Yhid что это яндекс
Яндекс YATI: о новом алгоритме ранжирования простыми словами
На конференции YaC 2020 Яндекс представил свой новый алгоритм – YATI. Аббревиатура расшифровывается, как Yet Another Transformer with Improvements, что в переводе на русский означает «Ещё один трансформер с улучшениями».
Яндекс презентует данное нововведение, как «самое значимое изменение поиска за последние 10 лет». В нашей статье мы разберём, что из себя представляет новый алгоритм, какова его задача в поиске и как он повлияет на ранжирование сайтов в Яндекс.
Алгоритм Yati : что нового и для чего трансформер?
В данной статье мы лишь кратко пройдёмся по ним, чтобы понимать, что изменилось с появлением трансформера.
Сначала был Палех
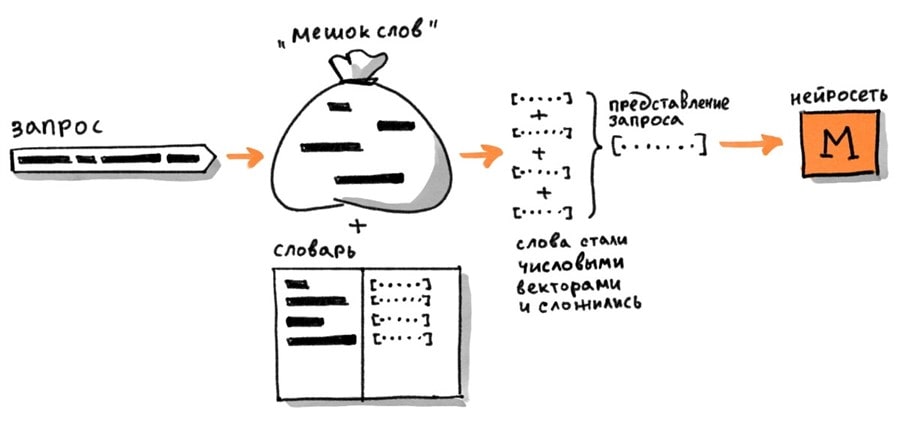
Палех был создан для сравнения текстов поисковых запросов пользователей и заголовков страниц, обучение происходило на положительных и отрицательных примерах, которые брались из ранее накопленной статистики.
Так как алгоритмы поисковых систем не умеют читать тексты, то определение соответствия запросов и заголовков происходило путём сравнения чисел.
Как происходило определение соответствия? Если объяснять простыми словами: каждой странице соответствовала группа из 2-х чисел, где каждое число означало определённую координату на одной из 2-х осей, а каждая страница соответствовала точке на координатной плоскости.
Точно так же происходил перевод поискового запроса – он размещался в том же пространстве координат вместе со страницей и чем ближе они были расположены друг к другу, тем больше страница соответствовала запросу.
Именно такой способ обработки запросов и страниц назвали семантическим вектором. Плюсом данного способа являлось то, что он мог установить соответствие запроса странице, даже если у них не было ни одного общего слова.
Данный алгоритм был относительно тяжёлым, поэтому применялся только на самых поздних стадиях ранжирования, примерно к 150 лучшим страницам из отфильтрованного множества.
А затем пришёл Королёв
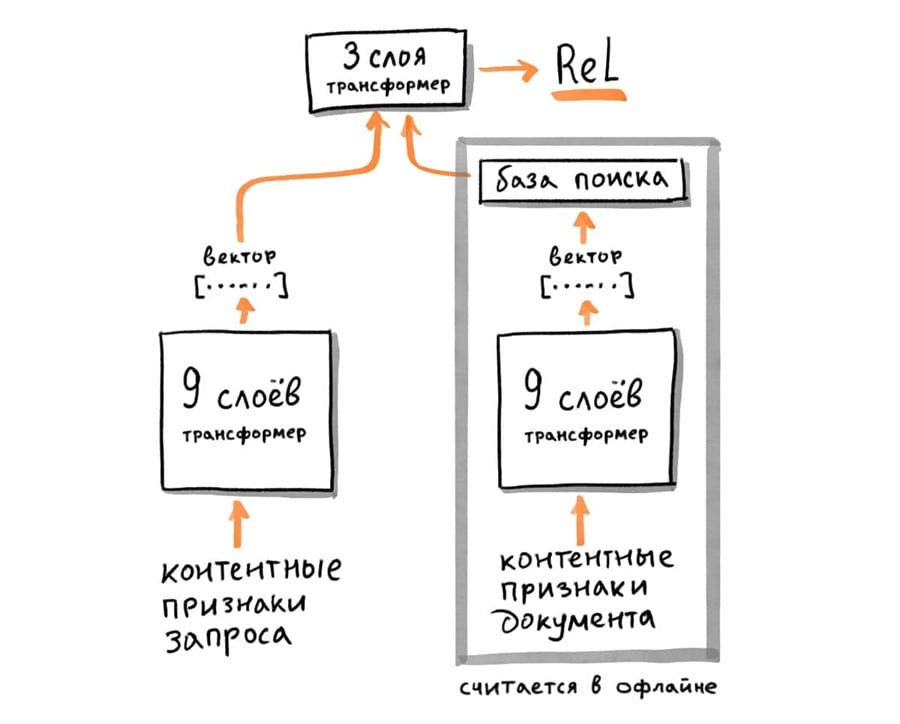
Он работал по той же архитектуре, что и Палех, однако с его появлением семантический вектор страниц начал вычисляться заранее, в офлайне, что позволило применять алгоритм к большему количеству страниц.
