Как можно работать в figma
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.
У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
Чтобы сотрудничать с другими дизайнерами, создайте команду.
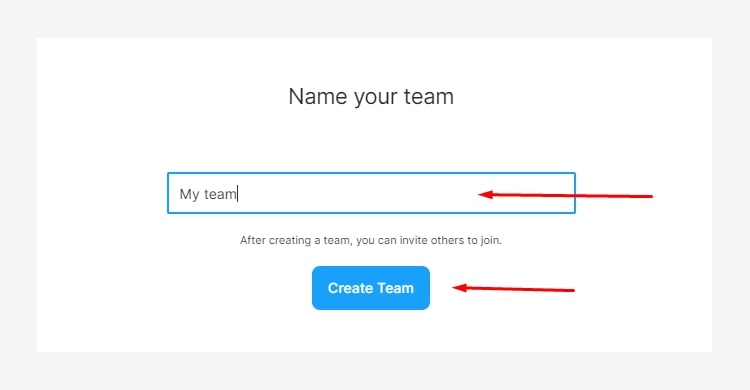
Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.
Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
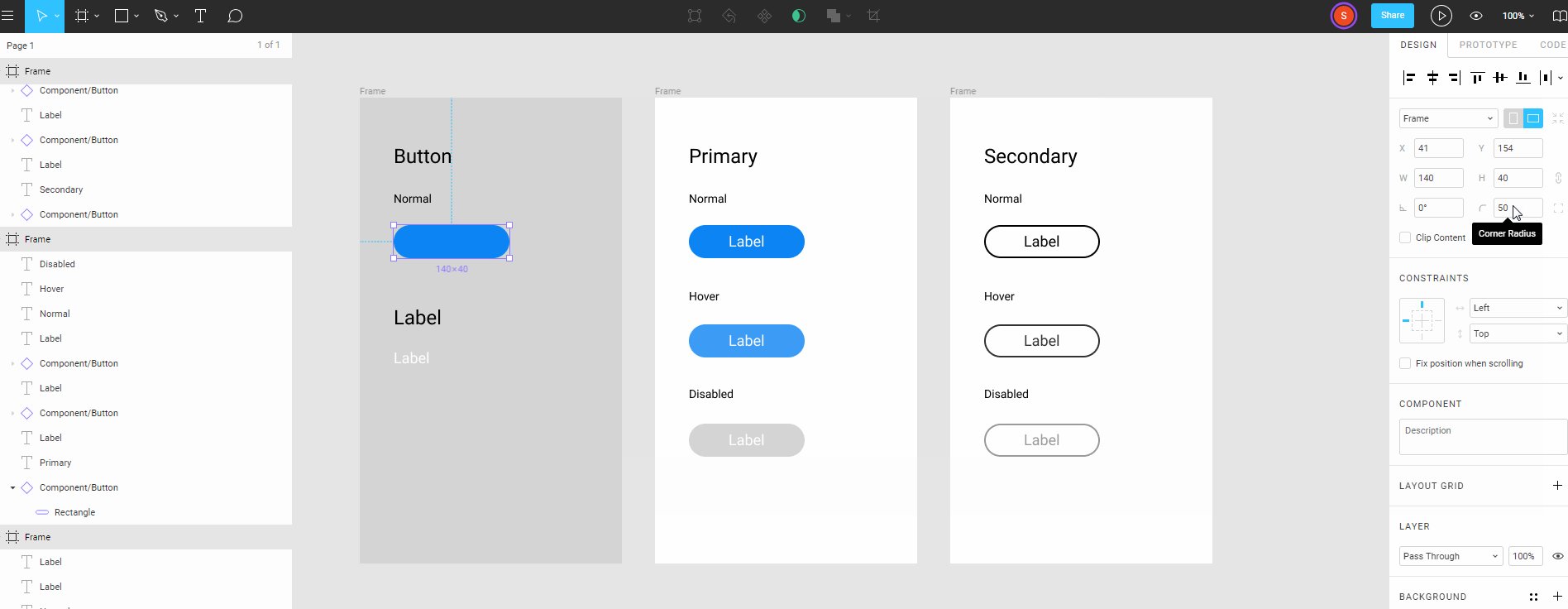
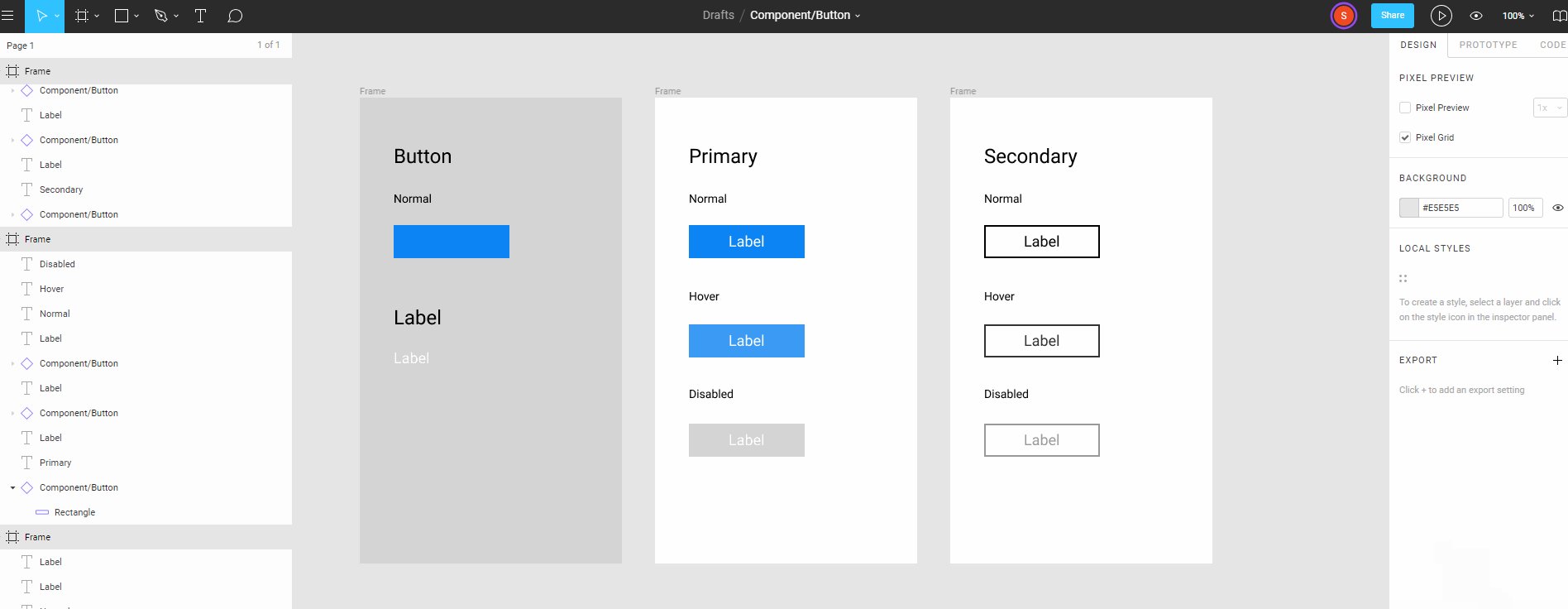
Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.
