Автолейаут в фигме что это
Выравнивание в Figma: Auto Layout
Рассказываем, что такое Auto Layout и как с помощью него можно аккуратно и быстро сверстать кнопку, модуль и страницу.
Дизайнер во время вёрстки следит за структурой макета: все отступы нужно подчинить общей системе, а соседние модули — выровнять друг относительно друга. Изменение одного модуля может повлиять на весь макет, и всё придётся подгонять вручную заново.
Инструмент Auto Layout в Figma позволяет указывать отступы и выравнивать соседние модули автоматически. Рассмотрим, как пользоваться Auto Layout, на примере кнопки, модуля и страницы.
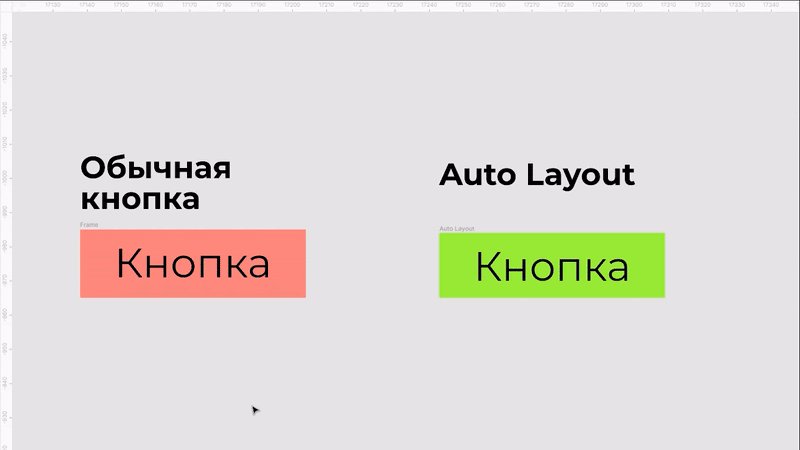
Кнопка
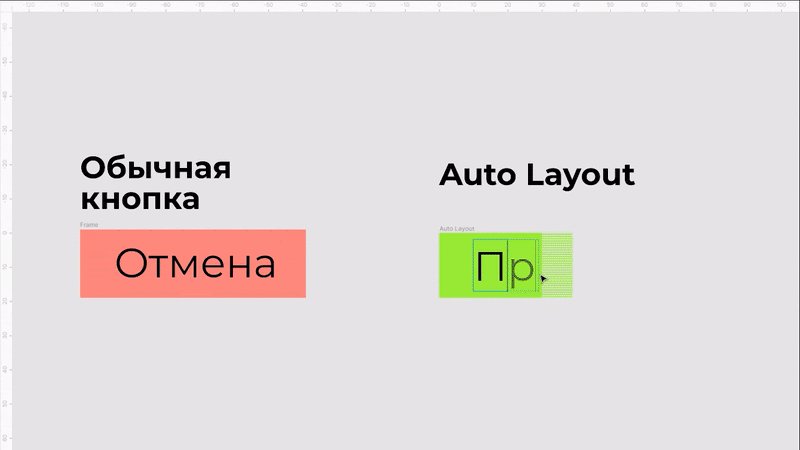
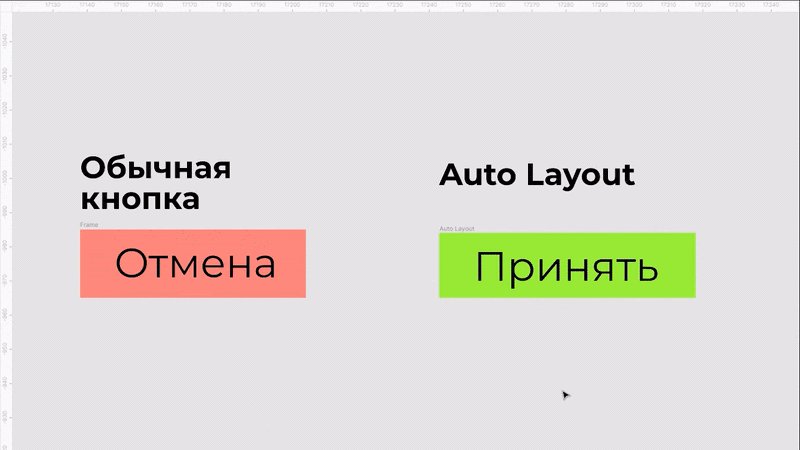
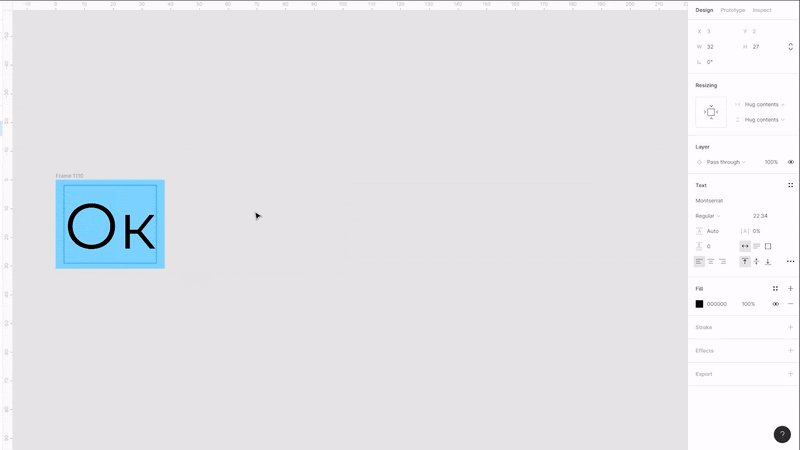
Чтобы понять, как работает Auto Layout, создадим простую кнопку с любым текстом. В отличие от обычного фрейма, кнопка с активной функцией Auto Layout будет сама адаптироваться под длину текста, и вам не придётся её каждый раз переделывать.
Как сделать адаптивную кнопку:
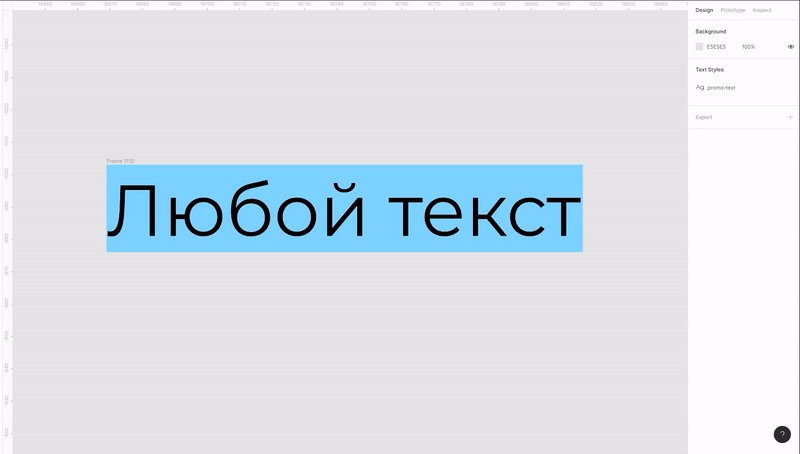
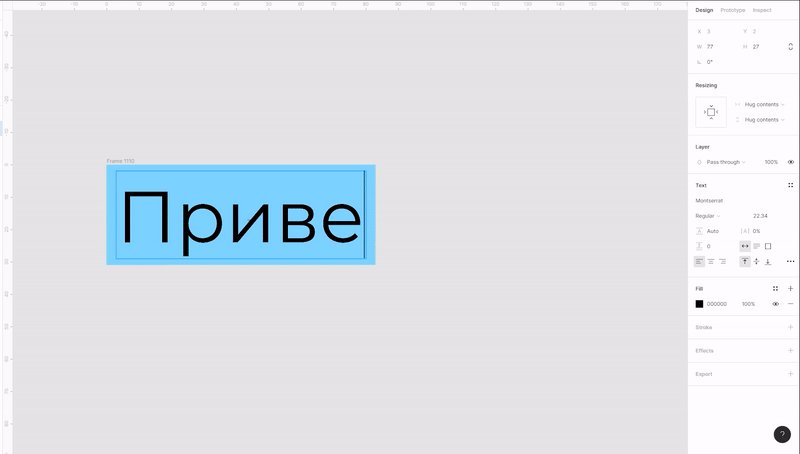
1. Напишите любой текст.