алгоритм в офлайн-режиме вычисляет вектор страниц и сохраняет в индексную базу,
пользователь вводит запрос в поиске,
алгоритм переводит запрос в вектор,
перемножает с уже готовыми векторами страниц, вычисляя релевантность.
Если бы вектора страниц не вычислялись заранее, то не было бы возможности применять нейронные сети к большему количеству страниц без ущерба времени выдачи результатов по запросу пользователя.
Помимо сравнения векторов запроса и страниц, Королёв начал сравнивать вектора только что введенных запросов с другими запросами, для которых заранее был известен лучший ответ. Если вектора оказывались достаточно близкими, то и результаты выдачи должны были быть похожими.
Зачем тогда понадобились трансформеры?
Предыдущие алгоритмы несмотря на то, что улучшили процесс ранжирования, всё же справлялись с этим неидеально. К основным недочётам можно отнести:
отсутствие полного учёта порядка слов,
весь смысл страницы описывался одним вектором с ограниченным размером.
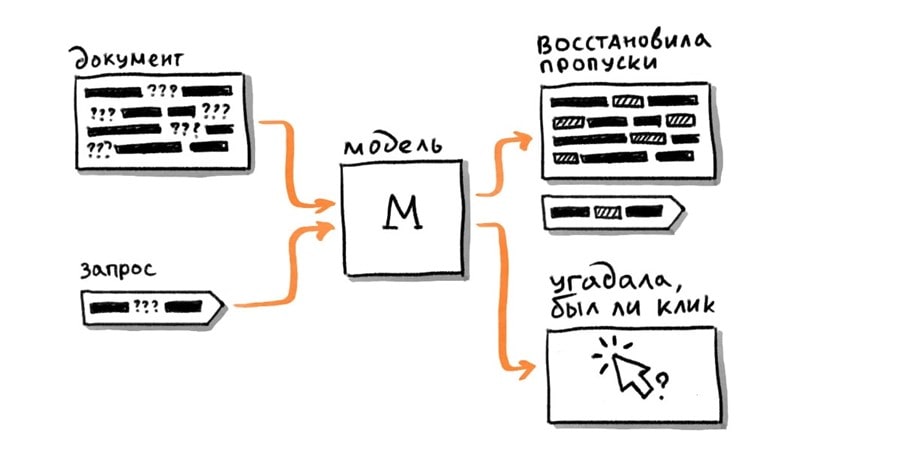
В трансформере же каждый элемент текста переводится в отдельный вектор с сохранением положения в тексте.