История версий
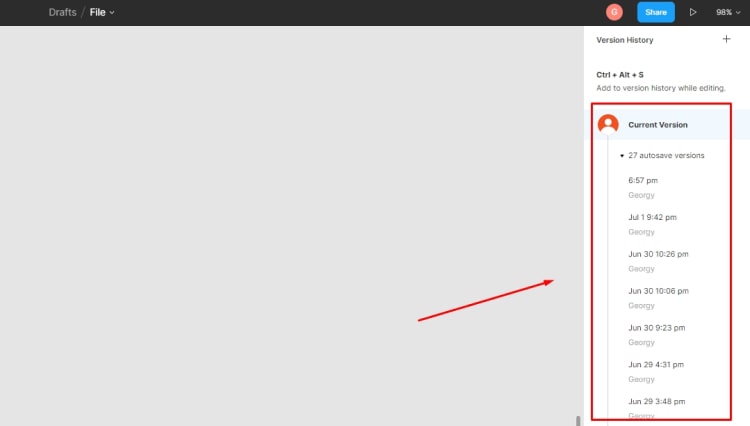
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
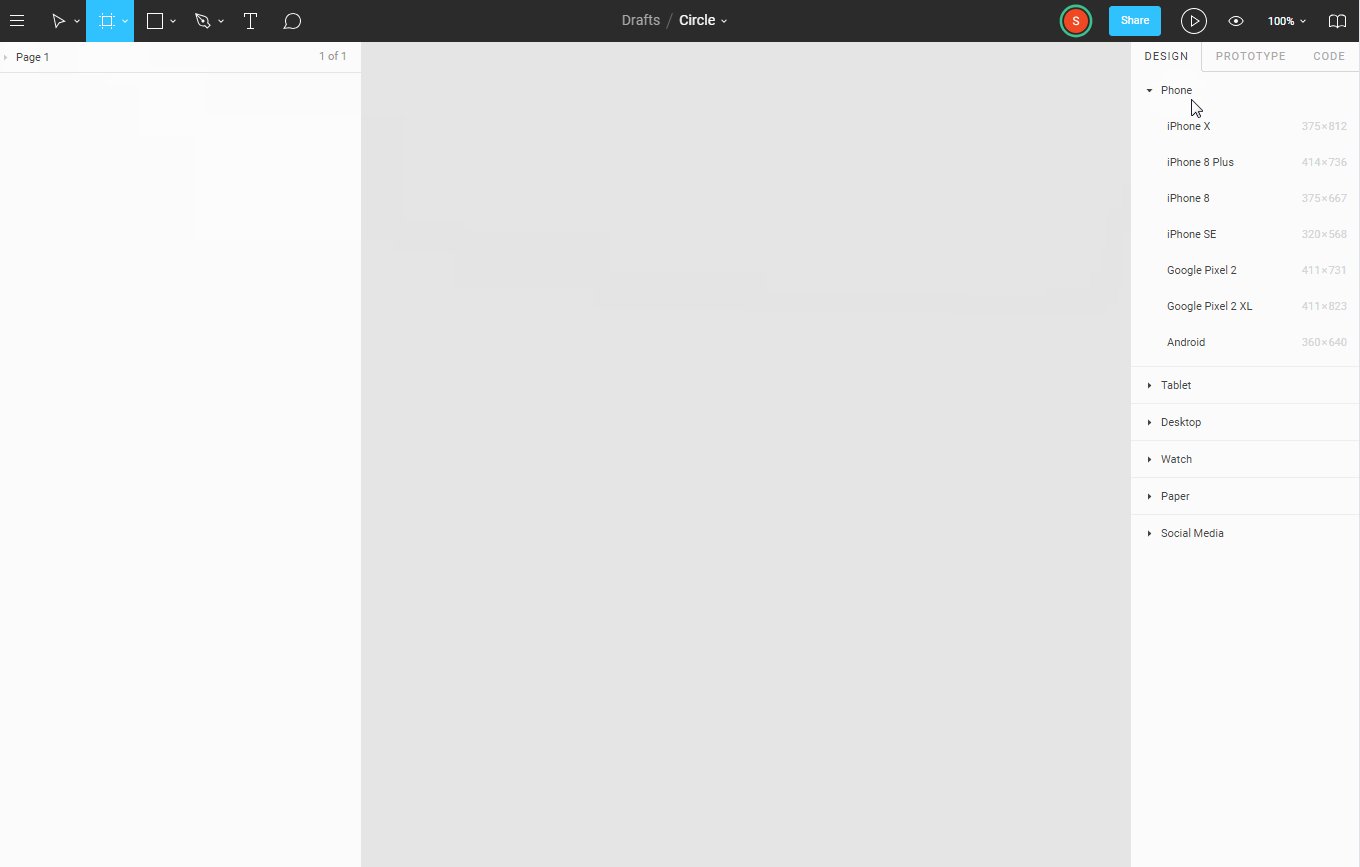
Фреймы
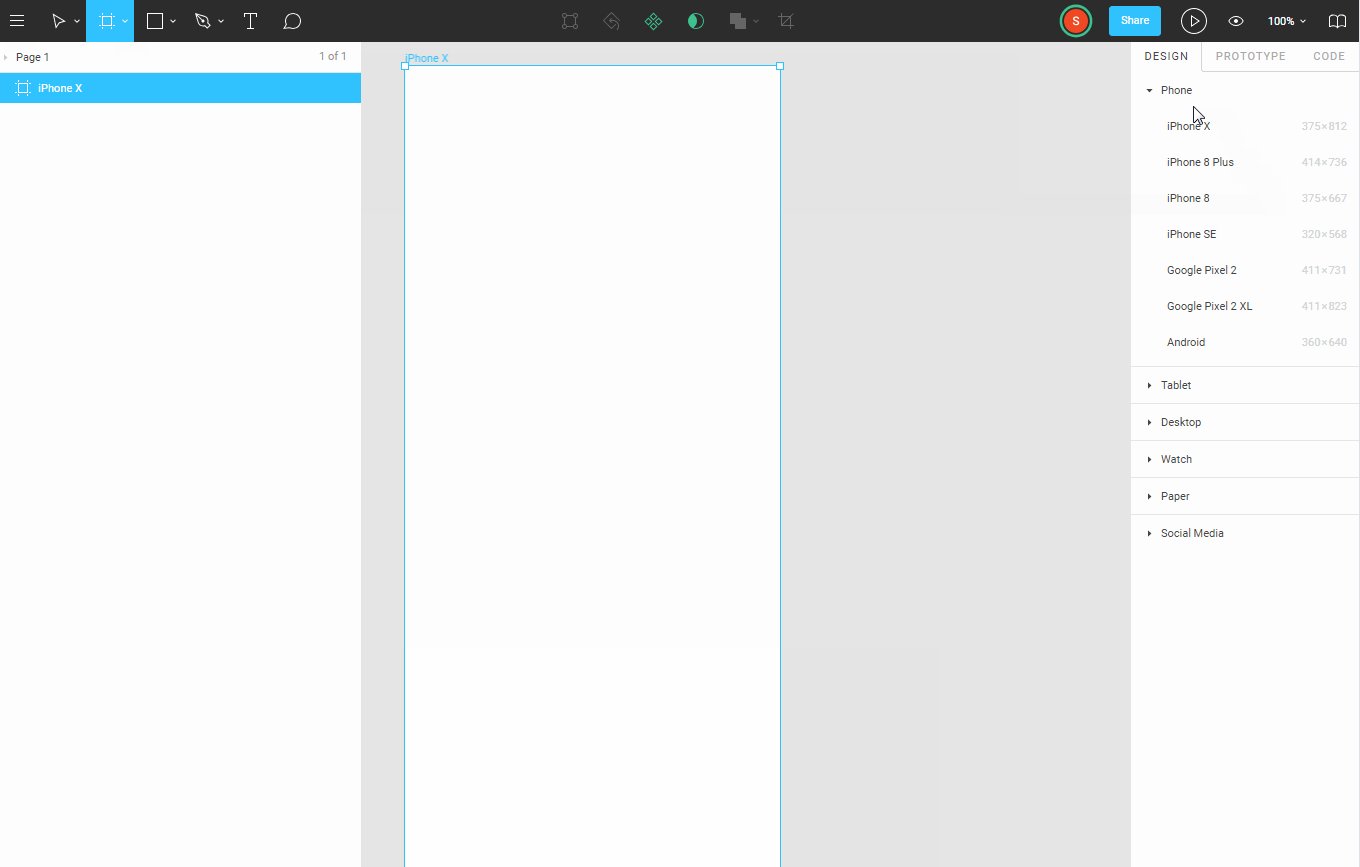
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.
Сетки
Панель Grid Layout позволяет быстро создать любую сетку.
Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
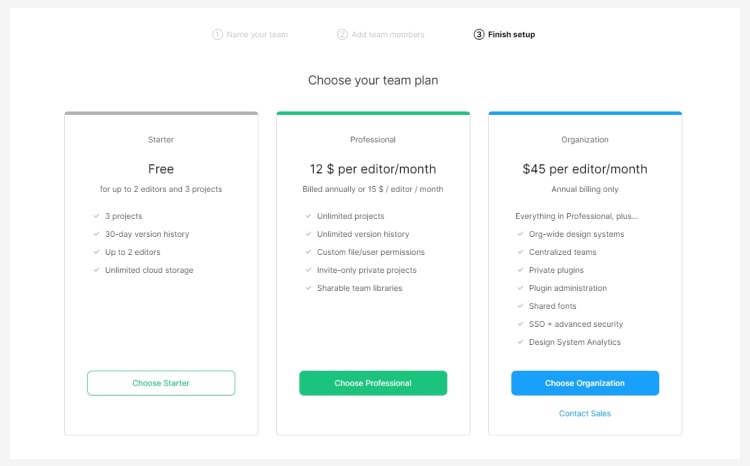
Figma можно пользоваться бесплатно, с такими основными ограничениями:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
О конкретных приемах, которые упростят работу в Figma, читайте здесь.
Figma — что это за программа и как в ней работать
Фигма — это популярный кроссплатформенный графический редактор для UX UI дизайнеров и веб разработчиков, с помощью которого можно создавать дизайн сложных интерфейсов, веб сайтов и мобильных приложений. А также в ней можно создавать интерактивные прототипы и небольшие анимации. В этой статье я подробно познакомлю вас с Figma — что это за программа, как в ней работать, чем отличается figma от photoshop и многое другое.
Figma — что это за программа простыми словами
Как я уже сказал, Figma — это удобный графический редактор для веб-дизайнеров и дизайнеров интерфейсов. Но по мимо дизайнеров, ей часто пользуются верстальщики и веб-разработчики для работы с макетами и переносом дизайна в HTML и CSS.
У фигмы есть 2-е отличительные особенности:
По большому счету, можно сказать, что фигма — это веб-сервис, а не программа, хотя есть возможность установить и приложение на компьютер и работать там. Благодаря своей простоте и удобству, большинство дизайнеров делают свой выбор в пользу Figma.
Видео-урок знакомства с интерфейсом Figma:
Также у фигмы есть огромное сообщество, которое с каждым годом только растет. Благодаря этому, figma постоянно улучшает свой интерфейс и периодически «выкатывает» своим пользователям новые фичи, которые упрощают работу над созданием дизайна.
Весь интерфейс программы выполнен на английском языке. То есть русской версии нет. Также как нет русификаторов и других «кряков». Если вы не знаете английского, то возможно первое время вам будет немного непривычно. Но я вас уверяю, через 2-3 дня работы вы будете хорошо в ней ориентироваться и без русской версии, потому что фигма достаточно интуитивная и удобная программа.
Figma — платная или бесплатная программа
Figma является условно бесплатным графическим редактором. Почему условно? Потому что помимо бесплатного тарифа у нее есть и платные. Если вы начинающий дизайнер, то вам с лихвой хватит бесплатной версии, потому что там есть весь функционал, необходимый для работы.
Другими словами, бесплатная версия фигмы позволяет вам комфортно работать над проектами без каких-либо существенных ограничений. Платные тарифы имеет смысл покупать лишь тогда, когда планируется работа над крупными проектами с участием команды дизайнеров. А также, когда необходим контроль версий для проектов более чем 30 дней.
Если вы, например, фрилансер, и у вас есть постоянный поток клиентов и хороший доход, то в этом случае тоже имеет смысл купить платную версию, потому что в ней есть некоторые плюшки. Подробнее про тарифы и чем они отличаются друг от друга мы поговорим ниже.
Возможности Фигмы
Многопользовательский доступ к файлам
Данная особенность фигмы сильно упростило жизнь дизайнерам и веб разработчикам. Раньше, при командной работе над одни проектом, например в фотошопе, нужно было постоянно поддерживать актуальную версию дизайна.
Если дизайнер вносил правки в макет, то ему нужно было сохранять свою копию файла и отправлять обновленную версию всем своим коллегам. А если он забывал это делать, то огребал от других дизайнеров, потому что те продолжали работать со старой версией дизайна.
Теперь, с помощью многопользовательского режима редактирования, команда дизайнеров может совершенно спокойно работать над одним проектом и видеть все актуальные изменения. Более того, у каждого дизайнера есть возможность просматривать версии проекта и наглядно видеть все вносимые правки.
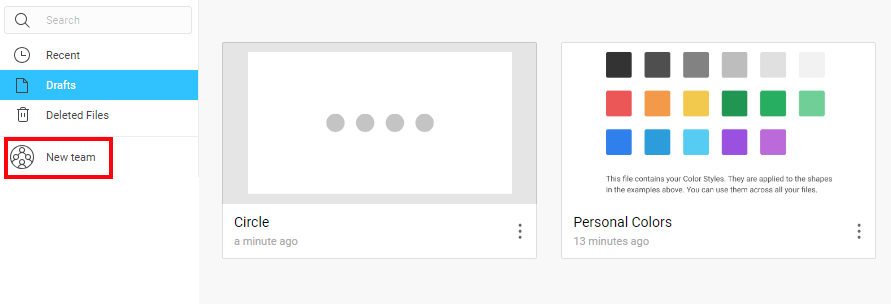
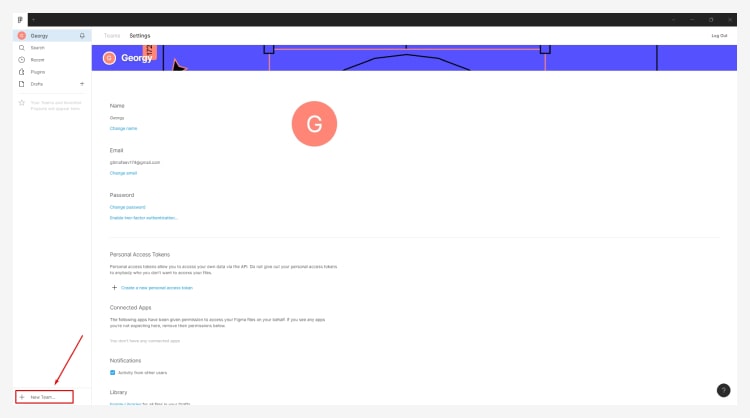
Для работы с другими дизайнерами нужно сначала создать команду. Делается это с помощью функции «New Team» в левом нижнем углу интерфейса.
