Как использовать графический планшет в фотошопе
Как настроить графический планшет в Adobe Photoshop?
Приобретение графического планшета – важное решение в жизни художника. С помощью компьютерных технологий и программ вы можете развивать свои творческие способности как любитель, а также как профессионал. Но прежде чем приступить к работе, нужно разобраться как настроить программы, чтобы приступить к комфортной работе. В комплекте с графическим планшетом и пером обязательно должен идти установочный диск, на котором есть драйвера для вашего оборудования. Обычно, инструкция по установке приложена в комплекте с устройством. После того, как графический планшет подключен, мы можем перейти к его настройке в популярной программе Adobe Photoshop. Выбираем именно эту программу, потому что она является основной и самой популярной в использовании графических дизайнеров и иллюстраторов.
Мы будем разбирать настройку программы Adobe Photoshop с версией CS2. Другие версии аналогичны в использовании, лишь могут быть небольшие изменения в расположении инструментов и их усовершенствования. Поэтому не страшно, если ваш Adobe Photoshop другой версии (главное, не слишком устаревший), все описанные настройки могут быть применимы.
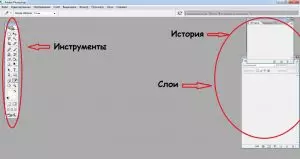
Шаг 1. Итак, двойным щелчком левой мыши открываем программу Adobe Photoshop. Видим посередине пустую область, на которой пока нет никаких новых проектов. Слева находятся необходимые инструменты, а справа – слои и история:
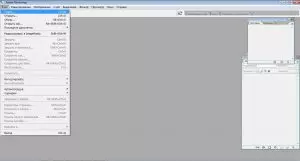
Шаг 2. Нажимаем слева сверху в углу – Файл – Новый:
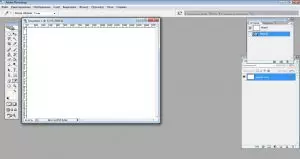
Шаг 3. Создаем новый лист, на котором мы будем рисовать. Его размеры можно устанавливать с помощью любых форматов: пиксели, дюймы, см, мм, пт, пики и колонки. Обычно в иллюстрации используют пиксели, а в печатных изданиях придерживаются см или мм. Мы зададим формат горизонтального альбомного листа, в см — 29.7 (ширина) и 21 (высота), а в пикселях – 1754 (ширина) и 1240 (высота). Должен получится вот такой лист:
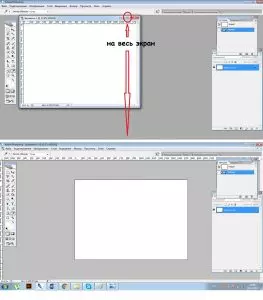
Шаг 4. Важно, чтобы руке было удобно рисовать, поэтому раскрываем лист на весь экран. При необходимости приблизить или отдалить – применяем лупу:
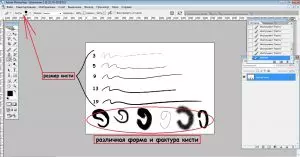
Шаг 5. Переходим к перу. Толщина и насыщенность зависит от самого пера, и его качества. Помимо того, есть ряд настроек, которые можно увидеть в верхней панели. Там мы можем найти размер кисти, его диаметр и жесткость. К тому же можно отрегулировать непрозрачность и нажим (их оставим на 100%):
Шаг 6. Есть несколько основных стандартных диаметров кисти, которые чаще всего используют художники – 3, 5, 9, 13, 19. Конечно, можно ставить любой желаемый размер от 1 до 2500, но это только в том случае, если у вас очень большой или маленький размер поверхности. Кисти имеют различную форму и фактуру, которую применяют в своих работах. Стоит не боятся и экспериментировать, чтобы подобрать кисть под себя, с которой вам будет комфортно работать:
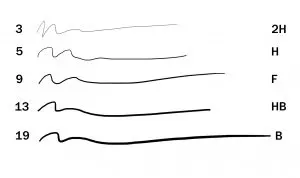
Шаг 7. Диаметр и размер пера можно легко соотнести с мягкостью простого карандаша. Как мы помним, из статьи как выбрать карандаш для рисования есть различные виды простого карандаша по степени мягкости 2H, Н, F, HB, B. Схема соотношения мягкости простого карандаша и размера пера показана ниже:
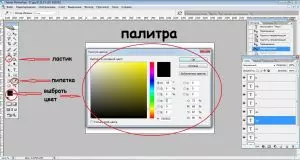
Шаг 8. Если вдруг вы нарисовали лишнюю линию, то можно его удалить с помощью ластика, что расположено слева в инструментах. Там же находим «пипетку», которая позволяет выбрать любой цвет, что находится у вас на поверхности. В программе вы найдете палитру, благодаря которой выбирается любой цвет на ваш вкус:
Шаг 9. При необходимости можно увеличить или же уменьшить ваш холст или изображение, даже если вы уже что-то нарисовали. Для этого нажимаем – Изображение – выбираем – Размер изображения или Размер холста. Разница в том, что «Размер изображения» изменит всю поверхность с рисунком (смасштабирует ваш рисунок — уменьшит или увеличит), а «Размер холста» изменить лишь основу (лист), на котором вы рисуете:
Шаг 10. Прежде, чем приступать к рисованию какого-либо объекта в программе Adobe Photoshop, нужно потренироваться на обычных фигурах, чтобы немного приучить руку к графическому планшету. Наверняка сразу рука будет немного труситься и не попадать в желаемую точку, но стоит запастись терпением, а пока тренируемся рисовать круг, квадрат и треугольник. Чтобы усложнить задачу, штрихуем их под разными углами:
Мы узнали, как настроить графический планшет в программе Adobe Photoshop. Но это лишь основа, которую необходимо знать. Не стоит бояться экспериментировать с фактурой и размером пера, а тренировать руку необходимо ежедневно, чтобы как можно скорее привыкнуть к новому устройству 🙂
Как настроить графический планшет в фотошопе
Самая популярная программа для иллюстраторов и художников — Adobe Photoshop. А самый удобное приспособление для рисования в ней — это графический планшет.
Используя программное обеспечение с подходящим девайсом, можно создавать любые изображения, а также редактировать их. Но как рисовать в Фотошопе на графическом планшете?
Именно об этом я расскажу ниже. А еще упомяну о настройках гаджета, параметрах в самом Фотошопе и дам советы при рисовании.
Настройка графического планшета
Прежде чем приступать к рисованию на планшете, его нужно настроить. Аппараты бренда Wacom пользуются наибольшим спросом, поэтому в качестве примера использован графический планшет Wacom Intuos.
Как настроить графический планшет:
На этом настройка завершена.
Параметры Фотошопа
После настройки графического планшета, необходимо произвести настройку в Photoshop.
Конечно, вы можете сразу заняться рисованием на планшете в Фотошопе, изменяя параметры по мере необходимости, но я рекомендую сначала подстроить все функции под себя, чтобы потом заниматься делом не отвлекаясь.
Чаще всего используют диаметры 3, 5, 9, 13 и 19. Форма и размер кисти для фотошопа подбираются под тип рисунка. Лишние мазки удаляются с помощью инструмента ластика, а используя пипетку можно изменить цвет поверхности, открыв полноценную палитру красок.
Как создать рисунок
Для рисования на планшете достаточно открыть Фотошоп, создать новый файл нужных размеров и выбрать инструмент рисования. Это может быть кисть, карандаш, фломастер и прочие инструменты.
В параметрах каждого инструмента можно настроить, на что влияет нажим (либо на размер мазка, либо на его контрастность/прозрачность).
Советы при работе в Фотошопе
Тем, кто недавно приобрел графический девайс, успешно подключил его и настроил, остается только рисовать.
