Как искривить шрифт в иллюстраторе
Как деформировать текст в Adobe Illustrator
Russian (Pусский) translation by Dima (you can also view the original English article)
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator
Подготовьте текст для деформирования
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:

Создать эффект выпучивания
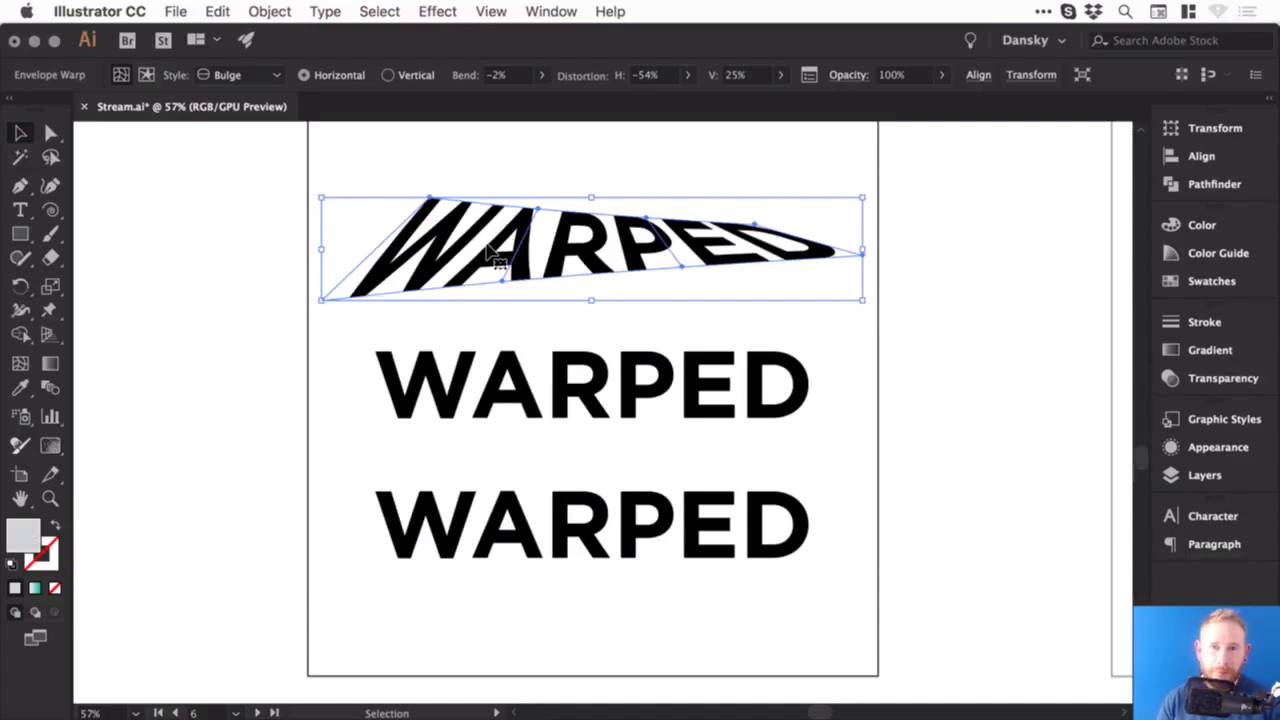
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.

Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.

Добавить Distortion
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.

Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:
Затем нажмите «ОК», вы увидите, что мы испортили текст.

И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.

Поэтому я рекомендую вам после того, как вы сделали свой перекос, и вы довольны своим текстом, перейдите в Object> Expand. Оставьте объект и заполнить выбранным, нажмите «ОК», а затем снова переключитесь в режим контура, и вы сможете увидеть свой текст.

Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.

Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
И это должно выглядеть так:

Настроить эффект дуги
Как только вы довольны своей деформацией, и вы хотите начать добавлять к ней цвет, или, возможно, сделать творческим и добавить несколько штрихов или кистей, вы можете перейти в Object> Expand. Оставьте объект и заполните выбранным, нажмите «ОК», и теперь мы сможем получить творческий подход.
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.

Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.

Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Конвертирование шрифта в кривые
В программах верстки и графики шрифт может подвергаться всевозможным трансформациям, однако изменить часть рисунка буквы они не позволяют.
Впрочем, разработка шрифта — это отдельная и совершенно уникальная творческая задача, требующая огромного терпения, колоссального трудолюбия, многолетнего опыта и тончайшего чувства меры.
Вместе с тем, в практике дизайнера постоянно возникает необходимость «доработать» одну-две буквы, чтобы придать определенное своеобразие логотипу или какому-либо заголовку.
Поэтому в программе предусмотрена возможность с помощью команды Create Outlines (Преобразовать в контуры) меню Туре (Текст) выделенный шрифтовой объект конвертировать в совокупность контуров, которые сохраняют все внешние параметры (толщины и цвета) и позволяют обращаться с ними как с обычными векторными объектами.
Кстати, так довольно часто и поступают при создании логотипа. Сначала подбирается подходящий существующий шрифт, набирается название фирмы, используются всевозможные параметры форматирования (например, важнейший этап — кернирование), а затем шрифт конвертируется в кривые, с которыми и производится окончательная доводка до оригинального дизайнерского уровня.
Неизбежная потеря при этом заключается в невозможности форматировать и редактировать этот блок как текст (из «текста» он превратился в «картинку»). Поэтому нельзя конвертировать одну букву или слово, входящие в обширный текст. Для этого необходимо создать отдельный текстовый блок только из этой буквы или только из этого слова.
Другой неизбежной утратой является исключение механизма хинтования (hinting), который обеспечивает особые способы растеризации шрифта мелких кеглей для внешних устройств с низким разрешением, в частности для экрана монитора.
Для того чтобы конвертировать шрифтовой объект в кривые, его необходимо только выделить с помощью инструмента Selection (Выделение) ( 
Рис. 10.32. Исходный шрифтовой объект и объект, конвертированный в контур
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму шрифтов.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
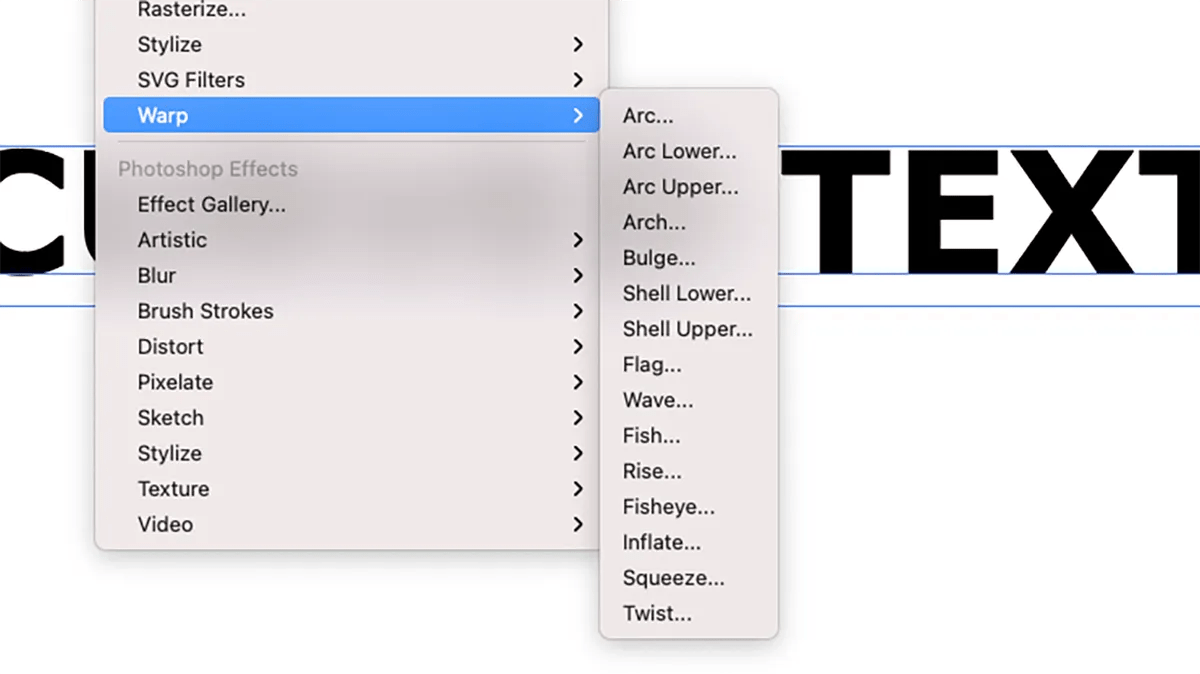
Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации. Неважно, какой именно, вы сможете изменить его на следующем шаге.
Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Вы также можете изменить то, что говорит текст, выбрав « Объект»> «Искажение конверта»> «Редактировать содержимое» в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Начните с создания вашей формы.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как искривить шрифт в иллюстраторе
Препресс для всех запись закреплена
Шрифты. Преобразование текста в кривые
Привет! Ваша коллега Анна на связи. В технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт (тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно установленный (коммерческий/бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах (особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
