Zero code что это
Zero Code — неизбежность
Юниор классический в 80% случаях, изначально QA тестировщик, подмастерье, который перенимает стиль кода и подходы от тех программистов, которые отдают ему свой код на тестирование. Парадокс в том, если такой тестировщик будет долго придерживаться одной и той же темы, не меняя свое профессиональное окружение, не совершенствует сое мастерство в других вещах, он превращается в аскета с завышенным самомнением, которому нелегко признать собственные ошибки. В душевных надрывах от стороннего непонимания он обрекает себя на профессиональное выгорание.
Возможно читатель здесь со мной будет категорически не согласен, на истинность не претендую, это всего лишь факты моих личных наблюдений в коллективах, среди которых мне приходилось работать.
Лирическое отступление с продолжением
Многие программисты, независимо от сферы, в которую их вовлек мужик со своей идеей, будь то перерабатывающая промышленность, сельское хозяйство, автомобилестроение мини производство, склады и т.д. констатируют тот факт, что они день за днем, часто и по ночам от проекта к проекту, стучат по кнопкам клавиатуры, многократно повторяя однажды написанный ими код и это рутинная часть их умственной работы с которой невозможно соскочить.
Юниор позвал мышку
Мой собственный опыт, накопленный годами, и его анализ нашли выход в моем программном продукте, который я имею честь вам здесь представить.
Парадигма создания платформы сводится к закономерности, что почти на 90% любая автоматизация, или роботизация, если это не научно-исследовательский проект с симуляцией биообъектов, в конечном итоге в программном коде, многократно дублируется одними и теми функциями от проекта к проекту, независимо от процессорной архитектуры и машинного языка, от ассемблера до языков более высокого уровня. Разница лишь в среде разработки и компиляции исходного программного обеспечения в соответствии конечным алгоритмом идеи, а также в производительности процессорной платформы, будь это DSP, PLC или специализированные PC с интерфейсными расширениями.
В любом сообществе всегда есть и будут противоборствующие лагеря разработчиков, и чем сложнее язык и среда разработки, тем больше споров и идей среди профессионалов о проблемах, с которыми они сталкиваются в процессе разработки, что для создателей ядра платформы есть индикация к устранению таких проблем, а так же и то, как сделать работу кодеров более комфортной.
Если программисту просто нравится процесс кодирования ради выплесков адреналина от успешной реализации, это один патологический тип зависимых от проблем людей.
Другой тип людей пишет и совершенствует код, для достижения его элегантности по отношению к аппаратной части, третьи уверены что строят гениальный продукт, который кардинально повернет их жизнь и т.д.
И загрузил юниор на свой ПК No-Code инструмент.
Zero code Инструментарий на базе ПК, позволяет юниору внутри трубки чумового клубка, открыть на входе канал, который позволяет совершить качественный и кратчайший скачек к выходу, сократив общее время ресурсы, больше посвящая себя совершенствованию в программном алгоритме идеи и аппаратном дизайне, где процесс программирования больше не является рутинным событием, главным событием является конечный программно-аппаратный продукт.
Разработчик при помощи внешнего графического интерфейса, настраивает и запускает фреймворк с динамическими, так же настраиваемыми FSM. Таким образом, минимальный, интуитивно понятный и простой набор инструкций позволяет ему автоматизировать процесс программирования. Разработчику нужен только алгоритм в соответствии с его идеей и определенный уровень знаний по работе с сигналами двоичной логики. Это возможность симуляции алгоритма без подключения аппаратной части проекта, или с подключением. Проработка аппаратного дизайна проекта и т.д. Генерируемый исходный код программного обеспечения не нуждается в тестированиях, которые обычно происходят в процессах скрипт программирования. Логическое ядро платформы использует изначально протестированный и оптимизированный набор G модулей от National Instrument что гарантирует разработчиком применение повторных безотказных процедур и их составных в задаваемых алгоритмах.
Важным моментом в инструментарии, является функция сохранения проекта в бинарном файле, куда записываются лог не только исполнительный код проекта, но и настройки коммуникаций, вплоть до экрана. Этот файл можно передавать другим разработчикам или конечному клиенту. В случае необходимости, возможно его редактирование, что происходит в процессе изменения проекта с сохранением под тем же или другим именем. Проектный протокол может быть отредактирован исключительно в среде его создания.
