Как зафиксировать кнопку в css
Кнопки | CSS
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
А вот всякие перемещения работают на ура.
Довольно популярно разделение кнопки на два цвета
Красивые кнопки CSS
Кнопки «Скачать» CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
Стиль кнопок с бликами
Кнопки меню
Объёмная кнопка CSS
Вдавленная кнопка
Выпуклая кнопка HTML
Круглые CSS кнопки
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
3d кнопка CSS
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
98 комментариев:
damir-tote Спасиб NMitra, что подобное искал =) А не можешь еще показать, как сделать вертикальное выпадающее меню, только не вбок, а вниз)) NMitra См. http://shpargalkablog.ru/2011/07/accordion-css.html
В качестве содержания добавляйте список ol из ссылок. Дмитрий Вып. список это просто) Даже просто введя в гугл вып список на цсс можно найти NMitra Посмотрите последний пример http://shpargalkablog.ru/2012/04/display-block-inline-css.html с наведением на пункт меню или с постановкой галочки справа. Есть вариант с :focus, но в Хроме нужно подключать картинку, я не стала поэтому расписывать.
Для высоты сложнее. Можно указать одинаковую height и line-height, но line-height не поддерживается некоторыми мобильными браузерами, например, Opera Mini. Совсем убрать padding.
если для одной страницы, то должна быть кнопка для перехода в «HTML»-режим при написании/редактировании статьи. В нужное место добавляете и стили, и кнопку. Только в этом случае стили нужно вписывать обязательно внутри
Ирина, благодарю за комментарий! Анонимный Понимаете, я в этих кодах не разбираюсь, но. кнопки очень понравились. сайтами не занимаюсь, но красиво подать ссылку на файл попробовал. тупо вставил код кнопки добавил адрес на файл и вроде работает! Пример: http://bogoglasnik.ru/load/88-1-0-1380?l_ZeHf (начинающий) Анонимный Добрый день. Подскажите пожалуйста, как сделать кнопку что бы она была ссылкой, вела на другую страницу? Где вписать ссылку
А так вроде со всем разобрался и с цветом и размером, а вот как сделать ее ссылкой что бы при нажатии переходить на другую страницу
Заранее благодарен. NMitra Заполните атрибут href (подробнее http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html )
background: rgb(206, 220, 231) linear-gradient(rgb(206,220,231), rgb(89,106,114));
Вот сейчас опять перечитываю в поисках как убрать подчёркивание.
Очень не хватает просто подробного описания, какой параметр что значит.
Всякие комбинации служебных слов перепробовал, но понять так и не смог.
Может что подскажете. Заранее огромное Спасибо!
a.button_main_ico <
float: left;
width: 200px;
height:24px;
font-size: 16px;
font: Verdana,Arial,Helvetica;
text-align:center;
border:none;
border-radius: 6px;
color:#F8F8F8;
background-color:#3895EA;
text-decoration: none;
outline: none;
user-select: none;;
transition: 0.2s;
>
a.button_main_ico:hover <
background-color: #BABABA;
>
a.button_main_ico:focus <
background-color: #D8D8D8;
>
a.button_main_ico:focus:hover <
background-color: #DFDFDF;
>
a.button_main_ico:before <
content: url(../ico_L_ready.png);
> NMitra Вы иконку добавляете с помощью :before? Тогда текст нужно окружить span. :before и span задать vertical-align: middle;
a.button_main_ico:before,
a.button_main_ico span <
content: url(../ico_L_ready.png);
vertical-align: middle;
>
Спасибо за участие и заданное направление.
За отклик и направление Огромное Спасибо. NMitra Высота-то указана фиксированной height:24px; Анонимный Однако, нашёл ответ который мне подошёл.
в HTML
Кнопка с иконкой и текстом выравненные по середине кнопки:
Кнопка
Тоже но без иконки:
Кнопка
В CSS
a.button_main <
float: left;
width: 200px;
height:24px;
font-size: 16px;
font: Verdana,Arial,Helvetica;
text-align:center;
border:none;
border-radius: 6px;
color:#F8F8F8;
background-color:#550000;
text-decoration: none;
outline: none;
user-select: none;;
transition: 0.2s;
>
a.button_main:hover <
background-color: #BA0000;
>
a.button_main:focus <
background-color: #D80000;
>
a.button_main:focus:hover,a.button_history:focus:hover <
background-color: #DF000;
>
Тут приятно, что класс кнопки, отвязан от класса иконки. Значит используем один класс на все кнопки приложения и лишь меняем классы иконок по надобности.
