Visual composer что это
Visual Composer — лучший визуальный конструктор страниц для Вордпресс
С недавних пор практически все популярные премиум-шаблоны на ThemeForest комплектуются плагином Visual Composer (WPBakery Page Builder for WordPress). Рассказываю, что это такое и для чего нужно.
Уже многие пользователи успели оценить насколько легко и комфортно верстать страницы с его помощью. Возможно вы удивитесь, но Visual Composer установлен уже более чем на 500 000 сайтов. Его популярность растет с каждым днем. И это совершенно предсказуемо.
Не стоит расстраиваться если в ваш шаблон Visual Composer не встроен. Его можно приобрести отдельно и установить на любой WordPress-сайт. Проблем с совместимостью не обнаружено.
Что такое Visual Composer
Visual Composer — это визуальный конструктор страниц для WordPress. С его помощью вы можете создавать яркие, динамичные и эффектные страницы банальным перетаскиванием объектов. Причем делать это можно как внутри (в админке), так и снаружи. То есть прямо на страницах вашего сайта. Наблюдая за изменениями в реальном времени.
На самом деле это очень удобно и экономит уйму времени. Особенно, людям не владеющими основами HTML-верстки. Visual Composer все сделает за вас. Совсем недавно казалось, что может быть проще шорткодов WordPress? Оказалось может! С Visual Composer они вам больше не понадобятся.
Что с респонсивом
Без проблем! Visual Composer готов к работе как на сайтах с адаптивной версткой, так и на сайтах с фиксированными размерами. Более того, вы можете полностью контролировать отображение тех или иных элементов на разных разрешениях. Например, вы в один клик можете посмотреть как будет выглядеть контент на мобильном устройстве. Причем, даже не имея этого устройства. Что очень удобно, на мой взгляд. Все же, контент-менеджер в отличие от веб-разработчика не обязан иметь для тестирования все виды популярных устройств.
Так выглядит фронтенд с активной панелью элементов Visual Composer.
А так выглядит админка.
Как видно на скриншоте, в редакторе имеются кнопки быстрого перехода во внешний редактор и классический режим.
Сейчас в Visual Composer доступно более сорока предустановленных элементов. Такие как: колонки, кнопки, строки, разделители, табы, аккордеоны, слайдеры, плееры, сетки, заголовки и многое-многое другое. Все элементы сгруппированы в логические группы и доступны для использования буквально в один-два клика. Вкупе с интуитивно-понятным и предсказуемым интерфейсом, создание страниц с Visual Composer превращается из рутины в удовольствие. Кроме всего прочего, используя API конструктора, можно создавать собственные элементы или устанавливать дополнительные.
Основные преимущества Visual Composer
В заключение
Плагин несомненно заслуживает внимания. С ним вы сэкономите массу времени и нервов. Конструктор позволяет без особых усилий сделать представление контента вашего сайта более интересным и качественным. Тем самым повысив его восприятие в целом. Грамотно используя возможности плагина, ваш сайт будет выглядеть более профессионально. Ну, а насколько это необходимо в рамках конкретно вашего проекта, решать вам, разумеется.
Делаю сайты на Вордпресс с 2008 года. Не просто сайты, а уникальные инструменты для решения сложных бизнес‑задач с оптимизацией и поддержкой.
Работайте в свое удовольствие!
Тысячи покупателей готовы платить за ваши навыки и таланты.
Присоединяйтесь к растущему комьюнити фрилансеров.
© 2008‑2021 Иван Данилин. Копирование запрещено
Политика конфиденциальности
Привет!Я буду вам признателен за лайки, они меня мотивируют.
Начало работы с Visual Composer
Russian (Pусский) translation by Elen (you can also view the original English article)
Все же, и сейчас бывает так, что вы встречаете очаровывающий вас дизайн веб-сайта и вы хотели бы изменить ваш собственный сайт, чтоб он выглядел точно так же. К сожалению, если ви полный аматор, вы не сможете сделать что-либо подобное даже с помощью WordPress, так как модификация темы требует некоторых знаний в области HTML, CSS, PHP, а также и некоторые другие навыки, в зависимости от типа вашей темы. Но даже если вы профессиональный программист, вам потребуется несколько часов, чтобы внести желаемые изменения.
Итак, после такого вступления, позвольте мне показать вам некоторые основные преимущества Visual Composer, а также как его можно установить для вашего сайте на базе WordPress.
Главные особенности
Visual Composer разработан парнями из WP Bakery. Это платный плагин, который не находится в открытом доступе в каталоге плагинов WordPress. Вы можете скачать его только с CodeCanyon.

