Text transform что это
Text-transform в CSS
Привет! В этой статье мы продолжим говорить об изменениях шрифтов с помощью CSS, а именно поговорим о том, как работает свойство text-transform.
За что отвечает text-transform
Можно заметить, что часто заголовки пишутся прописными буквами. А в английском языке в названиях (например, книг, сериалов и пр.) первые буквы всех слов прописные:
Или, например, у Вас может возникнуть необходимость отобразить часть текста прописными буквами, а часть большими буквами.
Для примера возьмем параграф из Википедии:
Именно для того, чтобы поменять регистр текста (из прописных в заглавные, из заглавных в прописные) и используется свойство text-transform.
У text-transform есть 5 значений:
Рассмотрим как это работает на практике. Представим, что у нас есть следующая HTML-страница:
Text-transform и копирование

Пример текста с text-transform: uppercase
Пример текста с text-transform: lowercase
Пример текста с text-transform: capitalize
Стандарт до недавнего времени не определял, какое поведение является верным, поэтому оно стало предметом споров в баг-трекерах. Баг для Firefox завели еще в 2000 году, баг для WebKit с противоположным смыслом — в 2010. У сторонников обоих вариантов есть аргументы.
Аргумент другой стороны в том, что такое поведение нарушает принцип разделения содержимого и оформления. CSS не должен влиять на контент страницы. А раз создатели сайта решили менять регистр через CSS, то они относятся к этому как к стилизации, и у пользователя должен быть доступ к изначальному варианту текста.
В 2016 году за этот вопрос взялась Рабочая группа CSS (CSSWG). При обсуждении выделили основные сценарии использования text-transform :
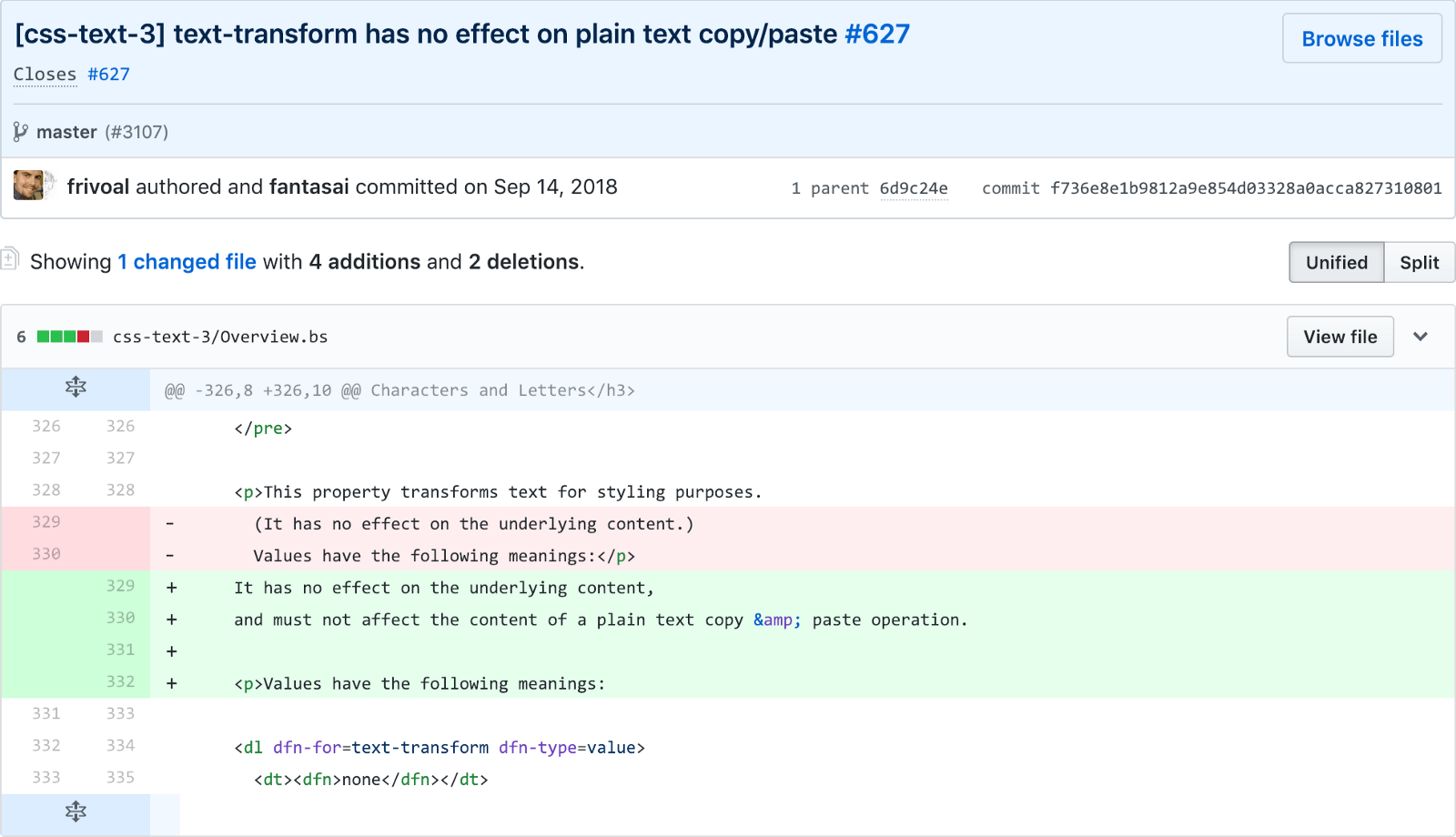
В результате обсуждений в рабочей группе, в 2018 году было принято решение: дополнить стандарт CSS указанием, что свойство text-transform не должно влиять на копируемый текст.

Сейчас баг в Firefox закрыт как «wontfix», баг в WebKit по-прежнему открыт. Но уже можно надеяться, что скоро его поправят, и копирование текста с text-transform начнет работать во всех браузерах одинаково.
text-transform
The text-transform CSS property specifies how to capitalize an element’s text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. It also can help improve legibility for ruby.
The text-transform property takes into account language-specific case mapping rules such as the following:
The language is defined by the lang HTML attribute or the xml:lang XML attribute.
Note: Support for language-specific cases varies between browsers, so check the browser compatibility table.
Syntax
Is a keyword that converts the first letter of each word to uppercase. Other characters remain unchanged (they retain their original case as written in the element’s text). A letter is defined as a character that is part of Unicode’s Letter or Number general categories ; thus, any punctuation marks or symbols at the beginning of a word are ignored.
Note: Authors should not expect capitalize to follow language-specific title casing conventions (such as skipping articles in English).
Is a keyword that converts all characters to uppercase.
Is a keyword that converts all characters to lowercase.
Is a keyword that prevents the case of all characters from being changed.
Is a keyword that forces the writing of a character — mainly ideograms and Latin scripts — inside a square, allowing them to be aligned in the usual East Asian scripts (like Chinese or Japanese).
Generally used for annotation text, the keyword converts all small Kana characters to the equivalent full-size Kana, to compensate for legibility issues at the small font sizes typically used in ruby.
Accessibility concerns
Large sections of text set with a text-transform value of uppercase may be difficult for people with cognitive concerns such as Dyslexia to read.
transform
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 9.0+ | 10.0+ | 5.0+ | 10.5+ | 12.10+ | 3.1+ | 3.5+ | 16.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным и строчным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-2d-transforms/#transform-property |
Версии CSS
Описание
Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций.
Синтаксис
Значения
Функции трансформации
matrix
rotate
scale
Масштаб элемента по горизонтали и вертикали.
transform: scale(sx[, sy]);
Значение больше 1 увеличивает масштаб элемента, меньше 1 — уменьшает масштаб.
scaleX
Масштабирует элемент по горизонтали.
scaleY
Масштабирует элемент по вертикали.
skewX
Наклоняет элемент на заданный угол по вертикали.
skewY
Наклоняет элемент на заданный угол по горизонтали.
translate
Сдвигает элемент на заданное значение по горизонтали и вертикали.
transform: translate(tx[, ty])
translateX
Сдвигает элемент по горизонтали на указанное значение. Положительное значение сдвигает вправо, отрицательное влево.
translateY
Сдвигает элемент по вертикали на указанное значение. Положительное значение сдвигает вниз, отрицательное вверх.
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере при наведении курсора на изображение оно поворачивается на 15 градусов по часовой стрелке.
Объектная модель
[window.]document.getElementById(» elementID «).style.transform
Браузеры
Свойство text-transform
Синтаксис
Описание
Свойство text-transform (от англ. «text transform» ‒ «преобразование текста») управляет эффектами капитализации текста элемента.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | Н/Д ; |
| Медиа : | визуальные. |
Примечание
Фактическое преобразование в каждом случае зависит от языка содержимого.
JavaScript
Поддержка браузерами
Спецификация
Значения
capitalize Преобразует первую букву каждого слова в верхний регистр; другие символы не изменяются.
full-width Переводит все символы в полноширинную форму. Если символ не имеет соответствующей полноширинной формы, он остаётся как есть. Это значение обычно используется для печати латинских символов и цифр, таких как идеографические символы.
lowercase Преобразует все буквы элемента в нижний регистр.
none Эффект капитализации отсутствует (отменяет наследуемое значение).
uppercase Преобразует все буквы элемента в верхний регистр.
inherit Указывает, что элемент должен унаследовать параметры родительского элемента.











