Как называются всплывающие окна на сайте
Всплывающие окна на сайте: плюсы и минусы
Решили расширить клиентскую базу и привлечь больше лидов? Тогда можно присмотреться к всплывающим окнам. Почитайте нашу статью о том, какие есть плюсы и минусы у этого решения.
Всплывающие окна на сайте или, pop-up окна нужны, во-первых, для того, чтобы пользователю было удобно на вашей посадочной странице. Например, с помощью “всплывашек” человек может получить ответ на актуальный вопрос. А во-вторых, эти инструменты могут убедить посетителя совершить целевое действие, и тем самым попасть в вашу воронку. А вот это — очень удобно и полезного для вас.
Но, все не так радужно, как кажется с первого взгляда. Да, баннерную слепоту вы с помощью всплывающих окон победите. Но если вы выберете неправильный вид pop-up, используете их не там, где нужно или переборщите с ними, то вы рискуете вызвать у аудитории отторжение. Итак, некоторые популярные виды “всплывашек”.
Такие окна появляются в строго заданный заранее период времени. На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
Здесь понятно, это картинка и текст с приветствием посетителя. Обычно они не перекрывают контент и не сильно раздражают пользователей. Например, в этом окне можно сообщить, что у вас появилась новая или сезонная акция.
Довольно распространенный вид всплывающих окон – они мешают пользователю просматривать сайт, пока тот не совершит целевое действие или не закроет окно. Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
Когда посетитель собирается покинуть страницу, то такое окно появляется и просит “остаться”, например, предлагается посмотреть другую страницу. Программа реагирует на движение мышки. Хорошо работает предложение пройти квиз-тест, оставить заявку и получить бонус.
Такие окна появляются, если пользователь кликнет по какой-нибудь кнопке сайта. Например, при нажатии на кнопку регистрации, появляется форма, а не переход на отдельную страницу.
Обратную связь или функцию заказа звонка можно разместить на выезжающее снизу или сбоку окне. Обычно такой вид “всплывашек” раздражает меньше всего, так как не скрывает контент.
Следуйте рекомендациям, чтобы создать эффективный pop-up, и узнайте, как это сделать в SendPulse
Pop-up — это всплывающее окно, которое появляется во время посещения страницы. Маркетологи используют его для лидогенерации, а также для рекламы услуг и продуктов компании. В сервисе SendPulse вы можете бесплатно создать pop-up всего за несколько минут.
Разделы
Следуйте этой пошаговой инструкции, чтобы создать pop-up в вашем корпоративном стиле абсолютно бесплатно!
Pop-up — это эффективный способ привлечения внимания посетителей сайта. Главное при подключении всплывающего окна — думать об интересах пользователей. Если pop-up будет появляться из ниоткуда, то вероятнее всего вызовет раздражение у посетителя, так как прервет его деятельность на сайте. Важно, чтобы всплывающее окно было к месту и являлось функциональным дополнением, которое в нужный момент поможет пользователю выполнить необходимое действие. Только так с помощью pop-up вы сможете продвигать клиентов вниз по воронке продаж.
Давайте посмотрим, насколько полезными могут быть pop-up для вашей бизнес-стратегии.
Возможности pop-up
Pop-up — это многофункциональный инструмент, который помогает конвертировать трафик на сайте в лиды. Вот краткий список его основных возможностей:
Давайте посмотрим на несколько примеров и визуализируем некоторые возможности pop-up.
Примеры pop-up
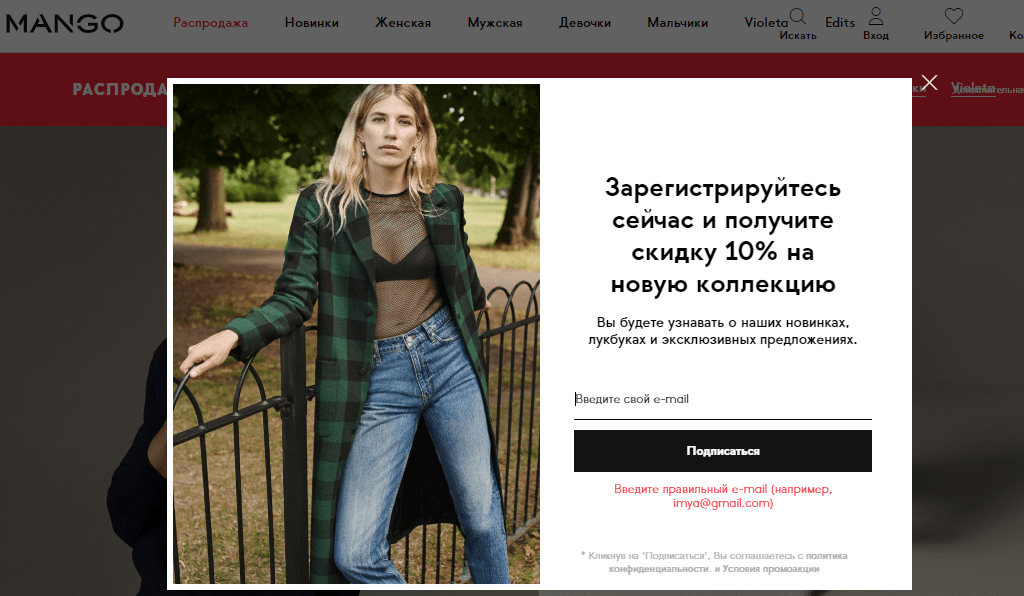
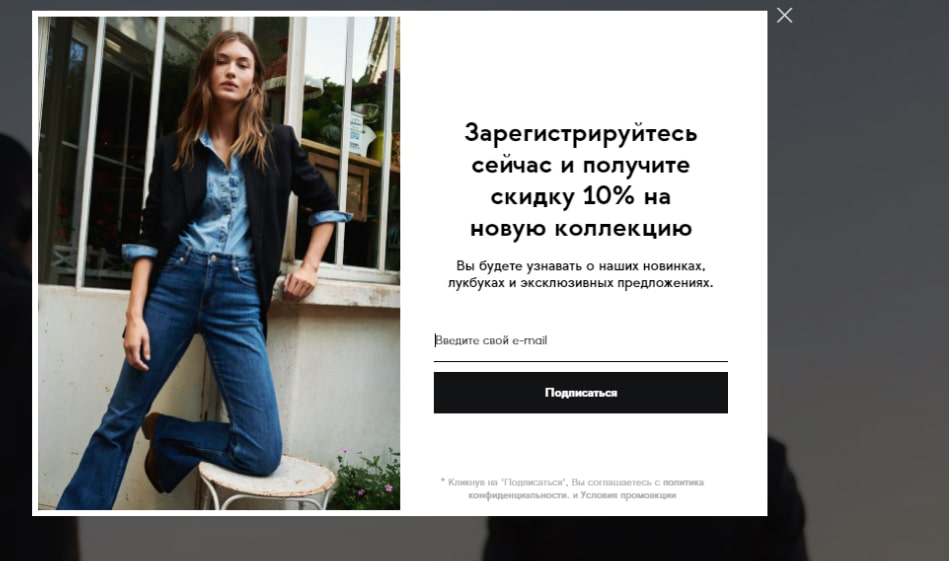
Mango мотивирует посетителей сайта стать подписчиками с помощью скидки и эксклюзивных предложений. Выгодное предложение — это результативный способ перевести пользователя на следующий этап пути покупателя. Далее с помощью email рассылок вы можете взращивать лиды и конвертировать их в клиентов.
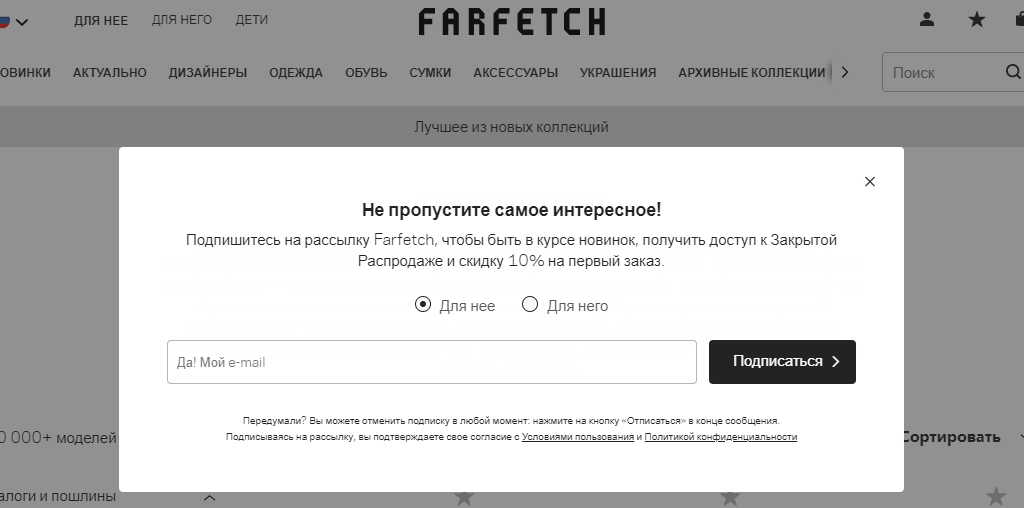
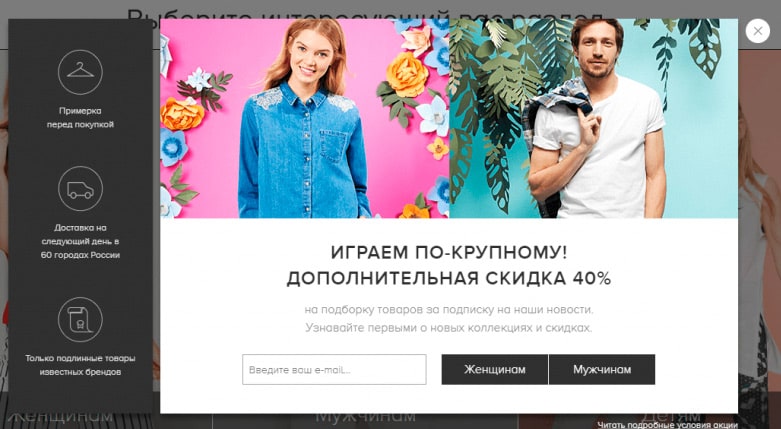
Farfetch использует максимально простой дизайн pop-up. На первый взгляд — ничего особенного. Однако, присмотритесь, помимо скидки и описания выгод подписки компания использует чек-бокс для сегментации по полу. Согласитесь, отличный ход, чтобы уже первую рассылку сделать более релевантной.