Он был скачан более чем 70 000 пользователями и кажеться только более и более набирает популярности! Visual Composer имеет несколько полезнейших преимуществ, которые создают невероятно приятное впечатление от построения страниц в WordPress. Вот их быстрый обзор.
Frontend и Backend построение страниц

Универсальная совместимость с темами

Visual Composer не создан для конкретных тем. Это значит, что вы можете использовать его с любыми темами WordPress без необходимости вносить изменения в имеющийся код.
Легко настраиваемый макет

«Drag and drop» элементы Visual Composer имеют стандартный макет и тему по умолчанию. Тем не менее, вы можете изменить их в соответствии с цветовой гаммой и интерфейсом вашего сайта.
Более 40 готовых к использованию элементов дизайна

«Drag and drop» интерфейс Visual Composer имеет более чем 40 готовых к использованию drag and drop элементов, которые могут быть использованы для создания уникальных макетов для ваших сайтов всего за минуты.
100% адаптивные элементы

Элементы дизайна и страниц, созданные с помощью Visual Composer, полностью адаптивны и готовы для использования на мобильных устройствах.
Легок в программировании

Visual Composer состоит из множества «drag & drop» элементов. И если вы хотите добавить их ещё, ви можете легко это осуществить благодаря легкости в программировании элементов.
Установка и настройка плагина
Как я упомянул ранее, Visual Composer является платным плагином. Потому вы должны сначала приобрести его, а потом загрузить его на ваш WordPress сайт.
Шаг 1
Процесс установки такой же, как и для других плагинов WordPress. После активации плагин появится в опции Settings, в левом меню основной панели WordPress.

Шаг 2
Здесь вы можете настроить некоторые основные настройки плагина.
Шаг 3
Вы можете включить Visual Composer для страниц и постов вместе, или по-отдельности. Вы также можете установить определенные права доступа для отдельных типов пользователей. Для каждого типа пользователя вы можете выбрать: или отображать и Visual Composer в области редактирования записей, и стандартный редактор WordPress, или отображать только Visual Composer. Вы также можете включить или отключить отдельные элементы Visual Composer для различных пользователей.

Шаг 4
На вкладке Design Options вы можете изменить внешний вид элементов Visual Composer в соответствии с темой вашего сайта. Вкладка Custom CSS позволяет вам менять CSS без изменения любого другого файла, в то время как вкладка Product License позволяет вам интегрировать ваш аккаунт Envato для включения поддержки и автоматических обновлений. На вкладке My Shortcodes вы можете добавить любой дополнительно разработанный шорткод к уже существующему списку шорткодов в Visual Composer.

Теперь перейдем к фактическому использованию плагина!
Использование VC на страницах и записях
Как я упомянул выше, вы можете включить Visual Composer для записей и страниц: вместе или по-отдельности. После активации плагина вы увидите панель Visual Editor вверху вашего стандартного текстового редактора WordPress.

Backend Editor

Шаг 1

Шаг 2
Вы можете добавить различные элементы в ряд, а также выбрать различный макет колонок для каждого ряда, наведя указатель мыши на кнопку выше редактора содержимого. Ви можете добавлять различные элементы, чтобы оформить вашу страницу с окошка Add element. Окно Add element содержит все, что нужно для дизайна веб-сайта.

Элементы разделены по категориям: Content, Social, Site Structure, New Elements и WordPress Widgets, но вы также можете посмотреть их все вместе. Щелкните на выбранный вами вариант и перетащите его в окошко контента. Ваша страница в основном делится на несколько различных рядов. Вы можете продолжить добавлять новые ряды с новыми элементами.
Шаг 3
Для редактирования, удаления или дублирования какого-либо ряда пользуйтесь иконками, расположенными над каждой строкой.

Шаг 4
Вы можете сохранить специфическое расположение контента как готовый к использованию шаблон, который может быть загружен из списка в любое нужное для вас время.