Спасибо вы натолкнули на верный путь, с уважением sharpionok Анонимный Вместо HTML кода напечаталась ссылка чёрти куда. Как показать код в HTML не понимаю.=(
Как закрепить кнопку по центру снизу
Она находится в блоке
Нужно кнопку прижать к нижней части и по центру(Контент в блоке динамичный)
Что я делаю не правильно?
2 ответа 2
Если я все правильно понял, то у тебя должно быть что-то вроде этого. Но тут кончено нужно осторожно играться с размерами шрифта ul-li, чтобы они не вылазили за пределы.
Попробуйте так, если верно понял вопрос.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.16.41042
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Методы позиционирования элементов в CSS
Базовый поток документа
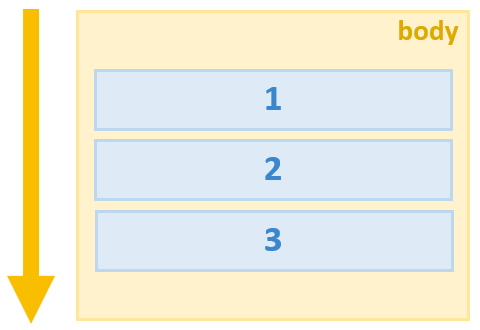
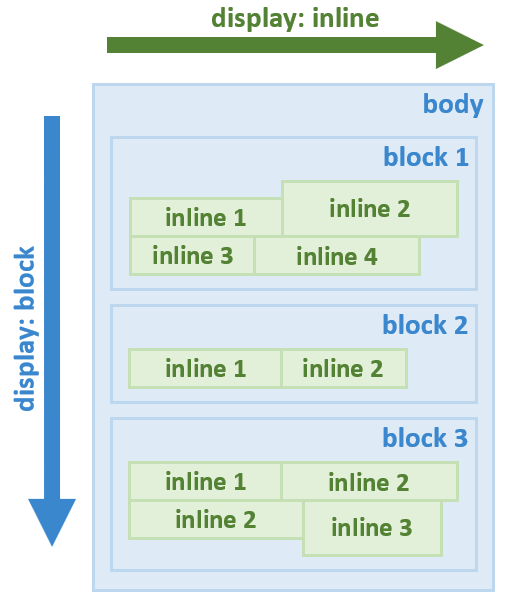
Например, элементы, имеющее блочное отображение ( display: block ) отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением ( display: inline ) выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
CSS-свойство position
CSS свойство position — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство position имеет 5 значений:
static — это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
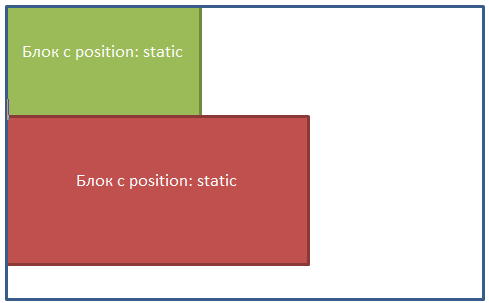
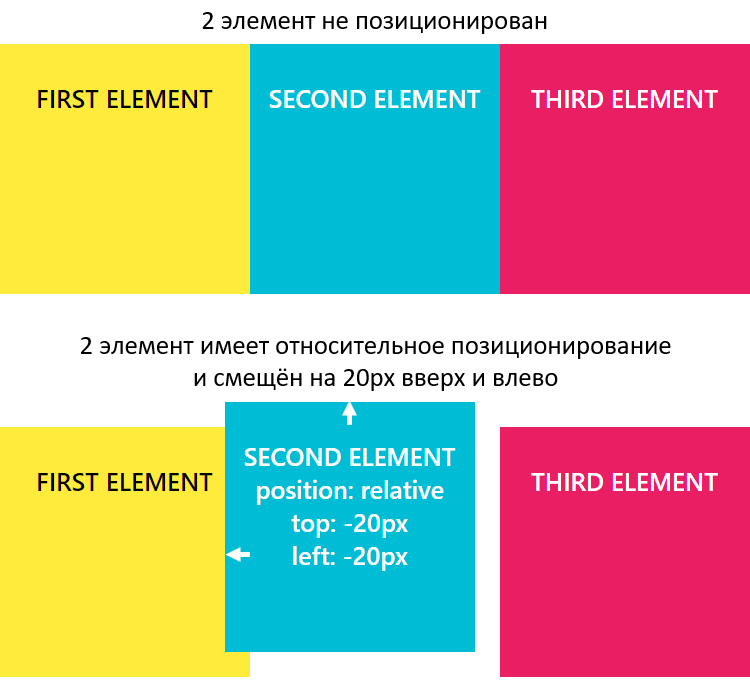
Статичное позиционирование (static)
Явная установка элементу CSS-свойства position: static может понадобиться только в том случае, когда нужно переопределить другое значение position установленное элементу.
Пример выстраивания статично позиционированных элементов:
Относительное позиционирование (relative)
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство top или bottom :
Для сдвига элемента вправо или влево используется CSS свойство left или right :
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на 20px вверх и влево относительно его исходного положения:
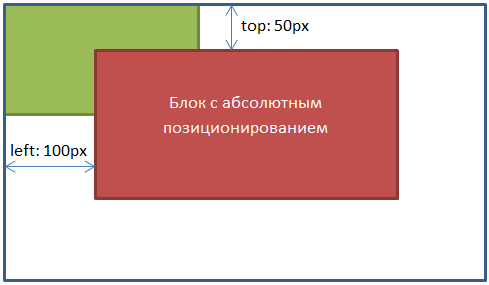
Абсолютное позиционирование (absolute)
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
Если данный элемент не был бы позиционированным, то позиционирование #id-3 выполнялось бы относительно #id-1 :
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат top и bottom ( left и right ).
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
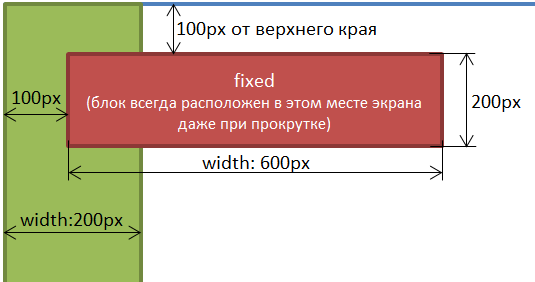
Фиксированное позиционирование (fixed)
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
Совместное использование относительного и абсолютного позиционирования
Относительное позиционирование очень часто используется вместе с абсолютным позиционированием.
Стилизация старого доброго элемента button
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.
Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Свойство appearance этих кнопок установлено в none
Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши ( hover ) и при получении ей фокуса ( focus ).
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
Стоит задавать свойство кнопок min-width
▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
Вот CSS-код стилизации такой кнопки:
Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
Примеры кнопок со значками
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
▍Настройка размеров кнопки со значком
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
▍Визуальное скрытие текста
▍Установка размера шрифта в 0
▍Использование атрибута aria-label
Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
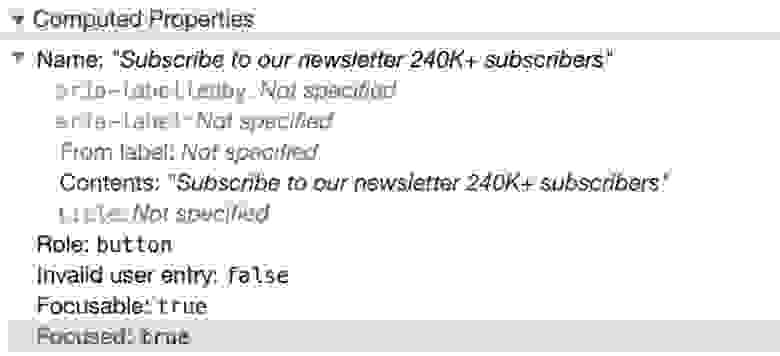
Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.
Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе :
Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
Ссылки () или кнопки ( )?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
▍Кнопки
Использование ссылок и кнопок
▍Элемент не обязан выглядеть как кнопка
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
Вот HTML-код фрагмента такой разметки:
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
▍Кнопка загрузки
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.
Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.
Кнопка с широкими границами и градиент
Вот, если хотите поэкспериментировать, пример на CodePen.
Что лучше — height или padding?
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Но у этого метода есть минусы:
▍Вертикальный внутренний отступ
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
Оборачивание содержимого кнопки в тег
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент с указанием фиксированной высоты для кнопки.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self :
Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
Кнопка, растянутая по высоте
Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента ( px или rem ). Взглянем на следующий пример:
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em :
Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?