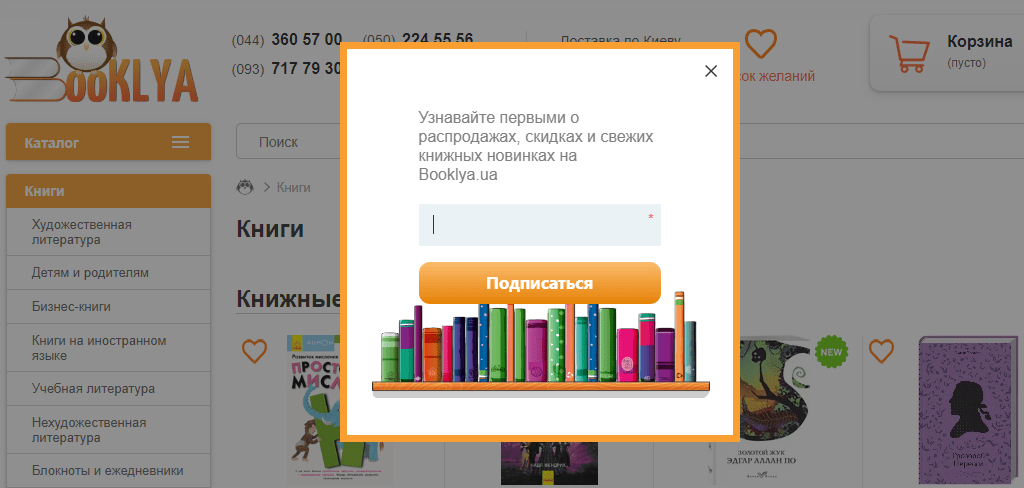
На сайте Booklya форма подписки всплывает в первые же секунды просмотра страницы и сразу привлекает внимание посетителя к сообщению. Дело в том, что короткие строки легко охватить одним взглядом, поэтому пользователь прочитывает сообщение практически мгновенно.
Готовы попробовать создать свой первый pop-up?
Как создать pop-up в SendPulse?
Следуйте этой простой инструкции, чтобы создать pop-up форму для мотивации пользователя к подписке.
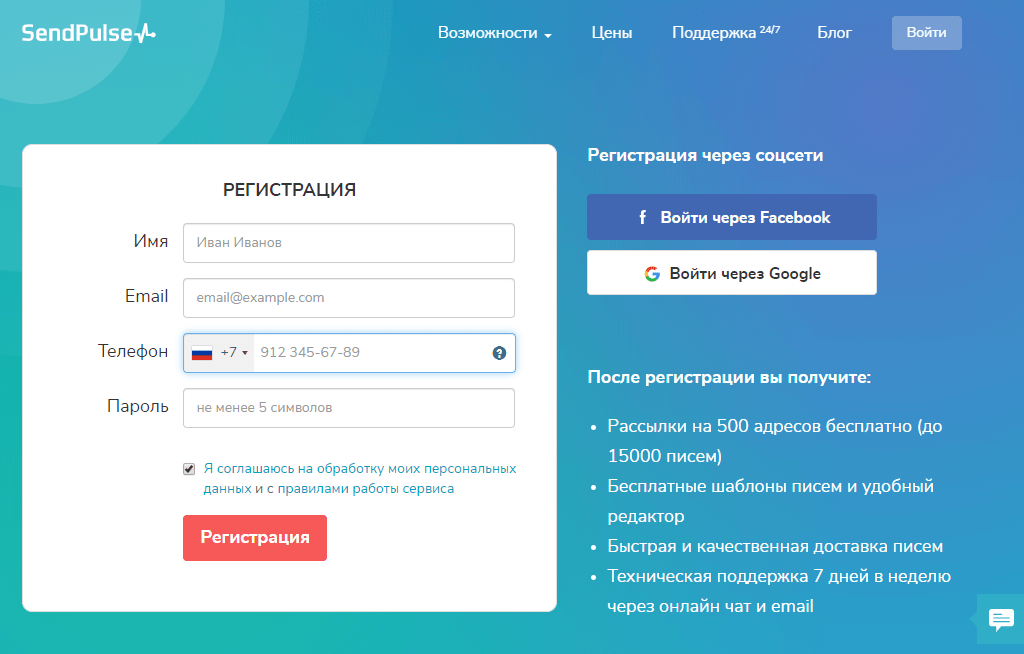
Шаг 1. Зарегистрируйтесь в SendPulse
SendPulse — это маркетинговая платформа, которая предоставляет разные инструменты и каналы для успешного построения взаимоотношений с клиентами. Вы можете создать креативную pop-up форму менее, чем за полчаса. Используйте ее, чтобы увеличить базу подписчиков и отправлять им массовые рассылки. Регистрируйтесь прямо сейчас.
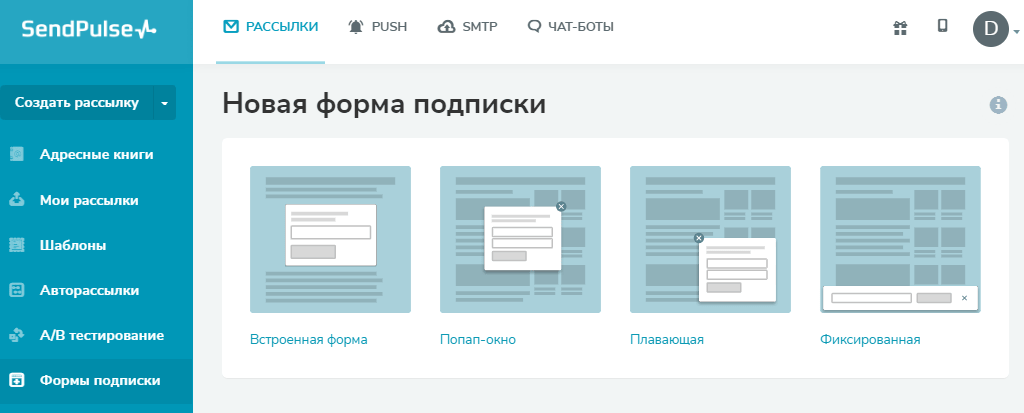
Шаг 2: Выберите шаблон pop-up
Перейдите во вкладку “Формы подписки” и нажмите “Создать форму подписки”. Вы можете выбрать один из четырех шаблонов, включая pop-up как на скриншоте ниже.
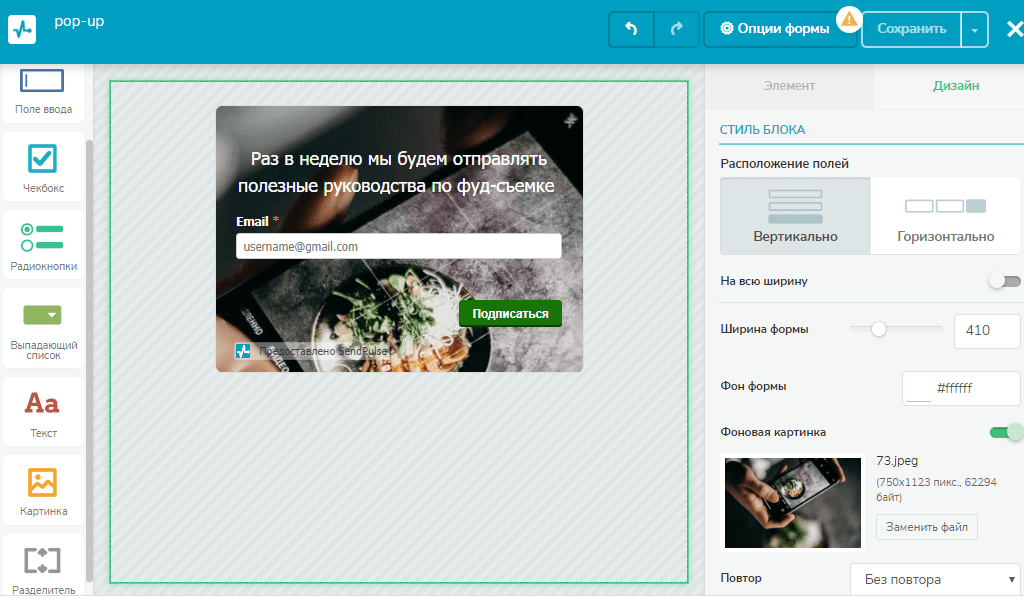
Шаг 3: Настройте дизайн pop-up
Выберите размер формы, добавьте текст, настройте вид кнопки CTA, установите цвета, загрузите изображение и так далее. На примере ниже вы видите шаблон, созданный в конструкторе форм подписки SendPulse. Здесь вы найдете более детальную инструкцию, как создать форму подписки в SendPulse.