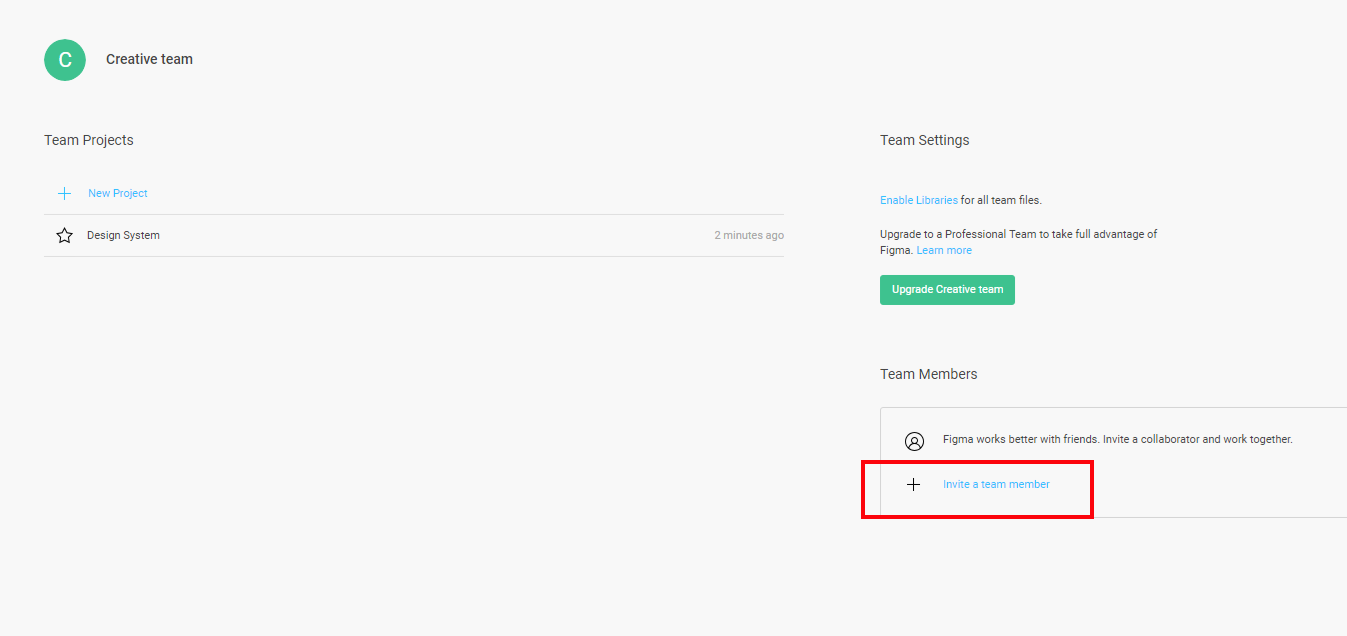
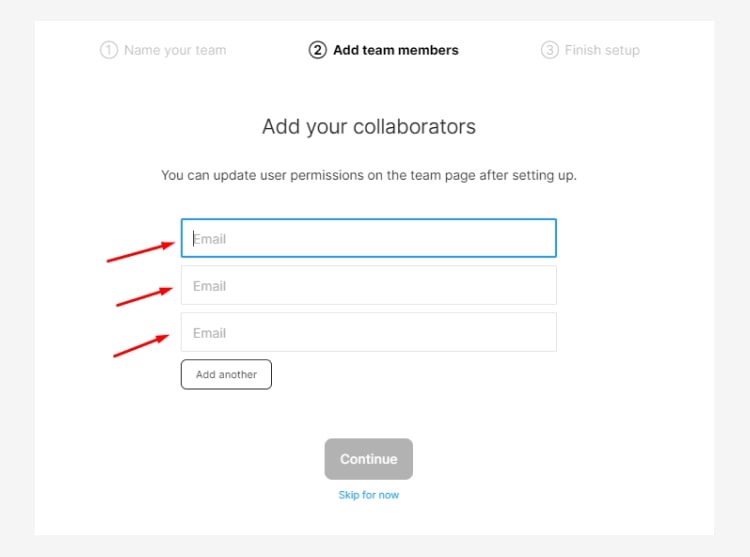
Далее пишите название команды.
Добавляете участников команды путем ввода их электронных адресов. Здесь нужно указывать те e-mail адреса, по которым ваши коллеги зарегистрированы в фигме.
И заключительный шаг — выбираете тариф. На бесплатном тарифе есть возможность создавать только 3 проекта, у которого будет многопользовательский доступ.
Облачное хранение данных в Фигме
Все проекты, над которыми вы работаете, хранятся в облачном хранилище Figma. Благодаря этому у дизайнеров отпадает необходимость расфасовывать все свои проекты по папкам и при каждом изменении обновлять файлы. В фигме все проекты сохраняются автоматически.
Но отсюда вытекает один минус — работать в фигме вы можете только при наличии подключенного интернета. То есть если у вас нет доступа к интернету, то начать работу в программе вы не сможете. А вот если в процессе работы у вас отключили интернет, то вы можете продолжить работу над текущим проектом, но в этом случае все ваши изменения не будут сохраняться.
Вам нужно будет дождаться пока связь с интернетом возобновиться и только после этого фигма сохранит все ваши изменения. В противном случае все изменения будут утеряны.
Главное правило — если в процессе работы отключили интернет, то не закрывайте программу, а дождитесь соединения с интернетом.
Компоненты
Компоненты не являются особенностью фигмы, потому что возможность работы с компонентами есть и в других похожих редакторах (Adobe XD, Sketch). Но этот момент стоит выделить, потому что компоненты значительно упрощают работу над дизайном.
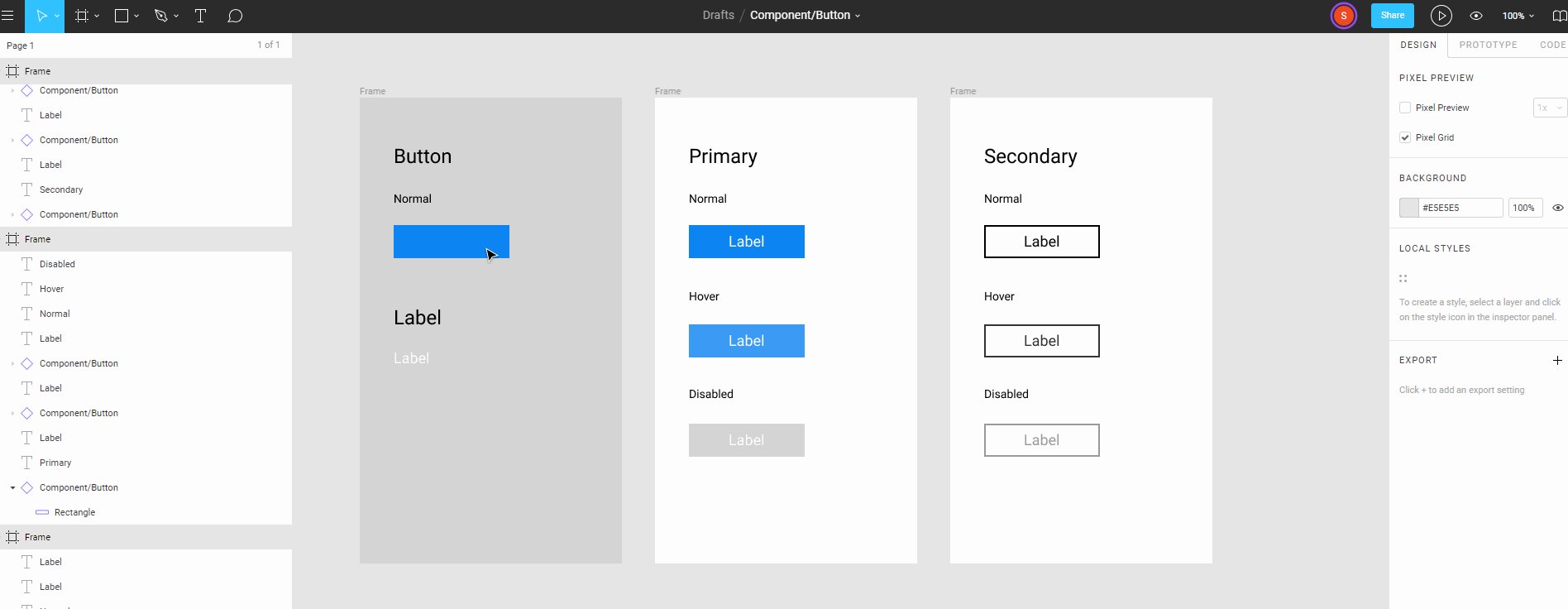
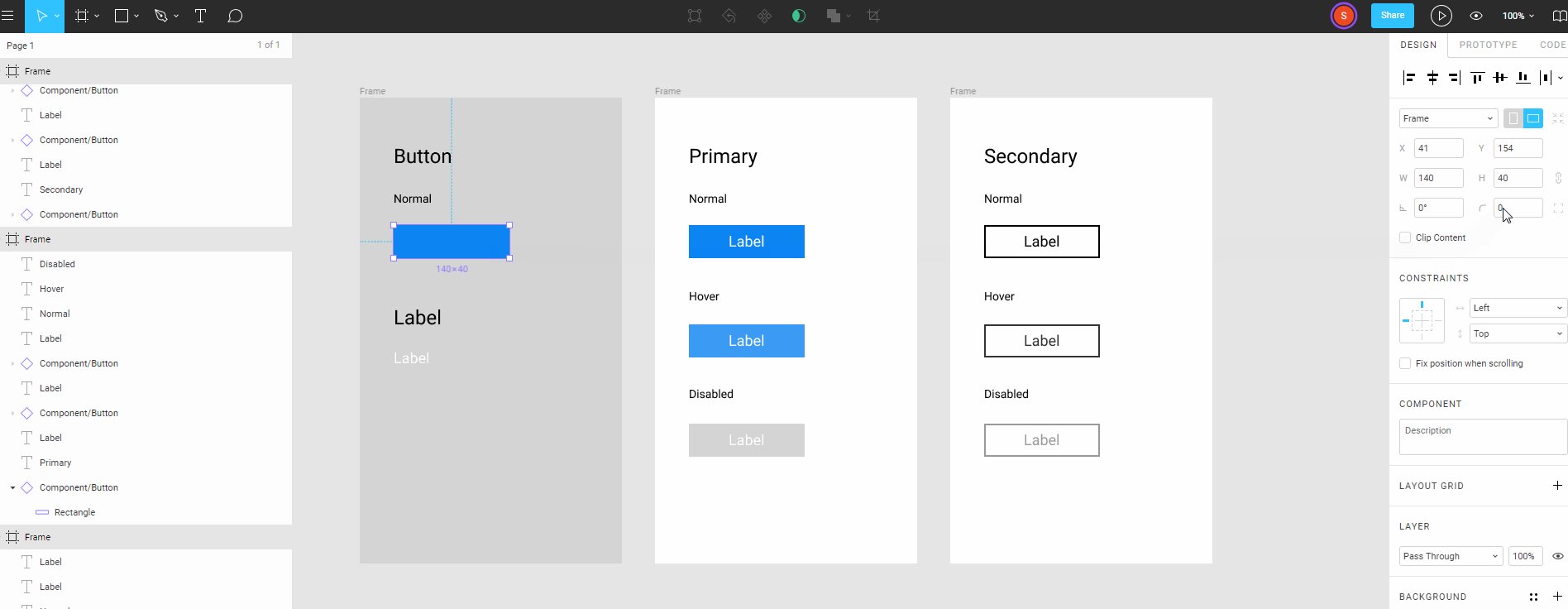
Компонент — это элемент дизайна, с помощью которого можно легко вносить изменения во все макеты сразу. Принцип работы у него следующий: создается мастер-компонент (например, из кнопки) и для него задаются определенные стили (цвет, форма и так далее).