Шаг 5
Visual Composer также позволяет вам добавлять пользовательский CSS для отдельных страниц или записей. Он будет воздействовать только на эти отдельные страницы и записи.

Visual Composer также поддерживает несколько знаменитых плагинов WordPress таких как, Contact Form 7, Layer Slider, Revolution Slider and Gravity Forms. Если какой-либо из этих плагинов уже установлен у вас, он будет автоматически добавлен в окошко Add element. Когда из списка элементов вы выберете любой из них, он будет непосредственно вставлен в вашу страницу без необходимости добавлять какой-либо шорткод. Backend editor дает вам столько гибкости и настроек, что вы можете создавать любой дизайн, даже если вы всего лишь аматор.
Frontend Editor

Frontend editor позволяет вам перетаскивать элементы страницы в режиме ее реального просмотра. Так намного легче увидеть, как непосредственно влияют сделанные вами изменения, при этом пользуясь настройками backend editor.
Шаг 1
Начиная слева, вы можете добавлять новые элементы, нажав на знак +, и с помощью кнопки, расположенной рядом с ним, редактировать макет колонок.
Шаг 2
Вы также можете добавлять ряды и столбцы с помощью знака + в содержимом страницы.

Шаг 3
Все элементы Visual Composer полностью адаптивны и могут работать на мобильных устройствах. У вас есть возможность просмотра в реальном режиме на различных устройствах в frontend editor с помощью нижних иконок.

Шаг 4
Несмотря на все эти преимущества и широкий спектр элементов, Visual Composer позволяет вам добавлять ваши собственные шорткоды, а также разрабатывать дизайн элементов. Вы можете сами создавать элементы или импортировать их с любого другого сервиса.