Это одна из демонстраций результата разработки относительно простого ATE симуляцией с графическим отображением тестируемого изделия в реальном времени:
Здесь я предвижу много вопросов, на которые в рамках данной статьи, мне не реально дать расширенное описание всего процесса создания. Обсуждение, как вариант, может вестись в моей предыдущей публикации.
На разработку, после согласования с клиентом ТЗ, такого решения ушло 2 дня (программная часть и конечный дизайн аппаратной части. Как Вы догадались, код строился в среде разработки (см. выше), который был в дальнейшем экспортирован в конечный графический HMI.
Многие могут со мной спорить, доказывая необходимость познания истины через фундаментальные знания, как образцовые студенты понимать глубинные процессы от а до я.
В этом до определенной поры студенчества нет ничего плохого.
Если не сведут с ума римляне и греки,
Сочинившие тома для библиотеки.
Если те профессора, что студентов учат,
Горемыку школяра насмерть не замучат.
Дальше фундамент уходит туда, где ему полагается быть и начинается большая стройка.
« Мы говорим о программном обеспечении, пожирающем мир, мы говорим обо всех этих великих технологических инновациях, но, тем не менее, в конце концов, мы все еще просто нажимаем кнопки на клавиатуре».
«Это не значит, что это уйдет, это означает, что это станет более крутым, будет больше отличных инструментов и больше способов для вас общаться с компьютером, с системой, что вы хотите построить, чем когда-либо прежде. У нас будет больше контроля над программным обеспечением, которое мы создаем в будущем, и оно будет намного лучше, потому что все программное обеспечение будет расти вместе.»
Кодить или зерокодить — вот в чём вопрос. Преимущества, ограничения и этапы работы на Zero-code
Тратить сотни часов на составление техзадания и разработку сайта в мире, где правит показатель TTM — Time To Market (время доставки бизнес-идеи до конечных пользователей), иногда кажется безумием. Бизнесу часто нужно проверить гипотезу, запустить рабочий MVP в кратчайшие сроки, а не тратить на полноценную разработку сайта от полугода и больше.
Меня зовут Рома Зорин, я UX/UI-дизайнер и руководитель юнита Subzero в Everest. Мы проектируем интерфейсы и делаем сервисный дизайн для таких клиентов как Сбер, РСХБ, МТС, Scania и других крупных брендов. Сегодня я расскажу, почему Zero-code набирает популярность, в чём его особенности и о чём не стоит переживать, выбирая подобные инструменты.
«Zero-code — инструмент для создания программных приложений без кодинга; популярная альтернатива традиционной разработке сайтов и приложений для людей без технического опыта».
С Zero-code инструментами дизайнер может самостоятельно разработать решение, не написав ни одной строки кода. Вот основные преимущества этого решения:
Традиционный процесс создания сайта или приложения занимает месяцы и даже годы, ведь это командная работа программистов, дизайнеров, менеджеров и заказчика. С Zero-code платформами запустить корпоративный сайт или несложное приложение можно за пару недель.
Подход Zero-code пропускает этапы программирования и вёрстки, а значит, клиенту не нужно закладывать бюджет на разработчиков. Да, у Zero-code платформ платная подписка, но обычно она стоит недорого и клиент может выбрать тот вариант, который подходит для решения задач его бизнеса. В сравнении с разработкой экономия будет колоссальной — создание корпоративного сайт с нуля обойдется в 1,5 млн руб (средняя стоимость по данным CMS Magazine), в то время как Zero-code решение позволит уложиться в 200-300 тыс. руб.
С редактированием контента на сайте справится любой менеджер на стороне бизнеса без привлечения программиста — достаточно изучить возможности интерфейса Zero-code платформы в админ-панели. Разработчик подключается только тогда, когда потребуется изменить вёрстку блоков или добавить новую функцию.
Zero-code решение подходит клиентам, которые хотят реализовать сайт или приложение без проведения сложной тендерной процедуры. Разработка вряд ли будет выходить за пределы 450 тыс. руб., а значит не потребует проведения конкурса.
Несмотря на все преимущества, некоторые заказчики сомневаются в надежности и целесообразности использования Zero-code инструментов. Развеиваем популярные заблуждения, которые могут стать стоп-фактором при принятии решения в пользу Zero-code:
Многие представляют себе разработанные на Zero-code сайты как абсолютно похожие друг на друга. Да, у платформ действительно есть стандартные блоки и шаблоны, но в большинстве случаев можно реализовать уникальный дизайн за счет расширенного функционала вёрстки.
С одной стороны, клиент зависит от возможностей Zero-code инструментов. Например, зарубежные сервисы не позволяют подключать эквайринг в России. Но и тут можно найти решение, ведь инструментов много и под каждую задачу найдётся своя платформа. Для оплаты на сайте подойдут отечественные платформы — например, Tilda. Для кастомных решений вроде масштабного редизайна всегда можно перейти к Low-code и подключить JavaScript. В крайнем случае, платформы позволяют перенести все наработки на свой хостинг.
Для определённых задач действительно можно столкнуться с некоторыми ограничениями. Но скорость и легкость в управлении — преимущество, которое перевешивает этот недостаток. Важно обучить менеджера на стороне клиента, чтобы он мог оперативно вносить изменения. Например, мы в Everest после релиза продукта проводим онбординг: готовим небольшой ролик-инструкцию с разбором интерфейса и гайды по работе для дальнейшей редактуры контента.
Многих заказчиков беспокоит вопрос безопасности своих и клиентских данных, ведь они хранятся не на собственных серверах. Но и тут Zero-code платформы позаботились об ИТ-инфраструктуре: на них можно настроить SSL-сертификаты, чтобы защитить личные данные пользователей от мошенников, а некоторые платформы позволяют компаниям самостоятельно ограничивать тип передаваемых данных или способы их использования.
На Zero-code удобно разрабатывать лендинги, корпоративные сайты, промо-проекты, квизы. Но вне зависимости от типа любому проекту перед стартом работ нужно определиться с бизнес-требованиями, пользовательскими сценариями и ключевыми функциями — иными словами, провести предпроектную аналитику.
В Everest для сокращения сроков аналитики мы предлагаем клиенту анализ нескольких конкурентов и проводим интервью с бизнес-группой проекта. На основе полученных данных формируем бизнес-требования, а далее — приступаем к разработке прототипа продукта.
На дизайн закладываем неделю. Сперва узнаем у клиента, что ему близко по стилю, какие сервисы нравятся, какие точно нет, а далее — собираем референсы. На их основе составляем мудборд — доску настроения, собранную из иллюстраций, шрифтов и цветовых схем с возможными решениями. Фиксируем договорённости и ожидания. После этого начинаем создавать дизайн-концепцию.
В конечном итоге за качество дизайн-концепции отвечает не количество вариантов, а качество согласованного мудборда. Обычно дизайнер ищет похожие на описания клиента варианты, а далее разбирает на конкретных примерах стилистику, позиционирование и восприятие сайта с точки зрения дизайна и бренда.
Итог всех этапов работы — дизайн-концепция, принятая без правок, потому что специалистам удалось провести качественную аналитику с клиентом уже на старте. В некоторых случаях мы предлагаем два варианта дизайн-концепции, когда у клиента нет чётко сформированных ожиданий по дизайну или когда в процессе работы понимаем, что можно сделать лучше, отойдя от требований клиента.
После утверждения концепции дизайн переносится на конструктор — Zero-code платформу. После этого специалист настраивает логику — добавляет ссылки на кнопки, проверяет работу форм заявок и другие детали, необходимые заказчику. Когда всё настроено, клиент получает готовый к использованию сайт и доступ к управлению.
Будущее кодинга — это никакого кодинга
Многие компании уже активно используют Zero-code инструменты — и делают это быстрее и дешевле, чем те, кто рассматривает для работы только стандартную разработку. Мы в Everest верим в перспективу развития Zero-code инструментов, поэтому открыли у себя новый юнит. Теперь каждый месяц будем публиковать дайджест свежих и крутых Zero-code решений — первый материал выйдет уже на следующей неделе.
Подписывайтесь на наш блог, чтобы не пропустить дайджесты, и на наш телеграм-канал, где мы каждый день публикуем интересный контент в рамках челленджа «100 дней развития Everest».
Зеро-код: это как?
Какие задачи можно решать, не открывая редактор кода.
