Reusable ux interaction manager что это
UX, UXD, CX, UI, IxD: разбираемся в терминах
Чем UX отличается от UI и CX, что такое экосистема продукта и дизайн услуги. Объясняем происхождение слов, значения и сферы употребления.
UX — это user experience (пользовательский опыт). Словосочетание UX придумал Дональд Норман в 1993 году, когда работал в Apple.
«Я придумал термин, потому что понятия «человеческий интерфейс» и «юзабилити» были слишком узкими. Я хотел покрыть все аспекты персонального опыта с системой, включающей в себя индустриальный дизайн, графику, интерфейс, физическое взаимодействие и руководство пользователя. С тех пор этот термин широко распространился, так что он начал терять своё значение», — отметил Норман в 2007 году в интервью Adaptive Path.
UX — это сфера между дизайном и аналитикой: дизайнеры думают о том, какие ощущения вызывает продукт, и разрабатывают прототипы.
Иногда в компаниях UX называют UXD или UED — user experience design (дизайн пользовательского опыта), XD — experience design (дизайн опыта).
UI — это user interface (пользовательский интерфейс). Один из авторов термина — основатель «Adaptive Path» Джесс Гарретт определяет UI как сферу интерфейсных элементов: таблиц цветовых кодов, текста и кнопок.
Задача UI — сделать продукт понятным и простым в использовании. Часто UX и UI-дизайнер — это один человек: он самостоятельно тестирует прототипы и верстает их для веб-разработчика.
IxD — interaction design (дизайн взаимодействия или проектирование взаимодействия). Термин ввел Билл Моггридж, работая над первым ноутбуком GRiD Compass в 1984 году.
В основе IxD — анимация внутри интерфейсов: подвижные иконки, меню, переходы, гифки. Над IxD работают моушн-дизайнеры.
Рассмотрим термины, которыми пользуются UX-дизайнеры и тестировщики, когда говорят о структуре продукта, его целях или взаимодействии с покупателями: CX, AI, UX Ecosystem, SD.
CX — customer experience (покупательский опыт). Является частью UX, включает в себя опыт бренда, чаще всего — интернет-магазинов.
CX-дизайн ориентируется на несколько факторов: удобство использования сайта, отзывы пользователей, индекс лояльности покупателей — NPS (от англ. Net Promoter Score).
IA — information architecture (информационная архитектура). Основа IA — карта сайта или приложения: она помогает понять, где находится пользователь и как организован контент.
Информационная архитектура — это таблицы, классификации, меню. Цель IA — помочь пользователю быстро найти информацию.
UXE — user experience ecosystem (экосистема пользовательского опыта). Один из авторов термина — UX-дизайнер The Nerdery Дэйв Джонс. Он определяет UXE как «набор взаимосвязей между компонентами в информационной среде». Компоненты — это люди, их цели и практики, цифровые и аналоговые технологии, которые они используют для связи и обмена информацией, а также информацию, которую они разделяют.
SD — service design (дизайн услуги). Interaction Design определяет SD так: «Дизайн услуг — это организация людей, инфраструктуры, коммуникаций так, чтобы повысить качество взаимодействия между поставщиком услуг и клиентами».
Цель SD — в проектировании удобной, понятной услуги для клиентов, которая будет успешно конкурировать с другими предложениями на рынке.
Где почитать о UX, UXD, CX, UI, IxD:
Interaction design
Самая большая электронная библиотека с бесплатными материалами по UX/UI на английском.
Complete beginners guide to interaction design
Принципы взаимодействия с пользователем, гайдлайны и полезные инструменты. На английском.
UX Guru
Блог с переводами зарубежных статей о UX и авторскими постами русскоязычных специалистов.
Профессиональные секреты UX: UX ProTip
Советы для дизайнеров, маркетологов, редакторов и SMM о том, как создать, продвигать и улучшать продукт. От дизайна кнопок до работы с клиентами.
Минимально жизнеспособный продукт: The Guide to MVP
Про дизайнерские процессы, разработку сайтов и примеры. В книге детально разбирают сайты Airbnb и Dropbox.
Для тех, кто хочет слушать курсы и читать материалы по UX/UI на английском
Читателям блога дарим купон на 500 рублей на покупку абонемента для изучения английского онлайн, в который входит 8 видов тренировок и еженедельные рассылки про английскую грамматику и лексику — «Витаминки» и «Плюшки».
А для безлимитного и вечного доступа ко всем возможностям сайта есть тариф «Всё включено» (скидка не действует).
Укрощаем Windows 10: как отключить шпионящие службы Microsoft и принудительное обновление
Реклама на экране блокировки, принудительные обновления и практически полное отсутствие конфиденциальности: последняя система от Microsoft нуждается в строгом контроле. Мы поможем в его установлении.
Агрессивная — именно этот эпитет приходит в голову многим пользователям Windows 10, если им необходимо описать систему одним словом. Такое поведение начинается еще до установки, с раздражающих требований обновиться.
Даже сам руководитель отдела маркетинга Microsoft Крис Капоссела признает, что концерн действовал слишком напористо в своем желании максимально быстро распространить систему среди пользователей. Миллиарды ПК максимум за три года — таким был план. И, разумеется, все лишь во благо потребителей: «Мы хотим, чтобы как можно больше пользователей перешли на Windows 10 из соображений безопасности».
В категорию «Безопасность», однако, не попала конфиденциальность. Капоссела утаил, что Windows 10 проникает в частную сферу глубже, чем любая другая Windows прежде. Многих пользователей просто ставят перед непреложными фактами: данные собираются по умолчанию, обновления устанавливаются автоматически и без спроса, на экране блокировки отображается реклама. Microsoft ставит на то, что большинство людей свыкнутся с Windows 10 из-за отсутствия альтернатив.
Смириться? Хорошо, но, пожалуйста, на пользовательских условиях: мы покажем, как приручить наглую операционную систему, чтобы сохранить свою прайваси даже под Windows 10.