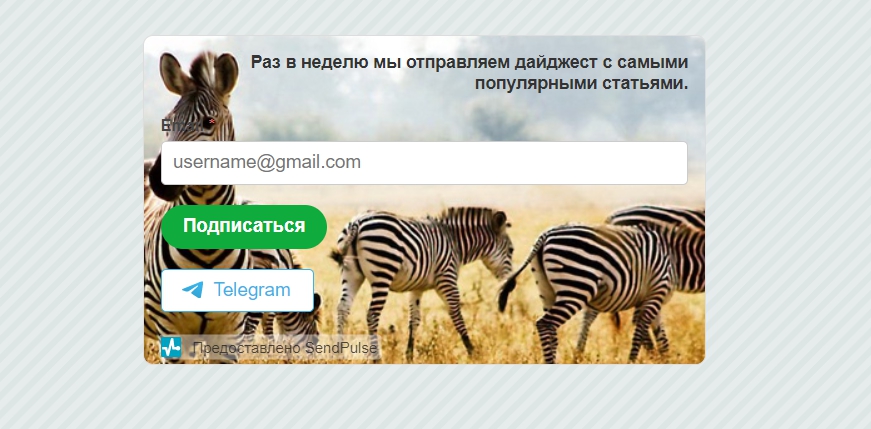
В SendPulse вы также можете создать мультиканальную форму подписки, чтобы пользователи могли контактировать с вашим брендом через Facebook Messenger, Telegram и ВКонтакте. Для этого лишь нужно перетянуть иконку нужного мессенджера в вашу форму и добавить ссылку. Смотрите, как выглядит такая форма.
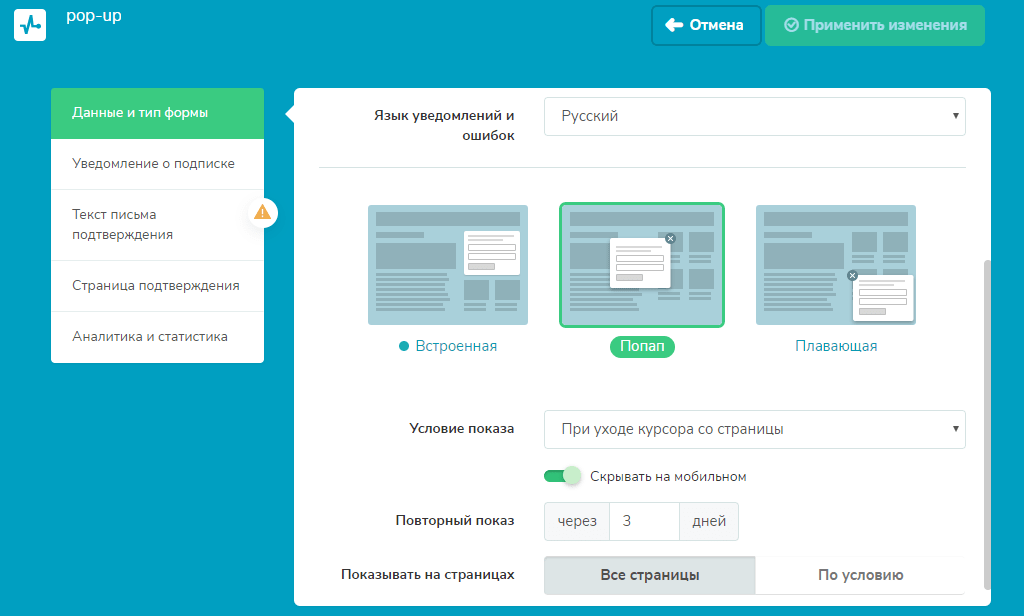
Шаг 4: Установите условия показа
В правом верхнем углу нажмите “Опции формы” и выберите условия показа pop-up, время, а также страницу для отображения. На скриншоте ниже вы видите доступные опции.
Теперь, когда вы знаете, как создать pop-up с помощью SendPulse, ознакомьтесь с некоторыми полезными советами.
Как создать эффективный pop-up
Рекомендации по использованию pop-up
Мы собрали основные рекомендации, которые помогут вам эффективно применять pop-up.
Пробуйте, экспериментируйте и помните, pop-up станет эффективным инструментом для бизнеса только в том случае, если будет нести пользу вашей аудитории.
Всплывающие окна на сайте: 9 типов и крутые примеры
Сегодня говорим о pop-up (так называют всплывающие окна на сайте). Равнодушных к этому инструменту интернет-маркетинга нет. Люди, которые их видят, разделились на три лагеря. Первые – те, кого откровенно бесят любые всплывающие окна, вторые относятся к ним нейтрально, а последние и вовсе им рады, так как это хороший способ получить какой-нибудь бонус.
Но все-таки давайте определимся для чего можно использовать поп-апы:
Как видите, вариантов много – все зависит от вашей фантазии и целей. А теперь переходим к главному блоку, который поможет сделать pop-up эффективным.
Секрет успеха всплывающего окна
Секрет успеха хорошего поп-апа состоит из 3-х элементов:
Вот типичный пример всплывающего окна:
Здесь есть и интересное предложение, и неплохая визуальная часть, и понятный текст.
Помимо этих трех элементов, стоит учитывать и технические моменты. Если ваш поп-ап будет показываться человеку сразу после захода на сайт, то вряд ли пользователь обрадуется такому. Ведь нет смысла показывать свое предложение, пока посетитель не ознакомится с ассортиментом и условиями. Поэтому давайте перейдем к технической составляющей.
Технические особенности всплывающих окон
Добавить всплывающие окна на сайт можно:
Основные варианты настройки:
Еще совет: не пытайтесь обойти системы блокировки. Если клиент использует Adblock или другие блокировщики рекламы, то это его право.
Аналитика: эффективность всплывающих окон
Чтобы понять, насколько ваш поп-ап эффективный или неэффективный, перед запуском настройте цели.
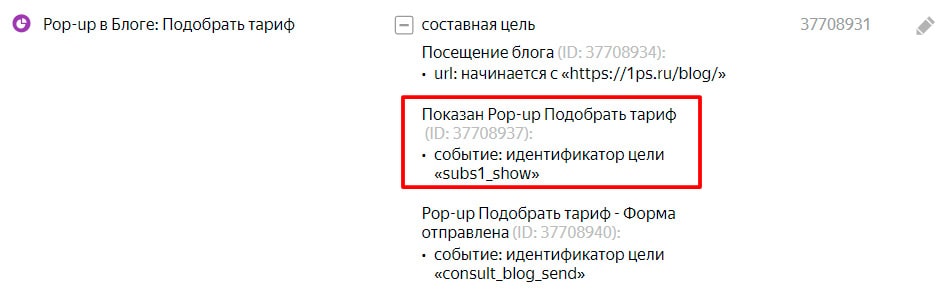
Например, в Яндекс.Метрике, чтобы оценить реакцию ваших пользователей. Обязательно настраивайте составные цели. Они позволят отслеживать не только клик пользователя, но и было ли показано всплывающее окно.
Для начала рекомендуем разместить всплывающее окно только для одного-двух разделов. Например, порекомендуйте подписаться в блоге на рассылку, а в каталоге оставьте предложение для тех, кто собирается покинуть сайт. Если реакция пользователей будет положительная, то можно будет поэкспериментировать и с другими страницами сайта.
Кроме эффективности и технических моментов не могли обойти стороной такой вопрос, как поисковики относятся к всплывающим окнам.
Отношение поисковых систем к pop-up
Да, поисковые системы могут наложить на сайт фильтр за попап и попандер, но только если вы будете злоупотреблять данной рекламой.
Яндекс анонсировал, что будет пессимизировать за всплывающие окна, которые пытаются обмануть пользователей. Также поисковик против открытия дополнительных вкладок, автоматического перенаправления на другой сайт или использования окон, мешающих работе с сайтом.
Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от Coalition for Better Ads, на которые ориентируется Google Chrome при блокировке рекламы.
В целом поисковые системы не против всплывающих окон, если они полезны для пользователя.
После того, как мы разобрали все нюансы можно перейти к самой интересной части статьи, а именно к примерам.
Казалось бы, формула эффективного вплывающего простая, но, увы и ах, ошибки встречаются слишком часто. Предлагаем классифицировать поп-апы и разобрать, когда всплывающее окно уместно, а когда решение его использовать было опрометчивым.
Каким бывает pop-up на сайте?
Тип №1. Креативные и не очень всплывающие окна
Не стоит перегибать палку с цепляющим визуалом. Оригинальность – это, конечно, хорошо, но не все пользователи ее оценят. Да и поп-апы, которые сделаны самостоятельно на коленке не так привлекательны, как вам кажется. Поэтому лучше всего найти дизайнера и рассказать, что вы хотите или, наоборот, не хотите видеть на изображении.
Вот пример всплывающего окна, сделанного на коленке:
Предложение для целевой аудитории вполне актуальное, также в тексте расписаны все нюансы. Главная беда этого поп-апа – это оформление. Далеко не все потенциальные клиенты способны оценить полет фантазии этого горе-дизайнера, поэтому в качестве картинки стоит выбирать либо серьезное нестоковое тематическое фото, либо делать концепцию более целостной и обыденной. В любом случае, прямой путь к хорошему дизайнеру. Кстати, мы поп-апы рисуем, цена от 600 рублей, детали Google тоже сообщил, что нужно аккуратнее использовать всплывающие окна, особенно на мобильных. Попадают в зону риска баннеры на весь экран и те, что мешают изучению основной информации на сайте. Еще можно отметить рекомендации от тут.
