Resolution dpi что это
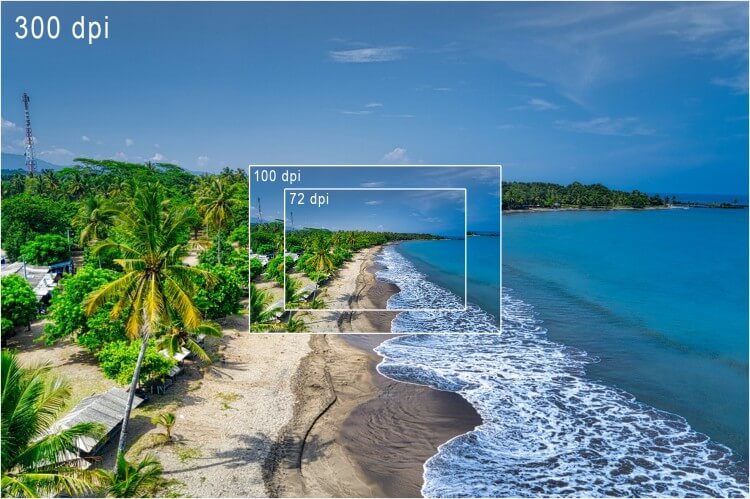
Что такое dpi? 300 dpi – это много?
Почти все понимают DPI неправильно. Попробуем разобраться?
DPI (dots per inch) используется для физических объектов – экранов, печатных машин, сканеров. Аналогичный ему PPI (pixels per inch) используют для файлов. Правильно говорить PPI (электронная точка – pixel, а физическая – dot), но почти все говорят DPI – сделаю так же.
Что означает фраза «Эта фотография большая – 300 dpi»? Ничего. У фотографии нет дюймов – нет и DPI.
DPI – dots per inch – точки на дюйм
Это пропорция. Она помогает определить третье число, когда известны другие два. Чтобы появился смысл – нужны два числа.
Как ей пользоваться?
dpi = px * 25.4 / mm
px = dpi * mm / 25.4
mm = px * 25.4 / dpi
(25.4 – это перевод дюймов в миллиметры)
Примеры:
1. Сколько точек должно быть в изображении, если его нужно напечатать размером 150х200 мм с разрешением 300 dpi?
Ответ:
px = 300 dpi * 150 mm / 25,4 = 1772 px
px = 300 dpi * 200 mm / 25,4 = 2362 px
Понадобится изображение размером 1772х2362 px
2. Какого максимального размера можно напечатать фотографию в идеальном качестве, если мы снимаем на iPhone 5 (3264х2448 точек)?
Ответ:
mm = 3264 px * 25.4 / 300 dpi = 276 мм
mm = 2448 px * 25.4 / 300 dpi = 207 мм
Фотку с айфона можно напечатать в идеале размером 276х207 мм, что почти А4
3. Какое разрешение у монитора в точках на дюйм, если мы знаем, что по ширине он 1440 точек, а линейка показала 28,5 см?
Ответ:
dpi = 1440 px * 25.4 / 285 mm = разрешение экрана 128 dpi
В файле для интернета не может быть разрешения в точках на дюйм, так как в интернете нет дюймов. Может быть только размер в точках.
Откуда берётся DPI? Всё просто. Растровые изображения хранятся в файлах. Форматы файлов кроме изображения хранят служебную информацию. В том числе дату и время съемки, модель камеры, диафрагму и т.п. Есть и ячейка под dpi. Она не может быть пустой. Поэтому даже фотоаппарату приходится что-то туда ставить. Например, 96. Но это не значит, что фотоаппарат что-то этим имеет в виду.
Рассмотрим растровые форматы файлов: где место под dpi есть, где нет.
DPI нет в png, gif – это растровые форматы только для интернета. В интернете дюймов нет, dpi нет.
DPI есть в растровых форматах, которые могут быть напечатаны:
Связь между пикселями, сантиметрами и DPI
Артем Кашканов, 2021
Для измерения размера изображений применяются по меньшей мере три параметра:
Пользователю, который впервые столкнулся с задачей масштабирования изображения «из пикселей в сантиметры» иногда бывает непросто разобраться с этими настройками, приходится действовать наобум и тратить при этом уйму времени и бумаги. Эта статья поможет вам разобраться, как «пиксели переводятся в сантиметры» при печати.
Для начала, определимся, что такое пиксель и какое отношение он имеет к сантиметрам.
Что такое «пиксель»
Фотография, которую вы скачали с фотоаппарата имеет разрешение несколько десятков мегапикселей. Например, если картинка имеет 6000 пикселей в ширину и 4000 пикселей в высоту, у нее разрешение 6.000 * 4.000 = 24.000.000 пикселей или 24 мегапикселя.
Сантиметры
Что такое «сантиметр», я думаю, объяснять не нужно. В нашем случае в сантиметрах измеряется размер отпечатков фотографии.
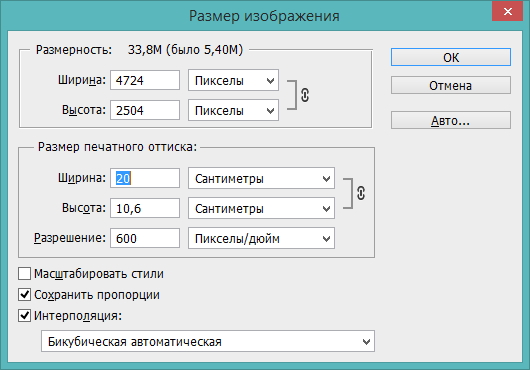
Если же попробовать распечатать форматом поменьше, например, 10*15 сантиметров, даже невооруженным глазом будет заметно, что качество печати получилось лучше. А если напечатать картинку размером на 4*6 см, то получим настоящее «фотокачество». Сгодится на магнитик или карманный клендарик 🙂
Таким образом можно сделать вывод – чем больше по размеру планируемый отпечаток, тем больше (мега)пикселей разрешения должно иметь изображение. И вот мы практически подошли к решению главного вопроса.
Что такое «DPI»
150, 200, 300, 600 DPI – сколько это в пикселях, сантиметрах?
Формула пересчета DPI в пиксели очень проста:
DPI = Пиксели : Дюймы
Если нужно пересчитать в сантиметры, делим это еще на 2.54 (именно столько сантиметров в дюйме).
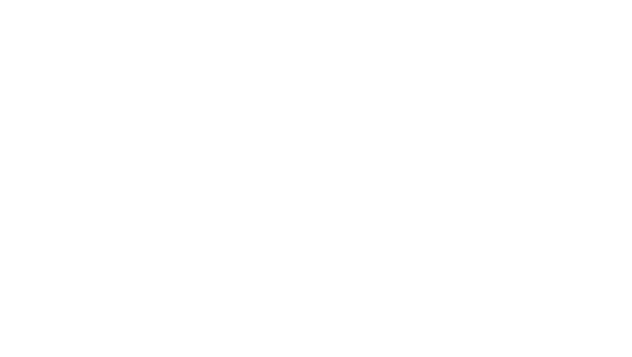
Вот таблица, которая показывает, какой должен быть размер картинки в пикселях, чтобы напечатать его нужным форматом в указанном разрешении.
Таблица перевода DPI, сантиметров и пикселей
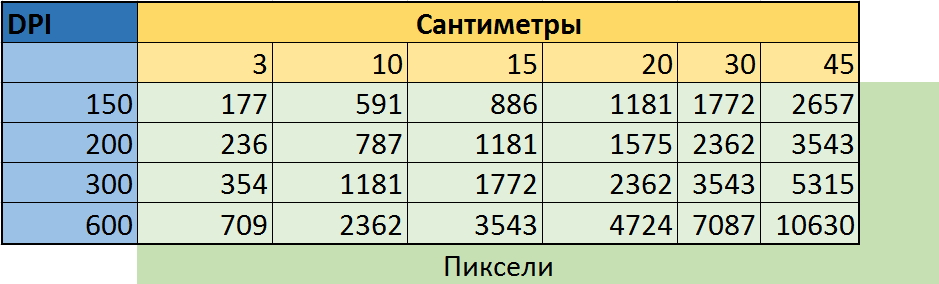
Еще проще живется тем, у кого есть Adobe Photoshop, либо другой более-менее приличный фоторедактор. При изменении размеров изображения (Alt + Ctrl + I) он автоматически пересчитывает сантиметры в пиксели и DPI:
Стоит ввести ширину в сантиметрах и указать требуемое разрешение, он автоматически пересчитает размер картинки в пикселях.
Если на компьютере нет ни одной программы, которая умеет пересчитывать DPI в пиксели и сантиметры, вы можете воспользоваться Онлайн калькулятором DPI моего собственного производства 🙂
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
Что такое DPI в фотографии
Нужно изменить DPI? Воспользуйтесь программой ФотоМАСТЕР:
Для Windows 7, 8, 10, XP, Vista. Быстрая установка.
DPI в фотографии: что это и зачем нужно
При профессиональной обработке фотографий необходимо знать технические термины. Например, параметр DPI (dots per inch) помогает понять, подходит ли по фотография для печати в качестве плаката или только для маленькой открытки. Если вы распечатываете кадры или публикуете их в Интернете, сведения о количестве точек позволят убедиться, что снимки будут выглядеть наилучшим образом. В этой статье мы подробно рассмотрим, что такое DPI разрешение и как его при необходимости изменить в программе для редактирования фото.
Что такое DPI в фотографии
При увеличении цифровой фотографии можно увидеть, что она похожа на мозаику и состоит из небольших плиток, которые называются пикселями. Их количество и способ распределения влияют на разрешение.
Количество
PPI (pixels per inch) отражает количество пикселей и качество кадра. Например, у картинки с размером 4500 px по горизонтали и 3000 px по вертикали представлено 13 500 000 пикселей или 13,5 мегапикселей.
При увеличении масштаба можно увидеть квадратики, из которых состоит картинка
Плотность
Также есть второй фактор, влияющий на качество фотоизображения. DPI — это разрешение в пикселях на дюйм. Параметр обозначает то, как распределяется общее количество цветных точек. Если он представлен числом 72 — это означает, что фото включает в себя 72 единицы пикселей на дюйм.
У картинок установлено одинаковое соотношение сторон. Разница в масштабе зависит от DPI
В настоящее время единица плотности используется только при печати. Все принтеры состоят из чернил разного цвета, которые объединяются для создания каждого фрагмента фотоизображения. В принтере обычно установлено 4-6 чернил разного цвета, и ему необходимо их смешивать для получения нужного оттенка. Серия крошечных точек создает каждый пиксель. Поэтому тональность принтера будет выше, если в изображении будет высокая плотность.
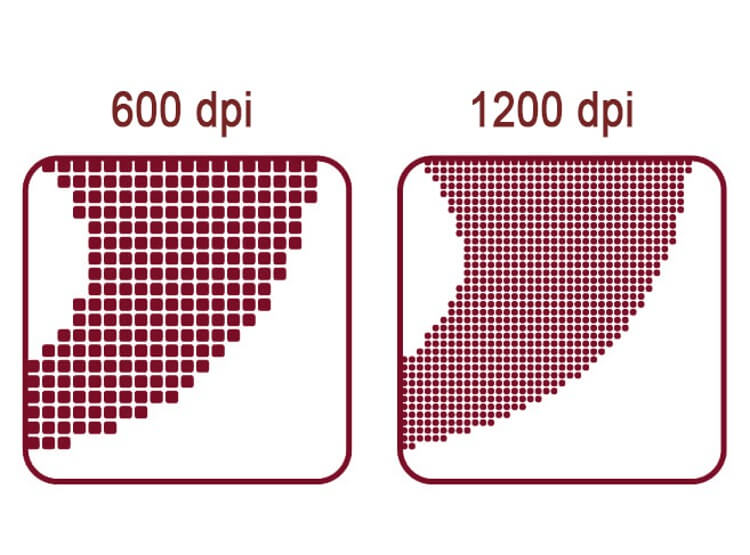
Разница в плотности точек
Пример использования
Чтобы лучше понять термин, стоит разобраться, как он работает. Например, сколько в пикселях 600 dpi? Значение ди-пи-ай выражает количество пикселей на квадратный дюйм, записанных в цифровом виде. Таким образом, 600 точек означает, что у вас есть 600px в ширину и 600px в высоту на изображении размером 1 на 1 дюйм. Это 360 000 пикселей.
300 dpi — это какое разрешение в пикселях? Такое фотоизображение будет содержать 300px в ширину и 300px в высоту на каждый дюйм. Иначе говоря, картинка будет включать в себя 90 000 пикселей.
Оптимальное количество точек, необходимое для печати, повышается по мере увеличения размера отпечатков. Для вывода проекта на бумаге А4 формата потребуется выше число dots per inch, чем для открытки 10 на 15 сантиметров.
Разница в масштабе фотоснимка при разных значениях
Форматы изображения DPI
Изменение свойства «dots per inch» возможно не во всех расширениях медиафайлов.
Для настройки подходят следующие форматы:
Векторные медиафайлы не состоят из точек: их можно масштабировать без снижения качества.
Разница при изменении масштаба вектора и растра
Как узнать DPI изображения
У вас есть несколько способов определить разрешение на компьютере:
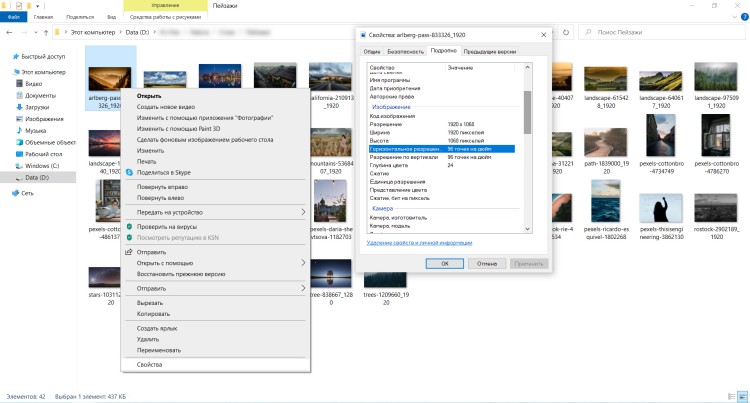
1. Чтобы проверить плотность снимка на ПК с Windows, перейдите в папку с нужным документом. Щелкните по нему правой кнопкой мыши и выберите «Свойства». Перейдите на вкладку «Подробно».
В данном примере число составляет 96
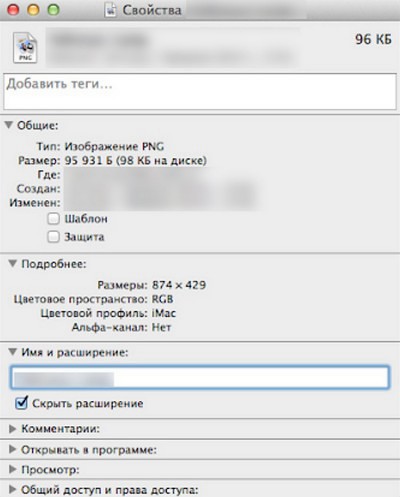
2. Где посмотреть DPI фотографии на Mac OS? Выберите медиафайл, который хотите использовать, и щелкните по нему правой кнопкой мыши. Нажмите «Свойства». Нужные сведения представлены на вкладке «Подробнее».
Меню «Свойства» на устройствах с Mac
Для чего нужно большое количество точек
После того, как вам удалось узнать разрешение DPI, вам может потребоваться его увеличить. Это необходимо в различных ситуациях. Например, струйные принтеры печатают от 300 до 720 точек на дюйм, а лазерные создают фотоизображения от 600 до 2400. Требования к значению ди-пи-ай зависит от цели использования материала:
Таблица с назначением фотки и стандартными цифрами
Как делать снимки с высоким разрешением
Существует несколько советов, которые помогут добиться четкой печати:
Снимки, сделанные на камеру и смартфон
Как изменить DPI изображения
При печати очень важно установить правильный DPI. В противном случае у вас могут получиться размытые или некачественные фотокарточки. Чтобы настроить параметр, вам потребуется воспользоваться специальным программным обеспечением. Загрузите удобное приложение ФотоМАСТЕР. Оно позволит не только изменить размер картинки, но и произвести ретушь портретов, применить эффекты, настроить освещение и добавить надписи.
Чтобы перевести разрешение в dpi, вам необходимо скачать фоторедактор с нашего сайта. Затем запустите дистрибутив и выполните стандартные действия. После завершения инсталляции откройте софт и следуйте инструкции:
Шаг 1. Загрузите материал
В стартовом меню приложения нажмите на кнопку «Открыть фото» или перенесите документ из проводника.
Импортируйте документ с популярным расширением
Шаг 2. Произведите обработку (опционально)
Интерфейс приложения разделен на вкладки:
Пример обработки портрета
Шаг 3. Установите новый размер
Как сделать разрешение фотографии 300 dpi или меньше? Для этого откройте меню «Файл» и нажмите «Изменить размер и сохранить». Вы можете выбрать готовую предустановку:
Затем настройте ди-пи-ай. Введите любое число, но лучше выберите цифру в диапазоне между 72 и 300. Важно понимать: чем больше значение, тем объемнее будет итоговый материал.
Нажмите «Применить» и укажите папку
Как определить DPI фото и удостовериться в увеличении размера? Перейдите в папку с обработанным файлом, а затем откройте свойства кадра. Как видите, редактор отлично справился с задачей.
Заключение
Теперь вы знаете, как узнать DPI фото и настроить его для конкретной цели. Если вы хотите распечатать картинку, лучше установить 300 dots per inch или выше. Фотоснимки для газет имеют число около 200 из-за низкого качества бумаги. Для веб-изображений используйте 72 точки: фото с большим числом будут автоматически уменьшены браузером.
Перед отправкой материала на принтер или загрузки в сеть обработайте картинку в программе ФотоМАСТЕР. Она позволит выполнить ретушь, избавиться от дефектов, произвести цветокоррекцию и применить эффекты. Скачайте приложение бесплатно и приступите к редактированию прямо сейчас!
Руководство для дизайнера по DPI
Это руководство — начальный материал о кросс-DPI и кроссплатформенном дизайне для начинающих и средних дизайнеров, желающих узнать о нем с самого начала или получить больше знаний. Без сложных математических и непонятных диаграмм, только непосредственные объяснения, упорядоченные в небольших разделах, для понимания и применения их непосредственно к вашей дизайнерской работе.
Я не знаю всего, так что, если по вашему мнению я где то ошибаюсь или вам нужно уточнить что-то, либо у вас есть предложения или вопросы для улучшения данного руководства, отправьте письмо (на англ) на sgabriel.contact@gmail.com. Вы также можете найти на меня Twitter, G+ или Facebook.
Что такое DPI и PPI
DPI или (Dots Per Inch) «точек на дюйм» является мерой пространственной плотности точек, первоначально использовавшейся в печати. Это количество капель чернил, которое ваш принтер может вместить в один дюйм. Меньшее DPI дает менее детальное изображение.
Эта концепция применяется к компьютерным экранам под названием PPI (пикселей на дюйм). Тот же принцип: подсчитывается количество пикселей, которые экран может отображать на дюйм. Название DPI также используется в экранах.
У компьютеров с Windows по умолчанию 96 PPI. Mac использует 72, хотя это значение не было точным с 80-х. Обычные, не retina ПК (Mac также) будут иметь от 72 PPI минимум до около 120 максимум. Проектирование с PPI между 72 и 120 обеспечит вашей работе везде примерно то же самое соотношение размеров.
Вот прикладной пример: экран Mac Cinema 27 дюймов имеет 109 PPI, что означает, что он отображает 109 пикселей на дюйм экрана. Ширина с рамкой является 25,7 дюймов (65 см). Ширина фактического экрана составляет примерно 23,5 дюйма, так 23,5 * 109
2560, что делает физическое разрешение экрана 2560x1440px. *Я знаю, что 23,5 * 109 не равно точно 2560. Это на самом деле +23,486238532 дюймов. Было бы точнее пикселей на сантиметр, но вы меня поняли.
Влияние на ваш дизайн
Допустим, вы рисуете синий квадрат 109 * 109 px на экране, оговоренном выше. Этот квадрат будет иметь физический размер на экране 1 * 1 дюйм. Но если ваш пользователь имеет экран с 72 PPI, синий квадрат будет выглядеть физически больше, поскольку для 72 PPI экрану понадобится приблизительно полтора дюйма, чтобы отобразить ваш синий квадрат 109px. Смотрите ниже моделирование эффекта.
Запомните: оставив в сторону разногласия цвета и разрешения, имейте в виду, что все будут видеть ваш дизайн по разному. Вы должны стремиться к наилучшему компромиссу и создавать для наибольшего процента пользователей. Не думайте, что у пользователь такой же экран, как у вас.
Разрешение экрана (и родное разрешение)
Разрешение экрана может иметь огромное влияние на то, как пользователь воспринимает ваш дизайн. К счастью, так как ЖК-мониторы заменили ЭЛТ, теперь пользователи, как правило, имеют родные разрешения экрана с хорошим соотношением размер экрана к PPI.
Разрешение определяет количество отображаемых на экране пикселей (например: 2560 * 1440px для Cinema экрана 27 дюймов) 2560 ширина, 1440 высота. Теперь, конечно, когда вы знаете, что означает PPI, вы понимаете, что это не может быть единицей измерения физического размера. Вы можете иметь экран 2560×1440 размером с вашу стену и другой размером с вашу голову.
Современные ЖК-мониторы имеют разрешение, определенное по умолчанию, оно же родное, которое будет обрабатывать точное число пикселей, которое экран способен отображать. У старых ЭЛТ-мониторов немного по-другому, но так как их можно считать мертвыми, давайте не вдаваться в детали (и не затрагивать мое частичное понимание старых добрых телевизоров).
Возьмем наш 27 дюймовый Cinema экран, который может отображать 109 PPI в родном разрешении 2560 * 1440 px. Если уменьшить разрешение, элементы будут казаться больше. В конце концов, у вас только 23,5 горизонтальных дюйма для заполнения виртуально меньшим числом пикселей.
Я сказал виртуально, потому что в этом случае так и будет. Экран имеет родное разрешение 2560 * 1440 px. Если разрешение уменьшается, то пикселы все также отображаются в 109 PPI. Чтобы заполнить это пространство и весь экран, ваша ОС будет все растягивать, ваш GPU / CPU возьмет все пиксели и вычислит их с новым соотношением.
Если вы хотите сделать разрешение 1280 * 720 (половина ширины, половина высоты от предыдущего) на 27 дюймов, то вашему GPU, чтобы заполнить экран, придется имитировать вдвое увеличенный пиксель. Какой будет результат? Так вот — размытие. Пока деление на два отношения сторон будет выглядеть довольно хорошо, из-за простого делителя, но если вы захотите 1/3 или 3/4 от отношения сторон, то у вас в итоге будут числа со знаками после запятой, и вы НЕ МОЖЕТЕ разделить пиксель. Смотрите пример ниже.
Примечание: слева: рендеринг окна OSX в родном разрешении (1400*900px): справа рендеринг окна OSX в симулированном меньшем разрешении (1024*640px retina).
Рассмотрим ниже другой пример. Возьмем линию в 1 пиксель на экране с родным разрешением. Теперь сделаем разрешение на 50% меньше. Для заполнения экрана CPU придется генерировать 150% изображения, умножая все на 1,5, 1 * 1,5 = 1,5, но вы не можете поделить пиксели вдвое. А будет следующее: он заполнит окружающие пиксели долей цвета (by a fraction of the color), создавая размытие.
Примечание: слева линия толщиной в 1 пиксель на любом разрешении по умолчанию, справа линия толщиной в 1 пиксель в меньшем на 150% разрешении.
Поэтому, если у вас есть Retina Macbook Pro и вы хотите изменить разрешение, он покажет окно ниже, давая вам знать (на скриншоте ниже) как это разрешение будет «выглядеть» 1280 * 800px. Он использует опыт восприятия пользователем разрешения экрана, чтобы выразить отношение размеров.
Это очень субъективное представление, потому что он использует разрешение пикселя в качестве единицы физического размера, но это правда, по крайней мере, с их точки зрения.
Запомните: если вы хотите всегда видеть свой дизайн (или любой дизайн) пиксельно идеально, никогда не используйте для вашего экрана разрешение, отличное от родного. Да, вам может быть более удобно с меньшим соотношением, но когда дело доходит до пикселей, вам хочется быть как можно более точным. К сожалению, некоторые люди используют разрешение как способ, чтобы лучше видеть, что происходит на экране (особенно на рабочем столе), когда им следовало бы использовать настройки специальных возможностей. От этого ваш дизайн по-прежнему будет выглядеть плохо, но с этой точки зрения, пользователи ищут улучшения читаемости, а не блеска.
Что такое 4k
Возможно, в последнее время вы много слышали о термине 4K (по крайней мере, когда я писал об этом, в начале 2014-го года), 4k довольно модная тема. Чтобы понять, что это такое, давайте сначала поймем, что означает «HD».
Осторожно, это сильное упрощение. Я буду говорить только о наиболее распространенных разрешениях. Существует различные категории HD. Термин HD применимо к любым разрешениям, начиная с 1280x720px или 720p для горизонтальных линий в 720 пикселей. Также некоторые могут называть это разрешение SD (standard definition; стандартное определение).
Термин Full HD применяется к экранам 1920x1080px. Большинство телевизоров и телефонов высокого класса (Galaxy SIV, HTC One, Sony Xperia Z, Nexus5) использует это разрешение.
4K начинается с 3840×2160 пикселей. Его также называют Quad (четверной) HD и может называться UHD от Ultra (сверх) HD. Проще говоря, на экране 4K вы можете вложить 4 1080p, в понятии числа пикселей. Другое разрешение 4K — 4096×2160. Это немного больше и используется для проекторов и профессиональных камер.
Что произойдет, если я подключу 4K дисплей к компьютеру
Современные ОС не масштабируют 4K, это означает, что если вы подключите дисплей 4K к Chromebook или MacBook, он будет использовать ресурсы с наибольшим DPI, в этом случае 200% или @ 2x (в два раза больше) и показывать их в обычном соотношении. От этого все будет выглядеть хорошо, но маленьким.
Гипотетический пример: если вы подключите 12 дюймовый 4K экран к компьютеру с 12 дюймовым экраном высокого разрешения (2x), все будет выглядеть в два раза меньше.
Герцы монитора
Здесь мы немного отдохнем от PPI и разрешения экрана. Возможно, вы видели, что возле настроек разрешения для экрана есть значение Гц монитора. Оно не имеет ничего общего с PPI, но на всякий случай, если вам интересно, Герц монитора — или частота обновления — это единица скорости, с которой ваш монитор будет отображать фиксированное изображение или кадр за секунду времени. Монитор с 60 Гц сможет отображать 60 кадров в секунду. Монитор 120 Гц — 120 кадров в секунду и т.д.
В контексте интерфейса пользователя значение Герц(Гц) будет определять, насколько гладкой и детализированной будет выглядеть ваша анимация. Большинство экранов работают на 60 Гц. Обратите внимание, что количество кадров, отображаемых в секунду, также зависит от вычислительной и графической мощности устройства. Подключение экрана 120 Гц к Atari 2600 будет совершенно бесполезным.
Для лучшего понимания взгляните на пример ниже. T-Rex идет из точки А в точку B с одинаково равным и быстром и шагом на 60 Гц и 120 Гц экране. Экран с частотой 60 кадров в секунду способен отображать 9 кадров во время анимации, в то время как с 120 кадров в секунду отображает в том же отрезке времени логически вдвое больше кадров. Анимация будет выглядеть более гладко на экране 120 Гц.
Запомните: Некоторые люди могут сказать, что человеческий глаз не может увидеть более 60 кадров в секунду. Это неправильно. Не слушайте и уходите, смеясь истерическим хохотом.
Что такое дисплей retina
Apple представила термин дисплей «Retina » для выпуска смартфонов iPhone 4. Он называется Retina (в переводе сетчатка) потому, что PPI устройства была настолько высоко, что вероятно, сетчатка человека не смогла бы увидеть отдельные пиксели на экране.
Это утверждение верно для размеров экрана диапазона устройства, в которых оно используется, но в то время как экраны становятся все лучше и лучше, наши глаза сейчас обучены достаточно для восприятия пикселей — особенно для округлых элементов пользовательского интерфейса.
Технически они отображают в два раза больше пикселей по высоте и ширине в том же физическом размере.
IPhone 3G / S был с диагональю 3,5 дюйма и разрешением 480 * 320px и 163PPI.
iPhone 4 / S был с диагональю 3,5 дюйма и разрешением 960 * 640px и 326ppi.
БУМ! Ровно в два раза. Простой множитель. Поэтому элементы на экране вместо того, чтобы быть меньше, выглядят вдвойне визуально резче, потому что они имеют в два раза больше пикселей и точно таких же физических размеров. Один нормальный пиксель равен 4 пикселям retina.
Рассмотрим пример ниже для прямого применения в сложном дизайне.
Примечание к изображению: трудно имитировать различное качество изображения с двух устройств на третье устройство, то есть то, на которое вы смотрите на прямо сейчас. Качество изображения будет выглядеть в два раза лучше и резче для музыкального плеера на retina, даже занимая то же физическое пространство, Если вы хотите проверить его сами, я использовал одну из моих бесплатных программ, вы можете загрузить исходный код.
Термин дисплей «Retina» принадлежит Apple, поэтому другие компании будут использовать «HI-DPI» или » Super power pixel maximum sp33d display » (я собираюсь зарегистрировать последнюю марку) или вообще ничего из этого. Вам останется, читая характеристики устройства, выяснить, какой же DPI и размер экрана (как весело).
Запомните: продукты Apple, являются отличным способом познакомиться с преобразования DPI и понять различия между разрешением, PPI и соотношением физического размера, потому что вам надо беспокоиться только о 1 множителе.
Что такое множитель
Когда дело дойдет до преобразования вашего дизайна для всех возможных PPI, множитель будет вашим математическим спасителем. Если вы знаете множитель, вам больше не придется заботиться о детальных характеристиках устройства.
Давайте возьмем наш пример с iPhone 3G и 4. У вас есть в два раза больше пикселей в том же физическом размере. Поэтому ваш множитель 2. Это означает, чтобы сделать ваши графические ресурсы совместимыми с разрешением 4G, вы просто должны умножить размер своих графических ресурсов на 2 — и все.
Допустим, вы создаете кнопку 44 * 44px, которая является рекомендованной iOS сенсорной целью (я буду говорить об этом позже). Давайте назовем его типичным названием кнопки «JIM».
Чтобы хорошо сделать JIM на iPhone 4, вам надо создать его версию увеличенную вдвое. Что мы и делаем ниже.
Примечание: слева — 2px закругленные углы 16px размер шрифта, справа 4px закругленные углы 32px размер шрифта.
Довольно просто. Теперь JIM имеет версию Jim.png для нормального PPI (IPhone 3) и версию Jim@2x.png для 200% PPI (iPhone 4).
Теперь вы спросите: «Но подождите! Я уверен, что есть и другие множители кроме всего двух. Да, есть, и вот здесь это становится кошмаром. Хорошо, может быть, не кошмаром, но я уверен, что вы предпочли бы провести день, гладя ваши носки, чем справляться с множеством множителей. К счастью, это не так страшно, как вы думаете, мы вернемся к этому позже.
Давайте сначала поговорим о единицах измерения, потому что теперь вам нужна будет единица измерени, отличная от пикселя — для описания ваших мульти DPI дизайнов. Вот когда приходит время DP и PT.
Запомните: для каждого дизайна над которым вы работаете нужно знать множитель. Множители, держат вместе этот мир хаоса размеров экранов и PPI и делают его понятным для человека.
Что такое DP, PT и SP
DP или PT является единицей измерения, используемой для создания описания к вашим макетам, созданных для множества устройств и DPI.
DP или DiP расшифровывается как Device independent Pixel (пиксель независимый от устройства) и PT как Point (точка). PT используют Apple; DP используют в Android, однако по существу — они одинаковы. Короче говоря, они определяют размер независимо от множителя устройства. Это очень помогает при обсуждении тех. заданий между такими различными субъектами, как дизайнер и инженер.
Давайте возьмем наш предыдущий пример кнопки, „JIM“.
Джим имеет ширину 44px для обычных, не retina экранов, и ширину 88px для retina экранов. Перейдем к техническим подробностям и добавим отступы (padding) вокруг Джима на 20px, потому что он любит свободное пространство. Тогда отступ будет 40px для retina. Но на самом деле не имеет смысла учитывать retina пиксели при проектировании на не retina экране.
Мы поступим следующим образом: возьмем за основу 100% соотношение сторон обычного не retina экрана.
В этом случае JIM будет иметь размер 44 * 44DP или PT и отступы 20DP или PT. Вы можете отдавать свое тех. задание в любом PPI, JIM по прежнему будет 44 * 44dp или pt.
Android и IOS адаптируют этот размер к экрану и конвертируют с правильным множителем. Вот почему я думаю, что легче всегда проектировать с PPI по умолчанию для вашего экрана.
SP используется отдельно от DP и PT, но работает так же. SP расшифровывается Scale-independent pixels (масштабно независимый пиксель) и используется для определения размеров шрифта. SP зависит от настроек шрифтов пользователей Android устройств. Для дизайнера определение SP такое же, как определение DP для всего остального. Возьмите за основу то, что читаемо при 1х масштабе (16SP, например, это отличный размер шрифта для чтения).
Запомните: когда составляете тех. задание, всегда используйте значения независимые от разрешения / масштаба. Всегда. Чем больше отличается размер экрана / разрешение, тем это более существенно.
Настройка PPI
Теперь, когда вы знаете, что такое PPI, retina и множитель, важно сказать, о чем меня совсем мало спрашивали, и это сбивает с толку: »Что произойдет, если изменить конфигурацию PPI в моем графическом редакторе?»
Если вы задали себе этот вопрос, это означает, что вы немного знакомы с графическими редакторами. Теперь очень важно понять то, на что мне потребовалось некоторое время: Для всего, что не для печати, используются размеры в пикселях, независимо от начальной конфигурации PPI.
Настройки PPI в программах являются наследием печатного дела. Если вы проектируете только для интернета, PPI не будет иметь никакого влияния на размер вашего растрового изображения. Вот почему мы используем множители, а не конкретные значения PPI. Ваш холст и графика всегда будут преобразованы в пиксели с помощью программного обеспечения, используя соответствующий множитель.
Вот, например. Вы сами можете это попробовать в программе, которая позволяет настроить PPI, например, Photoshop. Я нарисовал квадрат 80 * 80px и текст с размером 16pt в Photoshop с конфигурацией 72ppi. Второе то же самое с конфигурацией 144PPI.

Как вы видите, текст стал довольно большим, точнее в два раза больше, в то время как квадрат остался тем же. Причиной этого является то, что программа (Photoshop в данном случае) масштабирует (как и должна) значения pt на основе значения PPI, в результате удваивая размер рендеринга текста на настройках удвоенного PPI. С другой стороны, то, что было определено с помощью пикселей — синий квадрат — остается точно таково же размера. Пиксель — это пиксель и останется пикселем независимо от настроек PPI. Они отличаются друг от друга только PPI экрана, который их отображает.
Важно помнить, что при проектировании для цифровой техники PPI будет влиять только на то, как вы воспринимаете свой дизайн и на ваш рабочий процесс и на графику в pt размерах, такую как шрифт. Если вы включите в свою работу исходные файлы с различными настройками PPI, программа изменит размеры любого переданного изображения между различными файлами отношением PPI принимающего файла. Это станет для вас проблемой.
Решение? Используйте PPI (для 1x дизайна предпочтительно в диапазоне 72-120) и придерживайтесь его. Я лично использую 72 ppi, потому что это настройка по умолчанию в Photoshop, и большинство моих коллег делают то же самое.
Обработка PPI в iOS
Пришло время для погружения в платформенно-зависимый дизайн. Давайте пройдемся по устройствам с IOS на начало 2014 года. Касательно размеров экрана и DPI, c iOS есть 2 типа мобильных устройств и 2 типа экранов для ноутбуков / настольных компьютеров. В категории мобильных у них, конечно, есть iPhone и iPad.
В категории телефонов у вас есть старый 3GS (еще поддерживается iOS6) и выше. Только iPhone 3GS не с retina. iPhone 5 и выше используют более высокий экран с тем же DPI, как у iPhone 4 и 4s. Смотрите шпаргалку ниже:
Примечание: 1) множитель 1х, 2) множитель 2х, 3) множитель 2х.
В сентябре 2014-го Apple представила 2 новые категории iPhone: iPhone 6 и iPhone 6 Plus. iPhone 6 больше, чем iPhone 5 (на 0.7 дюйма), но с тем же PPI. С другой стороны, iPhone 6 представляет совершенно новый множитель для iOS, @3x из-за своего размера, 5.5 дюймов.
Есть кое-что особенное, что вам надо знать о том, как iPhone 6 Plus обрабатывает свой дисплей относительно всех остальных iPhone.
Он уменьшает размер изображений.
Например, когда вы проектируете для iPhone 6, вы проектируете на холсте 1334*750px и телефон также рендерит 1334*750 физических пикселей. В случае iPhone 6 Plus у телефона разрешение меньше, чем рендеринг изображения, так что вам надо проектировать для разрешения 2208*1242px и телефон уменьшит размер до разрешения 1920*1080px. Смотрите рисунок ниже:
Физическое разрешение на 13% ниже, чем отрендеренное разрешение. Это создает пару глюков, таких как полу-пиксели, делая очень мелкие детали размытыми. Хотя разрешение так велико, что это будет незаметно, только если вы будете смотреть очень близко. Так что проектируйте на холсте 2208*1242px и будьте осторожны с очень маленькими элементами дизайна, такими как супер разделители. Смотрите ниже симуляцию того, что происходит:
Спасибо Paintcode за замечательное объяснение этого, сразу после основного доклада. Сморите их веб страницу. Это объяснение исходит из их классных схем.
Затем у вас есть категория iPod Touch. Рассматривайте дизайн для них так же как, для iPhone. iPod 4-го поколения и ниже использует iOS6 и не retina. iPod пятого поколения и выше использует retina экраны и совместим с iOS7. Соответственно, у iPod пятого поколения размер экрана такой же, как у iPhone 5.
Наконец у вас есть iPad. За исключением iPad (устаревших) первого поколения все они работают на iOS7, и только iPad2 и IPad mini первого поколения используют не-retina экран. Если вам интересно, каков iPad mini с точки зрения дизайна, это обычный iPad (экран с тем же PPI), но физически меньше. Под этим я подразумеваю, что они взяли такое же разрешение и уменьшили его с 9.7 дюймов до 7.9 дюймов. С тем же соотношением сторон, следовательно, увеличивая плотность пикселей. Ваши графические ресурсы будут выглядеть немного меньше.
Что касается категории настольный ПК/ноутбук, мы не будем рассматривать все размеры экранов, предлагаемых Apple. На сегодняшний день компания Apple предлагает большинство своих экранах с множителем 1x (Macbook, Macbook Air, старых MacBook Pro, настольных экранах.). Retina есть только в 13 и 15 дюймовых MacBook Pro. Множитель 2x, такой же, как в iPad и iPhone. Даже если проектирование для настольных ПК отличается от мобильных устройств, вы будете создавать графические ресурсы таким же образом для работы на 2 различных типов экранов.
При наличии только одного множителя, создание графических ресурсов для iOS и OSX довольно простое. Я предлагаю начать проектирование для базового PPI (т.е. 100% / 1x) и затем умножать на 2 для работы вашего дизайна на @ 2x экране и генерируйте @ 2x графические ресурсы. Когда вы освоитесь с переключением между 1х и 2х, вы будете в состоянии проектировать непосредственно в @ 2x, масштабируя свои графические ресурсы для более низкого разрешения. Это будет особенно полезно, если вы разрабатываете на экране retina (MacBook Pro).
Необходимые графические ресурсы, пример Chrome
Как вы видите, каждый раз мы должны создавать по два изображения на 1 графический ресурс. Не retina изображения называются name.png. Для retina изображений мы добавляем @ 2x, чтобы стало name@2x.png. Это конвенция iOS и ее надо придерживаться.
Если вы создаете изображение, которое будет использоваться только на iPad, мы используем
ipad после. @ 2x. Это всего лишь конвенция Chrome. Повторите этот процесс для каждого нужного вам графического ресурса. Никогда отдавайте только одну версию графического ресурса, создавайте для всех DPI.
Использование PPI на Android
У платформы Android более широкий спектр устройств, чем у iOS. Причина в том, что любой производитель может создать устройство и с некоторыми ограничениями в понятиях масштаба и установить на него свою собственную версию Android. В результате у вас практически неограниченное разнообразие размеров экранов и DPI, от телефонов, больших, как планшеты, до небольших планшетов, маленьких, как телефоны. По этой причине ваш дизайн всегда должен быть адаптивным.
В этом разделе мы будем использовать другой подход, чем для IOS. Сначала поговорим о множителях и категориях DPI.
Как и с iOS, у вас есть две категории устройств: телефоны и планшеты. Обе категории могут быть организованы в различных DPI категориях: ldpi, mdpi, tvdpi, hdpi, xhdpi, xxhdpi и xxxhdpi.
К счастью, одни из них используются чаще, чем другие, а некоторые уже устарели.
Первое, что мы должны сделать, это найти базовую единицу измерения, которая является эквивалентом 1х для IOS. На Android — это MDPI.
Давайте взглянем на множители в шпаргалке ниже.
Да, это много, и это еще не конец. Существует еще один.
Эффективно используются четыре DPI: MDPI, HDPI, XHDPI и XXHDPI. LDPI — это устаревшее DPI и больше не используется, TVDPI — это особый вариант для интерфейса пользователя в телевизорах и одноразово был использован для Nexus 7 выпуска 2012 г. Их можно считать не обязательными для использования в телефонах и планшетах. Хотя, есть примечание: множитель TVDPI (1.33x) используется в некоторых носимых устройствах Android, таких как часы LG G, но мы поговорим об этом чуть позже.
Давайте совместим все в перспективе, связывая Android телефоны и планшеты с их соответствующим DPI.
В настоящее время должно быть одно устройство, использующее XXXHDPI для фактических графических ресурсов приложений, но они все еще очень редки. Если у вас есть дополнительное время, генерация XXXHDPI графических ресурсов создаст задел на будущее вашему приложению.
Необходимые графические ресурсы, пример Chrome
Вам нужно создать по 4 изображения для 1-го графического ресурса, от MDPI в XXHDPI. LDPI можно не трогать. Обратите внимание, что в случае версии Chrome, показанной ниже, был также экспортирован TVDPI, поэтому в данном конкретном случае 5 изображений для 1-го графического ресурса. Как и для iOS, я предлагаю вам взять 100% или множитель 1x в качестве основы для вашего дизайна. Это облегчает подготовку вашего дизайна для остальных множителей, особенно на Android — с такими множителями, как 1,33 и 1,5.
Смотрите ниже пример кнопки назад браузера Chrome на Android:
Именование с добавлением DPI, предложенное здесь, не обязательно и не представлено в официальных руководствах Android. В связи с ограничением текущих средств проектирования так мы называем наши графические ресурсы из-за ограничений текущих инструментов дизайна, которые осложняют определение конкретных путей для экспорта графических ресурсов.
Учитывая, что источник графических ресурсов может иногда содержать сотни графических ресурсов, поскольку менее болезненно делать процесс экспорта и избегать ошибок дублирования имен со стороны дизайнера. В исходном хранилище графические ресурсы структурированы следующим образом:
Как вы видите, графический ресурс основан на квадрате в 32 * 32dp. Проблема Android множителей в том, что некоторые из них со знаками после запятой. Если умножить число на 1,33 или 1,5, скорее всего вы в конечном итоге получите число со знаками после запятой. В этом случае вы хотите округлить число в нужную сторону, так как вы думаете, что имеет смысл. В приведенном случае 32 * 1,33 = 42,56, поэтому мы округляем его до 43px.
Будьте осторожны с элементами пиксельных размеров, таких как штрихи. Вам нужно убедиться, что ваш штрих либо 1px шириной, или 2px по ширине и не размыт, так как описано в разделе разрешение экрана.
PPI Mac и Chrome OS
В понятиях обработки PPI Mac (OSX) и Chrome OS ведут себя одинаково. Обе ОС поддерживают обычное PPI (100%) и PPI высокого разрешения / retina (200%). Есть только 2x множитель также как для Iphone и iPad.
Даже если большинство ваших пользователей, как Mac, так и Chrome OS, будут с небольшим разрешением экрана (на данный момент), я очень рекомендую подготовить на будущее ваши приложения для экранов высокого разрешения. Заготовка на будущее для ChromeOS означает создание графических ресурсов с высоким разрешением для веб-приложения или веб-сайта, это никогда не будет зря потраченным временем.
В настоящее время существует в общей сложности 3 ноутбука, использующих этот PPI, MacBook Pro 13 «, 15» и Chromebook Pixel. Кроме этого, Chromebook Pixel с сенсорным экраном.
Необходимые графические ресурсы, пример Chrome
Прекрасным примером этого сходства был бы графический ресурс кнопки панели инструментов Chrome. Мы используем одни и те же графические ресурсы на обоих платформах. Хотя код отличается, визуально различий нет. Смотрите ниже пример кнопки меню Chrome.
Растягиваемые графические ресурсы
Независимо от того, для десктопов или мобильных устройств ваше приложение, почти всегда нужны растягивающиеся графические ресурсы. Растягиваемый графический ресурс так устроен, что код сможет его увеличивать до нужных размеров без ухудшения рендеринга. Они отличаются от повторяемых графических ресурсов, которые работают по-другому, даже когда иногда отображают один и тот же результат.
Смотрите ниже пример Chrome. Панель инструментов на iOS генерируется с использованием только одного супер тонкого графического ресурса, который повторяется на оси Х во весь экран.
В данный момент нам это не подойдёт, давайте посмотрим, как различные платформы справляются с растягиваемыми графическими ресурсами.
Растягиваемые графические ресурсы на iOS
IOS позволяет дизайнеру это легко сделать, так как растяжение определяется в коде в отличии от нарезки кусков графических ресурсов или маркировки. Все, что вам нужно сделать, это предоставить базовое изображение, и если не вы его создаете – опишите этот графический ресурс как растягиваемый по горизонтали, вертикали или в обе стороны. Смотрите пример ниже, который является на iOS Chrome кнопкой по умолчанию для контента.
Растягиваемые графические ресурсы на Android
У Android, в отличие от iOS, другой способ создания растягивающихся графических ресурсов. Он больше полагается на дизайнера. Для этой платформы вы будете использовать направляющие 9-patch. Эти направляющие состоят из 4 линий, окружающих сам графический ресурс. Они должны быть предоставлены кусками / изображениями, как будто они является частью самого изображения, буквально визуально отображая в нем его характеристики. Они определяют две вещи: масштабируемую область и область заливки. После того, как они определены, код сможет только протянуть то, что вы определили и вставить контент — туда, куда вы его определили.
Смотрите пример ниже кнопки по умолчанию для Android версии Chrome, показанной ранее. В целях демонстрации я сделал ее больше.
Обратите внимание, что вы должны быть осторожны с размерами вашего графического ресурса. Для демонстрации я сделал его довольно большим. Важно, чтоб вы оптимизировали ваш вес графического ресурса, снижая его размер к минимуму, как показано ниже. Я оставил углы, как они были, но сократил область растяжения и содержимого до минимума.
Запомните: всегда спрашивайте человека реализующего ваш дизайн, какое самое лучшее решение принять, особенно для настольных компьютеров. Чем больше у вас изображений, тем тяжелее будет приложение, и вам будет тяжелее отслеживать и обновлять свои графические ресурсы. 9-патч должен использоваться только с хорошими правилами именования и хорошей организацией ваших исходных файлов.
Сенсорное управление и сенсорные цели
Первое, что здесь нужно понять, создание чего-либо для сенсорного управления не имеет ничего общего с DPI. Но когда дело доходит до создания пользовательского интерфейса или генерирования графических ресурсов, важно понять взаимосвязь между сенсорным управлением и DPI.
Выбор между сенсорным или не сенсорным будет зависеть от целей вашего приложения, где оно должен быть развернуто и каким должен быть пользовательский опыт.
Давайте разделим его на простые категории, настольную несенсорную, и мобильную.
Настольные компьютеры, без сенсорного управления
Я не буду здесь давать уроки истории, но если вы родились до 2005 года, вы знаете, что вычислительная техника не была создана с задумкой сенсорного управления.
Мы используем мышь и клавиатуру, которые являются чрезвычайно точными инструментами для навигации по пользовательскому интерфейсу. Точность курсора мыши 1pt. В теории вы могли создать кнопку 1×1 pt, которая была бы кликабельна любым сверхчеловеком.
Смотрите рисунок ниже.
Это 20x версия курсора Chrome OS.
Красная точка — это фактическая область, которая вызывает действие на интерфейсе пользователя. Довольно точно.
Догадываетесь, куда я клоню. Что не очень точно? Наши пальцы.
Итак, как вам делать дизайн для сенсорного управления? Ну, сделайте все больше.
Размер пальцев
Вот средний размер двух наиболее часто используемых пальцев для взаимодействия с интерфейсом пользователя, указательного и большого пальца. Он представляет собой как зону прикосновения и зону загороженную пальцем. Фактическая зона касания (т.е. часть пальца, которая находится в контакте с экраном), конечно, будет меньше и немного более точной, если вы конечно не давите своим пальцем экран.
При проектировании для сенсорного управления, безопаснее переоценить размер, необходимый для сенсорных целей, чем недооценить его.
Примечание: слева средняя область касания указательного, справа большого пальца.
Как применить это к моей дизайнерской работе
Как мы уже видели, дюймы или сантиметры не лучший способ для расчетов в пиксельном мире. Фактически, даже пиксель не очень хороший способ подсчета. Итак, как вам убедится, что ваш дизайн готов для сенсорного управления?
Я скажу очевидное, но вы всегда должны тестировать свой дизайн на целевых устройствах / платформах.
Но, чтобы не терять слишком много времени, есть некоторые базовые размеры в пикселях, которые считаются безопасными в использовании и рекомендованные как базовые для операционной системы
Рекомендуемые сенсорные цели для платформ
Опять же, осторожнее, эти размеры для удобства и не являются единицами измерения чего-либо в реальной жизни. Они работают, потому что OEM и производители следуют руководствам по созданию совместимых экранов в понятии соотношения размер /dpi( точек на дюйм).
Как вы видите, каждая ОС имеет свой собственный набор рекомендаций, но все они около 48pt. Windows в своих спецификациях включает отступы, поэтому я добавил их сюда.
Разница этих размеров происходит от различных факторов.
Apple контролирует свое аппаратное обеспечение, знает качество сенсорного экрана и контролируют точное соотношение сторон экрана. Они могут полагаться на сенсорные цели меньших размеров. Дополнительно их оборудование, как правило, физически меньше.
Android и Windows, с другой стороны, имеют различных OEM-производителей, каждый из которых создает собственное аппаратное обеспечение и использование больших сенсорных целей делает их «безопаснее». Их интерфейсы пользователя также более растянуты (особенно окна) и их устройства, как правило, физически больше.
Пример Chrome
Вот как это применяется в Chrome. Программируемые сенсорные цели отображаются синим цветом.
Как вы можете видеть, обе панели инструментов используют рекомендуемую высоту сенсорной цели для каждой платформы. Также область вокруг изображения — это квадрат 44x44pt и 48x48pt для iOS и Android соответственно. Не только это делает пользовательский интерфейс согласующимся с остальной частью операционной системы в понятиях размеров, но это отличный способ для вас иметь минимальный размер для всего, с чем вы хотите, чтоб пользователь взаимодействовал.
Windows 8 И Chrome OS
Windows 8 и Chrome OS поддерживают как сенсорные, так и бесконтактные интерфейсы. Если вы проектируете для приложения Windows 8, я бы очень рекомендовал следовать их руководствам для сенсорных целей.
Руководство для Chrome OS еще не выпущено, но и использование Pixel (с сенсорным экраном) не большое. Однако, поскольку все приложения Chrome OS основаны на веб, я предложил бы в любом случае проектировать для сенсорных экранов. Моей рекомендацией будет применять руководство Android для сенсорных целей.
Веб, гибридные устройства и будущее
Вам будет ясно, какое принять решение, если вы разрабатываете для мобильных. Делайте для сенсорных экранов. Если вы разрабатываете для настольных компьютеров, выберите несенсорные. Это звучит просто, но это игнорирует новую растущую тенденцию — гибридные устройства.
Гибридным устройством является устройство, которое якобы предоставляет как сенсорное управление, так и несенсорное. Chromebook Pixel, Surface Pro и Lenovo Yoga являются хорошим примером.
Что делать в этом случае? Ну, здесь нет простого ответа, но я забегу вперед и дам один: выберите сенсорное управление. Вот куда будет развиваться технология.
Если дизайн для веб, или чего-нибудь подобного, думайте о сенсорном управлении.
Графическое программное обеспечение
Программное обеспечение не сделает из вас дизайнера, но выбор правильного программного обеспечения для поставленной задачи может сильно улучшить вашу производительность и упростить работу. «Ноу-хау” программного обеспечения не должно быть вашим единственным умением, но обучение и освоение правильного инструмента будет большим вкладом для воплощения ваших идей.
Когда дело доходит до обработки изменения DPI в дизайне интерфейса, все программы работают по-разному. Некоторые из них лучше, чем другие в конкретных задачах. Вот наиболее распространенные:
Photoshop
Мать инструментов проектирования интерфейса. Вероятно, наиболее используемый инструмент сегодня. Для него существует бесконечное количество ресурсов, учебных пособий, статей. Photoshop существует почти с момента возникновения дизайна интерфейса.
Как следует из названия, первая цель программы не была в дизайне интерфейса, а была в ретуши фотографий или растровых изображений. Он развивался в течение года и с рождением дизайна интерфейса, дизайнеры изменили его предназначение. Отчасти это было потому, что они привыкли к нему, и потому, что он был единственной программой, которая была в состоянии сделать вещи так хорошо, как это необходимо.
Так как он изначально основан на растровом изображении, он DPI зависим, противоположно ему Illustrator и Sketch описаны ниже.
Иллюстратор
Векторный редактор, родной брат Photoshop. Как указывает его название, он направлен на иллюстраторов, но его также можно использовать в качестве инструмента дизайна интерфейса.
Иллюстратор подходит для полиграфического дизайна, а поэтому его интерфейс, управление цветом, масштаб, линейки и единицы измерения могут оттолкнуть вас и он требует несколько настроек для того, чтоб его легко можно было использовать только для дизайна интерфейса. Как и Photoshop, это невероятно мощный инструмент, с крутой кривой обучения.
Он отличается от Photoshop тем, что он не зависит DPI за счет основания на векторных формах. В отличие от растровых изображений, графика, сделанная с помощью векторных фигур, опирается на математические формулы и будет пересчитана программно без потери качества.
Понимание разницы между растровым и векторным изображением является ключом к созданию масштабируемого визуального дизайна и графических ресурсов.
Если вы хотите начать работу с использованием Illustrator для веб-дизайна / интерфейса, я рекомендую прочитать»Моя работа с вектором» (англ.) от janoskoos.
Sketch 3.0
Sketch — это новый продукт, по сравнению с Photoshop и Illustrator. Ему только 4 года, эта программа вызвала большой ажиотаж (в хорошем смысле) в индустрии дизайнеров пользовательского интерфейса. Причина в том, что Sketch с самого начала нацелена для использования дизайнерами и дизайнерами опыта пользователя (UX). Без наследия Photoshop или Illustrator Sketch позиционирует себя как прекрасно адаптированный инструмент для ниши пользователей, состоящей из дизайнеров интерфейсов.
Sketch подходит для быстрого создания каркасов а также более сложного визуального дизайна. Он полностью на основе вектора, как и Illustrator, с минимальным и хорошо продуманным интерфейсом пользователя. Сочетание монтажных областей, простота использования и гибкость ее системы генерации графических ресурсов делает его самым быстрым инструментом для мульти-DPI и мульти платформенного дизайна. Недавний выпуск версии 3.0 делают его очень хорошей альтернативой Photoshop.
С другой стороны, Sketch поддерживается меньшей командой и по-прежнему сравнительно молод. Его команда чрезвычайно быстра, но не имеет масштаб Adobe (Photoshop и Illustrator). Sketch предлагает (по дизайну) самый минимум, когда дело доходит до редактирования растровых изображений. Photoshop лучше подходит для такого рода работы. Наконец, в связи с его юностью, ресурсы в виде исходных файлов, учебные пособия и все сообщество на порядок меньше, чем у Photoshop. Как было сказано выше, сообщество очень активно и мотивированно.
Субъективно, я был пользователем Photoshop с тех пор, как я начал работать с дизайном 8 лет назад, но недавно я переключился на Sketch 3.0 в большей части моего процесса проектирования. Это не оценка качества, Photoshop еще чертовски хорошая программа, но он (Sketch) просто удовлетворяет моим потребностям лучше.
Если вы хотите узнать больше о моем конкретном опыте, я рекомендую вам прочитать мою статью Месяц со Sketch 3.0 (англ) или мой «Sketch tutorial_01» (англ).
Хотите погрузиться еще глубже и понять, как векторы работают в Sketch? Переходите к статье @ pnowelldesign «Harnessing vector awesomeness in Sketch».
Запомните: нет идеального инструмента для работы, кроме того, который вам комфортно использовать. Если вы можете себе позволить тратить время и деньги, я рекомендую вам попробовать их все, чтобы составить свое собственное мнение.
Документации и ресурсы
Это руководство только введение, пришло время сделать и узнать больше. Если вы хотите узнать больше или уточнить детали по темам, которые мы обсуждали, вот несколько ссылок (англ):