Освобождение от шпионажа служб Microsoft
Внедрение ощутимо ужесточенного наблюдения за своими клиентами Microsoft оправдывает необходимостью, в первую очередь, отслеживать частоту возникновения определенных ошибок. По информации из Online-FAQ, речь не идет о том, чтобы «идентифировать отдельных пользователей, контактировать с ними или отображать целевую рекламу».
Предустановленные настройки по умолчанию, однако, позволяют сотрудникам Microsoft напрямую подключаться к домашнему ПК, чтобы с помощью различных инструментов диагностики определить причины зарегистрированной ошибки. Полученная таким образом информация, однако, не разглашается.
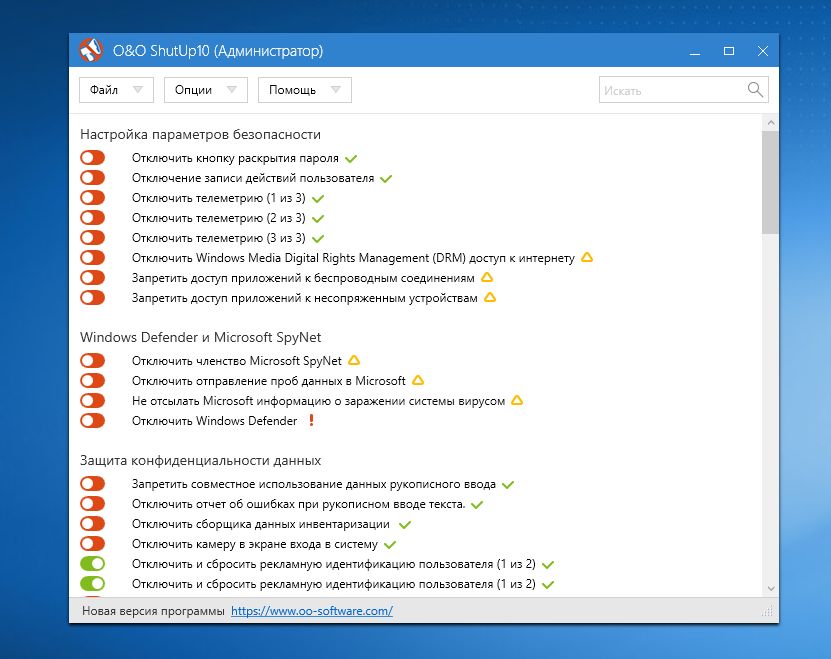
Если вы владелец предварительно сконфигурированного ПК или же не проявили достаточно бдительности при установке Windows 10, стоит заглянуть в параметры конфиденциальности. Такие бесплатные утилиты, как O&O ShutUp10 (oo-software.com/en/shutup10), наглядно отображают большинство настроек приватности для Windows 10.

Мы рекомендуем вначале изменить основные параметры вручную и лишь затем позволить действовать ShutUp10. Так вы лучше познакомитесь с Windows 10 и будете точно знать, где найти конкретный переключатель.
Отключаем онлайн-аккаунт
Первым шагом к ограничению утечки данных станет переход на локальную учетную запись. Многие пользователи при установке системы бездумно пропускают этот этап, оставляя по умолчанию онлайновый аккаунт. После этого Windows 10 может синхронизировать параметры и пароли на различных устройствах. Обмен возникающей при этом информацией происходит через сервер Microsoft.
Кроме того, онлайн-аккаунт необходим для покупки приложений в магазине Microsoft. Таким образом, речь уже не идет о возможности приобрести ПО, как прежде, напрямую у разработчика или же в альтернативных онлайн-магазинах. Хорошо, что впоследствии вы можете перейти на локальную учетную запись.
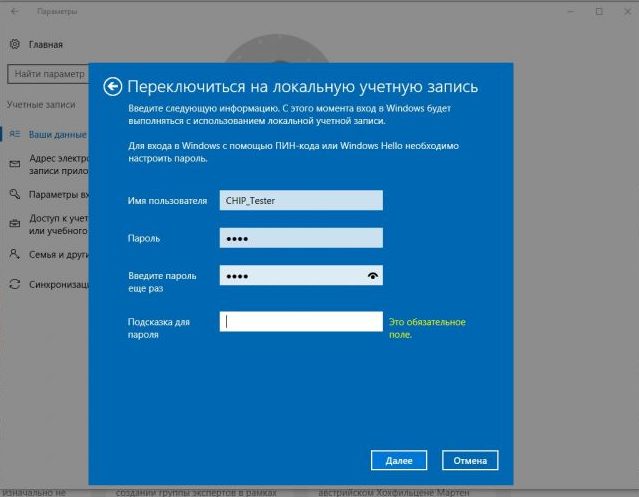
Для этого нажмите на значок Windows в нижнем левом углу и откройте «Параметры», а затем «Учетные записи». Щелкните по записи «Войти вместо этого с локальной учетной записью».

Воспользуйтесь возможностью и измените также конфигурацию синхронизации. Для этого перейдите к строчке «Синхронизация ваших параметров» и переведите первый переключатель в положение «Откл.».