В мире разработки есть концепция Zero Code — это когда программы, сервисы и всякая автоматизация делается не с помощью кода, а с помощью более наглядных и визуальных инструментов. Вот несколько примеров, а дальше — что это значит для вас как для будущего (или уже состоявшегося) разработчика.

Службы автоматизации
Есть сервисы, которые помогают настраивать связи между другими сервисами.
Например: если вам написал клиент в чат, этот сервис поймает обращение, направит уведомление менеджеру, запишет обращение в таблицу и помигает лампочкой в офисе службы поддержки. Такие сервисы нужны, когда у вас на предприятии используются разные сервисы, которые нужно «склеивать».
Ещё пример: вы сделали задачку, кинули в собственный чатик результат работы, а специальный сервис подсчитал потраченное рабочее время и выставил клиенту счёт на оплату этой работы.
И наконец: «Если завтра по прогнозу будет дождь, пульнуть рассылку по самым лояльным клиентам, чтобы заказывали нашу доставку пиццы со скидкой».
Все эти штуки вполне можно автоматизировать с помощью служб автоматизации.
Основная претензия к таким сервисам — всегда не хватает какой-то одной интеграции. И российские сервисы пока очень тяжело с этим всем дружат. Например, чтобы склеить платёжный сервис Yookassa с сервисом почтовых рассылок, нужно делать какие-то костыли в виде парсинга почтовых уведомлений.
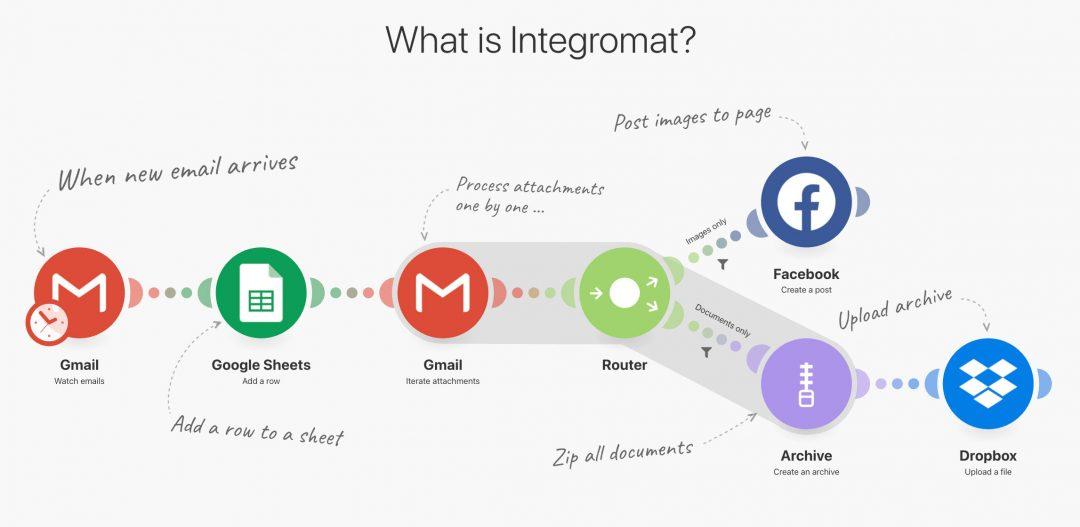
Популярные сервисы из этой сферы: Zapier.com, IFTTT, Integromat.

Конструкторы чатботов
Ну понятно: конструируете некий ветвящийся алгоритм, что отвечать человеку в том или ином случае. Есть сервисы попроще, где с ботом можно общаться только готовыми фразами; есть более навороченные, где бота можно обучить распознавать естественную речь и выделять ключевые слова.
Чатботы полезнее всего в службах поддержки: например, у курьерской компании может быть чатбот, по которому можно вызвать курьера или проверить статус заказа по трек-номеру. Человек там не нужен, а вот хороший чатбот в Телеграме — самое то.
Основная претензия — русский язык и тупизм чатботов. С русским языком вообще всем тяжело работать, а тупизм лечится долгим и кропотливым конструированием сценариев этих чатботов. Так что претензия не к сервисам, а к нам.
Популярный конструктор чатботов из России — Botmother. Ещё рекомендуют Flow XO и Chatfuel.