Советы при рисовании и работе в Photoshop:
Как настроить графический планшет?
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
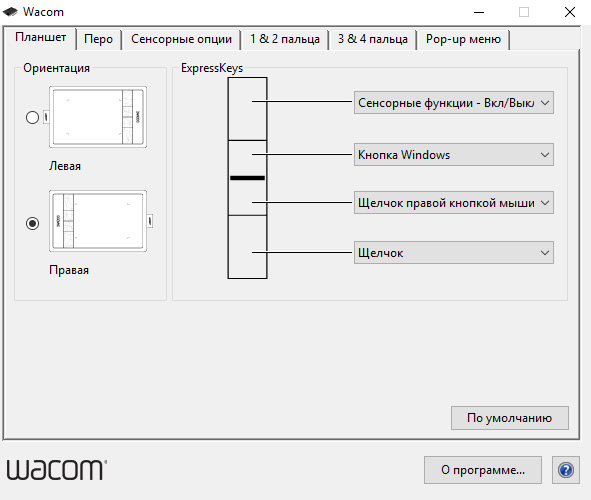
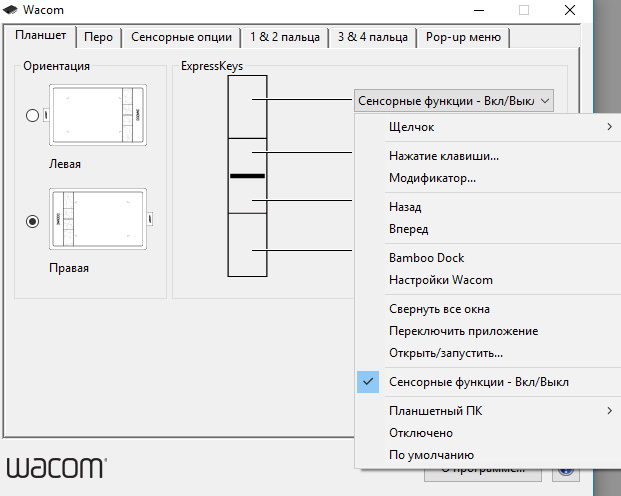
Шаг 2. Настройка ориентации и клавиш
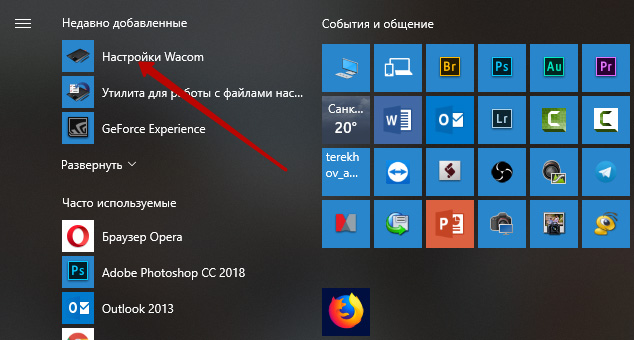
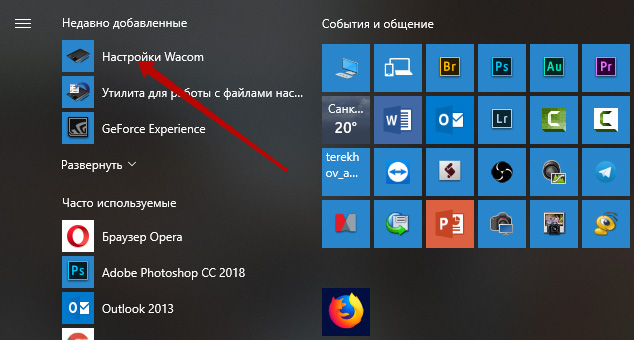
Найдите установленный драйвер в списке недавних программ и запустите его.