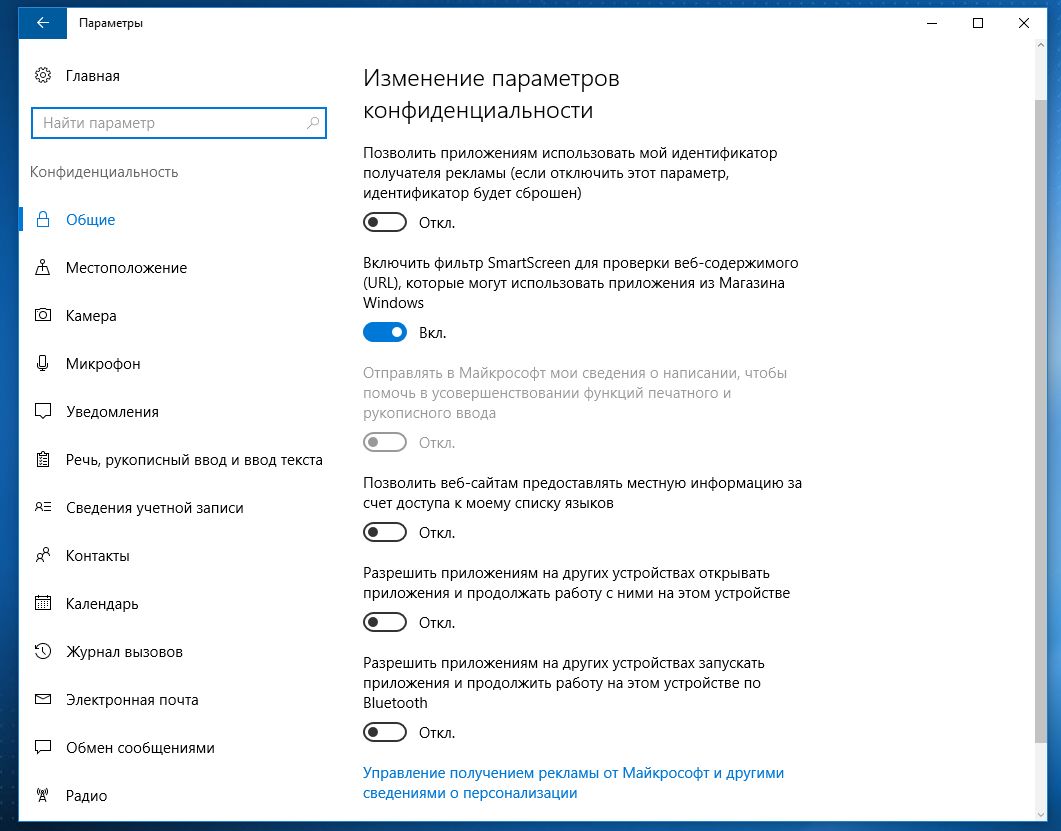
Добраться до пункта контроля за настройками приватности в Windows 10 можно через «Пуск | Параметры | Конфиденциальность». В разделе «Общие» вы найдете опции для блокировки использования идентификатора получения рекламы и передачи информации о вашем поведении в Microsoft. На некоторых системах эта функция уже отключена. В этом разделе стоит оставить включенным лишь фильтр SmartScreen, отвечающий за защиту от зараженных сайтов.
Запрещаем системе «стучать»
В завершение пройдитесь по всем строчкам списка после раздела «Общие» и настройте параметры под себя. Так, в категории «Отзывы и диагностика» установите вариант «Никогда» для функции отправки отзывов, а ниже выберите «Базовые сведения».

Благодаря этому при возникновении ошибок Windows будет передавать в Microsoft сравнительно немного сведений, например, идентификатор устройства, версию Windows и данные об используемом оборудовании.
В разделе «Местоположение» вы решаете, стоит ли давать Windows 10 разрешение на определение вашего местоположения и на передачу этих сведений другим приложениям. Отключите эту опцию, а также удалите «Историю местоположений» ниже.

Голосовая ассистентка Кортана доступна лишь для английского и ряда других иностранных языков. Если вы используете в системе английский язык интерфейса, то эта опция, на первый взгляд, может показаться полезной.
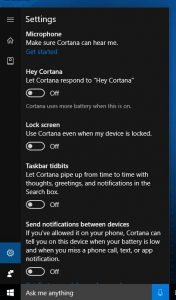
Однако ее работа неразрывно связана с передачей пользовательских данных на серверы Microsoft, где производится их анализ. Если вы не собираетесь этого позволять, щелкните по «Start | Cortana». Теперь нажмите на шестеренку и отключите все функции, чтобы заставить помощницу замолчать.
Персонализированную рекламу от корпорации вы отключите из браузера. Для этого откройте страницу http://choice.microsoft.com/ru-RU/opt-out и в блоке «Персонализированная реклама в этом браузере» нажмите на кнопку «Включить». Она поменяет название на «Выключить».
По умолчанию Windows 10 также автоматически подключается к «предлагаемым открытым хот-спотам».
Если вы предпочитаете держать эту сферу под своим контролем, отключите данную опцию. Ее вы найдете через «Пуск | Параметры | Сеть и Интернет | Wi-Fi». Деактивируйте функцию в разделе «Контроль Wi-Fi». На некоторых системах здесь также находится возможность автоматического обмена доступа к сетям с контактами. Ее также желательно выключить из соображений безопасности.
Предотвращаем автоматическую перезагрузку
Windows 10 Домашняя после установки обновлений перезапускается самостоятельно без учета ваших пожеланий. Тем самым Microsoft планирует добиться максимально быстрой раздачи своих пакетов. Если вам не повезло, вы можете из-за этого потерять, к примеру, несохраненные изменения в документе Word.
> Microsoft, впрочем, добавила кнопку, с помощью которой вы можете задать «Период активности», во время которого система не будет перезагружаться автоматически. Интервал, однако, не превышает 12 часов, после чего ваш компьютер безжалостно перезагрузится. Для компьютеров, работающих дольше, этого времени недостаточно.
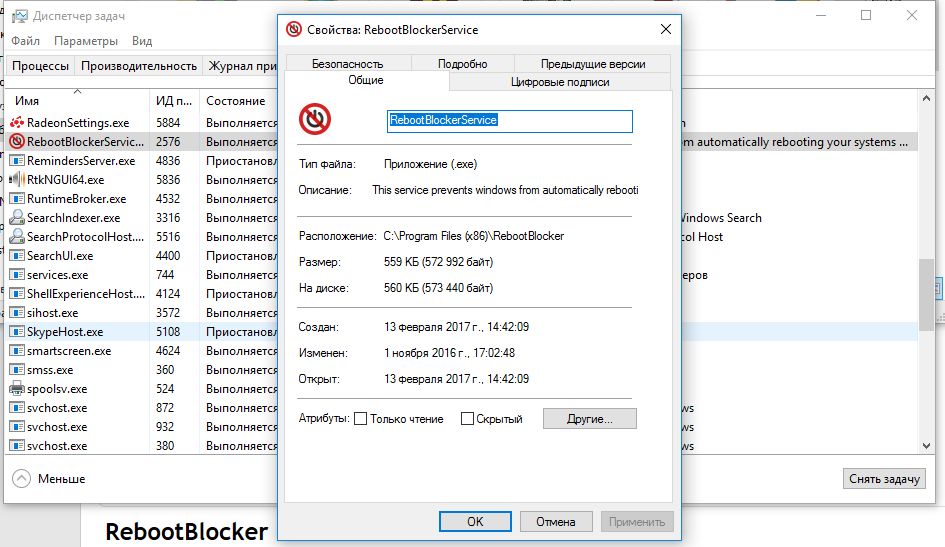
> RebootBlocker от программиста Ульриха Декера устанавливает службу Windows, которая автоматически сдвигает рамки этого временного окна. Благодаря этому решению нежелательная перезагрузка Windows 10 уходит в прошлое. Вы найдете RebootBlocker бесплатно на сайте udse.de/en/windows-10-reboot-blocker.