2. На панели слоёв нажмите на текст правой кнопкой мыши и выберите Frame Selection.
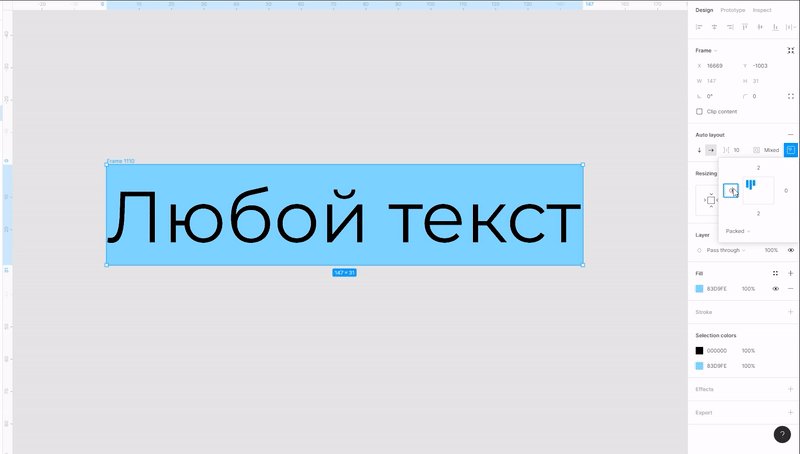
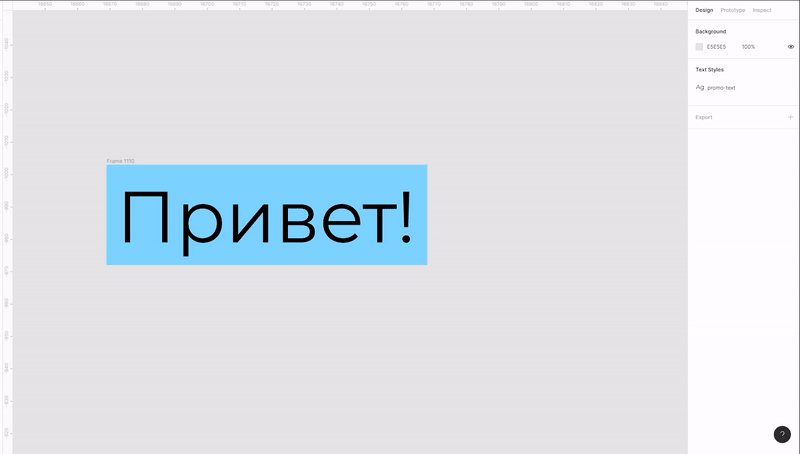
3. Выделите получившийся фрейм, на панели настроек добавьте ему фон в блоке Fill и нажмите на + рядом с Auto Layout.
Теперь выставим отступы. Если их нужно сделать одинаковыми, укажите значение напротив иконки 
Если у каждой стороны должен быть свой отступ, нажмите на иконку 
Готово — у вас получилась кнопка, которая автоматически подстраивается под длину текста:
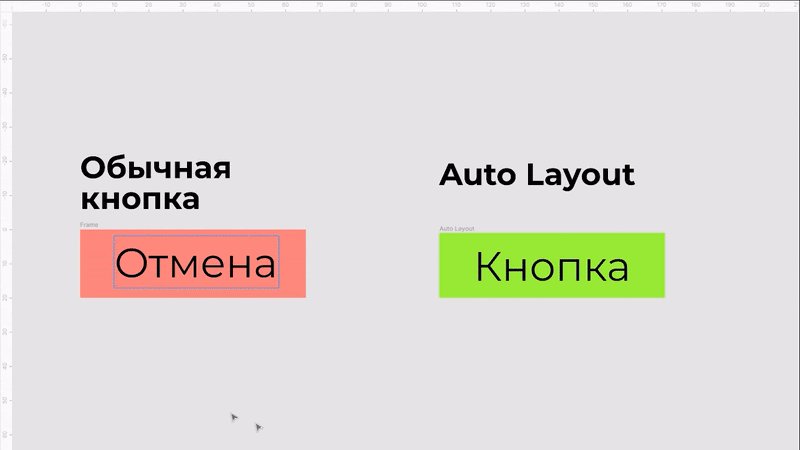
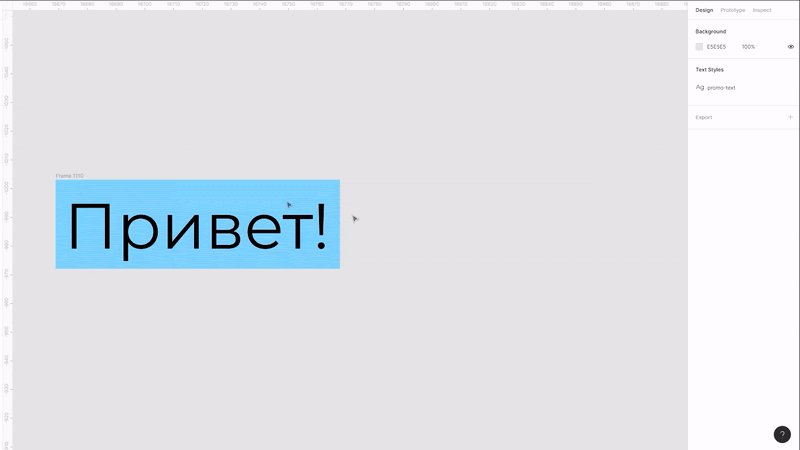
Кнопка сама адаптируется под длину текста благодаря параметру Resizing — изменение размера. По умолчанию Figma в Resizing использует свойство Hug contents — форма фрейма с активной функцией Auto Layout подстраивается под длину и высоту содержимого.
Если указать в параметре Resizing свойство Fixed, то модуль кнопки получит фиксированный размер и не будет следовать за изменением текста:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Модуль
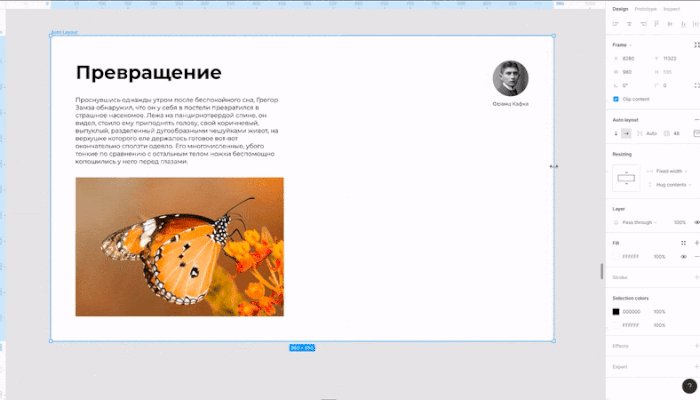
Соберём макет из иллюстрации, её описания, фотографии автора и подписи к ней с помощью функции Auto Layout.
1. Создайте белый фрейм.
2. Добавьте в него все объекты. Например, вот таким образом:
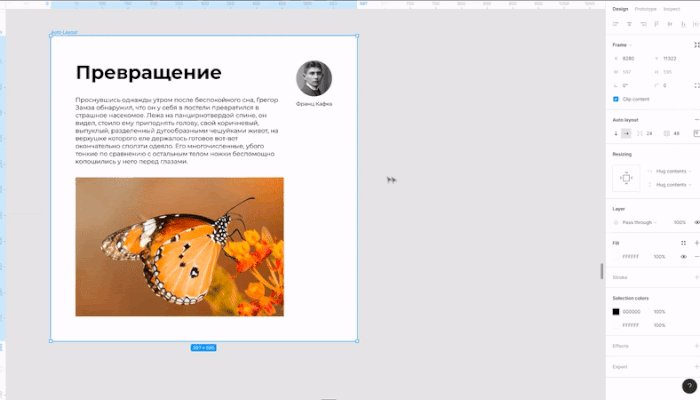
3. Выделите фрейм и нажмите на + рядом с Auto Layout на панели настроек. Ваш макет станет выглядеть примерно так:
Когда вы активировали у фрейма функцию Auto Layout, все объекты внутри начали подчиняться новым правилам и выстроились в линию.
Параметры Auto Layout на панели настроек
Стрелки указывают, как будут выстраиваться элементы внутри фрейма с Auto Layout. Стрелка ↓ означает вертикальное выравнивание, а → — горизонтальное.


В меню параметра 
Чтобы задать выравнивание объектов, зайдите в меню 
Чтобы выровнять блоки по одной из сторон фрейма с Auto Layout, зайдите
в меню 
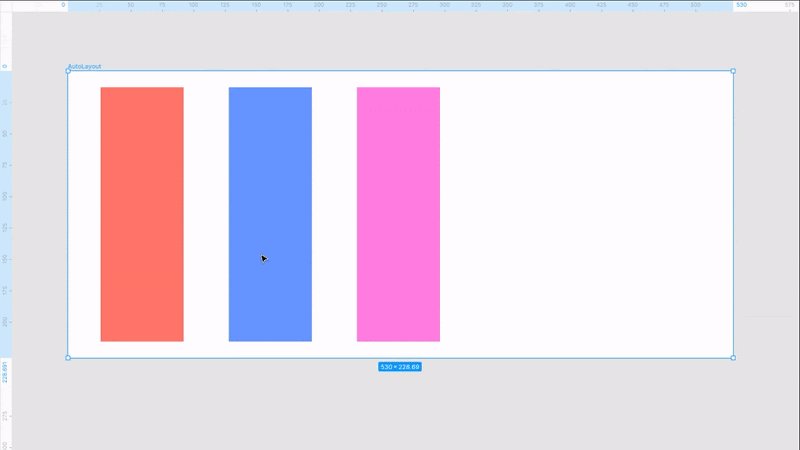
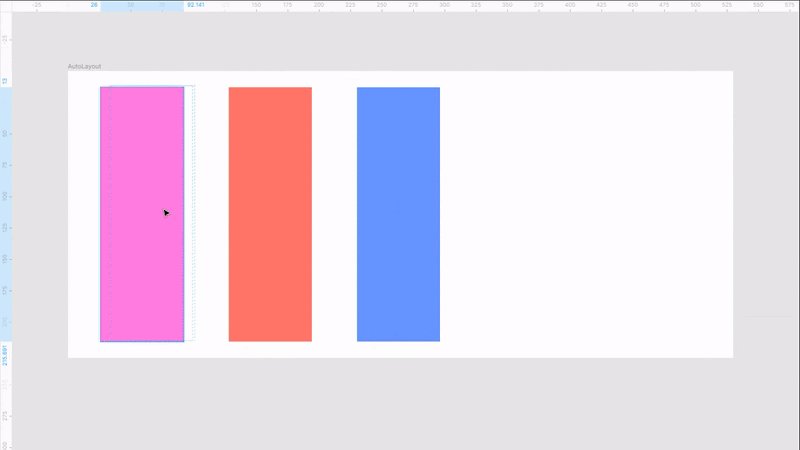
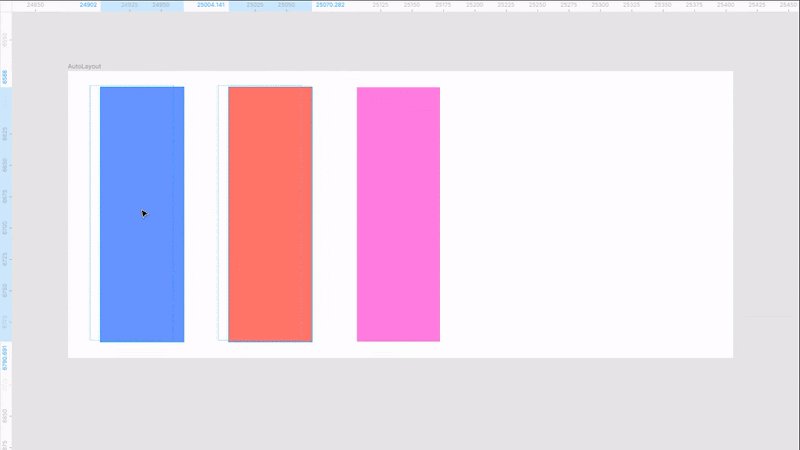
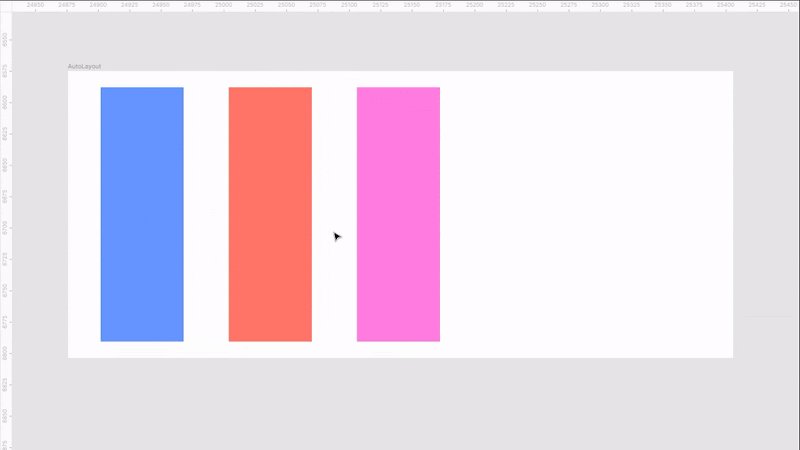
Чтобы поменять блоки местами, выделите один из них и перетяните на то место, где он должен стоять — выбранный блок сам выровняется в соответствии с настройками фрейма с Auto Layout, как и соседние:
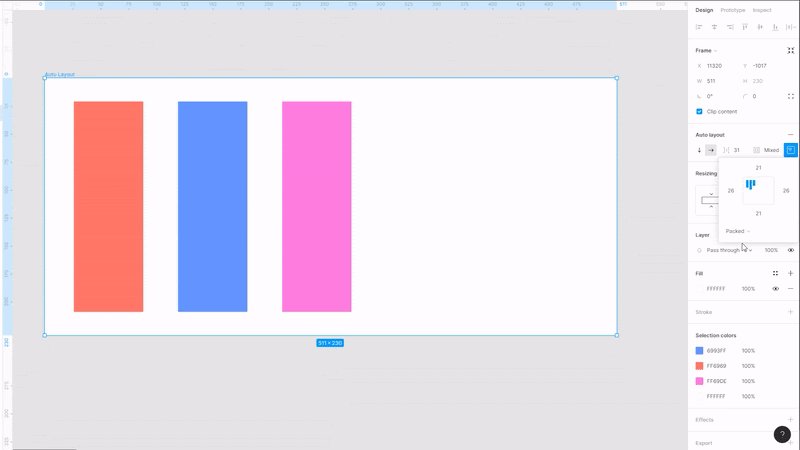
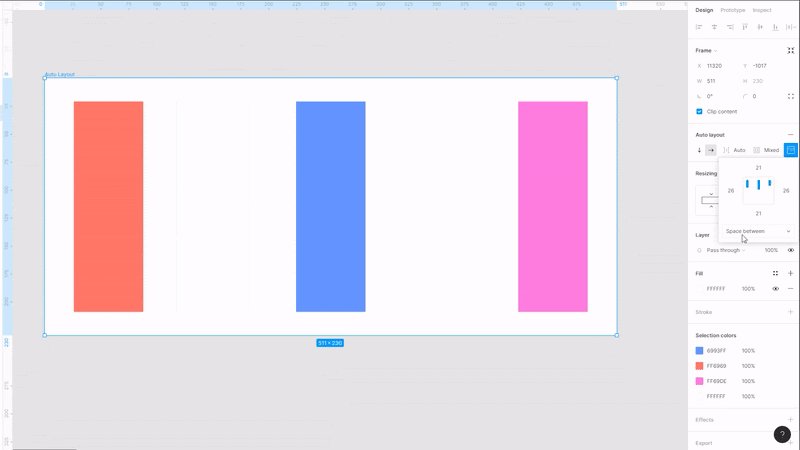
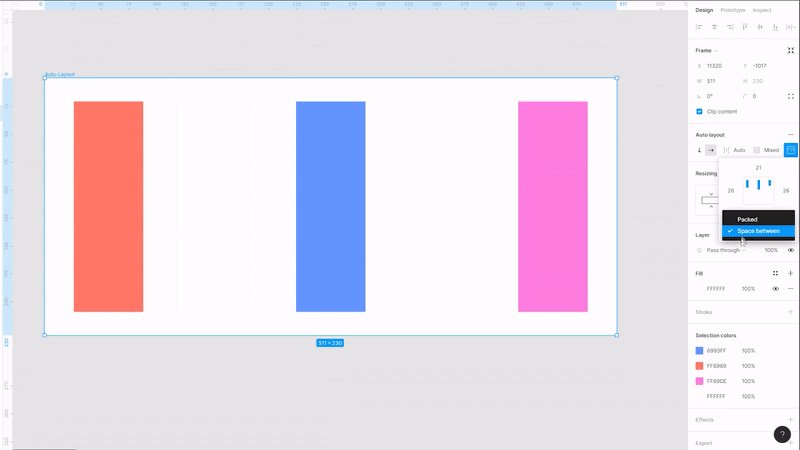
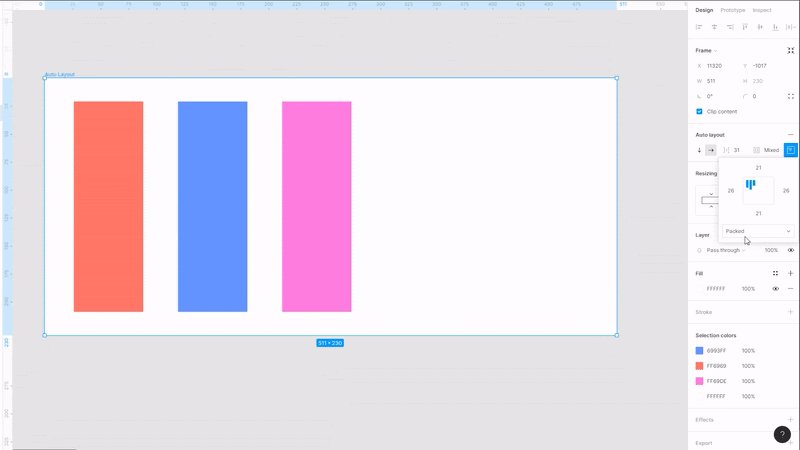
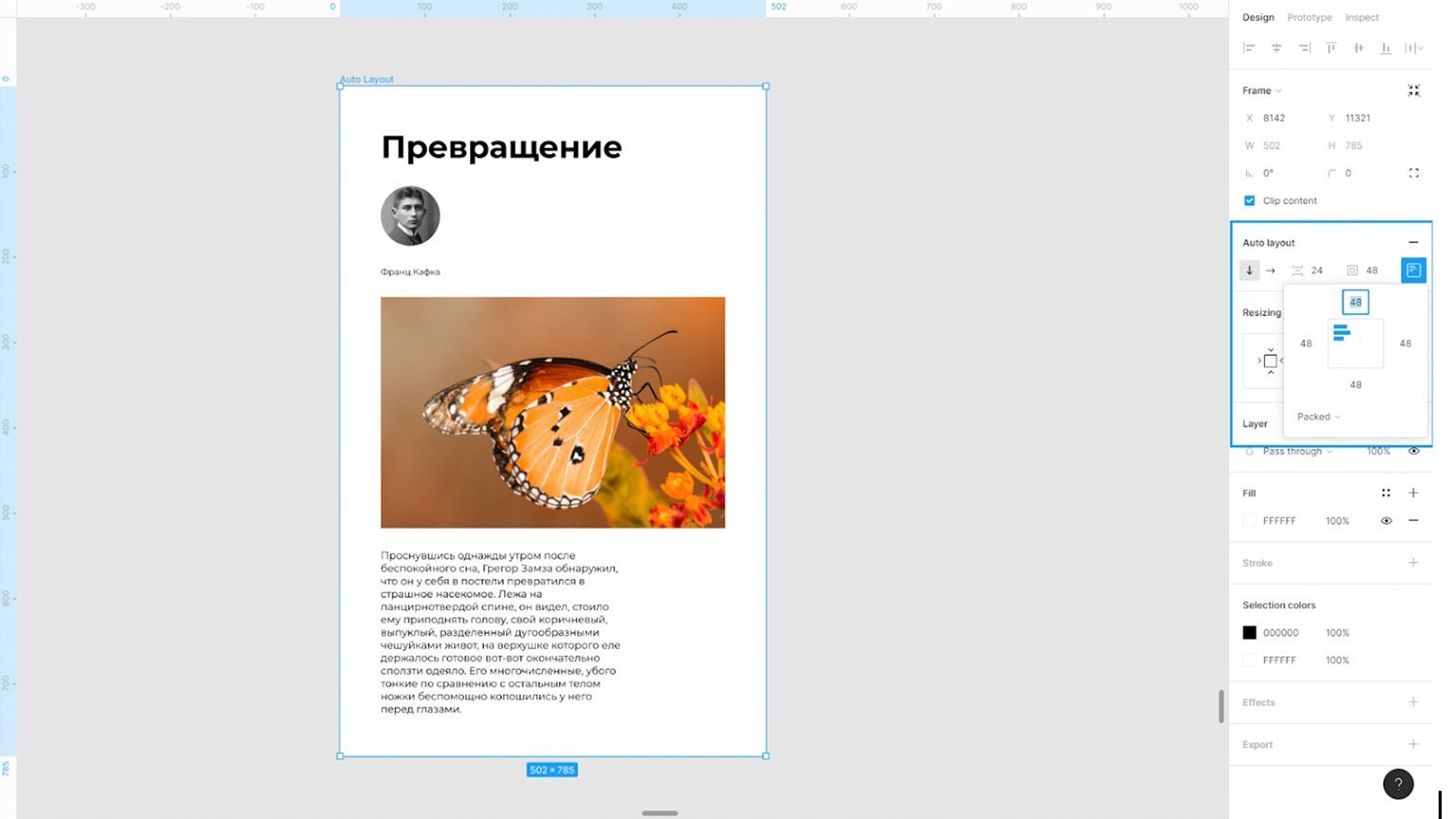
Приведём макет в порядок. Установим отступ между модулями 

отступы 
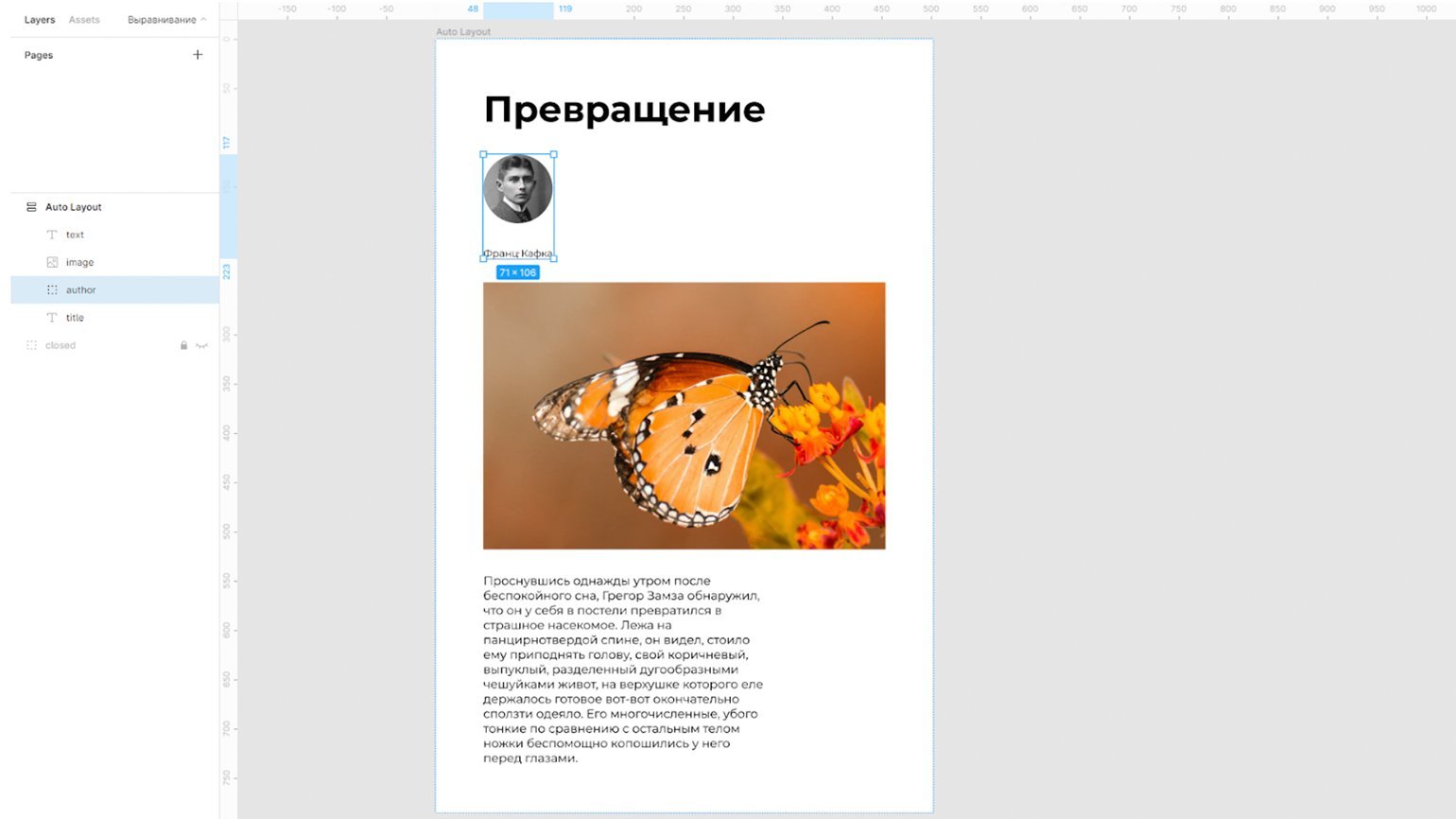
В получившемся макете есть проблема с фотографией автора и его именем — они стоят слишком далеко друг от друга. Исправим это с помощью функции Group.
1. Выделите левой кнопкой мыши фотографию и имя автора и нажмите на клавиатуре Ctrl + G — фотография и имя автора объединятся в группу:
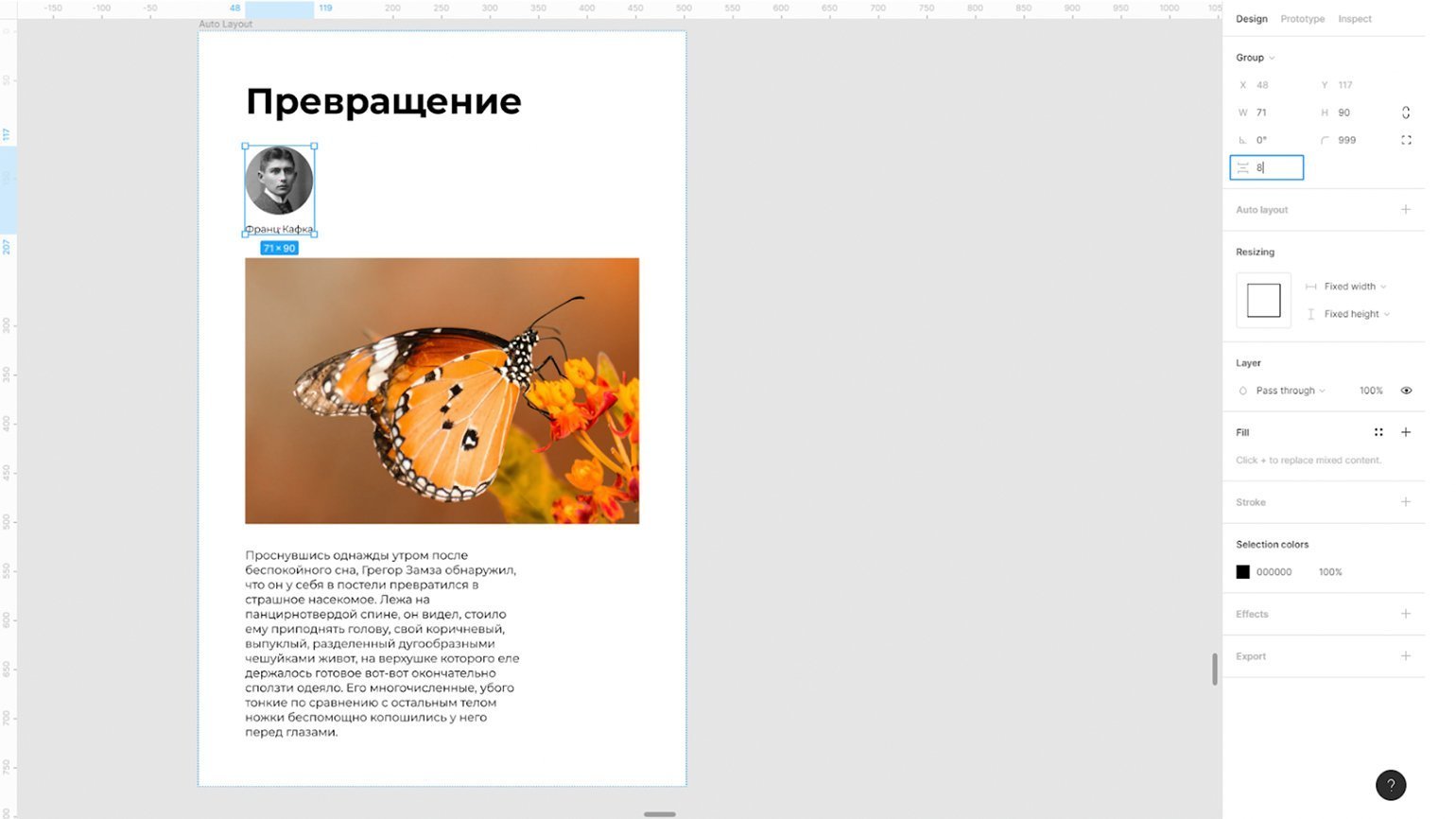
2. В блоке Group укажите горизонтальные отступы в настройках 
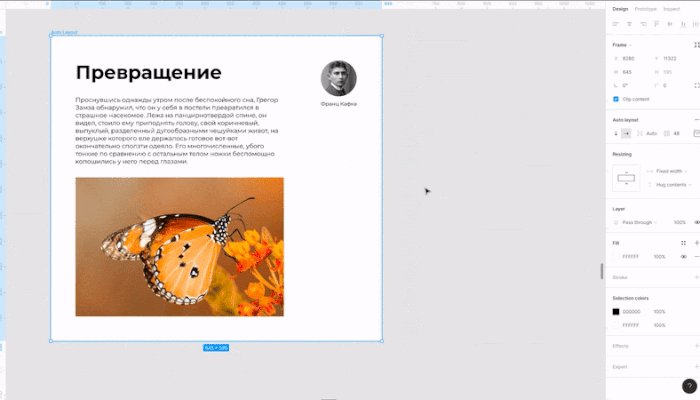
Поставим фотографию справа от текста с использованием функции Group.
1. Выделите заголовок, текст и иллюстрацию и объедините их в группу, нажав на клавиатуре Ctrl + G.
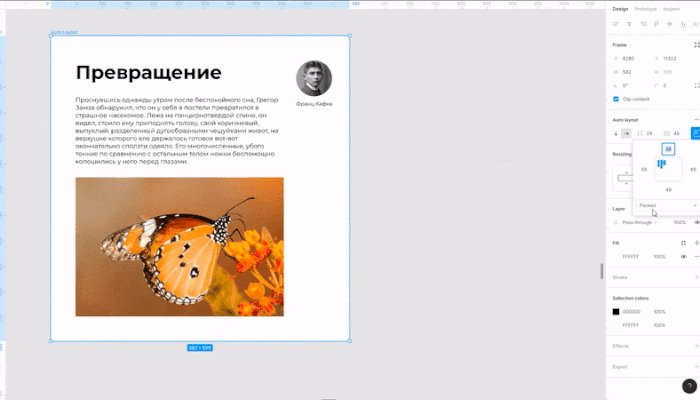
2. Выделите группу и нажмите на + рядом с Auto Layout на панели настроек. Ваш макет станет выглядеть примерно так:
3. Кликните на панели слоёв по главному фрейму и в блоке Auto Layout нажмите на →.
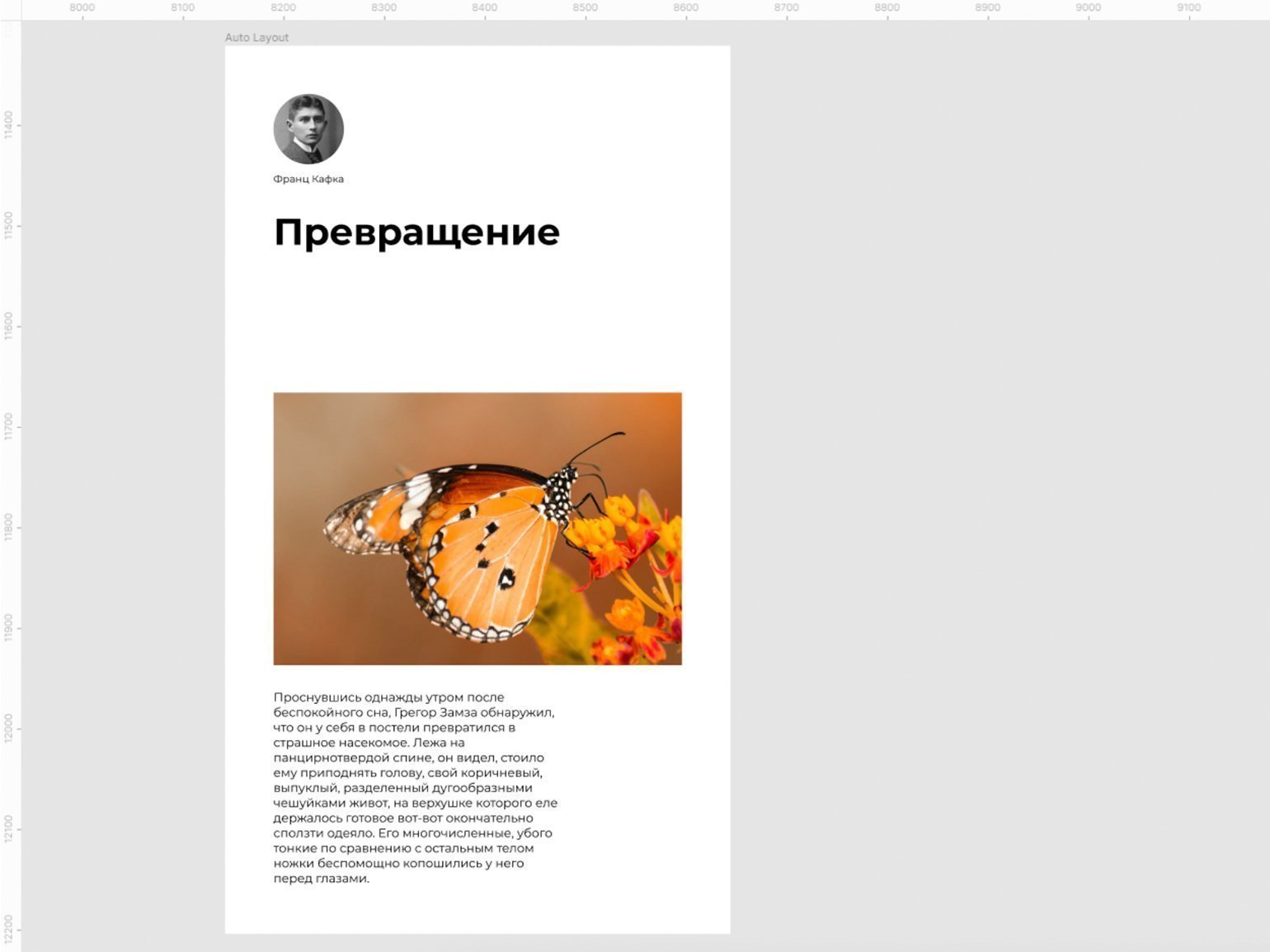
Готово — осталось только выставить отступы 
Сейчас текст не заполняет всю ширину колонки. Чтобы это исправить, выделите текстовый модуль и в параметре Resizing вместо свойства Fixed width укажите Fill container — текст растянется на всю ширину колонки, отступ до иллюстрации останется прежним, а фрейм подстроится под новую высоту:
Сейчас, если растянуть фрейм с Auto Layout, все объекты внутри него будут оставаться на местах, поскольку в параметрах 
Страница
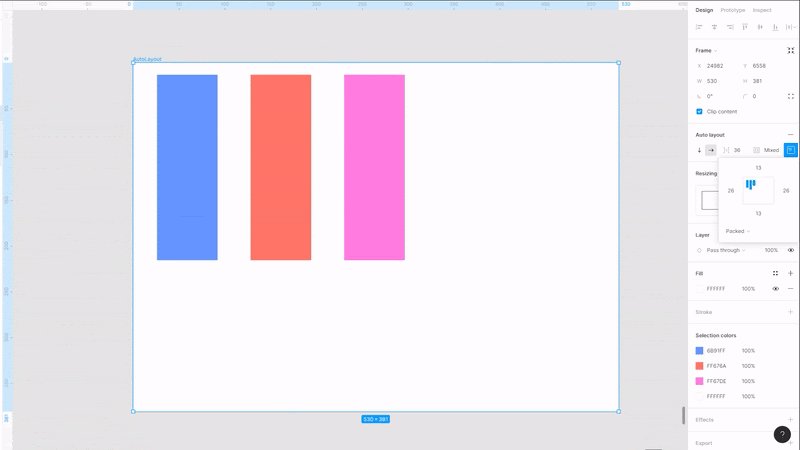
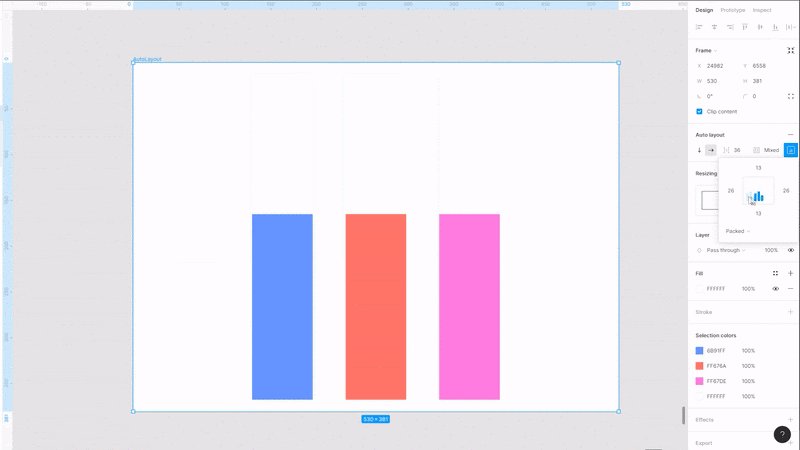
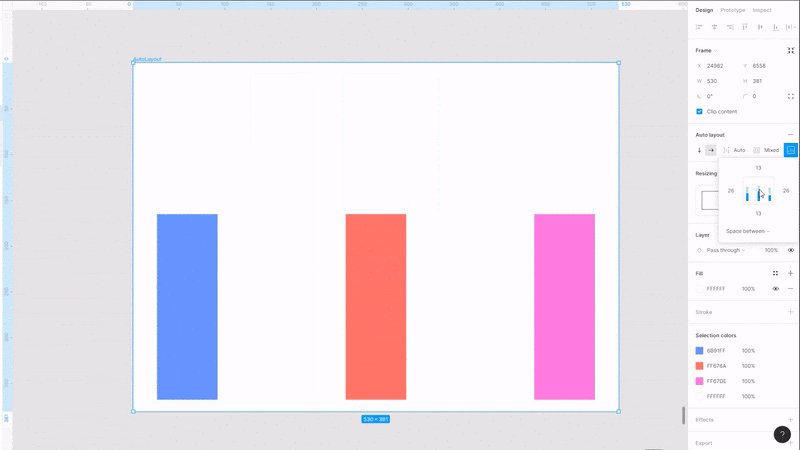
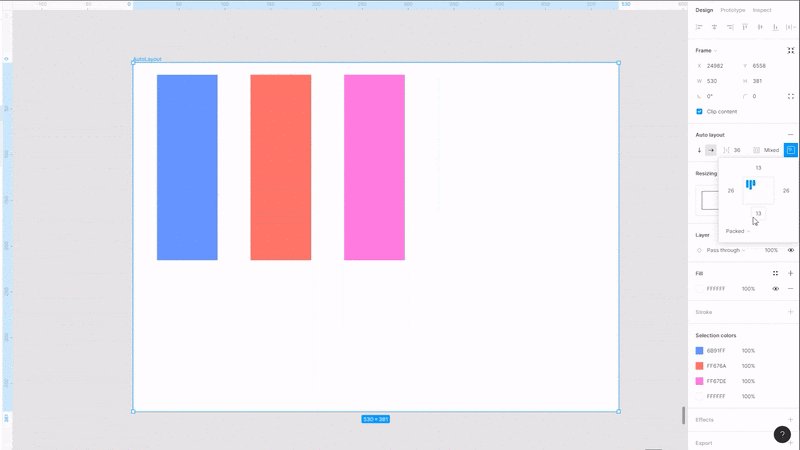
Соберём страницу из трёх модулей, каждый из которых имеет отступы 60 пикселей. С помощью функции Auto Layout это сделать просто.
