Tilda что это такое
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Публикация составлена совместно с командой Годунова.
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал. »
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджет, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапом тратим примерно по 2 часа.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.
Техническая информация о хостинге на Тильде
Предоставляет ли Тильда услуги хостинга?
Как мой сайт защищен от DDoS?
Иногда конкуренты могут попытаться помешать вам, организуя DDoS-атаку. DDoS — это распределенная атака на сайт с целью сделать его недоступным.
Мы позаботились об этом и воспользовались услугами профессиональной компании, инструменты которой анализируют все запросы. В случае подозрения на атаку, подозрительные запросы временно блокируются, что сводит вероятность атаки до нуля.
Как мой сайт будет грузиться по всему миру?
Для того, чтобы ваш сайт быстро загружался из любой точки мира, мы используем сеть доставки контента (CDN). Это работает так: важные ресурсы сайта (JS-библиотеки, файлы CSS и изображения) дублируются на сервера по всему миру и при открытии сайта автоматически выбирается самый близкий и быстрый сервер.
У компании, которая предоставляет нам услуги CDN, 35 точек присутствия в России и ближнем зарубежье и еще 60 в остальном мире, всего это 5,5 тысяч серверов по всему миру, что обеспечивает быструю загрузку из любого места.
Где находятся сервера Тильды?
Тильда — это распределенная система. При посещении сайта сначала вы подключаетесь к одному из основных серверов, информация на которых дублируется. Они находятся в России и Швейцарии. С них загружается основной HTML-код сайта. Дальше с помощью CDN загружаются js-библиотеки, стили и изображения с того сервера, который находится максимально близко к вам.
Если вы находитесь в России, то вы подключитесь к российскому серверу, который находится в Москве или Петербурге. Данные вашего сайта находятся в России, что соответствует нормам российского законодательства.
Дата-центры, в которых находится сервер, соответствует международным стандартам уровня TIER III. Это значит, что безопасность данных вашего сайта находится на самом высоком уровне.
Где хранятся персональные данные посетителей сайта?
Данные, которые приходят с форм, отправляются сразу в сервисы приема данных, которые подключены в формах. До отправки они должны некоторое время храниться у нас для того, чтобы их отправить, отследить ошибки в меню «Заявки» или отправить их повторно.
Эти данные хранятся на российском сервере столько, сколько вы укажете в настройках. По умолчанию этот срок равен месяцу, но его можно сократить до одного дня или удалять данные сразу. По прошествии срока данные удаляются безвозвратно.
Эти настройки и условия хранения позволяют политике Тильды соответствовать как российскому законодательству, так и европейскому акту GDPR.
CMS Рейтинг
Рейтинги и обзоры CMS
Обзор возможностей CMS Tilda, плюсы и минусы функционального движка для создания сайтов
Благодаря работе с конструктором Tilda Publishing – создание сайтов с эффектным дизайном перестало быть проблемой. Платформа позволяет самостоятельно сделать качественный ресурс, тратя минимум времени. Для разработки площадки не требуется опыт программирования и веб-дизайна – пользователю доступен ассортимент готовых решений и шаблонов, соответствующих всем стандартам и требованиям к площадкам в Интернете.
Общие сведения о CMS Tilda
Tilda – платформа с интегрированным WYSIWYG-редактором, созданная в 2014 году отечественными разработчиками. Изначально целевой аудиторией проекта были писатели, журналисты и ученые, публикующие лонгриды. Концепция функционирования платформы оказалась коммерчески невыгодной, поэтому руководство компании пересмотрело политику развития, переключившись на бизнес-сферу.
После небольших изменений проект превратился в удобное средство для заработка, чем привлек внимание широкого круга пользователей: предпринимателей, маркетологов, веб-дизайнеров и вебмастеров. Переработанная CMS для сайта Тильда позволяет обойти многие затратные этапы верстки и программирования, что положительно отражается на бюджете проекта. Сервис активно развивается и расширяет список возможностей пользователя, чтобы сделать платформу идеальным решением задач любой сложности.
Разработчики движка Tilda Publishing предлагают собственный справочный центр, ведут образовательный журнал, освещающий новые возможности, а также организовывают платные курсы. Помимо этого в интернете присутствует большое количество обучающей информации, поэтому найти ответы на стандартные вопросы или углубить знания в работе с редактором без обращения в службу поддержки.
Особенности движка сайта Tilda
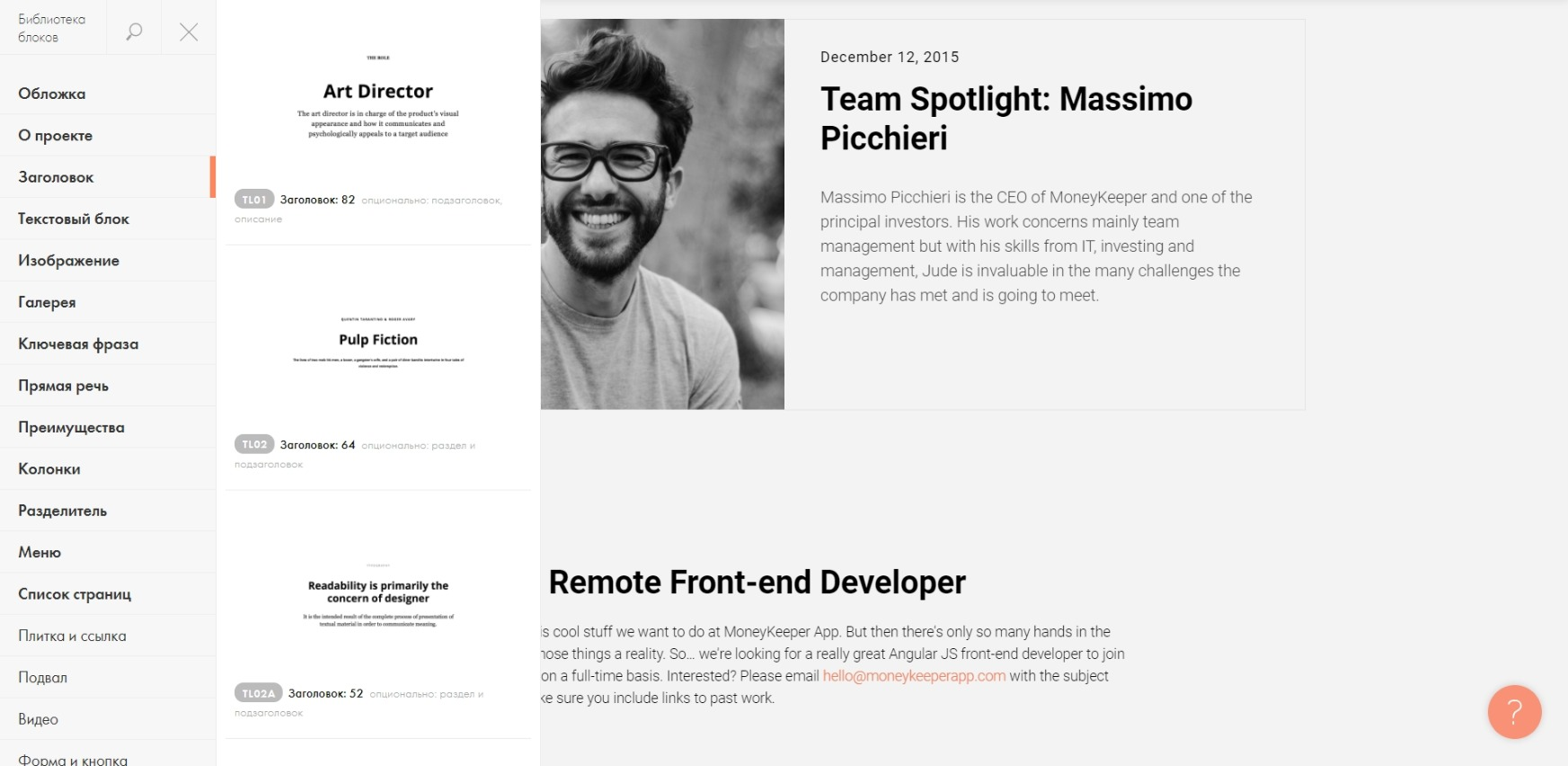
Главная особенность платформы – блочная структура страницы. Выполнить настройку элементов блока и размещенного в нем контента возможно без использования кода. Необходимо выбрать тип площадки в предложенных шаблонах, и за несколько минут можно разместить на странице сайта меню, текстовую информацию, различные кнопки, раздел отзывов, вставить карты от Гугла или Яндекса.
Что делать, если в доступных вариантах нет интересующего блока – использовать Zero-блоки. Отличительной чертой такого способа является самостоятельное создание и размещение всех элементов, что упрощает персонализацию ресурса, позволяя создать требуемую для площадки функциональность.
Другие важные особенности CMS Tilda Publishing:
Это лишь краткий перечень особенностей конструктора, которые могут пригодиться в разработке проектов любой направленности.
Что же касается технических возможностей, то сюда входят:
Пользователь движка сайта Tilda Publishing может подключать собственные модули благодаря поддержке сторонних разработок.
Для каких сайтов подходит движок Tilda
Функциональность конструктора говорит об универсальном назначении платформы, но есть ситуации, когда создание сайта в Tilda Publishing можно назвать нецелесообразным. Это зависит от удобства предложенных инструментов и их способности решить поставленные задачи.
Использование CMS Тильда выглядит рациональным для таких типов ресурсов:
Опытные пользователи системы не рекомендуют использовать ее для ведения блогов. Причина в неудобном оформлении панели управления публикациями, а точнее – отсутствие отдельной панели для материалов блога, что делает работу с записями неудобной.
Тарифные планы CMS Tilda
Зарегистрированным пользователям проекта предложены три варианта подписки:
У пользователя есть возможность попробовать функции платных пакетов в демо режиме, который длится две недели.
Как создать сайт на движке Тильда
Движок сайта Tilda поставляется как SaaS решение, не требуя инсталляции на хостинг. Создание площадки осуществляется непосредственно на сайте конструктора, где и будет размещен созданный ресурс.
Чтобы приступить к разработке собственного веб-представительства при помощи платформы Tilda Publishing, необходимо выполнить несколько простых шагов:
После этого нужно создать проект, над которым в дальнейшем будут идти работы. Создание площадки начинается с создания страницы. Для этого необходимо выбрать формат оформления из списка предложенных дизайнов или же пустую страницу для самостоятельного создания структуры. Редактирование и настройка осуществляются непосредственно в интерфейсе страницы.
Преимущества CMS для сайтов Tilda
Сказанное ранее позволяет сделать следующие выводы о преимуществах системы:
В освоении конструктора помогут обучающие материалы на сайте сервиса и тематических ресурсах. От навыков пользователя зависит конечный результат. Это необходимо для персонализации площадки и грамотного составления структуры отдельных страниц и сайта в целом.
Недостатки CMS для сайтов Tilda
Слабые стороны у платформы тоже есть. О них лучше знать заблаговременно, чтобы не тратить время на изучение и создание сайта при отсутствии целесообразности.
К недостаткам Тильды относятся:
Если сравнить тарифные планы Personal и Business, то в первом случае можно говорить об избыточных возможностях, а во втором – о нехватке предложенного дискового пространства.
Подведем итоги
Популярность платформы обеспечивается обширной функциональностью системы. Конструктор Tilda Publishing нашел применение в коммерческой сфере, и является одним из лучших решений для презентации продукта, персоны или бренда. Система подходит для создания лонгридов, лендингов, сайтов-визиток, портфолио специалиста, простых интернет-магазинов.
Преимущество платформы в простом и понятном интерфейсе, который помогает быстро создать сайт или страницу с приятным оформлением и удобной для восприятия подачей информации. Работать с системой Тильда может пользователь без опыта, но для реализации заложенного в конструктор потенциала необходимы навыки и знания. Таким образом сервис подходит начинающим и профессионалам.
Чтобы создать сайт на CMS Tilda, необходимо зарегистрироваться в системе. Сервис предоставляет хостинг и доменное имя, что исключает необходимость в самостоятельной установке движка.
Единственный реальный недостаток платформы – высокие тарифы, но возможность сэкономить время и быстро получить сайт с качественным оформлением во многих ситуациях оправдывает дороговизну тарифов.