Приручаем операционную систему
Новый центр уведомлений в Windows 10 собирает сообщения, рекомендации и другие уведомления от приложений с вашего компьютера и постоянно их отображает. Если вам это надоело, вы можете перекрыть этот информационный поток. Щелкните по значку Windows в левом нижнем углу и выберите «Параметры».
Откройте «Систему», а затем «Уведомления и действия». Отсюда вы можете отключить уведомления: либо сразу все через «Получать уведомления от приложений и других отправителей» или же индивидуально для отдельных приложений и отправителей (для этого нужно спустится ниже).
Для обновлений Microsoft в Windows 10 выбрала другую тактику: так, основные настройки вы не найдете в одном месте — некоторые из них очень хорошо запрятаны. Воля корпорации такова, чтобы Windows 10 непрерывно обновлялась самостоятельно. Поэтому у пользователей версии Домашняя отсутствует прямая возможность отказаться от установки новых патчей или же отложить ее.

Автоматическое и постоянно нервирующее вас обновление приложений можно отменить через Магазин Windows. Здесь щелкните по своей картинке профиля в верхнем правом углу. Выберите «Настройки» и переключите опцию «Обновлять приложения автоматически» на «Откл.».
Дрессируем системные обновления
Чуть больше времени вам понадобится, чтобы ограничить автоматические обновления операционной системы. В принципе остались три возможности: отложить, ограничить или полностью отключить обновления.
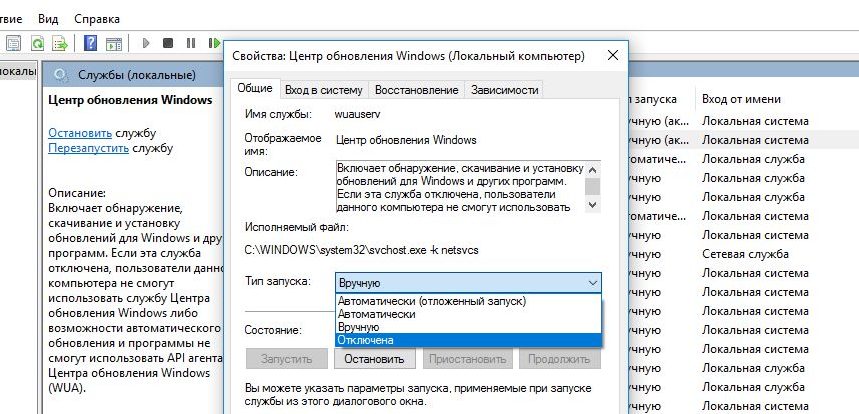
Самым эффективным и при этом самым радикальным решением является деактивация службы, отвечающей за актуализацию Windows. Для этого нажмите на «Win + R» и введите «services.msc». Теперь отсортируйте список по параметру «Имя» и правой кнопкой мыши щелкните по строчке «Центр обновления Windows». В меню выберите «Свойства» и переключите «Тип запуска» на вариант «Отключена». Нажмите на «ОК», чтобы сохранить изменения.

Теперь Windows 10 перестанет устанавливать какие-либо обновления, в том числе и патчи безопасности. Поэтому периодически следует вспоминать про этот параметр и на время активировать данную службу. Две другие возможности, как отложить или ограничить обновления от Microsoft, мы описываем на странице goo.gl/K4mNzT.
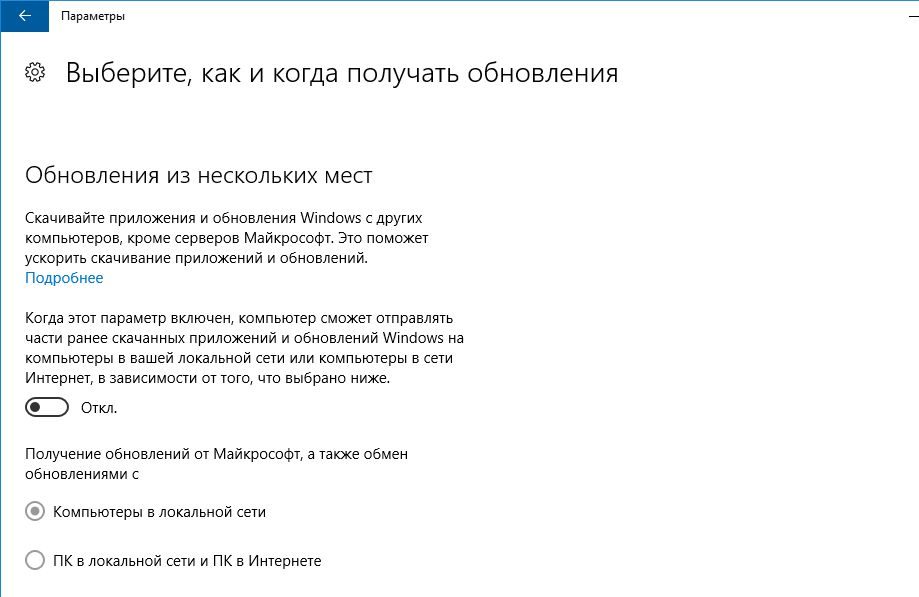
Распределение обновлений забивает полосу пропускания и требует денежных расходов. Часть этой нагрузки Microsoft перевалила на пользователей Windows 10, которые в свою очередь, зачастую сами того не зная, становятся поставщиками обновлений для других пользователей. Это может привести к тому, что их собственное подключение к Сети существенно замедлится на время отдачи обновления.
Перейдите к «Пуск | Параметры | Обновление и безопасность». Здесь нажмите на «Дополнительные параметры», а затем на «Выберите, как и когда получать обновления», чтобы это остановить.
Настраиваем под себя интерфейс и Проводник
Прогноз погоды в виде «живой» плитки, конечно, полюбился многим, однако постоянная смена содержимого других плиток быстро начинает действовать на нервы. Прекратите эту неразбериху правым кликом по любому такому элементу и выбором пункта «Отключить живые плитки».

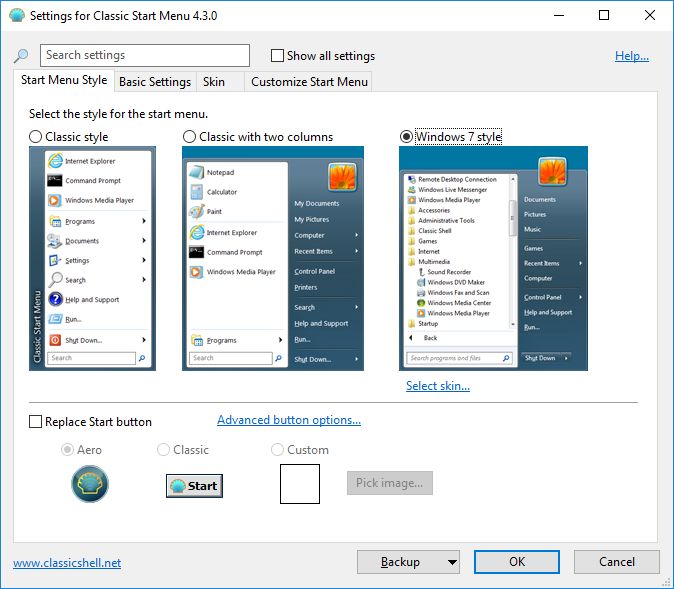
Чтобы полностью удалить ненужные плитки, щелкните по ним правой кнопкой мыши и нажмите на «Удалить». Многим фанатам Windows сложно смириться с новым меню Пуск, и они предпочли бы просто избавится от него. Никаких проблем. Бесплатное приложение устанавливает меню, позволяющее настроить себя индивидуально и напоминающее о старых добрых временах.
Утилиту вы найдете по адресу classicshell.net. Если после установки щелкнуть по кнопке Пуск, появится запрос на выбор шаблона (см. выше).
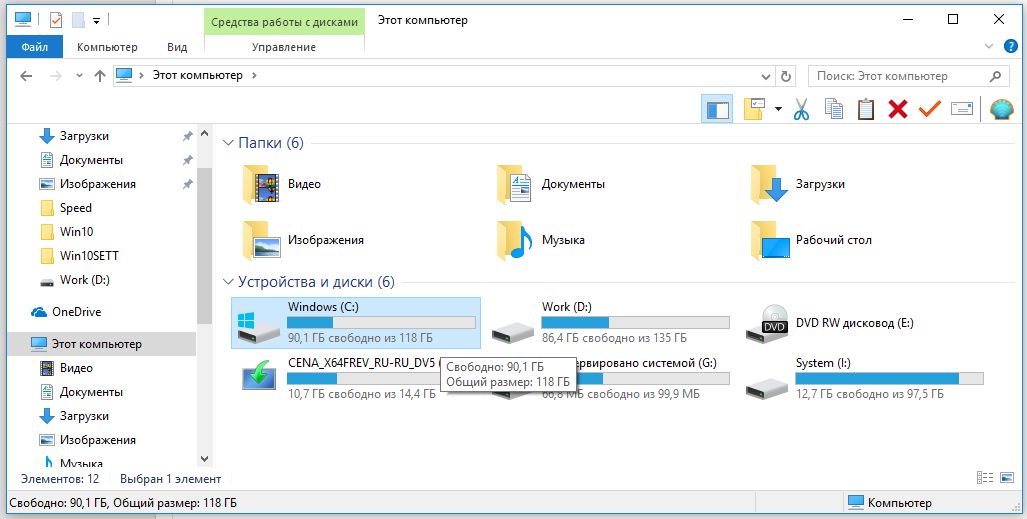
Новые функции для Проводника
Помимо всего прочего, Classic Shell добавляет в Проводник Windows некоторые полезные значки, благодаря которым вы быстрее откроете опции папок или сможете оправить файлы по электронной почте. К слову о Проводнике Windows: прежде этот файловый менеджер предоставлял обзор подключенных к ПК дисков уже при запуске программы.

Под Windows 10 он, напротив, отображает только последние открытые файлы. Откройте «Вид | Параметры», чтобы изменить настройки. На вкладке «Общие» измените вариант для записи «Открыть проводник для» на «Этот компьютер».
Другая характерная особенность Windows 10 вывела многих пользователей на баррикады: эта операционная система периодически демонстрирует на экране блокировки рекламу. Ее вы также можете отключить. Для этого зайдите в «Пуск | Параметры» и нажмите на «Персонализацию».
Теперь перейдите к разделу «Экран блокировки» и для «Фона» установите вариант «Фото». Теперь немного спуститесь вниз и переведите переключатель «Интересные факты, подсказки и другая информация от Windows и Кортаны на экране блокировки» в положение «Откл.».
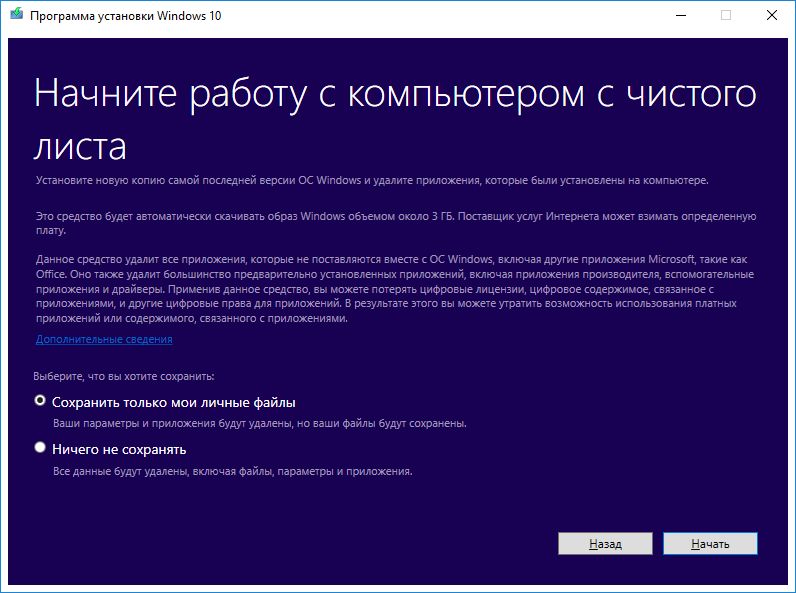
Переустановка без потери данных
Бывают ситуации, когда вернуть себе контроль Windows невозможно без ее полной переустановки. К счастью, осуществить это в «десятке» гораздо проще, чем в ее предшественницах.

> Свежее начало может потребоваться, если Windows 10 перестала работать так, как вам нужно, или же на новом компьютере обнаружено слишком много предустановленного ПО, которое вам мешает. Microsoft для этих целей разработала бесплатную утилиту Windows 10 Refresh Tool. Она не просто полностью переустанавливает операционную систему, но и сохраняет при этом нетронутыми персональные данные.
Один день из жизни UX менеджера
30 января пройдет UX-марафон на тему “Дизайн-менеджмент” — о том как развивать дизайн-команду и развиваться в ней. По этому случаю, мы подготовили перевод статьи Джеррода Ларсона “ A Day in the Life of a UX Manager ”.
Профессия UX-проектировщика сейчас на взлете, а вместе с ней набирает популярность (и важность) должность UX-менеджера. UX-менеджмент — отличный альтернативный карьерный путь, независимо от того, работаете вы в маленькой фирме или в крупной компании.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Роль UX-менеджера уникальна: она совмещает в себе традиционные обязанности по управлению людьми (контроль производительности, бюджетирование) и специфические задачи из области UX (разбор проектов, разработка концепции, карьерный коучинг в области UX).
UX-менеджер должен глубоко понимать сферу UX и иметь практический опыт работы, а также владеть основами бизнеса и менеджмента. С одной стороны, UX-менеджер — это естественное продолжение карьерного пути линейного UX-специалиста, а с другой — совершенно другая траектория развития. В любом случае, это сложная, но динамичная и благодарная работа.
Должность UX-менеджера будет особенно интересна старшему UX-специалисту — поскольку это будет естественным развитием его профессионального пути. Но по опыту могу сказать, что многие UX-специалисты плохо понимают, что именно делает UX-менеджер — и, как следствие, не могут полноценно “примерить” на себя эту должность.
В этой статье я хочу подробнее рассказать о должности UX-менеджера, ответив на следующие вопросы: Как выглядит типичный рабочий день UX-менеджера? Чем его обязанности отличаются от обязанностей линейного UX-специалиста? Как попрактиковаться в задачах, которые предусматривает эта должность?
Я поговорил с десятью UX-менеджерами и собрал гипотетический усредненный день UX-менеджера. Еще раз: эта статья пригодится старшему UX-специалисту, если он рассматривает карьеру UX-менеджера.
Как я сформировал этот гипотетический день из жизни
Вот на чем я основывался при написании этой статьи:
Чтобы лучше представить гипотетический рабочий день менеджера, введем персонажа Мэри:
Мэри — UX-менеджер в технологической компании в Сиэтле, штат Вашингтон, США. Опыт работы на должности менеджера — пять лет. Опыт работы UX-дизайнером в разных компаниях — десять лет. Сейчас Мэри руководит командой из 8 человек, в их числе 5 дизайнеров и 3 исследователей с разным уровнем и опытом работы.
Прежде чем перейдем к расписанию Мэри, поделюсь наблюдением: в своей работе UX-менеджер вроде Мэри руководствуется следующими целями:
Все действия Мэри так или иначе согласуются с этими двумя целями.
Гипотетический день из жизни UX-менеджера
Вот, например, типичный вторник Мэри:
7:00 Проверить почту и календарь.
С утра Мэри быстренько проверяет почту и календарь на телефоне. Просматривая письма и задачи, она думает: Есть что-то срочное на сегодня? Какие у меня встречи и с кем? Нужно ли что-то перенести?
Потом Мэри едет на работу.
8:30 Сесть в автобус, отвечать на письма из автобуса.
Собравшись на работу, Мэри идет на автобус. Сегодня у нее запланирован ряд встреч один на один (1:1), практически одна за другой. Чтобы максимально эффективно использовать время в дороге, Мэри уже читает и отвечает на письма и одновременно читает новости.
9:00 Прийти в офис. Допроверить почту на рабочем месте.
В офисе Мэри устраивается на рабочем месте и снова открывает почту и доотвечает на письма. У Мэри команда из 8 человек, поэтому ее часто добавляют в переписки по самым разным проектам. Это важная часть работы — быстро переключаться с проекта на проект, при том, что везде разные задачи, разные цели, разные требования и разные контексты.
9:15 Откомментировать черновой план UX исследования.
Читая почту, Мэри замечает, что один парень из команды попросил посмотреть и прокомментировать его план исследования. Мэри быстро просматривает план и видит, что исследование спроектировано хорошо и вполне жизнеспособно. Мэри вносит предложение — добавить ссылку на прошлое исследование, чтобы исследователь мог глубже представить область решения проблемы. (Мэри дает такую обратную связь, чтобы помочь исследователю нарастить навыки, расширить видение и добиться лучших результатов — кроме того, продукту это тоже пойдет на пользу).
9:30 Поработать над концепцией дизайна, оценить потребность в ресурсах.
Вообще у Мэри в приоритете ее команда, но она также должна убедиться, что ее команда идет правильным курсом и в рамках возможностей компании. Один из способов это сделать — составить список предложений, как команда Мэри может улучшить продуктовый опыт. Она работает над предложениями вместе со своими коллегами: разработчиком и продуктовым менеджером. В частности, им нужно обосновать потребность в дополнительных ресурсах (в основном, на новых сотрудников) и прописать, какой вклад в работу может сделать текущий состав команды.
Документ, который составляет Мэри, в основном описывает ее видение продуктового опыта, подкрепленное аналитическими данными. Кроме того, там прописано, какие ресурсы потребуются для проектирования и реализации идеи. Мэри полна энтузиазма по поводу своего нового проекта: это не только возможность принести пользу бизнесу, но еще и отличный шанс для членов ее команды поработать над новым проектом и вырасти как руководителям. Мэри уже несколько недель обсуждает и дорабатывает этот проект с командой.
Сегодня Мэри удалось найти интересные данные, чтобы обосновать важность своего проекта. Кроме того, она заканчивает описывать какие преимущества новый пользовательский опыт принесет бизнесу и каких ресурсов потребует. Сегодня в конце дня на совещании по бюджету она покажет черновик своего проекта коллегам, чтобы собрать обратную связь и подготовить обоснование для внесения дополнительных расходов в бюджет.
10:30 Встречи 1:1 с командой: дать обратную связь по дизайну и обсудить новости с момента прошлой встречи.
Каждую неделю у Мэри бывают встречи 1:1 с ребятами из команды. Это один из способов оставаться на одной волне с командой: их потребностями, интересами и работой. На этих встречах Мэри старается понять, как она может помочь ребятам, в том числе неформальным советом или более формальной оценкой эффективности.
30 января на UX-марафоне про “Дизайн-менеджмент” выступит Сергей Кондауров, Арт-директор Яндекса. Сергей каждый год проводит по 500 встреч «один на один» с дизайнерами и расскажет о шишках и инсайтах применения этого метода.
Сейчас у Мэри встреча 1:1 с Фредом, дизайнером из ее команды. На прошлой встрече Мэри поняла, что Фред почти не просит фидбэк и недостаточно эффективно работает с полученной информацией. Мэри сделала себе пометку: обсудить это. Они обсуждают, как лучше презентовать проект и собирать обратную связь в процессе разбора. Тогда Фред просит прокомментировать новый дизайн проект, над которым он начал работать. Они какое-то время обсуждают дизайн — Мэри комментирует проект и подбадривает Фреда. Потом она соединяет его с ребятами, которые тоже могут дать обратную связь по его текущему и прошлым проектам.
11:00 Встреча 1:1 с другим членом команды — подвести итоги полугодия.
Следующая встреча 1:1 с UX-исследователем Рене. Мэри хотела поговорить об успехах Рене за полгода. Они какое-то время обсуждают работу Рене и варианты, как она может принести еще большую пользу команде. А еще они обсуждают, насколько Рене приблизилась к своей цели — стать главным исследователем. В ходе разговора Мэри дает Рене несколько советов, над чем поработать, чтобы вырасти профессионально. Мэри записывает основные моменты встречи, чтобы потом отслеживать прогресс Рене. Потенциал и рост Рене очень радуют Мэри!
11:30 Поучаствовать в разборе дизайнов
Каждую неделю команда Мэри делает разбор дизайнов (design review), в ходе которого команда обменивается своими наработками по UX-дизайну и проведенным исследованиям — это обеспечивает открытость и поток обратной связи. Для Мэри очень важно, чтобы члены команды видели и комментировали работу друг друга, но еще она хочет, чтобы ребята научились друг друга поддерживать. Мэри гордится тем, насколько здорово они научились представлять свою работу, насколько эффективно дают обратную связь и насколько лучше стала сама работа.
На сегодняшнем разборе, пара дизайнеров особенно активно высказывали свои предложения по рассмотренным дизайнам. Мэри и сама давала комментарии, в основном в форме вопросов — чтобы помочь расширить мышление: “Вы думаете добавить движения в это взаимодействие?” и “Что вы выяснили при первичном исследовании?”
12:03 Пообедать прямо на рабочем месте.
После разбора дизайнов, Мэри бежит в кафе за сендвичем, чтобы пообедать прямо за столом. Пока ест, смотрит новости и проверяет соц.сети
12:46 Усилить формат встречи по разбору дизайнов.
После обеда Мэри вспоминает свой разговор с Фредом про обратную связь и думает про сегодняшний разбор дизайнов. В ходе разбора она заметила, что, кроме ее самой, в обсуждении активно участвуют пара дизайнеров — а остальные просто отсиживаются. В результате, докладчик получает достаточно однообразный фидбэк от одних и тех же. Мэри придумывает: можно слегка поменять стартовый слайд презентации, чтобы вовлечь в обсуждение всех. Мысленно делает пометку: не забыть рассказать об этом в начале следующего разбора.
1:30 Разбор портфолио кандидатов, дать связь.
UX-менеджер также отвечает за набор людей в команду. У Мэри сейчас открыта позиция дизайнера (она сама составляла черновик описания вакансии). Теперь каждую неделю приходят десятки резюме. Сегодня Мэри нужно рассмотреть три заявки от кандидатов: изучить резюме и проекты, указанные в портфолио. Оценив каждого кандидата, она выбирает тех, с кем, по ее мнению, стоит связаться, чтобы перейти к следующему шагу процесса найма. К сожалению, сегодня ни один из кандидатов не подходит. Она сообщает об этом в отдел кадров.
2:30 Встреча с руководителями продуктовой команды и команды разработки, чтобы уточнить статус по проекту.
Обычно Мэри не вмешивается в работу команды по проектам, но часто проводит короткие встречи по статусу работы: особенно, если речь идет о больших или важных проектах. Два человека из команды Мэри — UX-дизайнер и UX-исследователь — сейчас работают над долгим проектом редизайна, в составе команды из 10 человек. Мэри устраивает встречу с коллегами-руководителями продуктового отдела и отдела разработки, чтобы обсудить ход работ по проекту. Мэри делится опасениями, что проект сошел с намеченного курса — и коллеги соглашаются. Вместе они приходят к тому, что проектная команда сейчас не понимает, в каком направлении нужно двигаться.
Мэри предлагает несколько способов решения проблемы и они сходятся на одном из решений: нужно назначить серию встреч, в ходе которых Мэри с коллегами помогут команде определить правильный курс. Решено, что руководитель продуктовой команды назначит первую встречу и пригласит на нее Мэри и руководителя отдела разработки. Для себя Мэри делает пометку: обсудить предстоящую встречу со своими ребятами в ходе встречи 1:1 — вдруг им нужна какая-то конкретная помощь.
3:05 Подписать отчеты о расходах и проверить политику, под которую попадают расходы
В перерывах между запланированными встречами, Мэри частенько проверяет почту. Она видит новое входящее сообщение — отчет о расходах, который нужно посмотреть и одобрить. Один из ребят Мэри подал на компенсацию командировочные расходы: перелет, отель и питание. Мэри просматривает отчет, чтобы убедиться, что все оформлено правильно и расходы соответствуют политике компании. Она замечает интересную строку в отчете: счет за поход в боулинг. Мэри не уверена, что компания покрывает расходы на развлечения, поэтому изучает политику возмещения расходов на сайте компании и находит ответ.
4:00 Спланировать бюджет на следующий год с менеджерами.
Руководство попросило Мэри составить черновой план по бюджету на предстоящий год. Поэтому следующая встреча Мэри — с коллегами-UX-менеджерами. Их всех попросили рассказать о планах на год и прикинуть расходы (в том числе на пополнение команды). Мэри подготовила презентацию о своих планах и показывает ее коллегам, а также обсуждает бюджет и расходы. Она описывает, какие проекты они с командой хотели бы сделать и рассказывает, какие еще специалисты ей нужны — в том числе под проект, над которым она работала сегодня днем. UX-исследователи из ее команды также хотели провести несколько исследований — так что Мэри упоминает и эти расходы тоже.
Своими планами на год делятся и другие менеджеры — и вместе они обсуждают, во что правильнее вкладывать деньги компании. После встречи Мэри предвкушает, как вырастет ее команда. Но есть и невеселые новости: придется сказать ребятам-исследователям, что несколько запланированных исследований, скорее всего, придется отложить, потому что у компании другие приоритеты. Мэри планирует рассказать новости на следующей командной планерке: ей важно донести до всех ситуацию и причины принятых решений.
5:45 Поехать домой, ответить на письма из автобуса.
Вторник подходит к концу; Мэри почти закончила. Она отвечает на последние письма с рабочего места и идет домой. В автобусе она пишет еще несколько писем и смотрит в календаре задачи на завтра.
Как линейному UX-специалисту набраться опыта в UX-менеджменте
Теперь, когда вы знаете, чем примерно занимается UX-менеджер, встает логичный вопрос: как набраться опыта в этой области, прежде чем претендовать на должность? Я поспрашивал UX-менеджеров, что бы они посоветовали UX-специалисту, который интересуется профессией. Вот что они предложили:
Проявляйте лидерские качества в проектах и в работе с командой
Во-первых, всегда проявляйте лидерские качества. Хватит думать в рамках своих задач: попытайтесь внести вклад в развитие проекта в целом, работайте с командой, вникайте в процессы. Помогайте новичкам расти и набираться практического опыта. (Хотя в большинстве компаний старший UX-специалист и так делает все вышеперечисленное). Тем не менее, все менеджеры, с которыми я говорил, отмечают, что именно проявление лидерский качеств — это важный шаг в профессию UX-менеджера и это качество очень пригодится вам в дальнейшем.
Изучите описание должности
Прочитайте описание позиции UX-менеджера в вашей компании или подразделении. Вы поймете, чего у вас ждут от менеджера и каковы нюансы работы (по сравнению с моим усредненным описанием).
Поговорите со своим руководителем
Расскажите своему руководителю, что вам интересна позиция UX-менеджера. Я рекомендую напрямую спросить руководителя, что вам нужно сделать, чтобы проявить/раскрыть свои лидерские качества в своей области. Кроме того, узнайте, есть ли какие про проекты или процессы, за которые вы могли бы взяться. А еще можно взять под свое руководство стажера или внештатного сотрудника.
Станьте официальным наставником
Довольно далекий, но все же путь прокачать лидерские качества — это официально занять должность наставника или ментора. Есть несколько способов набрать учеников: в некоторых компаниях бывают специальные мероприятия по объединению наставников и подопечных — ну или можно просто спросить в общем чате, не ищет ли кто-то наставника. Кроме того, есть множество тематических групп в соц.сетях и куча студентов по всему миру, которые ищут наставника.
Возьмите под свое руководство стажера
Подготовка стажера, пожалуй, самый быстрый способ набрать опыт руководства, будучи линейным сотрудником. Но имейте в виду, что руководство стажерами — это немного другое, нежели руководство специалистами: отличается опыт работы, отличаются потребности. Тем не менее, вы натренируетесь выращивать сотрудников, направлять, давать обратную связь и т.п.
Поймите: UX-менеджмент — это не для всех
Хочется это подчеркнуть: UX-менеджмент не для всех. Роль UX менеджера заключается в том, чтобы вести других. Вы не будете разрабатывать дизайн и проводить исследования для своих проектов. Вас должен мотивировать успех и рост команды, ее работа на благо бизнеса и клиентов. Не переживайте, если это не ваше. Вы можете построить отличную карьеру в UX, не будучи UX-менеджером. Или можете попробовать себя в новой роли и вернуться к своей прежней работе в UX.
Заключение
Миссия UX-менеджера — вести команду и ее членов к успеху. Это подразумевает множество разных задач: от тактических до стратегических, от незримой поддержки до прямого наставничества. UX-специалисту, который рассматривает профессию UX-менеджера, следует мыслить шире и выйти за пределы своих задач: начать помогать коллегам и вносить свой вклад в развитие продукта.
30 января на UX-марафоне 6 специалистов-практиков расскажут про UX-менеджмент и управление дизайн-командами в контексте российских и зарубежных компаний. Программу конференции собрал легендарный Юрий Ветров, Дизайн-директор Райффайзенбанка, ранее — директор по дизайну Mail.ru Group. 💪
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.







