Как картинку уменьшить в мегабайтах
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
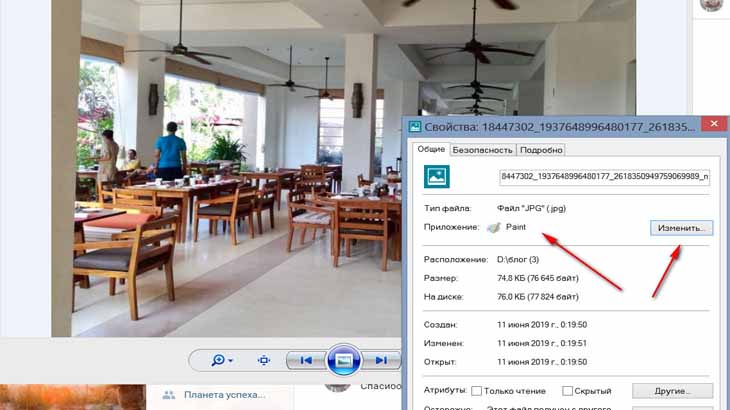
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, как сделать скриншот экрана, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Как уменьшить размер файла JPG без потери качества
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
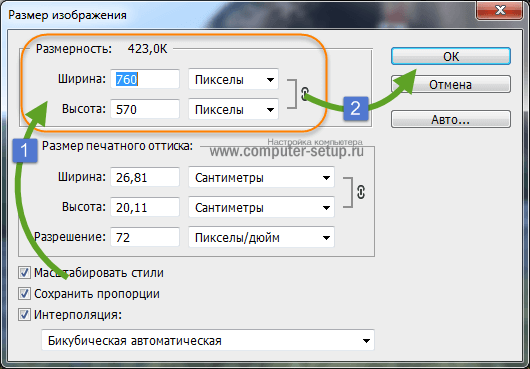
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
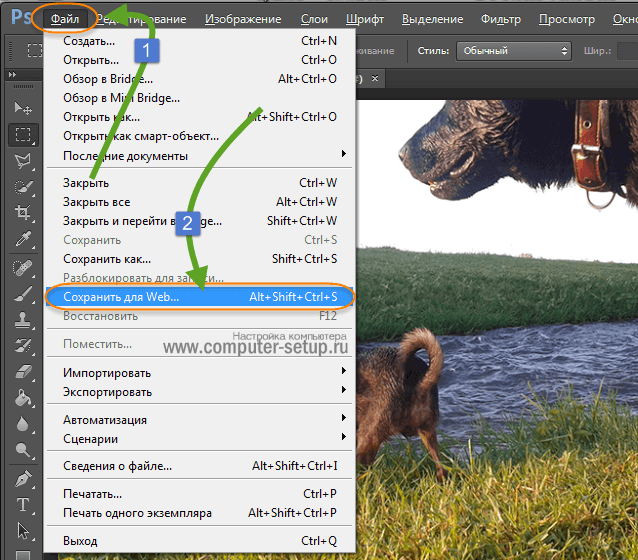
Открываете photoshop, далее кликаете на меню «Файл» выбираете «Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
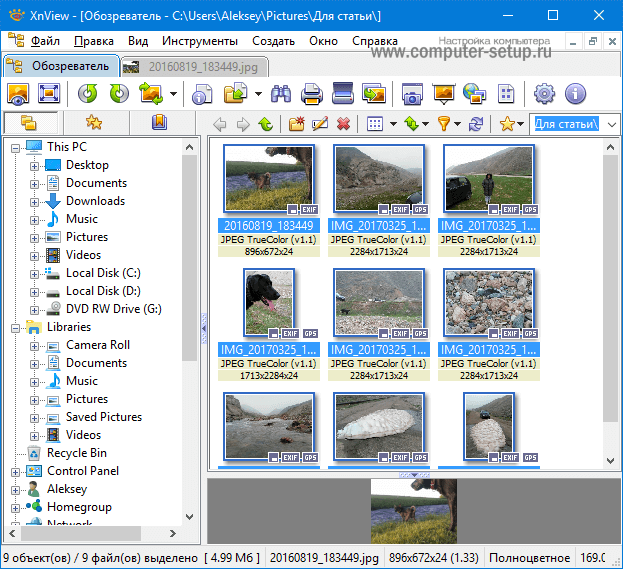
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.
…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
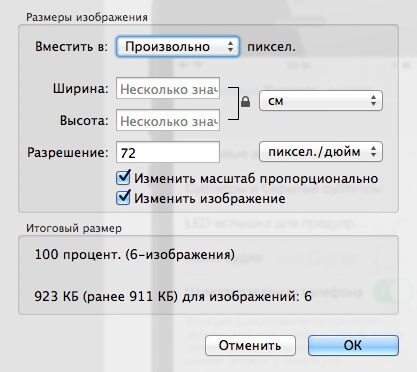
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
Как быстро сжать фотографию онлайн до нужного размера
Многие пользователи задаются вопросом: как сжать фото до нужного размера. Например, нужно уменьшить размер фотографии до 2 мб., 1 мб., 500 кб., 200 кб., или еще меньше.
Мне лично часто приходится сжимать картинки для своего сайта. Это пригождается, когда готовлю новые статьи и делаю сайты на заказ.
Кому то также бывает необходимо сжать фото для отправки по электронной почте, для Госуслуг и т.д.
Почему нужно уменьшать размер изображений и как это делать на компьютере в программе Paint мы уже рассматривали в отдельной статье. А сейчас рассмотрим, как быстро сжать фото онлайн.
Для сжатия фото в Сети существуют разные онлайн сервисы. Причем у каждого такого сервиса есть свои преимущества. Рассмотрим несколько таких онлайн сервисов и попробуем изображение с размером больше 11 мб. сжать до 2 мб.
Как сжать фото онлайн в сервисе Оптимизилла
Оптимизилла является отличным удобным оптимизатором изображений. Он позволяет сжимать файлы формата JPEG и PNG до нужного размера с самыми минимальными потерями качества и даже без таких потерь.
Чтобы сжать большое фото, например, до 1 или 2 мб. просто загружаем исходное.
После успешной закачки фото автоматически будет сжато. Как видно на снимке ниже исходный файл в 12 мб. был автоматически сжат на 84% до 2 мб.
Также здесь можно сравнить исходное фото с тем, который сжали. В случае необходимости, с помощью ползунка можно изменить размеры сжатого файла, например, с 2 мб. до 1 мб. и т.п.
В итоге остается скачать сжатое фото на компьютер. Либо можно скачать все фото, — если мы сжимали несколько изображений.
Как сжать фото до нужного размера в IMGonline
IMGonline позволяет изначально выставлять, до какого размера нужно сжать фото.
Кроме того, в данном онлайн сервисе можно дополнительно сжать изображения. Для этого нужно переключить на прогрессивный jpg (если сжимаем файлы этого формата). А также можно удалить EXIF и другие метаданные из фото.
Например, часто не нужно в файле оставлять такую информацию, как модель и имя владельца фотоаппарата. Также нет необходимости в GPS координатах, даты съёмки и т.п.. Тогда можно отметить Нет в опции Копировать EXIF и другие метаданные.
В итоге получаем файл с нужными размерами (до 2-х мб.).
Это статья показала, как сжать фото до нужного размера.
Рассмотренные выше два онлайн сервиса позволяют быстро сжимать фото. Например, можно сжать файлы до 1 мб. или до 2 мб. Если же вам нужно часто сжимать много изображений на компьютере, то можно воспользоваться подходящими программами для уменьшения размера фотографий.
Как уменьшить вес фото
Друзья, сегодня расскажу, как уменьшить размер файлов ipg и ipeg, а именно картинок и фото, которые мы добавляем в статьи на блоге.
Для быстрой загрузки страниц сайта, очень важно чтобы фото имели небольшой вес. Существует огромное количество программ, для обработки фотографий.