Конструктор сайтов Tilda: подробный обзор и инструкция по настройке интеграций
Хотите сайт для бизнеса, но не умеете программировать? Попробуйте сделать его в Tilda. В этом конструкторе можно быстро собрать лендинг, блог и даже интернет-магазин без каких-либо специальных навыков. В данном материале мы расскажем об основных функциях платформы, а также о том, как сделать хороший результат еще лучше благодаря интеграциям с другими сервисами.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.
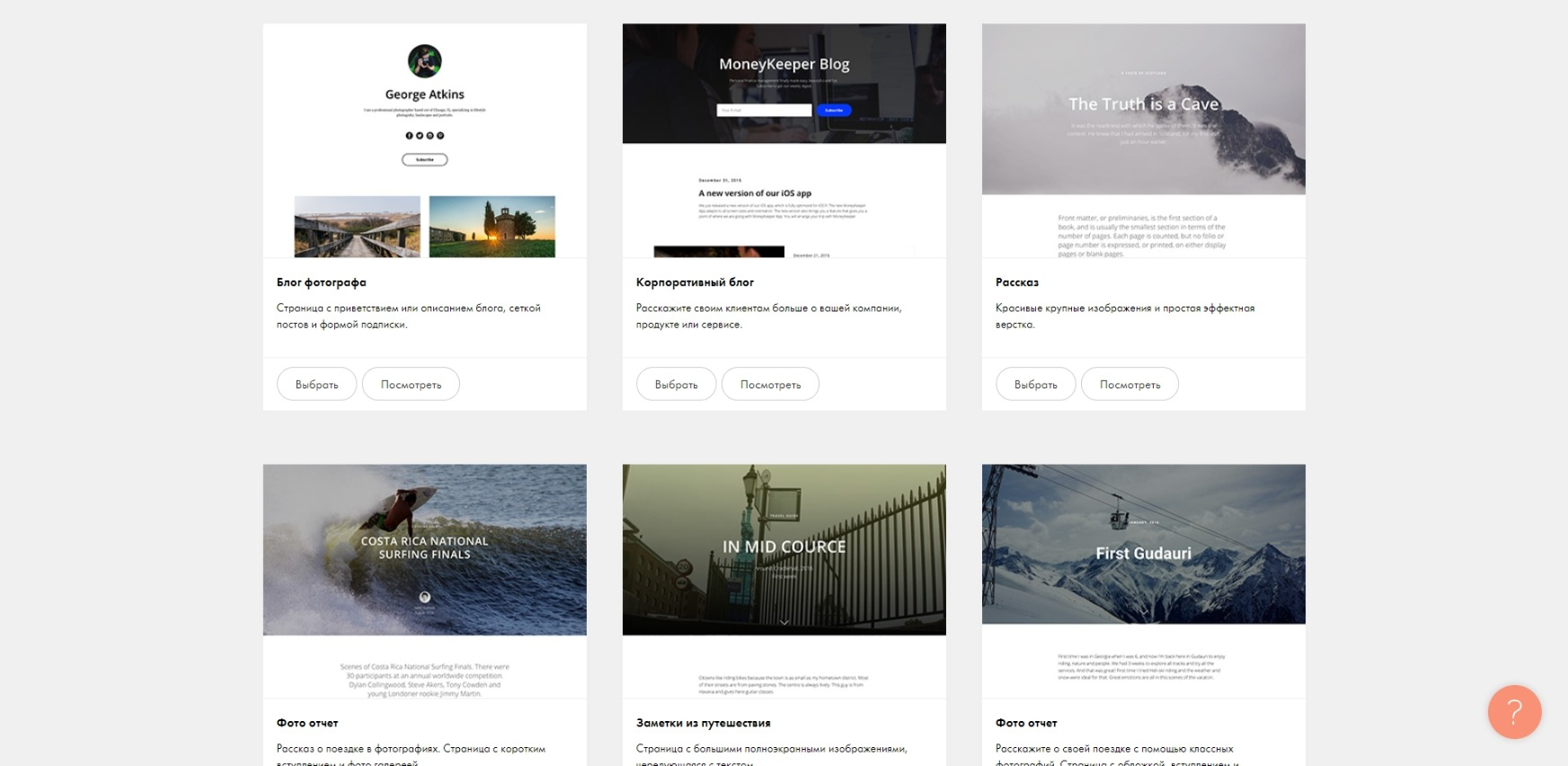
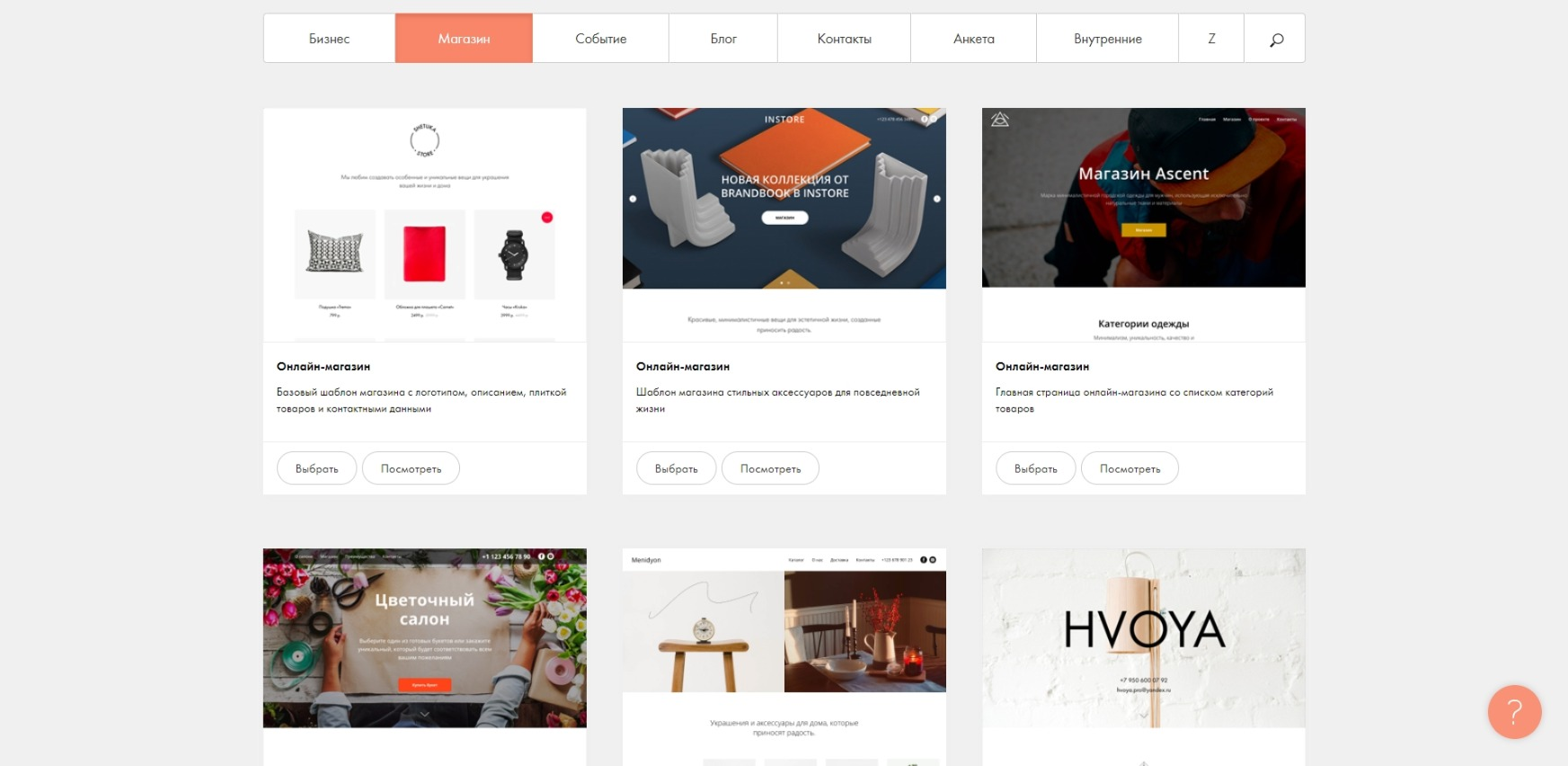
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.
Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.
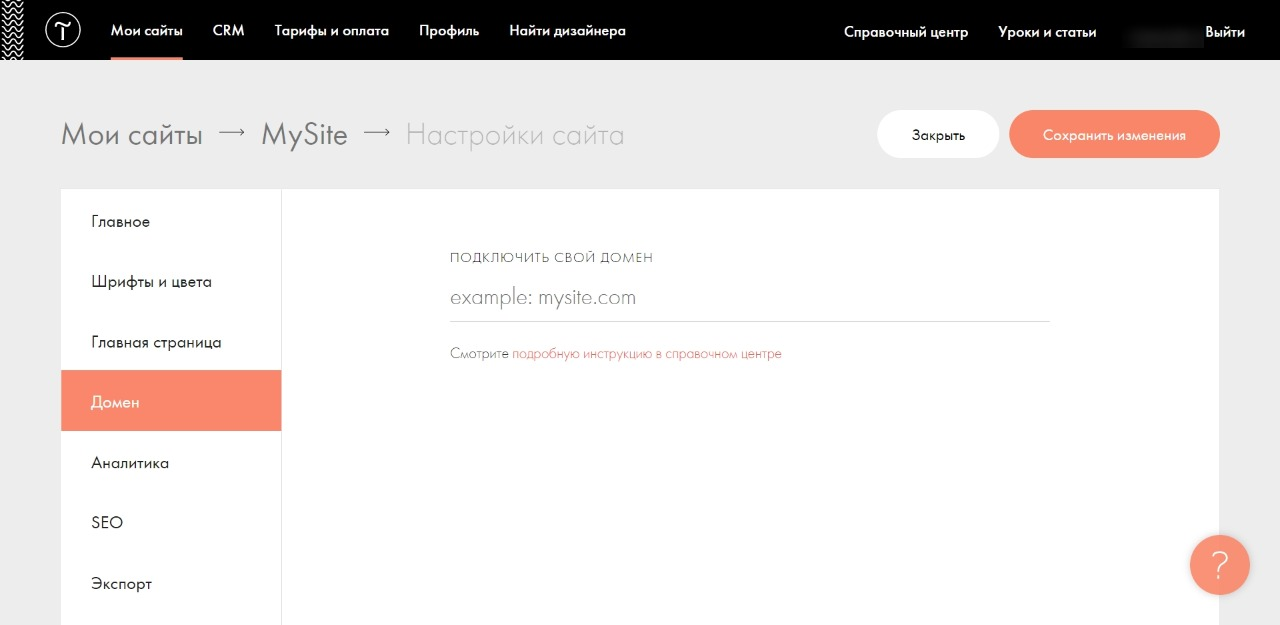
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.