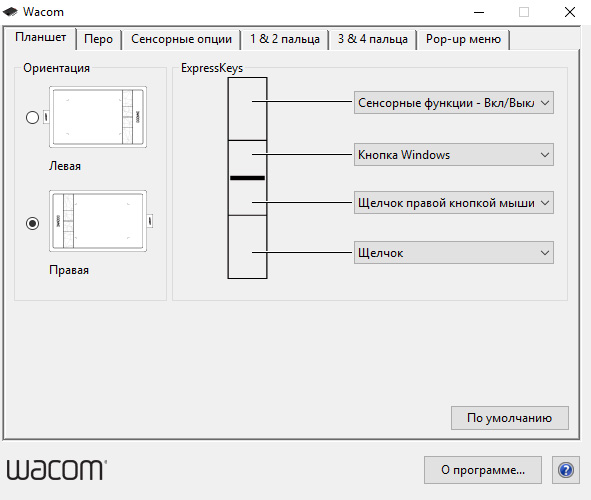
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
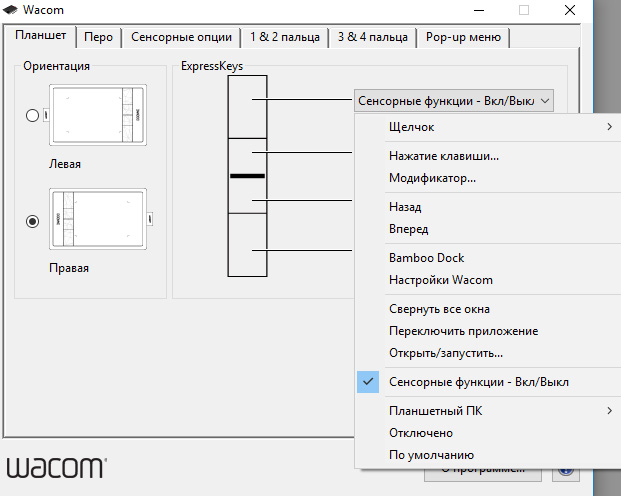
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
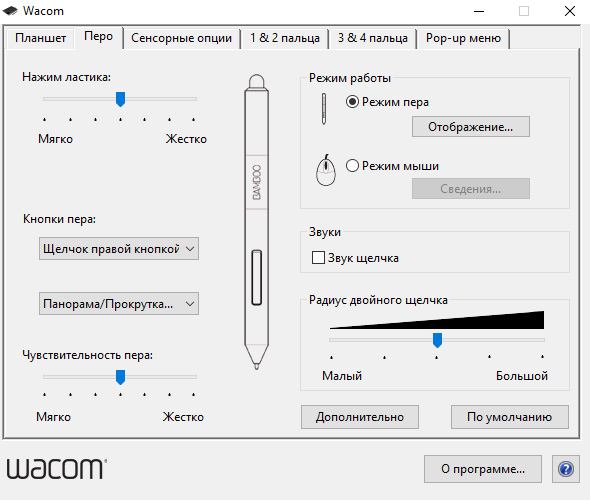
Шаг 3. Настройка пера планшета
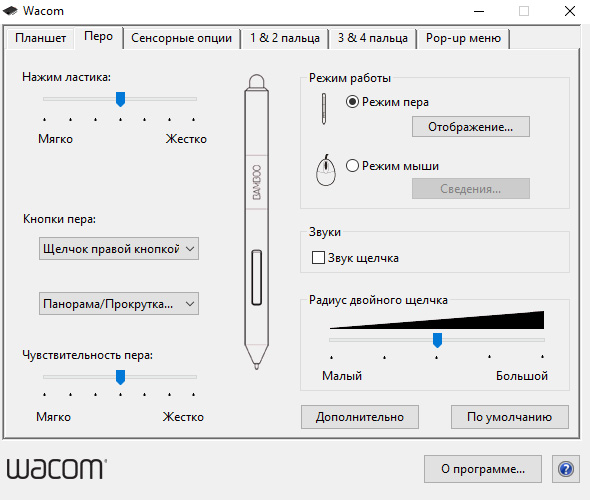
