Как называется единица измерения размера шрифта
Типографский пункт
В программах компьютерной вёрстки широко используется введённый компанией Adobe пункт, приравненный к 1 ⁄72 дюйма, т. е. 25 4 ⁄72 мм = 0,3527 мм.
Содержание
История
В 1737 году французский типограф Пьер-Симон Фурнье (фр. Fournier ) опубликовал брошюру, озаглавленную «Tables des Proportions qu’il faut observer entre les caractères», в которой предложил в качестве основной единицы для установления размеров шрифта использовать единицу измерения «типографский пункт», которая равна 1 ⁄12 распространённого шрифта цицеро. Фурнье дал размеры шрифтов в парижских дюймах, а парижский дюйм был равен 1 ⁄12 парижского фута (30,01 см). Таким образом, 1 пункт в системе Фурнье равен 0,3473 мм. Для измерения шрифта Фурнье предложил использовать напечатанную на бумаге размерную линейку (см. рис.), но идея у типографов поддержки не нашла, поскольку бумага со временем высыхала, и линейка становилась короче.
В 1770 году парижский типограф Франсуа Амбруаз Дидо ввёл новую меру, которая затем была названа нормальной. Дидо взял за основу королевскую стопу (фут) размером 32,48 см. По этому эталону дюйм ( 1 ⁄12 фута) равен 27,06 мм, и отсюда пункт 1 ⁄72 дюйма равен 0,3759 мм. Система Дидо была принята сначала во многих европейских странах, в том числе и в России.
В 1878 году английский типограф Нельсон Хоукс определил размер типографского пункта в 1 ⁄72 27 английского дюйма (2,54 см). Соответственно, 1 пункт = 0,3515 мм. Эта система измерения шрифтов (система Хоукса) стала использоваться в Англии и США.
В конце 1980-х годов американской компанией Adobe был разработан язык описания страниц PostScript, в котором 1 пункт равен 1 ⁄72 доле от английского дюйма (25,4 мм), т. е. 0,352777… мм. С тех пор измерение шрифтов по системе Adobe PostScript используется во всех компьютерных программах вёрстки и дизайна по умолчанию. Иногда пункты, указанные в такой системе, называют по́йнтами (англ. point — точка), чтобы их можно было отличить от пунктов системы Дидо.
В каких единицах измеряется размер шрифта в CSS?
В этой статье мы поговорим о том в каких единицах измеряется размер шрифта в CSS
Обзор единиц измерения
Единицы измерения можно разделить на две категории: абсолютные и относительные.
Абсолютные единицы являются фиксированными и относятся к каким-либо физическим единицам измерения. После того, как они были заданы, размер не меняется.
Относительные единицы не имеют фактического значения. Их размер определяется относительно родительского элемента. Это означает, что размер шрифта можно изменить в HTML путем изменения размеров связанного элемента.
Вот краткий обзор некоторых единиц измерения:
Какая между ними разница?
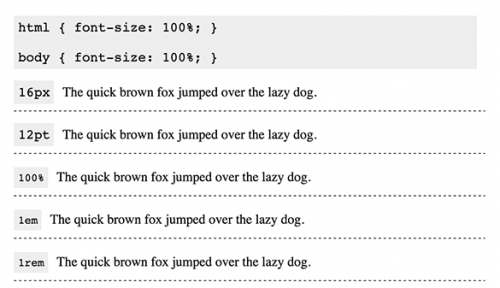
Пример 1 — Настройки по умолчанию
100% = 1em = 1rem = 16px = 12pt
Пример 2 — Абсолютные и относительные единицы измерения
Разницу между абсолютными и относительными единицами измерения проще понять на примере, когда мы хотим размер шрифта в HTML задать для конкретного элемента. Если мы зададим html < font-size: 200% >, это повлияет только на блоки с размером шрифта, заданным в относительных единицах:
В этом заключается преимущество использования относительных единиц измерения. Таким способом можно создавать адаптивный сайт, просто с помощью изменения размера шрифта элемента html :
Пример 3 — rem и em (и %)
Единицы измерения em ( и % ) работают путем вычисления текущего размера шрифта в зависимости от размера шрифта родительского элемента.
При использовании Em вы должны принимать во внимание размер шрифта всех родительских элементов. В противном случае это может привести к полной неразберихе.
Использование rem позволяет сохранить масштабируемость em без влияния иерархии элементов.
Пример 4 — Размеры шрифта на основе ширины окна просмотра
Это отличная единица измерения для адаптивного дизайна, но я не являюсь ее поклонником. Она не дает мне достаточного контроля над размером шрифта, который всегда оказывается слишком большим или слишком маленьким.
Мой метод
До этого исследования я использовала для установки размеров шрифта пиксели. Потому что в настоящее время большинство браузеров позволяют пользователю увеличить масштаб, если текст кажется ему слишком маленьким.
Тем не менее, я считаю этот метод ограниченным с точки зрения возможностей масштабирования. При его использовании размеры шрифта выглядят нормально на средних и малых экранах, но не на больших диагоналях. Даже если у пользователей и есть возможность увеличивать масштаб, мы ведь не хотим заставлять их делать это каждый раз.
Поэтому мое решение заключается в использовании в html коде размера шрифта rem ( и пикселей в качестве запасного варианта ):
Это позволяет мне изменять размеры шрифтов с помощью следующего кода:
Этот метод использует пиксели в качестве запасного варианта, поскольку rem не поддерживается в IE8 и ниже. Из-за этого, когда я изменяю размер шрифта HTML для обеспечения масштабируемости, это не затрагивает резервный вариант. Но это не проблема, потому что возможность масштабирования для сверх больших экранов, является необязательной.
Абсолютные ключи и значения
Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
Среди других абсолютных значений можно выделить mm ( миллиметры ), cm ( сантиметры ), in ( дюймы ), pt ( пункты ) и pc ( пики ). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
Относительные ключевые обозначения
Процентные обозначения
Процентные значения, как font-size со значением 110%, также являются относительными, и зависят от размера шрифта, указанного в родительском элементе. Предлагаем вам взглянуть на демо.
Единица измерения em
Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
Единица измерения rem
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
Единица измерения ex
Единицы изменения viewport (окно просмотра)
То есть, если мы посмотрим на следующий пример:
то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра ( 50vh будет означать 50%, 15vh — 15% и так далее ). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
Единица измерения ch
Эта единица измерения поддерживается следующими браузерами:
Что такое шрифт — его типы, анатомия и классификация
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
По английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают. В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Давайте рассмотрим основные характеристики шрифта. Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии. У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике. Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Прямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
На рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста. Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными. Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
Вот, как выглядит шрифт, когда его используют не по назначению.
Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание. Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Имитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы. К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами. Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Например, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию. Тоже самое можно сказать о междустрочном расстоянии.
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего. Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст. Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого. И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Теперь поговорим об анатомии шрифта. Он состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных). На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош. Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ». У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Вообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать. А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Есть еще гуманистические гротески. Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Если посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами? На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции. А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus. Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами. Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
В свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle. Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения. Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы. Классический пример, это шрифт Baskerville. На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м». Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы. По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
В новой Atiqua мы видим еще больше изменений формы. К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным. Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен. Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.