Как искать по сайту через яндекс
Как найти нужное на сайте без поиска по самом сайту?
Все современные сайты имеют строку поиска, в которую, ввёл ключевое слово или фразу, мы получаем перечень страниц или статей, в которых имеется упоминание запроса.
На сайте softikbox.com такая строка расположена в правой верхней части ресурса.
Данная функция работает корректно не на всех сайтах. Как же найти нужную информацию на сайте без внутреннего поиска по самому сайту?
Найти нужную информацию на определённом сайте, не используя внутренний поиск, можно с помощью поисковиков Google или Яндекс. Для этого выполняем следующие действия.
Открываем Google. В поисковую строку нужно ввести следующий запрос: «site: адрес ресурса ключевая фраза».
К примеру, нам нужно найти статью о браузере Microsoft Edge на сайте softikbox.com. вводим «site: softikbox.com Microsoft Edge».
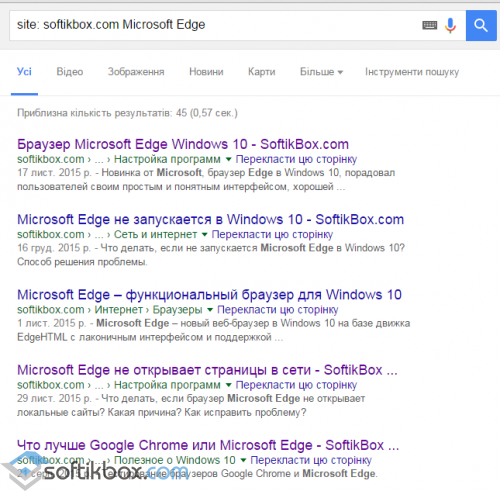
Поисковая выдача будет отображаться следующим образом.
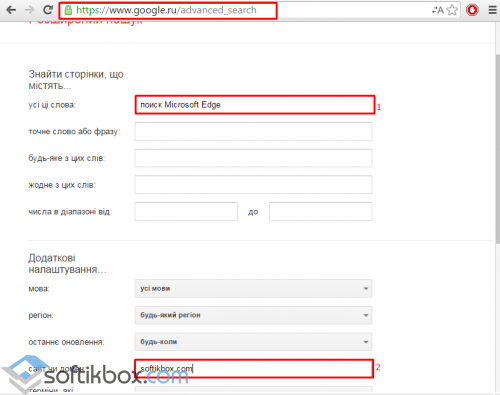
Это первый способ поиска. Также можно воспользоваться расширенными возможностями. Для этого открываем поисковик и нажимаем «Расширенный поиск». Появится новое окно. Вводим ключевую фразу и указываем адрес сайта.
Поиск через Яндекс осуществляется следующим образом. Переходим по ссылке https://site.yandex.ru/ и настраиваем ресурс. Жмём «Установить поиск».
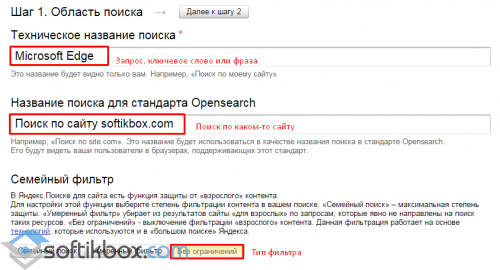
Принимаем условия ресурса. В следующем окне указываем ключевой запрос, сайт, поиск без ограничений.
Далее очень важный момент, нужно указать конкретный сайт. В разделе «Область поиска» нажимаем «Добавить сайт и исключения».
Указываем ресурс и жмём «Добавить».
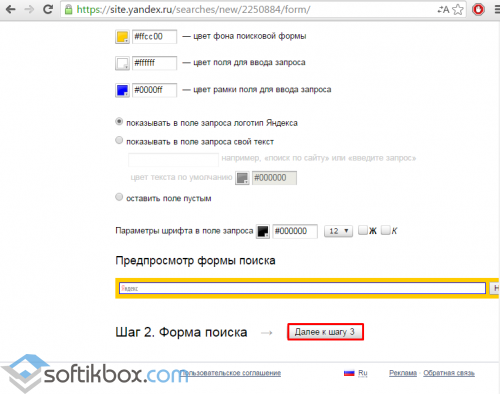
Переходим к шагу 2. Настраиваем оформление поиска. После жмём «Шаг 3».
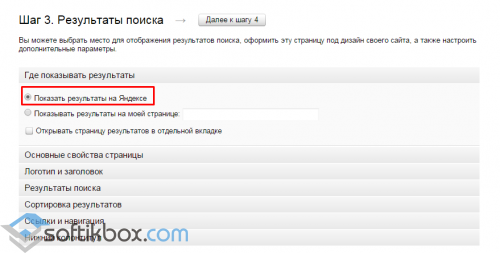
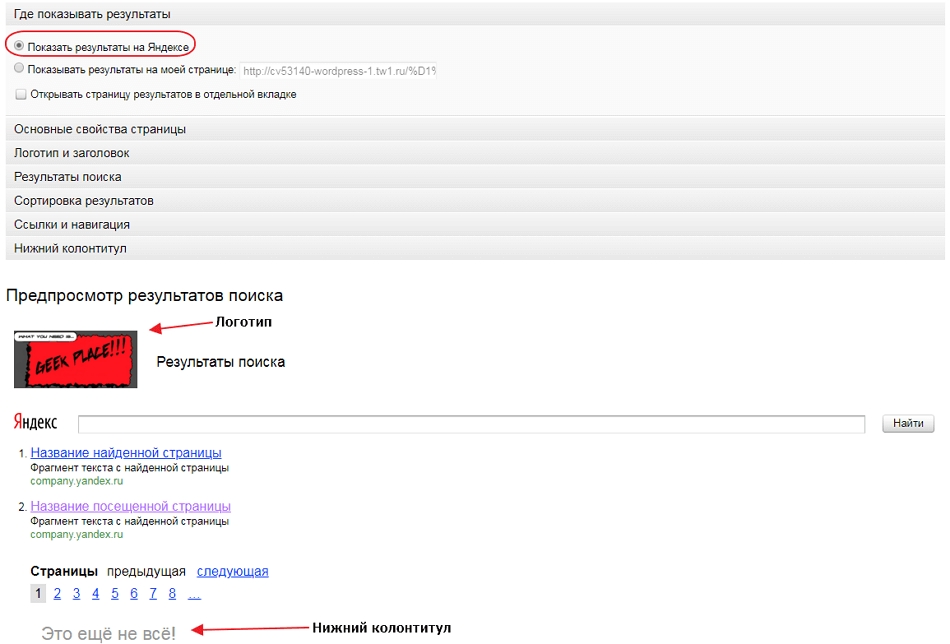
В этом окне, стоит поставить отметку «Показывать результаты на Яндекс».
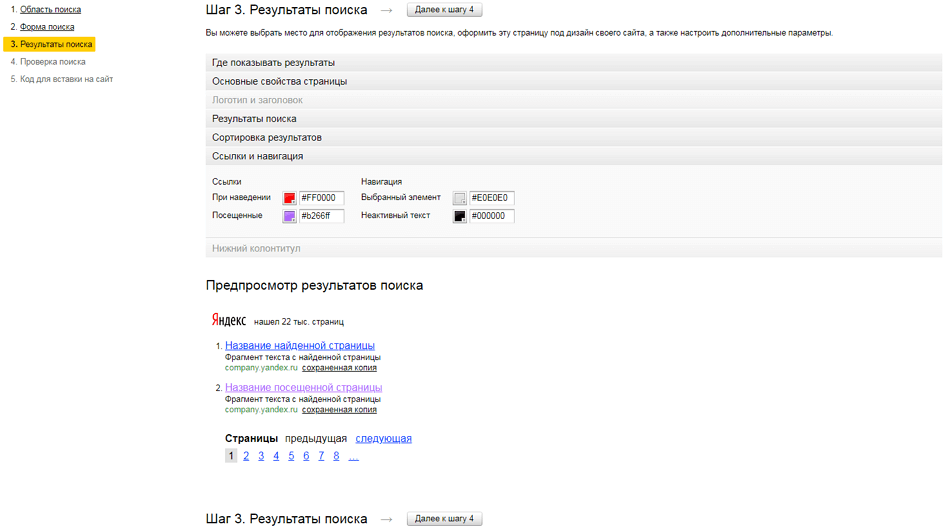
Также можно отсортировать выдачу, оформить цветом ссылки, заголовки.
