Viewport fit cover что это
Русские Блоги
Веб-страница H5 адаптируется к iPhoneX, это так просто
IPhoneX убрал физические кнопки и заменил их на небольшую черную полосу внизу, что вызвало неудобные проблемы с адаптацией экрана на веб-странице. Для веб-страниц браузер уже справился с проблемой адаптации вверху (челка), поэтому нам нужно только обратить внимание на проблему адаптации между низом и маленькими черными полосами (например, обычная нижняя навигация, возврат наверх и т. Д.) Относительно нижнего неподвижного элемента). Ознакомившись с некоторыми официальными документами и объединив некоторый опыт обработки в реальных проектах, автор составил набор простых схем адаптации, чтобы поделиться с вами, я надеюсь, что они будут полезны для всех.
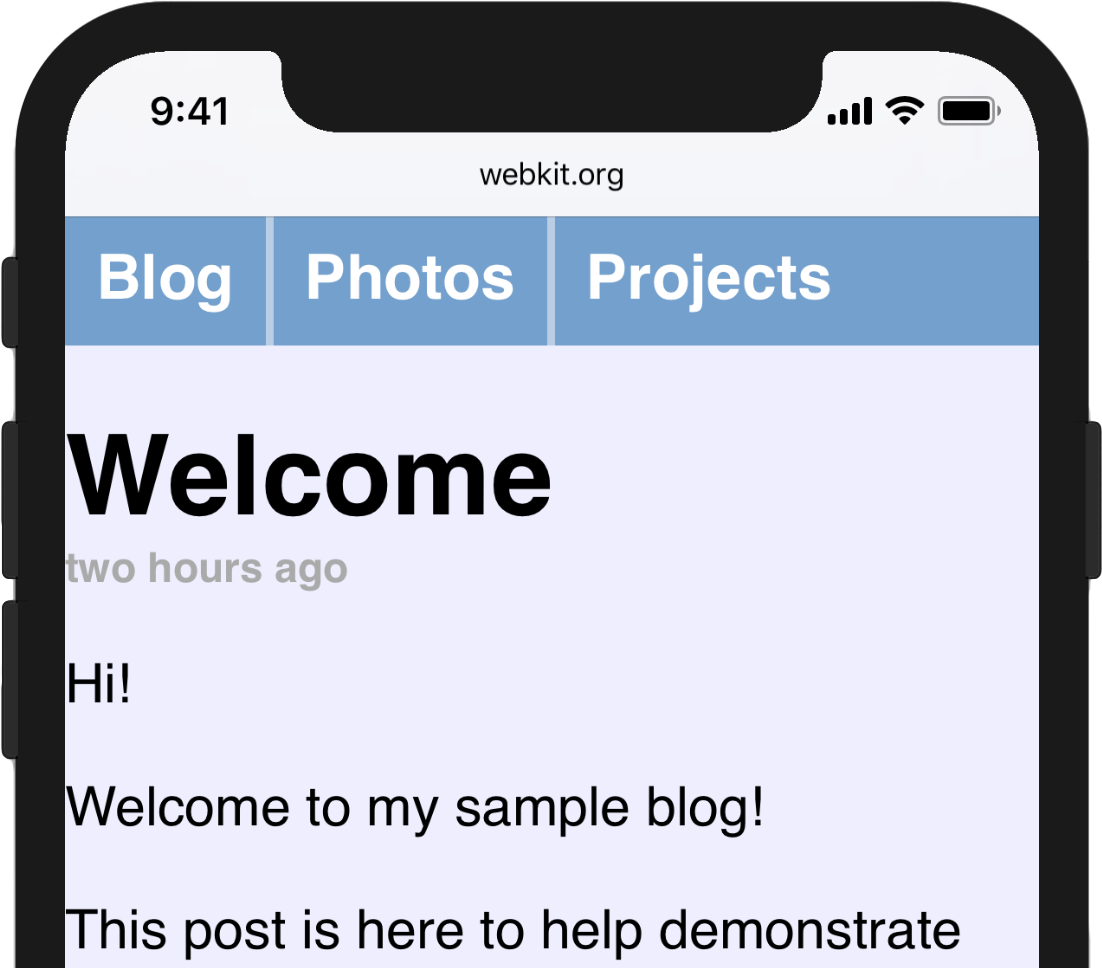
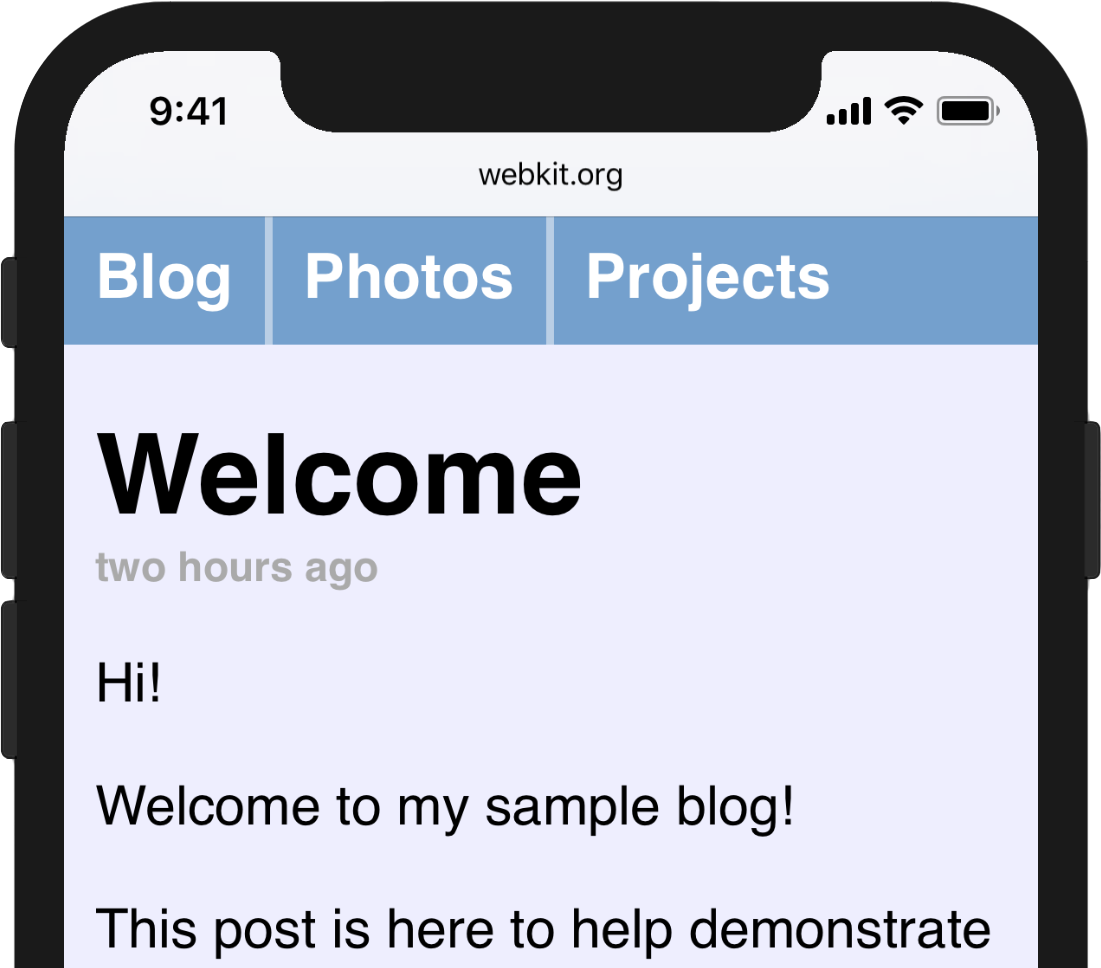
Ниже приводится изображение эффекта до и после обработки:
Несколько новых знаний, которые вам необходимо знать перед адаптацией
Безопасный район
Безопасная область относится к диапазону визуального окна. На содержимое безопасной области не влияют углы, корпус датчика и индикаторы дома, как показано в синей области на следующем рисунке:
Другими словами, если мы хотим хорошо провести адаптацию, мы должны убедиться, что видимая и рабочая область страницы находится в безопасной области.
viewport-fit
Новая функция iOS 11. Чтобы адаптировать iPhoneX к расширению существующего метатега области просмотра, Apple используется для установки макета веб-страницы в визуальном окне. Можно установить три значения:
Примечание. Производительность веб-страницы по умолчанию без добавления расширений: viewport-fit = contain. Если вам нужно адаптироваться к iPhoneX, вы должны установить viewport-fit = cover. Это ключевой шаг для адаптации.