Далее мастер-компонент клонируется, создавая дочерние компоненты (их может быть сколько угодно). Затем, если нам нужно, например, поменять цвет всех кнопок, то мы меняет цвет в мастер-компоненте и все изменения применяются для всех дочерних компонентов во всем макете. Таким образом, буквально в пару кликов мы можем легко и быстро вносить изменения в дизайн.
История версий в Figma
Полезная функция Figma, позволяющая просматривать предыдущие версии проекта. При этом есть возможность восстановить любую из версий или сделать дубликат. Каждая новая версия проекта создается автоматически, если в течение 30 минут проект находился без изменений.
Помимо этого, можно вручную создавать свои версии для удобства.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
К тому же, помимо компонентов, в фигме есть возможность создавать стили, чего нельзя делать в фотошопе. Да и в принципе вся механика работы фигмы «заточена» под разработку интерфейсов, а не под обработку фотографий. Это две большие разницы.
Тарифы Figma
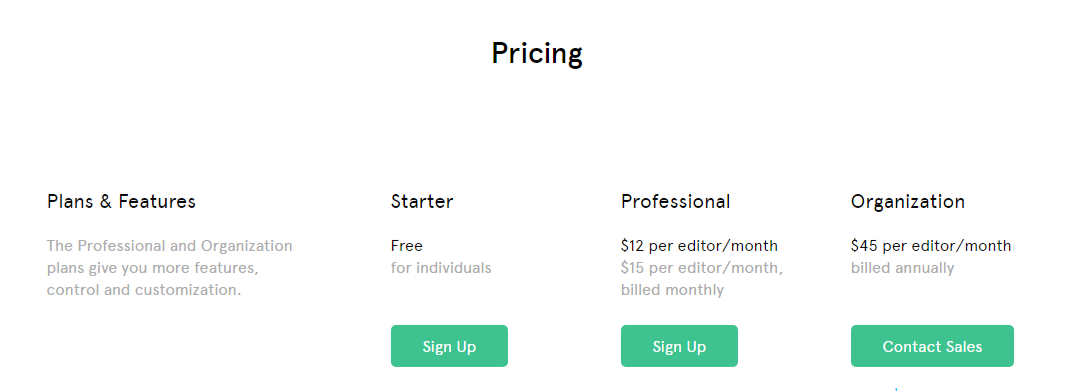
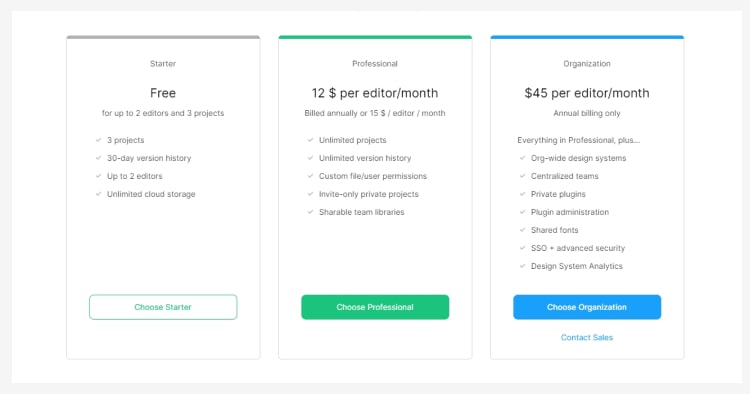
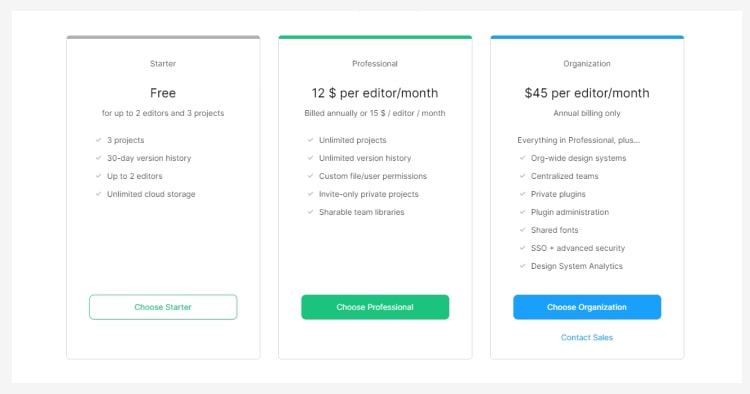
На данный момент у фигмы доступно 3 тарифа: Starter, Professional, Organization. Посмотреть их можно на официальном сайте Figma, в разделе «Pricing».
Тариф Starter
Этот тариф является полностью бесплатным и по умолчанию доступен всем зарегистрированным пользователям. Но у него есть несколько ограничений:
В остальном, полная свобода действий и никаких других ограничений.
Тариф Professional
Это первый платный тариф и стоимость его составляет 15$ за 1 редактора в месяц или 12$ за 1 редактора в месяц при оплате на год. У этого тарифа есть дополнительные плюшки:
Чаще всего этим тарифом пользуются фрилансеры, у которых имеется постоянный поток заказов.
Тариф Organization
Это самый дорогой тариф фигмы и стоимость его составляет 45$ за 1 редактора в месяц при оплате на год. В этом тарифе нельзя оплачивать за 1 месяц, только годовая оплата. Сюда включено все то, что входит в тариф Professional, плюс:
Данный тариф идеально подходит для больших компаний со штатом дизайнеров.
Как работать в Фигма
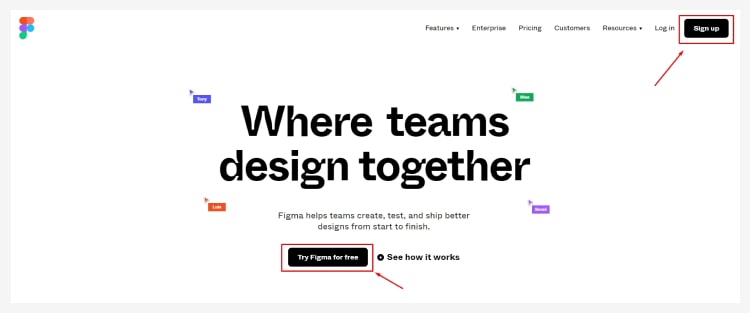
Для начала работы вам необходимо зарегистрироваться на сайте Figma и создать там свой профиль. Для этого нужно нажать на кнопку «Sign up» в правом верхнем углу сайта или на кнопку «Try Figma for free» под заголовком.
