Админ панель для сайта что это
Что такое админка сайта
26 октября 2017 Опубликовано в разделах: Азбука терминов. 50328
Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Различия сайтов с CMS и без нее
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
Как видите, пользование админ-панелью значительно облегчает жизнь как контент-менеджеров, так и разработчиков веб-проектов.
Как зайти в админку сайта
В настоящее время существует множество систем управления сайтом:
Рассмотрим, что такое админка сайта на примере CMS MODx
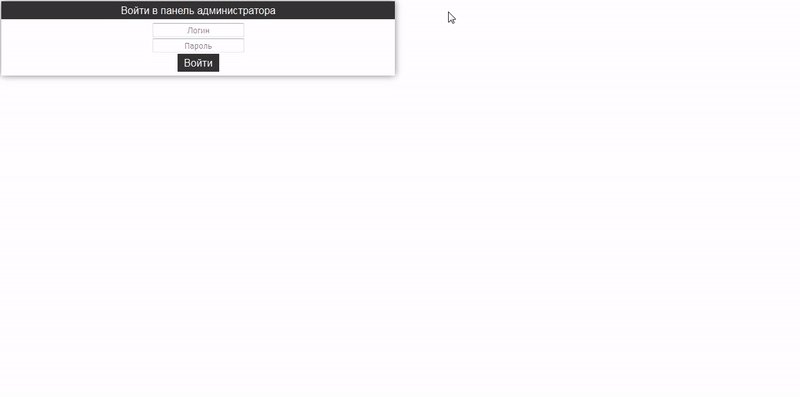
Для входа в админку вводим адрес: сайт/manager и попадаем на форму-приглашение введения логина и пароля:
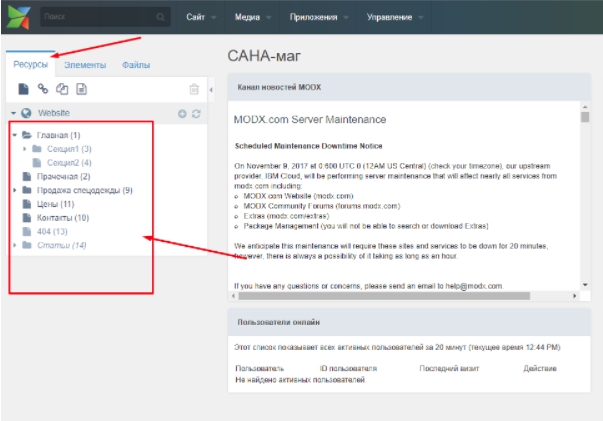
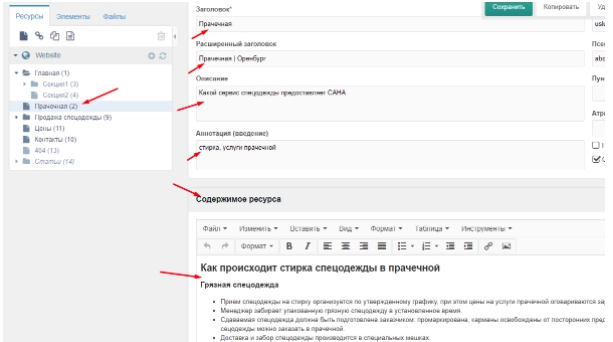
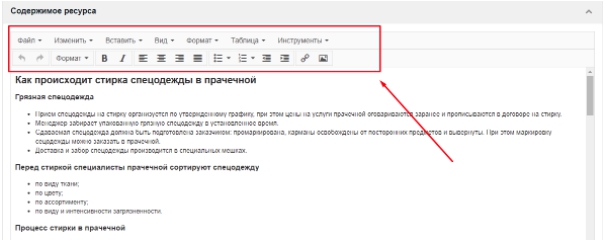
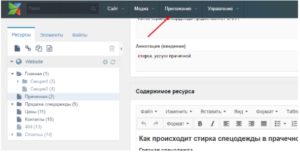
Для изменения содержимого любой страницы необходимо редактировать соответствующий раздел дерева категорий:
Что это такое админка сайта и как зайти
Как зайти в админку сайта?
Ответить на вопрос, как зайти в админку сайта довольно просто. Первый способ подойдет, если у Вас уже имеется доступ к панели управления хостингом. Попав на нее, найдите список сайтов, расположенных на Вашем аккаунте и разыщите там кнопку или ссылку для перехода в админку. Также можно обратиться в техподдержку за помощью. Ведь у каждого хостинга индивидуальная панель управления и универсальный ответ отсутствует.
При этом, необходимо знать какой движок имеется у сайта, ссылка для входа в панель администрации, и её логин с паролем. При создании ресурса необходимо узнать, как сделать форму обратной связи на случай невозможности попасть в админку, когда в этом есть острая нужда.
Другой способ обусловлен тем, что в адресную строку браузера необходимо вписать адрес страницы входа в админ панель ресурса. В основном для этого требуется дописать «/admin».
Как получить доступ к админке сайта?
Очень часто возникает вопрос, как получить доступ к админке сайте. Обусловлена это проблема тем, что зачастую вся группа развития увольняется, а у Вас нет никаких контактов для связи с командой, как и паролей.
Потребуется рыться в бухгалтерских документах и искать того, кто является хостером. После чего нужно с ним списаться и получить пароль к хостингу. Необходимо уделить особое внимание в разработке технического задания на создание сайта, чтобы такие казусы не приносили массу неудобств. Вне зависимости от вида CMS доступ к базе MySQL сохраняется в конфигурационном файле вроде «configuration.php».
Как создать админку для сайта?
А для создания необходимо сверстать воедино все страницы ресурса. Дизайн может напрочь отсутствовать, но структуризация очень важна. Табличные данные должны быть четко в таблицах, а не идти сплошным текстом. Отвечая на вопрос данной темы, можно вполне ответить на еще один, как увеличить посещаемость сайта, поскольку два этих критерия тесно между собой переплетены.
Выберите конкретные параметры, которые Вы должны видеть в данной панели. Например, статьи, опросы, количество пользователей и т.д. Сконструируйте класс для управления ей. Сюда может войти выборка пользователей, изменения пользователя и т.д. Все задачи должны быть выполнены во время создания движка сайта.
Разделите Ваш шаблон сайта на раздельные части и скопируйте их в отдельные файлы с расширением tpl. Структурируйте класс, занимающийся подстановкой данных вместо элементов шаблона. Так, кирпичик за кирпичиком будет выстроена админ панель.
Как поменять админку сайта?
Для того, чтобы всегда идти в ногу со временем и не отставать от конкурентов необходимо знать, как поменять админку сайта. Для начала надо понять, что требуется увидеть в конце всей проделанной работы, т.е. выбрать вид админки.
Далее требуется составить техническое задание сайта так, чтобы все материалы и опции текущего ресурса были успешно перенесены на новый лад. Все мы знаем, что такое прайс-лист и как тяжело его составить. Совершить замену админки ещё тяжелее.
Необходимо создать тестовый сервер и установить новую CMS, настроить модули, провести необходимую доработку требуемых опций. Обязательно нужно перенести имеющийся контент, дизайн, различные доработки верстки.
Особое внимание нужно уделить SEO. Конкретно это будет касаться проставления 301 редиректа со старых страниц на новые, проверки корректности значений тегов h1, title, keyword, decription и переноса кодов счетчиков. При достижения желаемого эффекта сайт переводят с тестового в «боевой» режим.
Зачастую выполнить такую задачу не под силу многим людям, особенно новичкам данной сферы. В таком случае будет неплохо узнать тарифы ведения Яндекс Директ, поскольку они примерно одинаковые применительно к вышеописанной услуге.
Как зайти в админку сайта Битрикс?
Для большинства наших читателей интересно будет узнать, как зайти в админку сайта Битрикс. Поскольку она является очень популярной системой для управления контентом в России и странах СНГ. Молодые специалисты начинают работу именно через неё.
Чтобы попасть в админку, необходимо в домен дописать “/bitrix/admin”. Далее откроется окно, где можно авторизоваться, вписав «Логин» и «Пароль» в специальных полях. Также зайти можно через аккаунт в соц.сети Битрикс24. Стоит отметить, что цена ведения контекстной рекламы у данного ресурса сказывается хорошей конверсией.
Как зайти в админку сайта на WordPress?
Если пароль был забыт, то под полем ввода имеется ссылка «Забыл пароль». Кликаем по ней и заполняем форму для получения нового пароля. Введите свой логин или Email, как обычный пользователь. Подтвердите смену пароля через почту.
Админка сайта хороший инструмент для работы и развития успешного сайта. Экономия времени и удобность в использование подтвердят этот вывод. Всем советуем его использовать. А что скажете Вы?
Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
Инструменты для управления сайтом:
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
Основные элементы для работы админки сайта
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье. Подробнее обо всём на свете в мире PHP мы рассказываем на курсе «PHP-разработчик с нуля до PRO».
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация
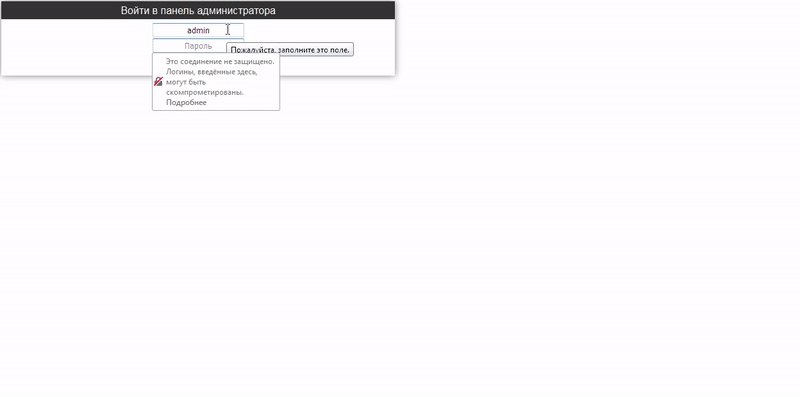
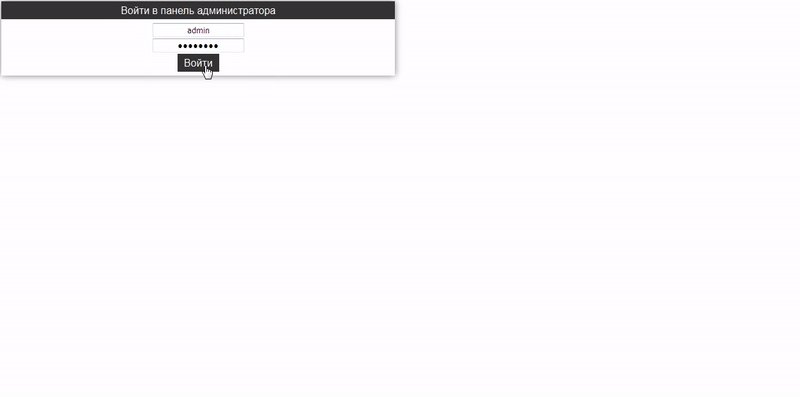
Чтобы ограничить доступ, создадим форму входа в панель управления:
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
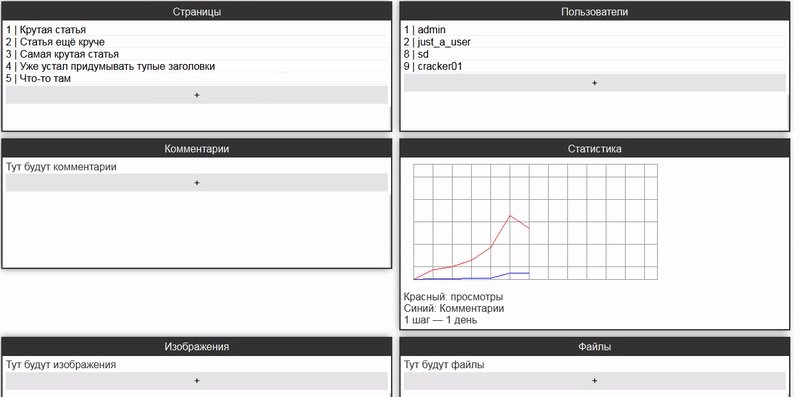
Главная страница
Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
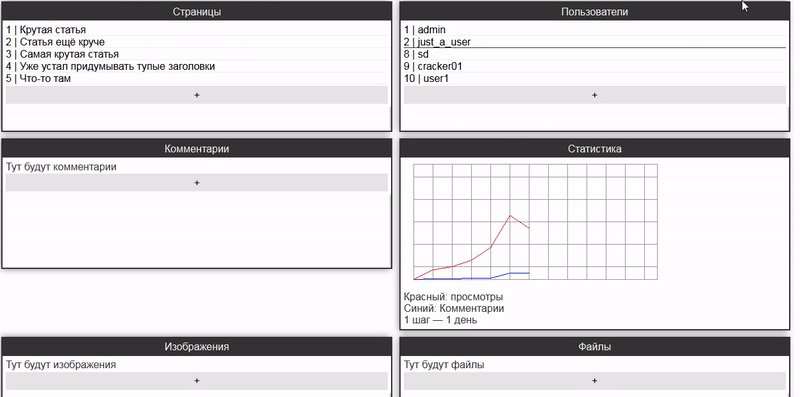
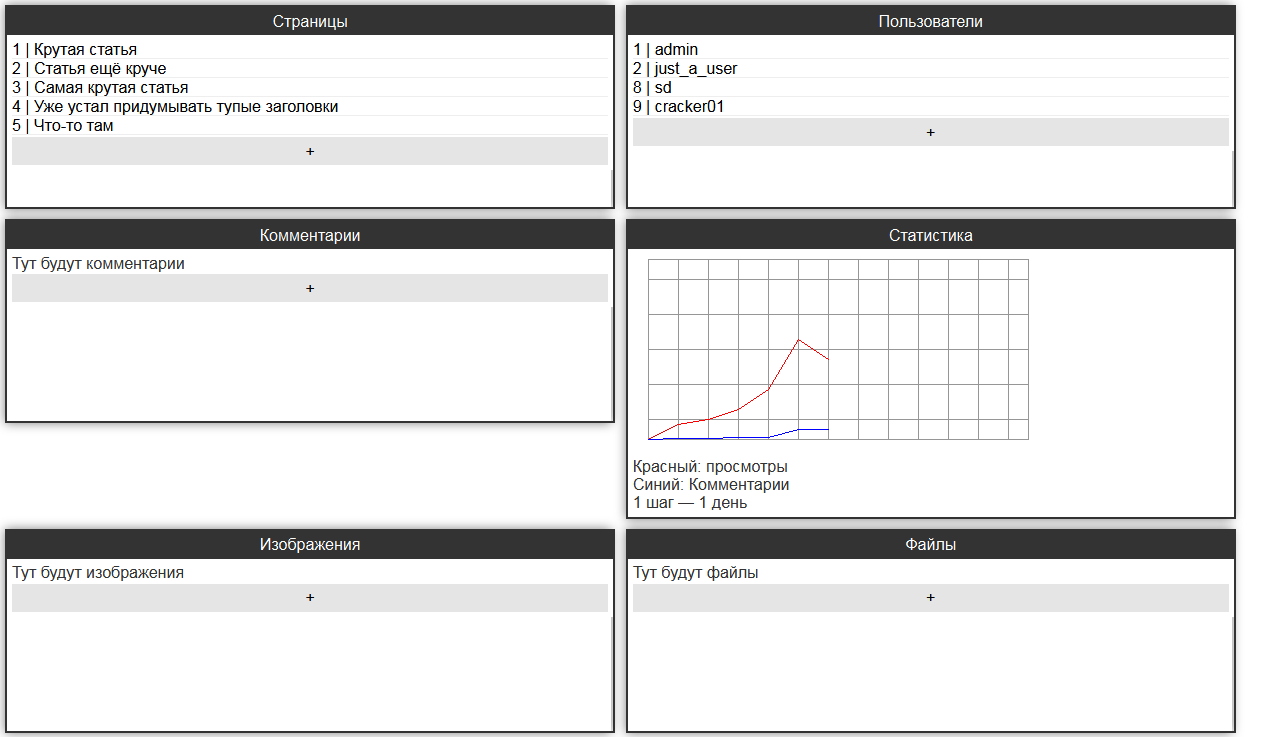
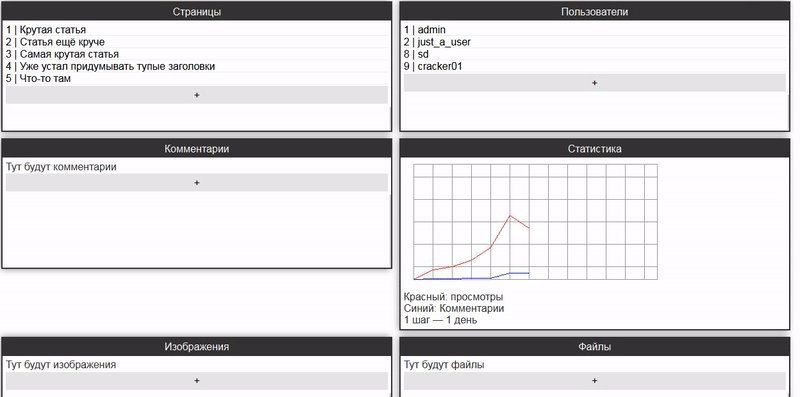
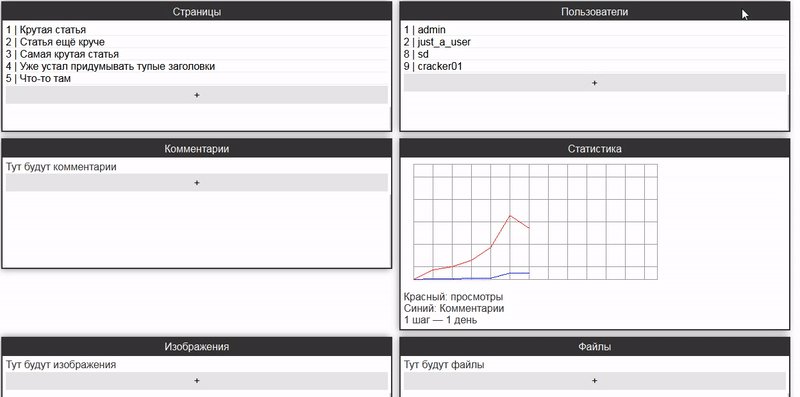
На главной странице админки размещают все компоненты сайта с возможностью управления:
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
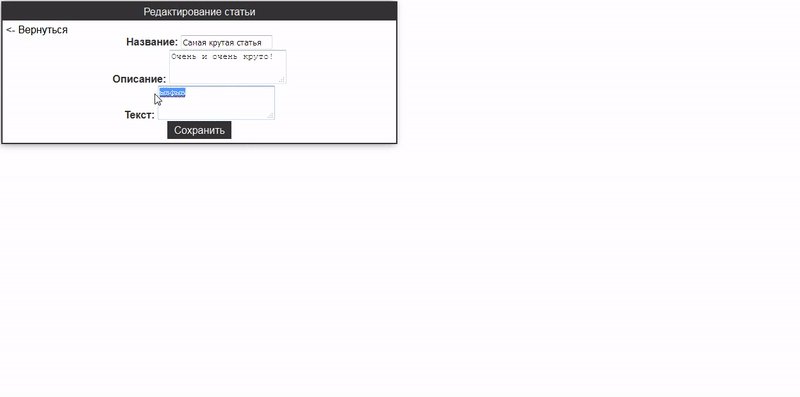
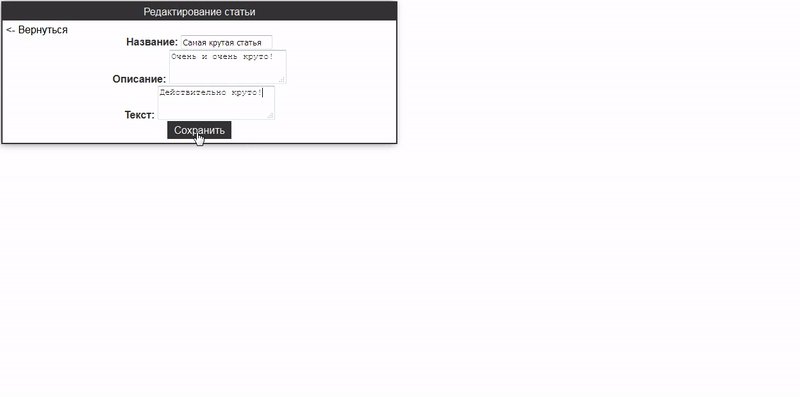
Редактирование
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
Добавление записей в базу данных
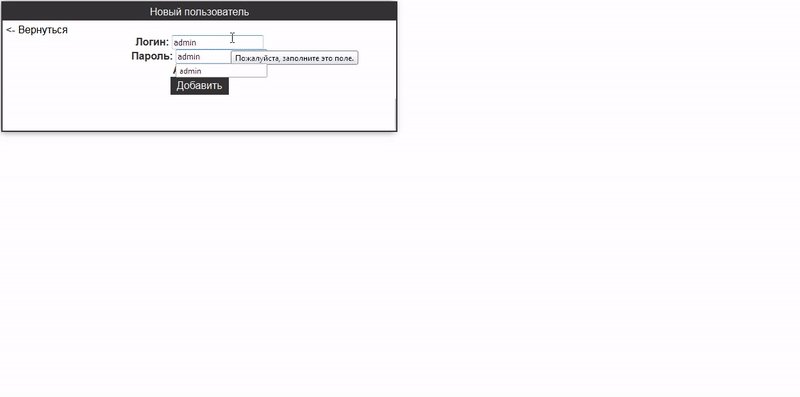
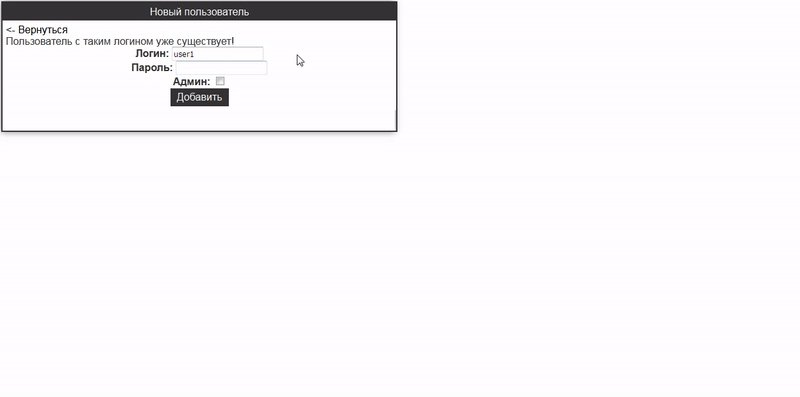
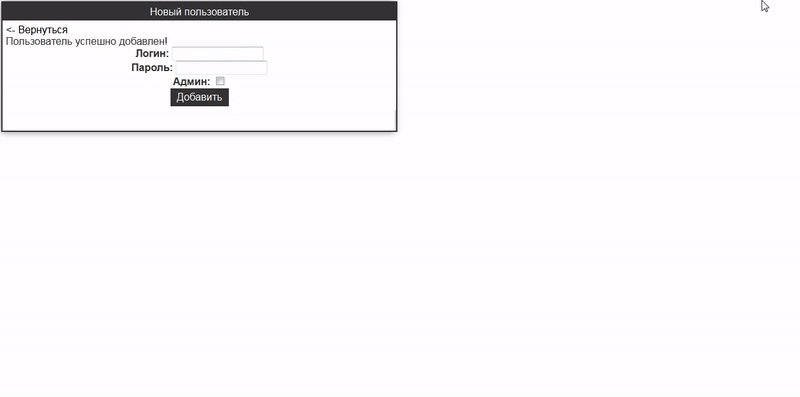
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
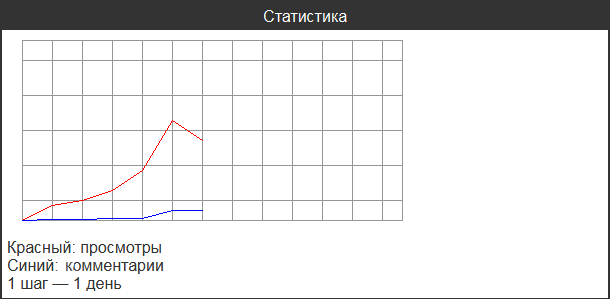
Статистика
Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
В качестве источника картинки указывается PHP-файл с кодом:
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
Не менее важно научиться тщательно проверять приходящие данные и сделать аутентификацию снова великой безопасной. Если хотите освоить все направления PHP, запишитесь на курс от Skillbox. Вы получите необходимые знания и закрепите их на практике — научитесь самостоятельно разрабатывать даже самые сложные приложения, не списывая что-то в интернете.
Что такое админ-панель сайта и как туда зайти
Для создания сайта и его управления необязательно знать различные языки программирования и разбираться в базах данных. Всю работу можно выполнить через удобный для пользователей интерфейс — административную панель сайта.
В этой статье рассмотрим, что такое админ-панель и как в нее попасть.
Из статьи вы узнаете:
Что такое админ-панель и зачем она нужна
Админ-панель, также известная как админка сайта или бэкенд — это графическая панель управления сайтом. Она есть у всех веб-ресурсов, созданных с помощью CMS.
CMS, или движок сайта — это система управления контентом, с помощью которой любой пользователь без навыков программирования может создать сайт и наполнить его материалами. Наиболее популярные CMS — это WordPress, Joomla!, OpenCart, Drupal, MODX, PrestaShop и Magento.
Работать с сайтом, который сделан на CMS, можно именно через админку, без редактирования кода. Дизайн админ-панели и ее функционал частично отличается в зависимости от используемой CMS. Однако, основные возможности одинаковые.
С помощью админ-панели вы сможете:
Как зайти в админку сайта на разных CMS
Базовый алгоритм действий для входа в админ-панель одинаковый. Вам нужно:
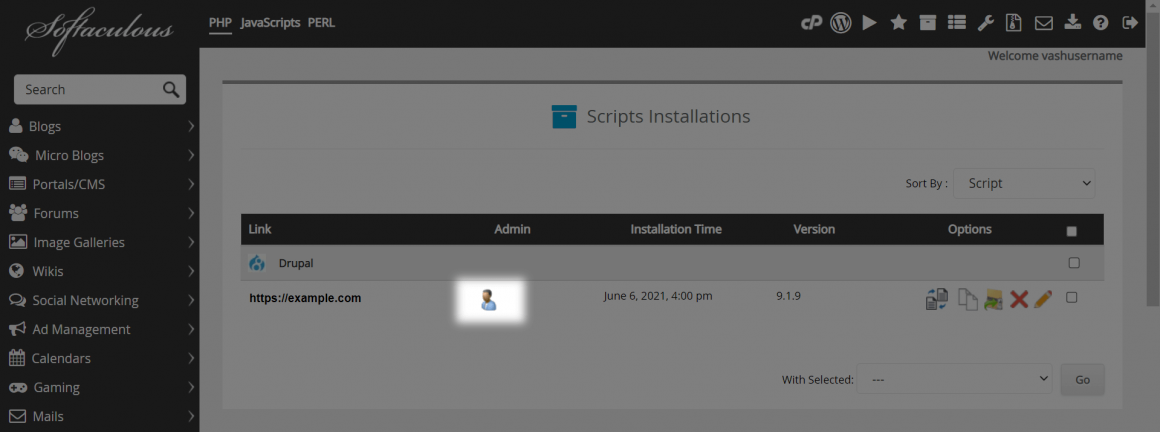
Если же вы поставили CMS с помощью автоустановщика Softaculous Apps Installer, получить доступ к админ-панели можно в один клик: нажмите на иконку администратора. Вы автоматически авторизуетесь и перейдете в панель управления.

