Valign top что это
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Минус данного способа − Flexbox поддерживается только современными браузерами.
Какой способ выбрать?
Нужно исходить из постановки задачи:
Свойство vertical-align
Это перевод статьи Ире Адеринокун «The vertical-align property».
Свойство vertical-align управляет вертикальным выравниванием элементов внутри своих родителей. Оно применяется к строчным элементам и к ячейкам таблиц. У него десять возможных значений:
Типографские единицы измерения
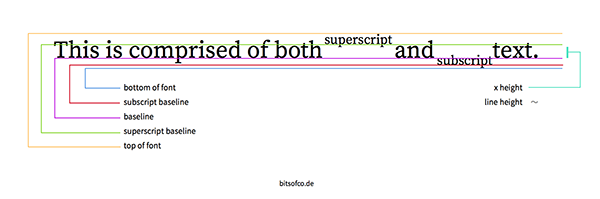
Разные значения свойства vertical-align зависят от определённых типографских единиц измерения. Поэтому, чтобы понимать эти значения, для начала нужно понять эти единицы изменения. Существует семь таких единиц, на которых базируются значения свойства.

| Цвет | Единица | Описание |
|---|---|---|
| baseline | базовая линия шрифта | |
| subscript baseline | базовая линия нижнего индекса строки | |
| superscript baseline | базовая линия верхнего индекса строки | |
| x height | высота буквы «x» шрифта | |
| line height | высота строки | |
| font top | верхняя линия, верхняя граница шрифта | |
| font bottom | нижняя линия, нижняя граница шрифта |
Значения
Свойство vertical-align устанавливает вертикальное выравнивание строчным элементам или ячейкам таблицы согласно этим типографским единицам. В зависимости от того, к какому элементу они применяются (строчному или к ячейке таблицы), значения могут иметь немного разный смысл.
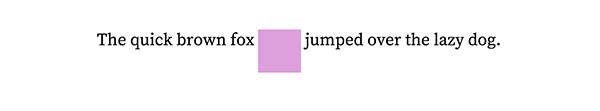
Baseline (базовая линия)
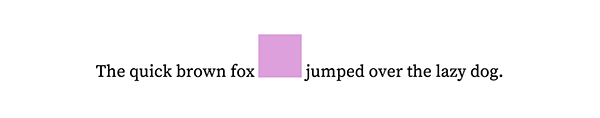
Значение baseline для строчных элементов выравнивает базовую линию текущего элемента по базовой линии родительского. В примере ниже, у квадрата следующие стили:


Значение sub для строчных элементов выравнивает базовую линию текущего элемента по базовой линии нижнего индекса родительского элемента.

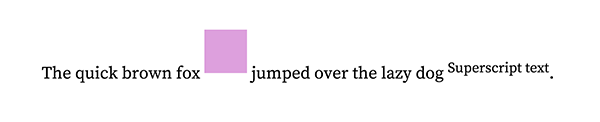
Super
Значение super для строчных элементов выравнивает базовую линию текущего элемента по базовой линии верхнего индекса родительского элемента.

Text-top
Значение text-top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней линии шрифта родительского элемента.

Text-bottom
Значение text-bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе шрифта родительского элемента.

Middle
Значение middle для строчных элементов выравнивает середину текущего элемента по середине родительского элемента. Середина родительского элемента подсчитывается следующим образом: берётся высота символа x, делится пополам и добавляется к базовой линии.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по центру строки с учётом внутренних отступов (padding-box).

Значение top для строчных элементов выравнивает верхнюю границу текущего элемента по верхней границе всей строки, на которой находится элемент. Это значение не обязательно связано со шрифтовыми элементами в строке.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по верхнему краю строки с учётом внутреннего отступа.

Bottom
Значение bottom для строчных элементов выравнивает нижнюю границу текущего элемента по нижней границе всей строки, на которой находится элемент.

Для табличных элементов это значение выравнивает содержимое текущей ячейки по нижнему краю строки с учётом внутреннего отступа.

Расстояние
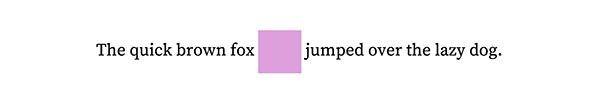
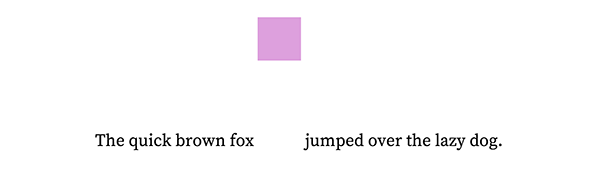
Указанное значение для строчных элементов передвигает базовую линию текущего элемента на указанное расстояние относительно базовой линии родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Проценты
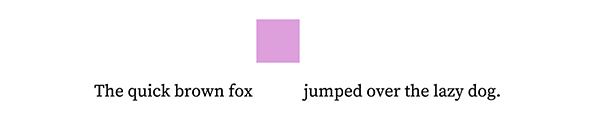
Указание значения в процентах для строчных элементов передвигает базовую линию текущего элемента относительно базовой линии родительского элемента на расстояние, равное заданному проценту от высоты строки родительского элемента. На примере ниже, розовый квадрат имеет следующие стили:

Обзор CSS-свойства vertical-align
Довольно часто от веб-разработчиков можно услышать возмущенный возглас: “vertical-align не работает!”. Несмотря на то, что назначение этого свойства следует из его названия, на практике, начинающие разработчики, равно как и многие ветераны CSS, часто испытывают трудности с его применением.
В сегодняшней статье, я постараюсь раскрыть все непонятные моменты этого CSS-свойства.
Чего не делает vertical-align
Наиболее распространенное заблуждение относительно свойства vertical-align состоит в том, что оно влияет на вертикальное выравнивание всех дочерних элементов контейнера, к которому применяется. Например, если мы применим к контейнеру свойство vertical-align: top, предполагается, что все содержимое контейнера будет выровнено по верхнему краю контейнера.
Это напоминает мне старые, добрые времена табличной верстки:
В этом примере табличной ячейки, свойство valign (сейчас уже запрещенное в HTML5), действительно прижмет все содержимое ячейки к верхнему краю. Возможно исходя из этого, CSS-разработчики ожидают похожего эффекта, от применения свойства vertical-align.
Но свойство vertical-align так не работает.
Как на самом деле работает vertical-align
Свойство vertical-align можно разделить на три простых правила:
Другими словами, следующий код не будет иметь никакого эффекта:
Правильное использование свойства vertical-align, поможет выровнять строчный элемент относительно других строчных элементов на странице. Насколько высоко или низко расположится элемент по вертикали, будет зависеть от размера соседних строчных элементов, или от свойства line-height, заданного для этой строки.
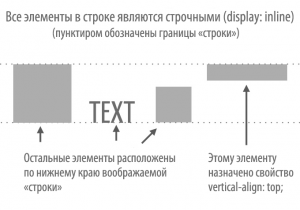
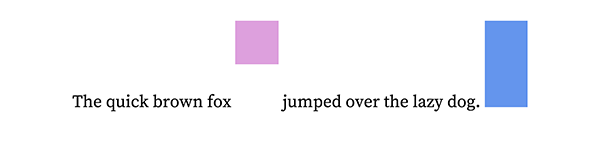
На картинке ниже, представлен пример того, как ведут себя строчные элементы, когда вы применяете свойство vertical-align:
Значения свойства – ключевые слова
Свойство vertical-align может принимать следующие значения:
Большинство из них вам скорее всего не понадобятся, но всегда хорошо знать из чего можно выбрать. Например, на демо-странице, текстовому полю назначено свойство vertical-align: top, благодаря чему, оно выровнено относительно самого высокого элемента в строке (большой картинки).
А если вы не хотите располагать элемент относительно изображений или других строчных элементов, можно использовать значения text-top или text-bottom, чтобы ваш элемент позиционировался относительно текста, расположенного в строке.
О значении “middle”
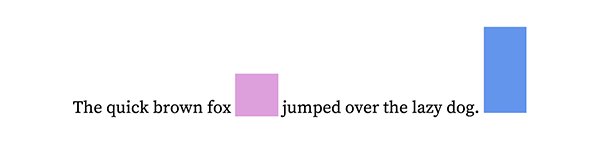
К сожалению, vertical-align: middle; не расположит строчный элемент по центру самого большого элемента в строке, как этого можно было бы ожидать. Вместо этого, значение middle расположит элемент относительно гипотетической строчной “x” (также называемой “x-высотой”). По-хорошему, это значение следовало бы назвать “text-middle”, для правильной идентификации его механизма.
На этой демо-странице, размер текста специально увеличен, чтобы вы могли посмотреть, как именно выравниваются элементы, при значении middle. По всему выходит, что это значение, вам будет нужно гораздо реже, чем остальные.
Цифровые значения свойства
Возможно вы не знали, но vertical-align в качестве значения может принимать абсолютные и процентные значения, все приведенные ниже примеры будут правильными:
В чем разница между абсолютными значениями и ключевыми словами, можно почитать в CSS-спецификации, или (что на мой взгляд гораздо полезнее) самостоятельно попробовать различные варианты.
Перевод статьи “Understanding CSS’s vertical-align Property”, автор Louis Lazaris
8 комментариев
можно блоку задать свойство display: table-cell
тогда содержимое блока будет выравниваться по правилам vertical-align(middle, top etc)
вот пример от w3c еще от 2001 года http://www.w3.org/Style/Examples/007/center.htm
свойство display: table-cell не поддерживается IE 6 7 и 8 версиями
Спасибо большое за открытую и подробную информацию! Отличный пост!
Полезны уроки, но возник момент — ваш сайт тормозит на i3+3gbRAM ноутбуке. Скроллинг просто выводит из себя. Всё прыгает.
Спс за статьи.
Очень полезная и доступна выложенная информация. Хорошо что Великий Гугл дал мне почитать данную статью. Благодарность автору.
Спасибо большое, очень помогло
Хорошая статья, реально понятно и доступно описано. Мне понравилась и помогла. По больше бы, таких нормальных авторов.
Свойство CSS vertical-align
Свойство CSS vertical-align отвечает за вертикальное выравнивание текста, картинок на странице. Важной особенностью является то, что он работает только с элементами таблицы, inline и inline-block элементами. Поддерживается всеми современными браузерами.
Синтаксис CSS vertical-align
Где value может принимать следующие значения:
Значение vertical-align по умолчанию:
Вертикальное выравнивание в таблицах
Синтаксис CSS valign для таблиц
Где value может принимать следующие значения:
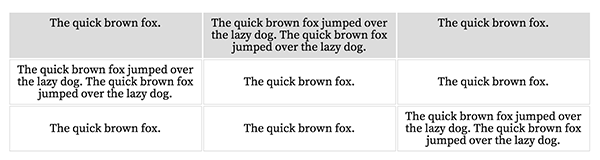
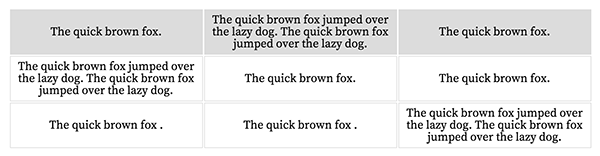
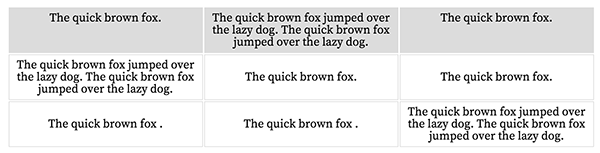
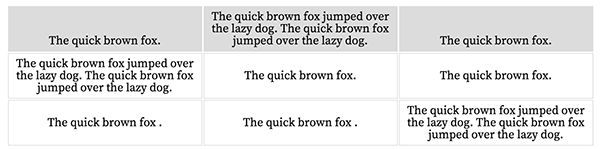
Преобразуется на странице в следующее:
| Выравнивание по верху |
| Выравнивание по середине |
| Выравнивание по низу |
Примеры с вертикальными выравниваниями
Пример 1. Значения vertical-align: baseline, bottom, top, sub
Пример 2. Значения vertical-align: абсолютные значения и проценты
Ниже представлены примеры вертикального выравнивания с абсолютным значением и процентами.
Преобразуется на странице в следующее:
Исходная строка. Текст с выравниванием на 10 пикселей вверх
Исходная строка. Текст с выравниванием на 5 пикселей вниз
Исходная строка. Текст с выравниванием на 50% вверх
Исходная строка. Текст с выравниванием на 30% вниз
Значение vertical-align: middle не выравнивает строчный элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы «X» (также называемой x-высотой).
Для обращения к vertical-align из JavaScript нужно писать следующую конструкцию: