Как инвертировать выделение в крита
Инструменты выделения
В крите есть стандартный набор инструментов для выделения, по умолчанию встроенный в программу.
Детальное описание каждого инструмента:
Создает область выделения квадратной и прямоугольной формы.
Эллиптическое выделение
Создает область выделения круглой и овальной формы.
Выделение многоугольником
Чтобы обозначить границы данного типа выделения задайте угловые точки предполагаемых краев двойным кликом мыши. Последнюю точку задайте сочетанием Shift + Z.
Выделение контуром
Еще этот инструмент называется лассо. Он подойдет для чернового этапа, когда четкое выделение не принципиально.
Выделение по схожим цветам
Инструмент выделения по цвету выделяет области с похожим цветом. Он работает по принципу выделению смежных областей. Главное отличие в том, что инструмент «Выделение смежных областей» выделяет только связанные области, а этот инструмент может выделить большое количество не соприкасающихся областей подобного цвета.
Выделение смежных областей
Инструмент для выделения соприкасающихся областей. Регулировка параметра Расплывчатость позволяет вносить большее количество изменений в цветовое поле. Количество этих изменений по умолчанию прописано в настройках каждого текущего слоя.
Выделение Кривой Безье
Этот инструмент встречается только в самых современных графических редакторах. Он служит для рисования областей (замкнутых и незамкнутых), которые нужны для выделения рабочих пикселей, которые после выделения можно обвести по контуру кисточкой и залить цветом. Область выделения задается векторным путем, для подтверждения выбранной области выделения нажмите Enter или замкните область, прикоснувшись к первоначальной точке.
Горячие клавиши для действий, связанных с выделением:
Скопировать – Ctrl + C or Ctrl + Ins
Вставить – Ctrl + V or Shift + Ins
Вырезать – Ctrl + X, Shift + Del
Скопировать из всех слоев – Ctrl + Shift + C
Скопировать Выделение из текущего слоя для вставки в Новый слой – Ctrl + Alt + J
Вырезать Выделение из текущего слоя для вставки в Новый слой – Ctrl + Shift + J
Инструкция по раскрашиванию картинок с Krita
Video Инструкция по раскрашиванию картинок с Krita
Инструкция по раскрашиванию картинок с Krita
Понимание слоев
Для удобной покраски лучше всего использовать Krita ‘s Layer Stack . Это одна из особенностей, которая делает цифровую живопись очень удобной.
В традиционной живописи нередко можно нарисовать сцену перед основным предметом или нарисовать линию перед раскрашиванием. Рисование картинок на компьютере аналогично.
В программировании, если вы попросите компьютер нарисовать красный кружок, то меньший желтый кружок, вы увидите, что желтый перекрывает красный. В свою очередь, вы больше не увидите желтый круг, потому что он нарисован раньше красного, поэтому он будет «позади». Это основной «порядок покраски».
Подготовка к рисованию линии искусства
Поместите новый слой ниже слоя рисования (перетащите и отпустите или используйте стрелки вверх / вниз), затем нарисуйте его.

Сначала вы не увидите никаких изменений из-за непрозрачного белого цвета. Хотите, чтобы ваша работа действительно выделялась? Вот почему нам нужно раскрасить картинку. Вот несколько способов раскраски картинок с помощью Krita с разными достоинствами и недостатками.
Режим смешивания Multiply


Это потому, что Крита применяет истинное Умножение, буквально «умножая» цвета.
Сначала он принимает значения канала RGB, а затем делит их на максимальные. Этот процесс называется «стандартизация». Далее он умножает нормализованные значения. Затем возьмите результат, затем умножьте его на 255, чтобы получить окончательное значение. Многие художники применяют этот эффект, когда хотят добавить немного «свечения» в свои цвета.
| розовый | Стандартный розовый | синий | Стандартный синий | Стандартизированный и умноженный | результат | |
| красный | 222 | 0,8705 | 92 | 0,3607 | 0,3139 | 80 |
| зеленый | 222 | 0,5647 | 176 | 0,6902 | 0,3897 | 99 |
| зеленый | 123 | 0,5647 | 215 | 0,8431 | 0,4066 | 103 |
Плюсы: простота реализации, может использоваться даже на цветных линиях путем смягчения линий при сохранении необходимого контраста.
Минусы : фон не полностью прозрачен, только добавляет немного веселья к цветным линиям.
Использовать выборки


Плюсы : фоновый слой действительно прозрачный.
Минусы : не относится к цветным работам.
Использовать маски
Это более простое решение, чем приведенное выше.
1. Создайте заполненный слой ниже слоя, содержащего картину.
Плюсы : фоновый слой действительно прозрачный. Вы также можете свободно рисовать текстуры на наложенном слое без наложения прозрачности.
Минусы : не применимо к цветным линиям.
Используйте цвет для альфа
Плюсы: фон полностью прозрачен. Хорошо применять для рисования штриховых рисунков, потому что оно специализируется на отбеливании.
Минусы : Вы должны заблокировать прозрачный слой или отделить альфа, щелкнув правой кнопкой мыши по меню, если вы хотите легко его раскрасить.
Есть много разных способов покрасить слой. Например, вы можете раскрасить все вручную. Несмотря на высокую точность, этот метод требует много работы. Вместо этого вы можете выбрать другое решение.
Инструмент заливки
В большинстве случаев инструмент «Заливка» не может создавать псевдонимы (смягчить края в штриховых рисунках, чтобы сделать их более плавными при увеличении). Используя Krita, у вас есть два варианта увеличения и уменьшения.
Порог определяет, когда инструмент «Заливка» использует пиксель другого цвета в качестве границы и использует «Перо» для добавления мягкой границы при рисовании.
Однако установка высокого порога может помешать вам распознать некоторые светлые линии. Между тем, вы можете полностью стереть эту маленькую странную деталь легко с помощью кисти.
Плюсы : быстрая производительность в зависимости от доступных настроек.
Минусы : не подходит для богатых подробных картин.
выборы
Как видно из названия, таким образом вы будете использовать инструмент выбора. Например, с помощью инструмента выбора пути вы можете выбрать область кривой и с помощью Shift + 

Когда закончите, выберите цвет, который вы хотите нарисовать и нажмите Shift + пробел.
Плюсы: более точная цветовая градация.
Минусы: предварительный просмотр цвета не прост.
Геометрические инструменты
В Krita у вас есть инструмент для создания прямоугольника или круга. Это инструмент для кривых Безье. Выберите инструмент Path Tool и установите параметры инструмента, чтобы заполнить = передний план и контур = нет. Убедитесь, что вы установили непрозрачность на 1,00 (полное размытие).
Нажав и удерживая кнопку мыши, вы можете повлиять на кривую, нарисованную с помощью инструмента Path. Используйте кнопку мыши, чтобы подтвердить действие, тогда вы можете нарисовать следующую точку.
Вы также можете использовать геометрические инструменты для стирания точек нажатием E или стиранием кнопки.
Плюсы : быстрее, чем кисти или выделения, подходит для штриховых рисунков с пробелами.
Минусы : не легко заполнить мелкие детали. В этом случае вы должны использовать кисть, чтобы покрасить их.
Следуйте этим инструкциям, чтобы использовать функцию Colorize Mask от Krita:
Когда закончите, разделите слой на Layer ‣ Split ‣ Split Layer. Здесь Krita предлагает несколько вариантов, но просто сделайте так, как картинка выглядит хорошо.
Преимущества : Работа с линиями произведений искусства не удаляет зубы. Быстро завершить базовые малярные работы. Может автоматически заполнять пробелы.
Минусы : не сглаживание. Вы должны выбрать между правильной детализацией или автоматическим заполнением пробелов.
Слои в Krita
Оглавление
Слои являются ключевыми элементами, которые отличают компьютерное рисование от обычного. Они позволяют полностью контролировать ход работы, создавая несколько изображений друг на друге.
Рассмотрим одно из действий подробнее. Например, объединение слоев в Крита. Их можно слить, выделяя и кликая на Layer (Слои) → Merge With Layer Below (Объединить со слоем ниже). Также ускорить процесс поможет комбинация клавиш Ctrl + E.
Помимо слоев программа позволяет также работать с масками, которые помогают выборочно применять различные эффекты.
Clone Layers (Клонирующие слои)
Данный слой представляет собой автоматически обновленную копию другого. На нем нельзя рисовать, но он станет незаменимым помощником для добавления эффектов и фильтров.
Этот тип можно применять в различных случаях работы с дополнительными эффектами. Например, если пользователь хочет дополнить картину эффектом, он может применить его на сканирующем слое. Тогда, изменяя рисунок на обычном слое, эффект будет подстраиваться под него автоматически.
Попробуйте создать обычный слой и нарисовать на нем персонажа. После этого используйте Clone Layer, чтобы создать копию предыдущего. Примените какой-нибудь фильтр или нарисуйте что-то и заметите как слои изменяются одновременно.
File Layers (Файловые слои)
Файловые слои могут ссылаться на другой файл, расположенный на компьютере. При обновлении данного документа, файловый слой обновится автоматически. Если удалить файл из системы, то в Krita он тоже исчезнет, так как программа не создает его резервную копию, а удаление приводит к уничтожению файлового слоя. В случае, если ПО не найдет файл, оно попросит пользователя заново указать к нему путь.
Такие слои можно подстраивать при импортировании с помощью следующих функций:
Файловые слои можно использовать в качестве образцов во время рисования. В версии Krita 3.3 рядом имеется иконка папки. Если нажать на нее, то изображение откроется в новой вкладке и его можно будет редактировать.
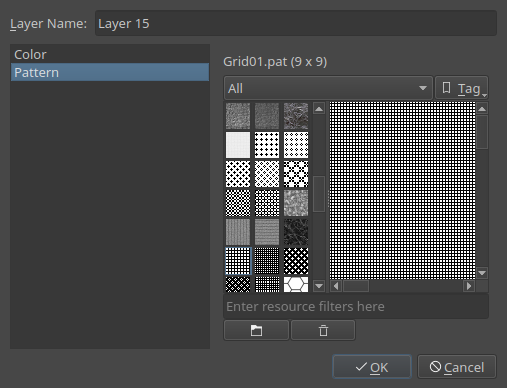
Fill Layers (Заливаемые слои)
Позволяет заливать холст специальной текстурой или шаблоном. Это очень оригинальный способ заполнить пустые пространства на рисунке. Более того, это может помочь раскрасить объекты более натурально. Регулируя текстуры, можно сделать картину более эффектной. Например, поверх рисунка можно нанести бумажную текстуру, тем самым сделав так, будто картина нарисована на ватмане или другой бумаге. Шаблоны можно скачивать и создавать самостоятельно.
Данная опция поможет залить холст любым выбранным цветом.
Данные слои являются одноканальными, поэтому имеют только настройки прозрачности. Однако на них можно рисовать и с них можно стирать, чтобы сделать их полупрозрачными. Одноканальные отнимают намного меньше места в памяти, чем обычные четырехканальные.
Filter Layers (Фильтрующие слои)
Filter Layer помогает применять эффекты и фильтры поверх изображения. Здесь можно использовать Layer Styles (Стили Слоев), Blur (Размытие), Levels (Уровни), Brightness / Contrast (Яркость и Контраст). Если создать фильтрующий слой и применить размытие, то все слои под ним будут выглядеть размытыми.
Чем же это отличается от обычного применения фильтра к оригинальному изображению? Отвечаем: тем, что таким способом можно избежать изменения оригинального рисунка. Наличие отфильтрованного слоя поможет изменять исходный рисунок, не меняя настроек фильтров.
В отличие от Filter Mask (Фильтрующая маска), данный слой может применить фильтр ко всем остальным, над которыми он располагается. Filter Layer можно использовать только с оригинальными фильтрами Krita.
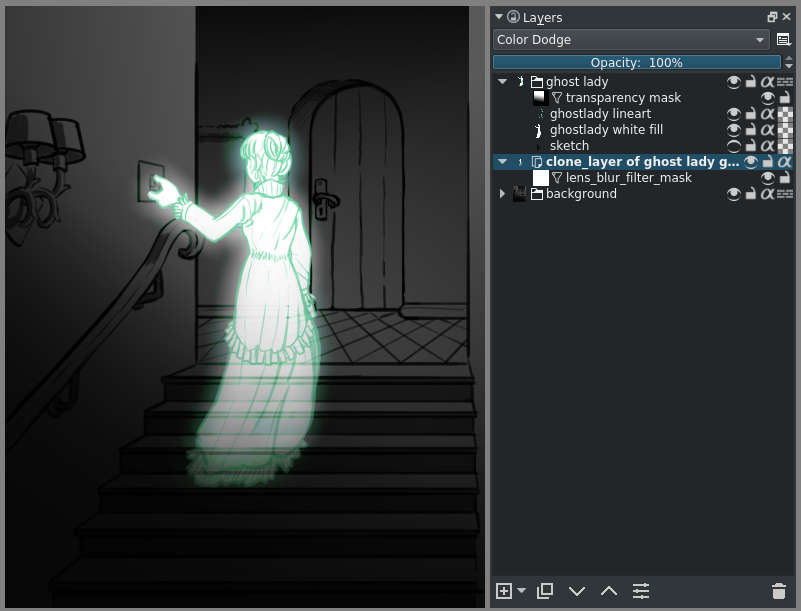
Filter Masks (Фильтрующие маски)
Фильтрующие маски разрешают применять эффекты к определенной области рисунка. Можно использовать размытие, настройки цветов и оттенков.
Сделаем женщину-призрака более светящейся и эфемерной. Создайте дубликат с выделенной областью и примените к нему эффект Lens-Blur (Линзовое Размытие), после чего переведите режим смешивание на Color Dodge (Осветление основы). Теперь призрак действительно выглядит мистически.
Group Layers (Групповые слои)
Работая над довольно сложным артом или рисунком, иногда приходится группировать слои и разделять их по папкам, чтобы не запутаться. Это очень удобно делать с Group Layers, которые позволяют разделять их для сокрытия или для применения фильтров ко всей группе разом. Если слои объединены в группу, их можно рекурсивно трансформировать. Для этого достаточно просто перенести маску на слой или же нажать Ctrl + G.
До последней версии Krita слои в группе считались слишком сложными по отдельности, так как в программе не имелось режима Pass-Through как в Adobe Photoshop. Однако с крайним обновлением Krita позволяет считать каждый слой отдельным, но создавать композицию с другими.
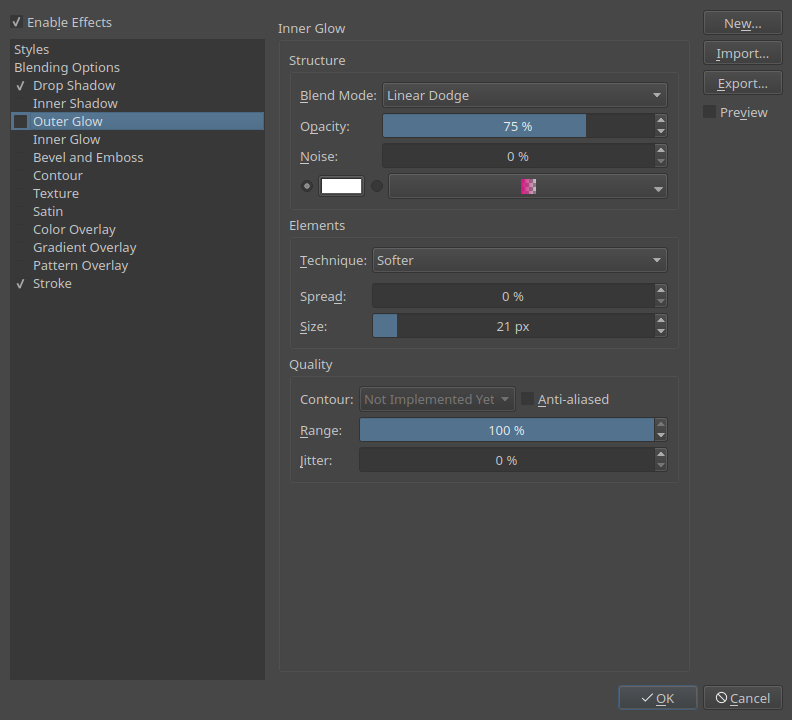
Layer Styles (Стили слоев)
Layer Styles позволяет накладывать эффекты поверх других слоев. Стили можно активировать и деактивировать, их также можно полностью настроить. Чтобы добавить стиль, перейдите во вкладку Layer (Слой) → Layer Style (Стили Слоев). Более того, это можно сделать гораздо быстрее, если кликнуть правой кнопкой мыши по слою.
Когда окно настроек будет открыто, убедитесь, что чекбокс Включить эффекты (Enable Effects) активирован. В данном окне представлено множество настроек, с помощью которых можно сделать изображение полностью оригинальным и неповторимым. Здесь можно включить внутренние и внешние тени, свечение, добавить текстуру или цвет, выделить границы и контур, атакже многое другое. Эффекты помогут добиться интересного результата. Их можно быстро включать и отключать, нажимая на значок Fx рядом с иконкой слоя.
Данные настройки очень схожи с теми, что использованы в Photoshop, поэтому файл можно переносить из одной программы в другую без потери результатов работы.
Local Selection Mask (Локальное Выделение Масок)
Маска локального выделения позволяет запоминать выделенные области на слое. Это очень эффективно, если необходимо экспортировать участок в другую программу. Krita позволяет назначать области отдельным слоям и показывать активное выделение одним кликом мыши. Для этого нужно нажать на круг, расположенный рядом с именем слоя.
Выделять можно следующим путем: выделив необходимый участок, можно кликнуть правой кнопкой мыши по слою и нажать Add (Добавить) → Local selection (Локальное выделение).
Нажмите клавишу Alt и левую кнопку мыши, чтобы перенести, закрасить или деформировать выделенную область.
Один слой может иметь несколько различных локальных выделений, поэтому пользователь может создать несколько областей выделения на одном рисунке. Каждый участок можно сохранять на отдельном слое. Без использования данной маски Вам бы пришлось создавать отдельный слой для каждого выделения, однако, с LSM Krita все сделает самостоятельно, что делает данный вид масок очень важной составляющей Криты.
Выделенные области выглядят примерно следующим образом:
Глобальное выделение (Global Selection)
Данный способ выделения можно настраивать точно так же, как и локальный. Чтобы активировать Global Selection, выполните следующие действия: Select (Выделение) → Show Global Selection (Показать маску глобального выделения). После завершения этих манипуляций Вы сможете увидеть появившуюся маску.
Paint Layers(Стандартный режим работы со слоями)
Слои в Крита позволяют применять разные дополнительные эффекты, размывать, растягивать и искажать изображения. С Paint Layer работать удобнее всего, однако, изменять примененные действия уже не выйдет. Качество картинки тоже может заметно ухудшаться.
Чтобы разобраться с этими погрешностями, лучше всего работать с более высоким разрешением. Это поможет избежать пикселизации. Если Вы хотите, чтобы картинка получилась более детализированной, то лучше всего использовать настройки ppi выше 600. Также Вы можете использовать маски, чтобы работать без ущерба качеству оригинального изображения.
Transformation Masks (Трансформирующие Маски)
Трансформирующая маска позволяет художнику двигать,вращать, увеличивать, уменьшать, искажать, обрезать изображение на слое, не применяя трансформацию непосредственно к слою, тем самым делая его безвозвратным. Данный способ отлично подойдет тем, кто сомневается, стоит ли использовать инструменты трансформации, и боится, что не сможет откатить изменения.
Transformation Mask может быть прикреплена к обычному слою так же, как Filter и Transparency Masks.
Чтобы добавить трансформирующую маску,выполните следующие шаги:
Выберите любой из этих инструментов, выделив трансформирующую маску и примените их к слою
Посмотрите настройки видимости, чтобы сравнить оригинальное изображение с трансформированным
Чтобы изменить трансформацию, кликните на соответствующую маску и используйте инструмент.
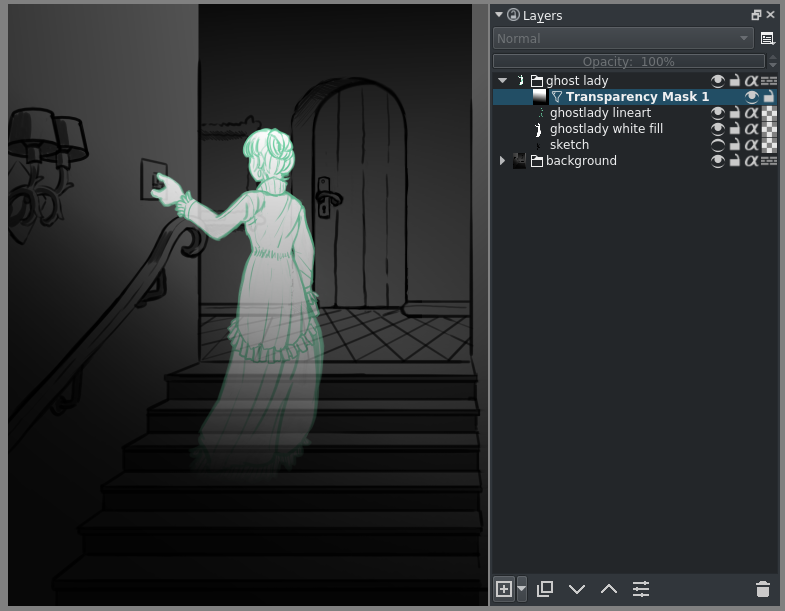
Transparency Masks (Маски Прозрачности)
Данный вид масок позволяет выборочно показывать или скрывать участки изображения, которые могут понадобиться в будущем. Вы также можете удалять некоторые области картинки, чтобы посмотреть, что находится под ними.
Чтобы добавить маску прозрачности, кликните на слой, а затем на небольшой треугольник в левом нижнем углу рядом со значком “+”. Из выпавшего списка выберите Маска Прозрачности (Transparency Mask).
Vector Layer (Векторные слои)
Данный вид слоев включает в себя только векторные элементы. Он также иногда называется Shape Layer.
В Krita векторный слой показывается следующим образом:
Чтобы создать такой слой, нужно нажать на иконку “+” и выбрать Vector Layer (Векторный слой).
Здесь пользователь сможет работать с формами и фигурами. Для работы с ними используются специальные инструменты.
Выделив нужную фигурку, Вы сможете увидеть специальную рамку.
Передвигать фигуру можно, кликнув на нее и зажав, перемещая по холсту. Зажмите Ctrl, чтобы зафиксировать перемещение строго по одной оси.
Еще один инструмент поможет растянуть фигуру вдоль определенной оси. Зажав Shift, можно изменить размер объекта, Ctrl позволит применять манипуляции к объекту.
Объект также можно вращать и наклонять. С помощью Ctrl можно вращать фигуру только по одной оси.
Дважды кликнув по векторному объекту, Вы сможете изменять расположение основных точек, из которых состоит фигура. Точки можно двигать, чтобы изменять форму. Зажав Ctrl, точку можно будет двигать лишь по одной оси.
Фигуру также можно закрасить (Fill) и обвести (Stroke). Окно с параметрами для закрашивания выглядит так:
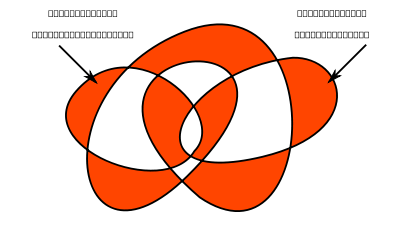
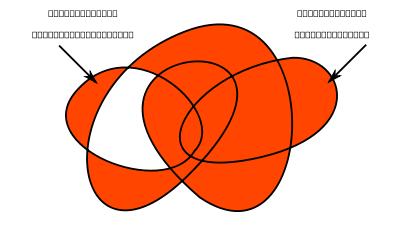
Иконка с белым квадратом внутри означает, что закрашиваться будет каждая следующая область после не закрашенной:
Другая кнопка позволяет перезаливать все, кроме тех участков, которые должны быть перезалиты дважды. В противном случае, они останутся незакрашенными.
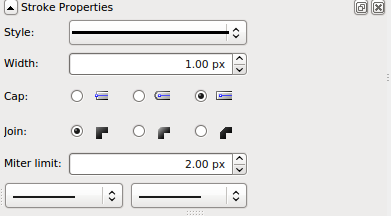
Так показаны параметры обводки:
Настроить параметры граней можно с помощью другого меню:
Здесь можно корректировать ширину, стиль, цвет и другие характеристики.