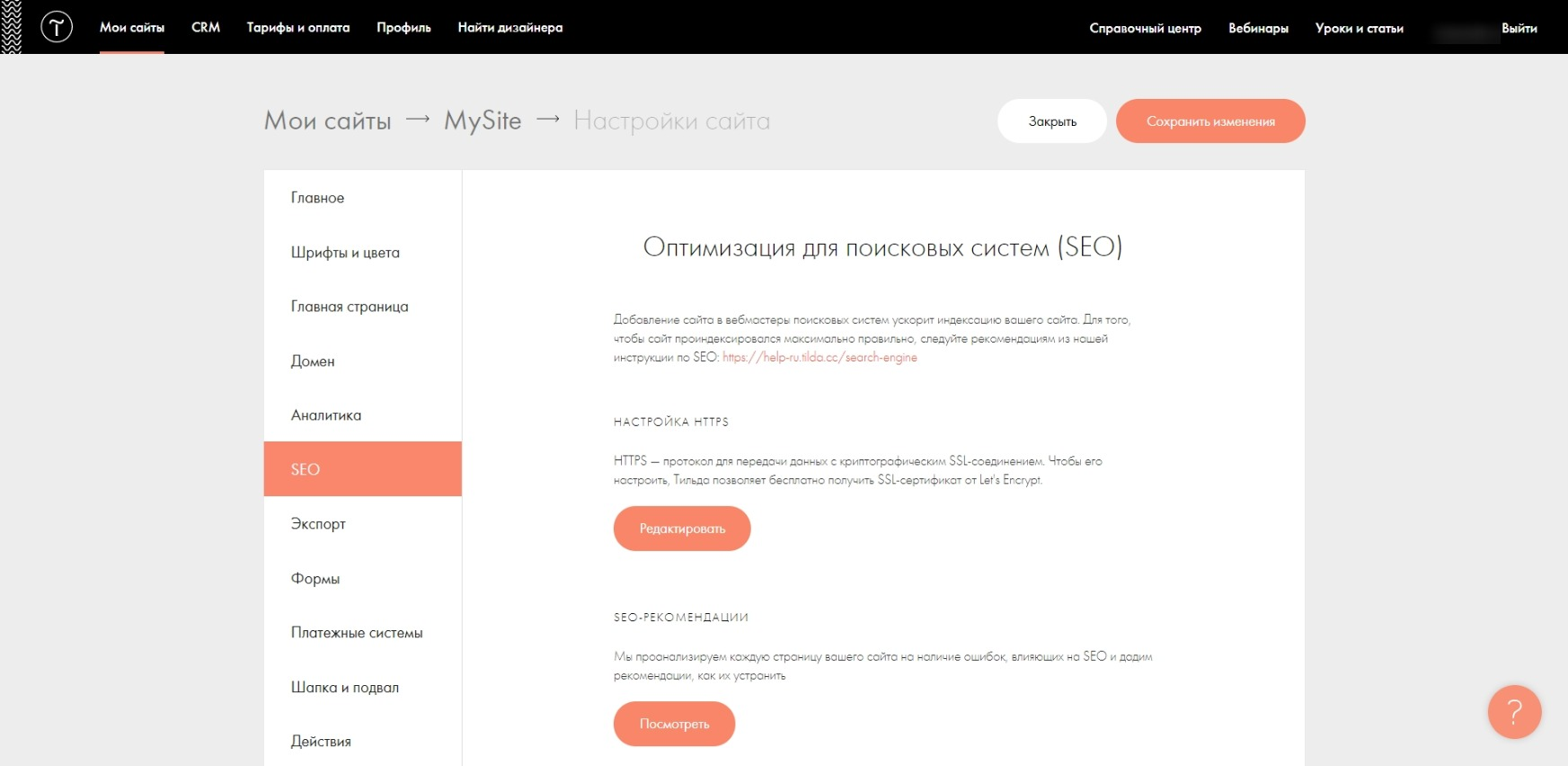
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.
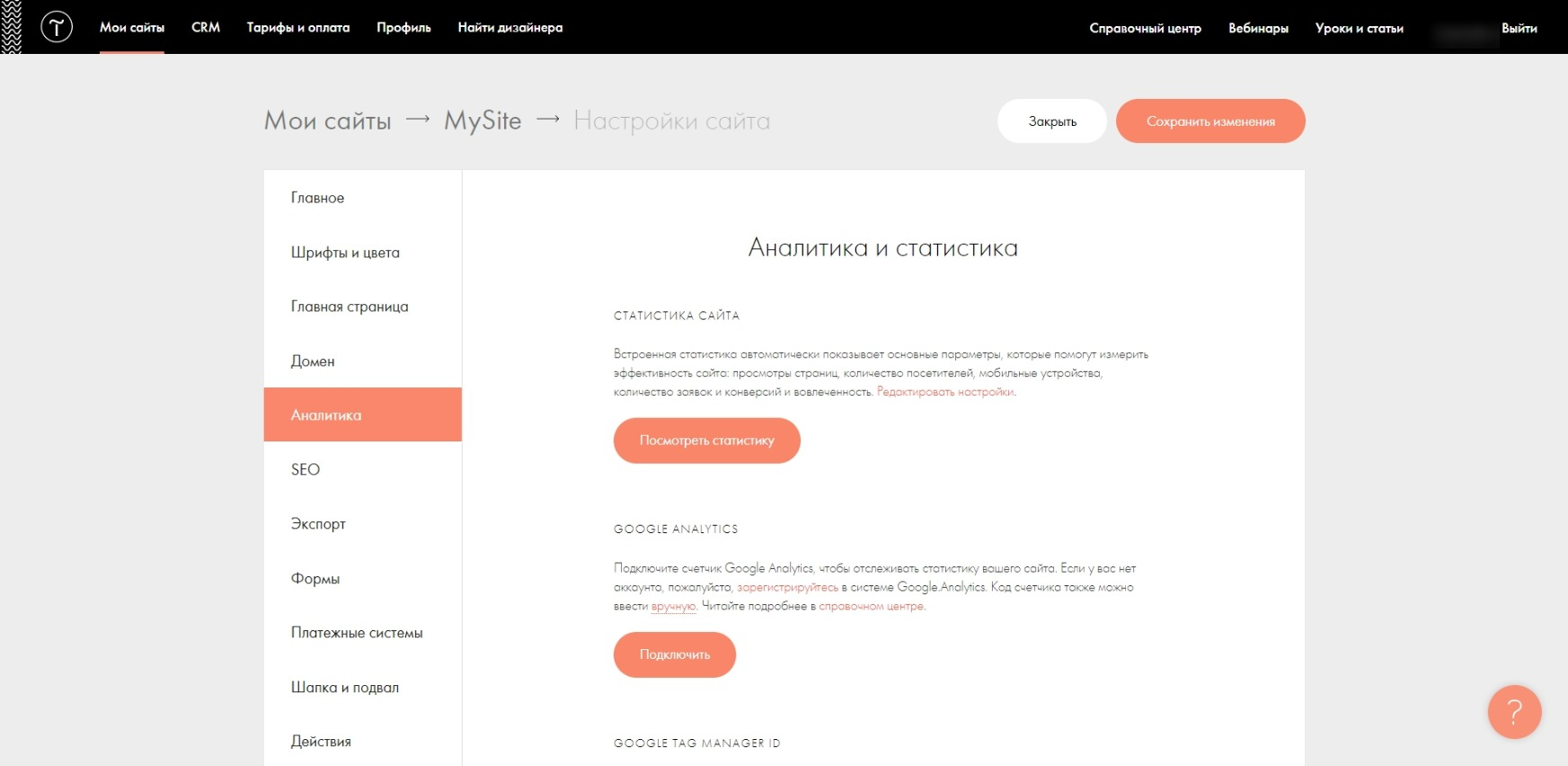
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».
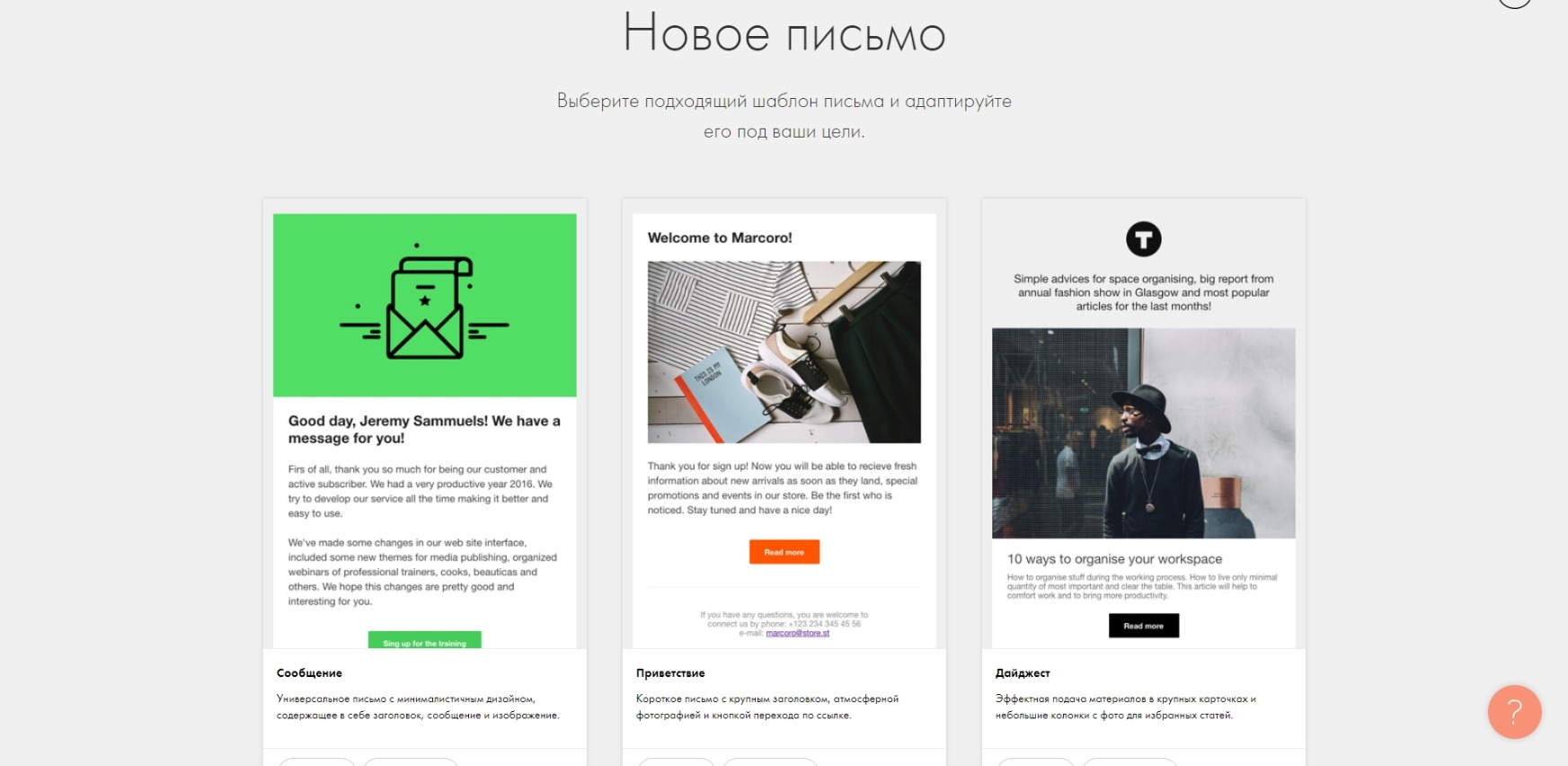
Конструктор писем. В Tilda можно собирать не только сайты, но и письма для почтовых рассылок. Принцип тот же: выбираете шаблон, редактируете блоки, сохраняете. Система позволяет отправлять письма прямо из личного кабинета, но для этого к нему нужно подключить один из сервисов email-рассылок: MailChimp, UniSender или SendGrid.
Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.
Интеграции Tilda с другими системами
Как вы уже знаете, Tilda из коробки поддерживает интеграции с различными сервисами: платежными системами, аналитическими инструментами, сервисами email-рассылок и так далее.
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
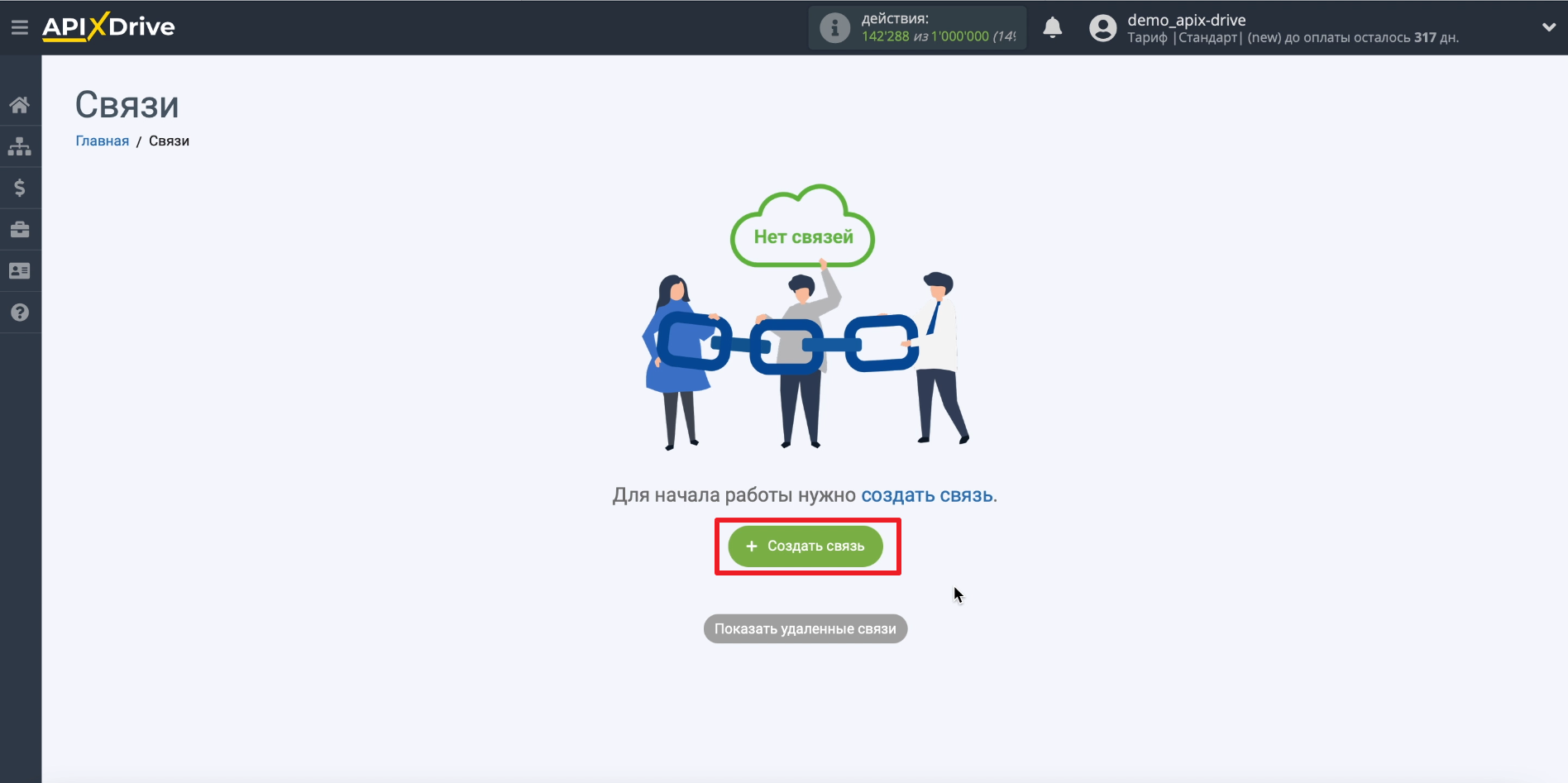
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».
После этого приступаем к подключению.
Подключение формы Tilda
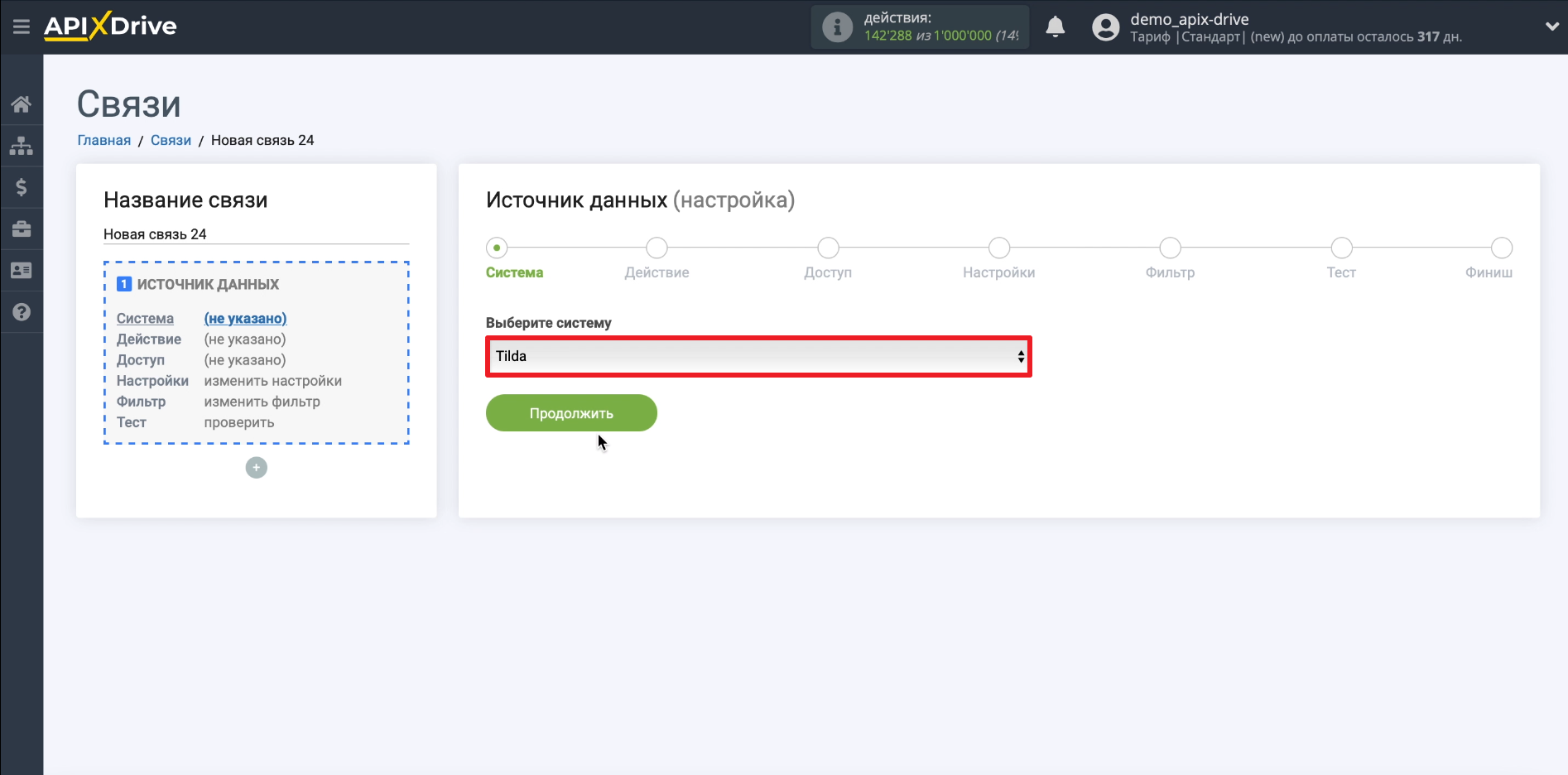
Выбираем Tilda в качестве системы-источника данных.
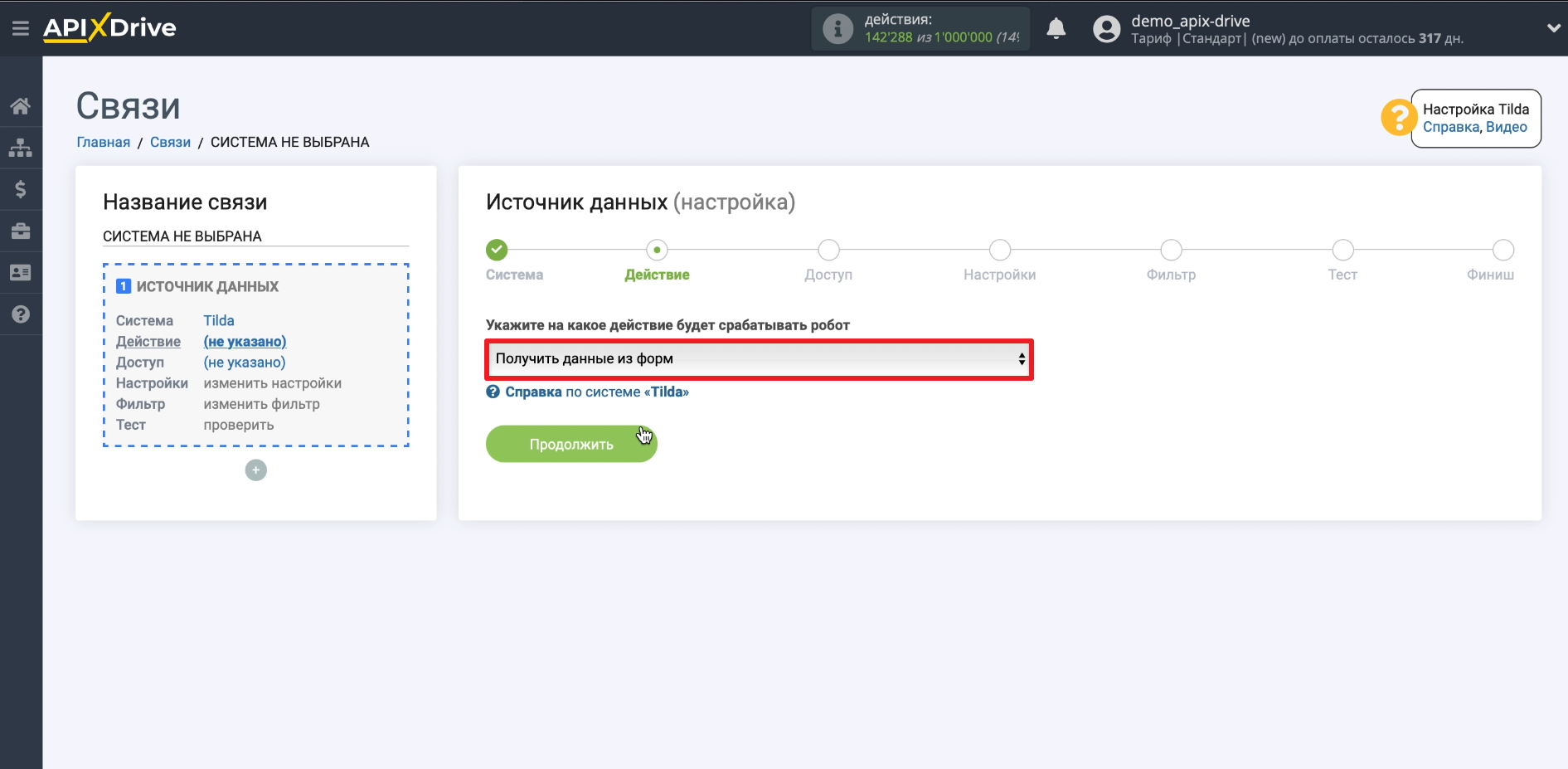
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».
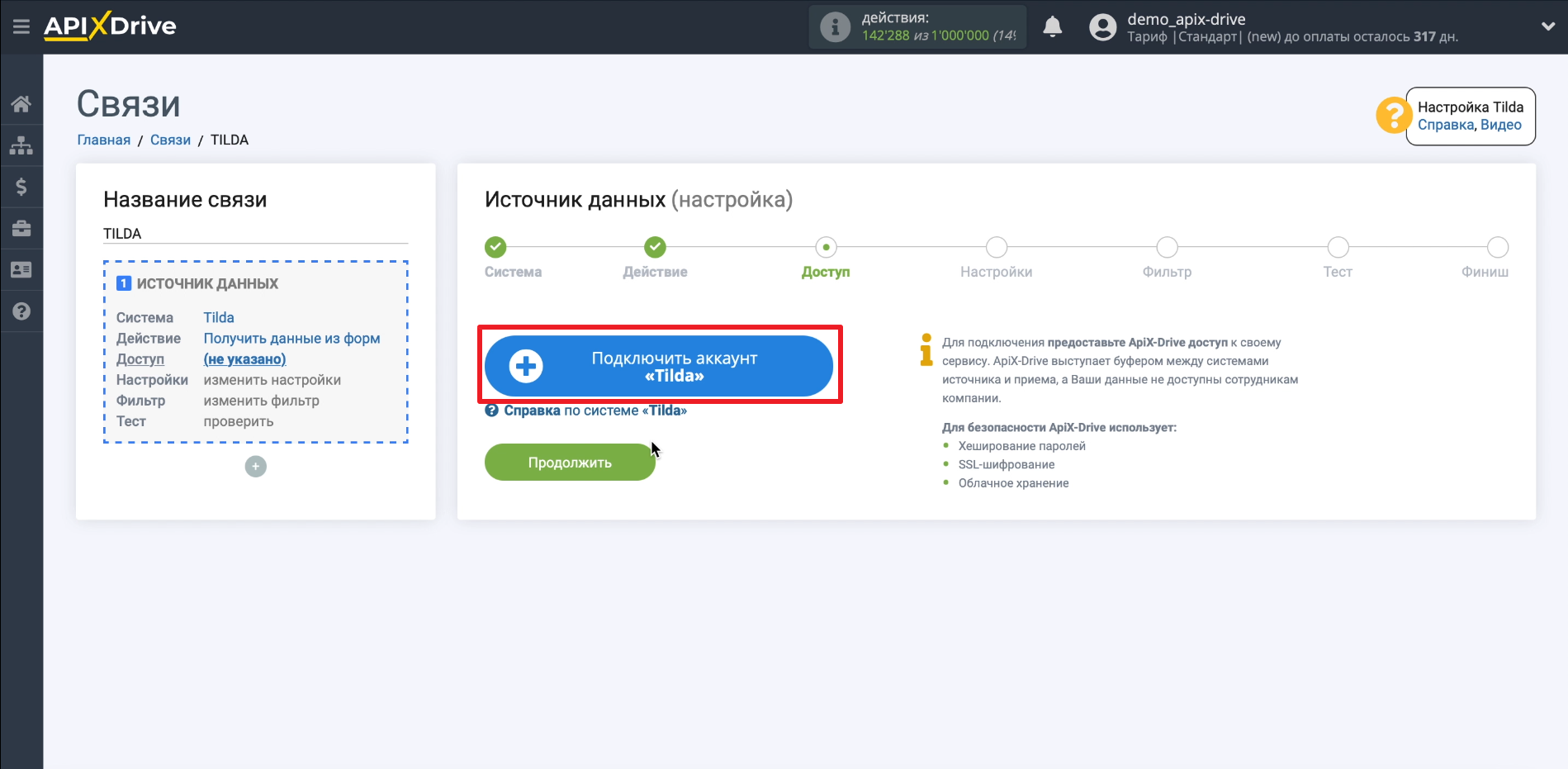
Кликаем «Подключить аккаунт «Tilda».
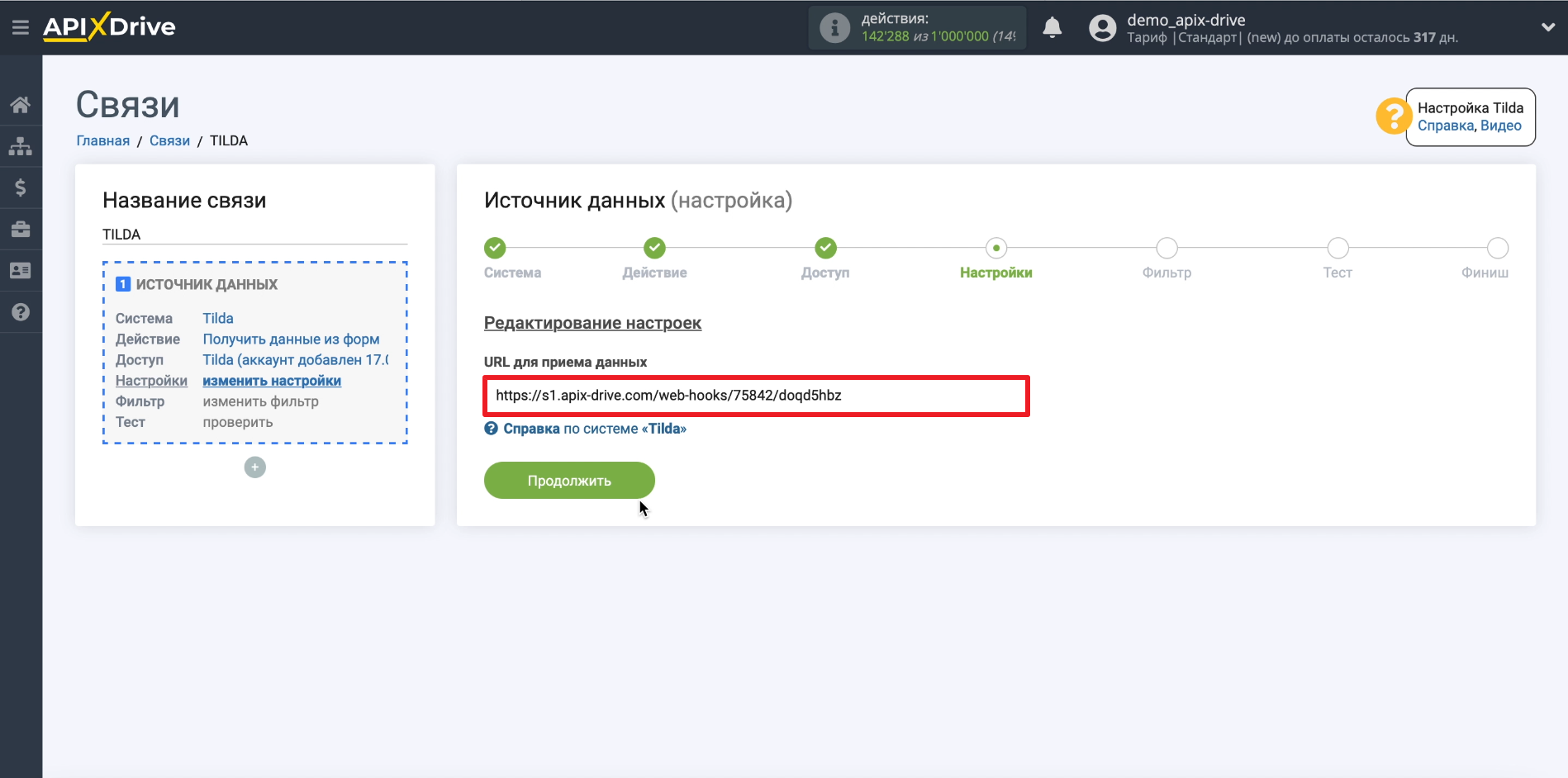
Копируем URL для приема данных — он поможет подключить нужную форму.
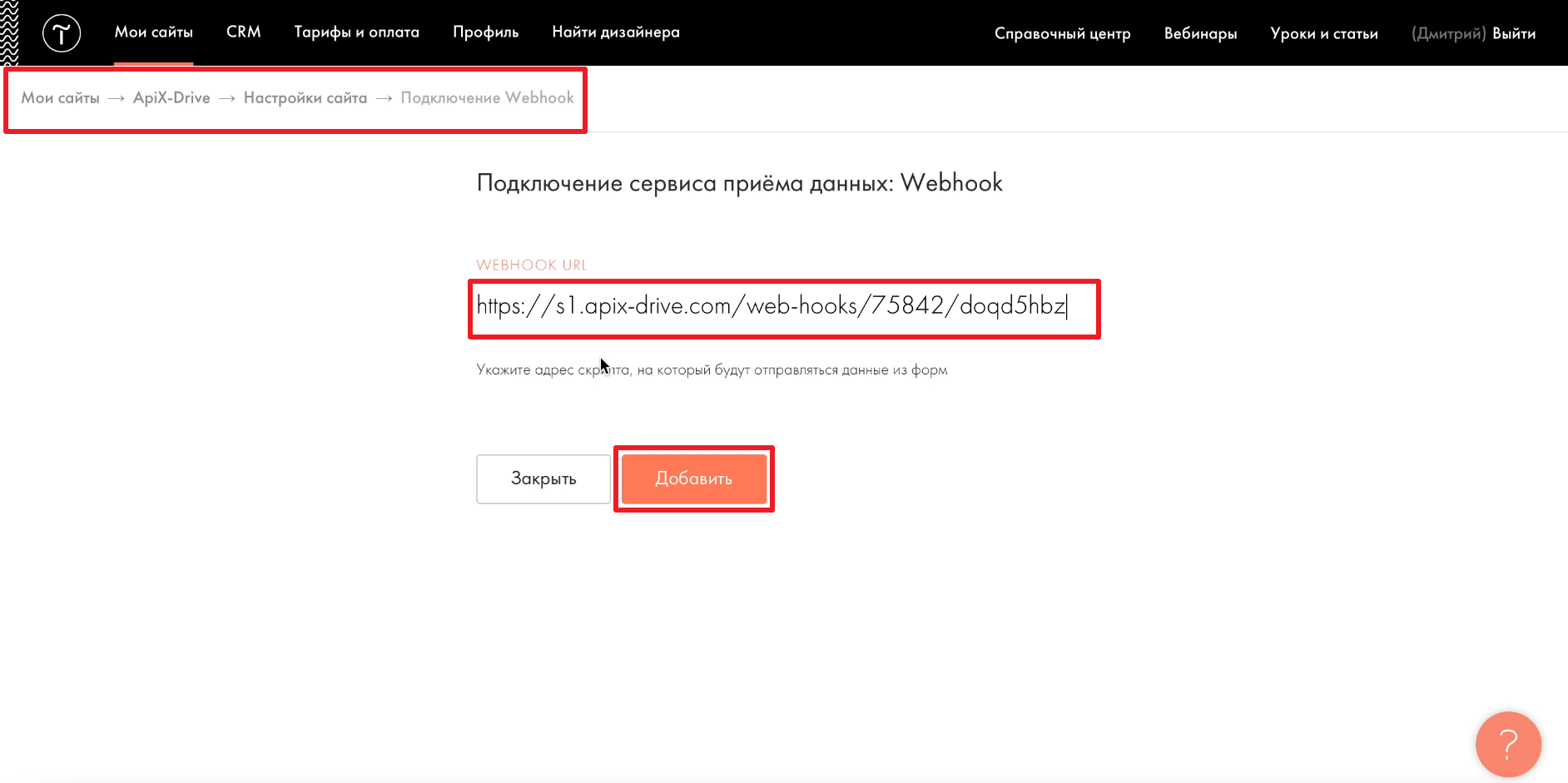
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».
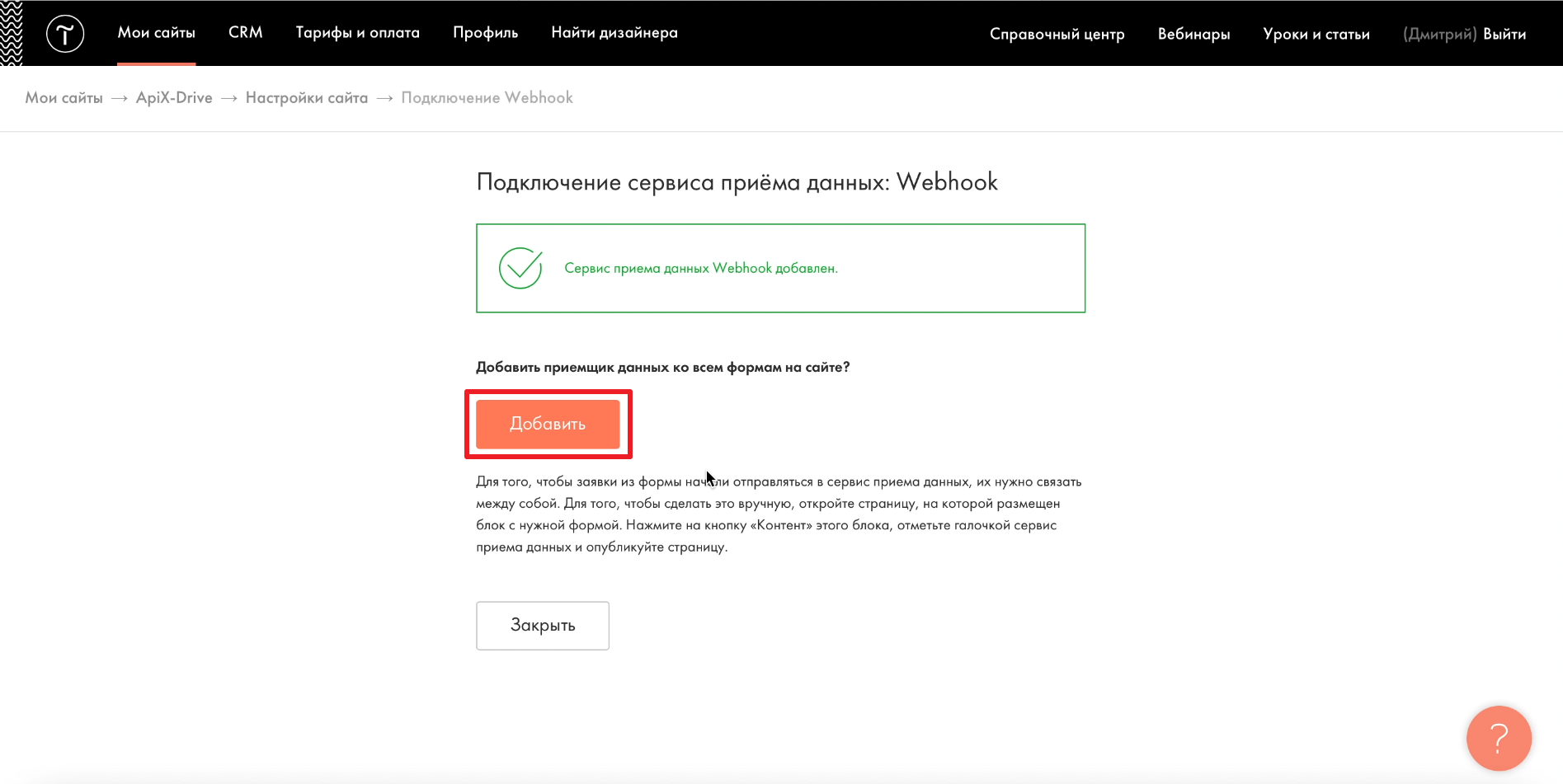
Добавляем приемщик данных ко всем формам.
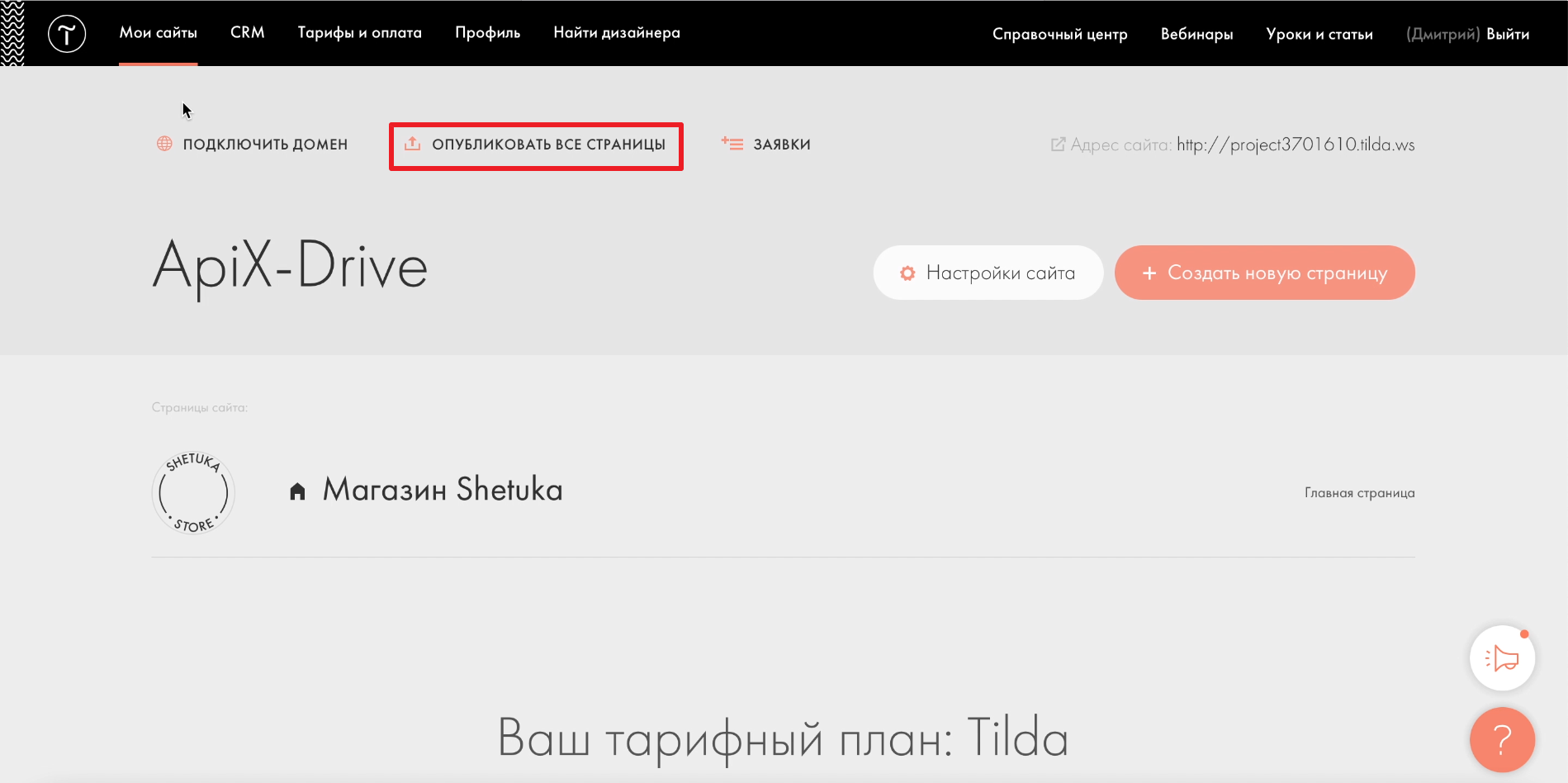
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.
Открываем наш сайт и отправляем через форму любые данные.
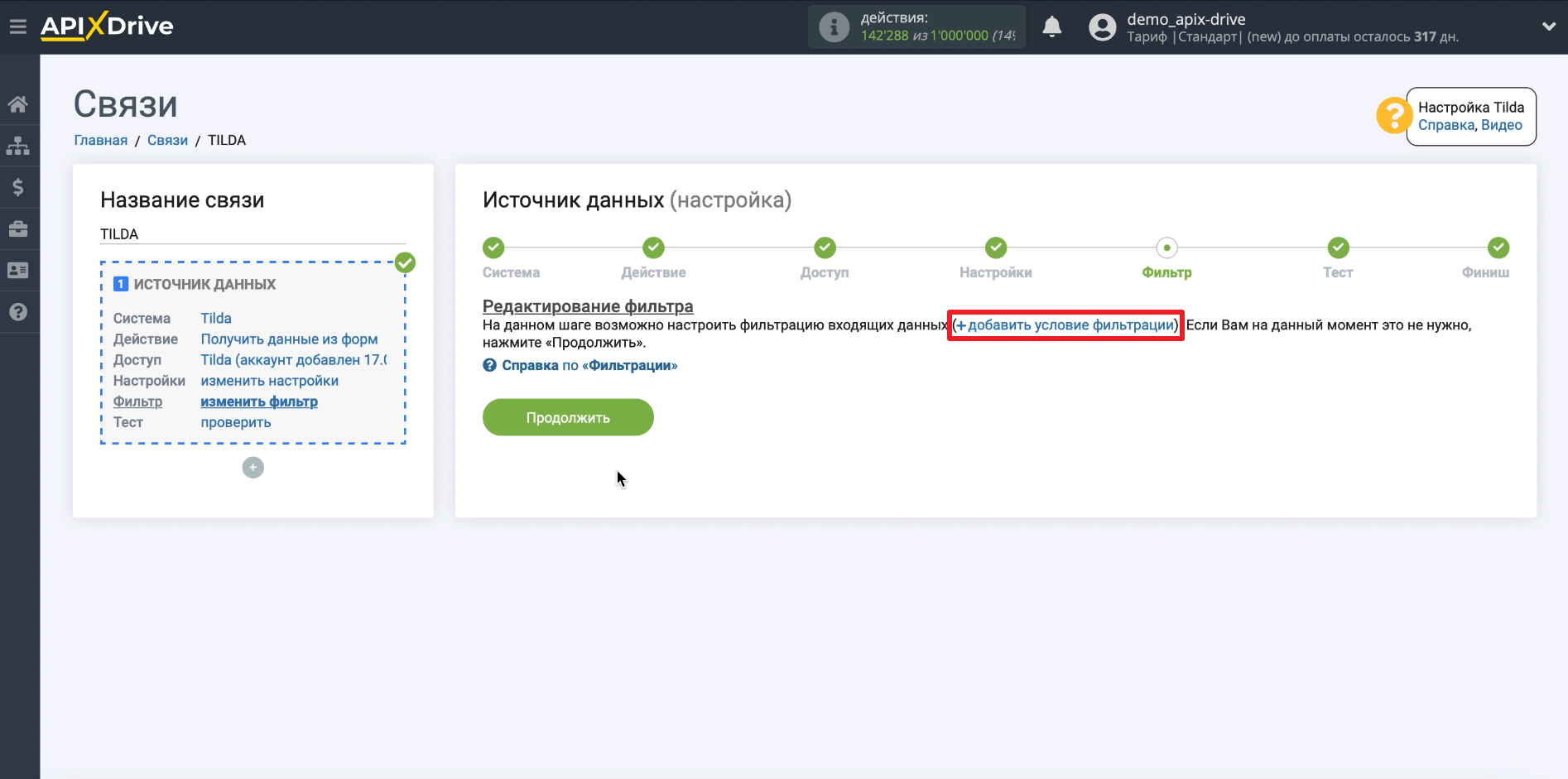
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.
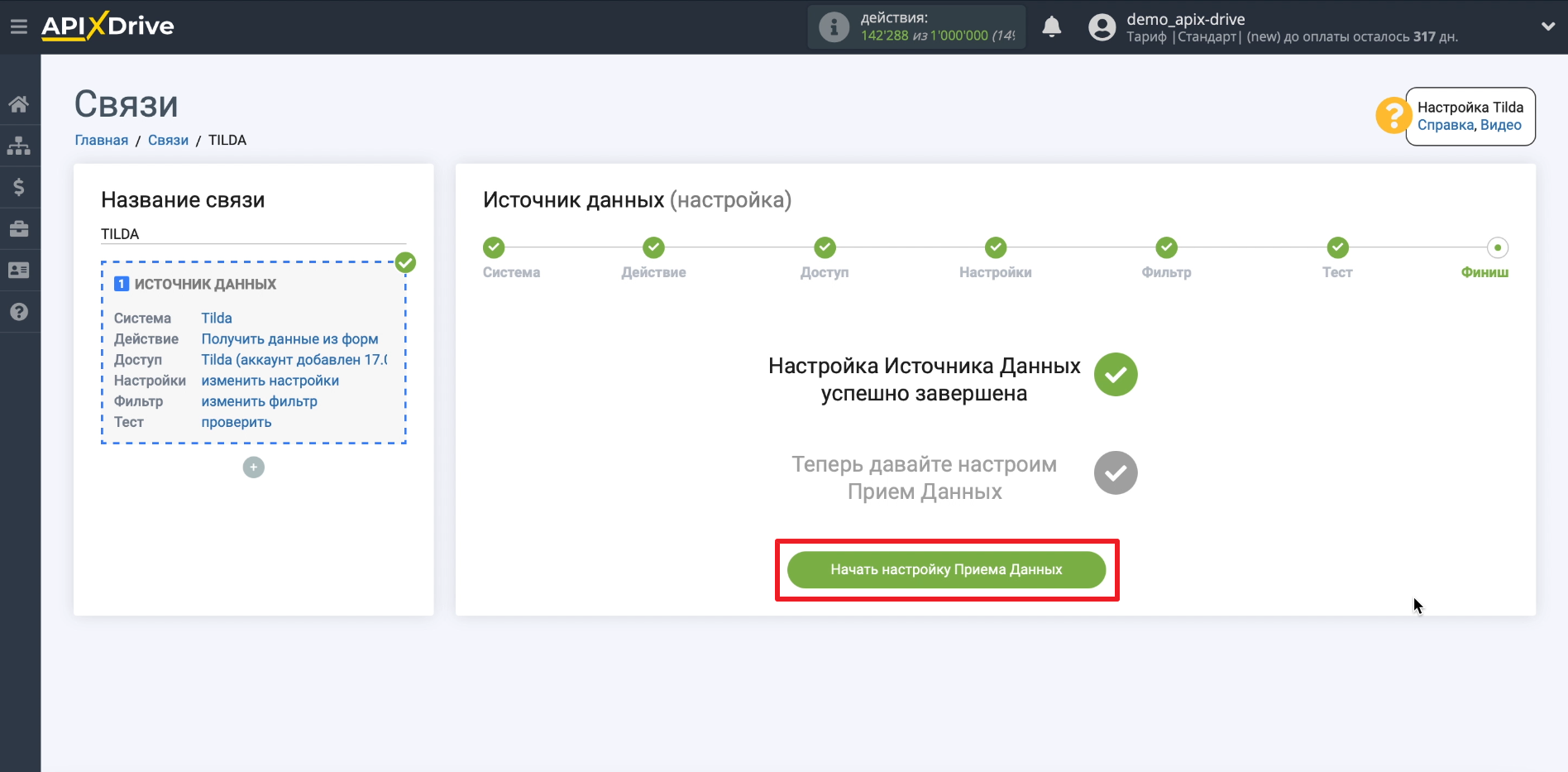
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.
Подключение таблицы Google Sheets
Кликаем «Начать настройку Приема Данных».
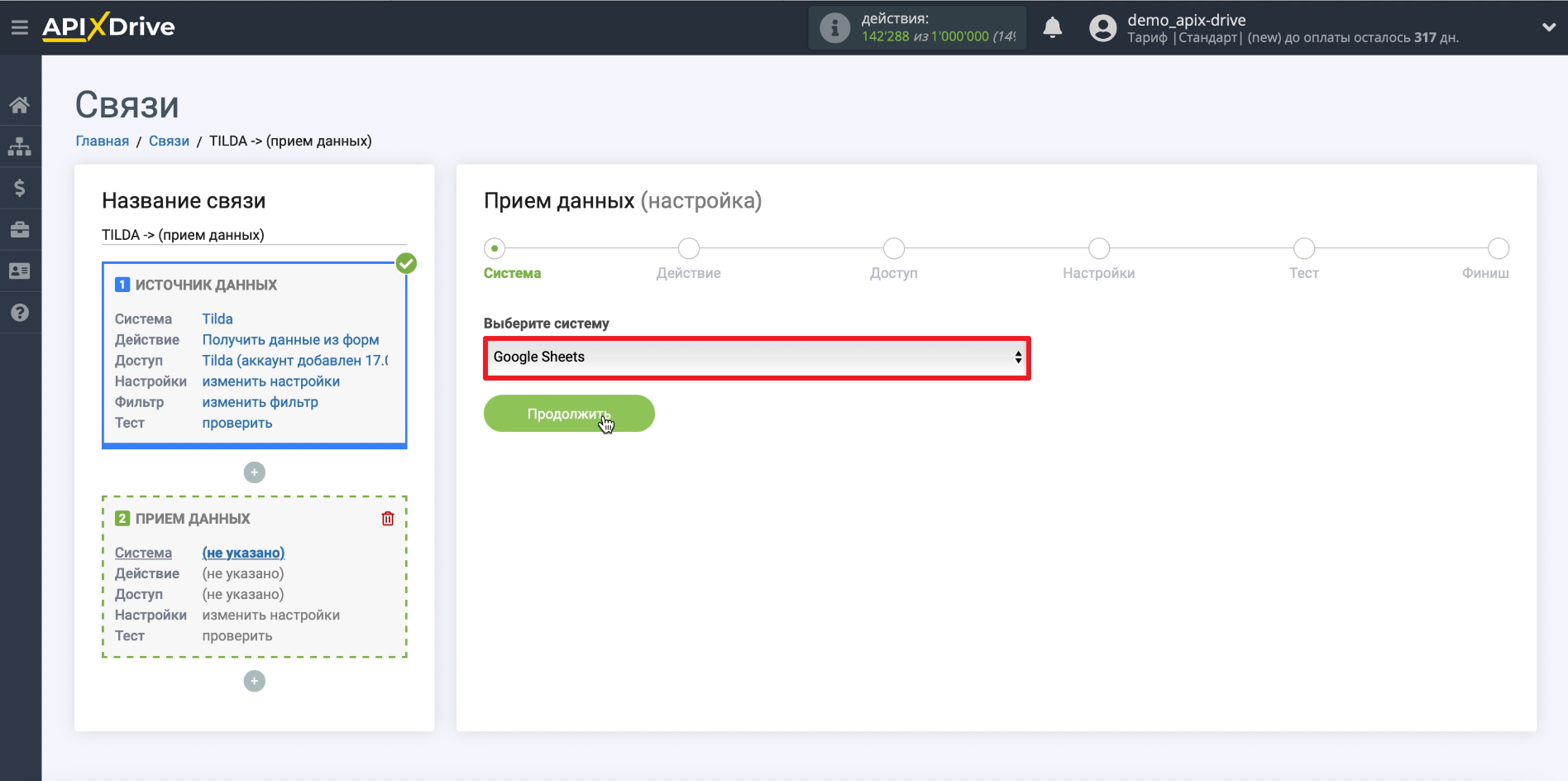
Выбираем Google Sheets в качестве приемника данных.
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».
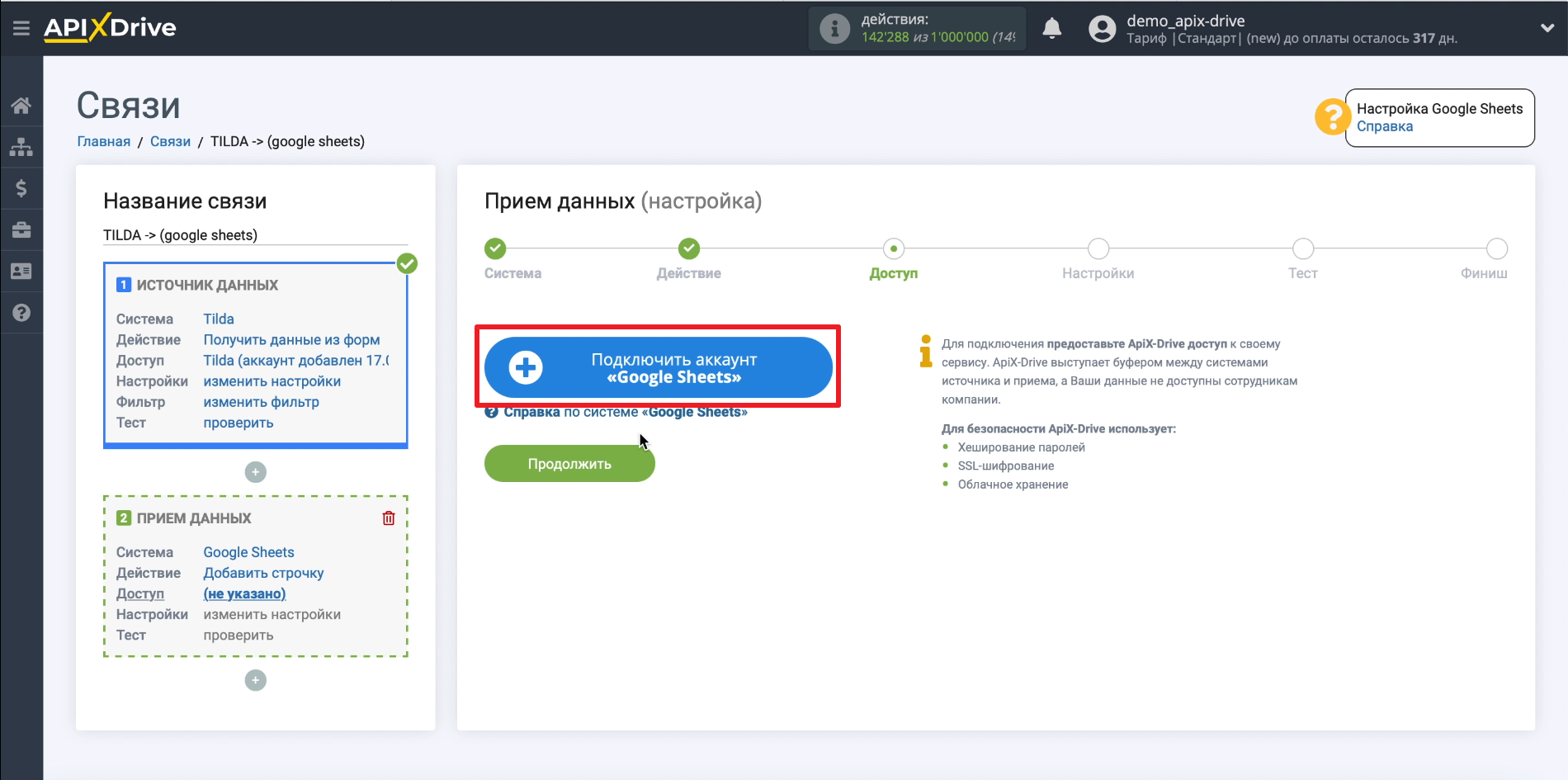
Подключаем аккаунт Google Sheets.
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.
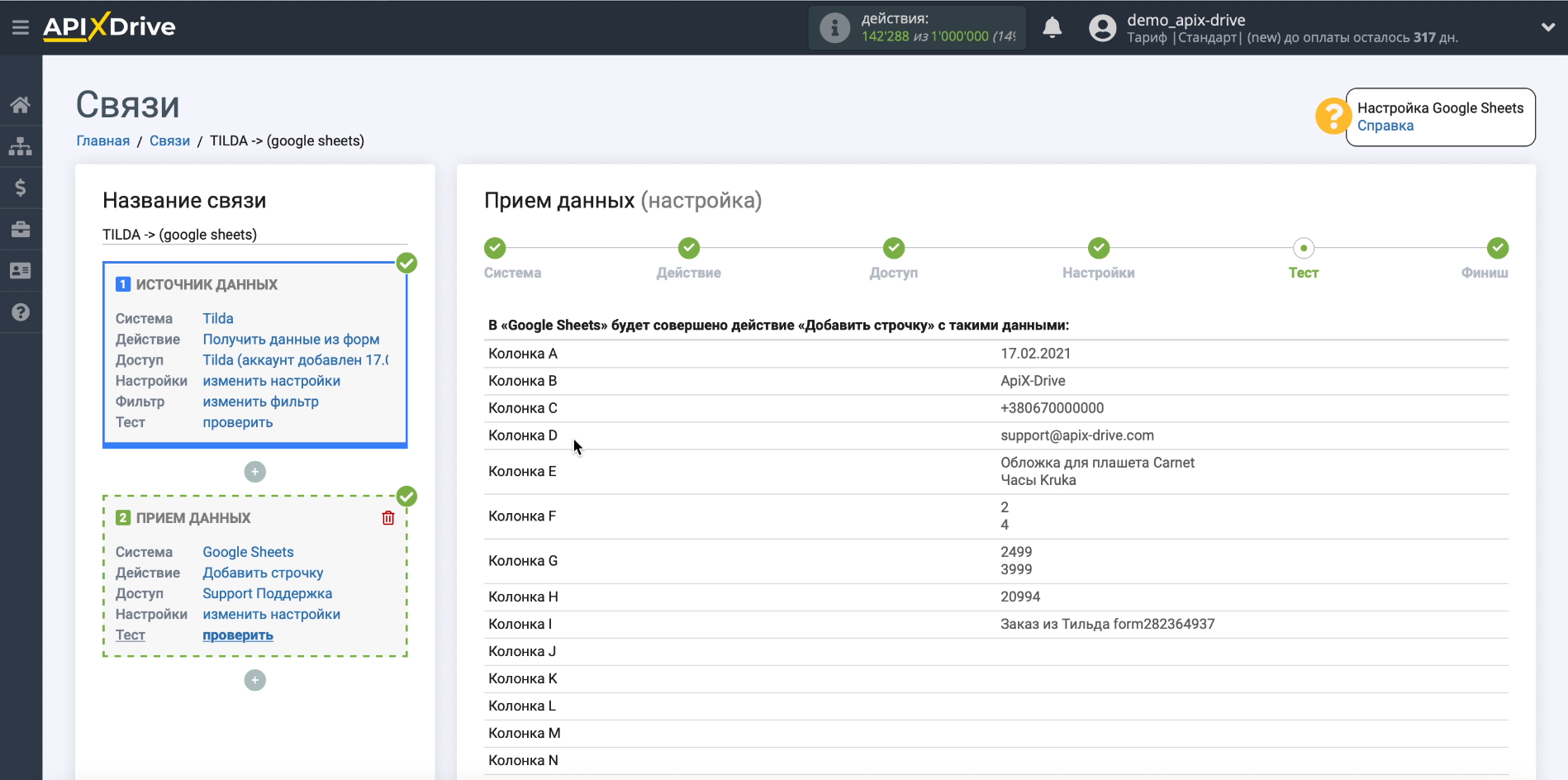
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».
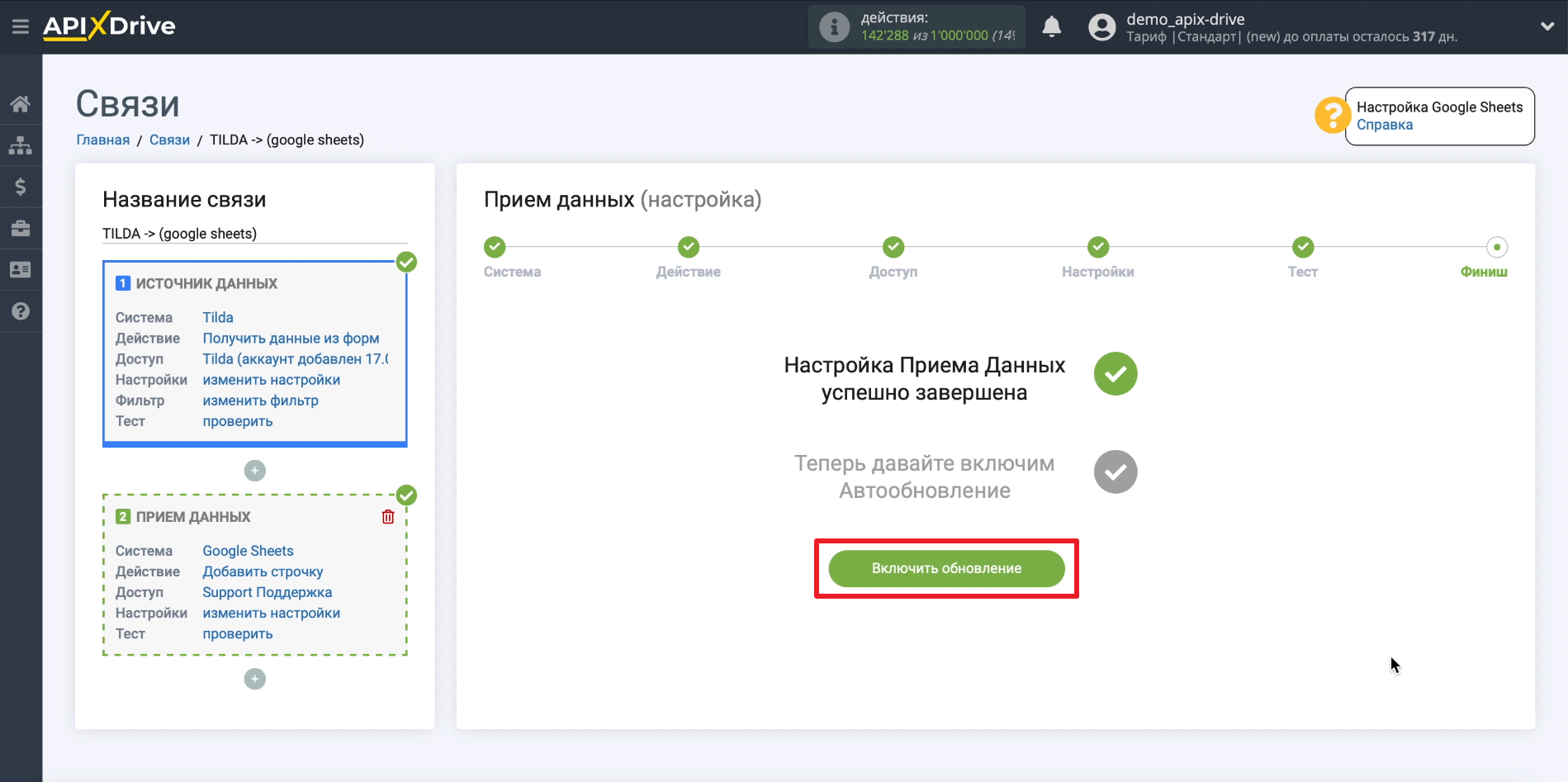
Включаем обновление, чтобы разрешить передачу данных.
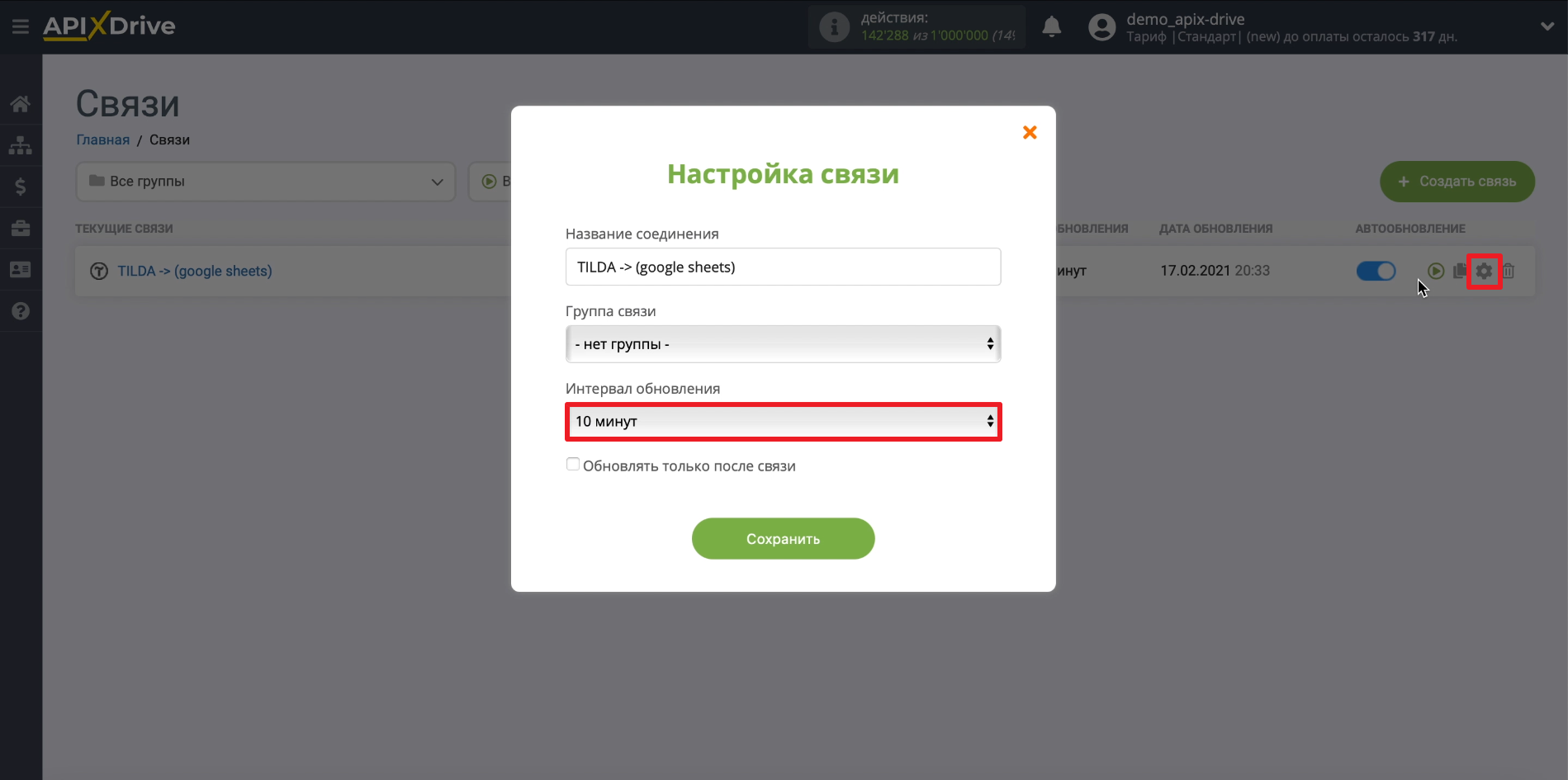
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.
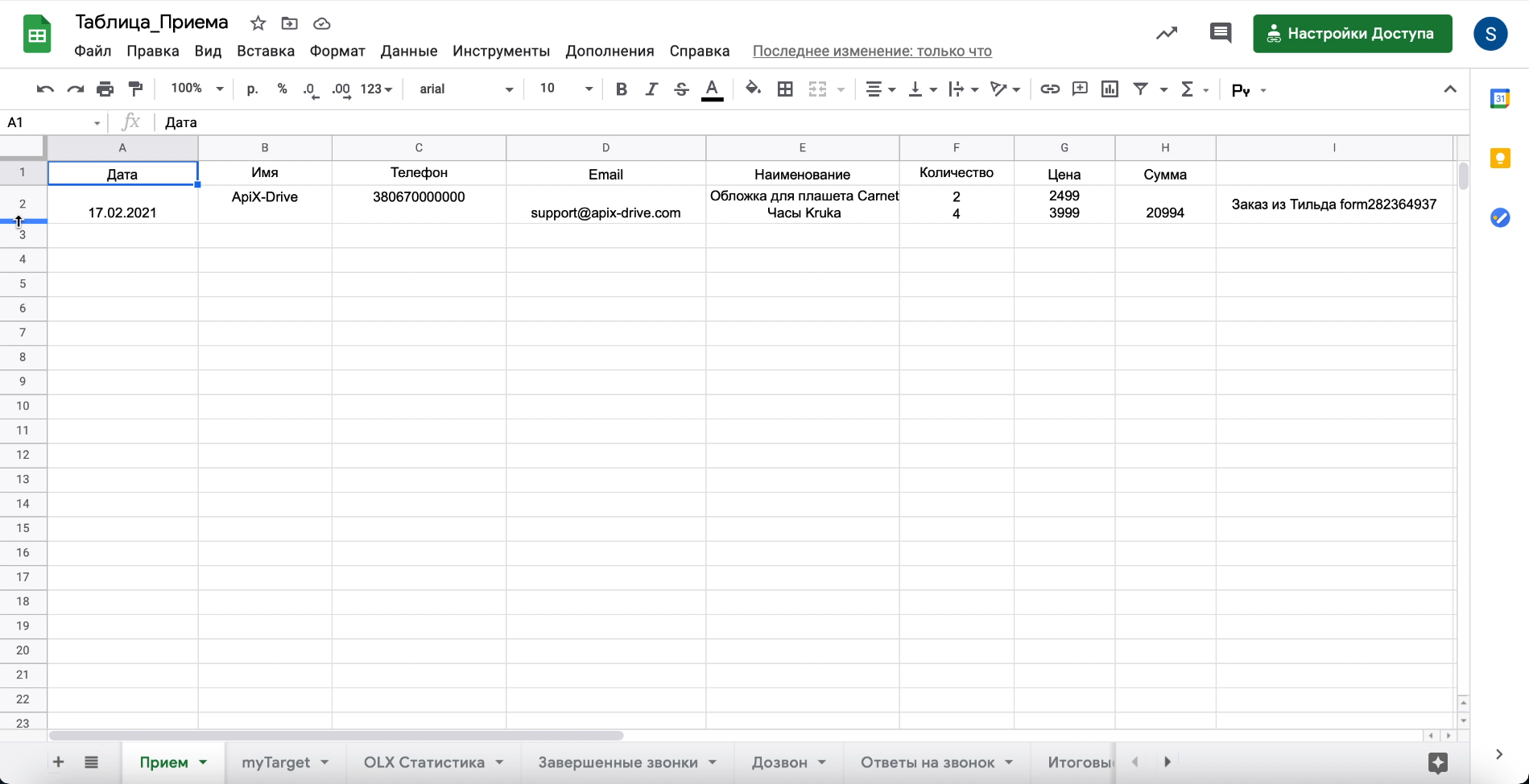
Примерно так переданные заказы будут отображаться в Google Sheets:
На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.