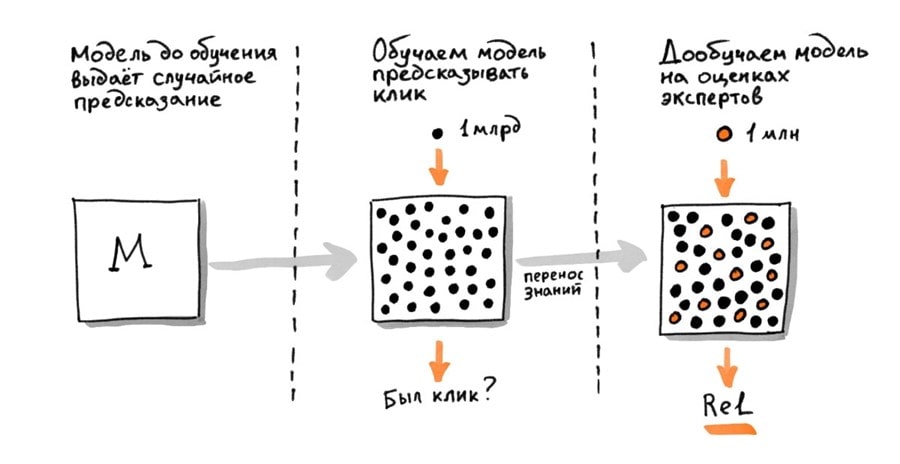
Обучается данный трансформер по принципу transfer learning, то есть сначала решается одна задача, в рамках которой накапливается информация, позволяющая алгоритму решить эту конкретную задачу, после чего эта же информация используется повторно, но уже для решения других задач. Первоначально трансформеру «скармливают» множество простой и не всегда достоверной информации, полученной от пользователей Яндекс.Толоки, на этой информации он предобучается. После этого этапа трансформер получает уже более экспертную информацию, но в меньших объёмах – от специально обученных асессоров Яндекса.
Одним из дополнительных отличий трансформера стало предсказывание клика пользователя – это дополнительная метрика, которая будет учитываться при ранжировании.
YATI и его влияние на поисковое продвижение
Исходя из того, что данный алгоритм направлен на более глубокий анализ текста, понимание его сути, можно сделать резонный вывод, что смысловая нагрузка текстового контента будет иметь более весомую роль в ранжировании. А значит, экспертные тексты, дающие полный и качественный ответ на запрос пользователя, будут всё больше и чаще показываться в топах выдачи.
YATI и BERT: в чём разница?
Исходя из описаний YATI и BERT становится очевидно, что и тот, и другой – трансформеры, и направлены на лучшее понимание смысла запроса пользователей. Однако YATI в данном случае смотрится выигрышнее, так как помимо анализа текста запросов пользователей, он анализирует ещё и тексты документов, учится предсказывать клики. Поэтому можно сделать вывод, что YATI более весомое обновление, нежели BERT.
Как подготовить сайт к ранжированию по YATI?
Означает ли появление Яндекс YATI, что старые методы оптимизации больше не будут работать?
Нет, ни в коем случае появление данного алгоритма не означает, что, например, та же оптимизация заголовков H и тегов title и description не играет роли. Необходимо понимать, что новый алгоритм Яндекс не отменяет факторы ранжирования, которые были выведены ранее, YATI лишь дополняет их более качественным анализом текстов.
А это означает, что техническую оптимизацию, привлечение естественных ссылок и улучшение поведенческих факторов (на поиске и на сайте) забрасывать нельзя. Как и раньше, эффективные результаты принесёт лишь работа над сайтом в комплексе.
Общие рекомендации по улучшению текстов:
Структурировать текст заголовками с использованием ключей.
Проработать title и description для улучшения CTR сниппета.
Собирать максимально полную семантику для страниц.
Заключение
Yhid что это яндекс
Добрый день Дмитрий.
Добрый день! А можете привести примеры со ссылками на такие переходы, мне в личные сообщения? Проверю с командой и дам ответ.
Яндекс Директ! Остановись, зачем ты это делаешь? (((((
P.S. Это конечно лирика, но когда исправится ситуация?
Здравствуйте! Спасибо за сигнал, специалисты из разработки поправят алгоритм подбора.
Подскажите какое место в Яндекс занимает директ на поиске? Просто нашел не конкурентный запрос, поставил директ и в выдаче сначала «быстрый ответ» и затем реклама директа и следом результаты поиска. Плачу яндексу директу не за такой результат
А сейчас регион остался таким же? В зависимости от настроек в рамках Яндекса регион в Метрике может быть уточнен.
Действительно может быть, когда пользователь из Санкт-Петербурга выставил в настройках профиля «Москва», попал на объявление и перешел на сайт. При этом, изначально в Метрике этот регион тоже может отображаться как Санкт-Петербург, но в будущем должен быть уточнен.
Напишите мне в личные сообщения, если ситуация воспроизводится и сейчас.
К сожалению, не всегда есть возможность уследить за подобными кликами и подменой региона. Сегодня вот нечаянно наткнулся снова:
Вот скрин, где у посетителя показывается город Тула (пока он ещё находится на сайте), а ниже, когда он уже покинул сайт, уже у него же Москва. По логам его айпишник 128.69.253.236 (в разных сервисах показывает и Астрахань, и Ульяновск, и Москву). А денюжка-то за такой клик списалась!