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
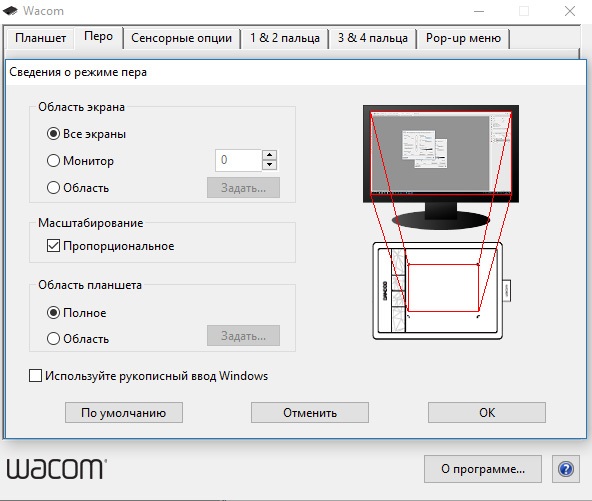
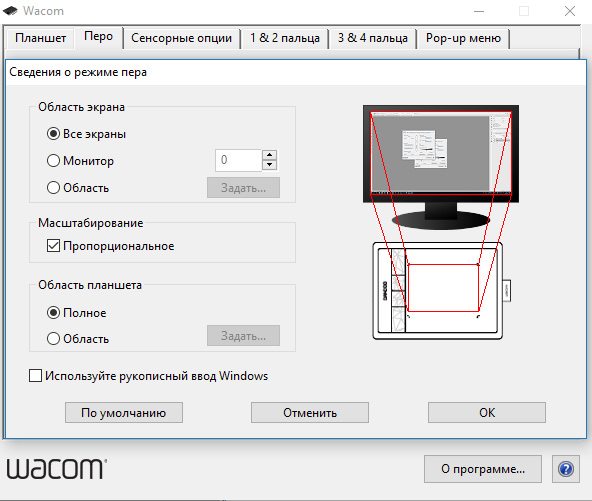
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
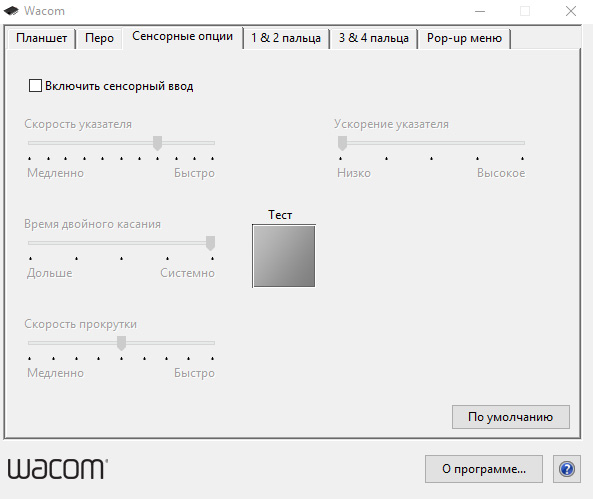
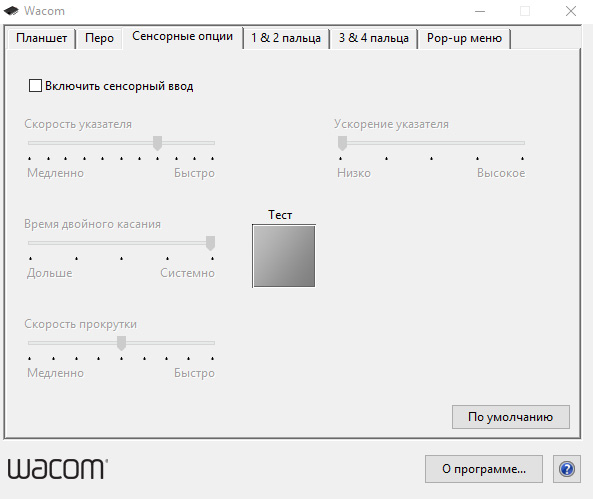
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Автор: Евгений Карташов.