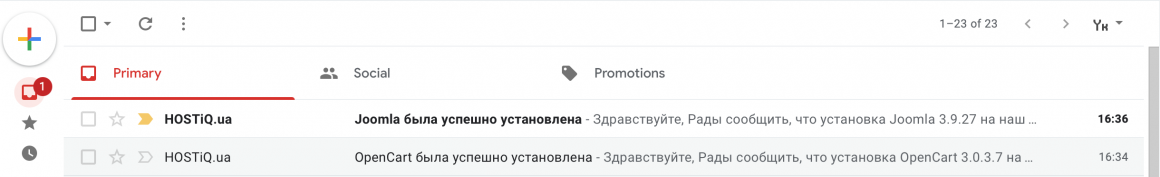
Если вы заказывали хостинг с предустановленным движком у нас, то мы отправили логин и пароль к админ-панели на вашу почту. Проверьте папки со входящими письмами и спамом. Тема письма: «Название_движка была успешно установлена».
Давайте разберемся, как войти на сайт от имени администратора на разных CMS.
Как зайти в админку сайта на WordPress
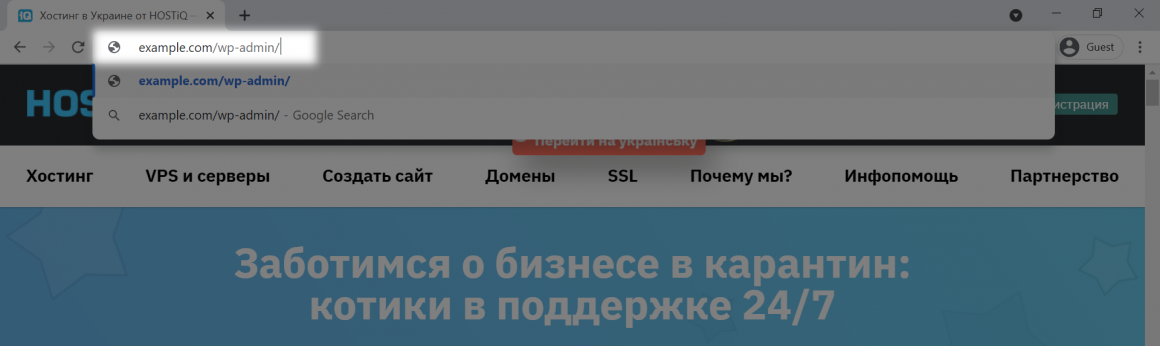
Чтобы войти в админку сайта на WordPress, добавьте к вашему домену /wp-admin в адресной строке браузера:

WordPress автоматически перенаправит вас на страницу входа администратора. Но вы также всегда можете вручную перейти прямо к ней, добавив /wp-login.php к вашему домену.
Порой обе ссылки могут не работать из-за дополнительных настроек безопасности. Некоторые плагины, например WPS Hide Login, меняют URL-адрес входа в админку со стандартного на придуманный вами. Это простой способ защитить свой сайт от взлома.
Если вы не помните новый URL-адрес, отключите плагин. Для этого:
1. Перейдите в папку вашего сайта на хостинге, дальше в папку wp-content, затем в папку plugins.
2. Найдите каталог с именем вашего плагина защиты и переименуйте его.
Панель администратора сайта будет снова доступна по стандартному адресу: example.com/wp-login.php.
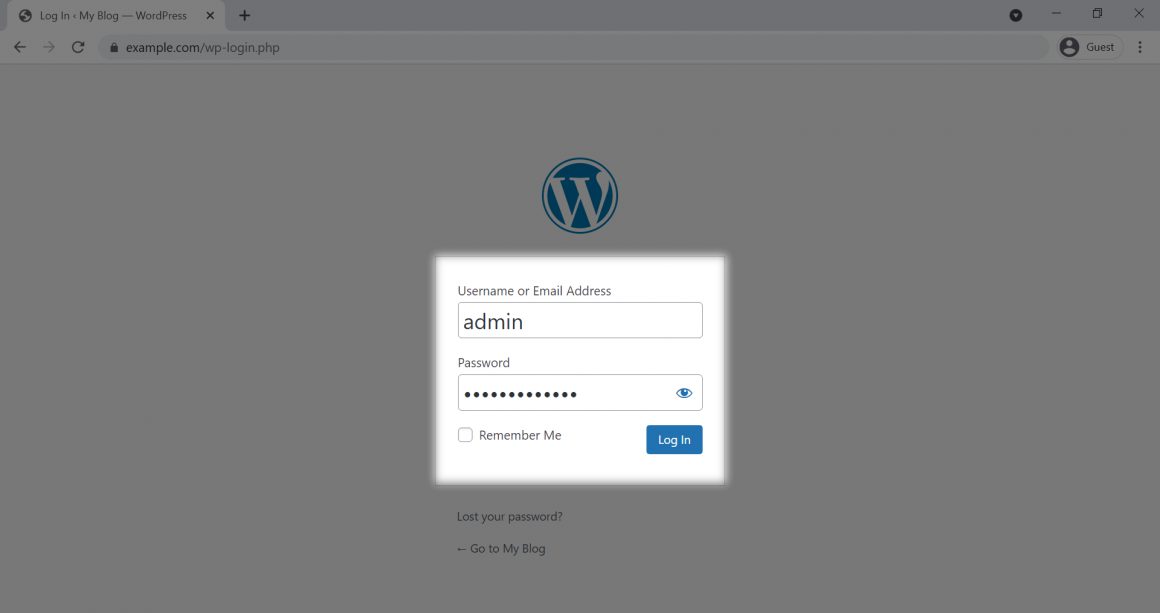
Когда вы окажетесь на странице авторизации, введите логин и пароль вашего админ-пользователя, нажмите кнопку «Log in»:

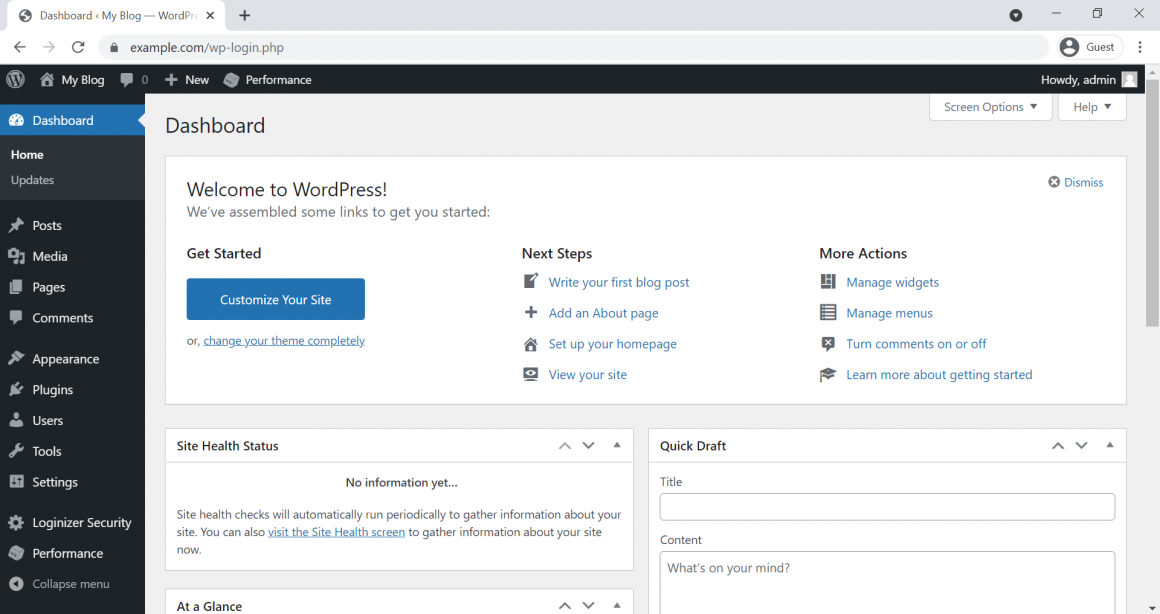
WordPress перенаправит вас в админку сайта:

Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7
Как зайти в админку сайта на Joomla!
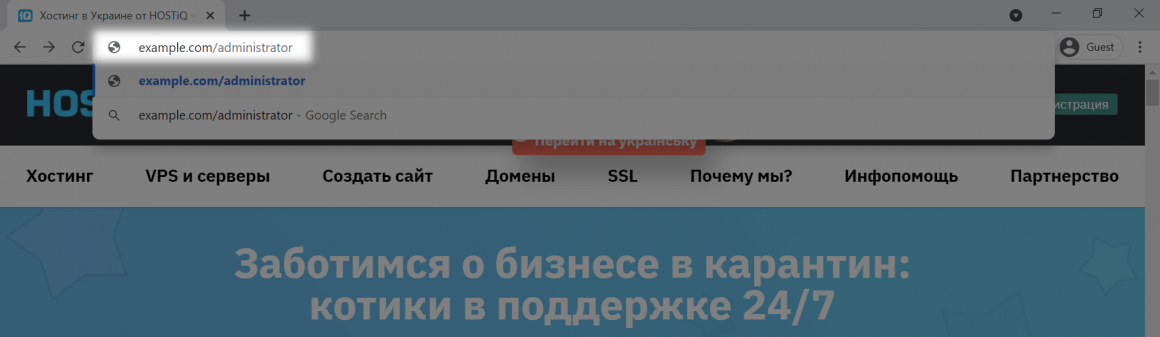
Чтобы войти в админку сайта на Joomla!, добавьте к вашему домену /administrator в адресной строке браузера:

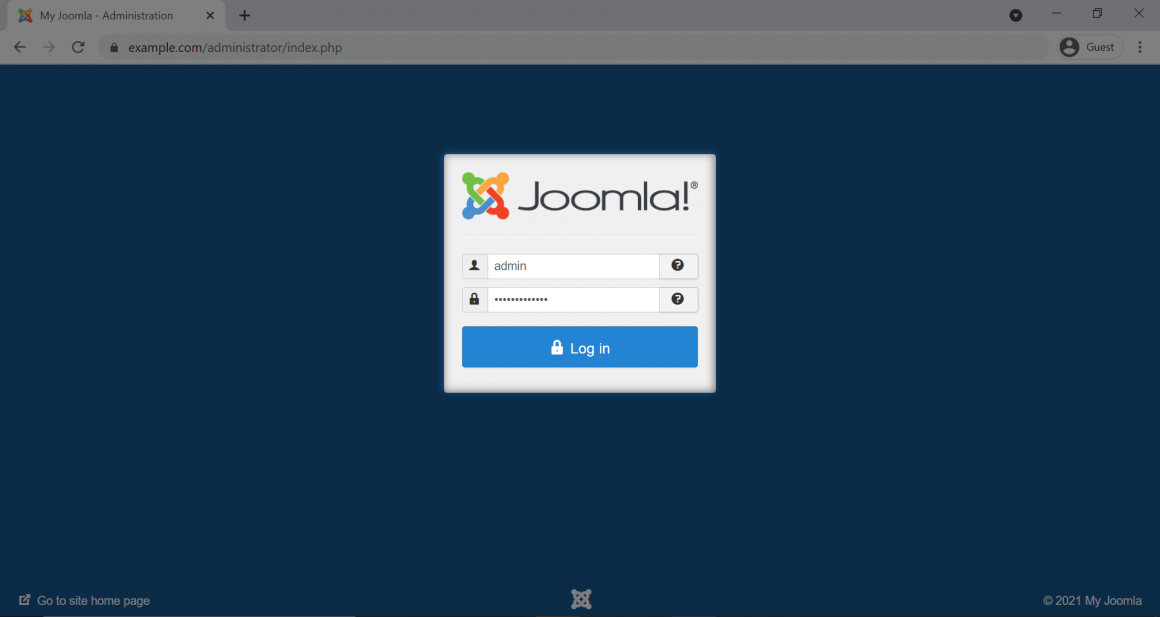
На открывшейся странице введите логин и пароль вашего админ-пользователя, нажмите кнопку «Log in»:

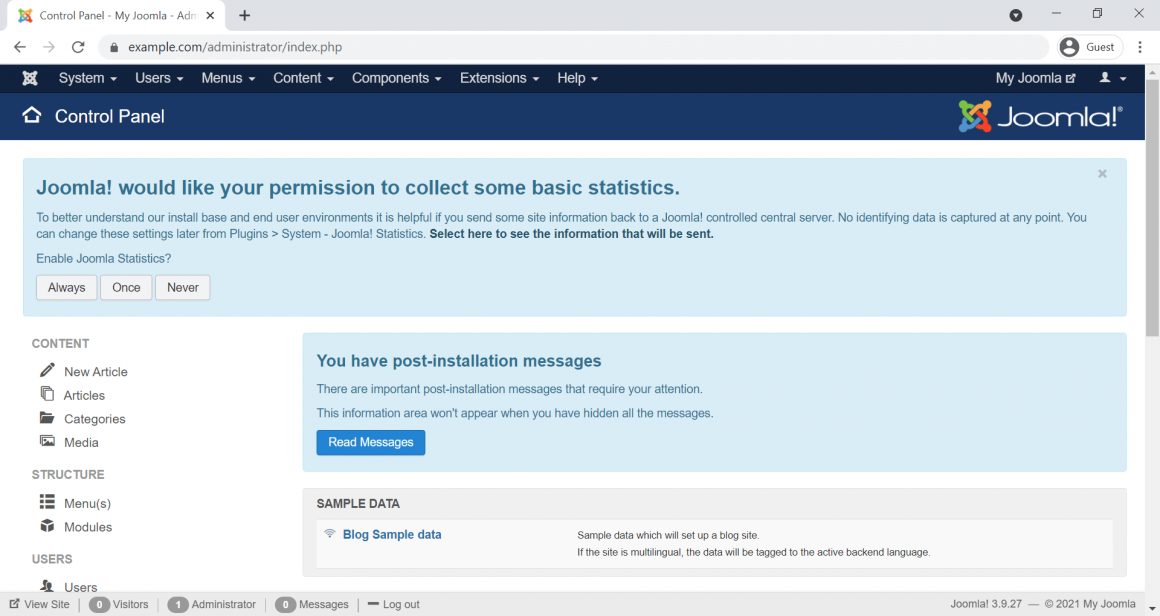
Joomla! перенаправит вас в админку сайта:

Как зайти в админку сайта на OpenCart
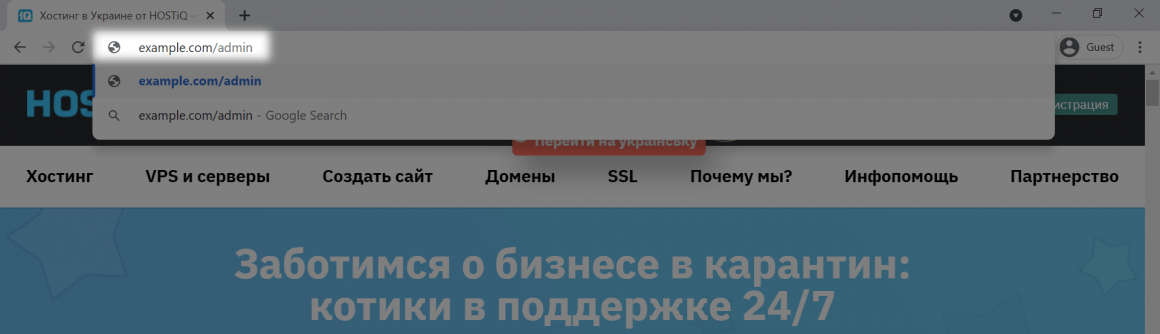
Чтобы войти в админку сайта на OpenCart, добавьте к вашему домену /admin в адресной строке браузера:

На открывшейся странице введите логин и пароль вашего админ-пользователя, нажмите кнопку «Login»:
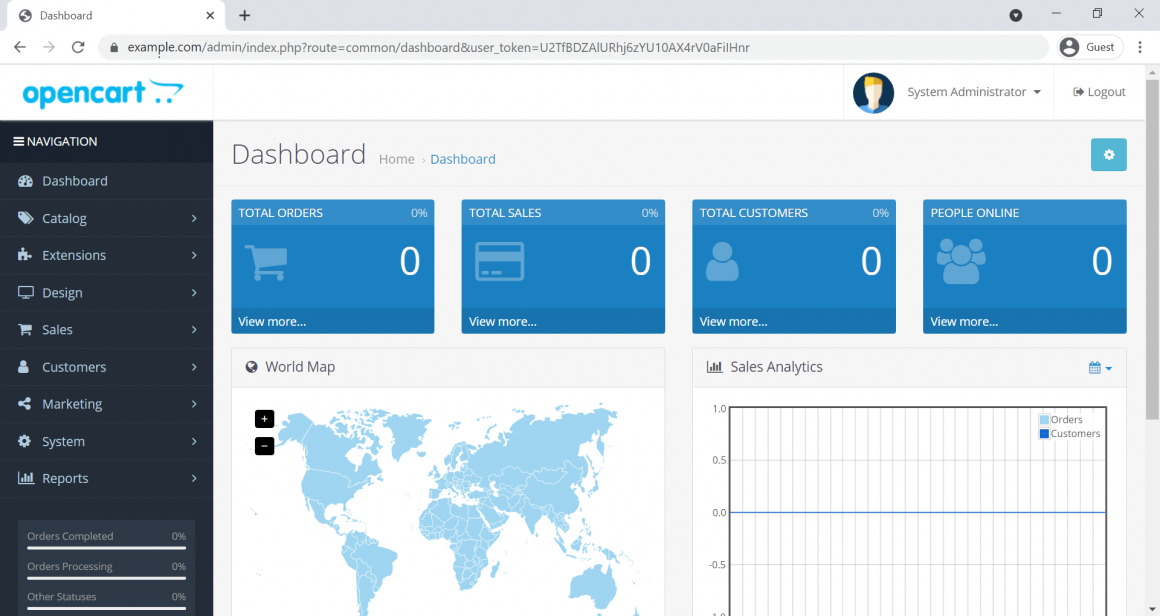
OpenCart перенаправит вас в админку сайта:

Как зайти в админку сайта на MODX
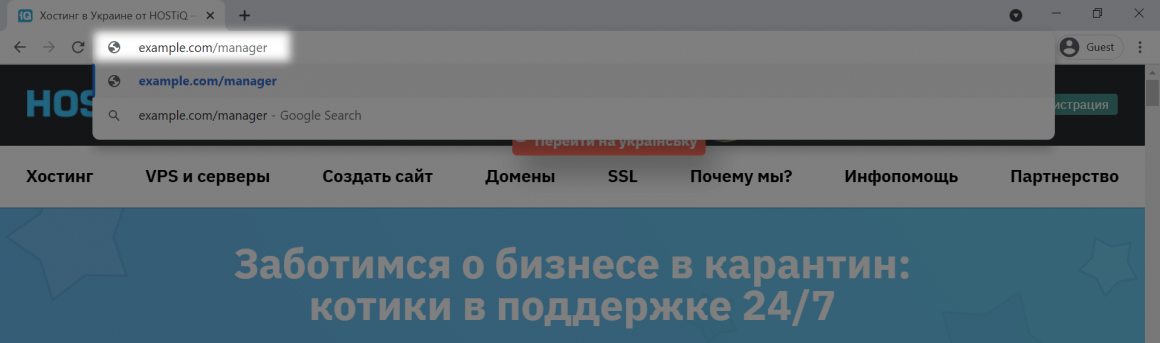
Чтобы войти в админку сайта на MODX, добавьте к вашему домену /manager в адресной строке браузера:

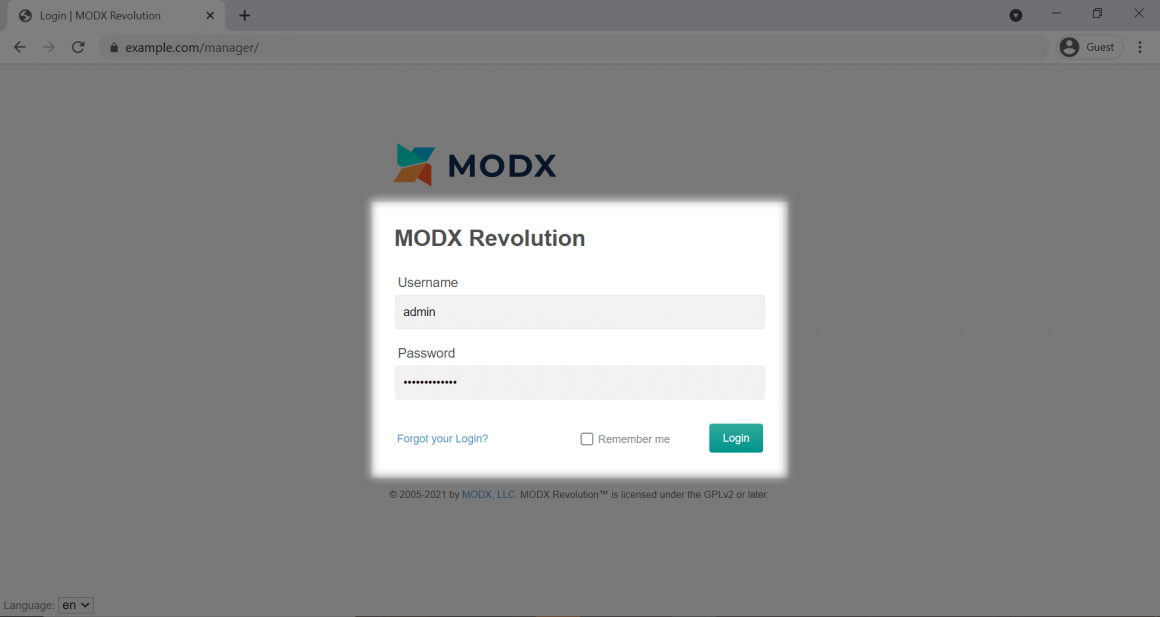
На открывшейся странице введите логин и пароль вашего админ-пользователя, нажмите кнопку «Login»:

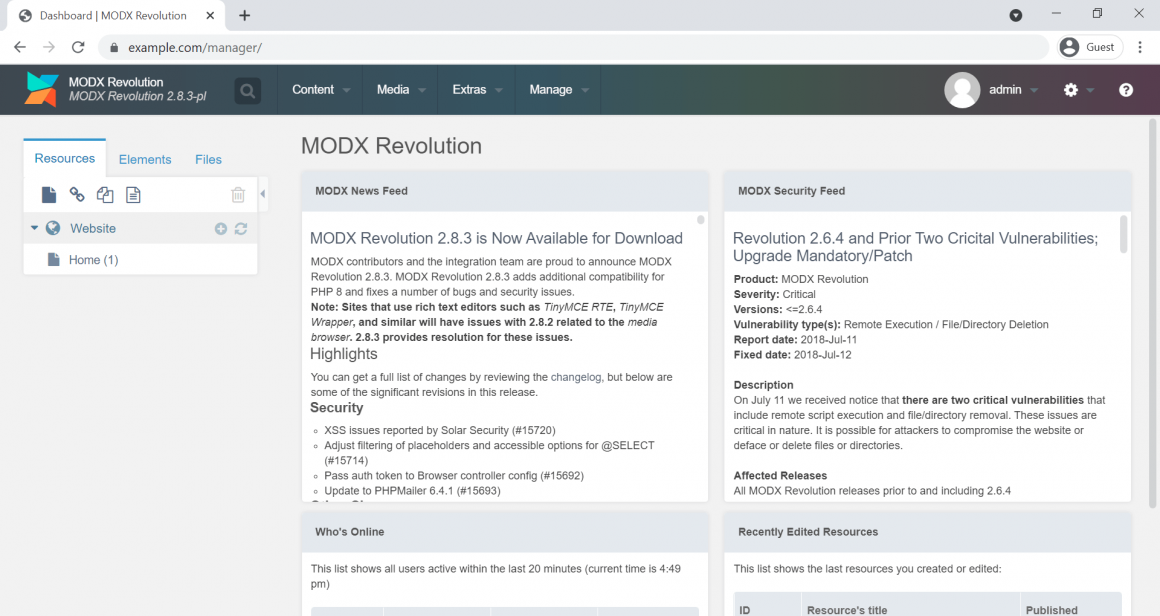
MODX перенаправит вас в админку сайта:

Как зайти в админку сайта на Drupal
Чтобы войти в админку сайта на Drupal, добавьте к вашему домену в адресной строке браузера:
В этой статье мы покажем, как войти на сайт на Drupal 9 от имени администратора.