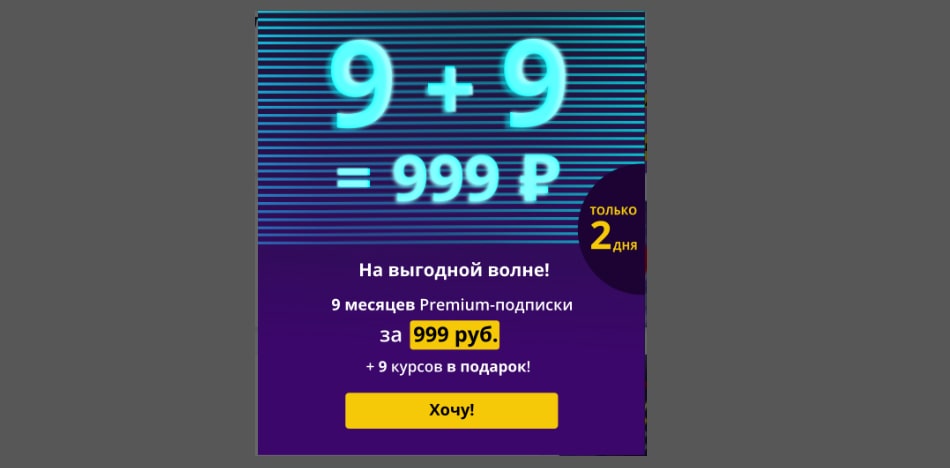
А теперь другое всплывающее окно, которое должно понравится посетителям сайта:
Несмотря на то, что поп-ап выглядит ненавязчиво, большое количество девяток притягивает взгляд. Хорошо подобраны цвета и нет эффекта «вырви глаз» – этому всплывающему окну можно поставить оценку «годно».
Тип 2. С аккуратным дизайном и заставляющие страдать
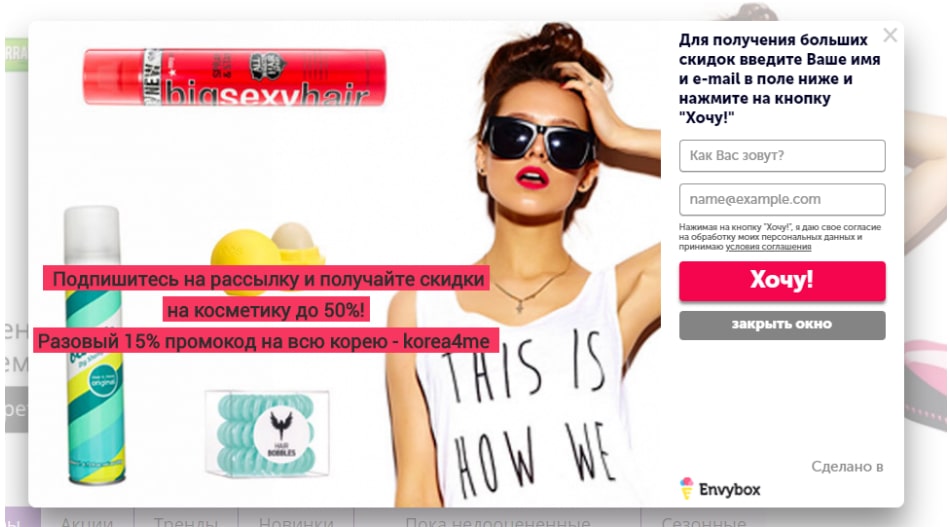
Бывают ситуации, когда сам поп-ап не такой плохой, но владелец сайта решает, что нужно больше ярких элементов, чтобы пользователь заметил предложение и не прошел мимо. Единственное, такие яркие элементы грозят нанести серьезную травму потенциальному клиенту – если не психике, то глазам точно.
Этот pop-up пользователи постарается закрыть как можно быстрее, ведь никто не хочет портить свое зрение. Как вы могли заметить, серый текст на темно-розовом фоне добавляет +50 баллов к страданиям. Поэтому если вы любите своих подписчиков, то не стоит над ними издеваться и размещать текст на неконтрастном фоне. Кроме того, здесь не мешало бы выделить отдельно заголовок и прописать в нем суть предложения. Например: скидка 50% за подписку.
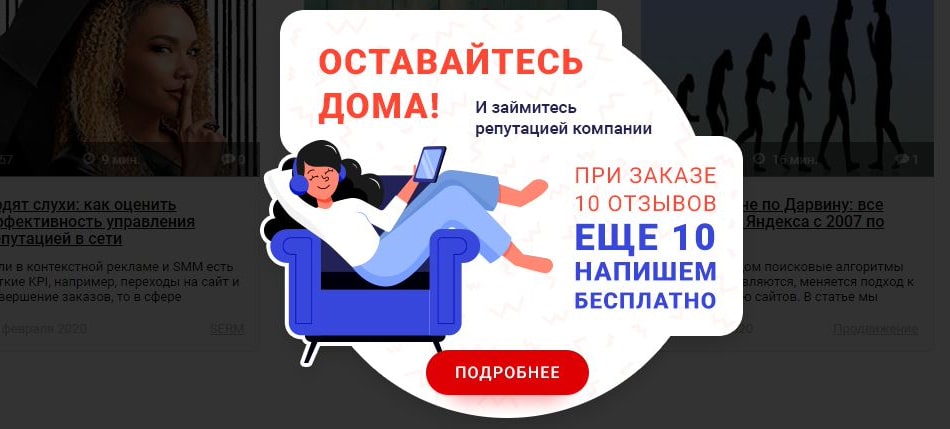
А теперь перейдем к не менее яркому, но уже эстетичному примеру:
Да, здесь нет отдельных красочных элементов, но само окно выглядит ярким и целостным. Такой ход заставляет приглядеться и рассмотреть что-же нарисовано на нем. Поэтому всплывающему окну мысленно ставим плюсик.
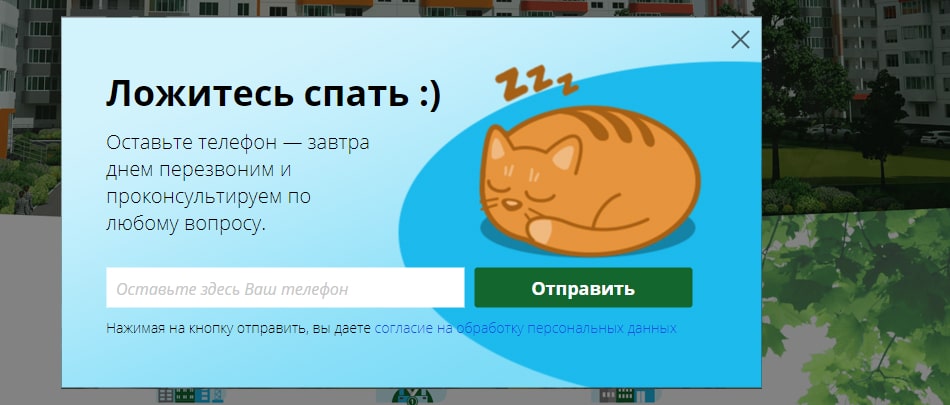
Давайте рассмотрим еще один интересный поп-ап, где основная фишка в заголовке и фоне:
Такой pop-up показывается в ночное время посетителям сайта. И если кто-то захочет отправить свой запрос в нерабочее время, то всплывающее окно проинформирует о том, что специалисты свяжутся с клиентом завтра утром. Да и по самому оформлению поп-ап хоть выглядит не так ярко, как предыдущий, но менее привлекательным он от этого не становится.
Тип 3. Лаконичные и скучные всплывающие окна
Поп-апы могут всплывать не только в центре экрана, но и снизу. Однако даже в этом случае назвать их менее заметными нельзя. Поэтому важно, чтобы описание и оформление у них не хромало, как тут:
Этот поп-ап привлечет внимание за счет ядовито зеленого цвета. И на этом все. Сам текст и визуальная часть выглядят скучно и совсем не цепляют.
Нет эффекта простого всплывающего окна, которое несет чисто информационный характер. Оно привлекает внимает и побуждает прочитать суть предложения. Также присутствуют яркие элементы и понятный текст выгод.
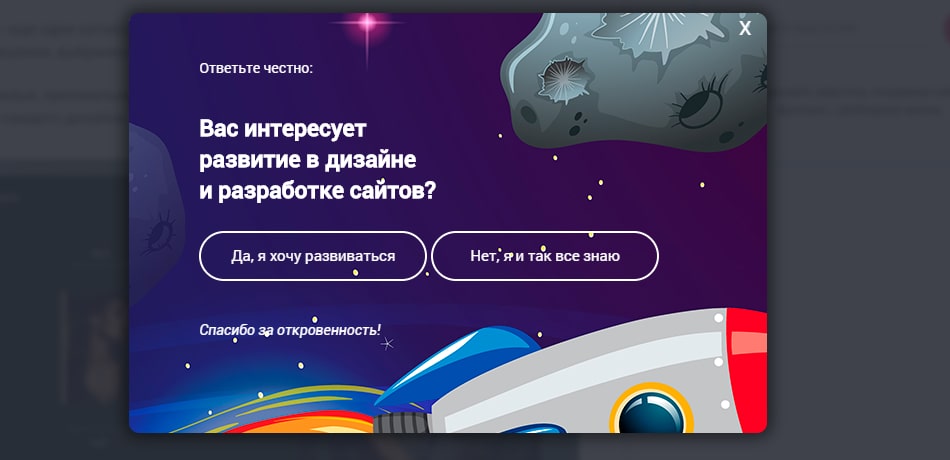
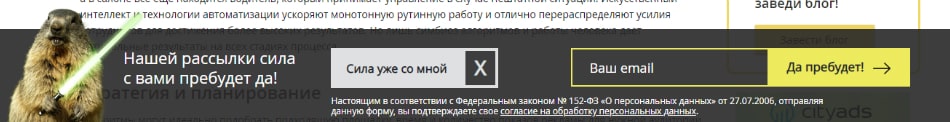
А вот еще один хороший пример поп-апа в стиле звездных воин:
Не только оформление делает всплывающее окно привлекательным, но еще и кнопки «Сила уже со мной» и «Да пребудет!». Так что этот pop-up можно как минимум назвать оригинальным.