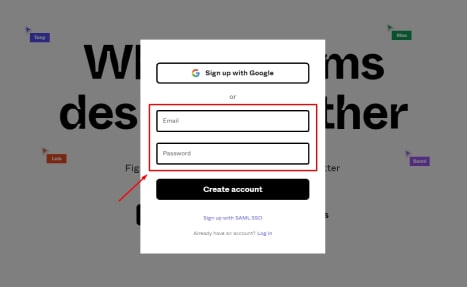
Далее заполнить поля «E-mail» и «Password» (Пароль) и нажать на кнопку «Create account».
Поздравляю, ваш аккаунт создан, и вы можете приступать к работе. Я подготовил для вас бесплатный мини-курс по работе в программе фигма, который поможет вам быстро освоить данный редактор.
На данный момент там 13 подробных видео-уроков с моими комментариями, поэтому переходите и изучайте.
Как скачать программу Фигма на компьютер
Несмотря на то, что фигма позволяет работать через браузер, это все же не совсем удобно. Во-первых, при работе в браузере редактор может немного «тормозить», а во-вторых, доступ к некоторым функциям осуществляется не так удобно, как в приложении.
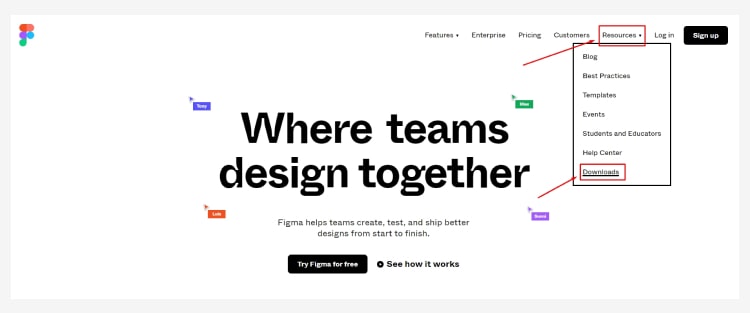
Именно поэтому, у фигмы есть возможность скачать себе на компьютер приложение редактора и работать через него. Для этого вам нужно зайти на официальный сайт Figma и в навигации выбрать пункт «Resources» и далее раздел «Downloads»
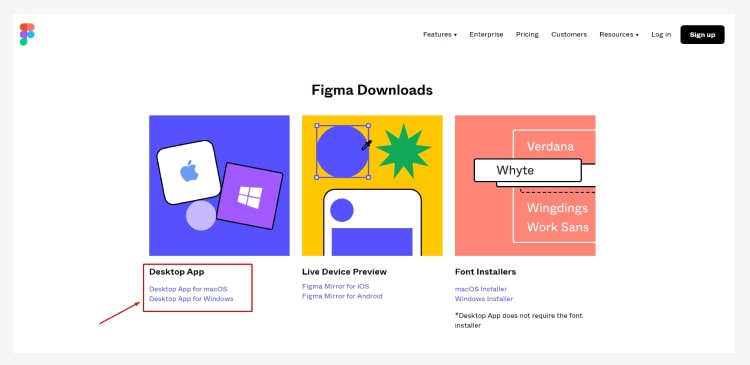
Затем выбрать нужный вам инсталятор (для MacOS или для Windows) и скачать его.
После установить программу себе на компьютер, запустить ее и выполнить вход в свой профиль.
Заключение
В этой статье я подробно рассказал вам про figma: что это за программа, как в ней работать и чем figma отличается от photoshop. Надеюсь, данная статья оказалась для вас полезной, и вы смогли найти все ответы на свои вопросы.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Работа с Figma – регистрация и первые шаги
Для дизайнеров в Интернете представлено много программ, но именно работа в Figma особенно популярна. Это бесплатный сервис, который прост в установке, а в его интерфейсе разберется даже новичок. Подойдет не только для веб-разработчиков и дизайнеров, но и для маркетологов, чтобы создавать инфографику.
Сервис удобен тем, что над одним проектом может работать целая команда, а у ее руководителя есть возможность оставлять комментарии по тем или иным элементам. Таких общих работ хранить в Figma можно сколько угодно, но лишь только месяц. Если вас это не устраивает, можно подключить другой тариф. Цены и принцип работы в сервисе подробно описаны ниже в статье.
Возможности сервиса Figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации. Прелесть сервиса и в том, что здесь можно работать в команде, обсуждая изменения и внося поправки. Программа доступна в браузере и в приложении, которое устанавливается на ПК.

Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
Ваш Путь в IT начинается здесь
У Figma есть и свои недостатки, хотя они не играют большой роли при правильном выстраивании рабочего процесса. Например, интерфейс сервиса не русифицирован. Также для работы с программой необходимо подключение к Интернету.
Системные требования Figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.
Figma: всё, что вам нужно знать
Это руководство предназначено для тех, кто только начинает работать с Figma.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
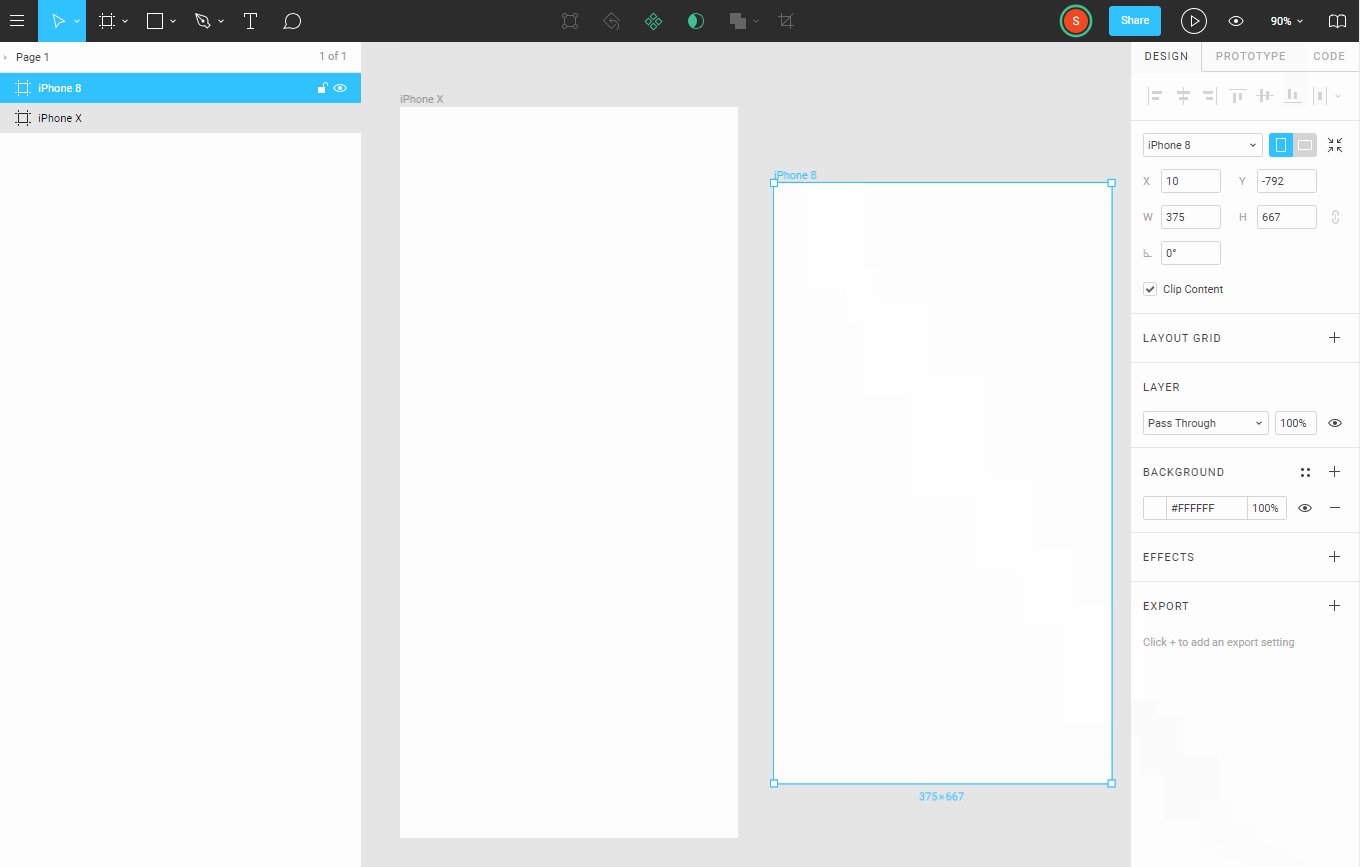
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
Как и в Sketch, в левой части экрана вы найдете панель слоев.