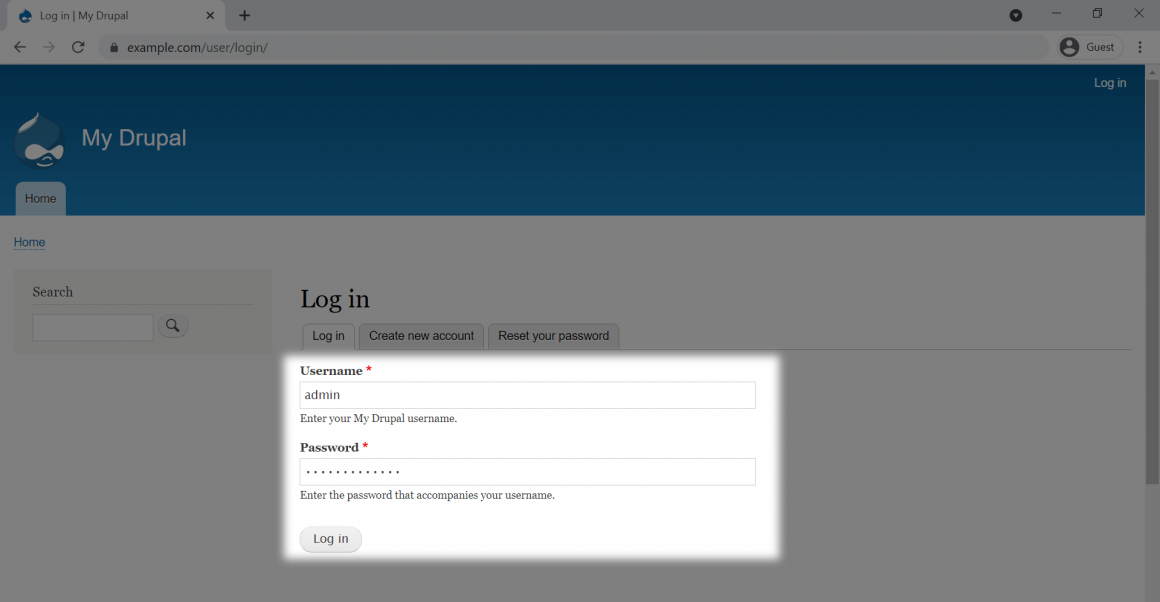
На открывшейся странице введите логин и пароль вашего админ-пользователя, нажмите кнопку «Log in»:

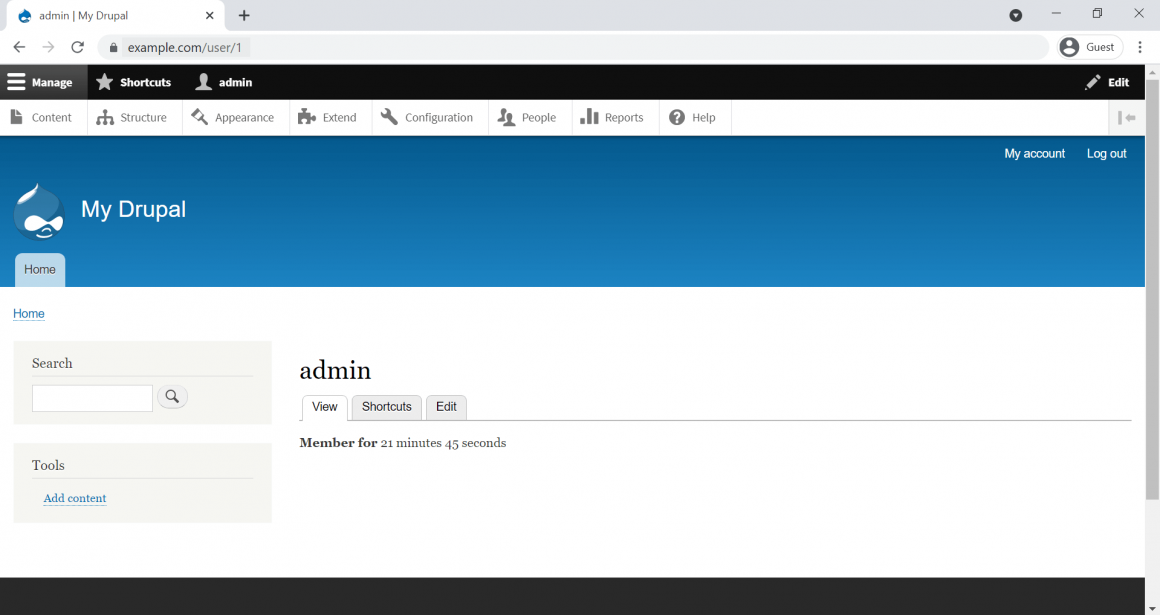
Drupal перенаправит вас в админку сайта:

Как зайти в админку сайта на Magento
URL-адрес админки сайта на Magento уникальный для каждого сайта. Вы указываете его сразу при установке сайта. Для нашего сайта — это example.com/myadmin:

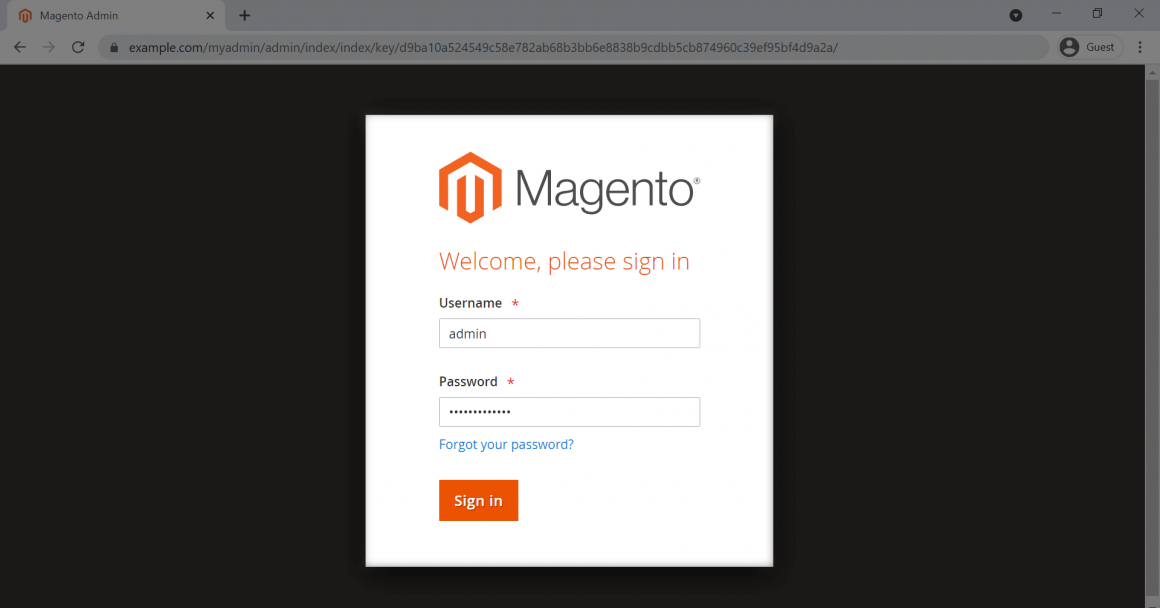
На открывшейся странице введите логин и пароль вашего админ-пользователя, нажмите кнопку «Sign in»:

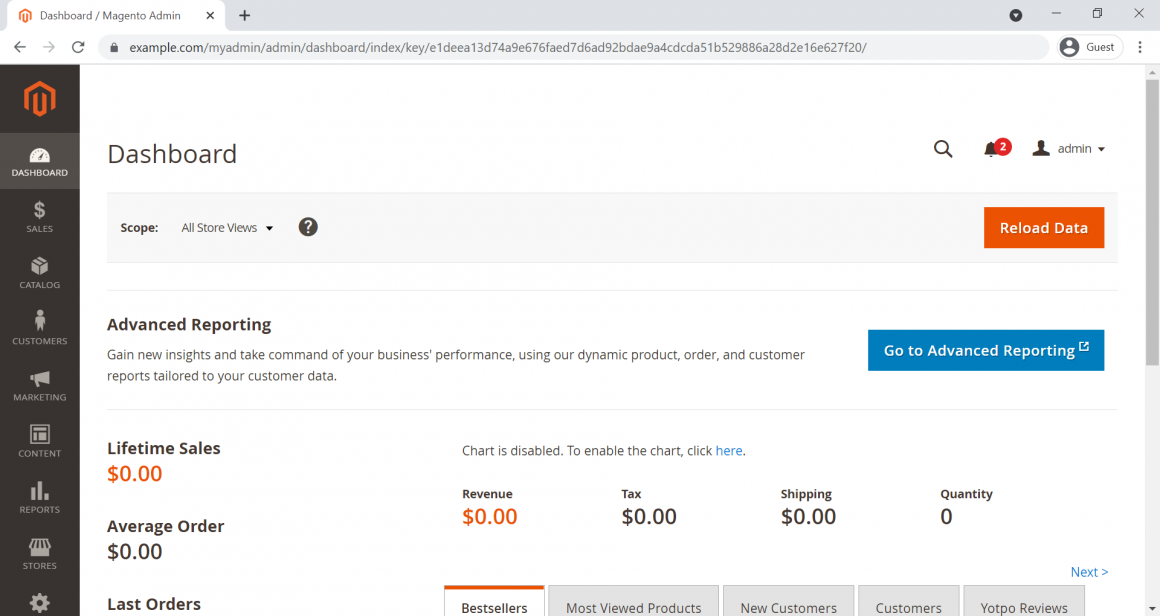
Magento перенаправит вас в админку сайта:

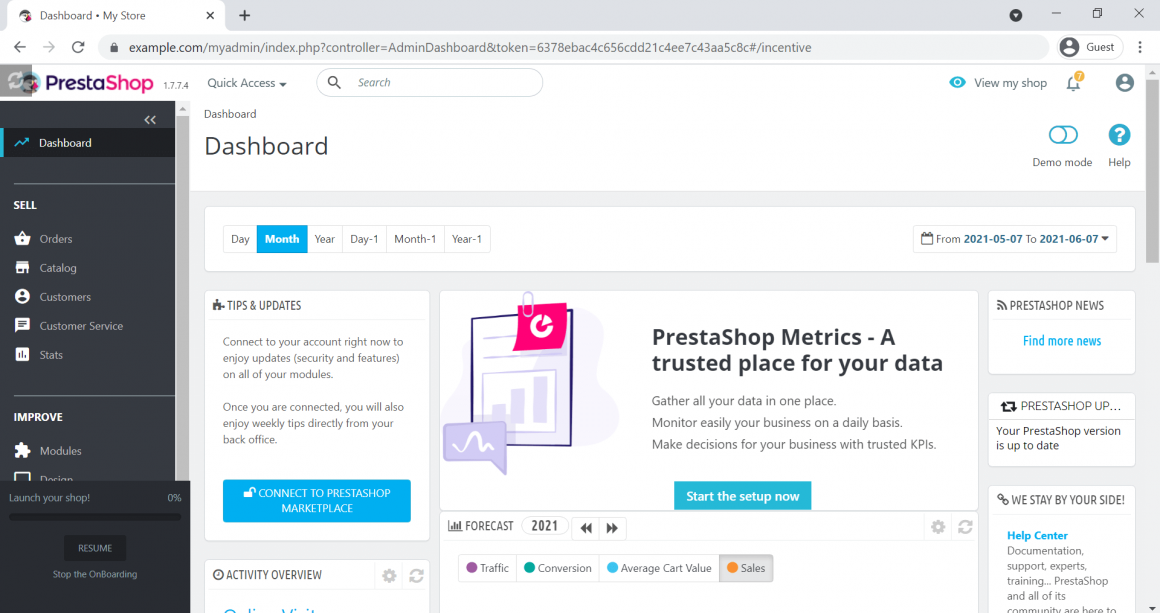
Как зайти в админку сайта на PrestaShop
URL-адрес админки сайта на PrestaShop тоже уникальный для каждого сайта. Вы задаете его при установке движка. Для нашего сайта — это example.com/myadmin:

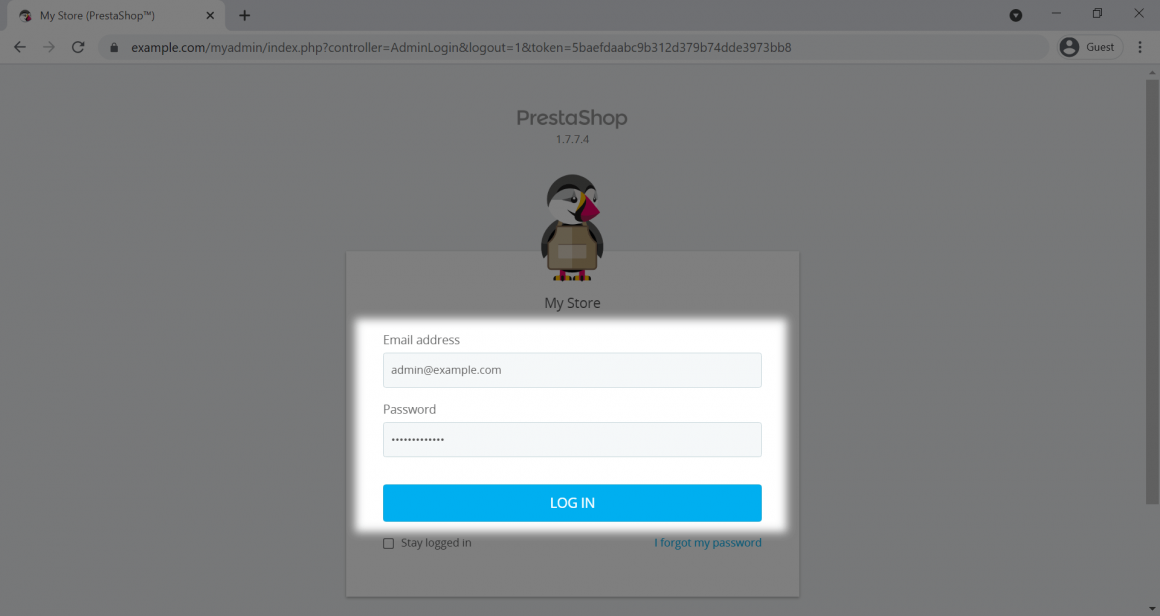
На открывшейся странице введите логин, для PrestaShop используется email-адрес, и пароль вашего админ-пользователя. Нажмите кнопку «Log in»:

PrestaShop перенаправит вас в админку сайта:

Админка за 10 минут

Я занимаюсь разработкой веб-сайтов. Как правило, это решения под индивидуальные потребности заказчиков. Поэтому я не использую готовые CMS, а предпочитаю складывать кирпичики самостоятельно. Конечно и админскую часть приходиться писать самостоятельно, поскольку она должна выполнять те функции, которые нужны заказчику, но и ничего лишнего не должно быть. И если написать несколько методов для редактирования данных это пол беды, то приходилось ещё и верстать приятный и удобный интерфейс.
Долгое время я использовал Twitter Bootstrap, но он не мог удовлетворить все потребности. Приходилось верстать дополнительные кнопочки и писать скрипты. Но вот однажды, я познакомился с замечательным UI-фреймворком KendoUI от Telerik. Что из этого получилось под катом.
О самом фреймворке уже писалась статья на Хабре. Мы будем использовать библиотеку Web-контролов KendoUI Web. Чтобы понимать, что можно создавать с её помощью можно посетить страничку с демо. Для построения контролов можно использовать как хелперы для ASP.NET, JSP или PHP, так и javascript-виджеты. Последние распространяются по лицензии GPL v3 License, поэтому я использовал именно их. Скачать тот или иной пакет можно здесь. На серверной стороне я использую ASP.NET MVC 4 с пакетом Microsoft ASP.NET Web API OData 4.0.0, уставить который можно с помощью команды PM> Install-Package Microsoft.AspNet.WebApi.OData
Для демонстрации создадим простой класс Article, и добавим ему три свойства разного типа
Далее создадим ApiController для работы с данными. В своем примере я использую Entity Framework, поэтому сразу указываю Scaffolding options
После этого я изменяю только действие GetArticles, так показано в примере ниже. Прежде всего теперь оно возвращает ODataResult. А в качестве параметра принимает ODataQueryOptions, это коллекция сериализованных параметров строки запроса. В самом действии мы получаем коллекцию и общее количество элементов в ней. А после применяем к ней входящие параметры. В результате мы возвращаем коллекцию после применение к ней параметров и общее количество, оно необходимо для пагинации.
Вот и все. Самое время переходить к клиентской части. Для начала подключим KendoUI и JQuery на страницу.
После этого установим и настроим виджет. Подробнее о настройках виджета можно прочитать здесь.
Готово! Теперь можно запускать и проверять. Менее чем за 10 минут мы создали полноценный интерфейс для управления данными, с возможностью пагинации, сортировки и фильтрации. Удобный и приятный. Спасибо KendoUI и формату OData, а Вам за внимание.



Р.S. Кстати есть возможность локализации виджетов. Для этого необходимо подключить соответствующий скрипт из папки js/cultures, который поставляется в архиве с фреймворком.