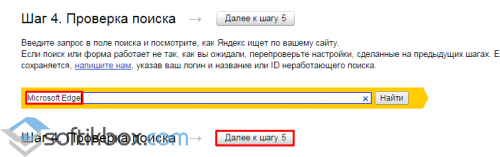
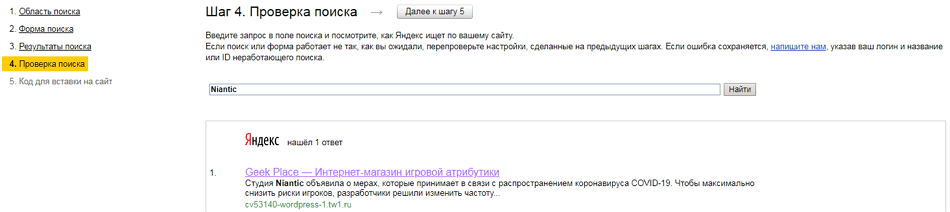
Шаг 4 – проверка самого поиска. Вводим ключевую фразу и переходим к шагу 5.
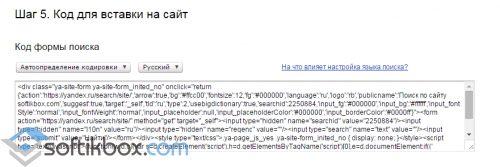
Шаг 5 – это копирование кода. Зачастую код задаётся автоматически, поэтому без знаний не нужно его менять. Копируем и вставляем его на сайт.
Теперь ищем запрос без использования внутреннего поиска по сайту.
Создание и настройка поиска
В ходе пяти шагов создания поиска вы настраиваете область поиска, внешний вид поисковой формы и результатов поиска. В результате вы получаете HTML-код для вставки на сайт.
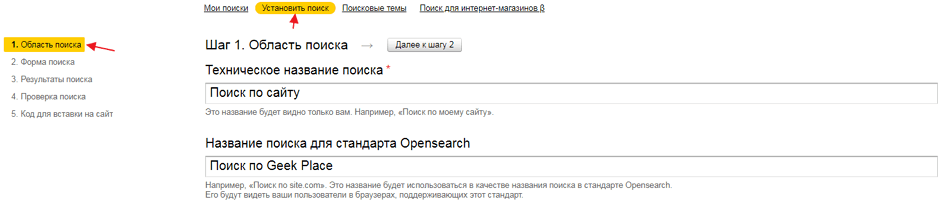
Шаг 1. Область поиска
На первом шаге вы задаете область поиска (множество страниц, которыми должен ограничиваться поиск), а также названия поиска и другие общие свойства.
Техническое название поиска
Название, которое будет отображаться на странице Мои поиски. Его будете видеть только вы.
Название поиска для стандарта Opensearch
Вы можете задать название поиска для OpenSearch — под этим названием посетители смогут добавить ваш поиск в браузер в качестве поисковой системы.
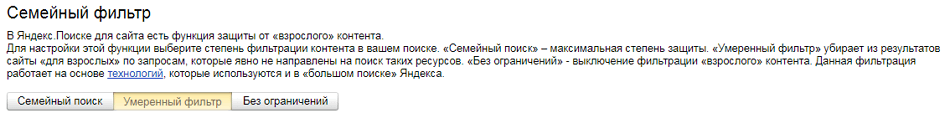
Семейный фильтр
На первом шаге вы задаете область поиска (множество страниц, которыми должен ограничиваться поиск), а также названия поиска и другие общие свойства.
Чтобы заведомо исключить из области поиска страницы с матом и порнографией, настройте семейный фильтр. Настройки фильтра аналогичны соответствующим настройкам большого поиска.
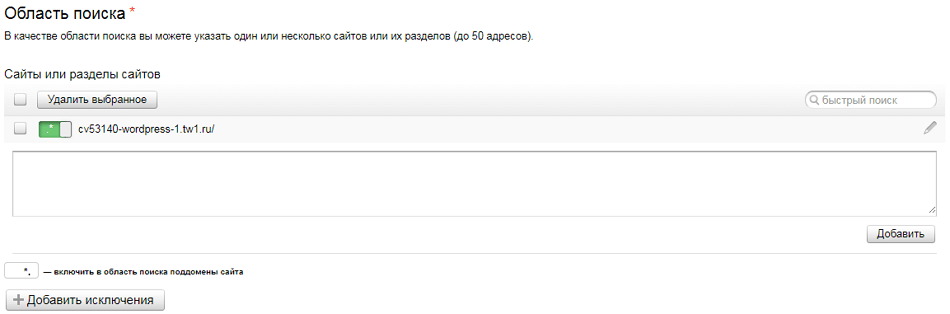
Область поиска
Перечислите через пробел адреса сайтов или их подразделов.
Вы можете исключить определенные страницы из области поиска. Исключения учитываются для всей области поиска, включая поисковые темы.
В списке исключений можно указать точные адреса документов или маску адреса для исключения разделов сайта целиком. Например:
Исключение страницы somepage.php сайта example.com : http://example.com/somepage.php
Исключение всех страниц раздела /blog/ сайта сайта example.com : http://example.com/blog
Если вы уже указали сайт вручную, исключения можно добавлять и удалять в блоке Исключения, аналогично сайтам.
Если ваша область поиска состоит только из поисковых тем, вы можете указать исключения, нажав кнопку Добавить сайты и исключения.
