Span html что это
Строчные элементы
Разница между блочными и строчными элементами следующая.
В примере 1 показано использование тега для выделения отдельных слов.
Пример 1. Применение строчных элементов
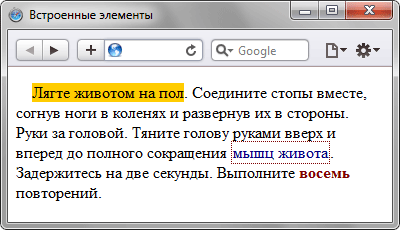
Результат примера показан ниже (рис. 1).
Рис. 1. Текст, оформленный с помощью стилей
В данном примере тег и стили используются для выделения различными способами фрагментов текста. В частности, выделение происходит за счет фонового цвета, рамки вокруг текста и сменой его цвета.
Пример 2. Свойство display
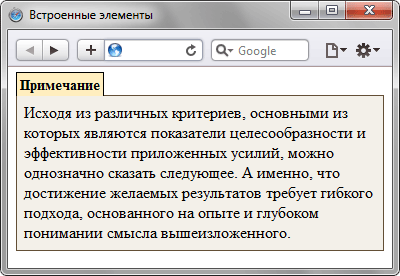
Результат примера приведен на рис. 2.
Рис. 2. Замена блочного элемента на строчный
В данном примере блочный тег
отображается на веб-странице как строчный элемент. Это требуется для того, чтобы ширина фона и рамки равнялась ширине самого текста с учетом полей. А, как известно, ширина блочных элементов не зависит от ширины содержимого, поэтому и приходится представлять тег
в виде строчного элемента. В принципе, аналогичным решением будет использовать вместо
Строчные элементы применяются не только для управления видом текста, но также и при верстке веб-страниц, например, для изменения положения слоев. В примере 3 показано, как рисунок накладывать поверх блока с текстом.
Пример 3. Наложение слоев
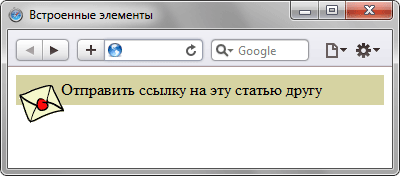
Результат примера представлен на рис. 3.
Рис. 3. Положение рисунка относительно текста
В примере 3 можно вообще отказаться от добавления тега
Пример 4. Использование тега SPAN
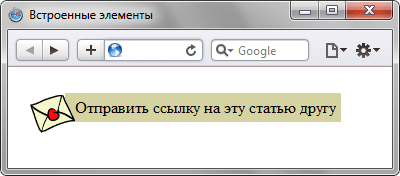
Результат примера показан ниже (рис. 4).
Рис. 4. Положение рисунка относительно текста
За счет того, что тег не начинается с новой строки, рисунок и текст в данном примере находятся на одной линии. Поэтому вертикального отступа под текстом, как в случае предыдущего примера, здесь нет. Зато появился отступ сверху.
Резюме
Для верстки строчные элементы применяются реже, чем элементы блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры
и подобные широко распространенные теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц.
Тег SPAN
| Браузер |  Internet Explorer Internet Explorer |  Netтscape Netтscape |  Опера Опера |  Safari Safari |  Mozilla Firefox Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Тег предназначен для определения встроенных элементов объекта. В отличие от блочных элементов, таких как