Речь пойдет о двух из них, но очень распространенных и популярных – Paint и ACDSee Pro 4, а еще поделюсь, как уменьшить размер фото в Adobe Photoshop и оптимизировать их на сайте при помощи плагина Smush-Compress.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
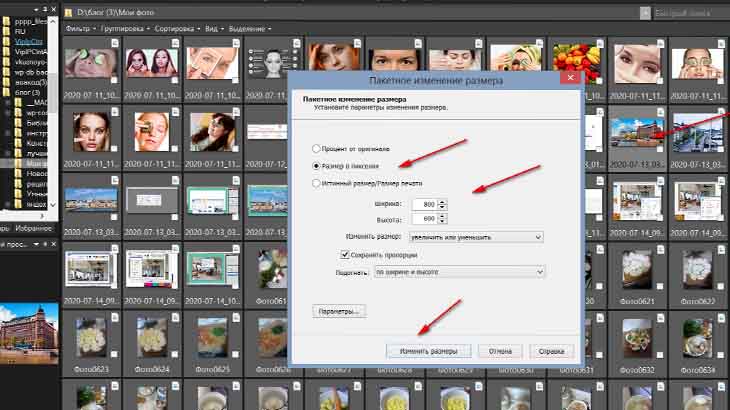
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту.
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
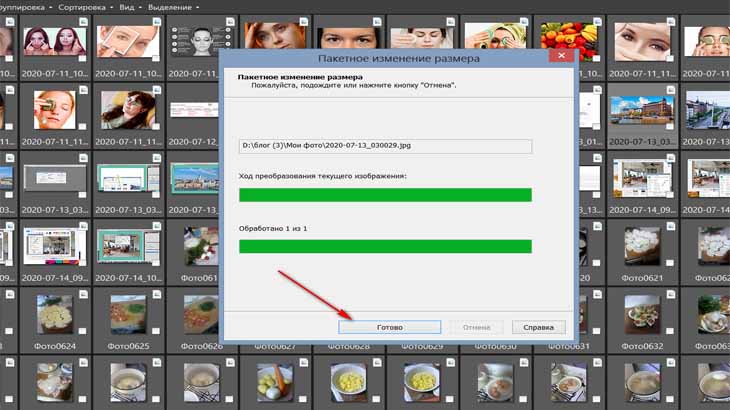
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
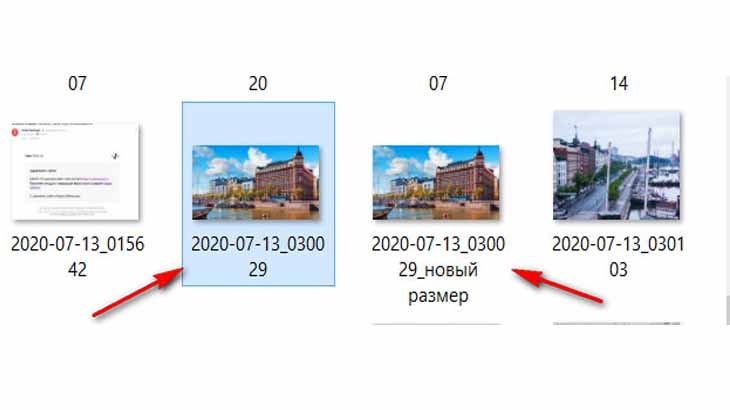
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Как уменьшить вес фото с помощью приложения Paint
Есть еще один простой способ, для работы с фото, это встроенное в windows приложение Paint.
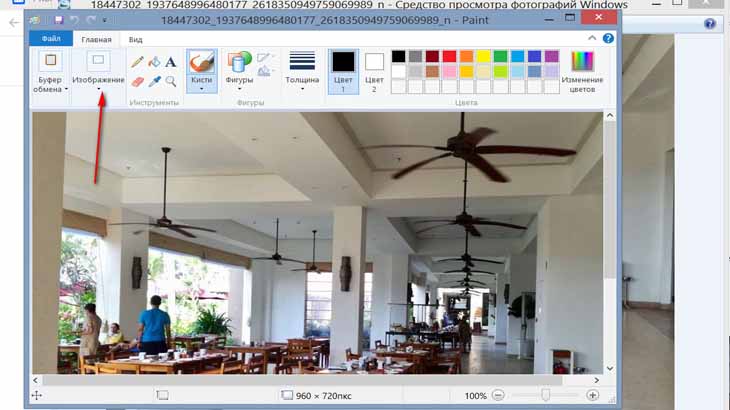
Для того, чтобы довести нужный вам файл до желаемого размера, следует нажать на изображение правой кнопкой мыши и в меню выбрать «Открыть с помощью», затем «Paint». В окошке выбрать пункт «Изменить».