Вопрос Дмитрию Громову!
Дмитрий, добрый день! Последнее время в РСЯ кишмя кишат магазины с подделками брендов, вот примеры:
Ну и второй вопрос, можно ли в метрике отследить достижение конкретных целей (не всех) для тех, кто перешел на сайт из рекламы попав в эти аудитории?
Здравствуйте! Спасибо за сигнал, уже передал информацию команде модерации для дополнительной проверки.
Как избежать SEO-проблем с параметрами URL: подробное руководство
Автор: Джес Шольц (Jes Scholz), digital-директор, Ringier
Хотя веб-разработчики и поклонники аналитики любят параметры, для SEO-специалистов они часто являются кошмаром. Бесконечные комбинации параметров могут создавать из одного и того же контента тысячи вариантов URL.
Проблема в том, что мы не можем их игнорировать. Параметры играют важную роль в пользовательском опыте. Поэтому необходимо понять, как правильно обращаться с ними с точки зрения SEO.
Что такое параметры URL?
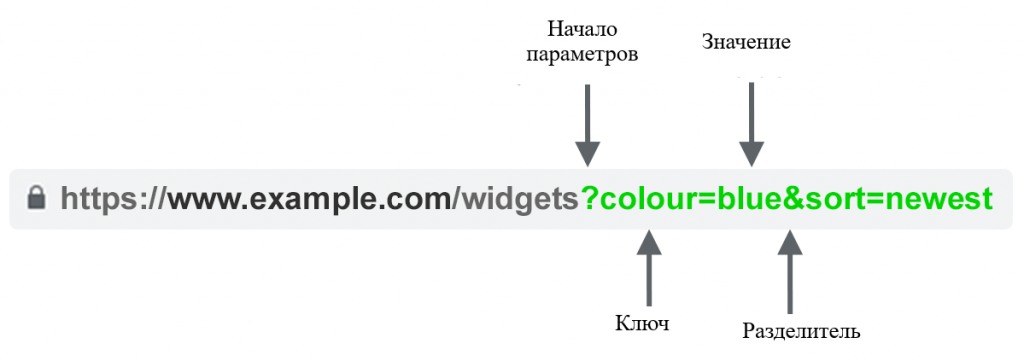
Параметры URL, также известные как строки запроса и переменные URL, представляют собой ту часть URL-адреса, которая идёт после знака вопроса.
Они состоят из пары «ключ + значение», разделённых знаком равенства (=). Используя амперсанд (знак &), можно добавить несколько параметров на одну страницу.
Самые распространённые варианты использования параметров:
SEO-проблемы при использовании параметров URL
1. Параметры создают дублированный контент
Зачастую параметры URL не вносят существенных изменений в содержимое страницы. Переупорядоченная версия страницы часто не сильно отличается от оригинала, а URL страницы с тегами отслеживания или идентификатором сеанса идентичен оригиналу.
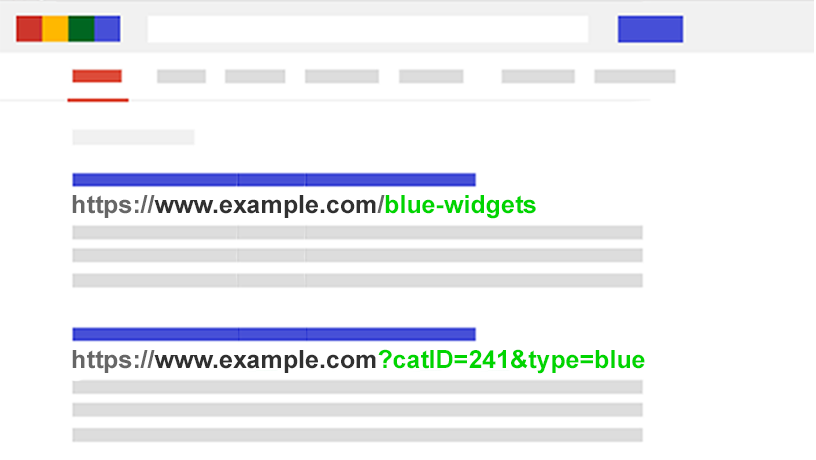
Например, следующие URL-адреса все будут возвращать подборку виджетов:
Таким образом, мы получаем несколько URL для, по сути, одного и того же контента. Теперь представьте такую ситуацию для каждой категории на сайте.
