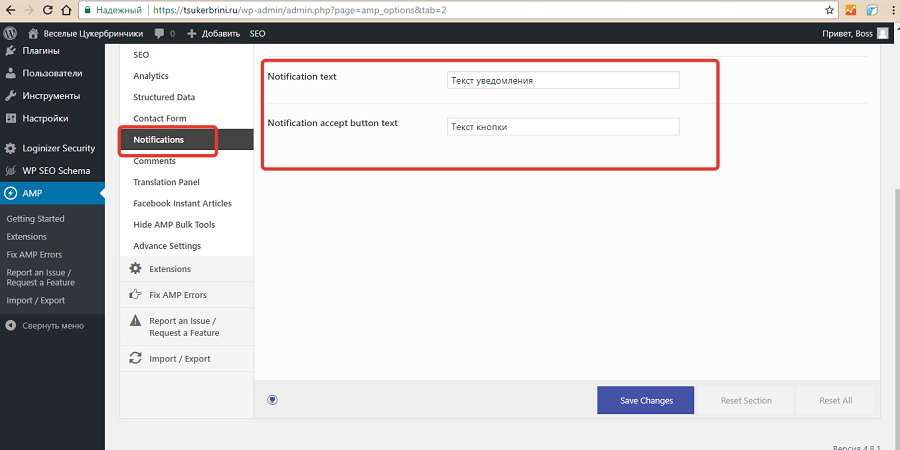
В разделе Notifications при необходимости подключите уведомления. Их часто используют, чтобы сообщить посетителям об использовании на сайте cookie.
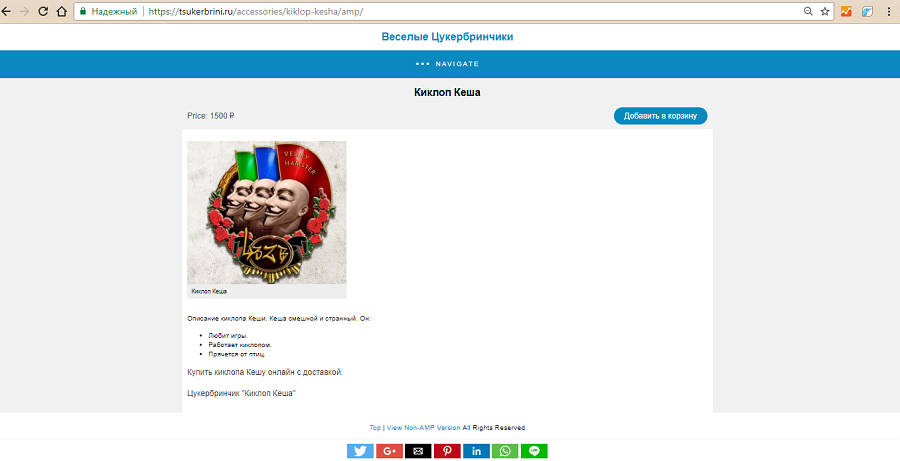
Проверьте, как ускоренные страницы отображаются на мобильных экранах.
Используйте дополнительные возможности WooCommerce
Ваш магазин практически готов к работе. Уделите внимание дополнительным возможностям платформы, чтобы сделать сайт привлекательным для пользователей.
