Vivado design suite что это
Среда разработки Vivado Design Suite от Xilinx
Xilinx Vivado Design Suite
Новые выпуски Vivado® Design Suite HLx предоставляют командам разработчиков инструменты и методологию, необходимые для эффективного использования дизайна на основе C и оптимизированного повторного использования, повторного использования подсистемы IP, автоматизации интеграции и ускоренного выполнения проекта. В сочетании с Руководством по методологии проектирования высокопроизводительных вычислений UltraFast ™ эта уникальная комбинация, как доказано, повышает производительность труда, позволяя дизайнерам работать на высоком уровне абстракции, а также облегчает повторное использование проекта.
Начиная с Vivado 2019.1, частичная реконфигурация включена без дополнительной оплаты во все выпуски Vivado, включая WebPack. В предыдущих версиях может потребоваться лицензия частичной реконфигурации, в зависимости от редакции.
Первая промышленная среда разработки SoC
ПО Xilinx Vivado Design Suite обеcпечивает надежность SoC для IP ориентированных и системно-ориентированных решений следующего поколения для исключения узких мест производительности в интеграции и реализации приложений системного уровня. Vivado Design Suite всегда на шаг впереди по общей производительности, простоте использования и обширным возможностям на уровне системной интеграции.
Что нового?
Ускорение проверки дизайна в 4-15 раз за счет использования методологии UltraFast™ в комбинации с последним релизом Xilinx Vivado Design Suite.
Доступность Xilinx Vivado Design Suite
ПО ISE Design Suite Embedded и System Edition доступны как часть Vivado Design Suite.
Vivado: Picasso mode
Аннотация
Безумию все возрасты покорны
При проектировании каких-либо модулей на ПЛИС невольно иногда приходит в голову мысль о не совсем стандартном использовании самой среды проектирования и инструментов, которые она предоставляет для проектирования. В этой небольшой заметке мы рассмотрим, как с помощью инструмента управления средой, реализованного на Tcl, мы можем буквально рисовать на ПЛИС фотографии, картины, портреты и мемасики.
Такой необычный «маршрут проектирования» был реализован еще полтора года тому назад, но вот только сейчас пришла мысль оформить его в виде заметки, в которой имеется небольшая практика применения Tcl скриптов для управления средой проектирования, в данном случае Vivado. Однако при небольших доработках все легко может быть адаптировано под другие среды разработки, например Quartus II.
Введение
Разумеется, идея не пришла в голову из неоткуда. Её появлению способствовала моя тогдашняя занятость проектами по обработке изображений и управлению видеопотоками на FPGA. У каждого бывает такое, что сидя над решением какой-то проблемы в голову приходит всякая ересь, почему оно не работает или работает именно так как и должно, но не так как мы ожидаем.
При решении проблемы пришлось прибегнуть к одному из инструментов среды Vivado, а именно окрашиванию соответствующих компонентов и модулей в проекте после размещения и трассировки и вглядыванию в бесконечные временные диаграммы.
В итоге, я окрасил несколько конфигурируемых логических блоков CLB в различные цвета, и меня «осенило» – это же пиксели изображения, так может попробовать нарисовать какую нить картинку, сопоставив каждому пикселю свой окрашенный CLB?… ну тут оно и понеслось
Чем нам поможет Tcl?
Предположим, что у нас есть небольшая картинка размера 100х100 пикселей. Теперь допустим, что для того чтобы окрасить CLB нам нужно совершить два действия: выбрать CLB и выбрать цвет. В картинке 100×100 у нас 10000 пикселей и делать такое окрашивание вручную достаточно утомительно, тем более что действия являются однотипными и повторяющимися. Таким образом, раскрашивать вручную каждый CLB это не есть выход и нужно воспользоваться Tcl и скриптам. Но с чего начать?
Первое, что пришло в голову – это найти нужную команду, отвечающую за назначение цвета выбранному элементу. К счастью, при ручном выполнении действий Vivado выводит соответствующие Tcl команды в консоль и вроде бы проблема с поиском должна быть решена максимально быстро. Однако не тут то было. Вывод команды на подсветку выбранных элементов Vivado просто игнорирует и единственным вариантом найти команду, а я был предельно уверен, что она должна быть, это окунуться с головой в гайд по Tcl командам, доступным в Vivado, а это почти 2000 страниц [1].