Комментарии 7
Добрый день! А как мне быть, если в настройках планшета нет вкладки Сенсорные опции
Добрый день!Подскажите пожалуйста графический планшет Wacom Intuos Pro размер Medium будет удобен для ретуширования фотографий, помимо ретуширования планшет нужен для рисования иллюстраций.. Или лучше взять размер Small?Какие могут быть минусы при ретушированиие на размере Medium?
учитывая тот факт, что шнуры у планшетов Wacom очень короткие и куча лишних проводов на столе не добавят порядка, то да, блютуз несомненно полезен! то что планшеты с ними стоят значительно дороже проводных тоже факт, здесь уж каждый решает сам, какое соотношение цены и удобства лучше. Ещё хотел добанитьк статье, может быть это только в моей модели, но режим пера и режим мыши отличаются возможностью переноса пера, т.е. в режиме мыши, можно поднять перо, переместить и продолжить рисовать с тогоже места, а в режиме планшета указатель будет всегда «географически» соответствовать на мониторе и планшете. и это ни как не связано с чувствительностью. нажим всё равно регулируется. у меня маленький планшет и большой монитор, пропорциональное перемещение крайне неудобно, приходится использовать режим мыши.
Не знаю насчет коротких кабелей, у моего Intuos Pro S кабель 1,5 метра. Но я им пользуюсь только для зарядки аккумулятора в планшете, т.к. работаю без проводов. Также не знаю, в чем неудобство режима пера? Ведь ретушируешь в основном в центральной области экрана при 100% масштабе, передвигая изображение по мере надобности.
Я взял с блютузом, но так им и не пользуюсь. Это просто пере плата денег
Здравствуйте. Скажите, пожалуйста, при выборе планшета стоит ли отдавать предпочтение моделям с блютузом или не имеет смысла переплачивать?
Кому-то он нужен, кому-то нет. Я, например, не люблю, когда лишние провода болтаются на столе.
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION
Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
1″ > Вы можете выбрать до <
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Как подключить графический планшет к фотошопу
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
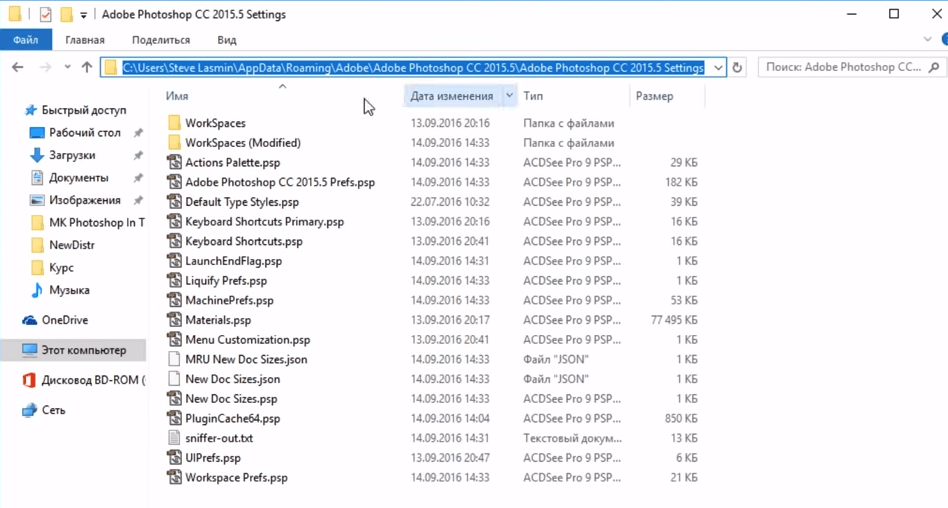
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш
Найдите установленный драйвер в списке недавних программ и запустите его.
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
Шаг 3. Настройка пера планшета
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!