Uml что это такое
Зачем нам UML? Или как сохранить себе нервы и время
Многие программисты, столкнувшись со сложной задачей, пренебрегают этапом проектирования, ссылаясь на то, что проектирование — это потеря времени, и в данном случае оно будет мне только мешать.
Зачастую это утверждение оказывается верным, если задача и правда небольшая и квалификации программиста достаточно для определения наиболее оптимального решения.
Программисты, не использующие UML, делятся на несколько групп:
Можно провести аналогию с постройкой дома. Когда кто-то хочет построить дом, он не просто бьет молотком и приступает к работе. Ему нужно иметь план — план проектирования, чтобы он мог анализировать и модифицировать свою систему.
Если вы уже начали описывать на бумаге вашу задачу, это уже огромный плюс.
Что такое UML
UML – унифицированный язык моделирования (Unified Modeling Language) – это система обозначений, которую можно применять для объектно-ориентированного анализа и проектирования. Его можно использовать для визуализации, спецификации, конструирования и документирования программных систем.
Проще говоря, если посмотреть картинки в поисковых системах, то станет понятно, что UML – это что-то про схемы, стрелочки и квадратики.
Важно, что UML переводится как Unified Modeling Language. Главное здесь слово Unified. То есть наши картинки поймём не только мы, но и остальные, знающие UML. Получается, это такой международный язык рисования схем.
Плюсы и минусы UML проектирования
Все представленные ниже диаграммы связаны между собой. Комбинируя их, мы можем добиться необходимого уровня декомпозиции отдельно взятых задач.
Предлагаю познакомиться с одними из самых полезных и часто используемых диаграмм.
Речь пойдет о диаграммах последовательности, состояний, деятельности и самой сложной из них — диаграмме классов.
Представьте, что вам нужно описать последовательность действий для заказа товара в интернет-магазине. Кто должен участвовать в процессе? Какие фазы проходит заказ прежде, чем он будет оформлен?
Обычно, мы пишем длинный список этапов, которые должна пройти заявка, чтобы получить гордый статус «Оформлена». Затем описываем, кто именно будет выполнять конкретное действие. И только после этого начинаем программировать.
В чем недостаток данного подхода? Он не нагляден.
Представьте, перед вами лежит длинный список описанных ранее этапов и комментариев к ним. Насколько просто вам будет разобраться в нем? Сколько времени может на это потребоваться? Предполагаю, что достаточно.
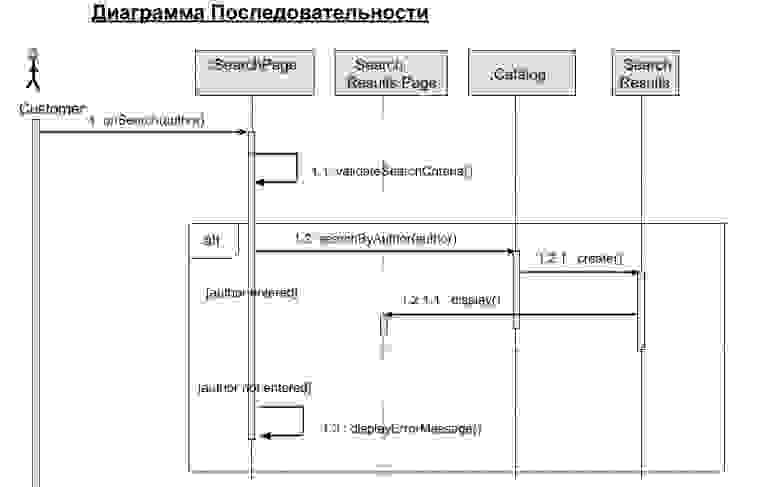
Альтернативой данному подходу является использование диаграммы последовательностей, представленной на рисунке ниже.
Сверху отображены действующие лица, а каждая стрелка это конкретное действие, связанное с ними. Подробнее о данной диаграмме можно узнать здесь
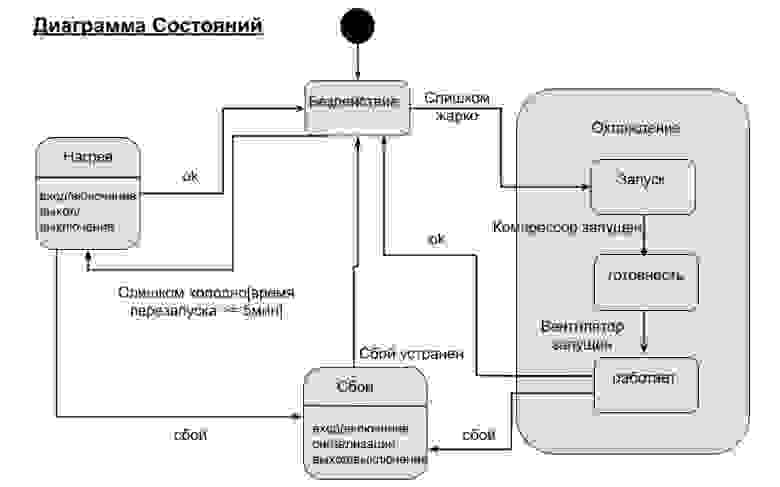
Диаграмма состояний. Настраиваем старые электронные часы
Диаграмма состояний позволяет описать поведение отдельно взятого объекта при определенных условиях. Также она покажет нам все возможные состояния, в которых может находиться объект, а также процесс смены состояний в результате внешнего влияния.
Предположим, мы программируем советские электронные часы.
Для настройки нам дано всего несколько кнопок. Довольно негусто. При этом мы знаем, что одна из кнопок переключает режим настройки часов. Другая кнопка в первом режиме меняет минуты, а во втором часы.
Инструкция по настройке и так достаточно небольшая, но благодаря диаграмме состояний она визуально воспринимается гораздо проще.
Подробнее о диаграмме состояний можно прочитать здесь.
Диаграмма классов, или как рассказать о своем коде без кода
Диаграммы классов используются при моделировании ПС наиболее часто. Они являются одной из форм статического описания системы с точки зрения ее проектирования. Диаграмма классов не отображает динамическое поведение объектов изображенных на ней классов. На диаграммах классов показываются классы, интерфейсы и отношения между ними.
В различных документациях, описании паттернов проектирования, а также, читая хабр, все мы часто встречаем диаграмму классов. Почему же ее так часто используют?
Предположим, вам нужно спроектировать систему. Прежде чем приступить к реализации нескольких классов, вы захотите иметь концептуальное понимание системы, — какие классы мне нужны? Какая функциональность и информация будет у этих классов? Как они взаимодействуют друг с другом? Кто может видеть эти классы? И так далее.
Вот где появляются диаграммы классов. Диаграммы классов — это отличный способ визуализировать классы в вашей системе, прежде чем вы начнете их кодировать. Они представляют собой статическое представление структуры вашей системы.
Именно диаграмма классов дает нам наиболее полное и развернутое представление о структуре и связях в программном коде. Понимание принципов построения данной диаграммы позволяет кратко и прозрачно выражать свои мысли и идеи.
Рассмотрим, как с помощью диаграммы классов описать известный паттерн проектирования «Посетитель».
«Посетитель» — это поведенческий паттерн проектирования, который позволяет добавлять в программу новые операции, не изменяя классы объектов, над которыми эти операции могут выполняться.
Самыми значимыми достоинствами этой диаграммы являются:
Подробнее о диаграмме классов можно прочитать здесь, а о паттерне «Посетитель» здесь.
Диаграмма деятельности
Диаграмма деятельности – это технология, позволяющая описывать логику процедур, бизнес-процессы и потоки работ. Во многих случаях они напоминают блок-схемы, но принципиальная разница между диаграммами деятельности и нотацией блок-схем заключается в том, что первые поддерживают параллельные процессы.
Если говорить кратко, то диаграмма деятельности помогает нам описать логику поведения системы. Можно построить несколько диаграмм деятельности для одной и той же системы, причем каждая из них будет фокусироваться на разных аспектах системы, показывать различные действия, выполняющиеся внутри нее.
Именно на диаграмме деятельности представлены переходы от одной деятельности к другой. Это, по сути, разновидность диаграммы состояний, где все или большая часть состояний являются некоторыми активностями, а все или большая часть переходов срабатывают при завершении определенной деятельности и позволяют перейти к выполнению следующей.
Смысл диаграммы вполне понятен. На ней показана работа с веб-приложением, которое решает некую задачу в удаленной базе данных. Обратите внимание на расположение активностей на этой диаграмме: они как бы разбросаны по трем колонкам, каждая из которых соответствует поведению одного из трех объектов — клиента, веб-сервера и сервера баз данных. Благодаря этому легко определить, каким из объектов выполняется каждая из деятельностей.
Подробнее о диаграмме деятельности можно прочитать здесь.
Заключение
Надеюсь, что после этой статьи вы по-другому посмотрите на UML. Теперь при прочтении литературы или сайтов, посвященных данной теме, вам будет проще понять, какую цель преследует UML, и найти возможности для его применения. Попробуйте начать применять его и вы почувствуете всю силу и мощь, скрываемую за набором стрелок и квадратиков.
Оставьте комментарий, если вы думаете (или знаете), что что-то не так или могло быть описано лучше.
UML для разработчиков
Интернет полон статей про UML, вы найдете сотни примеров для каждого вида диаграмм, и без проблем создадите свои, нотация не сложная. Но так ли уж необходимо тратить на это время? Наш богатый опыт говорит «Да». Если у вас в команде более 2 человек и проект от 3 месяцев, то уже имеет смысл отрисовать 2-3 вида диаграмм. В одной нашей команде более 30 человек, проект длительностью более 3 лет, и мы используем. 2-3 вида диаграмм.
Нотация UML избыточна. С другой стороны она недостаточна для проектирования распределенных систем, и здесь нам помогает Archimate. В этой статье мы расскажем, что действительно полезно из всего этого многообразия, и рассмотрим на примере полный цикл создания диаграмм для проекта.
В чем будем рисовать?
Если ваша цель «быстро и красиво» (например, для презентации или для этой статьи), то Visio подходит более чем: его редактор удобен и прощает любые отступления от нотации.
Если же вы занимаетесь проектированием, то потребуется полноценная система с поддержкой связей между диаграммами. Мы используем продукт Enterprise Architect, дешево и сердито.
Сравнение систем проектирования и рассказ о том, как ими правильно пользоваться — тема для отдельной статьи.
Техническое задание
Мы будем проектировать гипотетическое мобильное приложение для изучения иностранных языков. Техническое задание обычно готовят аналитики, которые и подготовят первую партию диаграмм. От разработчиков, в данном случае, требуется только правильно их читать.
Самая простая диаграмма — Use Case (Варианты использования):
На диаграмме указаны виды пользователей и перечислены функции или группы функций, которые с ними связаны. Синим цветом выделен элемент, которого в UML нет, но его часто не хватает: Requirement — Требование (из нотации Archimate), уточнение функций.
Вы спросите — и какой в этом смысл? Ведь перечень функций можно указать просто текстом, одним компактным списком! И будете правы, но есть нюансы.
Почему для связи элементов мы использовали линии, а не стрелки? Потому что никто не помнит, как выглядят стрелки «Обобщение» и «Расширение», и что они вообще такое. Чем проще вы нарисуете, тем больше людей поймет диаграмму без вашего участия.
Второй вид диаграмм, который вы можете встретить в техническом задании, это Activity diagram:
Здесь для разработчика все очевидно, кроме одного: почему AI делает вызовы Студента? Не делает. Эту диаграмму рисуют аналитики, а не программисты, они не знают где клиент, а где сервер, и их не интересуют потоки данных. На Activity diagram вы видите последовательность действий и не более того. Как же из этого сделать код? Переходим к этапу проектирования.
Проектирование архитектуры
Архитектура мобильного приложения очевидна: клиент, сервер, база данных. Если мы проектируем что-то серьезное, то следует позаботиться о разбиении проекта на Подсистемы, в нашем случае это будут как минимум:
Каждую подсистему вы можете отдать выделенной команде разработчиков, они погрузятся в свою тематику и будут меньше мешать коллегам своими неожиданными коммитами.
Для каждой подсистемы потребуется Архитектурная схема, как ее правильно нарисовать? В UML для этого нет подходящих диаграмм, давайте посмотрим на Archimate:
Даже без знания нотации схема, в целом, читаема. Помните, что 90% участников вашей команды не знают ни UML, ни тем более Archimate, и никогда не выучат эти нотации, поэтому делайте упор на надписи. Тем не менее, пара слов о кубиках и стрелочках:
Полную спецификацию Archimate вы найдете без труда.
Цвет — на ваш вкус, нотация никак их не регламентирует. Раскрасьте одним цветом текущую подсистему, вторым — смежные подсистемы, третьим — внешние системы, это сильно повышает читаемость схемы.
На схеме используется всего два вида стрелок: Flow (Поток) и Access (Вызов, Доступ). Поток показывает направление передачи данных, а Вызов — кто к кому обращается. Следует правильно понимать стрелку Поток:
На схеме не отображен поток от мобильного приложения к серверу, хотя на самом деле он есть (первым идет поток «Запрос данных»). Делается это для того, чтобы схема проще читалась: показываем только самое важное. То, что есть еще и исходный Запрос данных и так очевидно из кубика с надписью API.
Детализация
Последние две диаграммы, которые очень полезны (внимательный читатель конечно заметил, что всего видов диаграмм уже не 2-3): Sequence diagram (Диаграмма последовательности) и Class Diagram (Диаграмма классов, но вовсе не для классов).
Иногда взаимодействие клиента и сервера многоступенчатое, с использованием третьих ресурсов. Например, авторизация с Oauth2: текстовое описание этого процесса весьма затруднительно для понимания. Здесь нам поможет Sequence diagram:
Данная реализация Oauth2 не эталонная, вариантов может быть много. Самое главное, что нужно понимать на схеме — на этой диаграмме нет потоков данных, только Вызовы и Ответы на вызовы. Хотя это не помешало нам указать потоки текстом на стрелках.
Когда вы углубитесь в изучение Sequence diagram вы обнаружите, что она позволяет отобразить циклы и ветвления, но не злоупотребляйте ими: не нужно на одной диаграмме рисовать ветки «Если пользователь выбрал локальную авторизацию, то» и «Если выбрал авторизацию FB, то», вместо этого нарисуйте две схемы под каждый вариант. Условия, особенно вложенные, на Sequence diagram очень сильно снижают читаемость схемы.
Последняя диаграмма (не на сегодня, а вообще) — Диаграмма классов. Название у нее говорящее, предполагалось, что с помощью нее будут проектировать классы. В давние времена текстовых редакторов под DOS это может и было оправдано, но современные среды разработки позволяют проектировать и анализировать классы не покидая их темных и светлых тем.
Но практическое применение у Class Diagram все же осталось — проектирование баз данных:
Если вы знаете, что такое Реляционные базы данных, то это более чем наглядно. Полностью атрибуты на схеме не расписываются, указываются только связи, типы данных, иногда ограничения.
Не пытайтесь рисовать это в Visio, Enterprise Architect или аналогах. Для проектирования баз данных есть много специализированных инструментов, которые заточены под конкретные СУБД, пользуйтесь ими.
На этом все. Из всех диаграмм в UML и Archimate на практике более чем достаточно перечисленных. Сколько диаграмм каждого вида нужно для проекта? Рисовать ли их под каждый процесс и подсистему? Главное правило — диаграмма сопровождает текстовое описание, она нужна только там, где текста недостаточно, т.е. там, где команда вас не понимает.
Спасибо за внимание, с вами была компания «Программный продукт».
Что находится между идеей и кодом? Обзор 14 диаграмм UML
Тебе пришла крутая идея продукта, но ты не хочешь увязнуть в коде и потерять целостную картинку из-за мелких деталей? Ты вот-вот присядешь за то, что крякнул корпоративный сервер и тебе нужно набить что-то крутое и айтишное?
Этот цикл статей будет посвящен полезному, но порой ускользающему от молодой поросли знанию — диаграммам UML. И начну я его с обзора существующих диаграмм, поговорим немного об истории и зачем диаграмм должно быть так много.
UML — это сокращение от Unified Modeling Language, и, как мы знаем, он является стандартизированным языком моделирования, состоящим из интегрированного набора диаграмм, разработанных, чтобы помочь разработчикам систем и программного обеспечения в определении, визуализации, конструировании и документировании артефактов программных систем, а также, к примеру, для бизнес-моделирования.
UML представляет собой набор лучших инженерных практик, которые доказали свою эффективность в моделировании больших и сложных систем и является очень важной частью разработки объектно-ориентированного программного обеспечения.
UML использует в основном графические обозначения, чтобы выразить дизайн программных проектов. Использование UML помогает проектным группам общаться, изучать потенциальные проекты и проверять архитектурный дизайн программного обеспечения.
Происхождение UML
Цель UML — предоставить стандартную нотацию, которая может использоваться всеми объектно-ориентированными методами, а также выбрать и интегрировать лучшие элементы нотаций-предшественников. UML был разработан для широкого спектра приложений. Следовательно, он предоставляет конструкции для широкого спектра систем и видов деятельности (например, распределенных систем, анализа, проектирования и развертывания систем).
UML не возник на пустом месте, ему предшествовали несколько значимых событий, личностей и методологий. Например:
К 1995 году создатель OOSE, Ивар Якобсон, также присоединился к Rational, и его идеи (в частности, концепция «прецедентов») были включены в новый унифицированный метод, который теперь называется Unified Modeling Language.
В противовес всем известной “Банде Четырех”, Команда Румбо, Буча и Якобсона известна как «Три Амигоса».
На UML также повлияли другие объектно-ориентированные нотации:
Почему UML?
По мере того как стратегическая ценность программного обеспечения возрастала для многих компаний, отрасль искала методы для автоматизации производства программного обеспечения, а также для повышения качества и сокращения затрат и времени выхода на рынок.
Эти методы включают технологию компонентов, визуальное программирование, шаблоны и структуры.
Компании также ищут методы для управления сложностью систем по мере увеличения их масштаба.
В частности, они признают необходимость решения повторяющихся архитектурных проблем, таких как физическое распределение, параллелизм, репликация, безопасность, балансировка нагрузки и отказоустойчивость.
Кроме того, разработка под Web хоть и упрощает некоторые вещи, в целом, она усугубляет эти архитектурные проблемы.
Унифицированный язык моделирования (UML) был разработан для удовлетворения этих потребностей.
Основные цели дизайна UML:
Структурные диаграммы показывают статическую структуру системы и ее частей на разных уровнях абстракции и реализации, а также их взаимосвязь. Элементы в структурной диаграмме представляют значимые понятия системы и могут включать в себя абстрактные, реальные концепции и концепции реализации. Существует семь типов структурных диаграмм:
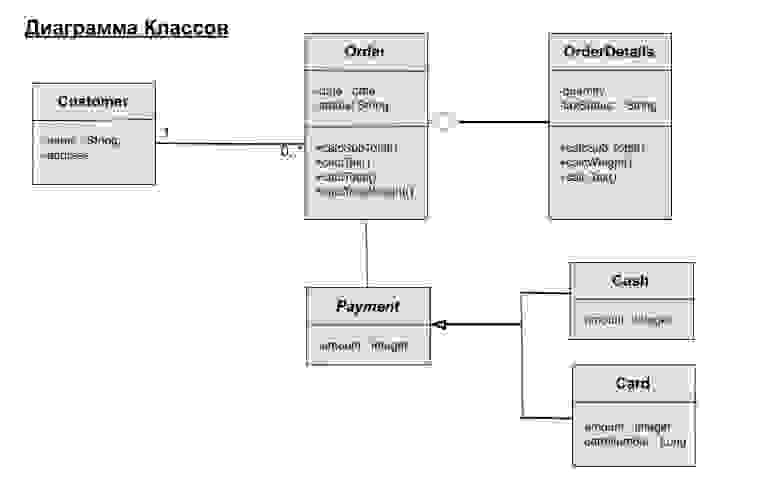
Диаграмма классов
Диаграмма классов — это центральная методика моделирования, которая используется практически во всех объектно-ориентированных методах. Эта диаграмма описывает типы объектов в системе и различные виды статических отношений, которые существуют между ними.
Три наиболее важных типа отношений в диаграммах классов (на самом деле их больше), это:
Ассоциация, которая представляет отношения между экземплярами типов, к примеру, человек работает на компанию, у компании есть несколько офисов.
Наследование, которое имеет непосредственное соответствие наследованию в Объектно-Ориентированном дизайне.
Агрегация, которая представляет из себя форму композиции объектов в объектно-ориентированном дизайне.
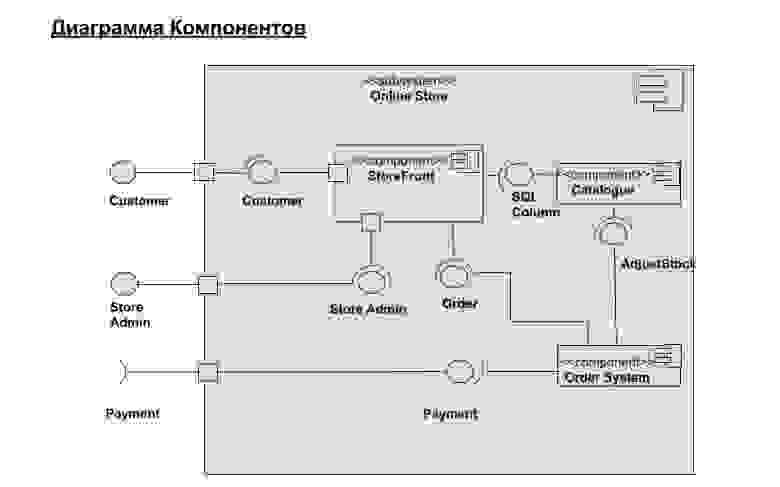
Диаграмма компонентов
На языке унифицированного моделирования диаграмма компонентов показывает, как компоненты соединяются вместе для формирования более крупных компонентов или программных систем.
Она иллюстрирует архитектуры компонентов программного обеспечения и зависимости между ними.
Эти программные компоненты включают в себя компоненты времени выполнения, исполняемые компоненты, а также компоненты исходного кода.
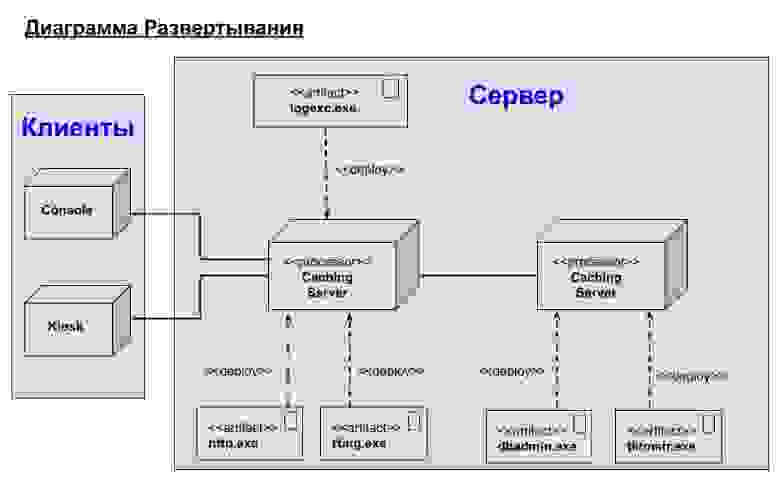
Диаграмма развертывания
Диаграмма развертывания помогает моделировать физический аспект объектно-ориентированной программной системы. Это структурная схема, которая показывает архитектуру системы, как развертывание (дистрибуции) программных артефактов.
Артефакты представляют собой конкретные элементы в физическом мире, которые являются результатом процесса разработки.
Диаграмма моделирует конфигурацию времени выполнения в статическом представлении и визуализирует распределение артефактов в приложении.
В большинстве случаев это включает в себя моделирование конфигураций оборудования вместе с компонентами программного обеспечения, на которых они размещены.
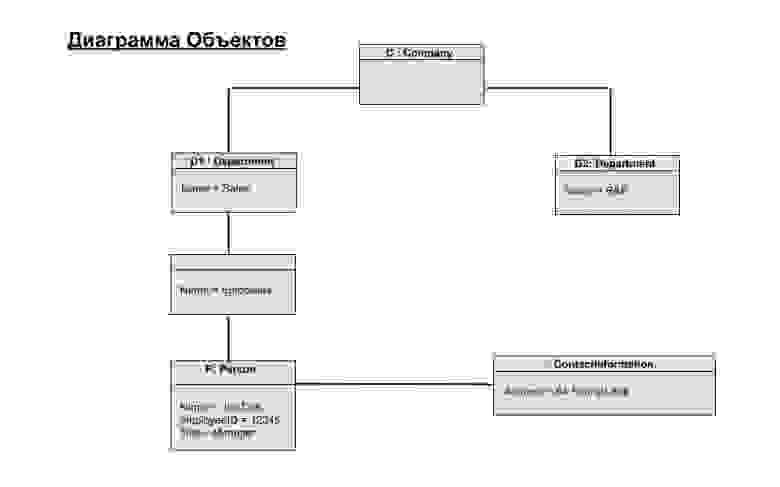
Диаграмма объектов
Статическая диаграмма объектов является экземпляром диаграммы класса; она показывает снимок подробного состояния системы в определенный момент времени. Разница в том, что диаграмма классов представляет собой абстрактную модель, состоящую из классов и их отношений.
Тем не менее, диаграмма объекта представляет собой экземпляр в конкретный момент, который имеет конкретный характер.Использование диаграмм объектов довольно ограничено, а именно — чтобы показать примеры структуры данных.
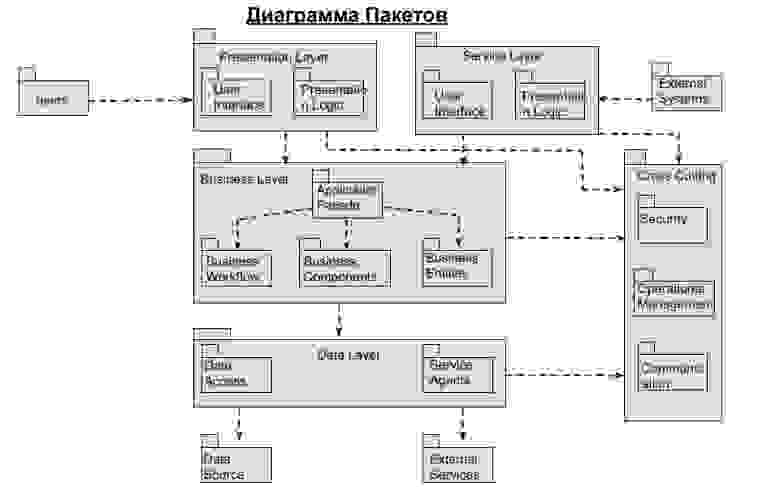
Диаграмма пакетов
Диаграмма пакетов — это структурная схема UML, которая показывает пакеты и зависимости между ними.
Она позволяет отображать различные виды системы, например, легко смоделировать многоуровневое приложение.
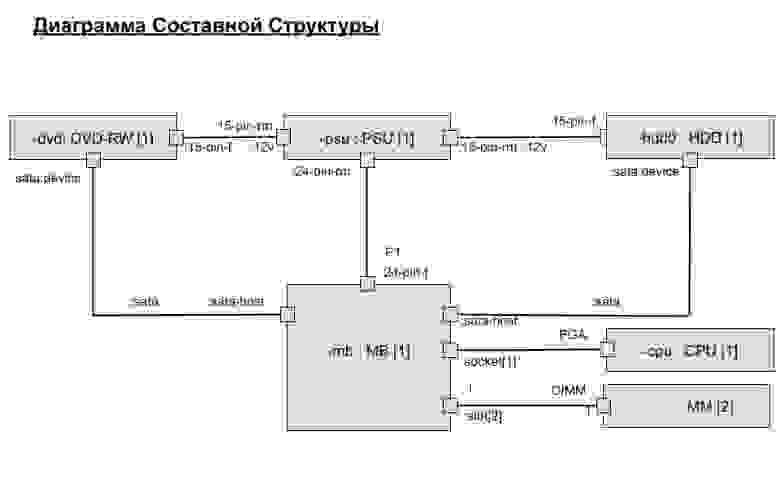
Диаграмма составной структуры
Диаграмма составной структуры аналогична диаграмме классов и является своего рода диаграммой компонентов, используемой в основном при моделировании системы на микроуровне, но она изображает отдельные части вместо целых классов. Это тип статической структурной диаграммы, которая показывает внутреннюю структуру класса и взаимодействия, которые эта структура делает возможными.
Эта диаграмма может включать внутренние части, порты, через которые части взаимодействуют друг с другом или через которые экземпляры класса взаимодействуют с частями и с внешним миром, и соединители между частями или портами. Составная структура — это набор взаимосвязанных элементов, которые взаимодействуют во время выполнения для достижения какой-либо цели. Каждый элемент имеет определенную роль в сотрудничестве.
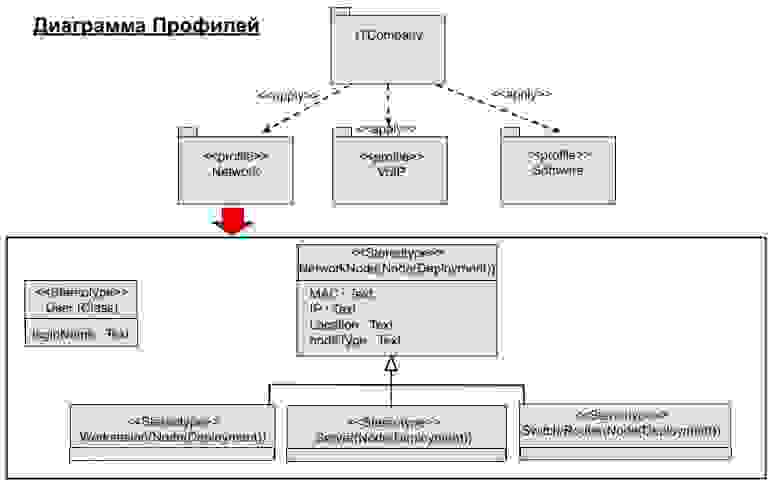
Диаграмма профилей
Диаграмма профилей позволяет нам создавать специфичные для домена и платформы стереотипы и определять отношения между ними. Мы можем создавать стереотипы, рисуя формы стереотипов и связывая их с композицией или обобщением через интерфейс, ориентированный на ресурсы. Мы также можем определять и визуализировать значения стереотипов.
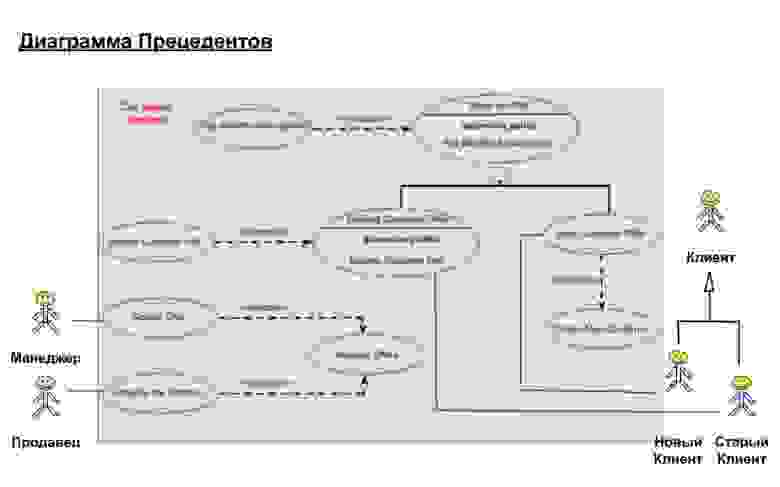
Диаграмма прецедентов
Диаграмма прецедентов описывает функциональные требования системы с точки зрения прецедентов. По сути дела, это модель предполагаемой функциональности системы (прецедентов) и ее среды (актеров).
Прецеденты позволяют связать то, что нам нужно от системы с тем, как система удовлетворяет эти потребности.
Диаграмма деятельности
Диаграммы деятельности представляют собой графическое представление рабочих процессов поэтапных действий и действий с поддержкой выбора, итерации и параллелизма.
Они описывают поток управления целевой системой, такой как исследование сложных бизнес-правил и операций, а также описание прецедентов и бизнес-процессов.
В UML диаграммы деятельности предназначены для моделирования как вычислительных, так и организационных процессов.
Диаграмма состояний
Диаграмма состояний — это тип диаграммы, используемый в UML для описания поведения систем, который основан на концепции диаграмм состояний Дэвида Харела. Диаграммы состояний отображают разрешенные состояния и переходы, а также события, которые влияют на эти переходы. Она помогает визуализировать весь жизненный цикл объектов и, таким образом, помогает лучше понять системы, основанные на состоянии.
Диаграмма последовательности
Диаграмма последовательности моделирует взаимодействие объектов на основе временной последовательности. Она показывает, как одни объекты взаимодействуют с другими в конкретном прецеденте.
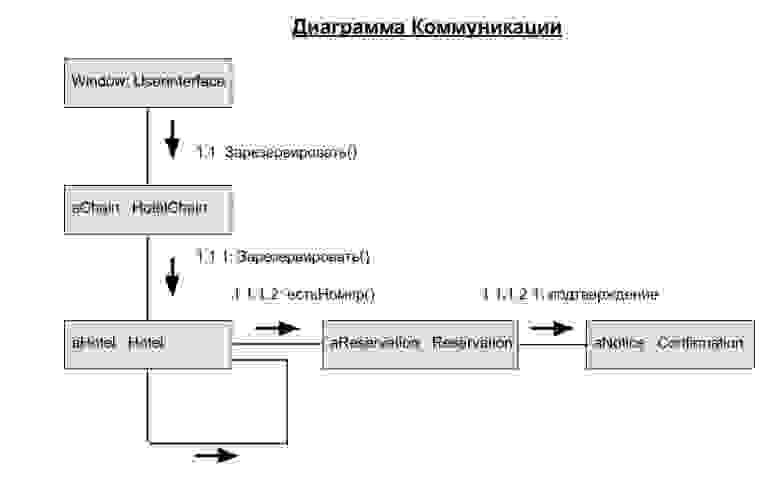
Диаграмма Коммуникации
Как и диаграмма последовательности, диаграмма коммуникации также используется для моделирования динамического поведения прецедента. Если сравнивать с Диаграммой последовательности, Диаграмма коммуникации больше сфокусирована на показе взаимодействия объектов, а не временной последовательности. На самом деле, диаграмма коммуникации и диаграмма последовательности семантически эквивалентны и могут перетекать одна в другую.
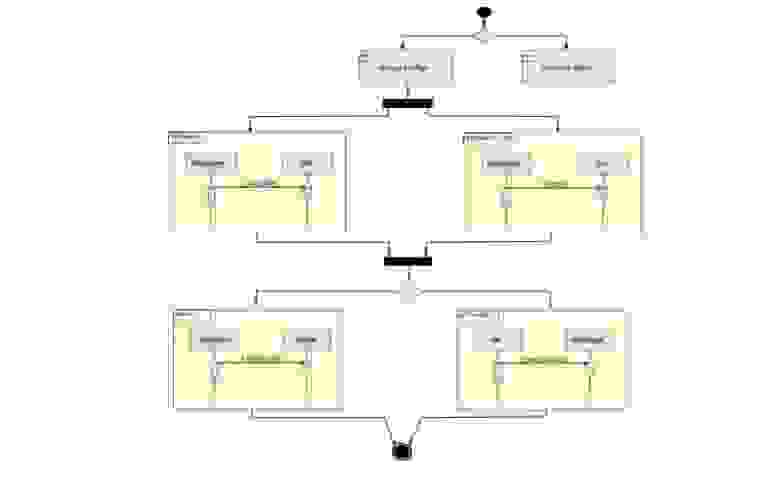
Диаграмма обзора взаимодействия
Диаграмма обзора взаимодействий фокусируется на обзоре потока управления взаимодействиями. Это вариант Диаграммы деятельности, где узлами являются взаимодействия или события взаимодействия. Диаграмма обзора взаимодействий описывает взаимодействия, в которых сообщения и линии жизни скрыты. Мы можем связать «реальные» диаграммы и добиться высокой степени навигации между диаграммами внутри диаграммы обзора взаимодействия.
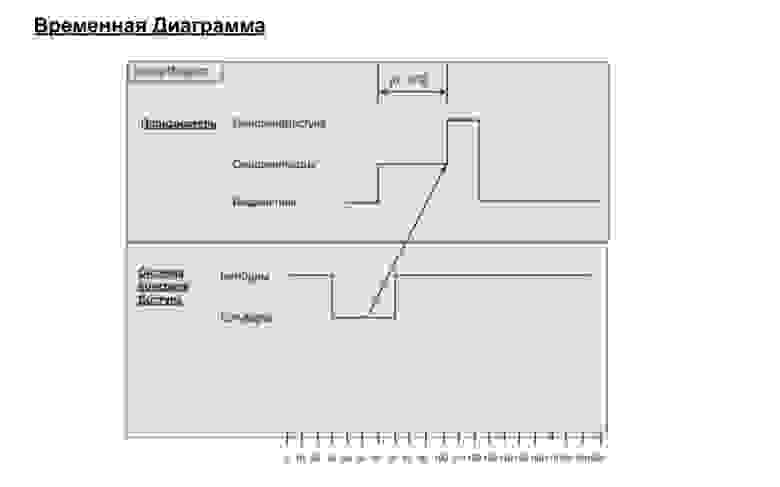
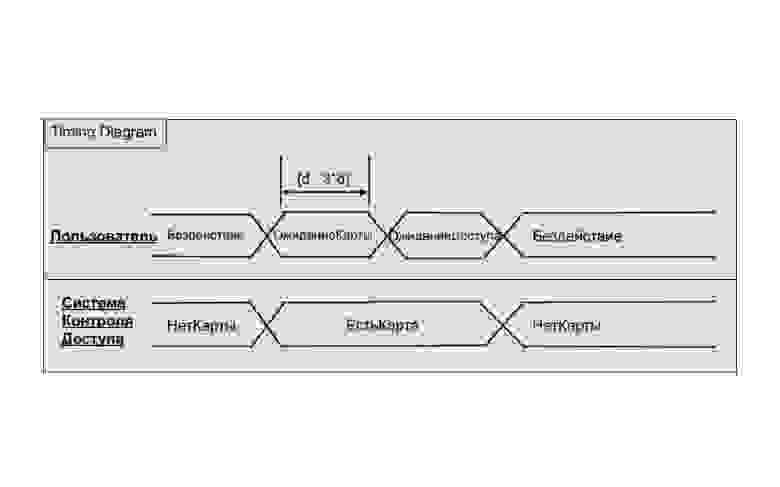
Временная диаграмма
Временная диаграмма показывает поведение объекта (ов) в данный период времени. По сути — это особая форма диаграммы последовательности и различия между ними состоят в том, что оси меняются местами так, что время увеличивается слева направо, а линии жизни отображаются в отдельных отсеках, расположенных вертикально.
Зачем в UML столько диаграмм?
Причина этого заключается в том, что можно взглянуть на систему с разных точек зрения ведь в разработке программного обеспечения будут участвовать многие заинтересованные стороны, такие как: аналитики, конструкторы, кодеры, тестеры, контроль качества, клиенты, технические авторы.
Все эти люди заинтересованы в различных аспектах системы, и каждый из них требует разного уровня детализации.
Например, кодер должен понимать проект системы и уметь преобразовывать проект в код низкого уровня.
Напротив, технический писатель интересуется поведением системы в целом и должен понимать, как функционирует продукт.
UML пытается предоставить язык настолько выразительным образом, что все заинтересованные стороны могут извлечь выгоду, как минимум из одной диаграммы UML.