Преобразование шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в меню Type (скриншот 1).
Для преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда возможны трудности с преобразованием в кривые?
1. Если есть заблокированные слои с текстом.
При настройках программы по умолчанию заблокированный текст не выделится, а значит, не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя в меню Type — Find Font… Если все в кривых, в верхней части диалогового окна Font in Document будет 0. В противном случае нужно найти в палитре Layers текстовые слои с иконкой замочка (скриншот 2), разблокировать и выполнить конвертацию в кривые снова.
2. Если есть сгруппированные скрытые слои с текстом.
В этом случае при попытке «скривления» шрифтов выведется предупреждение о невозможности преобразования. Для исправления нужно в палитре Layers найти текстовые слои в группе без иконки глаза, сделать их видимыми, разгруппировать или удалить и еще раз выполнить конвертацию в кривые. (скриншот 3).
Если нужно преобразовать шрифты в кривые в PDF в Adobe Acrobat
Заходим при открытом файле в меню View — Tools — Print Production — Flattener Preview. В этом диалоговом окне возможно растрирование эффектов и прозрачностей, а также преобразование текста в кривые (скриншот 4).
Ставим галочку в чек-боксе Convert All Text to Outlines (1). Для конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится предупреждение, что действие отменить невозможно, — ОК — происходит преобразование. Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое поле. Сохраняем файл и отправляем на печать.
Форматирование текста
Выбор текста
Выделение символов позволяет их редактировать, форматировать с помощью палитры «Символ», применять к ним атрибуты заливки и обводки и изменять их прозрачность. Такие изменения можно применять к одному символу, диапазону символов или ко всем символам в текстовом объекте. Если выделены символы, они подсвечиваются в окне документа, а на палитре «Оформление» отображается слово «Символы».
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, на палитре «Оформление» отображается слово «Контур».
Выделение символов
Перетащите курсор, чтобы выделить один или несколько символов. Перетащите курсор с нажатой клавишей Shift для увеличения или уменьшения выделенной области.
Установите курсор на слове и двойным щелчком выделите это слово.
Установите курсор на абзаце и тройным щелчком выделите весь абзац.
Выделите один или несколько символов и выберите команду «Выделение» > «Все» — будут выделены все символы в текстовом объекте.
Выделение текстовых объектов
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
На палитре «Слои» найдите текстовый объект, который нужно выделить, и нажмите его правый край (между целевой кнопкой и полосой прокрутки). Чтобы добавить или удалить объекты из выделенного набора на палитре «Слои», нажмите правый край этих объектов с нажатой клавишей Shift.
Чтобы выделить все текстовые объекты в документе, выберите команду «Выделение» > «По типу объектов» > «Текстовые объекты».