Готово — модули расположились в соответствии с настройками Auto Layout. Изменять настройки страницы можно так же, как и настройки отдельного модуля, на содержимое это не повлияет:
Больше дизайна и меньше ресайза с функцией Auto Layout в Figma
Мы рады сообщить, что теперь функция Auto Layout доступна в Figma!
Кнопки могут изменять размер вместе с текстом в них. Списки могут перестраиваться, когда их элементы перемещаются. И элементы могут быть вложенными для создания сложных интерфейсов, реагирующих на контент.
Создание функции Auto Layout было увлекательным, но долгим процессом. Мы долгое время хотели ее реализовать, но потребовалось провести немало итераций, чтобы она ощущалась правильно.
Сложность объединения дизайна и разработки
По сути, Figma – это инструмент дизайна. Он дает возможность работать в свободной форме, используя такие ключевые концепции, как кривые, слои и группы. Но эта природа свободной формы может привести к множеству повторяющихся действий. Например, на первый взгляд простое обновление текста кнопки требует слишком много шагов – редактирование текста, изменение размера кнопки, перемещение соседней кнопки и т. д.
Между тем, такие производственные среды, как HTML / CSS и SwiftUI, намного лучше описывают структуру интерфейса и отношения между объектами, что делает изменение таких вещей, как текст кнопок, гораздо менее трудоемким. Тем не менее, исследование свободной формы дизайна практически невозможно в этих условиях.
Поэтому, создавая функцию Auto Layout, мы хотели объединить эти два мира. Как мы можем объединить простоту внесения изменений в разработку, сохраняя при этом свободную форму Figma?
Как и со многими другими проблемами дизайна, конечный результат может показаться очевидным. Попробовав множество разных подходов, в том числе несколько довольно нестандартных, мы почувствовали, что лучший способ объединить эти два мира – это добавить несколько основных концепций блочной модели CSS (в частности, flexbox) непосредственно в Figma. Благодаря внедрению Auto Layout, в качестве свойства, вы можете гибко и эффективно применять ее к любому фрейму, независимо от того, находится он в компоненте или нет.
Как работает Auto Layout
Когда вы добавляете Auto Layout к фрейму, элементы внутри располагаются рядом друг с другом (вертикально или горизонтально). Затем размер фрейма определяется общим размером элементов в нем. Фреймы Auto Layout могут иметь свои собственные отступы, заливку, обводку и радиус угла, поэтому вы можете создавать кнопки без добавления дополнительных слоев.
Это позволяет без проблем в последнюю минуту менять текст кнопки «Buy» на «Add to basket». При редактировании текста размер фрейма автоматически изменится. И, если вы сложите несколько кнопок рядом друг с другом, они все будут двигаться так, как вы ожидаете. (Примечание: единственное отличие от модели CSS заключается в том, что интервал между элементами устанавливается на уровне контейнера. Если вам нужно настроить интервал между отдельными элементами, вам потребуется немного повозиться).
Вообще, функция Auto Layout просто гениальна. Она очень ускорит наш рабочий процесс; Я просто не могу дождаться, чтобы применить ее к нашей дизайн-системе.
— Charles de Dreuille, продуктовый дизайнер в Facebook
Помимо кнопок, Auto Layout особенно полезен при создании дизайнов с повторяющимися элементами интерфейса, такими как списки и меню. Вместо бесчисленных кликов мышью, чтобы переместить элементы в соответствующие места, вам достаточно просто перетащить их.
Это круто. Мне нравится новая функциональность. Я считаю автоматическое изменение порядка невероятно полезным.
— Joel Nasrallah, Prototyping & Design Tooling в Atlassian
Кроме того, если у вас есть библиотеки компонентов и дизайн-системы, теперь вы можете применить Auto Layout к каждому компоненту, нажав Shift + A или через меню «Option».
Вложение фреймов
Отдельные элементы Auto Layout могут быть объединены в полные интерфейсы путем вложения фреймов Auto Layout. Практически так же, как теги
У этой функции есть «мера предосторожности» от случайных действий, например, перетаскивания большого изображения внутрь кнопки. Но на тот случай, если это было вашим намерением, вы можете убрать «защиту», удерживая нажатой клавишу command (ctrl в Windows).
Auto Layout решает очень много проблем и позволяет мне создавать общие компоненты с базовыми элементами управления вместо новых компонентов для разных вариантов контента.
— Guilhem Gantois, UX-консультант в Microsoft
Теперь с функцией Auto Layout мы надеемся, что проектирование интерфейсов в Figma стало немного похоже на создание интерфейсов с помощью кода.
Что дальше?
Просто обновите окно браузера, чтобы начать использовать Auto Layout. Если вам нужна помощь, изучите возможности Auto Layout в этом файле, посмотрите это видео, или прочтите эти документы.
Кстати, это только начало – мы хотели включить намного больше возможностей в первый релиз, но это потребовало бы больше времени, а мы знаем, что вы с нетерпением ждали эту функцию.
Нам интересно, как вы используете Auto Layout, и мы хотели бы услышать ваши отзывы и пожелания. Пожалуйста, не стесняйтесь писать нам в Twitter @figmadesign или @skuwamoto.
Разбираемся с Figma Variants + Auto Layout на примере создания кнопок
В начале этого года я опубликовал статью о создании компонентов кнопок в Figma с помощью функции Auto Layout. За последние несколько месяцев Figma значительно улучшила Auto Layout. ДА! Наконец-то они позволяют индивидуально настраивать интервал!! Для меня это была самая большая проблема этой функции.
Они также представили новейшую функцию – Variants, которая поможет вам привести в порядок ваши компоненты.
Сегодня я собираюсь показать вам, как использовать эти две функции для создания надежного компонента, который поможет вам стать эффективнее и сосредоточиться на создании опыта продукта.
1. Определите свойства
Кнопка – один из самых сложных компонентов дизайн-системы. У нее так много разных вариантов. Теперь с темной темой нужно удвоить количество компонентов. Число комбинаций может быстро перевалить за 100. Определение всех свойств и их порядка очень важно, и, прежде чем предпринять следующий шаг, вы должны четко понимать, как вы хотите их структурировать.
В этом примере у меня есть следующие свойства:
Когда все свойства внесены в список, я начинаю думать об организации этого компонента в Figma, чтобы он был управляемым и масштабируемым.
Моя идея – разбить его на несколько таблиц:
Затем сгруппируйте таблицы по разным темам. Макет будет похож на изображение ниже 👇
Почему темы не включены в таблицу?
По моему опыту могу сказать, что в процессе проектирования свойства одного компонента редко меняются. Обычно эти свойства были определены на более ранней стадии (то есть в начале проекта), поэтому исключение их из таблицы может уменьшить ее размер.
2. Настройте таблицу
После определения всех свойств начните с нового фрейма, создайте таблицы и заполните все свойства заголовков строк и столбцов таблицы.
Совет: примените auto layout к фрейму, чтобы расширить его при добавлении дополнительных свойств.
3. Наконец-то создайте компонент!
Наконец, мы можем начать заполнять пустые ячейки вариантами 😅.
Но сначала убедитесь, что у нас готовы все цвета.
Затем начните с пустого фрейма, назовем его «Button template».
Затем добавьте метку-плейсхолдер и используйте функцию auto-layout, чтобы сохранить внутренние отступы кнопки.
Затем мы можем начать применять к нему несколько цветов:
На данный момент мы закончили первый вариант кнопки. Прежде чем превратить его в компонент, мы должны проверить, работает ли он так, как мы ожидали:
Выглядит хорошо! Давайте продублируем его и сделаем еще несколько шаблонов для разных размеров и типов кнопок.