Конструкторы сайтов
Мы уже привыкли, что половина сайтов в интернете сделана на «Тильде». А ведь это тоже Zero-code: у вас есть визуальная среда, в которой можно делать сайты разной степени сложности. Не нужно знать HTML, CSS и JavaScript, достаточно собирать сайты из готовых блоков.
Главный плюс — сайты можно делать за минуты и часы, а не за дни и недели. Простой сайт может собрать любой человек, а не только дизайнер или программист.
Главный минус — ограничения по внешнему виду и структуре. Обычно конструкторы имеют какие-то заданные шаблоны, в которых ты набираешь текст и вставляешь картинки. Чтобы вылезти из шаблона, нужно писать код. А мы хотели без кода.
Хотя в той же «Тильде» есть визуальный Zero-block, который существенно расширяет возможности редактора. Это технологическое чудо.
Гордость России в этой области — «Тильда» и «Редимаг». Также популярны Wix и WebFlow. Последние версии «Вордпресса» тоже стали очень похожи на полноценные конструкторы сайтов.
Отдельно нужно отметить Ecwid и GetCourse — это конструкторы не просто сайтов, а целых интернет-магазинов и онлайн-школ: с приёмом платежей, выставлением счетов и CRM-системами.

Данные и знания
Airtable — невероятный конструктор баз данных со степенью свободы большей, чем у позднего Моргенштерна. Это сервис, который может быть одновременно и базой данных, и CRM-системой, и личным дневником.
Notion — то же, что и Airtable, но скорее не в виде таблицы, а в виде набора документов и страниц.
Ozma — российская компания, которая позиционирует свой сервис как CRM, хотя по сути это дашборд для предприятия: все данные, собранные в удобном виде и обновляющиеся в удобном виде.
Есть целый пучок сервисов, которые за вас визуализируют данные: Tableau, Visme, Dashboard Fox. Гугл нам подарил Data Studio. Ещё из нулевых нам достался Power BI.

Программирование
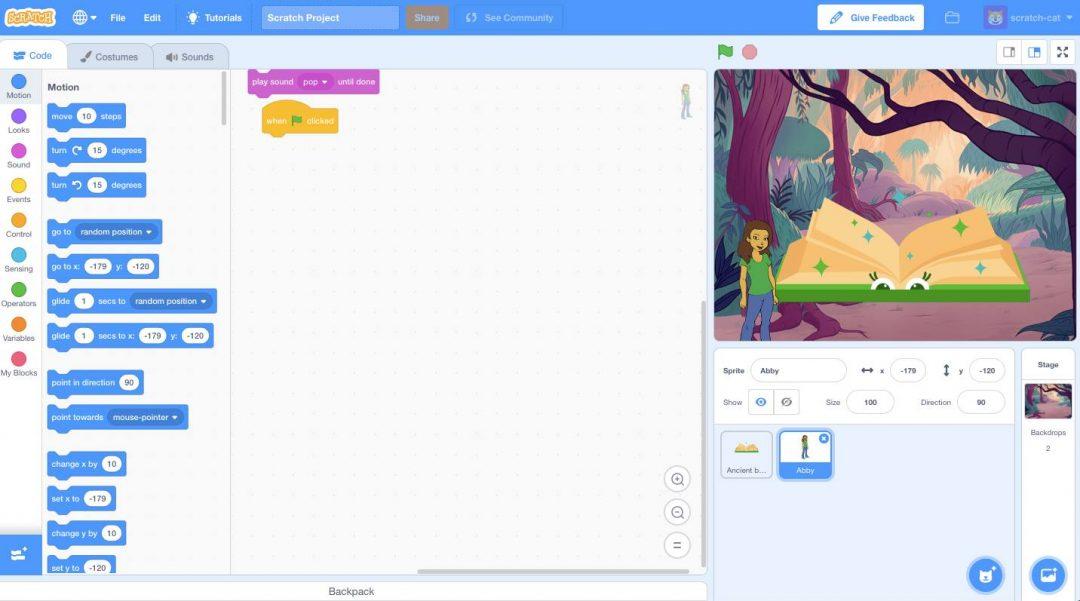
Многие школьники начинали изучать программирование со Scratch — это визуальная среда программирования, там котик. Это учебная платформа, поэтому новый Фейсбук вы на нём не соберёте.
В интернете десятки платформ для создания приложений без программирования: AppyPie, PowerApps, Thunkable, VOne, Adalo, Appmachine и много других.