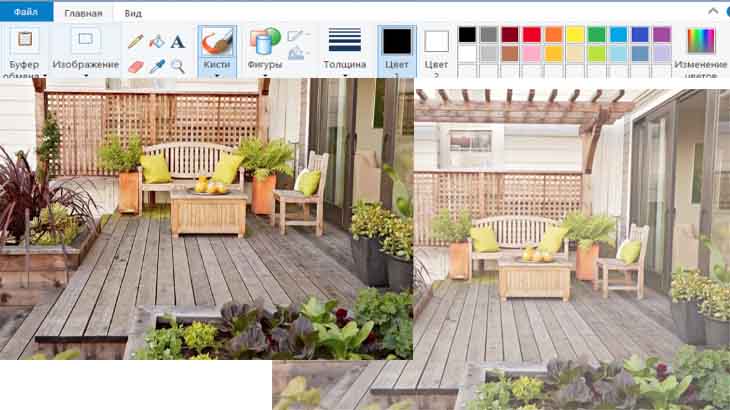
Перед вами откроется меню приложения, с которым очень просто работать. Для изменения веса файла, следует нажать на пункт «Изображение», затем «Изменить размер».
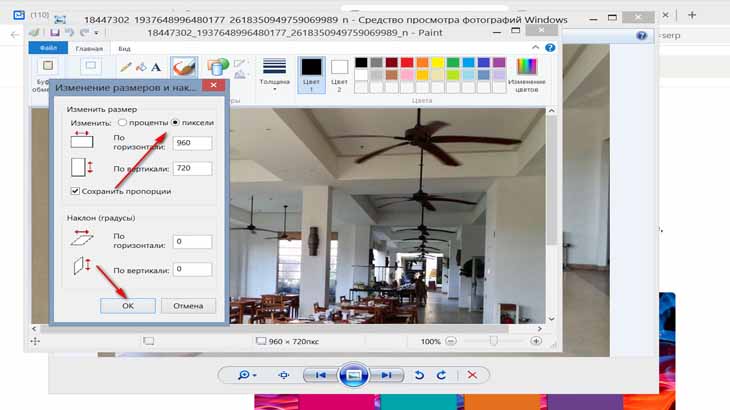
В открывшемся пункте меню выбрать, как вы хотите изменить размер — в процентах или пикселях, конечно нам нужно изменить в пикселях, отмечаем этот пункт и жмем ОК.
Не забываем сохранить изображение. Подробнее о том, как уменьшить вес фото в программе Paint, смотрите в этом видео.
Эту программу можно использовать в том случае, если у вас под рукой нет более серьезных инструментов для работы с фотографиями.
Бывает так, что после изменения, вес картинки все равно превышает требуемый размер. Что делать?
Есть профессиональный редактор фотографий Adobe Photoshop. Он позволяет все открытые в нем картинки сохранять специально для WEB (Интернета).
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
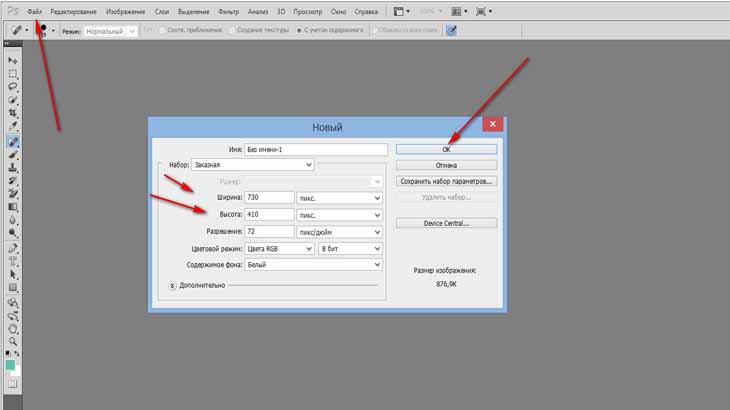
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
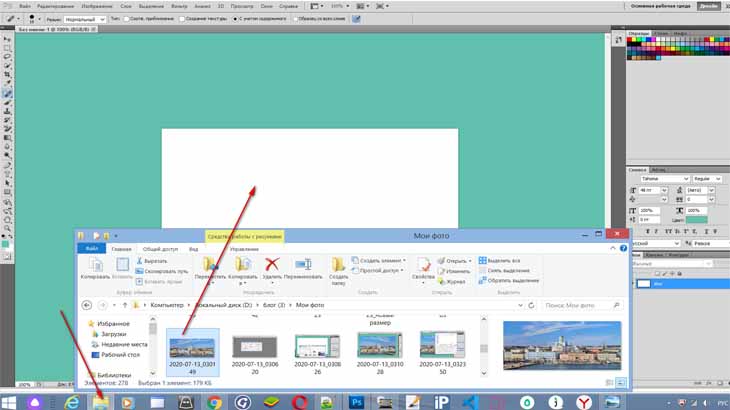
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
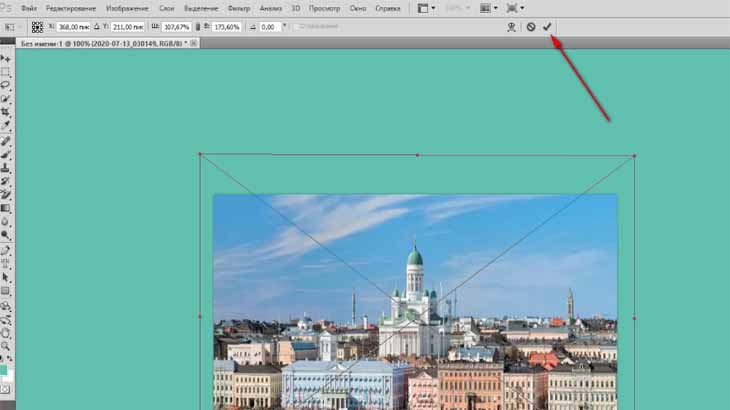
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
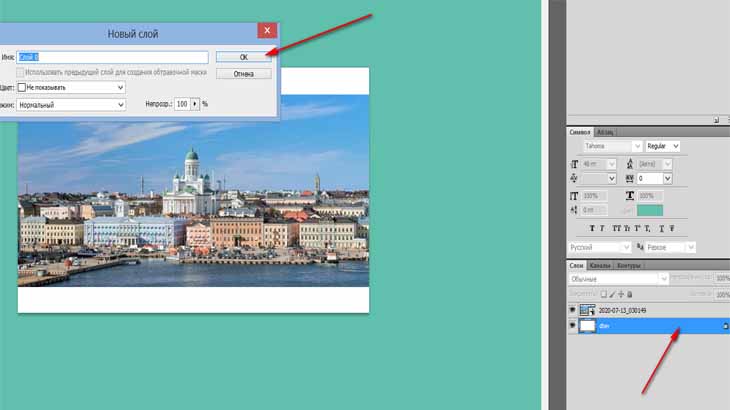
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
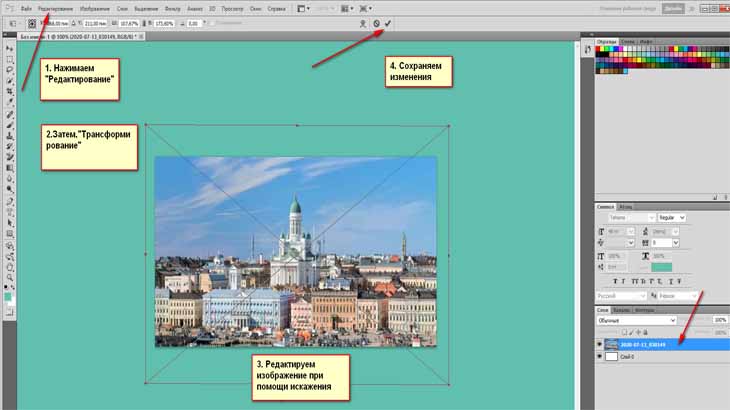
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
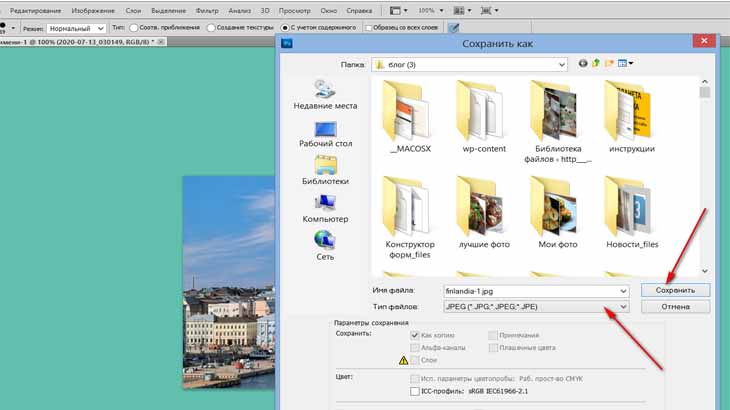
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним.