Если у вас встанет выбор между всплывающей строкой без лишних элементов и хорошо оформленным окном, стоит выбирать второе. Даже небольшое оформление способно зацепить клиента.
Тип 4. Информативные и непонятные
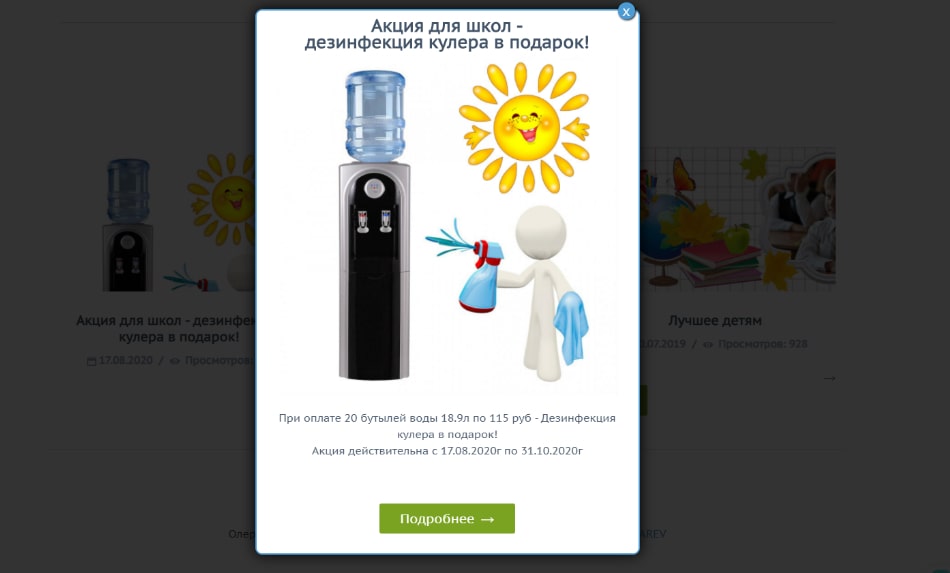
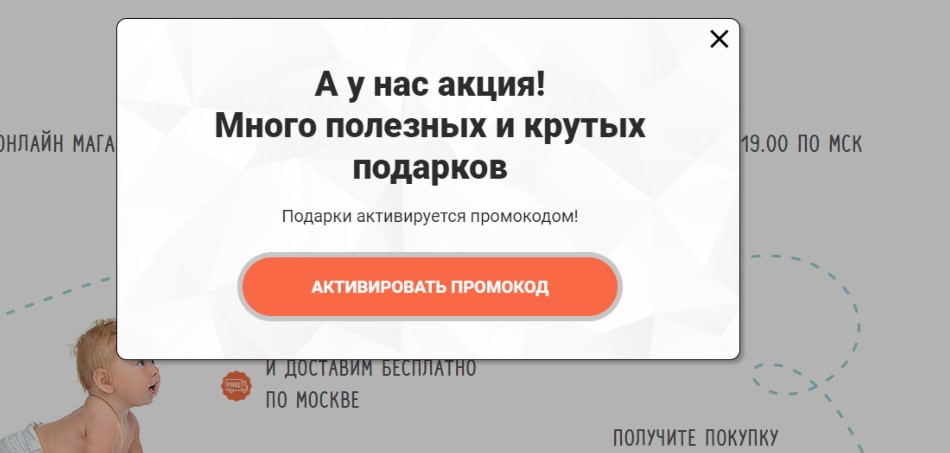
Качественный pop-up – это не только тот, что хорошо оформлен, но и у которого есть конкретика, а не «получи то, не зная что». Как, например, тут:
В целом pop-up кажется неплохим. Конечно, акция – это прекрасно, но, помимо чего-то эфемерного в виде «много полезных подарков», хотелось бы узнать, какие именно бонусы компания дает. Поэтому необходимо прописать в тексте конкретику – так посетители сайта будут понимать ценность предложения.
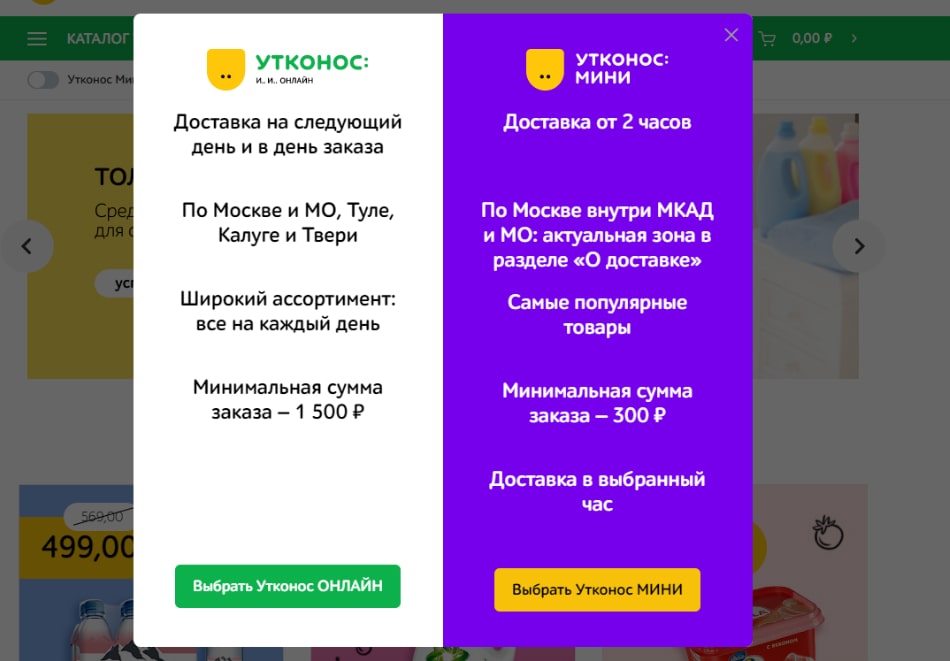
А здесь с конкретикой проблем нет:
Во всплывающем окне компания предоставляет выбор между двумя опциями, и эти опции максимально подробно расписаны. Также стоит отметить визуальную составляющую – тарифы разделены цветовой палитрой, что делает информацию более легкой для восприятия.
Тип 5. Минималистичные и стильные всплывающие окна
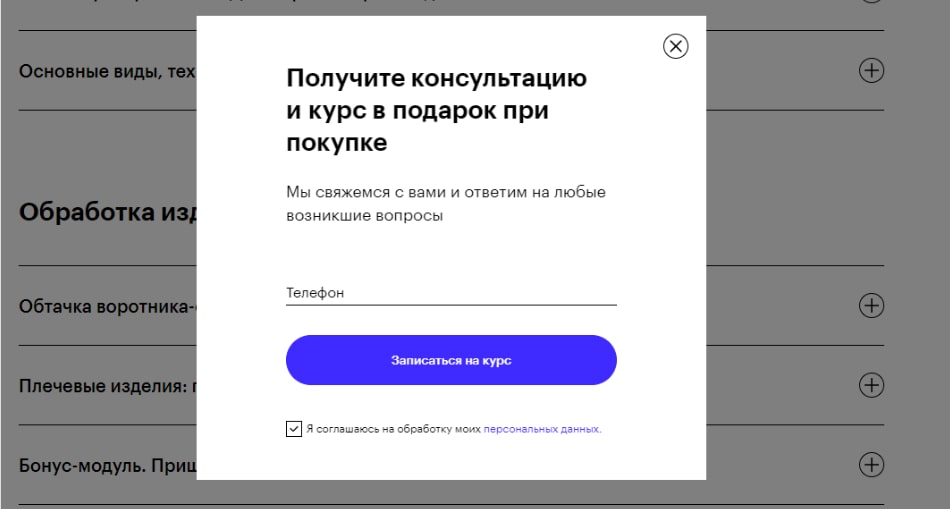
Нередко встречаются поп-апы, выполненные в стиле минимализм. То есть нет никаких ярких элементов, WOW-оформления или анимации. Просто фон, текст предложения и форма. Возможно, несколько лет назад такое еще работало, но сейчас на фоне других компаний кажется невзрачным.
Здесь нет ничего особенного, просто форма, которая всплывает и информирует о предложении. Хотя стоит отметить, что предложение вполне интересное: оставляешь контакты и получаешь консультацию и курс в подарок. Поэтому если потенциальный клиент не закроет окно сразу, то возможно оставит свои контакты.
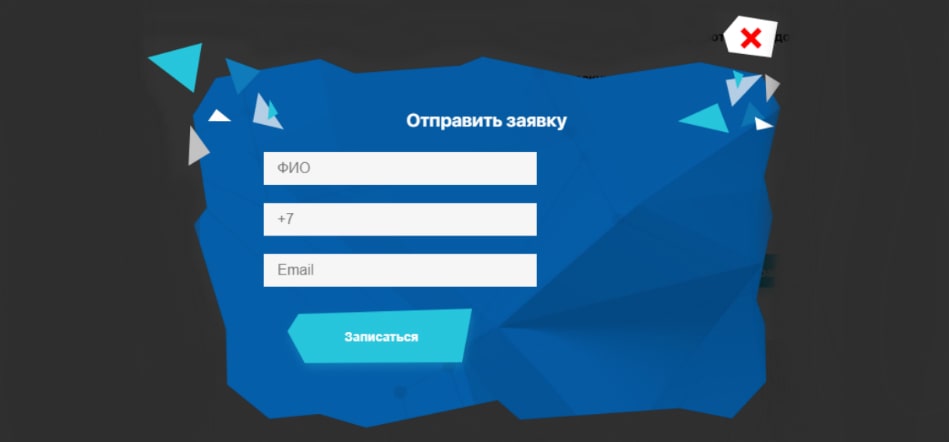
Если вы не хотите заморачиваться с дизайном, но планируете сделать что-то интересное, то может подойти и такой вариант:
Поп-ап выглядит необычно за счет самой формы окна и цветового решения. Единственный минус – в нем не хватает конкретики, но это уже другая история.