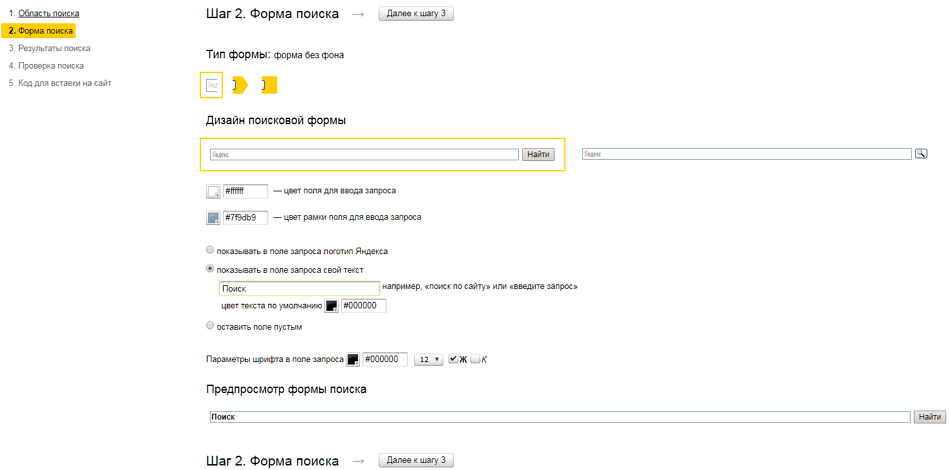
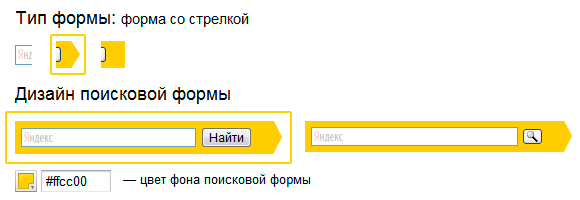
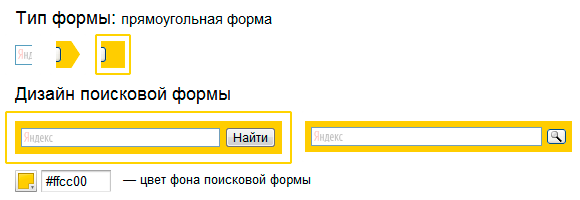
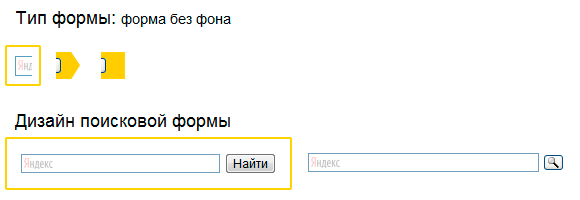
Шаг 2. Форма поиска
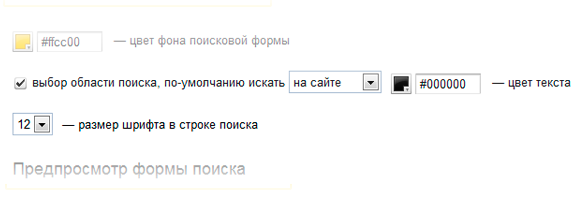
На втором шаге вы настраиваете внешний вид поисковой формы. Настройки автоматически отражаются под заголовком Предпросмотр формы поиска — форма здесь выглядит такой, какой она будет на странице вашего сайта. Обратите внимание: на вашем сайте форма автоматически растянется по ширине доступного ей места.
По умолчанию предлагается выбрать форму с прозрачным фоном, которая позволяет не задумываться о цвете, подходящем к цветовой схеме вашего сайта.
Код получившейся формы доступен на последнем шаге создания поиска.
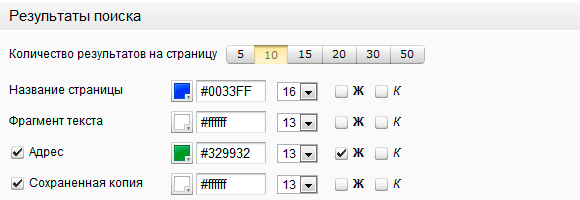
Шаг 3. Результаты поиска
На третьем шаге вы настраиваете результаты поиска. Главное — решить, на какой именно странице должны показываться результаты поиска (блок Где показывать результаты).
Доступно два варианта:
На странице Яндекса, с вашим логотипом, заголовком и нижним колонтитулом (вариант Показать результаты на Яндексе ).
На странице вашего сайта (вариант Показывать результаты на моей странице ). Если вы выбрали этот вариант, укажите URL страницы, которая будет содержать код результатов поиска. Сам код будет доступен на последнем шаге создания поиска.
Выбранные вами настройки внешнего вида результатов поиска (цвета, тексты, начертание шрифтов) автоматически отражаются под заголовком Предпросмотр результатов поиска.
Шаг 4. Проверка поиска
На четвертом шаге вы можете проверить настроенный поиск. Внешний вид формы должен соответствовать указанным вами параметрам, а результаты поиска не должны выходить за рамки указанной области поиска.
Если поиск или форма работает не так, как вы ожидали, перепроверьте настройки, сделанные на предыдущих шагах. Если ошибка сохраняется, напишите нам, указав ваш логин и название неработающего поиска.
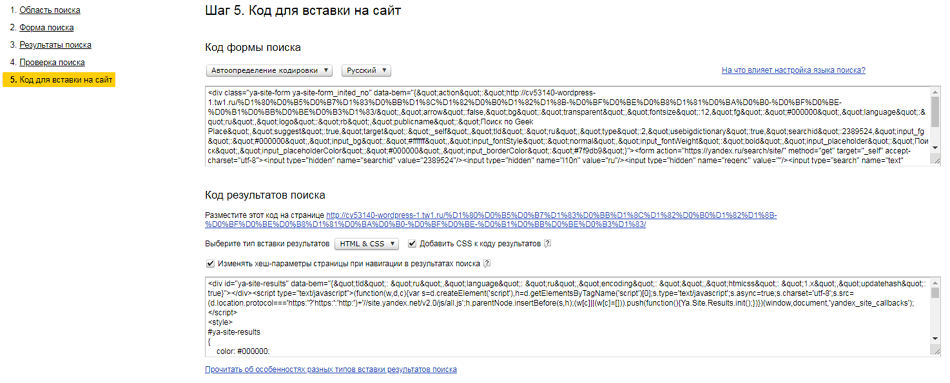
Шаг 5. Код для вставки на сайт
На пятом шаге вы получаете код поисковой формы, а также код результатов поиска (если собираетесь отображать результаты на своем сайте).
Выбор кодировки и языка
Яндекс автоматически определяет кодировку сайта, но если автоматическое определение не срабатывает, вы можете однозначно указать кодировку текста.
Выбор языка влияет на несколько параметров поиска:
Код поисковой формы
Выбрав язык поисковой формы, вы можете скопировать ее код и вставить в HTML-код страницы вашего сайта.
Код формы Яндекс.Поиска для сайта заключен в элемент
Код результатов поиска
Яндекс.Поиск для сайта предоставляет два кода результатов поиска:
Вставленный вами код результатов поиска встраивает весь HTML-код в структуру вашей страницы. Элементы результатов поиска будут оформлены согласно вашим общим CSS-стилям.
Если вы знакомы с настройкой CSS, вы сможете адаптировать оформление результатов под дизайн вашего сайта. Отметьте флажок Добавить CSS к коду результатов и CSS-код для всех стилей поисковой выдачи будет добавлен к коду результатов.
Дальнейшая настройка
Созданный поиск появится в списке Мои поиски. Открыв страницу поиска, вы можете изменить все параметры, заданные при создании, а также настроить поисковые подсказки, сниппеты и уточнения поиска.
Я иду искать: обзор Яндекс.Поиска для сайта
Поиск в интернете. хм, не совсем. Поиск на сайте. Насколько важен этот инструмент? Давайте разбираться.
Предположим, пользователь ищет на сайте нужный ему материал. Возможно, он точно знает, что ищет, или только думает, что знает. Это очень важно, т.к. если человек не может сформулировать запрос четко, то в выдаче будет пусто. Так вот, хорошо настроенный поиск поможет решить проблему пользователя. Что подразумевается под хорошим поиском – он умеет:
Расширенный поиск также поможет сформулировать более точный и узконаправленный запрос.
Согласитесь, если поиск человек не нашел интересующий его товар или информационную статью с первого раза, то скорее всего посетитель уйдет с сайта. Не всем захочется искать нужную информацию в дебрях страниц.
Причем не исключено, что на сайте есть нужная информация, только поиск не смог понять, что пользователю от него надо. Чтобы такого не произошло, лучше внимательно заняться этим вопросом. В стандартных настройках поисковиков обычно не так много опций поиска. Зачастую присутствуют самые примитивные инструменты, которые вряд ли помогут правильно настроить поиск.
Чтобы сделать поиск мечты, существует легко настраиваемый Яндекс.Поиск для сайта.
Яндекс. Поиск для сайта: и в чем соль?
Поиск для сайта появился в 2015 году и по сей день помогает искать информацию не только во всём интернете, но и конкретно на пользовательских ресурсах.