Как уменьшить вес изображения в Фотошопе
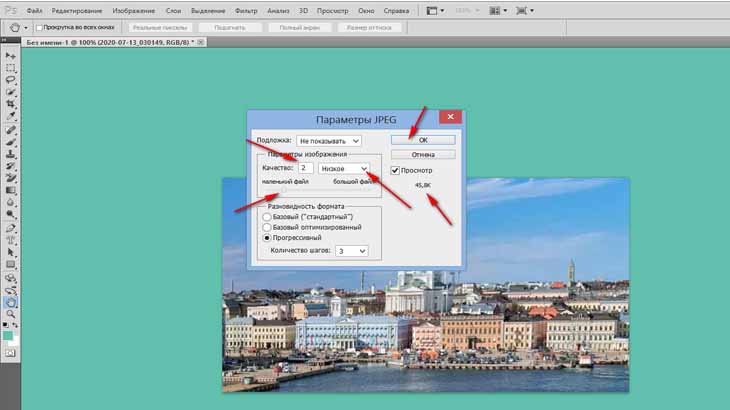
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.
Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.
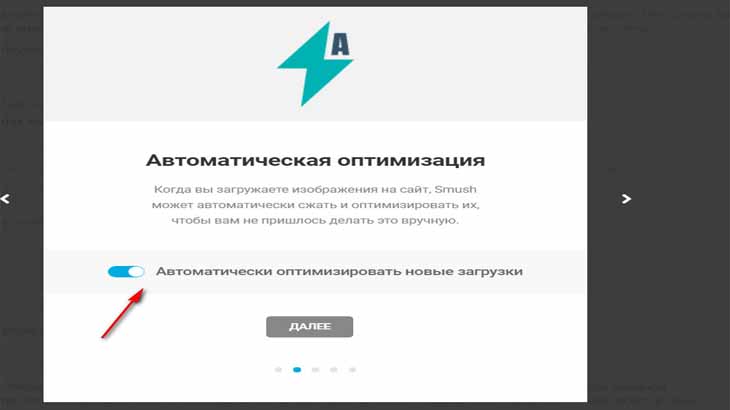
Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.
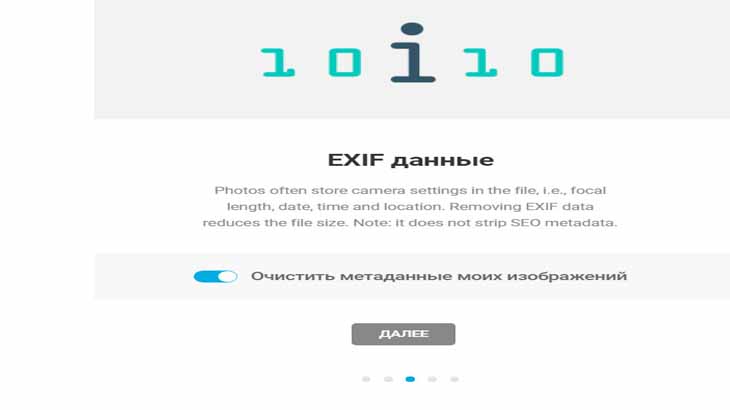
Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.