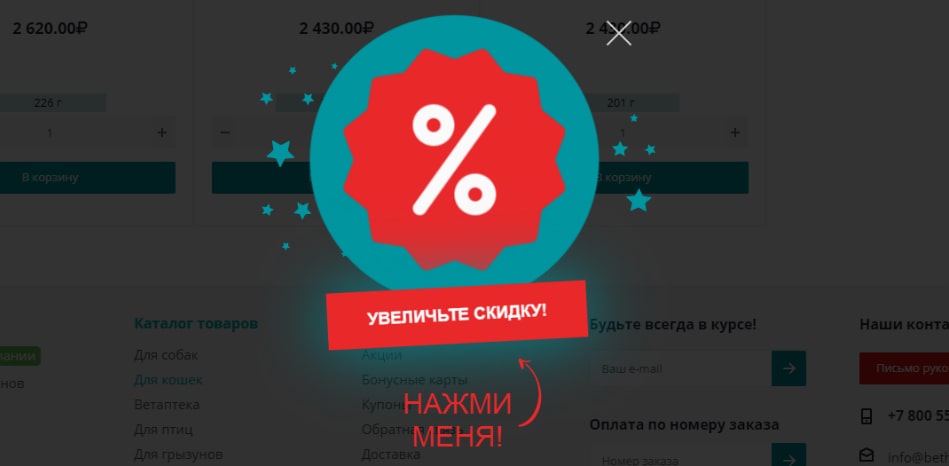
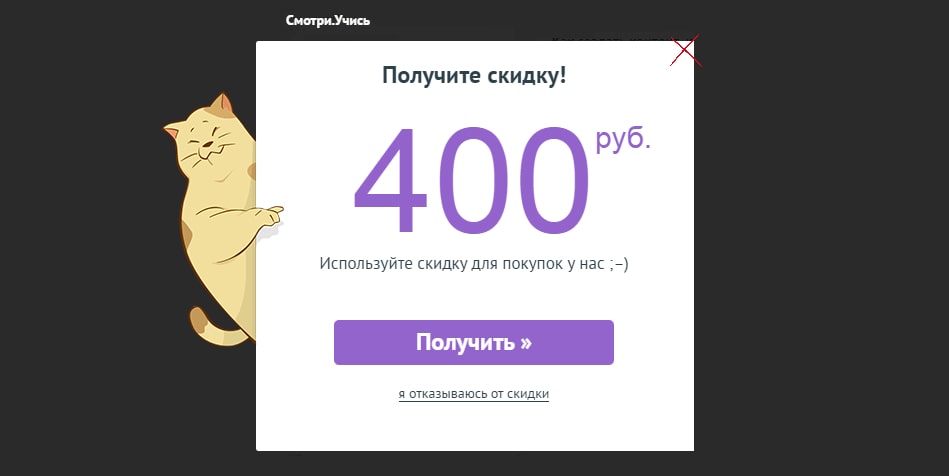
Или еще одно всплывающее окно без лишних элементов, но привлекающее внимание. Мало кто откажется увеличить скидку! Даже если она сейчас не нужна, то потом может пригодится:
А вот этому поп-апу +10 баллов привлекательности добавляет котик. Хоть всплывающее окно и кажется простым и незамысловатым, оно все же цепляет внимание.
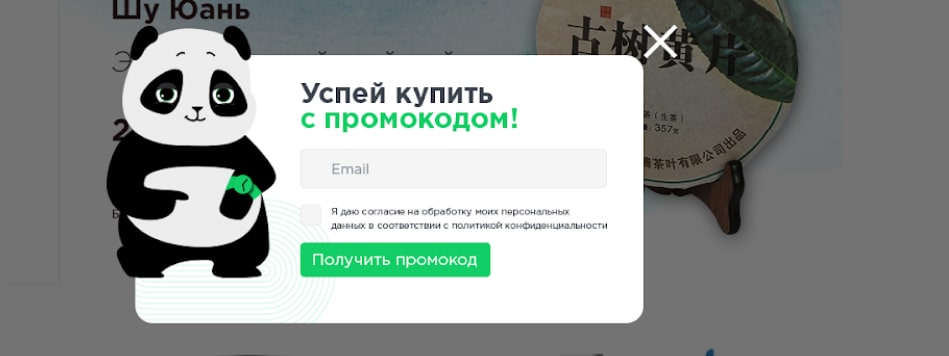
Еще один поп-ап, где главный герой уже не кот, а панда. К слову, панда в данном случае не просто персонаж, а часть бренда. Поэтому такое оформление окна выглядит уже не просто тематическим, а брендовым.
К слову, сам pop-up выглядит лаконичным и определенно заслуживает внимания.
Тип 6. Однотипные и тематические
Сейчас будет наглядный пример, почему к поп-апам нужно подходить с креативом. Дело в том, что на большинстве сайтов одной тематики всплывающие окна выглядят практически идентично. Различает их только текст и картинка. Сейчас вы поймете, о чем речь.
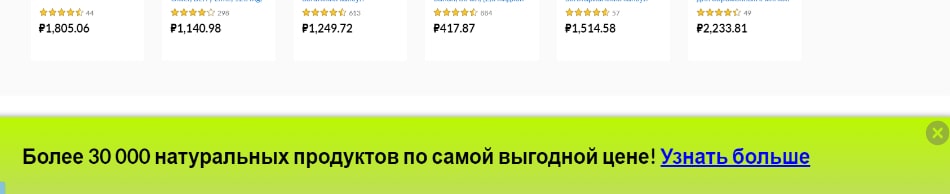
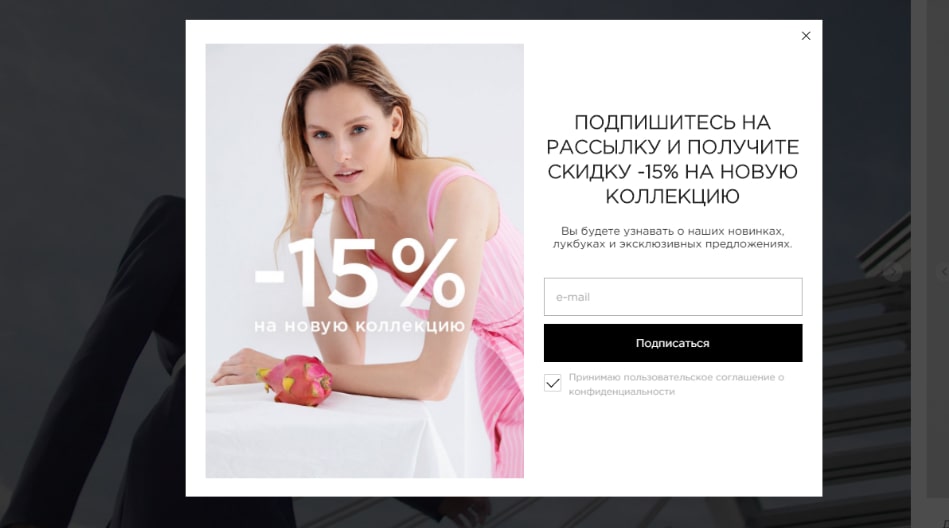
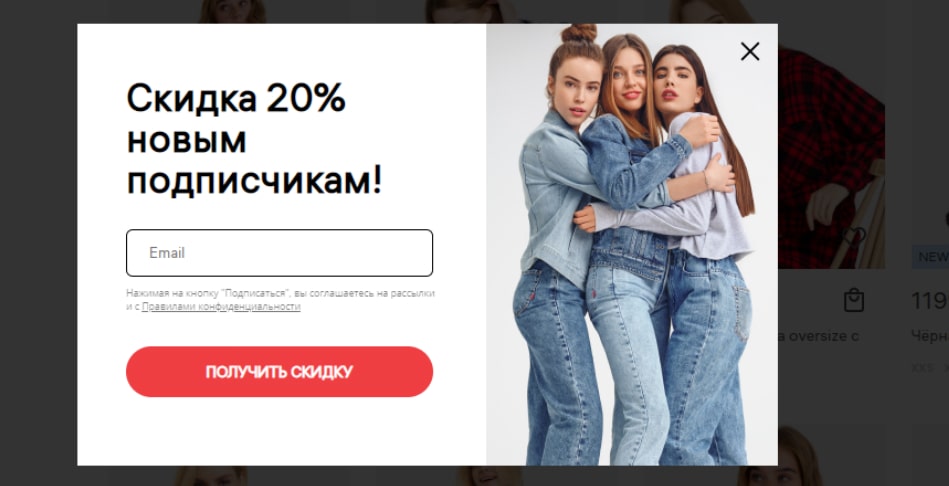
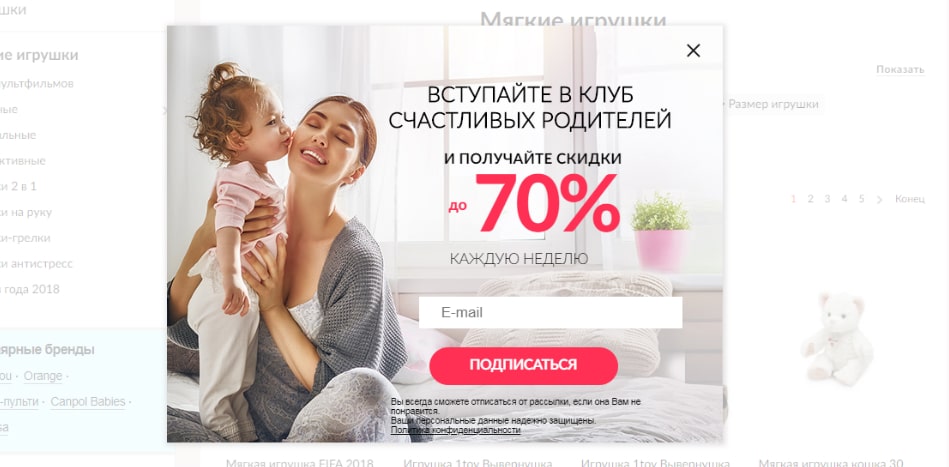
Поп-апы, представленные ниже, взяты с интернет-магазинов одежды:
Можете ли вы назвать отличительную особенность одного pop-up от другого? Я точно нет, для меня они, словно близнецы. Везде в качестве предложения представлена скидка, а в качестве картинки взята девушка. На этом, пожалуй, все.
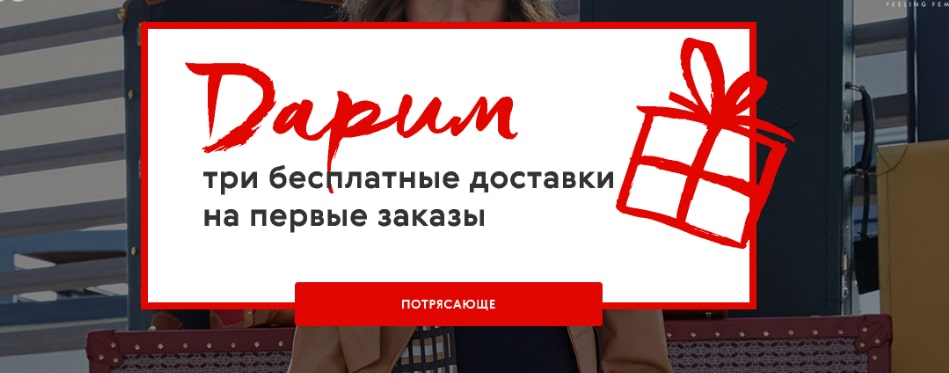
Поэтому не нужно делать, как все. Делайте свое. Вот другой поп-ап, взятый также с сайта интернет-магазина одежды. И он на фоне предыдущих выглядит намного лучше:
Во-первых, здесь представлена не привычная скидка, а бесплатная доставка, что более ценно. Во-вторых, всплывающее окно больше похоже на купон. Причем на яркий и привлекательный купон. Не знаю, как вас, а меня бы точно заинтересовало такое предложение.
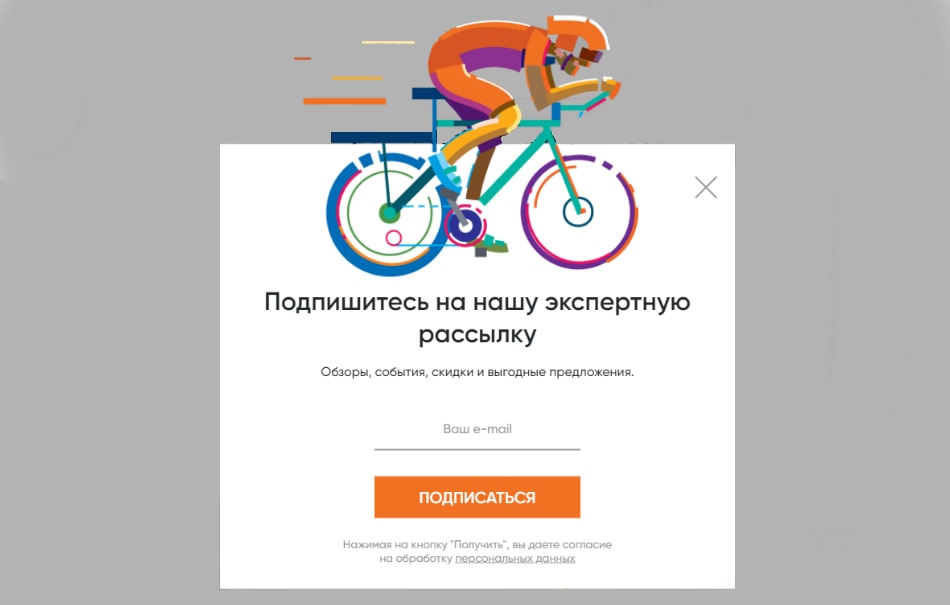
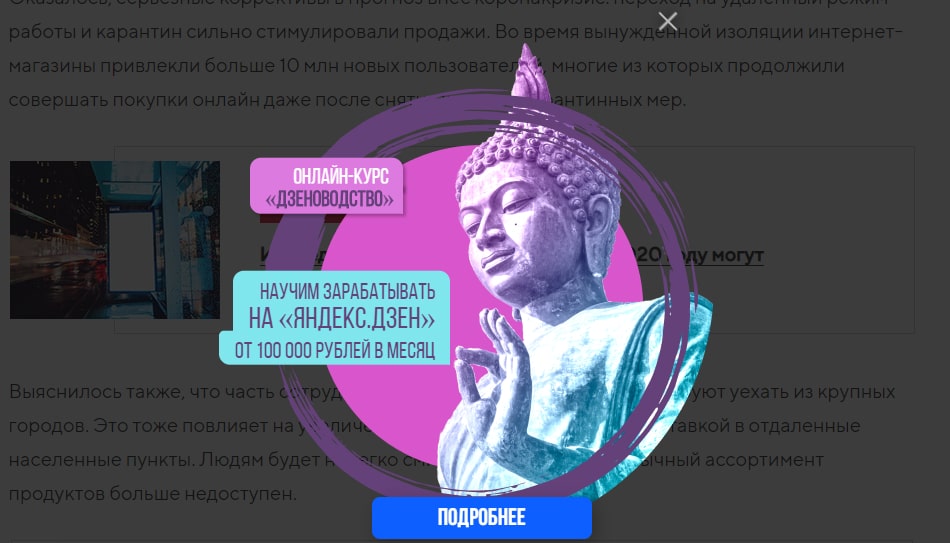
Еще один вариант отойти от тривиальности и обыденности – сделать pop-up под тематику бизнеса. Как здесь:
Pop-up взят с интернет-магазина спортивных товаров. Благодаря изображению велосипедиста наглядно показано, куда попал посетитель.
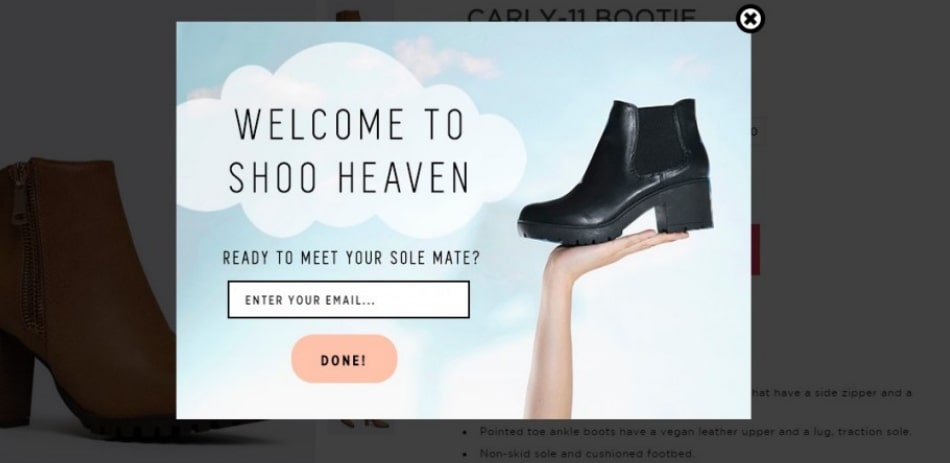
Или другой вариант – всплывающее окно в интернет-магазине обуви:
Казалось бы, ничего особенного, но подача хорошая. Так что любую тематику и сферу бизнеса можно обыграть и придумать что-то стоящее. А в доказательство еще один пример:
Здесь поп-ап сделан под тематику онлайн-курса. Курс про Яндекс.Дзен, а на всплывающем окне изображен Будда, который ловит дзен. Как по мне, так параллель очень хорошо прослеживается. Да, и само изображение яркое и притягивает внимание.