Проблема в том, что поисковые системы обрабатывают каждый URL с параметрами как новую страницу. Поэтому они видят несколько вариаций одной и той же страницы. При этом все они содержат дублированный контент и нацелены на одну и ту же ключевую фразу или тему.
Хотя дублирование такого рода вряд ли вызовет полное выпадение сайта из результатов поиска, оно приводит к каннибализации ключевых слов и может ухудшать представление Google об общем качестве сайта, поскольку эти дополнительные URL-адреса не приносят реальной пользы.
2. Параметры расходуют бюджет сканирования
Сканирование страниц с большим количество параметров истощает бюджет сканирования, снижая возможность индексирования важных для SEO страниц и повышая нагрузку на сервер.
Google описал эту проблему в Справке для вебмастеров:
«Слишком сложные URL, особенно включающие несколько параметров, могут затруднять работу поисковых роботов, так как создается чрезмерное количество URL-адресов, указывающих на одно и то же или схожее содержание на сайте. В результате робот Googlebot может использовать гораздо больше ресурсов канала передачи данных, чем это необходимо. Кроме того, есть вероятность, что он не сможет просканировать всё содержание сайта полностью».
3. Параметры распыляют сигналы ранжирования страницы
Если у вас имеется несколько вариантов одного и того же содержимого страницы, то ссылки и репосты в социальных сетях могут поступать для разных его версий.
Это размывает сигналы ранжирования страницы. В такой ситуации краулеру может быть сложно понять, какую версию страницы следует индексировать для поискового запроса.
4. Параметры делают URL менее кликабельными
Давайте посмотрим правде в глаза: параметры малопривлекательны. Их трудно читать. Они не вызывают доверия. Соответственно, такие URL получают меньше кликов. А это может отразиться на эффективности страницы в поиске. Причём, не только потому, что CTR может влиять на ранжирование, но также потому, что такие URL менее кликабельны в социальных медиа, в email-сообщениях, при копировании на форумах и в других местах, где может отображаться полный URL-адрес. Каждый твит, лайк, репост, email, ссылка и упоминание имеют значение для домена.
Плохая читабельность URL приводит к снижению вовлечённости во взаимодействие с брендом.
Оцените масштабы проблемы с параметрами на сайте
SEO-специалисту важно знать о каждом параметре, используемом на его сайте. Однако отнюдь не факт, что разработчики будут обновлять этот список.
Как найти все параметры, используемые на сайте? Или понять, как поисковые системы сканируют и индексируют такие страницы? Узнать, какую ценность они несут для пользователей?
Выполните следующие пять шагов:
Вооружившись этими данными, вы сможете решить, как наилучшим образом обойтись с каждым параметром вашего сайта.
SEO-решения для «укрощения» параметров URL
Для работы с параметрами URL на стратегическом уровне в арсенале SEO-специалиста есть 6 инструментов. Рассмотрим их подробнее.
Ограничьте количество URL, основанных на параметрах
Простая проверка того, как и почему генерируются параметры, может обеспечить быстрые выигрыши для SEO. Ниже – четыре частые проблемы, с которых стоит начать работу.
1. Удалите ненужные параметры
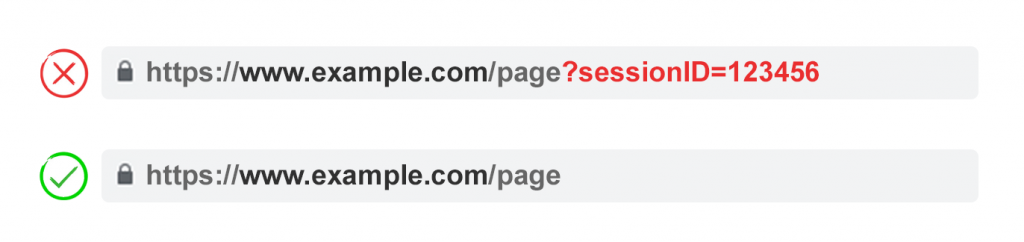
Попросите своего программиста предоставить вам список всех параметров и их функций. Есть шансы, что вы обнаружите те параметры, которые больше не выполняют полезной функции. Так, пользователи могут быть лучше идентифицированы с помощью файлов cookies, а не идентификаторов сеансов. При этом параметр sessionID может по-прежнему присутствовать на сайте, поскольку он использовался ранее.
Или же вы можете обнаружить, что фильтр в фасетной навигации редко применяется вашими пользователями.
Любые параметры, вызванные техническими недоработками (незавершёнными изменениями в программном коде) должны быть немедленно устранены.
2. Не допускайте появления пустых значений
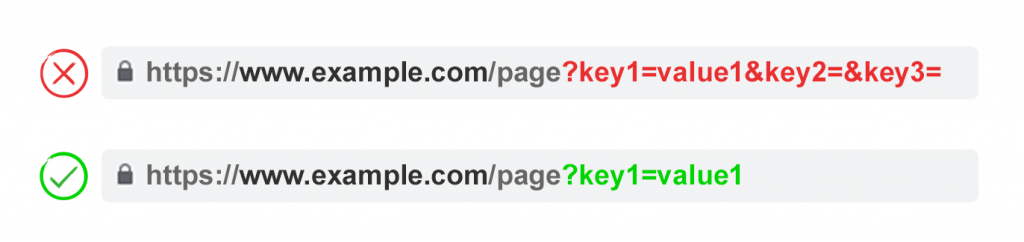
Параметры должны добавляться к URL только в том случае, когда у них есть полезная функция. Не допускайте добавления ключей параметров, если у них пустое значение.
Так, на примере выше key2 и key3 не добавляют URL никакой ценности.
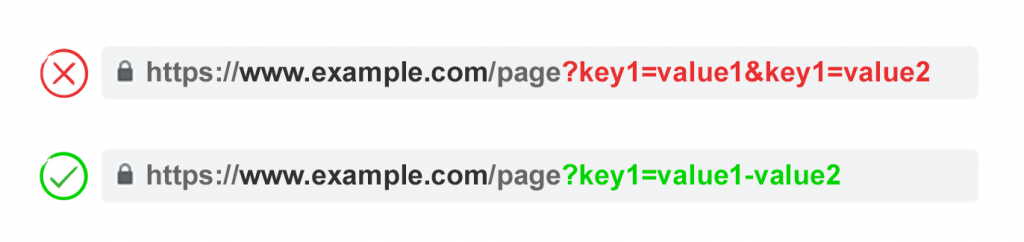
3. Используйте ключи только один раз
Избегайте применения нескольких параметров с одним и тем же именем, но разным значением.
Для множественного выбора лучше объединять значения после ключа.
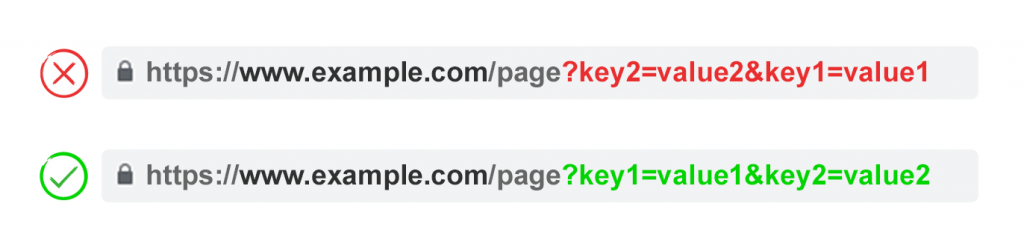
4. Очерёдность параметров
Если одни и те же параметры URL поменяны местами, то страницы интерпретируются поисковыми системами как идентичные. Поэтому порядок параметров не значим с точки зрения дублированного контента. Однако каждая из этих комбинаций сжигает бюджет сканирования и рассеивает сигналы ранжирования.
Во избежание этих проблем, попросите своего разработчика написать скрипт, который будет гарантировать добавление параметров в определённом порядке – независимо от того, как пользователь будет их выбирать.
Мы рекомендуем начинать с параметров языка, затем добавлять идентификацию, пагинацию, фильтрацию или поисковые параметры, а в самом конце – отслеживание.
Плюсы:
Минусы:
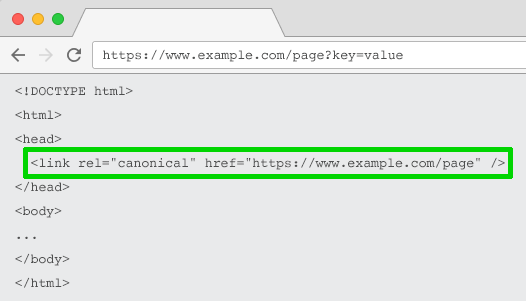
Атрибут rel=”canonical”
Атрибут rel=”canonical” указывает, что содержимое страницы идентично или похоже не содержимое другой страницы. Это побуждает поисковые системы объединять сигналы ранжирования по URL, указанному как канонический (основной).