После копирования и заполнения всех вариантов в таблице мы можем изменить цвета вариантов в соответствии с состоянием.
Через время все варианты для различных состояний стиля «Прямоугольник» готовы.
Теперь мы можем, наконец, создать компоненты для нашей кнопки. Перед преобразованием фрейма в компонент убедитесь, что в названии слоя есть все варианты, разделенные «/».
Затем используйте плагин Batch Create Component, чтобы создать все компоненты сразу.
Затем объедините все компоненты, как варианты,
Погодите. Что?!
После того, как мы объединили компоненты в виде вариантов, Figma перемещает все компоненты в новый фрейм, что разбивает нашу таблицу.
Мой обходной путь – аккуратно накладывать вариант поверх таблицы. Помните, когда вы это сделаете, заблокируйте фрейм таблицы. В противном случае варианты попадут во фрейм таблицы!
4. Назовите свойства и значения варианта
Прежде чем создавать дополнительные варианты для разных стилей, давайте удостоверимся в правильности свойств и значений.
Давай проверим, выглядит отлично!
Затем нужно создать больше компонентов для разных форм и типов. Выберите все компоненты и нажмите «+» в правом углу кнопки. Затем Figma продублирует все выбранные компоненты, и нам нужно переименовать значение свойства.
Очень быстро мы сможем получить полный набор вариантов для типа «Первичный».
После еще нескольких операций копирования и вставки мы сможем завершить все варианты!
И да, мы только что создали компонент с 1134 вариантами. 😅
Смело берите мой файл Figma и экспериментируйте с ним.
Советы по функции Auto Layout в Figma
Я работал над рядом особенностей последнего обновления Figma
Я один из тех людей, которые за лето переключились со Sketch на Figma. Примерно через неделю после перехода и преобразования компонентов, Sketch незаметно выпустил функцию Smart Layout. Я корил себя. Наша компания, GatherContent, была на полпути к созданию дизайн-системы и мы переключились на Figma, чтобы извлечь максимальную пользу из среды совместной работы. Но тут Sketch выпустил новую функцию и заставил нас переоценить свое решение. Тем не менее, мы продолжили создавать дизайн-систему в Figma, периодически оглядываясь назад, чтобы увидеть забавные изменения, происходящие в Sketch.
А потом… Figma анонсировала функцию Auto Layout, и недавно наконец выпустила ее! Ура! Хотя она не лишена недостатков, я потратил пару дней на ее освоение. Я подумал, что вам будет интересно, если я поделюсь рядом изученных приемов.
Это должно быть особенно полезно для тех, кто управляет дизайн-системой, поскольку это может повлиять на Auto Layout компонентов каскадирования. Эта статья предполагает умеренный уровень знаний Figma и компонентов.
Преобразование Auto Layout
По большей части функция Auto Layout довольно проста в использовании, но вы можете устроить беспорядок, если не будете осторожны.
Поведение контейнера
Если вы похожи на меня, то ваши кнопки будут состоять из прямоугольников и текстовых слоев. С Auto Layout эта концепция исчезает. Сами фреймы образуют основу прямоугольника, перенимания все стили и эффекты формы контейнера, которую он только что поглотили.
На самом деле это простое, но умное решение от Figma. Давайте посмотрим, что произойдет, если вы включите Auto Layout для базового прямоугольника и компонента текстового слоя без преобразования …
Прямоугольник и текстовый слой будут рассматриваться, как соседние элементы, поэтому к ним будут применяться правила макета. В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так…
После того, как вы преобразовали кнопку для использования функции Auto Layout, вы больше не сможете перетаскивать / перемещать содержимое компонента вручную. Вы настраиваете внутренние отступы с помощью элементов управления на правой панели.
Кнопки с иконками
Как только вы освоите описанный выше прием, то добавление дополнительных элементов в компонент с включенной функцией Auto Layout не вызовет проблем. Давайте посмотрим на кнопку с иконкой.
Как мы узнали выше, сам фрейм компонента обрабатывает синий контейнер, поэтому все, что у нас есть внутри, это слои иконки и текста. Внутренний отступ устанавливается с помощью настроек справа. В нашем случае это отступ 18px слева и справа, и 9px сверху и снизу. Пространство между иконкой и текстом установлено на 8px.
Довольно просто, однако люди с зорким взглядом могли заметить, что левый и правый отступы не выглядят одинаково. Визуально вы правы, и это первая особенность, которую я хочу выделить.
В нашей дизайн-системе все иконки заключены в контейнер. В частности, иконки 16px находятся внутри контейнера 24px. Для этого есть две основные причины. Во-первых, это позволяет нам полностью контролировать иконки по вертикали и горизонтали. Вы когда-нибудь использовали треугольную иконку, и она не выглядела достаточно выровненной? Во-вторых, это заставляет нас учитывать область нажатия кнопок при проектировании новых интерфейсов.

Это, конечно, создает проблемы с Auto Layout. Функция Auto Layout не учитывает пустое пространство, она учитывает только размер элементов внутри компонента. Однако, это не подходит для тех, кто использует подобную систему.
Чтобы решить эту проблему, мы должны иметь возможность устанавливать независимые значения для каждого параметра внутреннего отступа. На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
Вложенные компоненты
Это метод позволяет быстро усложнять вещи.
Кроме того, я узнал, насколько быстро могу все испортить, предполагая, что комбинация клавиш Shift+A действует подобно переключателю. Это не так. Неоднократное нажатие на Shift+A приведет вас к бездне ада Auto Layout.
Вам помогут меню параметров и функция «Remove Auto Layout».
В любом случае, вложенные компоненты – это довольно впечатляющая функция. Давайте посмотрим на наш компонент выпадающего меню…
Главный компонент находится слева и содержит то, что мы называем «модулями» (справа). В приведенном выше примере меню состоит только из пунктов меню. Модули чаще всего 30px в высоту, но разделительная линия составляет всего 20px. В прошлом это могло бы привести к хаосу, если поменять местами экземпляры пунктов меню с разделителями, поскольку невозможно было изменить размер, чтобы компенсировать разницу в высоте.
Однако для того, чтобы это волшебство случилось, нужно было сделать важный шаг. Поскольку разделительная линия составляет 20px по высоте, а не 30px, мне пришлось включить функцию Auto Layout для этого компонента и установить значения верхнего и нижнего отступов. Это означает, что главный компонент знает значения отступов, которые он должен использовать при замене этого компонента, в противном случае простая замена экземпляра пункта меню на разделитель просто заставит разделитель наследовать высоту 30px.
И поскольку у нас включена функция Auto Layout на главном компоненте, контейнер соответственно изменяет свой размер.
Переопределения на лету
С вложенными компонентами и функцией Auto Layout вы ожидаете, что сможете добавлять элементы, и все они будут органично увеличиваться / уменьшаться, не так ли? Да, но, возможно, не так легко, как вы себе это представляете.
Давайте посмотрим на еще один компонент …

Опять же, главный компонент слева состоит из экземпляров компонентов модуля (справа). 2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними.
Давайте посмотрим, что произойдет, когда я вставлю экземпляр главного компонента и попытаюсь добавить больше модулей…
К сожалению, компоненты и Auto Layout не так умны, как хотелось бы. Я знаю, что прошу Figma о многом, но надеюсь, что они это исправят. Однако, на данный момент, единственный способ сделать ваши компоненты суперизменчивыми – это отсоединить их от главного компонента.
Я признаю, это кажется неправильным.
Неплохо было бы иметь landing маркеры, чтобы я мог видеть, где мои компоненты появятся, но погодите, улучшения еще впереди. Разумеется, для каждого из этих компонентов модуля, а также для главного компонента, включена функция Auto Layout. Именно эта вложенность позволяет органически изменять размер всего компонента в зависимости от его содержимого, даже когда я изменяю текст слоя описания.
Функция Auto Layout находится в зачаточном состоянии, поэтому в ближайшие дни / недели после написания этой статьи, я ожидаю много изменений в ее поведении. На данный момент, однако, это все, что я могу вам о ней сказать.
Я знаю, что затронул только вершину айсберга и уверен, что есть какие-нибудь сумасшедшие адаптивные макеты, о которых, я к своему стыду не знаю.
Однако, я надеюсь, что, по крайней мере, некоторые из вас сочтут эту статью полезной, и она поможет вам. Если вам есть, что добавить, не стесняйтесь, пишите в комментариях!