Более подробные инструкции см. В документе:viewport-fit-descriptor
постоянная функция
Новая функция iOS11, CSS-функция Webkit, используется для установки расстояния между безопасной зоной и границей.Существует четыре предопределенных переменных:
Здесь нам нужно только обратить внимание на переменную safe-area-inset-bottom, потому что она соответствует высоте маленькой черной полосы (значение различается для горизонтального и вертикального экранов).
Примечание. Функция константы не работает, когда viewport-fit = contain, ее нужно использовать с viewport-fit = cover. Для браузеров, которые не поддерживают константу, браузер ее проигнорирует.
В официальном документе упоминается, что функция env собирается заменить постоянную функцию, и автор проверил, что она еще не доступна.
Более подробные инструкции см. В документе:Designing Websites for iPhone X
Как адаптироваться
После понимания вышеупомянутых пунктов знания наша идея адаптации станет очень ясной.
Шаг 1. Установите макет веб-страницы в видимом окне
Добавлен атрибут viweport-fit, чтобы содержимое страницы полностью покрывало все окно:
Как упоминалось ранее, постоянная функция может использоваться, только если установлено viewport-fit = cover.
Шаг 2. Основное содержимое страницы ограничено безопасной зоной
Этот шаг выбирается в соответствии с реальной сценой страницы.Если это значение не задано, может быть небольшая черная полоса, закрывающая нижнее содержимое страницы.
Метатег viewport: почему он важен и как его правильно использовать
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
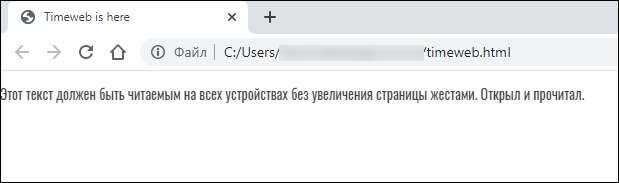
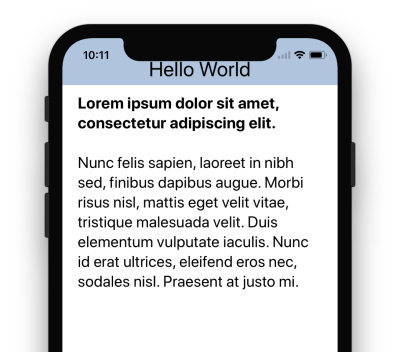
Я создал HTML-документ с двумя предложениями:
Так он выглядит на десктопе.
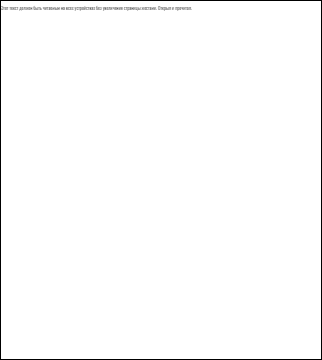
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
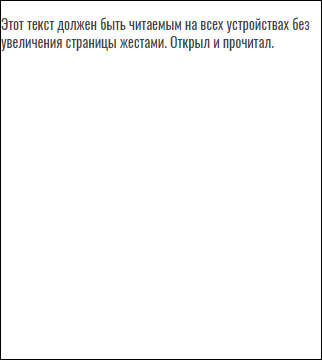
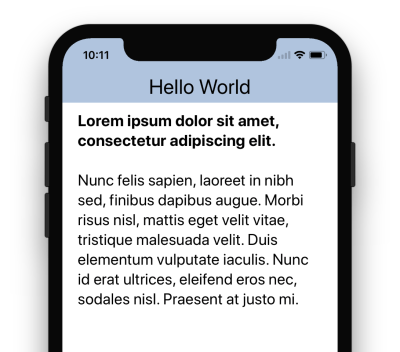
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
Универсальное использование метатега viewport выглядит так:
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пол ьзователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
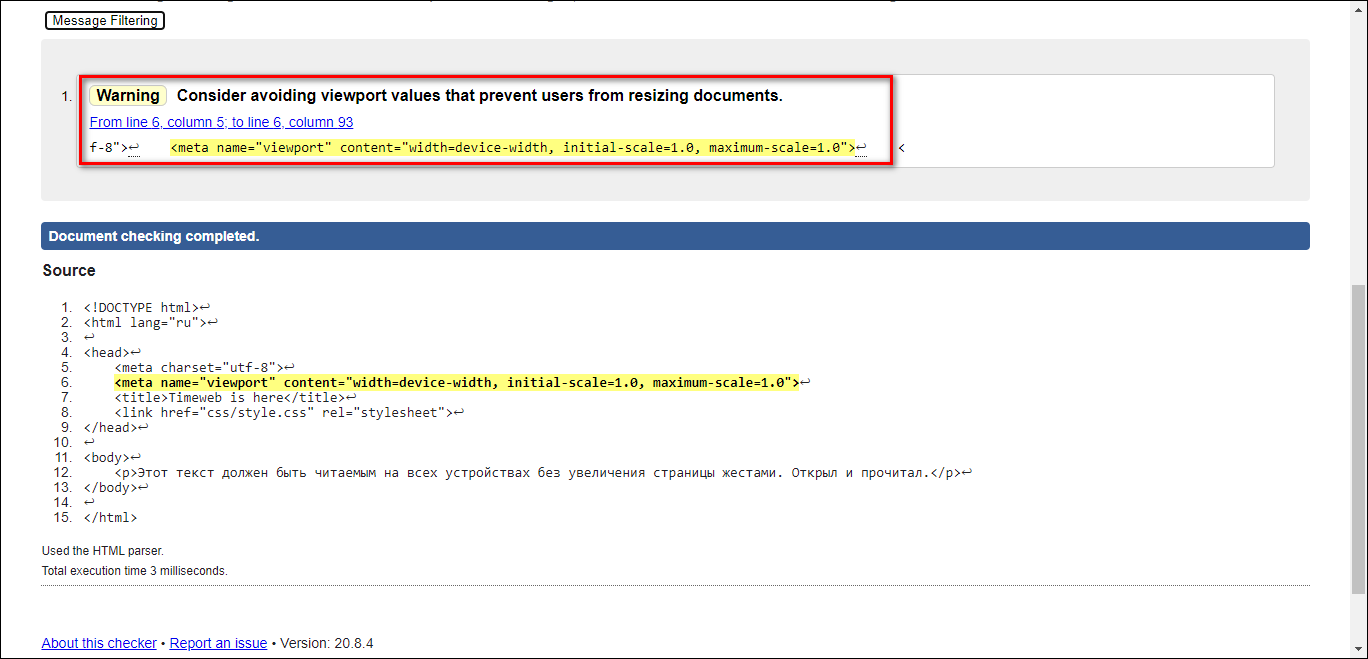
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
Designing Websites for iPhone X
Out of the box, Safari displays your existing websites beautifully on the edge-to-edge display of the new iPhone X. Content is automatically inset within the display’s safe area so it is not obscured by the rounded corners, or the device’s sensor housing.
The inset area is filled with the page’s background-color (as specified on the or elements) to blend in with the rest of the page. For many websites, this is enough. If your page has only text and images above a solid background color, the default insets will look great.
Other pages — especially those designed with full-width horizontal navigation bars, like the page below — can optionally go a little further to take full advantage of the features of the new display. The iPhone X Human Interface Guidelines detail a few of the general design principles to keep in mind, and the UIKit documentation discusses specific mechanisms native apps can adopt to ensure that they look good. Your website can make use of a few similar new pieces of WebKit API introduced in iOS 11 to take full advantage of the edge-to-edge nature of the display.
While reading this post you can tap on any of the images to visit a corresponding live demo page and take a peek at the source code.

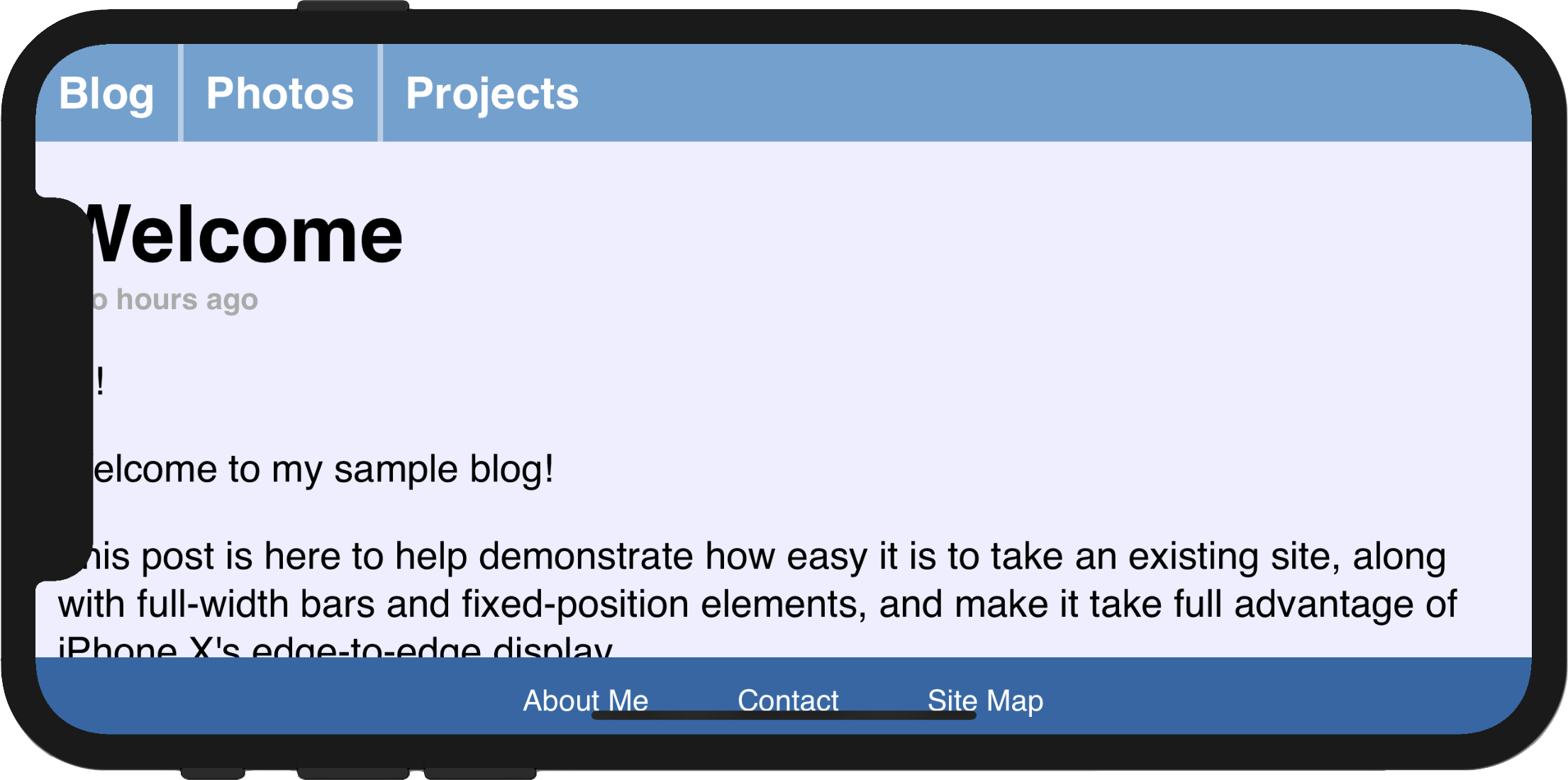
Using the Whole Screen
After reloading, the navigation bar looks much better, running from edge to edge. However, it is immediately clear why it is important to respect the system’s safe area insets: some of the page’s content is obscured by the device’s sensor housing, and the bottom navigation bar is very hard to use.

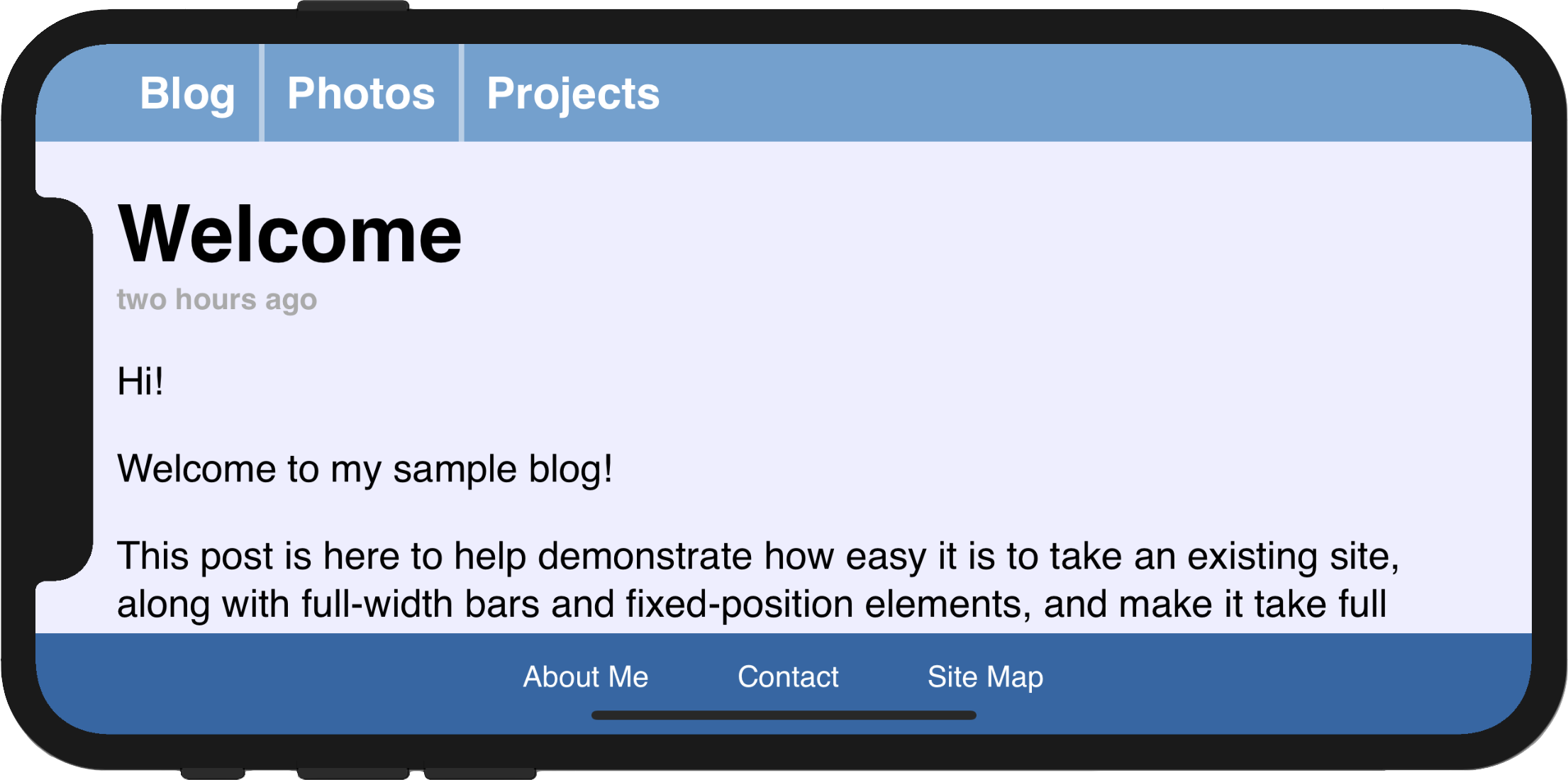
Respecting the Safe Areas
The next step towards making our page usable again after adopting viewport-fit=cover is to selectively apply padding to elements that contain important content, in order to ensure that they are not obscured by the shape of the screen. This will result in a page that takes full advantage of the increased screen real estate on iPhone X while adjusting dynamically to avoid the corners, sensor housing, and indicator for accessing the Home screen.

env() works anywhere var() does — for example, inside the padding properties:

Bringing It All Together, With min() and max()

For this case, we want to use max() :
In our example page, in portrait orientation, env(safe-area-inset-left) resolves to 0px, so the max() function resolves to 12px. In landscape, when env(safe-area-inset-left) is larger due to the sensor housing, the max() function will resolve to that size instead, ensuring that the important content within is always visible.

Experienced web developers might have previously encountered the “CSS locks” mechanism, commonly used to clamp CSS properties to a particular range of values. Using min() and max() together makes this much easier, and will be very helpful in implementing effective responsive designs in the future.
Понимание вьюпорта WebView в iOS 11
iOS 11 представила новое, — пожалуй, неинтуитивное — поведение, связанное со статус-баром. Оно имеет особое значение для тех, кто разрабатывает приложения при помощи инструментов вроде Apache Cordova и Ionic. В частности, изменение затрагивает веб-приложения под iOS11, использующие фиксированное позиционирование верхней панели навигации. Эта статья поможет понять вьюпорт WebView в iOS 11.
Примечание: уже существующие приложения продолжат работать так, как всегда работали — без изменений в поведении их вьюпорта. Нововведение затрагивает только приложения, скомпилированные при помощи Xcode 9 и предназначенные для iOS 11.
Чтобы понять это изменение, посмотрим на его контекст.
Статус-бары и безопасные зоны
В ранних версиях iOS статус-бар был просто черной полосой через верхнюю часть экрана и обычно не реагировал на касания. Он был частью системного интерфейса, и приложение запускалось в пространстве под ним.
Это изменилось с выходом iOS 7, у которой был прозрачный статус-бар. Он принимал цвет верхней панели навигации приложения. Для приложений, отображающихся в WebView, наподобие Cordova, это часто означало определение версии iOS и добавление 20px верхнего отступа к фиксированной верхней панели навигации. Таким образом, она вставала правильно.
Последующие версии iOS представили небольшие доработки. В их числе была такая особенность: во время звонка в статус-баре мог отображаться дополнительный баннер, а также когда приложение фоново использовало геолокацию.
В нативных приложениях это во многом автоматически управлялось стандартными средствами: UINavigation Bar (управление панелью навигации) и autolayout (авто-выравнивание). Были инструменты выравнивания верхней и нижней части экрана, которые автоматически подстраивали их под высоту статус-бара (-баров). Они проверяли, что контент приложения находится в безопасной зоне, и статус-бар его не перекроет. Если имелась панель навигации UINavigation Bar, выровненная по верхнему краю, то iOS автоматически добавляла ее цвет в качестве фона статус-бара. Для веба, к сожалению, не было такого эквивалента.
Изменения в iOS 11
Поведение вьюпорта по умолчанию в iOS 11 на iPhone 8
Вы можете убедиться, насколько это плохо, в этом видео:
Очень странное поведение скролла в iOS 11 для элементов с фиксированным позиционированием
Почему вообще Apple внесли такое изменение?
Если вы видели дизайн iPhone X, то цель изменения понятна. У iPhone X нестандартная форма экрана с выемкой наверху для динамика и камеры. Если фиксированные элементы выровнять по реальному верхнему краю экрана, то они станут недоступными позади этой выемки.
Выравнивание по нижнему краю статус-бара гарантирует, что всё, что находится в панели навигации, будет доступным.
Круто… Не считая того, что теперь приложения выглядят ужасно со странной верхней панелью навигации, двигающейся вверх и вниз, и контентом, который проглядывает через статус-бар во время прокрутки.
Фиксы iOS 11
Всё в порядке в iOS 11 на iPhone 8, когда свойство viewport-fit имеет значение cover
iPhone X
Примечание: приложение использует все пространство экрана на iPhone X только в том случае, если у вас есть сториборд для экрана загрузки. Уже существующие приложения будут показаны в контейнере просмотра с черным пространством сверху и снизу.
На iPhone X уже появляется проблема, даже при том же значении cover у свойства viewport-fit
Четыре константы для управления раскладкой безопасных зон — это:
И, в качестве последнего подарка для нас, Apple портировало эти переменные для UIWebView.
Пример с CSS-константами
Скажем, есть фиксированная верхняя панель навигации, и CSS для iOS 10 сейчас выглядит так:
Чтобы она автоматически подстраивалась под iPhone X и другие устройства на iOS 11, надо добавить свойство viewport-fit=cover в мета-тег viewport и изменить CSS с обращением к константе:
Проблема на iPhone X решена через добавление отступа в зависимости от устройства
Также не стоит забывать делать то же самое для нижней панели навигации.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!
Русские Блоги
Здравый смысл и методы адаптации мобильной веб-страницы для интерфейсной разработки
По мере того, как портативные устройства становятся все более популярными, контактов по мобильным проектам будет все больше и больше. Итак, я хочу познакомить вас с адаптацией мобильного терминала.
рука машина Минуты Различать ставка да Средства какая какая \ color <# 159957> <Что означает разрешение мобильного телефона>рука машина Минуты Различать ставка да Средства какая какая
Физические пиксели (Pel, пиксель, элемент изображения)

Это расположение пикселей на экране iPhone 4. Каждый пиксель представляет собой элемент, состоящий из трех основных цветов.
1080*19201080 по горизонтали и 1920 по вертикалиФизический пиксель。
С развитием мобильных телефонов с 720p 1080p до нынешнего 2k 4k, логично, если разрешение мобильного телефона удвоится, не будет ли это означать, что предыдущие веб-страницы были сокращены вдвое, и его нельзя итеративно разрабатывать один раз. Для решения этой проблемы был полученЛогическое разрешение Концепция чего-либо
логика редактировать Минуты Различать ставка ( Предполагать Подготовить в одиночестве Вставать подобно Вегетарианский ) \ color <# 159957> <Логическое разрешение (независимые от устройства пиксели)>логика редактировать Минуты Различать ставка ( Предполагать Подготовить в одиночестве Вставать подобно Вегетарианский )
Независимый от устройства пиксель (пиксель, независимый от плотности, DIP) Также известен как пиксели, не зависящие от плотности. Эта точка представляет собой виртуальный пиксель, который может использоваться программой. Например, когда вы использовали экран 360p (360 физических пикселей в ширину и 640 физических пикселей в высоту), ваш 1 пиксель (логическое разрешение) определяет местонахождение физического пикселя. Подождите 720p (широкий 720 физических пикселей, высокий 1280 физических пикселей) при позиционировании 1px 2 * 2 физических пикселя 

Экран с PPI, превышающим 326,Экран Retina, Что взорвало изменение разрешения дисплея мобильного телефона

Алгоритм Dpr на схеме списка устройств выше:
Соотношение пикселей устройства (DPR) = физический пиксель (DP) / независимый от устройства пиксель (DIP)
Используйте несколько графиков, разделенных на справочник js и справочник css, приведите примеры двух проектов
V i e w p o r t ( В зависимости от рот ) \ color <# 159957> <Область просмотра (область просмотра)>V i e w p o r t ( В зависимости от рот )
Принято считать, что естьТри окна просмотра
Идеальное окно просмотра можно реализовать с помощью метатегов.
Эта концепция окна просмотра очень глубокая, я просто резюмировал ее: если вы хотите углубиться, вам нужно найти информацию.
Мета-настройки мобильного терминала Taobao
сдвиг переехать конец подходящее Соответствие календарь история \ color <# 159957> <История мобильной адаптации>сдвиг переехать конец подходящее Соответствие календарь история
Мобильная утечка
Принцип мобильной переадресации в основномUA (Пользовательский агент) Чтобы определить Интернет-устройство, такое как ПК https://www.taobao.com/, введите URL-адрес ПК на мобильном терминале, он перейдет на https://main.m.taobao.com/. Прикрепите оцененный js-код
Хорошо, спасибо всем
Сначала обмен заканчивается, я кое-что добавлю, если вспомню