Сам поиск по сайту работает аналогично поиску по интернету. Поисковик индексирует ресурс и в выдачу попадает не стандартное «от нового к старому», как, например, в привычном поиске WordPress (хотя можно настроить и так), а наиболее подходящий запрос пользователя.
Также гибкая настройка поиска позволит быстро распознавать запрос и показывать в выдаче наиболее релевантные результаты.
Помимо технической части поиска, можно настроить и визуальный дизайн, выбрать цвет рамки, поля, текста, размер шрифта и т.д. Об этом чуть ниже.
Существует две технологии поиска. Конкретно поиск по сайту, который подойдет информационным ресурсам, и поиск по интернет-магазинам. Начнем с последнего.
Чтобы поставить поиск на сайт, я создал тестовый интернет-магазин на WordPress за 10 минут, наполнил его товарами и добавил несколько записей в блог.
Для его установки в соответствующем окне вводим ссылку на страницу поиска, где будут отображаться результаты (создаём любую в конструкторе).
Затем вводим ссылку на YML-файл с базой товаров.
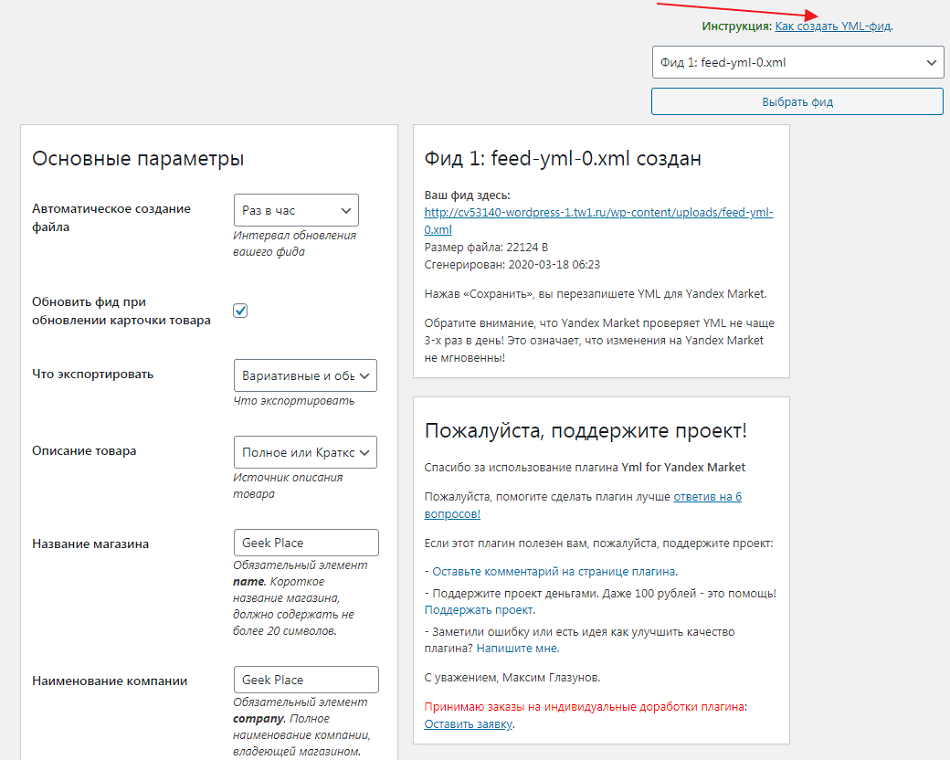
Для получения этой ссылки я установил плагин для WordPress «Yml для Yandex Market», следом в боковом меню консоли появилась кнопка «Экспорт Yandex Market», в настройках есть подробнейшая инструкция по созданию YML-файла.
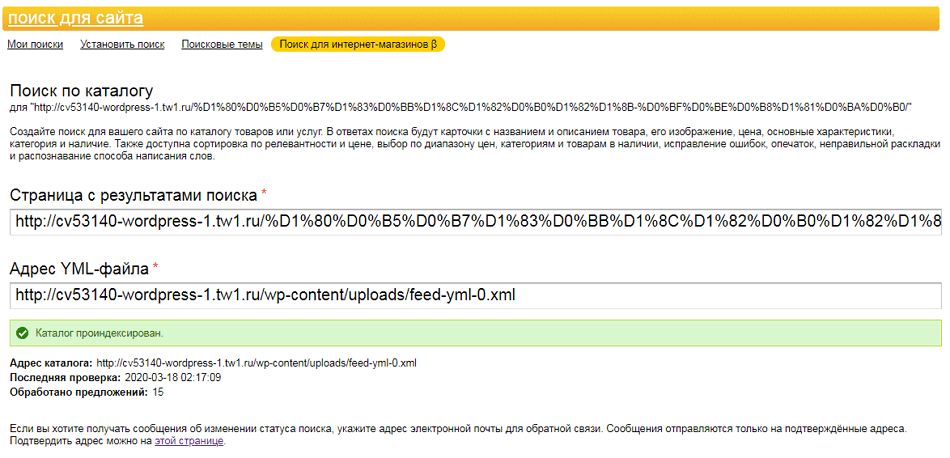
Нажимаем «сохранить» и ждём некоторое время, пока каталог индексируется.
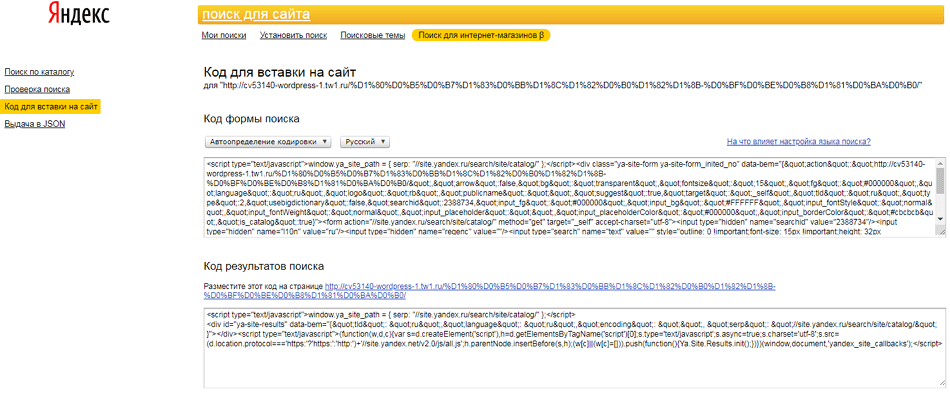
В боковом меню настройки поиска по интернет-магазину можно проверить поиск до установки на сайт, а также свой код для вставки на сайт. Первый код размещаем на главной странице ресурса, второй на страницу для результатов поиска.
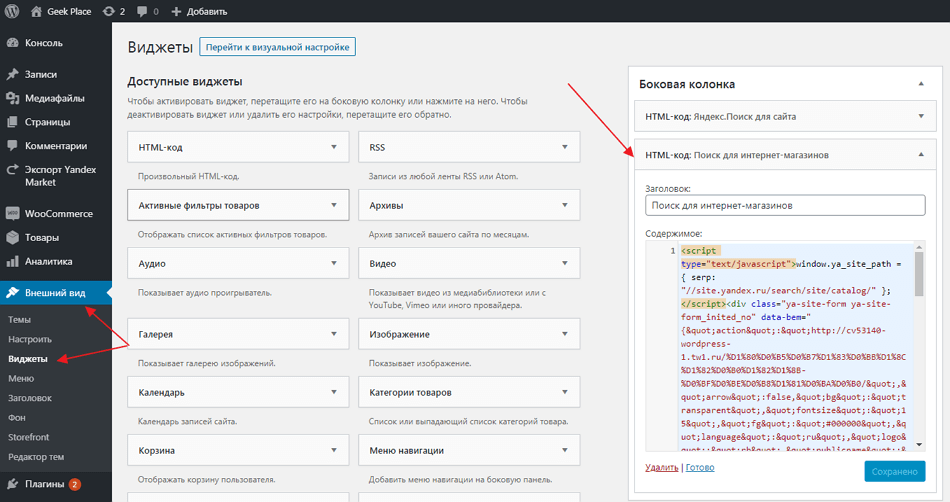
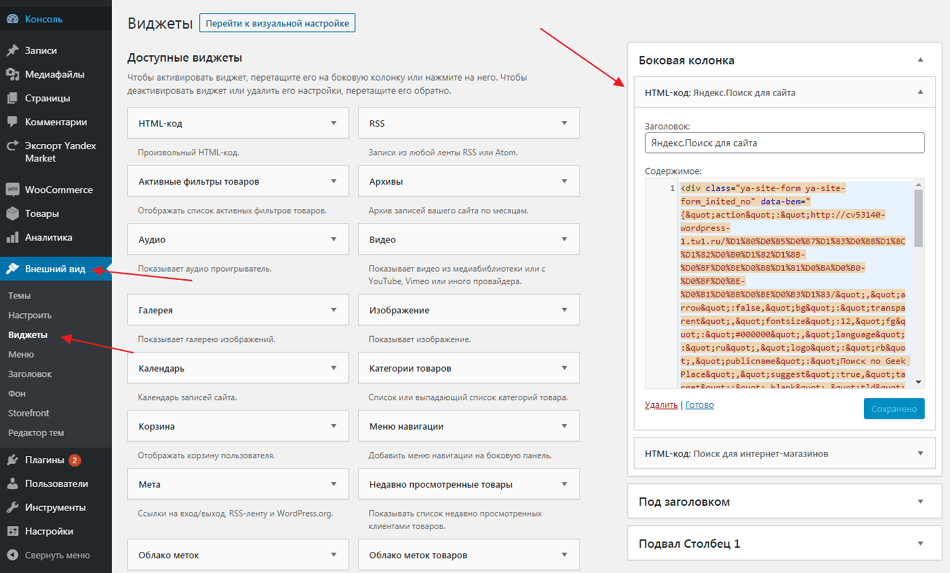
На главной странице первый код добавляем через виджеты. «Внешний Вид => Виджеты». У меня поиск в боковой колонке, в этом поле и разместим код.
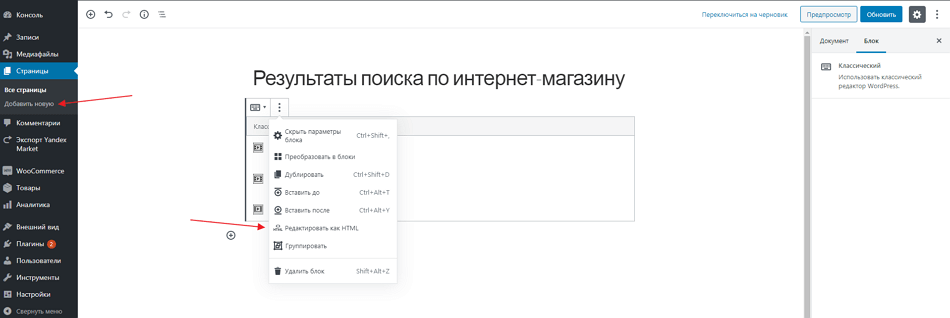
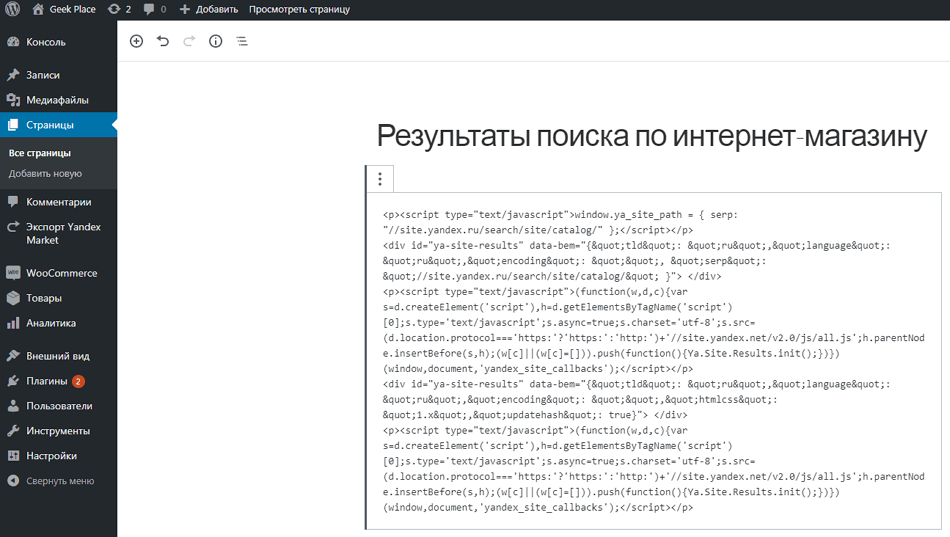
Страницу для результатов поиска создаем отдельно. Т.к у меня тестовый сайт, поиска будет два, соответственно, и страницы для вывода результатов тоже две. Первую создал как «Результаты поиска по интернет-магазину».
Далее вставляем наш код и нажимаем «Сохранить».
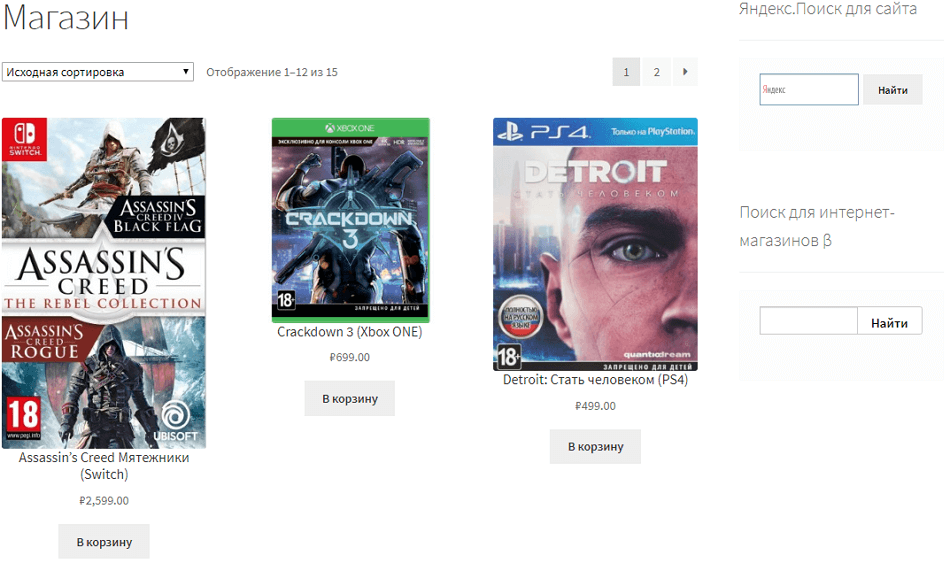
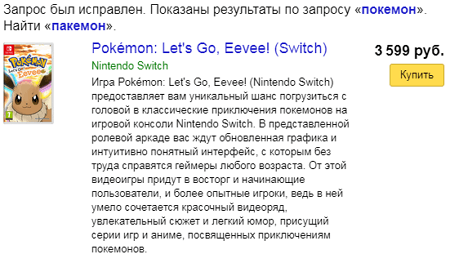
После индексации товары появятся в результатах поиска. При нажатии на «Купить» пользователя перенаправит на карточку товара.
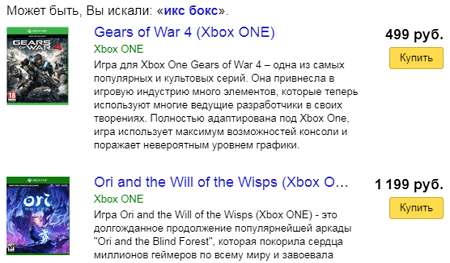
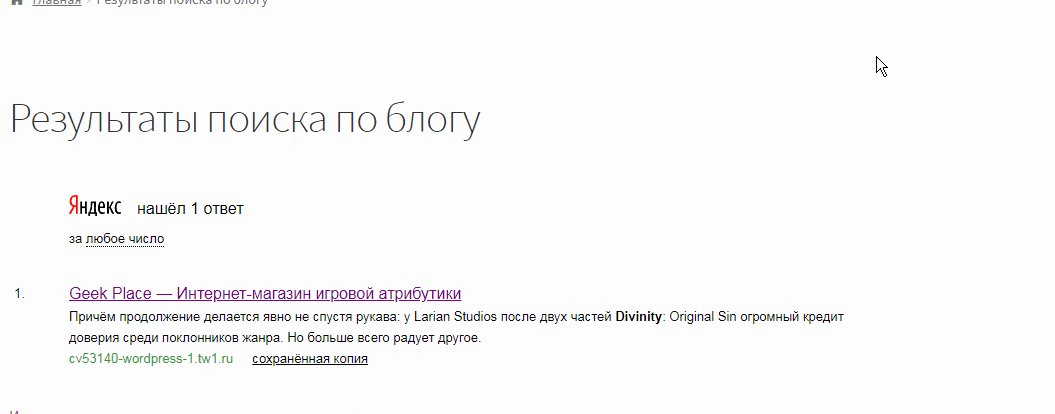
Ниже представлены результаты поиска с разными нюансами.
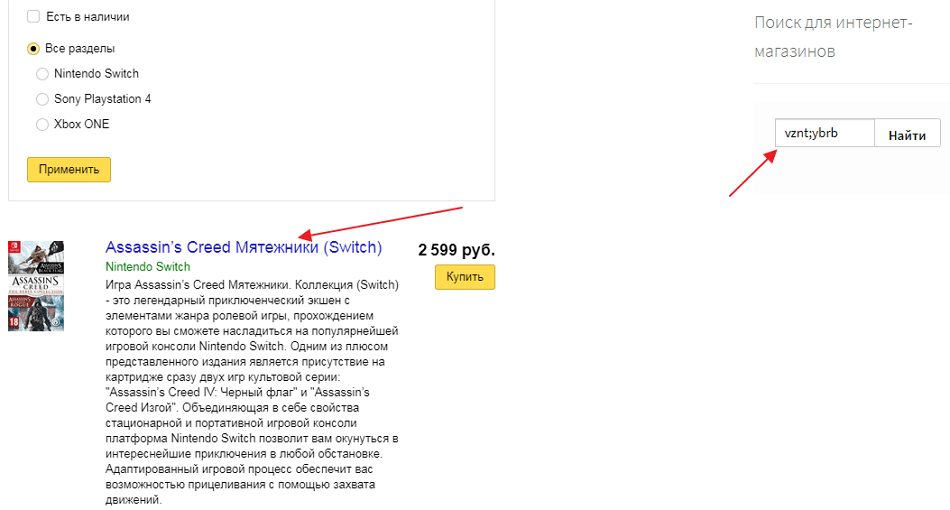
И, наконец, поиск с неверной раскладкой:
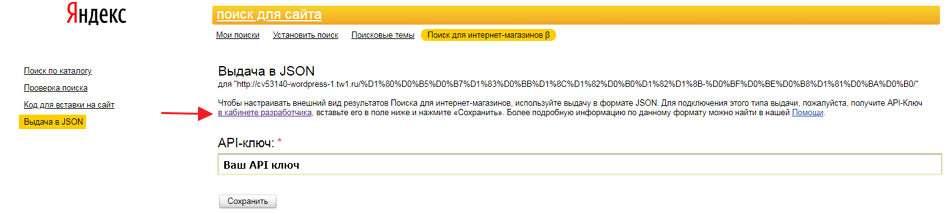
Все готово! Но если дизайн выдачи не по нраву, можно получить API-ключ на странице разработчика на сайте Яндекса и править поиск до неузнаваемости.
Кому не подойдет данный поиск?
Интернет-магазинам, ассортимент которых пополняется/меняется каждый день. До того момента, как каталог проиндексируется, поиск по запросу может выдавать неактуальные данные.
С поиском по магазинам разобрались. Вернемся к поиску для информационных запросов.
Для начала переходим по адресу https://site.yandex.ru/searches/new/. Теперь необходимо выбрать имя поиска, которое будет видеть только администратор в панели управления Яндекса. «Поиск по сайту», например.
Далее называем поиск по Opensearch. Эта технология позволяет для любого сайта, содержащего поиск, интегрироваться в панель поиска браузера. Я написал «Поиск по Geek Place».
Чуть ниже выбираем тип фильтра для поиска. Это защита от контента 18+.
Затем заполняем форму области поиска – в ней можно обозначить страницы, на которых Яндекс будет искать результаты, а также исключения, на страницах которых поиск не будет осуществляться.
Важно запомнить! Для добавления сайта в форму он обязательно должен быть подтвержден в Вебмастере.
А также адрес электронной почты для уведомлений по изменениям в поиске.
На втором шаге нас встречают визуальные настройки. Здесь выбираем какой шрифт, размер и цвет текста будет отображаться в области ввода. Все зависит от своего чувства стиля, но не забываем про пользователей. Что для нас красиво – для пользователя может вызвать боль. Предпросмотр поможет избежать ошибок.
Помните, что даже после установки формы поиска на сайт можно вернуться к настройкам и поменять все, что хотите.
В следующем пункте выбираем место для отображения результатов и оформляем форму выдачи запросов.
Есть два варианта: либо создаем новую страницу для результатов, либо искомое будет отображаться на странице Яндекса. Рекомендую создать отдельную страницу для результатов выдачи, так пользователю не придется покидать сайт.
Также можно обозначить количество результатов на одной странице, выбрать сортировку поиска по умолчанию, а также цвет и размер шрифта для выдачи. Все интуитивно и понятно.
Если же решили отображать результаты на странице от Яндекса, то можно настроить логотип и нижний колонтитул.
После всех манипуляций обязательно воспользуйтесь функцией предпросмотра.
Следующая страница позволит проверить вашу форму перед установкой кода на сайт. Вводим одно слово из блога. работает!
Далее – самое важное, а именно, код для вставки на сайт. Внимательно смотрим, куда вставляем код. Нужно добавить на главную страницу и на страницу, где будут отображаться результаты (если вы выбрали отображение результатов на вашей странице сайта).
Ставим галочку напротив «Добавить CSS к коду результатов». Делается для того, чтобы в самой CMS можно было править CSS стили и полностью менять оболочку поиска.
Я установил код в правой боковой колонке: для этого в консоли перешел во вкладку «Внешний вид», далее «Виджеты», в доступных выбрал «HTML-код», задал ему название и вставил сам код поиска. Все аналогично тому, что делал с кодом для интернет-магазина.
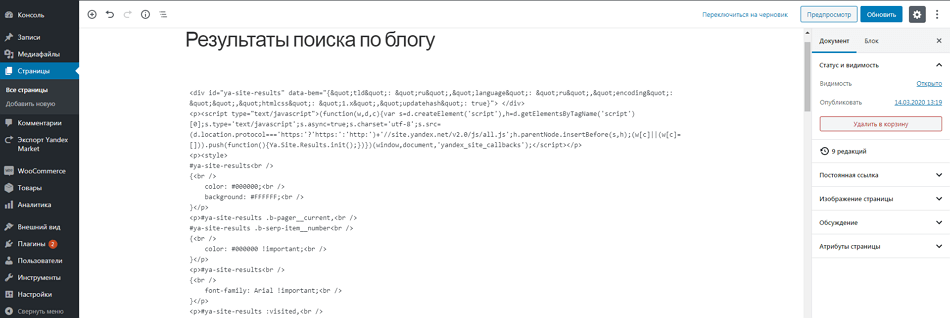
Второй код размещаем на только что созданной странице.
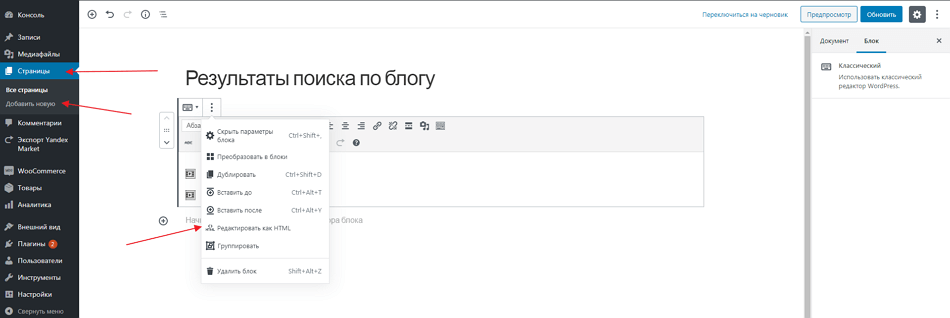
Заходим в «Страницы-Добавить новую», даем ей имя, редактируем как HTML, вставляем код и сохраняем.
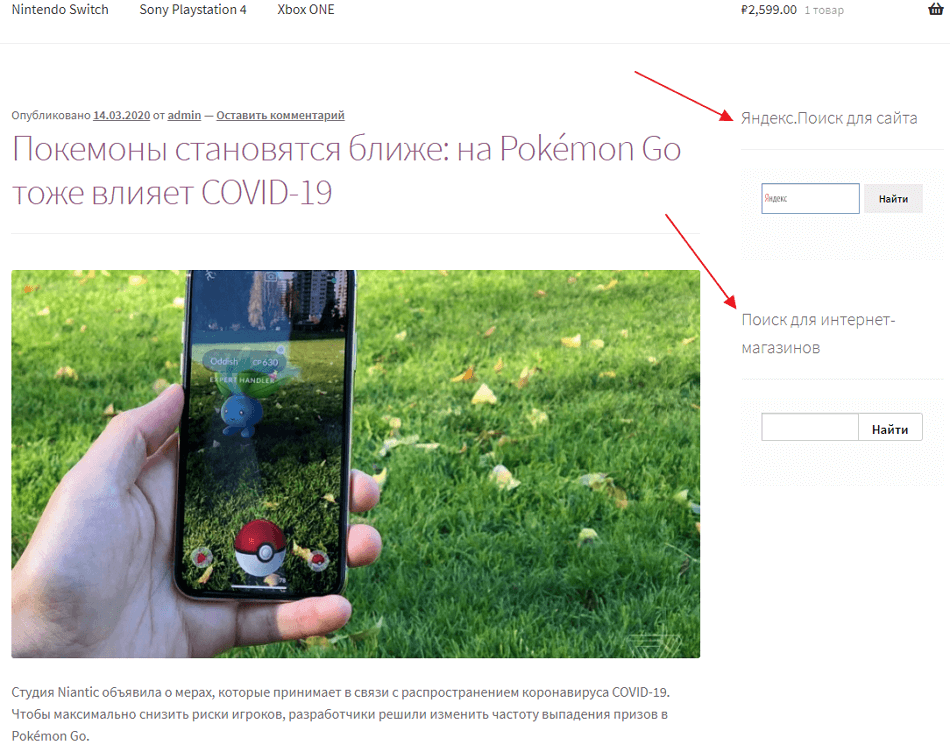
Так выглядят уже установленные поиски на сайте:
В настройках поиска можно добавить подсказки и синонимы, чтобы посетитель, не набирая слово полностью, мог выбрать слово из списка. Или, если он вводит синоним слова, то в выдаче будет отображаться то, что он имеет в виду.
Вот и все шаги по настройке Яндекс.Поиска для сайта. После всех действий рекомендуем тщательно протестировать поиск. Напоминаем, что в любое время все настройки поиска находятся по адресу https://site.yandex.ru/searches/ – можно вернуться на любой шаг и поменять любой пресет настроек. Затем необходимо обновить код формы поиска на сайте.
Плюсы и минусы Яндекс. Поиска
Аналоги Яндекс. Поиска
Вывод
Вот и рассмотрели поиск для сайта от Яндекса. Удобен ли он? Да. Нужен ли он? Решать каждому. Есть платные аналоги побогаче, но, возможно, вам хватит и штатного поисковика. В любом случае, потратив совсем немного времени, вы сможете настроить инструмент так, что люди захотят им пользоваться и будут возвращаться к вам снова и снова.
К дополнению к материалу рекомендуем ознакомиться с нашей статьей про организацию поиска на сайте.
А если не знаете, где расположить поиск, чтобы пользователя не затруднило его найти? Мы вам с удовольствием поможем. Удобного поиска!
Яндекс.Поиск для сайта — готовое решение для организации поиска
Зачем нужен поиск для сайта?
Упростите работу с вашим сайтом — помогите посетителям быстрее находить информацию!
Скачать презентацию в формате PDF
Преимущества поиска от Яндекса:
— легко настраивается;
— качественные результаты поиска;
— нет ограничений на количество запросов;
— это совершенно бесплатно.
