Как использовать шрифты в css
Как подключить шрифт на сайт в CSS
Подключение нового шрифта на сайт не самая простая задача. Где выбрать, скачать и как подключить шрифт на сайт в CSS? В этой статье мы покажем один из самых удобных способов установки и подключения шрифта на сайт.
Как подключить шрифт на сайт в CSS
Например, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках h1 нашего сайта. Для этого выполняем следующие действия:
В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf;
В самом низу файла стилей style.css прописываем правило:
А также в файле стилей задаём правило для всех заголовков:
Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом.
Если вы хотите подключить несколько шрифтов или их начертаний, то просто добавьте их под предыдущим:
Обычно каждый шрифт подключается сразу в 3-х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в том числе и старых. Выглядит это так:
Здесь следует обратить внимание на порядок подключения — это важно!
Не будем вдаваться в подробности, просто запомните вид этой конструкции.
Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них.
Как подключить шрифт с помощью различных сервисов
Также можно воспользоваться сервисом fonts4web для подключения шрифтов:
Самый простой способ подключения шрифтов
Как подключить шрифт к шаблону Moguta.CMS
Как добавить ссылку с Google Fonts в шаблон Moguta CMS
Теперь вы знаете как подключить шрифт на сайт в CSS и не только. Мы с радостью ответим на все ваши вопросы в группе или комментариях.
Как подключить шрифт на сайт: 3 разных способа + готовый CSS шаблон
Шрифты играют огромную роль в оформлении сайта. Один и тот же текст, написанный разными шрифтами может производить на человека прямо противоположные впечатления.
Но как подключить любые шрифты к сайту и применять их где захочется?
Вы убедитесь, что в подключении шрифтов к сайту нет ничего сложного.
Способ №1. Быстрое подключение шрифтов к сайту на WordPress ( cложность: ⭐ ⭐ ⭐ )
Вы хотите изменить шрифт заголовков своих статей. Для этого:
2. Перейдите в раздел Typography (типография).
3. Выберите элемент, шрифт которого хотите изменить (заголовки, абзацы):
4. Нажмите на «Сохранить изменения».
Если ваш сайт работает на другом движке, или ваша тема оформления не предусматривает таких настроек, переходите к следующему способу.
Способ №2. Используйте всю силу Google Fonts ( cложность: ⭐ ⭐ ⭐ ⭐ )
Шаг 1. Перейдите на официальный сайта сервиса.
Шаг 2. Найдите в коллекции Гугл шрифтов те, которые вам подходят. В правом меню можно сузить круг задав язык, начертание и популярность шрифта:
Для того, чтобы сервис показал шрифты с поддержкой русского языка в пункте Languages выберите Cyrillic.
Шаг 3. Представим, вам понравился шрифт Roboto. Нажмите на иконку «+»:
Вы можете добавить любые шрифты нажимая на значок «+».
Шаг 4. После этого нужно развернуть корзину с выбранными шрифтами:
Но если вам нужно только жирное начертание (для заголовков), выберите только ее.
Помните, чем больше начертаний вы выберите, тем больше будет вес загружаемого файла.
Чтобы не замедлять скорость загрузки сайта выбирайте как можно меньше начертаний шрифта.
Шаг 5. Вернитесь в раздел Embed и выберите владку @IMPORT. Далее, скопируйте строку кода, содержащую «@import» и вставьте на первую строчку CSS файла вашего сайта:
Если у вас сайт на WordPress, CSS файл скорее всего находится здесь: wp_content/themes/’вашатема’/css/. В папке CSS скорее всего будет файл Fonts, куда и нужно перенести код вставки от Google:
Не важно на каком CMS работает ваш сайт, просто вставьте код, и все будет 👌
Определять шрифт для тех или иных элементов сайта вы можете в том же CSS файле.
Для придания шрифта Roboto всем абзацам я напишу следующее: p
Способ №3. Кастомное подключение шрифтов с помощью CSS ( cложность: ⭐ ⭐ ⭐ ⭐ ⭐ )
Если вы достаточно квалифицированы, лучше всего самостоятельно подключить шрифты через CSS. В этом случае шрифты будут находится на вашем сервере в специальной папке. Но для начала нужно их где-то раздобыть.
Где взять веб-шрифты для сайта
А вы знали, что для использования веб-шрифтов нужно купить сепциальную лицензию?
Подключить шрифты с бесплатной лицензией. Проще всего найти их с помощью сервиса Fontsquirrel, что мы и сделаем.
Шаг 1. Перейдите на официальный сайт сервиса
Шаг 2. В правом меню, в разделе Languages выбирите Cyrillic.
Шаг 3. Найдите подходящие шрифт. Обращайте внимание на количество начертаний.
Например, если есть 4 начертания, будет написано 4 Styles:
Шаг 5. Нажимаем на название шрифта и переходим на страницу настроек.
Шаг 6. Переходим в раздел Webfont Kit. Выбираем все форматы шрифтов и жмем на Download @FONT-FACE KIT. Если доступно всего 1-2 формата, не страшно.
Для подключения шрифтов используем @Font-face
Через директиву @font-face вы можете подключить как один, так и несколько шрифтов к своему сайту. Но у данного способа есть свои плюсы и минусы.
Вы можете просто скопировать мой готовый код и где нужно указать свои значения.
Шаг 1. Перенесите файлы скачанных шрифтов на ваш сайт. Это можно сделать через панель управления вашего хостинга или через FTP.
Я предлагаю создать папку fonts в той же директории, где находится ваш CSS файл. Перенесите все файлы шрифтов в эту папку.
Шаг 2. Пропишите в самом начале CSS файла следующую запись:
Так как мы сначала подключаем нормальное начертание, свойствам font-weight и font-style придаем значение normal.
Шаг 3. При подключении курсивного начертания, пропишите следующее:
Где все то же самое, только свойству font-style мы придали значение italic.
Шаг 4. Для подключения жирного начертания, добавьте следующий код:
Где свойству font-weight мы задали значение bold.
Не забудьте для каждого начертания указывать правильное расположение файлов шрифтов.
Шаг 5. Для подключения полужирного курсивного начертания пропишите следующее:
Ну вот и все 🙂 Только что вы подключили 4 начертания шрифта на свой сайт.
Как подключать шрифты для сайтов на разных CMS
[popup_trigger tag=»span»] Подписывайтесь на мою рассылку [/popup_trigger], чтобы не пропустить полезные и интересные публикации на блоге.
Кликните по ссылке ниже чтобы получить бесплатный доступ к ПОШАГОВОМУ видеоуроку по подключению шрифтов.
Свой шрифт на странице
Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает характерный стиль сайта и непосредственно связан с восприятием текстов. Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Если у вас на компьютере уже установлен специфический шрифт, то в стилях достаточно добавить строку.
Значением свойства font-family выступает название гарнитуры шрифта, она будет применяться ко всем заголовкам
. Но что увидят посетители сайта, у которых наш эффектный и редкий шрифт не установлен? Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman. Весь наш тщательно продуманный шрифтовой дизайн в одночасье рассыплется и пойдёт прахом, поэтому надо поискать наиболее универсальное решение. Первое что сразу же приходит в голову — это организовать загрузку файла шрифта на компьютер пользователя и отображение текста выбранным шрифтом. По сравнению с другими методами вроде отображения текста через рисунок этот способ самый простой и универсальный.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
Как видите, преимуществ очень много. Небольшие минусы тоже имеются и для баланса их стоит упомянуть.
В табл. 1 перечислены версии браузеров и форматы шрифтов, которые они поддерживают.
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Самый поддерживаемый формат — TTF. За исключением IE до версии 9.0 и iOS все браузеры его прекрасно понимают. Так что если у вас шрифт именно в этом формате и вы ориентируетесь на современные браузеры, никаких дополнительных действий делать не придётся. Достаточно в стилях написать следующий код (пример 1).
Пример 1. Подключение TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
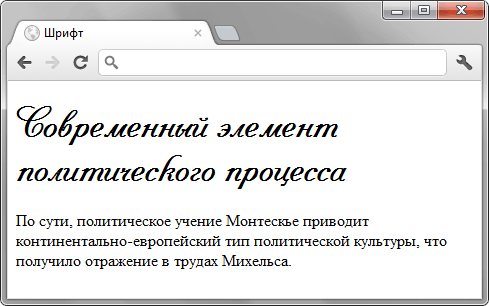
Результат данного примера показан на рис. 1.
Рис. 1. Заголовок с загруженным шрифтом
Что делать, если вам позарез нужен витиеватый шрифт в IE8? К счастью, @font-face позволяет подключать одновременно несколько файлов шрифтов разных форматов. Браузеру остаётся только выбрать подходящий. Таким образом, универсальное решение, работающее во всех браузерах, сводится к конвертации имеющегося формата TTF в EOT с последующим подключением обоих файлов.
Для конвертации имеется несколько онлайновых сервисов, позволяющих загрузить TTF-файл и на выходе получить EOT-файл. К сожалению, у большинства этих сервисов одна и та же беда — файл мы получаем, но русский язык в нём не поддерживается. В итоге нужный результат не достигается, конвертация происходит неверно. Среди проверенных мной сайтов оказался один, показавший текст в IE правильно.
src: url(fonts/pompadur.ttf), url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local(‘bla bla’), url(fonts/pompadur.ttf);
Работающий вариант подключения шрифта для всех версий браузеров показан в примере 2.
Пример 2. Подключение EOT
HTML5 CSS3 IE Cr Op Sa Fx
Что касается iOS, то делать и загружать отдельный шрифт в формате SVG как мне кажется нет особого смысла. Аудитория сайтов просматривающая его через iOS пока невелика, к тому же версию сайта под мобильные устройства стараются облегчить, и загружать дополнительные несколько десятков килобайт не желательно.
Google Web Fonts
Удобный сервис, берущий на себя рутину по поддержке разных форматов шрифтов и версий браузеров, вы найдёте по адресу www.google.com/webfonts. Хотя в коллекции сравнительно мало разных шрифтов (их несколько десятков), все они подобраны очень качественно и свободны для использования на сайтах.
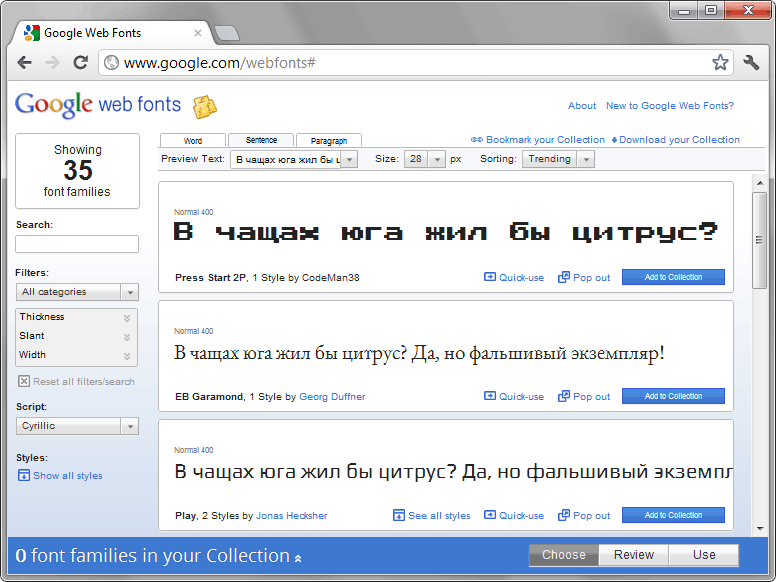
Перед выбором шрифта переключите значение Script на Cyrillic, тогда вы увидите список шрифтов поддерживающих русский язык (рис. 2).
Рис. 2. Выбор шрифтов в Google Web Fonts
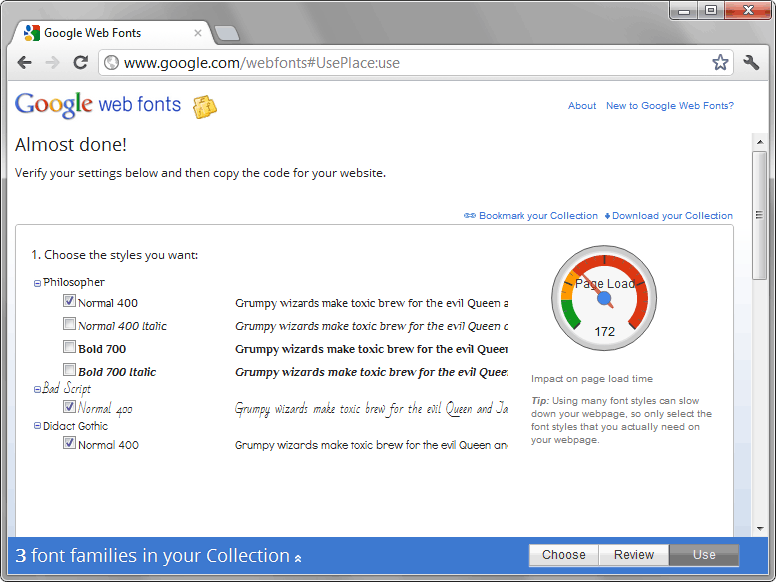
Понравившийся шрифт предварительно следует добавить в коллекцию, нажав на кнопку «Add to Collection», а затем на кнопку «Use» в правом нижнем углу экрана. На следующей странице (рис. 3) вы можете окончательно выбрать нужные вам шрифты. При этом надо понимать, что гарнитура шрифта может содержать несколько начертаний и каждое из них повышает объём загружаемых файлов.
Рис. 3. Загружаемые на страницу шрифты
Подключить выбранные шрифты можно одним из трёх путей, добавляемый код можно скопировать ниже по странице.
3. Через JavaScript.
В принципе, все пути равноценны, так что выбирайте по своему предпочтению.
Преимущества применения данного сервиса такие.
Один из основных плюсов сервиса, что шрифты хранятся в форматах TTF, EOT, WOFF, SVG и загружаются после проверки браузера. Так, формат EOT будет доступен только для старых версий IE.
Использовать Google Web Fonts или нет решать вам. Если не нашли там подходящего шрифта, всегда можно подключить популярный и распространённый TTF. Тем более, что он поддерживается последними версиями всех популярных браузеров.
Веб-шрифты
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.