Таким образом, вы можете добавить этот атрибут на URL с параметрами, указав как канонический более оптимизированный с точки зрения SEO URL-адрес – для отслеживания, идентификации или переупорядочивания контента. Однако эта тактика не подойдёт в том случае, когда содержимое страницы с параметрами недостаточно похоже на содержимого канонического URL.
Плюсы:
Минусы:
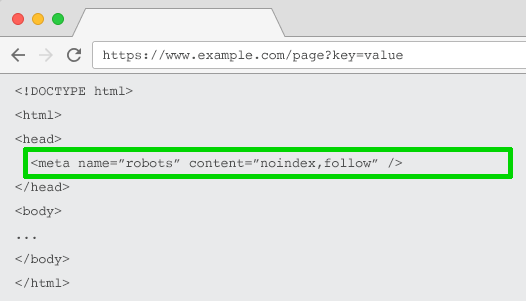
Директива noindex в метатеге robots
Настройте директиву noindex для любой страницы с параметрами, которая не имеет ценности для SEO. В результате поисковые системы не будут индексировать эти страницы.
Кроме того, такие URL реже сканируются, а директива noindex, follow со временем переходит в noindex, nofollow.
Плюсы:
Минусы:
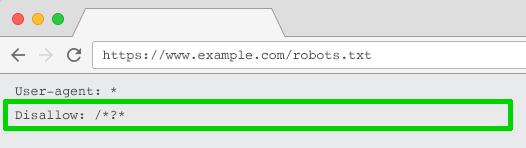
Директива Disallow в файле robots.txt
Файл robots.txt – это то, на что поисковые системы смотрят в первую очередь, прежде чем сканировать сайт. Если они увидят там запрет на что-либо, то на следующую стадию даже не перейдут.
Вы можете использовать этот файл, чтобы заблокировать краулерам доступ к URL с параметрами с помощью директивы Disallow: /*?* или указания конкретных строк запроса, которые не должны индексироваться.
Плюсы:
Минусы:
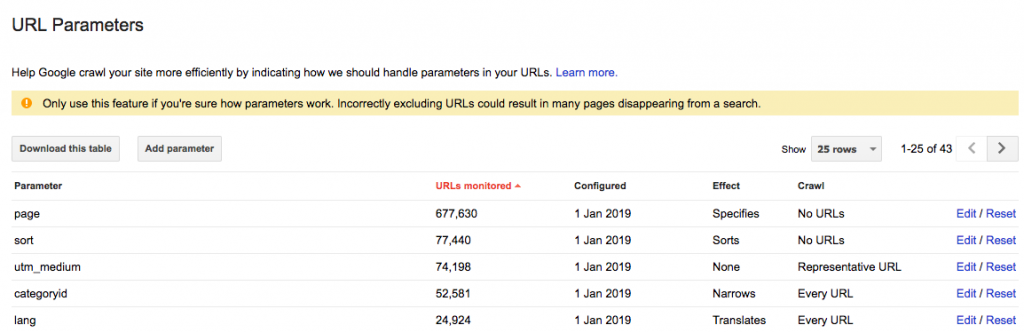
Инструмент «Параметры URL» в Google Search Console
Настройте инструмент «Параметры URL» таким образом, чтобы он сообщал краулерам назначение ваших параметров и то, как бы вы хотели, чтобы они обрабатывались.
Google Search Console предупреждает, что использование этого инструмента «может привести к исчезновению многих страниц из поиска».
Это может звучать зловеще, но что ещё более пугающе, так это тысячи дублированных страниц, которые вредят ранжированию вашего сайта.
Поэтому лучше узнать, как настроить параметры URL в Search Console, чем позволить решать Googlebot.
Ключ в том, чтобы спросить себя, как каждый параметр влияет на содержимое страницы.
При выборе варианта «На усмотрение робота Googlebot» Google автоматически добавит параметры в список. Проблема в том, что удалить эти параметры не получится – даже если они больше не нужны. Поэтому, когда это возможно, лучше заранее добавить параметры самостоятельно. Тогда, если параметр перестанет использоваться, вы сможете удалить его из Search Console.
Плюсы:
Минусы:
Перейдите от динамических URL к статическим
Многие считают, что оптимальный способ обхождения с параметрами URL – это просто избегать их. В конце концов, подпапки лучше, чем параметры, помогают Google понять структуру сайта, а статические URL-адреса на основе ключевых слов всегда были краеугольным камнем on-page SEO.