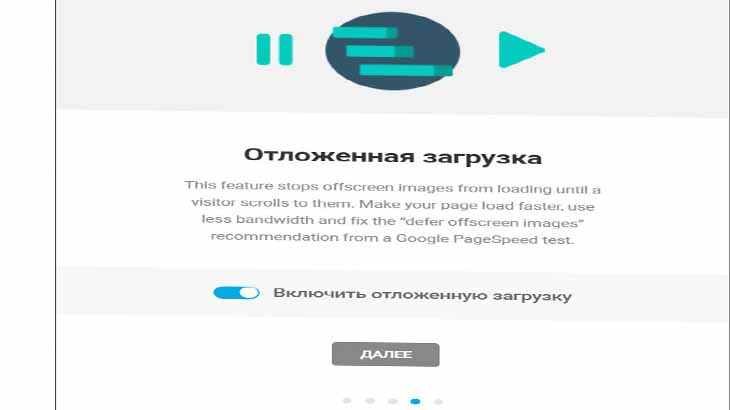
Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.
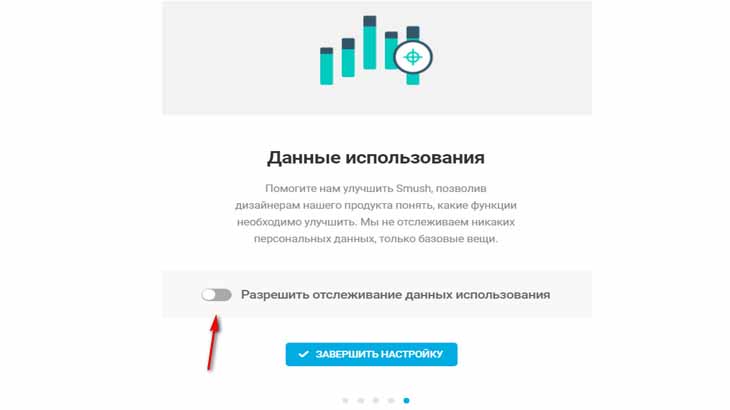
Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.
Массовая оптимизация фото в Smush – Compress
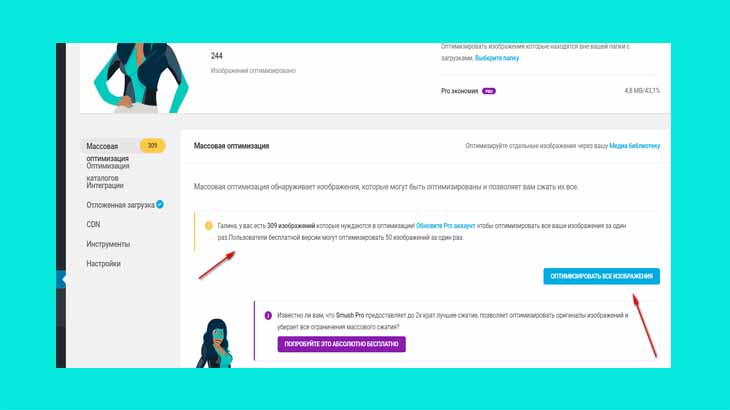
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».
В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
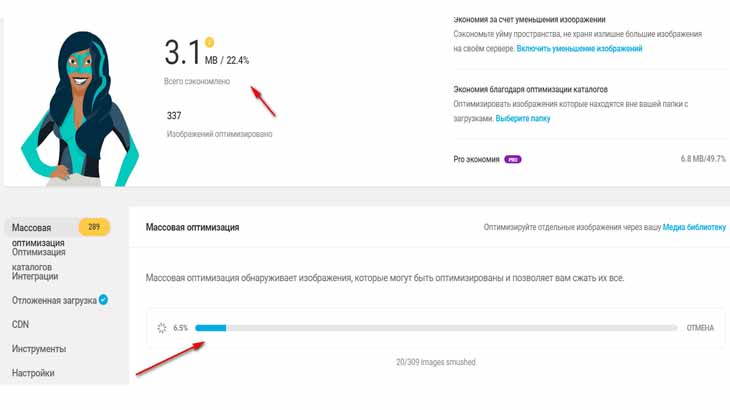
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.
Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!