Тип 7. Огромные и не только
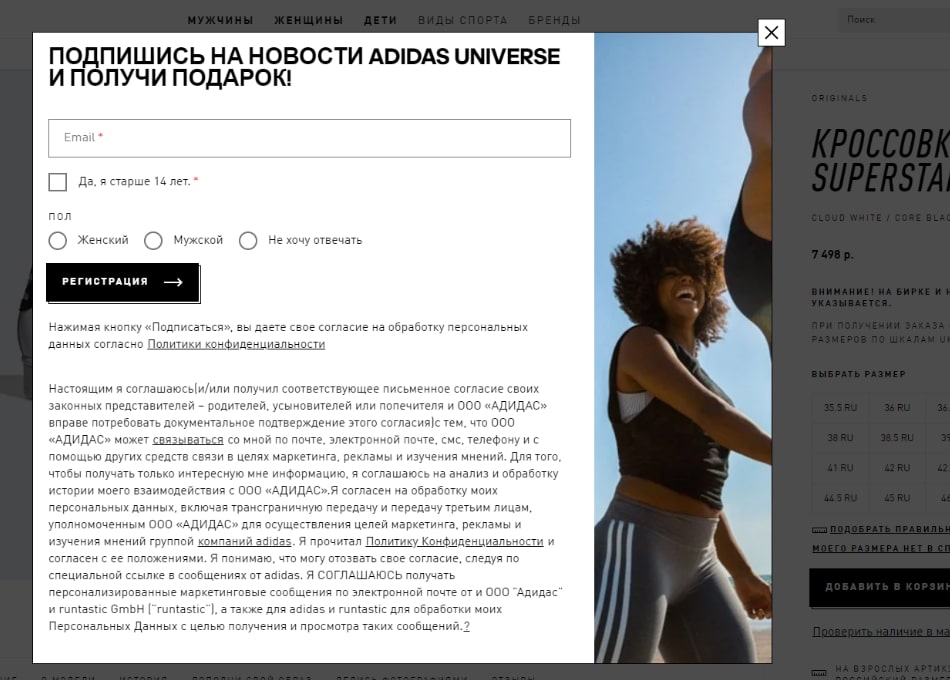
Лично меня пугает всплывающее окно, на котором большая часть текста написана мелким шрифтом, как в договоре. Сразу появляются чувство тревожности. Поэтому этот поп-ап оставил неоднозначное впечатление:
Примерно 60% всплывающего окна занято соглашением об обработке персональных данных. Согласна, что ФЗ №152 необходимо соблюдать, а то велик риск получить штраф в крупную сумму. Но можно было бы избежать такой портянки и оставить просто галочку, а само соглашение разместить на отдельной странице, где при желании пользователь мог с ним ознакомиться.
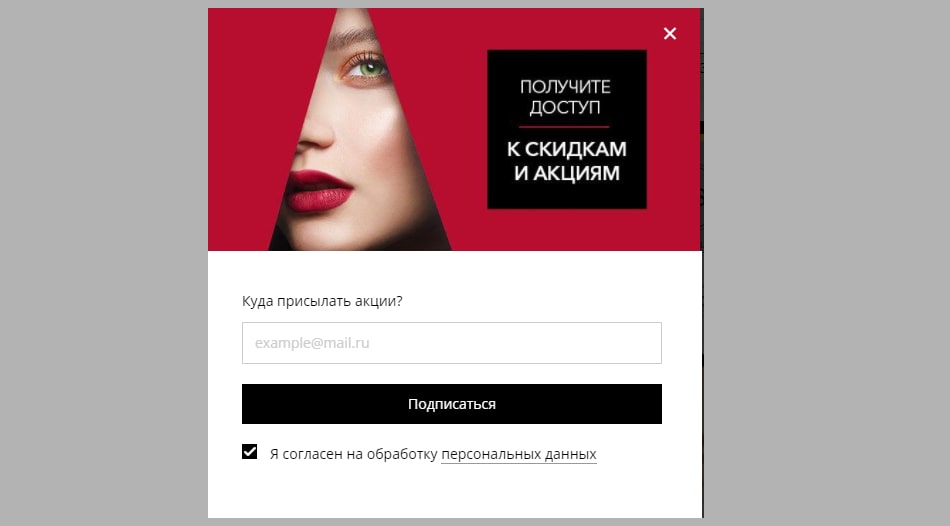
Поэтому такой вариант реализации поп-апа гораздо удачнее:
Все лаконично и по делу: окно не перегружено лишними деталями и текстом, что добавляет ему привлекательности.
Тип 8. Стоковые и оригинальные всплывающие окна
Еще один вопрос, который решают многие владельцы сайтов при создании поп-апов – использовать стоковые фотографии и картинки или сделать что-то свое. Здесь каждый для себя решает самостоятельно.
Но стоит отметить, что стоковые фотографии бывают разные. Есть необычные и интересные, а есть, наоборот, шаблонные и скучные. И самые непривлекательные из них – это когда используют счастливо улыбающихся людей, которые никак не относятся к компании. Посудите сами:
Ни в коем случае не говорю, что pop-up выглядит плохо. Вполне приемлемый вариант, только шаблонностью и штампами от него так и веет.
А вот немного другой вариант, где за основу была взята стоковая картинка. Но получилось вполне мило.
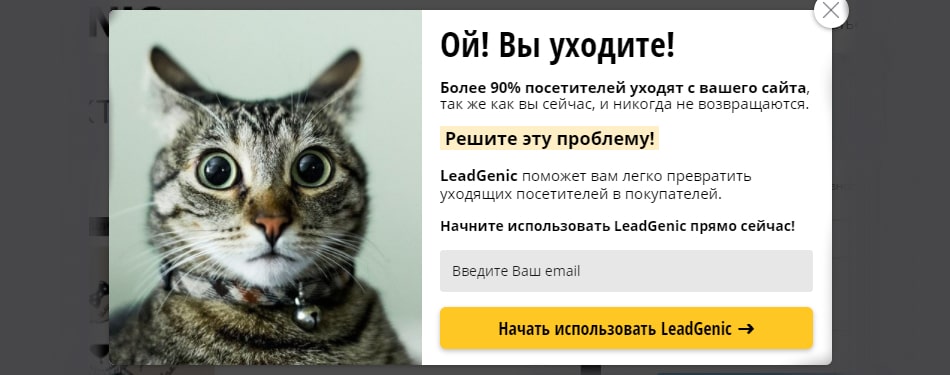
Это не все. У поп-апа ниже, например, картинка была взята явно из фотостоков. Но от этого всплывающее окно не стало выглядеть шаблонным. Наоборот, сначала смотришь на кота, а потом на все остальное. Так что в полной мере pop-up справился со своей задачей – зацепил взгляд.
Фотографии, взятые со фотостоков – это не плохо. Самое главное – обыграть их текстом или найти интересный снимок. К слову, вот подборка бесплатных ресурсов, которые будут полезны не только дизайнеру, но и любому маркетологу.
Тип 9. Всплывающие окна с цепляющим текстом, а не картинкой
Бывают ситуации, когда картинка всплывающего окна уходит на второй план, потому что весь сок в тексте. И по этому поводу вот небольшая подборка.
Пожалуй, начнем с новостных сайтов. Например, на скриншоте ниже внезапно появляющегося окна на весь экран нет, но слева есть небольшой всплывающий блок. Если читатели устанут от плохих и грустных новостей, то всегда могут активировать ленту добра.
Так что основная цель окна – не получить новых подписчиков, а немного порадовать людей хорошими новостями. Безусловно, это будет косвенно влиять на лояльности аудитории к онлайн-изданию.
Еще одно приятное исключение, когда текст – главная фишка, а не оформление. Новостной портал предлагает сделать небольшое пожертвование, чтобы издание существовало и продолжало писать о том, о чем другие не хотят. И кнопка тут весьма говорящая: «Стать соучастником».
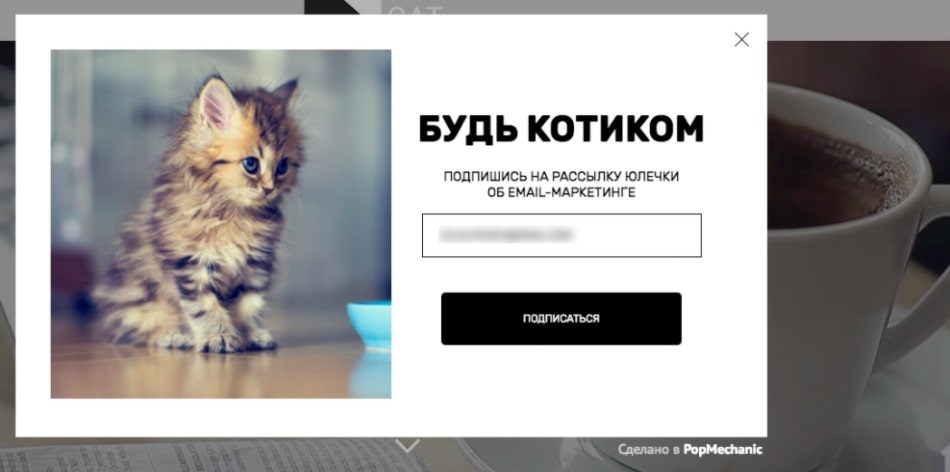
А в примере ниже основной акцент сделан на заголовке «Будь котиком». Хоть картинка и стоковая, но служит подтверждением к словам и усилением.
Вместо итогов
В ходе подготовки статьи было просмотрена не одна сотня сайтов. И главная ошибка, которая встречается – это скучные неинтересные поп-апы, сделанные под копирку. Поэтому не стесняйтесь экспериментировать и придумывать что-то новое, возможно, связанное с тематикой бизнеса, самим брендом или вовсе услугой/товаром.
А если вы так и остались в лагере тех, кому категорически не нравятся всплывающие окна, то рекомендуем все-таки не задвигать этот инструмент в дальний ящик. Дело в том, что в маркетинге нельзя исключать инструмент привлечения клиентов/подписчиков/посетителей, только потому что вам он пришелся не по нраву. Так что тестируйте поп-апы на сайте с разными сценариями, креативами и текстами. Это позволит в полной мере оценить, насколько эффективно или не эффективно он отрабатывает.
А если нужна помощь в создании креативных всплывающих окон, то наш дизайнер уже готов творить!
По логотипу встречают, по услугам провожают!
Разработаем классный логотип, который запомнится потенциальным клиентам и сработает на имидж вашей компании.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Интернет-маркетолог сервиса 1PS.RU
Понравилась статья?
Спасибо, мы старались!
Кстати, вы подписаны на нашу рассылку? Если нет, то самое время познакомиться с Катей.
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
35 чел. оценили, средняя оценка 4.8
33 бесплатных инструмента
для интернет-маркетолога