Чтобы достичь этой цели, вы можете использовать перезапись URL-адресов на стороне сервера для преобразования параметров в URL-адреса подпапок.
Например, текущий URL:
Однако его использование становится проблематичным для некоторых элементов фасетной навигации, таких как цена. Наличие такого фильтра в качестве статического индексируемого URL не несёт никакой ценности для SEO.
Это также проблема для поисковых параметров, поскольку каждый сгенерированный пользователем запрос будет создавать статичную страницу, которая будет соперничать за ранжирование с канонической. Или, что ещё хуже, будет предоставлять краулерам страницы с низкокачественным контентом всякий раз, когда пользователь будет искать товар, которого нет на сайте.
Этот подход также не очень применим к пагинации (хотя это не редкость из-за WordPress), поскольку в итоге он даст примерно такой URL:
Ещё более странно будет выглядеть URL при переупорядочивании контента:
Кроме того, зачастую это неподходящий вариант для отслеживания. Google Analytics не признаёт статическую версию UTM.
Более того, замена динамических параметров на статические URL для таких вещей, как пагинация, поиск на сайте или сортировка, не решает проблему дублированного контента, расхода краулингового бюджета или рассеивания ссылочного веса.
При этом наличие всех комбинаций фильтров из фасетной навигации в качестве индексируемых URL часто приводит к проблемам с так называемым «thin» контентом. Особенно в том случае, если вы предлагаете фильтры с множественным выбором.
Многие SEO-специалисты утверждают, что можно обеспечить такой же пользовательский опыт, не затрагивая URL. Например, используя POST-запросы вместо GET-запросов для изменения содержимого страницы, что позволяет сохранить пользовательский опыт и избежать проблем с SEO.
Однако удаление параметров таким способом лишит вашу аудиторию возможности добавить страницу в закладки или поделиться ссылкой на неё. И этот вариант явно не подходит для параметров отслеживания и не является оптимальным для разбивки на страницы.
Суть в том, что для многих сайтов этот подход не приемлем, если нужно обеспечить идеальный пользовательский опыт. Это также не является лучшей практикой с точки зрения SEO.
Таким образом, те параметры, которые не должны индексироваться (пагинация, переупорядочивание, отслеживание и т.п.), реализуйте как строки запроса. А для тех параметров, которые должны индексироваться, используйте статические URL.
Плюсы:
Минусы:
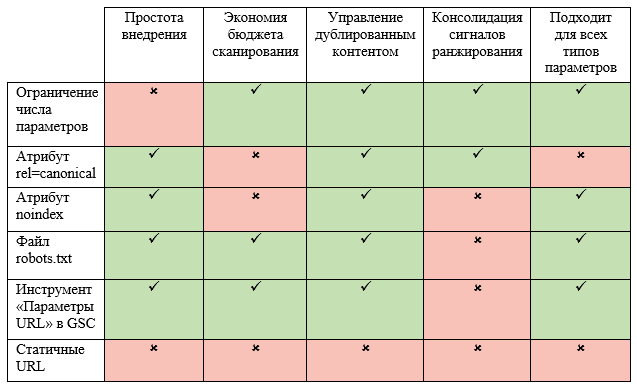
Какой подход выбрать?
Итак, какой же из этих шести подходов следует внедрить? Выбрать все сразу нельзя. Это создаст ненужные сложности. Кроме того, разные SEO-решения нередко конфликтуют друг с другом.
Например, если вы настраиваете директиву disallow в файле robots.txt, то Google не должен видеть метатеги noindex. Кроме того, метатег noindex не следует сочетать с атрибутом rel=canonical.
Ясно одно: идеального решения нет.
Даже сотрудник Google Джон Мюллер не может определиться с подходом. Во время одной из видеовстреч для вебмастеров он сначала посоветовал не запрещать параметры, но когда его спросили об этом с точки зрения фасетной навигации, он ответил: «Здесь возможны варианты».
Есть случаи, когда эффективность сканирования более важна, чем консолидация сигналов авторитетности. В конечном счёте, оптимальное решение будет зависеть от ваших приоритетов.
Лично я не использую noindex и не блокирую доступ к страницам с параметрами. Если Google не может сканировать и понимать все переменные URL, то он не может объединить сигналы ранжирования на канонической странице.
Оптимальное управление параметрами для SEO
Мы рекомендуем придерживаться следующего плана:
Какую бы стратегию вы не выбрали, обязательно документируйте влияние своих действий на KPI.