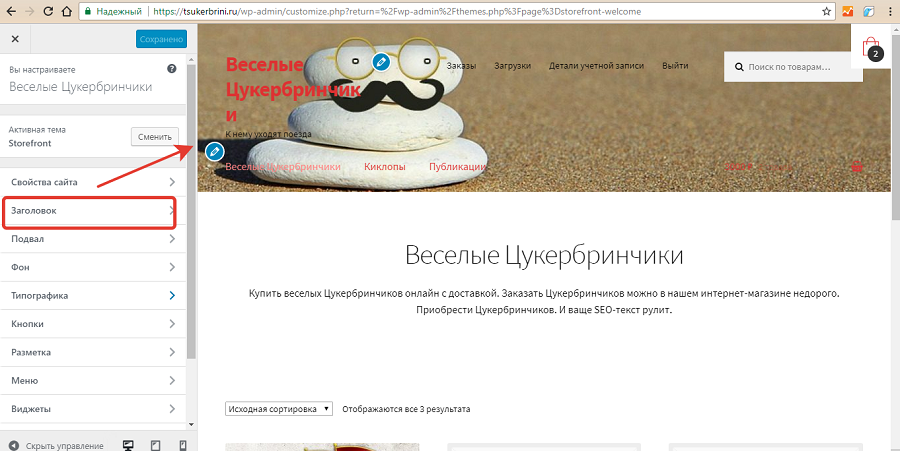
Воспользуйтесь кастомайзером, чтобы настроить внешний вид магазина. В меню «Внешний вид – Настроить» можно менять заголовок и описание сайта, устанавливать фоновое изображение в шапку, менять цвета ссылок, заголовков и текста. Также можно выбрать внешний вид кнопок, положение сайдбара, настроить меню и виджеты, добавить пользовательские CSS.
В разделе меню «Внешний вид – Storefront» можно расширить функциональность базовой темы WooCommerce. Вы можете выбрать бесплатные и платные надстройки. Например, бесплатно можно подключить прикрепленную кнопку «Купить» и дополнительную иконку корзины.
Также из меню «Внешний вид – Storefont» можно выбрать и установить дочернюю тему.
Обратите внимание на несколько полезных решений:
Другие инструменты для повышения эффективности WooCommerce ищите в официальном каталоге плагинов WordPress.
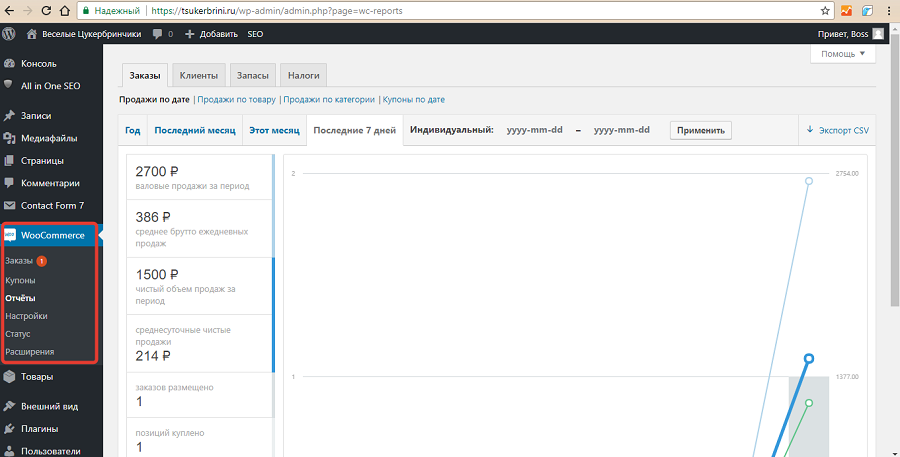
Управлять заказами и отслеживать статистику можно в разделах «Заказы» и «Отчеты» меню WooCommerce. В разделе «Купоны» можно создать и опубликовать акционные предложения для повышения продаж.
Связке WordPress и WooCommerce нет равных
Благодаря самой популярной CMS и самой популярной ecommerce-платформе вы можете быстро создать полноценный интернет-магазин. Для этого не нужны знания в веб-разработке. На первых этапах ваши расходы будут минимальными, так как движок, шаблоны и базовые плагины доступны бесплатно.
Настраивать магазин и управлять им очень просто. Вы сможете самостоятельно повысить SEO-дружественность сайта и дополнительно адаптировать его к мобильному трафику. Благодаря развитой инфраструктуре WordPress вам доступны практически неограниченные возможности кастомизации и расширения функциональности магазина на WooCommerce.
Связка WordPress и WooCommerce поможет вам сосредоточиться на расширении ассортимента товара и увеличении продаж. А если появятся вопросы по настройкам сайта, пишите в комментариях.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров