User journey что это
Составляем Customer Journey Map: советы и инструменты
Коммерческий автор Полина Кабирова в статье для блога Нетологии рассказала, как и зачем нужно создавать Customer Journey Map — карту взаимодействия потребителя с продуктом.
С использованием больших данных в маркетинге изменилось понимание клиента — появилась возможность определять его привычки, предпочтения, мотивы ещё до совершения покупки. Информация о том, кто, как и зачем покупает, помогает найти в работе слабые места. Данные подсказывают, как улучшить продукт и качество обслуживания, чтобы принести наибольшую пользу и покупателю, и компании. В маркетинге для организации данных о клиенте используются инструменты визуализации, например, Customer Journey Map.
Customer Journey Map — что это такое
Дословно Customer Journey Map (CJM) переводится как «карта путешествия клиента». Это его визуализированный опыт, история коммуникации с компанией с учётом мыслей, эмоций, целей, мотивов. Карта составляется от лица покупателя и выглядит как график с точками и каналами его взаимодействия с продуктом.
CJM отражает путь клиента к продукту, выявляет проблемные области и подсказывает, как увеличить продажи и повысить лояльность клиентов.
С помощью карты проявляются основные страхи и ожидания клиентов. Это главное отличие CJM от воронки продаж, в которой компания рисует линейное движение потребителя к продукту без обходных путей.
Чтобы составить карту, необходимо проследить за поведением клиента во всех точках пересечения с компанией. Для хорошего анализа нужно собрать достаточно информации о покупателе и самом продукте, а затем правильно зафиксировать её на карте. Вот пять основных шагов к созданию Customer Journey Map.
 Собрать информацию
Собрать информацию
Для начала следует изучить аудиторию и продумать персонажей.
Персонаж — это собирательный образ покупателя, созданный на основе данных об аудитории. Он должен обладать реальными личностными качествами и чёткими целями.
Выделите шаблоны поведения клиентов и сформулируйте их главные характеристики от пола и возраста до места работы и интересов. На основе закономерностей соберите несколько портретов покупателей.
У каждого покупателя свой путь к продукту, поэтому «карту путешествия» лучше составлять для нескольких персонажей. Персонажи разных сегментов аудитории будут по-разному реагировать на цены, у них будут разные ожидания и впечатления. О том, как сегментировать аудиторию и создавать работающий портрет, уже рассказывали в блоге.
Для подробного описания пути необходима информация о действиях покупателя — его проблемы, сомнения и поиск вариантов, триггеры и отвлекающие факторы. Например, как клиент узнаёт о компании, с кем сравнивает цены, почему он расстраивается и в какой момент он полностью доволен.
Собирайте информацию из разных источников:
Кроме того, на этом этапе начните собирать внутреннюю информацию — особенности продукта, бизнес-цели компании и возможные проблемы на рынке.
Как создать customer journey map: объясняем на примерах
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Построить длительные отношения с клиентами непросто. Для этого надо хорошо понимать их ожидания и стараться устранить любые проблемы, которые возникают при взаимодействии с компанией. Решить эти задачи помогает инструмент customer journey map.
Что такое customer journey map
Customer journey map (CJM) переводится как карта пути клиента. Это таблица или инфографика, которая показывает все точки контакта потребителя с продуктом или брендом с момента первого соприкосновения.
На такой карте отображаются действия клиента, его мысли, эмоции и проблемы, с которыми он сталкивается:
Для чего CJM используют в бизнесе
Карта пути пользователя — это инструмент, который помогает улучшить клиентский опыт.
Работа с CJM позволяет:
Более наглядно пользу от CJM показывают цифры.
Компания «Мануфактура» использовала CJM, чтобы улучшить мобильное приложение Meinestadt (гиперлокальное медиа, содержащее информацию о событиях, объектах, знакомствах, арендной недвижимости в городах Германии). За 12 месяцев компания выпустила MVP и 6 обновлений. В итоге выручка приложения оказалась на 138% выше планового KPI, а среднемесячная оценка в App Store и Google Play выросла с 2 звезд до 4,67.
В другом примере команде во главе с UX-дизайнером удалось улучшить юзабилити приложения и сократить время, необходимое пользователю для достижения цели, в 3,5 раза.
Как выглядит CJM
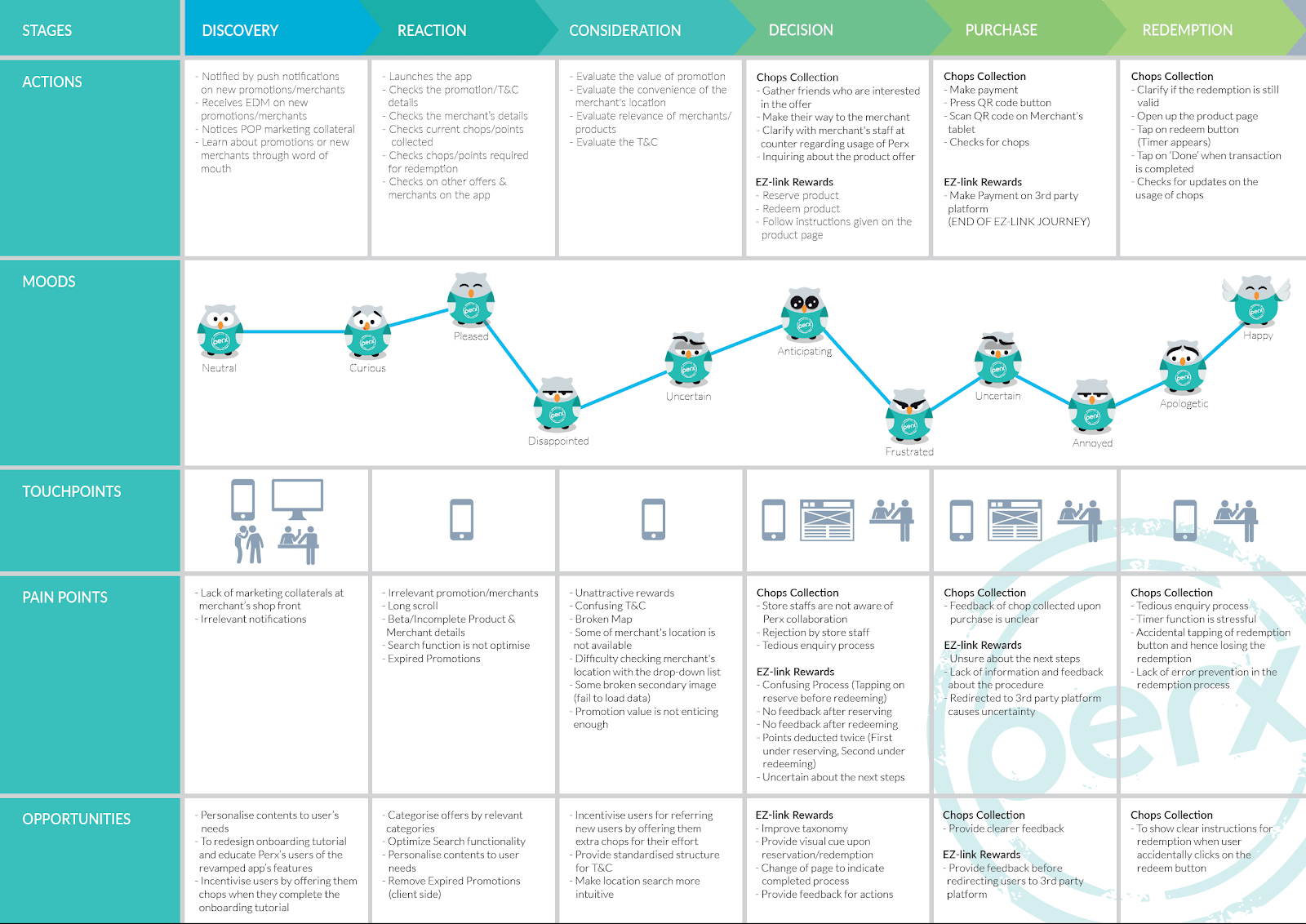
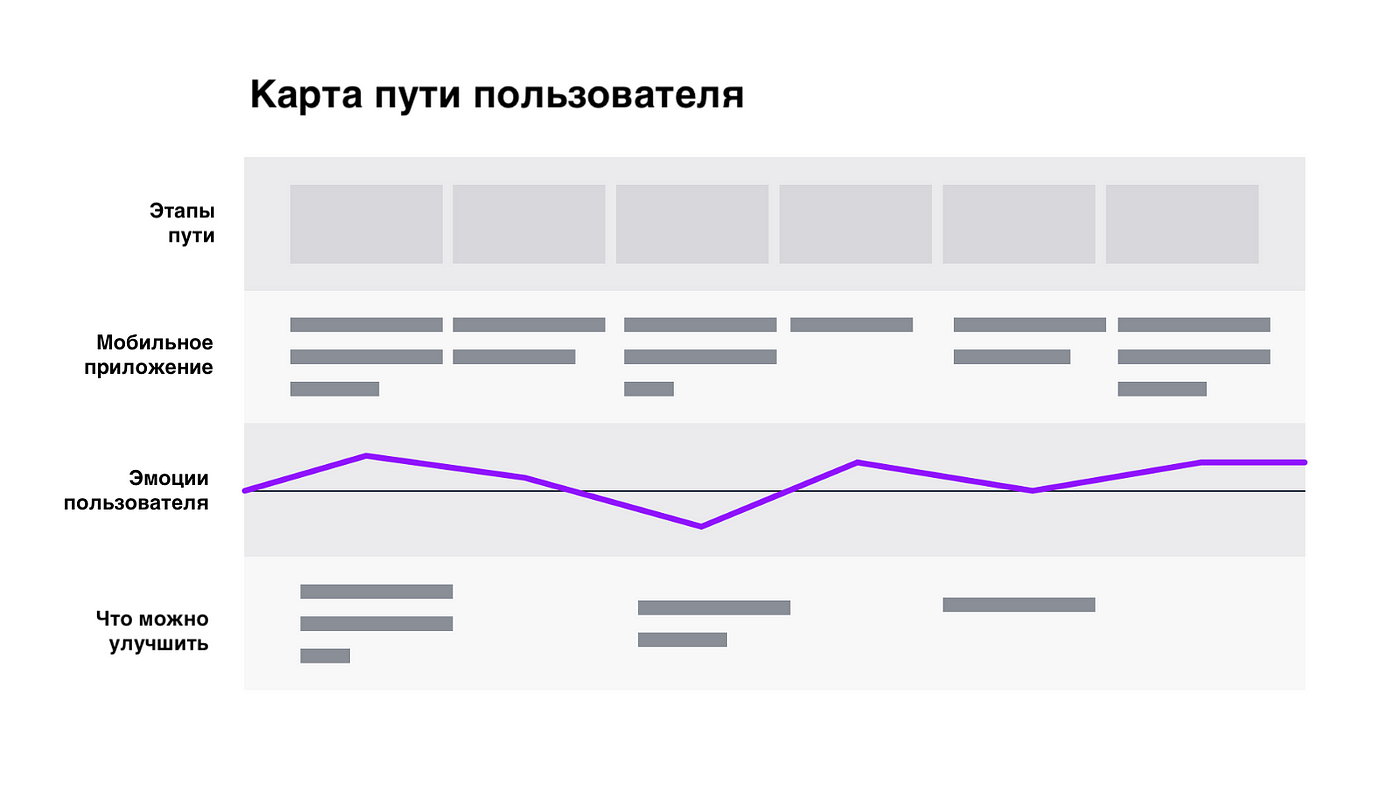
Чаще всего CJM выглядит как таблица с графическими элементами. В столбцах указывают этапы пути, а в строках — необходимую информацию по каждому этапу.
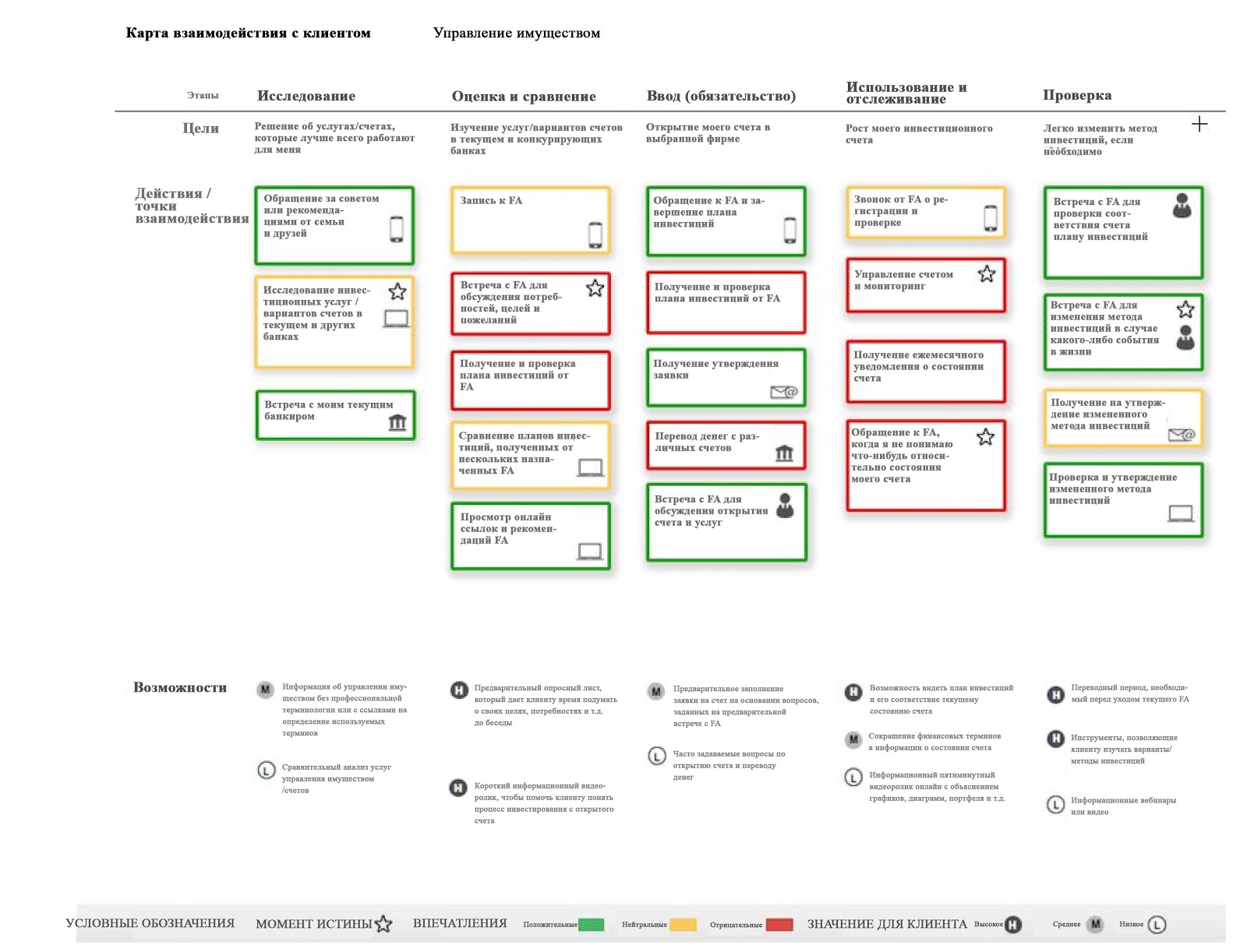
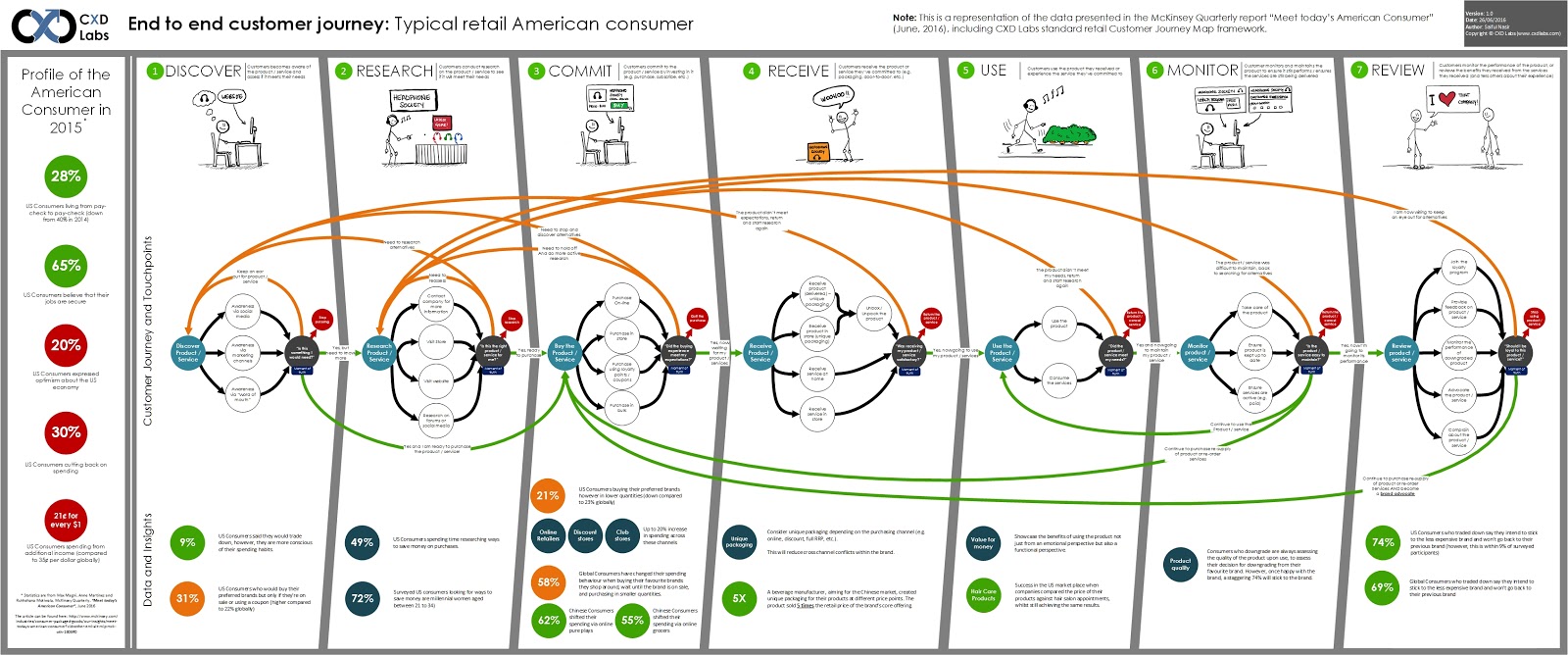
Однако не всегда карты бывают линейными. Некоторые рисуют схемы, которые сложно понять человеку не в теме:
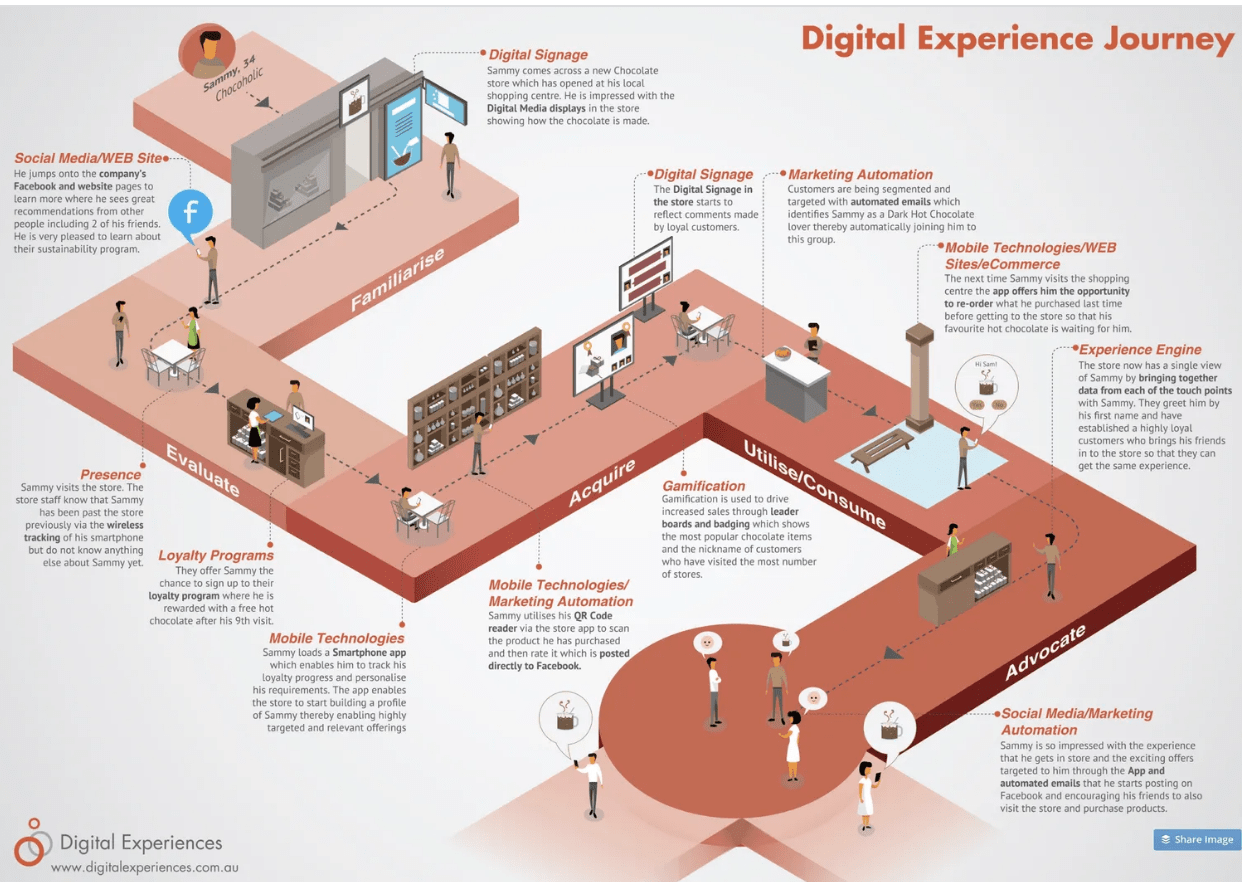
А ещё встречаются customer journey map в виде инфографики:
Неважно, какую форму вы выберете. Главное, чтобы карта была понятна сотрудникам компании и давала необходимую информацию для генерации идей по улучшению клиентского опыта.
Из каких блоков состоит карта
Этапы взаимодействия
Основа карты — список этапов, которые проходит клиент в процессе взаимодействия с компанией от момента первого контакта до ухода.
Количество и состав шагов зависит от конкретного бизнеса. В общем случае путь клиента выглядит так:
Точки контакта
Каждый этап включает одну или несколько точек контакта, через которые клиент взаимодействует с компанией. Все точки делятся на онлайн и офлайн:
Что строить в первую очередь: User Journey Map или User Flow?
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции « Инструменты проектировщика»)
UX дизайн — комплексный процесс. Чтобы создавать по-настоящему удобные и полезные продукты, проектировщики используют разные инструменты на разных этапах. В этой статье мы разберем два типа материалов, которые помогают визуализировать опыт пользователя в продукте: карта пути пользователя (user journey map) и пользовательские сценарии (user flows).
Попробуем ответить на такие вопросы:
Для начала я объясню некоторые базовые термины, которые встретятся нам в этой статье.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Что такое карты пути пользователя (User Journey Map)?
User Journey Map помогает зафиксировать пользовательский опыт во время взаимодействия с продуктом. Это некое визуализированное путешествие пользователя по продукту. User Journey Map — как журнал, в котором пользователь записывает свои чувства, неудачи и успехи.
В User Journey Map может быть несколько слоев, она не привязана к конкретному элементу в продукте, который отвечает за то или иное действие. User Journey Map даже может описывать, что делает система “за кулисами”, чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map — это больше про пользователя: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
User Journey Map обычно линейны, так как описывают различные аспекты достижения конкретных задач.
Что такое пользовательские сценарии (User Flows)?
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
User Flows in Sketch — Step by Step Guide to Create Them Quickly
Sketch is a powerful tool to create digital products. You may be surprised but it is also ideal to prepare some other…
If one picture is worth thousand words, then UI flows are worth a thousand pictures. Even if you created outstanding…
Отличия
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
Отличия
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.
Как использовать User Flow в процессе дизайна
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Если у вас уже есть готовое решение, тогда, мне кажется, сначала стоит создать User Flow. На основании этих сценариев вы сможете построить хорошую User Journey Map, которая в свою очередь поможет выявить проблемные места и устранить их. Не менее важно выявить приятные моменты на пути пользователя, чтобы сохранить их и при возможности усилить.
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
Как создавать User Journey Map и User Flow
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
Что касается User Flows, то в режиме реального времени их проще всего создавать на белой доске. Но после встречи/мозгового штурма определенно стоит красиво оформить наработки в каком-нибудь цифровом инструменте. Я использую для этого Sketch — он на удивление хорошо подходит для создания различных UX материалов. Чтобы сделать процесс еще эффективнее, я создал инструмент для создания UX-сценариев — SQUID. Благодаря библиотеке, я могу за считанные минуты создавать стилизованные пользовательские сценарии.
Что строить в первую очередь: User Journey Map или User Flow?
UX дизайн — комплексный процесс. Чтобы создавать по-настоящему удобные и полезные продукты, проектировщики используют разные инструменты на разных этапах.
Продуктовый дизайнер (UX/UI), системный аналитик, исследователь. Активно осваивает Data Science.
Авг 12, 2018 · 6 мин читать
В этой статье мы разберем два типа материалов, которые помогают визуализировать опыт пользователя в продукте: карта пути пользователя (user journey map) и пользовательские сценарии (user flows).
Попробуем ответить на такие вопросы:
Для начала я объясню некоторые базовые термины, которые встретятся нам в этой статье.
Что такое карта пути пользователя (User Journey Map)?
User Journey Map помогает зафиксировать пользовательский опыт во время взаимодействия с продуктом. Это некое визуализированное путешествие пользователя по продукту. User Journey Map — как журнал, в котором пользователь записывает свои чувства, неудачи и успехи.
В User Journey Map может быть несколько слоев, она не привязана к конкретному элементу в продукте, который отвечает за то или иное действие. User Journey Map даже может описывать, что делает система «за кулисами», чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map — это больше про пользователя: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
User Journey Map обычно линейны, так как описывают различные аспекты достижения конкретных задач.
Что такое пользовательские сценарии (User Flows)?
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
Отличия
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.
Как использовать User Flow в процессе дизайна
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
Как создавать User Journey Map и User Flow
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
В заключение
User Flow и User Journey Map по сути похожи. Цель и тех, и других — выяснить, как пользователь будет взаимодействовать с вашим решением. И все же они ориентированы на разные аспекты продукта.
В ходе дизайна стоит создавать и User Flow, и User Journey Map— эти материалы дополняют друг друга и помогают вам усилить UX. Что создавать в первую очередь? Простого ответа на этот вопрос не существует — очень многое зависит от особенностей вашего проекта.
Инструкция по составлению Customer Journey Map (CJM)
Компании не всегда задумываются о том, какой путь проходит клиент, чтобы приобрести продукт или услугу. С какими проблемами сталкивается, чего ему не хватает, какие чувства он испытывает на пути к покупке.
Это все связывается в сложную и длинную цепочку, где каждый элемент важен. Если что-то пошло не так на одном из этапов, цепочка прерывается, клиент начинает новый путь, но уже с конкурентами.
В маркетинге для анализа поведения клиента используется Customer Journey Map (CJM), можно перевести как “карта путешествий клиента”. Он позволяет оптимизировать процессы работы и снизить рекламные бюджеты.
Summary по теме CJM и SEO:
CJM позволяет компаниям понять кто их целевая аудитория, почему она покупает или уходит к конкурентам. Какие существуют точки контакта с клиентом и почему они работают/не работают. Голос специалиста колл-центра, наличие свободных парковочных мест, способ передачи визитки могут сыграть решающую роль в выборе клиента. Компании часто работают на поток и не задумываются о небольших, но значимых деталях. CJM помогает увидеть слабые места, найти пути их решения, внедрить полученные результаты.
С помощью опросов, исследований, анкет, наблюдений и иных способов сбора и анализа информации определите ЦА. Дальше есть 2 пути развития событий:
Можно более детально изучить продукт (услугу): характеристики, отзывы покупателей, конкурентов. Проанализировать цели покупателей и их ожидания.
На этом этапе важно получать информацию как от самих клиентов, так и от сотрудником, которые каждый день контактируют с ними и получают обратную связь.
Взаимодействие с клиентом может начаться раньше, чем он зайдет магазин или офис. До этого он мог посетить сайт, пообщаться с друзьями, увидеть рекламу. На каждом этапе у него будут разные цели, ожидания и проблемы, поэтому важно их разграничить.
Я предлагаю выделять следующие стадии:
Выбирайте подходящие под ваш тип бизнеса стадии.
Точки контакта — это разнообразные ситуации, места и интерфейсы соприкосновения клиента с компанией. Вы можете даже не догадываться насколько их много и как детально их можно рассмотреть. Для погружения в тему точек контакта советую прочитать вам книгу Игоря Манна и Дмитрия Турусина “Точки контакта”.
Точки контакта можно разделить на онлайн и оффлай. Для меня это наиболее удобная классификация. Подумайте, где клиент пересекается с вашей организацией. Запишите точки контакта. Обращайте внимание на все, даже то, что вам кажется слишком маленьким и неважным. Чем больше пересечений вы найдете, тем детальнее сможете проанализировать пустоты, слабые места. Помните, даже отсутствие взаимодействия может быть точкой контакта.
Примеры точек контакта:
Также на этом этапе можете отметить действия клиента при взаимодействии с точками контакта и в целом на этапе.
На каждом из этапов клиент встречается с различными проблемами. Они мешают ему перейти на следующий этап. Никто не любит трудности, хочется, чтобы все было быстро, легко, доступно. Поэтому чем больше барьеров, тем больше вероятность снижения лояльности к бренду и ухода к конкурентам.
Чтобы узнать о барьерах, нужно поставить себя на место клиента: думать и действовать как он. Только тогда вы узнаете о проблемах, с которыми сталкивается. Также хорошо проанализировать обратную связь, отзывы, жалобы, пожелания клиентов.
Будет полезно оценить ваши финансовые возможности для проведения изменений. Возможно, понадобится выделить первоочередные нововведения, на которые есть бюджет, а чуть позже закрыть другие пустоты.

 Собрать информацию
Собрать информацию