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
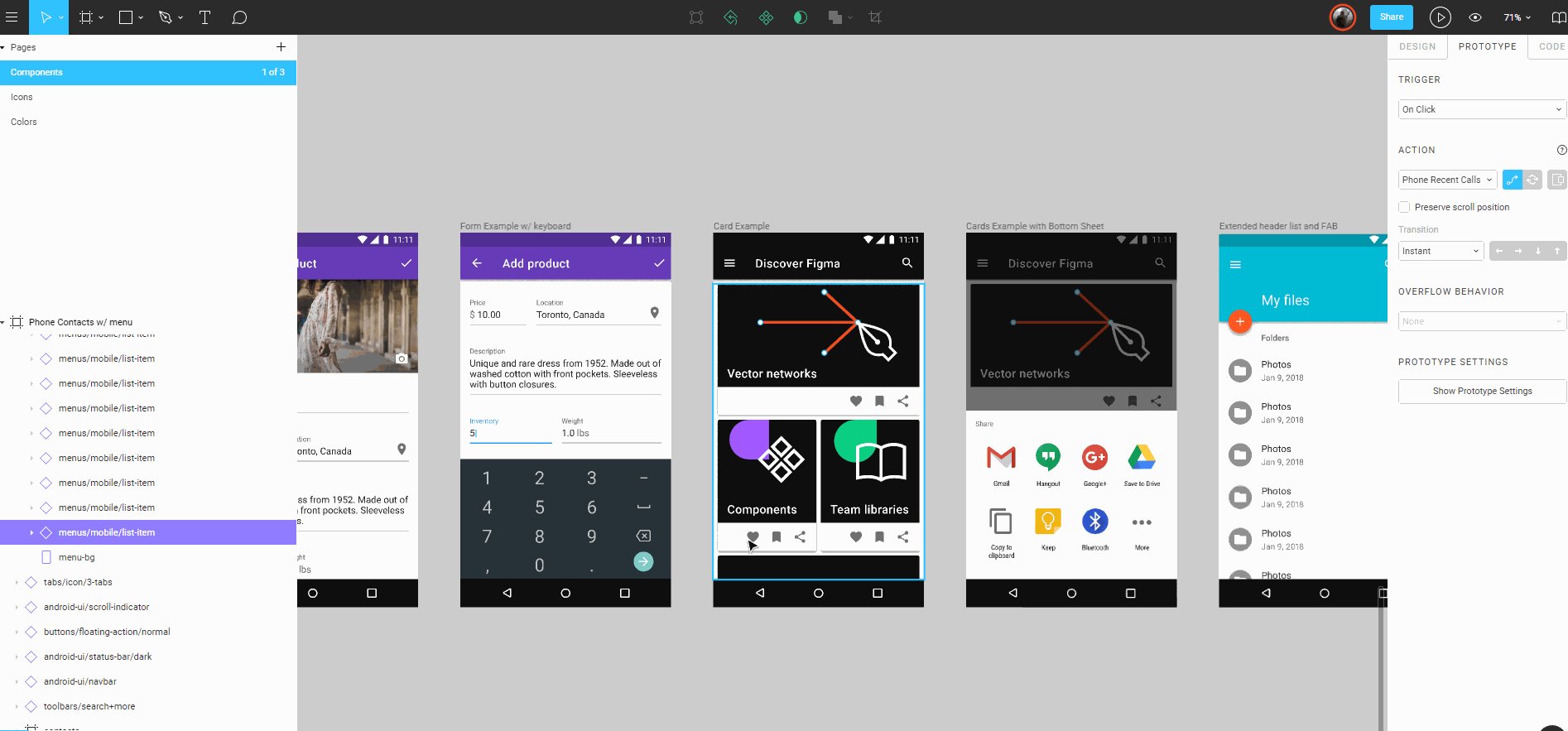
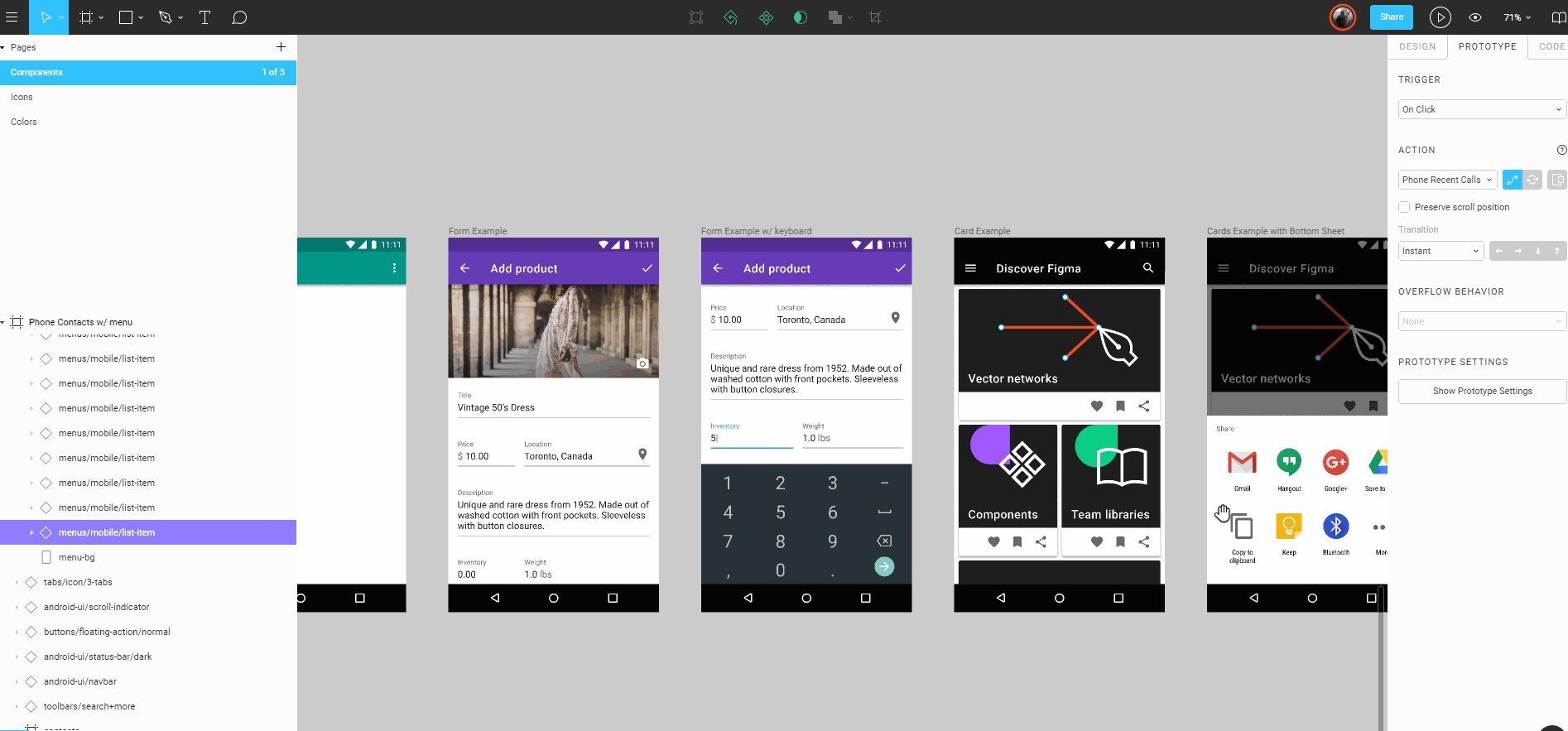
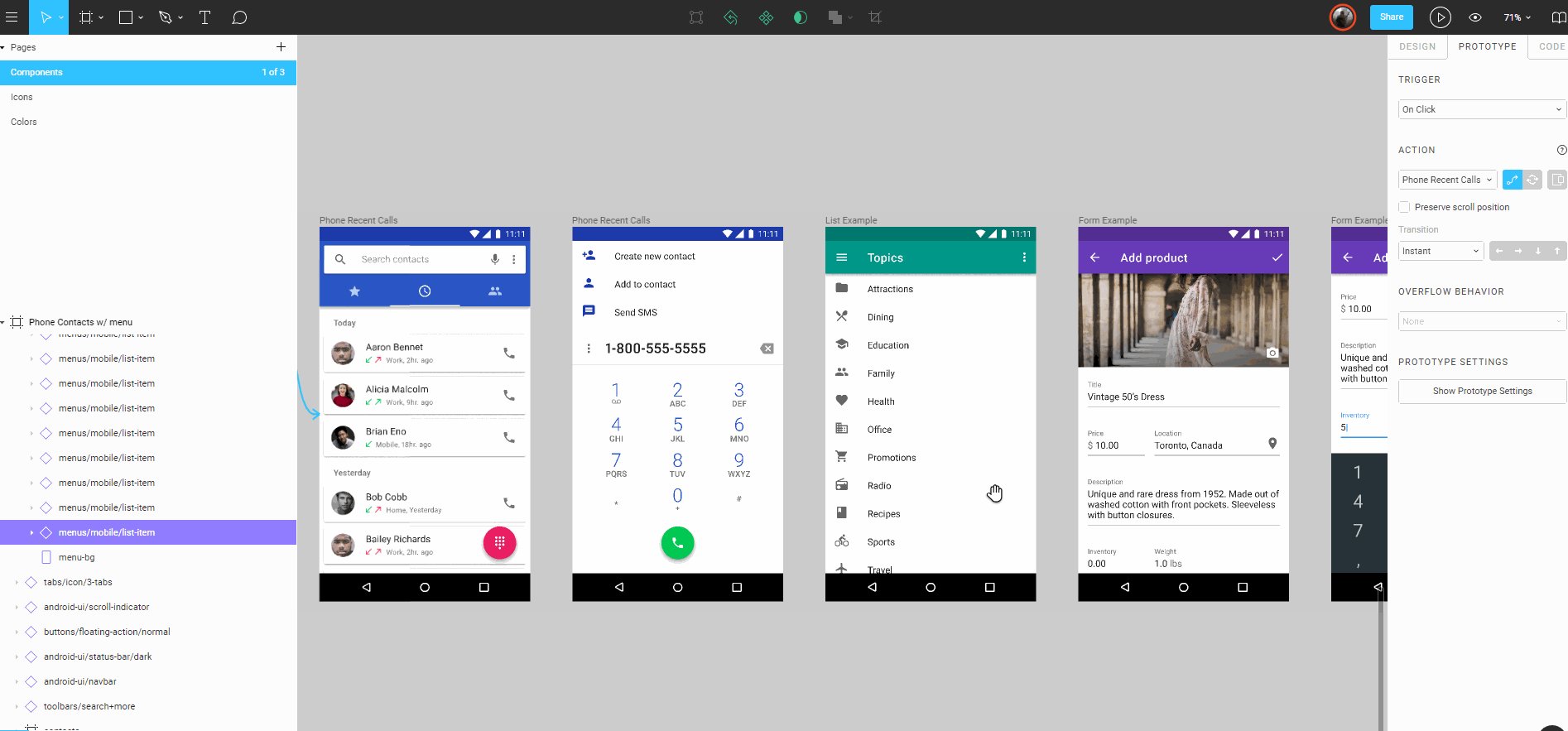
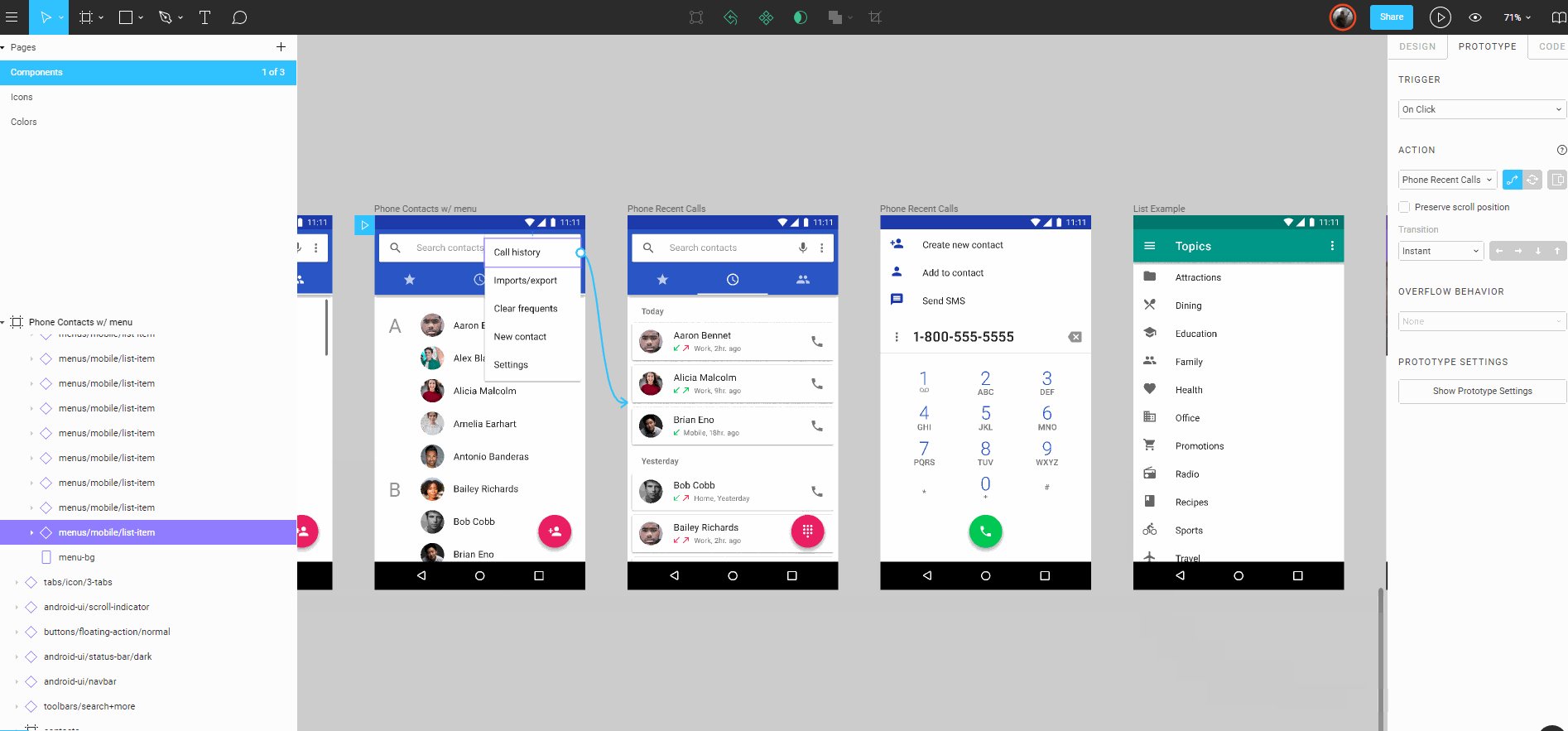
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Полезная статья. Спасибо большое!
Неплохой гайд по старте работы в Figma. Спасибо!
Спасибо за хорошую статью.
хорошая статья для начала работы, нехватает разве что разделов про плагины и комьюнити
Спасибо. Все просто, наглядно и понятно.
Комментарий удален по просьбе пользователя
Почему люди сидят на скетче? Он удобнее чем фигма?
Вы предлагаете начать очередной бой что лучше? )))
Я начинал со скетча, теперь по необходимости и там и там работаю. На мой взгляд сейчас фигма обогнала скетч по удобству и функционалу и, самое главное, развивается быстрее (хотя я остаюсь больше сторонником скетча 🙂 ).
Как получить доступ к полной истории борда, если оплатил план professional?
Когда речь заходит о банковских роботах, на ум приходит механический голос на первой линии поддержки и сложные алгоритмы для работы с большими данными где-то в недрах банка. На самом деле роботов куда больше. И в Газпромбанке их может создать любой. Рассказываем, как мы к этому пришли, и зачем наши сотрудники записываются на курсы по роботизации.