Есть даже платформы для сборки компьютерных игр типа Buildbox и Quick App Ninja. У них игры собираются по шаблону.
У каждой платформы свои ограничения и не очень высокая скорость работы. Это связано с тем, что каждая среда для разработки программ без программирования — это по сути операционная система, внутри которой работает ваше приложение. Много слоёв абстракций, много ненужных вычислений, мало оптимизации.
Что всё это значит для непрограммистов
Если вы ещё не освоили программирование, эти сервисы помогут вам решить ваши насущные и бизнесовые задачи: запустить CRM, начать работать с клиентами, принимать платежи, отгружать товары. Вам необязательно нанимать программиста или вебмастера, который изобретёт для вас интернет-магазин — решения уже есть, бери и пользуйся.
Главный риск в том, что вы не получите нужной степени гибкости, где-то придётся подстраиваться под возможности системы. Но эту проблему вы решите, когда станете большими.
Если вы программист
Может показаться, что Zero-code-сервисы убивают программирование и веб-разработку. И где-то это действительно так: раньше клиент обращался к какому-нибудь вебмастеру, чтобы сделать сайт-визитку; сейчас он идёт на «Тильду» и всё делает сам. Рынок недорогих веб-мастеров теряет клиентов.
Но посмотрите на это с другой стороны:
Ниже порог входа — больше рынок. Раньше сделать свой первый сайт мог только человек с 10 тысячами рублей в кармане. Сейчас собственные сайты делает кто угодно, этих людей в десятки и сотни раз больше. Кто-то из них со временем захочет докрутить сайт, переделать его под свои задачи. И вот тут потребуются разработчики.
Меньше тупой, скучной работы. Зачем с нуля делать интернет-магазин два месяца? Можно же за полчаса настроить всё на готовой платформе и заниматься более важными делами.
Больше сервисов, которые нужно поддерживать. Программисты остро нужны во всех этих сервисах: и «Тильде», и «Эквиду», и «Эйр-тейблу» нужны разработчики, которые будут создавать новые модули, блоки и интеграции. Что круче — программировать один интернет-магазин или платформу для тысяч интернет-магазинов?
Так что zero code для программистов — это большой подарок.
Что такое зерокодинг, какие перспективы у этой технологии. Обзор сервисов
Zero-code, no-code и low-code — это технологии, которые позволяют создавать IT-продукты без навыков программирования или с минимальным использованием кода.
Обычно зерокод-инструменты — это конструкторы и шаблоны, которыми легко управлять: например, передвигать готовые блоки, загружать свои картинки, выбирать цвета из палитры, менять размеры и типы шрифтов.
Какие перспективы у зерокодинга? Нужен ли он компаниям и обычным юзерам? Что ждёт обычные веб-разработку и программирование, если ноукод продолжит развиваться?
С развитием мира разработки автоматизируются все рутинные процессы или то, что было очень неудобно делать, например документооборот, ведение и заполнение таблиц, видеообщение и т.д.
Сейчас неавтоматизированных сфер почти нет. И разработчики начали автоматизировать и свою работу: от простых моментов интеграции до разработок сайтов, приложений и т.д.
Отсутствие кода или минимальное его использование помогают:
Такой подход позволяет создавать IT-продукты любому пользователю интернета. При этом деньги и время экономятся по причине отсутствия не только кодинга, но и разработки дизайна, бэкенда, базы данных — для этого всего тоже есть конструкторы.
Зерокодинг может использовать любой человек. Например, чтобы создать собственное приложение, игру или сервис, опубликовать их в App Store, Play Market или на сайте и зарабатывать на этом.
Но даже те, кто не ставит цели заработать, могут получать деньги, если совместят хобби и ноукод-технологии.
С помощью зерокодинга компании сами могут справляться с задачами по веб-разработке, а не тратить деньги на IT-штат. Разработать сайт, чат-бота или приложение за пару недель под силу одному человеку.
Поэтому ноукод-технологии особенно популярны у небольших компаний с ограниченным бюджетом, которым дорого нанимать программистов или IT-консультантов.
Однако и крупный бизнес может получить пользу от технологии: она позволит сократить штат программистов, а свободный бюджет направить на продвижение и рекламу. Или воспользоваться конструкторами, чтобы попробовать новые технологии, прежде чем выпускать в продакшн.
Прямо в вашем iPhone. Вы можете открыть приложение «Команды» и прямо там с помощью простых блоков и подсказок разработать сценарий для автоматизации рутинных процессов, например, автоматически отправить смс члену семьи о том, через сколько вы будете дома после выхода из офиса с учётом пробок.
Например, Mailchimp на одной платформе позволяет отправлять и собирать письма, создавать лендинги, постить в соцсети и работать с контентом. Всё это — с помощью конструкторов, без кода.
Чтобы разгрузить отдел технической поддержки и операторов, используются чат-боты. Чат-боты могут отвечать на вопросы клиентов, отправлять уведомления и новости без участия живых сотрудников.
Создать чат-бота можно в конструкторе, при этом ни строчки кода писать не придётся. Нужно только продумать алгоритм вопросов и ответов, а дальше разместить блоки в нужном порядке и сохранить.
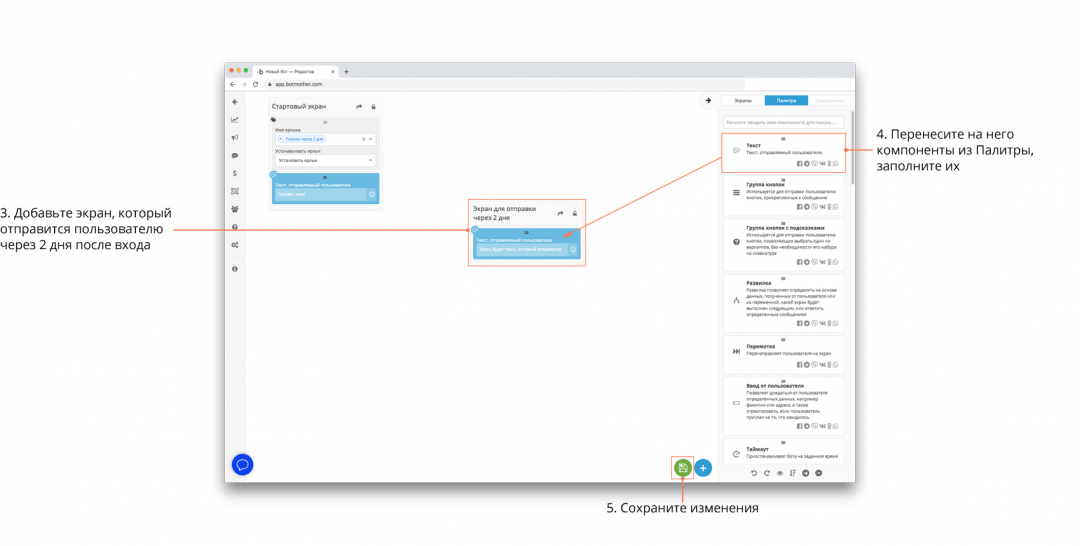
Вот как выглядит рабочая область конструктора чат-ботов Botmother:
Создать сайт или лендинг в конструкторе без участия команды разработчиков и дизайнеров может любой сотрудник. На таких платформах, как Tilda, Webflow, можно создавать одностраничники или полноценные сайты без знания HTML, CSS или JavaScript. Сайт можно собрать из блоков с нуля либо изменить готовый шаблон.
Помимо сайтов и лендингов, у конструкторов есть дополнительные полезные функции, например почтовая рассылка.
Если захочется добавить элементы, которых в конструкторе нет, всегда можно написать несколько строчек кода. Это пример лоукодинга — частичного использования программирования.
Платформа для создания веб- и мобильных приложений без кода. Можно создавать приложение с нуля или менять готовые шаблоны. Adalo подойдет для фитнес-студии, салона, стоматологической клиники или магазина, которым нужно своё приложение.
В конструкторе Adalo можно передвигать блоки, менять расположение элементов, выбирать их цвет и настраивать шрифты.
Когда всё будет готово, приложение можно опубликовать в Google Play или App Store прямо из личного кабинета на сайте Adalo.
Ещё один конструктор для создания веб-приложений без написания кода. Разработка сводится к сборке интерфейса из готовых блоков и их анимированию.
В Bubble также можно создать приложения для фитнес-центра, салона красоты, блога, магазина, но для игр или нативных приложений он не подойдёт. В первом случае — потому, что у платформы нет инструментов для работы со сложной графикой и физикой, во втором — разработанные на Bubble приложения нельзя выложить в Google Play или App Store.
Правда, ограничение можно обойти, если использовать обёртки, например Web View.
Это конструктор, где можно верстать лендинги, сайты, блоги, портфолио, страницы интернет-магазинов и другие одностраничники. Верстать можно не с нуля, а менять готовые шаблоны.
При этом дизайнер может добавлять в шаблон новые элементы, блоки, менять их или удалять, а генерировать код будет сам Webflow.
Для добавления самописных элементов придётся использовать код.
Сервис можно использовать для создания серверной логики, организовать работу с базами данных или настроить интеграцию. Да, кодить в Integromat не нужно, но без базовых знаний о программировании не обойтись. Например, в работе могут встретиться математические и логические выражения, и надо знать, как они влияют на работу.
Создание серверной логики происходит через интерфейс Integromat: для этого передвигаются шарики в структуре, прописываются сценарии.
Eщё одно приложение для создания серверной логики. Используется, если нужно заставить два приложения работать вместе. Поэтому зерокодеры используют Zapier, когда нужно настроить интеграции. В каталоге Zapier более 3600 приложений для интеграции между собой.
Позволяет работать с таблицами, связывать их между собой и даже создавать приложения на их основе. При этом понятный интерфейс упрощает работу. Даже те, кто далеки от компьютерных технологий, могут пользоваться Airtable.
Платформа заменяет бэкенд-разработчиков.
В 1997 году на конференции Apple WWDC Стива Джобса спросили, есть ли перспективы у визуальных сред разработки. Он ответил, что дело не только в них.
Главная задача — не сделать интерфейс, где элементы легко перетаскивать, а снизить объём кода на 80%.
Лучший код никогда не ломается, и его не нужно поддерживать. Это код, который никогда не писали. Поэтому польза программиста выражается не в том, сколько строк он пишет за день.
Хорошо, когда приложение можно сделать в визуальном конструкторе, но важно избавиться и от кода на бэкенде. И мы видим, что новые решения умеют не только собирать интерфейс, но и строить логику, интегрировать сервисы в один клик.
Можно сделать вывод: зерокод — это не просто тренд, а логичный этап развития разработки. В этой нише уже работают миллиардные компании: Data Studio от Google, Adalo, Mailchimp и другие. Они разрабатывают ноукод-решения для обычных пользователей и бизнеса.
Если зерокод кажется чем-то несерьёзным, на что не стоит тратить время, вот несколько причин его изучать:
Зерокодер, который создаёт продукты для бизнеса, должен обладать базовыми знаниями о кодинге и логическом программировании. Нужно разбираться в типах данных и операциях, которые с ними можно делать, а ещё — понимать, на что способно машинное обучение.
Чем отличается работа компании с полноценным разработчиком от работы с зерокодером?
Так как исполнителей много, стоимость проекта существенна для компании.
Техническое задание на проект согласовывается быстрее, так как исполнитель всего один — сам зерокодер. С ним же обсуждаются макет, дополнительные фичи и правки. В итоге работа идёт быстрее.
Стоимость услуги сокращается примерно в 7,5 раз — по мнению редакции Я зерокодер.
Аналитики из Gartner пришли к выводу, что к 2023 году зерокодеров будет в 4 раза больше, чем программистов, — в отчёте «Будущее приложений за no-code-разработчиками».
Зерокодинговые стартапы получают миллиардные долларовые инвестиции, а по прогнозам аналитиков к 2023 году большинство IT-решений будет разработано с помощью ноукод-инструментов. Поэтому разработчикам не стоит откладывать изучение технологий «без кода» в дальний ящик. Лучше осваивать их уже сейчас, чтобы конкурировать за предложения заказчиков на рынке.
При этом ноукод — это не убийство мира классической разработки, это логичное развитие или трансформация, как путь от пластинки до потокового вещания, если угодно.
И это не убьёт мир разработки и не лишит обычных разработчиков работы. Действительно сложные инструменты или задачи всё равно будут требовать классической разработки ещё долго, так как не всё можно реализовать с помощью стандартных наборов. Растёт и число разработчиков, которые создают и поддерживают сервисы для зерокодинга.