Заключение
WordPress всегда был гибкой платформой, способной с помощью плагинов поддерживать разные функции. Но с помощью Visual Composer page builder plugin дизайн WordPress, который когда-то был доступен только опытным пользователям, теперь может быть редактируемым в очень короткие сроки.
Лично для меня, Visual Composer существенно сократил время, которое я тратил на дизайн сайта заказчика и редактирование задач: от нескольких часов до нескольких минут. С ростом популярности этого плагина я вижу все больше и больше пользователей WordPress, полагающихся на него в эти дни.
Visual Composer: руководство по созданию страницы с перетаскиванием
WordPress великолепен, и возможность настроить свой веб-сайт для запуска WordPress – это лишь вишенка на торте. Однако не все из нас гуру программирования. Черт возьми, некоторые любители WordPress ничего не знают о HTML или CSS. Но это не должно мешать вам настраивать тему WordPress. Здесь на помощь приходят конструкторы страниц.
Конструкторы страниц с перетаскиванием широко доступны в виде плагинов и встроены во многие популярные темы. Они позволяют пользователям всех уровней вносить изменения в общий макет темы, а также упрощают добавление дополнительных элементов (значки, панели навыков, таблицы цен и т.д. ). В частности, мы хотим познакомить вас с нашим новым любимым плагином WordPress для построения страниц – Visual Composer.
Получите Visual Composer бесплатно! Плагин Visual Composer включен бесплатно при покупке нашей темы Total WordPress и включает в себя несколько отличных расширений для плагина для использования с темой.
Что такое Visual Composer
Visual Composer – фантастический плагин, разработанный WP Bakery, который добавляет конструктор страниц перетаскивания в вашу тему WordPress. Мы добавили его в нашу тему Total Multipurpose WordPress, но вы также можете увидеть его почти в каждом новом бестселлере на Themeforest. Он дает вам инструменты, необходимые для создания сложных макетов страниц без необходимости касаться единственной строчки кода.
Как работает Visual Composer и что он может делать
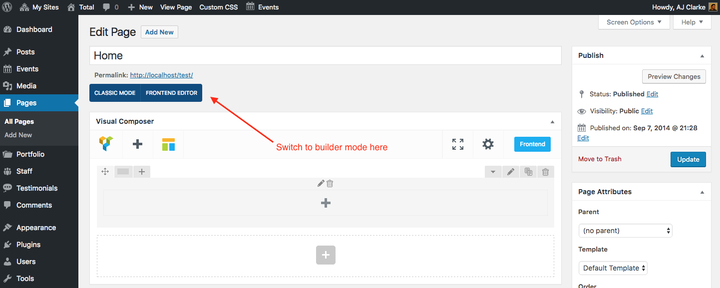
Это плагин, поэтому просто установите и активируйте, чтобы воспользоваться всеми его замечательными функциями. После активации Visual Composer дает вам контроль над макетом ваших страниц. Просто добавьте новую страницу, и вы увидите новые кнопки, позволяющие переключаться между классическим режимом и режимом построителя, а также кнопку для перехода в живой интерфейсный редактор.
Отсюда возможности ограничиваются только вашим (или вашим) воображением. Вы можете добавлять строки, столбцы, кнопки, текст, изображения и многое другое, используя все параметры Visual Composer. Кроме того, есть возможность сохранять макеты как шаблоны, которые можно использовать снова и снова.
Рядов
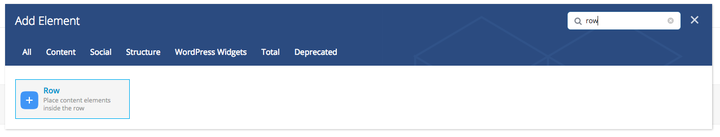
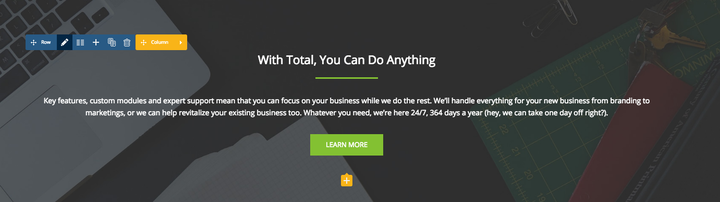
В конструктор включены элементы построения страницы. Вы можете использовать эти элементы как буквальные строительные блоки для своей страницы. Сначала добавьте строку. Строки позволяют добавлять столбцы одним щелчком мыши. Просто наведите курсор на желтую вкладку абзаца в верхнем левом углу строки и выберите макет. Строка автоматически разбивается на столбцы в соответствии с выбранным вами макетом.
Элементы страницы
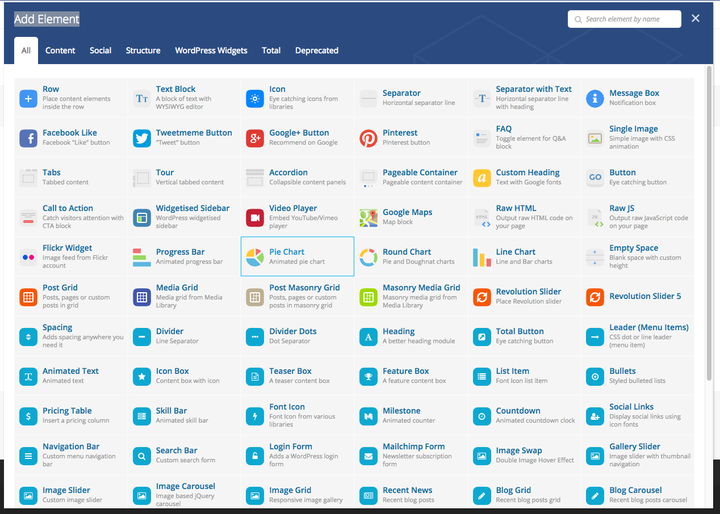
Следующим шагом будет добавление функций вашей страницы. Просто нажмите кнопку «Добавить элемент», чтобы открыть всплывающее меню. Существует множество вариантов для добавления текстовых полей, заголовков, публикации в социальных сетях, изображений и галерей, переключателей или вкладок, аккордеонов, последних сообщений (которые также работают с пользовательскими типами сообщений вашей темы в дополнение к сообщениям в блоге), кнопок и даже виджеты боковой панели.
Кроме того, в зависимости от темы WordPress и совместимых плагинов, которые вы используете с Visual Composer, вы увидите больше или меньше элементов страницы. Приведенный выше пример взят из нашей темы WordPress Total Drag & Drop, поэтому есть дополнительные 30 элементов компоновщика страниц, которые мы создали и стилизовали исключительно для Total. Сюда входят настраиваемые разделители, поля значков, вехи, карусели и многое другое.
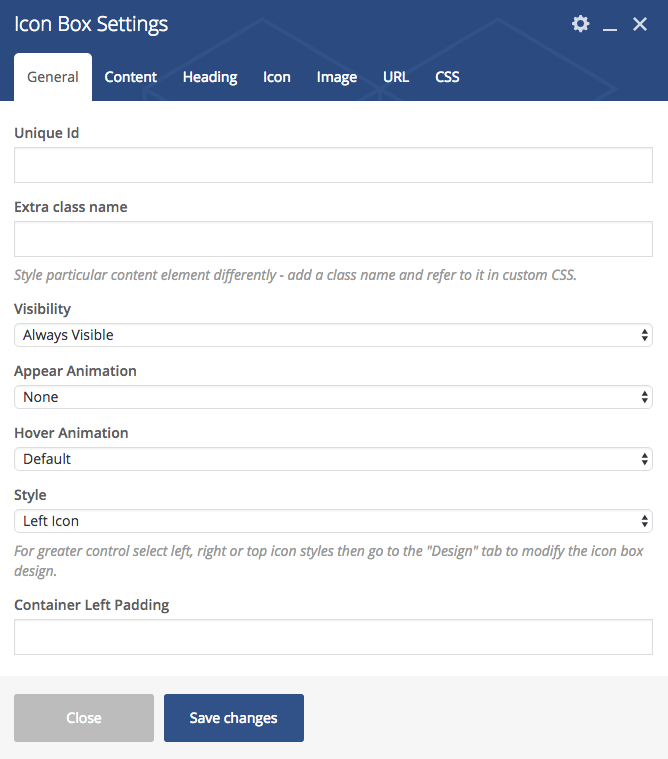
Щелкните любой элемент, чтобы открыть параметры этого элемента. Ниже приведен пример «параметров» для нашего модуля Icon Box в теме Total. Как видите, каждый модуль может иметь множество настроек и даже несколько вкладок настроек.
Конструктор также поддерживает четыре замечательных сторонних плагина: Layer Slider, Revolution Slider, Gravity Forms и Contact Form 7. Если у вас установлен какой-либо из этих плагинов, для темы автоматически появится элемент страницы. Когда вы выбираете вставку элемента страницы для одного из этих плагинов, Visual Composer отображает раскрывающийся список соответствующих ползунков / форм, которые вы создали, или отображает поле ввода, чтобы вы могли добавить свой идентификатор слайдера. Больше никакого копирования и вставки шорткодов!
Перетаскивания
В любой момент процесса проектирования вы можете перетащить любую строку или элемент страницы, чтобы изменить их порядок. Вы также можете дублировать любую строку или элемент, что позволяет быстро и легко добавлять повторяющийся контент (отлично подходит для похожих столбцов, часто задаваемых вопросов, переключателей и т.д. ).
Создав понравившийся дизайн, вы можете сохранить его как шаблон. Это удобно при создании настраиваемого макета страницы или боковой панели, которую вы хотите использовать повторно. Просто нажмите кнопку «Шаблоны», дайте своему макету имя и нажмите «Сохранить». Когда вы используете свой шаблон, он автоматически заполняет вашу страницу макетом и элементами, которые вы сохранили.
Параметры строки: форматирование, клонирование и удаление строк
В дальний левый угол каждой строки добавлены три дополнительные функции, которые можно использовать для клонирования или дублирования всей строки и всего ее содержимого, добавления новых модулей, редактирования столбцов и т.д. Просто наведите указатель мыши на любую строку, которую нужно отредактировать. чтобы получить доступ к этим настройкам:
Опять же, в зависимости от темы, которую вы используете с Visual Composer, доступные вам параметры форматирования могут быть разными. Хотя некоторые разработчики тем предпочитают оставить Visual Composer как есть, многие настраивают плагин в соответствии с потребностями или стилем своей темы.
Редактор внешнего интерфейса
Мощный Visual Composer теперь включает в себя редактор внешнего интерфейса, который упрощает, как никогда, создание собственных страниц и макетов. Единственное предостережение в том, что не все темы пока поддерживают интерфейсный редактор. Не забудьте дважды проверить список функций темы или связаться с разработчиком темы напрямую, чтобы узнать, совместим ли интерфейсный редактор Visual Composer с вашей темой WordPress. Наша тема Total WordPress на 100% совместима с интерфейсным редактором, поэтому, если ваша текущая тема не подходит, вы можете рассмотреть возможность «обновления» до нашей темы.
Расширения
Последняя особенность, которую я хотел бы коснуться, – это расширяемость Visual Composer. Если вы опытный программист или разработчик тем, вы можете интегрировать свои собственные шорткоды в плагин. Фактически, мы добавили в наш собственный Symple Shortcodes Premium, чтобы дать пользователям Total дополнительные элементы построения страниц. Это дает пользователям еще больше возможностей при создании страниц!
Если вы не программист, загляните в CodeCanyon и выполните быстрый поиск надстройки Visual Composer. Существует множество отличных плагинов премиум-класса, которые добавляют дополнительные функции в Visual Composer, и даже несколько хороших бесплатных, таких как наш плагин Symple Shortcodes.
Параметры настроек Visual Composer
Я продолжаю называть Visual Composer конструктором страниц, но он также отлично работает с сообщениями и пользовательскими типами сообщений. Все, что вам нужно сделать, это включить эту опцию. Перейдите в Настройки> Visual Composer. Вы должны увидеть экран, подобный этому:
Вы также можете сопоставить любые плагины коротких кодов с Visual Composer, который вы уже установили на своем сайте WordPress. На странице настроек щелкните вкладку «Мои шорткоды» вверху и нажмите кнопку «Сопоставить шорткоды». Это должно добавить ваши сторонние шорткоды к вашим элементам композитора. Легко!
Посмотреть в действии
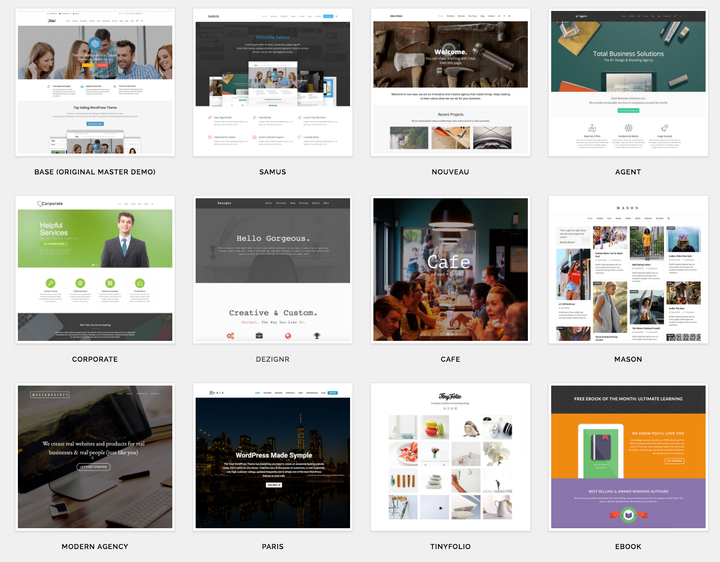
Как я уже сказал, нам так нравится Visual Composer, что мы встроили его в нашу самую продаваемую тему Total WordPress (которая входит в комплект бесплатно при покупке). Взгляните на различные страницы любой из наших демонстрационных версий Total Theme. Большинство страниц, которые вы увидите в наших живых демонстрациях, были созданы с помощью Visual Composer! Добавление фона, заголовков, текста, изображений, значков… и т.д. Это все «кусок пирога».
Полное руководство по использованию Visual Composer
Если у вас уже есть плагин и вы ищете руководство по его использованию, ознакомьтесь с нашим полным руководством по использованию Visual Composer, которое шаг за шагом проведет вас и покажет, как использовать плагин.
Где это достать
Visual Composer доступен на CodeCanyon, если вы хотите получить его самостоятельно. Он также полностью интегрирован с нашей премиальной темой WordPress Theme Total (вместе с двумя другими премиальными плагинами общей стоимостью 67 долларов – это больше, чем вы платите за тему!).
Сообщите нам, что вы думаете о плагине ниже. Мы действительно впечатлены Visual Composer, и мы хотели бы услышать ваше мнение о нем!