Учёт морфологии и лексики языка
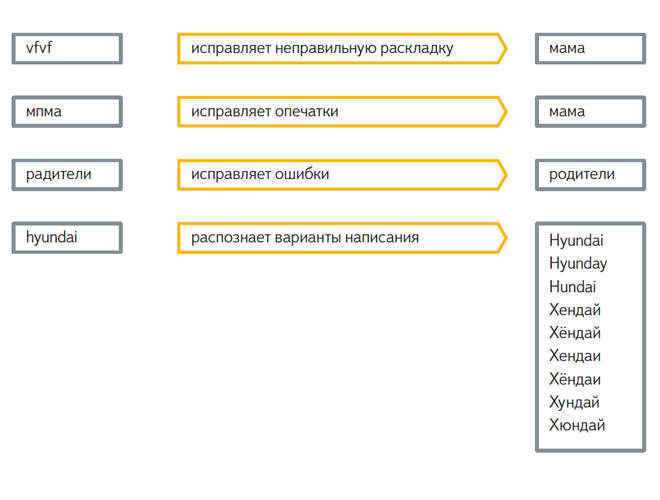
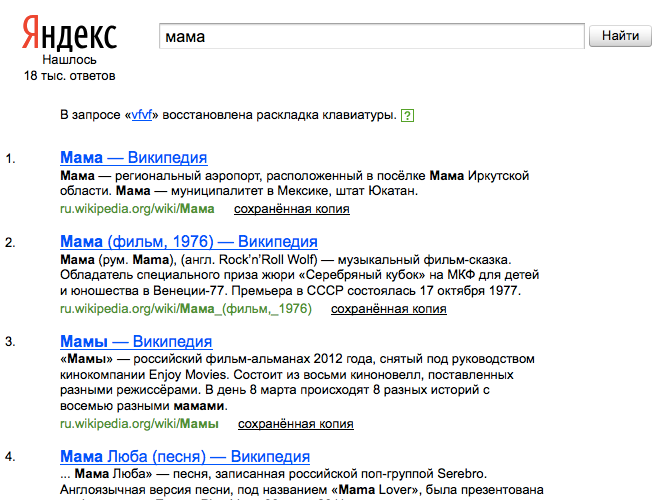
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
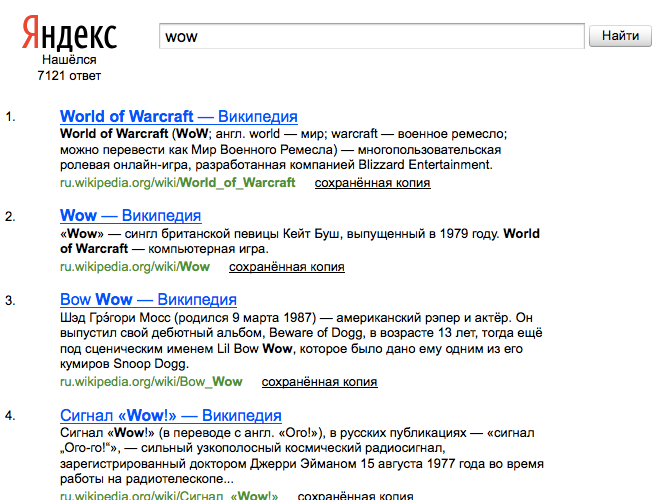
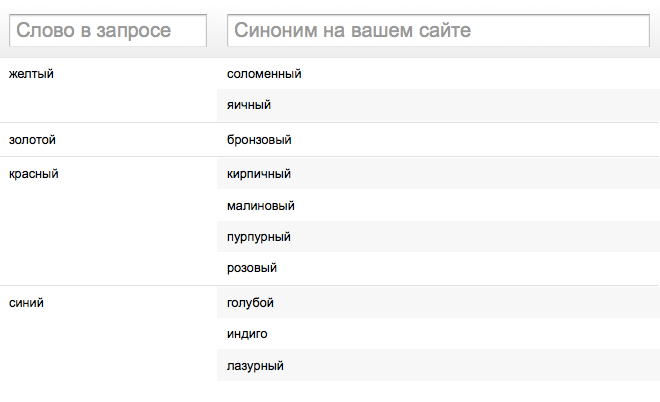
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как [Warcraft], [WoW] или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Настройка синонимов для поиска
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации — всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
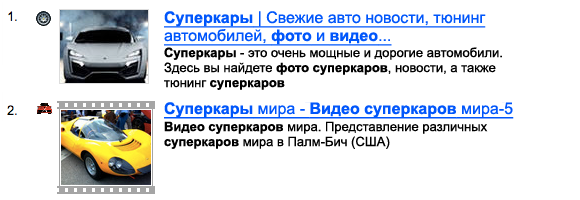
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
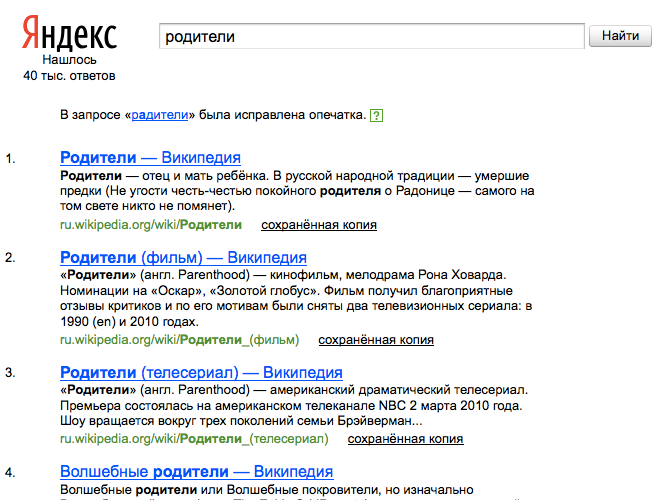
Результаты поиска открываются или на странице вашего сайта, или на Яндексе — вот так.
Поисковые подсказки
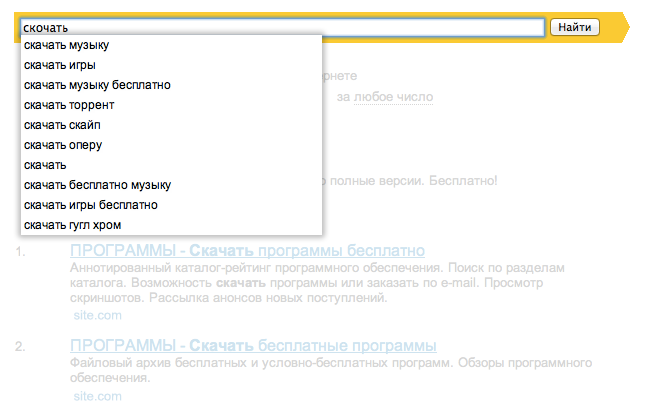
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки — они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры — в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.
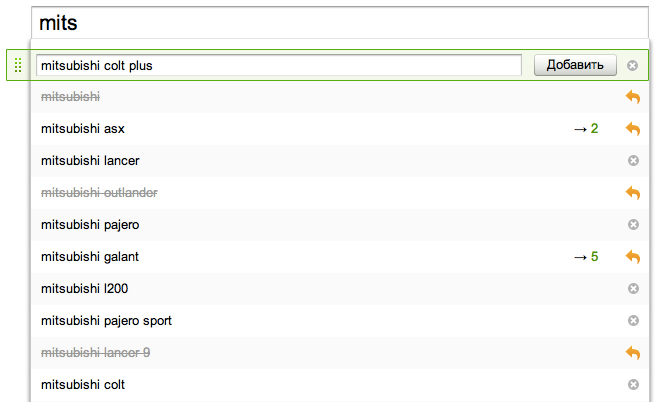
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
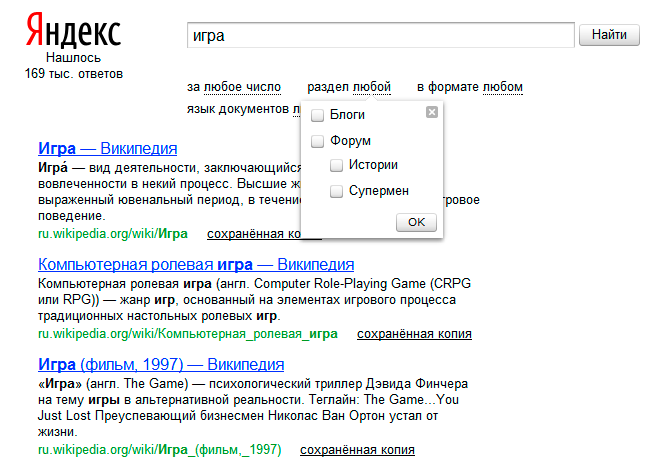
Уточнения результатов поиска
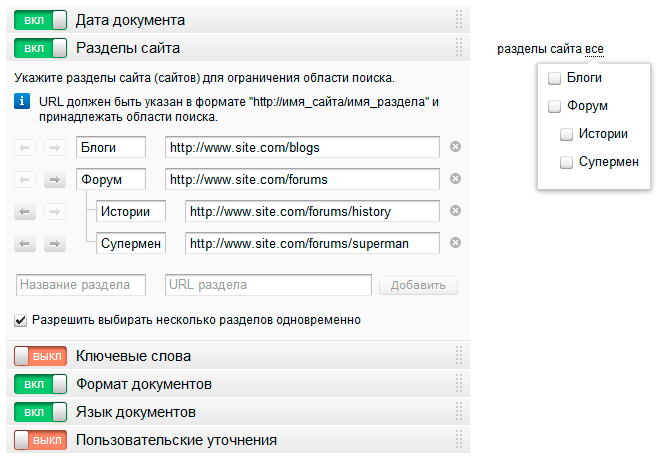
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.