Не стоит отчаиваться, по ключевому слову «highlight» быстро нашлась соответствующая команда, которая называется highlight_objects. Эта команда подсвечивает указанные или выбранные объекты в определённый цвет, задаваемый с помощью опций. Опции у команды highlight_objects следующие:
—color_index – (не обязательная) допустимое значение аргумента опции должно быть число от 1 до 20. Цвет, в который будет окрашен выбранный объект, определяется его порядковым номером из палитры предустановленных цветов, которую можно найти в Colors → Highlight в разделе меню Tools → Settings.
—rgb – (не обязательная) задает цвет выбранного объекта в формате RGB
—color – (не обязательная) подсвечивает выбранный объект в один из следующих цветов: red, green, blue, magenta, yellow, cyan и orange
Остальные опции команды относятся к системным настройкам самой команды и нам не пригодятся. Однако при использовании команды highlight_objects следует учитывать, что две и более опций окрашивания не могут применяться одновременно.
Очевидно, что для нашей задачи подходит опция, задающая произвольный цвет в формате RGB – опция rgb
Теперь не плохо бы было получить значения пикселей изображения, но найти изображение, которое бы было представлено в формате bitmap, мне не удалось. Открывая каждый файл текстовым редактором, не удавалось найти строки со значением пикселей. Разумеется, писать программу преобразования изображений в формат bitmap я не стал, а просто полез в интернет искать готовое решение. Искать пришлось не слишком долго. Как оказалось, задача преобразования изображения в формат bitmap (то есть когда мы видим значения пикселей несжатого изображения) достаточно актуальна (наверное, такую задачу задают студентам-программистам в качестве домашнего задания к лабораторной работе). Не долгий поиск привел на github, откуда и была скачана программа Image2Bitmap [2].
Программа требует на вход изображения и на выходе выдает значения пикселей в виде си массива с шестнадцатеричными значениями пикселей в формате RGB565. Этот формат говорит, что на кодирование цвета для красной компоненты используется 5 бит, зеленой 6 бит и синей 5 бит. Этого оказалось вполне достаточно для работы. Теперь лишь требуется отобразить полученные значения непосредственно на окрашиваемые секции (slice).
Выбор ПЛИС
Чем больше ПЛИС, тем больше в ней логических ресурсов, а значит и само «поле для творчества» больше и картинка будет чётче. Следует сразу отметить, что «разукрашивание» достаточно долгий процесс и может занять прилично времени, зависящее от размеров изображения. Для проведения тестирования стоит выбрать ПЛИС с небольшим количеством ресурсов. Например, семейства Spartan-7. После окончания тестирования, можно изменить ПЛИС на более «жирную», например, из семейства Ultrascale+.
Запускаем Vivado и создаем проект
Выбираем кристалл xc7s6cpga196-2, на котором будем рисовать тестовое изображение
Для отображения нарисованного нам понадобится открыть само изображение кристалла, однако, это можно сделать после этапа синтеза либо elaborate. В Vivado нам для этого понадобится создать модуль-пустышку на любом языке.
Добавим в проект Tcl скрипт.
a. Для этого, создайте в папке с проектом файл с расширением «.tcl», например «fpga_painter.tcl»
b. Перейдите в Vivado, и добавите этот файл в проект.
c. После окончания обновления иерархии проекта, сделайте файл неактивным.
После создания модуля, он появится в окне иерархии проекта и нам будет доступна кнопка Open Elaborate Design. Нажимаем её.
После открытия Elaborate Design переходим в Window→Device. Появится отображение поля нашей ПЛИС.
Подготовка закончена, приступаем к написанию скрипта.
Определение параметров и процедур
Тестовое изображение
Для начала давайте отладим алгоритм/код как таковой на небольшом изображении, скажем 5×3, а затем запустим его «на полную катушку».
Открываем Paint, ограничиваем поле изображения 5х3 пиксела (можно взять любые цвета). Сохраните файл как «5×3.png»
Откроем программу Image2Bitmap и преобразуем нашу картинку в массив RGB565.
После преобразования программа выдаст нам массив из 15 пикселей
Подготовка данных
Перед тем как приступить к обработке пикселов преобразуем данные, выдаваемые программой Image2Bitmap в простой список, в котором будут записаны шестнадцатеричные значения пикселов. Сами данные программы мы скопируем и сохраним в файл «pic_array.dat», который следует расположить в папке с проектом.
При запуске создаваемого скрипта нам предстоит обработать файл «pic_array.dat». Стоит отметить, что количество элементов в строке, возвращаемой программой Image2Bitmap, не соответствует количеству пикселей в строке преобразуемого изображения, по этой причине мы и сформируем отдельный список «pixels».
При чтении файла нужно игнорировать первую строку «uint16_t image = <» и последнюю «>;». Для пропуска первой строки при чтении файла просто разместим чтение строки перед циклом чтения всего файла.
После чтения всего файла, мы увидим, что последняя строка файла «>;» стала элементом списка, который просто удаляется.
На этом формирование списка с шестнадцатеричными значениями пикселов закончено. Теперь приступим к их обработке.
Определение размера изображения
Еще раз взглянем на поле ПЛИС и изображение. Поле ПЛИС разбито на секции (SLICE), которые имеют соответствующие координаты по горизонтали «Х» и вертикали «Y». Например, SLICE_X6Y36.
Изображение в свою же очередь имеет пиксели, так же с координатами по горизонтали и вертикали. При наложении изображения на ПЛИС нам следует совместить верхний левый пиксель с верхней левой секцией ПЛИС. В данном случае, выбранный кристалл имеет верхнюю секцию с координатой X0Y49.
Размер изображения будет определяться количеством секций в ПЛИС по горизонтали и вертикали. У выбранного кристалла горизонтальная координата секций изменяется от X0 до Х131, а по вертикальная от Y49 до Y0. Отсюда следует, что теоретически мы можем нарисовать на выбранном кристалле изображение размером 132×50.
Начальные параметры
Подведём итог: начальными параметрами нашего скрипта будут:
Стартовая позиция секции по оси Х: имя переменной start_x
Стартовая позиция секции по оси Y: имя переменной start_y
Ширина изображения (для тестового изображения равна 5): переменная w
Высота изображения (для тестового изображения равна 3): переменная h
Корректировка цвета пиксела
Программа Image2Bitmap выдает массив пикселов в формате RGB565 в виде 16 битного числа, записанного в шестнадцатеричном формате. Нам следует:
Преобразовать значение пиксела в двоичный формат. Это можно сделать с помощью процедуры hex2bin, которую можно найти в [3]
Сопоставить биты с соответствующими цветовыми компонентами:
• Красная компонента R[15:11]
• Зелёная компонента G[10:5]
• Синяя компонента B[4:0]
Пояснение: порядок изменён в виду того, что процедура hex2bin возвращает строку, в которой нумерация элементов начинается с 0, то есть 15-му биту соответствует 0-ой элемент строки, а 0-му биту 15-ый элемент строки
Преобразовать значение цветовой компоненты из binary в decimal. Это можно сделать с помощью процедуры bin2dec, которую можно найти [3]:
Преобразовать значения пикселов из RGB565 в формат RGB888, для более плавного отображения картинки. Это делается с помощью двух списков, которые можно найти в [4]. Как это работает:
• Разрядность цветовых компонент R и B 5 бит. Взяв десятичное значение компоненты, мы сопоставим его с позицией числа, записанного в списке t5, а значение компоненты изменится на значение в таблице
• Аналогично для компоненты G и таблицы t6
Определение наличия секции
Внутри некоторых ПЛИС имеются специальные ресурсы или пустоты, которые могут нарушить последовательную нумерацию координат секций. Например, на рисунке ниже видно, что нумерация секций прерывается (кристалл xc7s50)
По этой причине перед окрашиванием мы сначала проверим существование секции. Если она существует, то окрашиваем, если не существует, то переходим к следующему пикселу
Окрашивание секции
Цвет секции определён, наличие секции проверено. Теперь цвет нужно назначить секции с помощью команды highlight_objects:
Вектор →Двухмерный массив
В начале, мы преобразовали данные изображения в список pixels, в котором хранится построчная развертка изображения. Для организации картинки введем две переменные, x и y, которые будут соответствовать положению пикселей в изображении. Последовательно считывая элементы списка pixels, мы сформируем изображение, используя два цикла for: один по количеству строк, второй по положению пиксела в строке
Полный листинг скрипта
Тестирование
Для начала тестирования, убедитесь, что Вам доступно поле ПЛИС, т.е. открыт один из этапов проектирования: elaborated, synthesis или implemented. Для отображения поля ПЛИС выберите Window → Device
Откроем файл «pic_array.dat» и скопируем в файл данные из программы Image2Bitmap. Сохраняем файл
Откроем скрипт. Установим координату левого верхнего пиксела 0 и 49, размер тестового изображения 5 на 3 и запустим скрипт. Для этого в поле скрипта нажмите правой кнопкой и выберите Run.
Перейдите в Tcl console и убедитесь, что скрипт был выполнен.
Перейдите во вкладку Device и убедитесь, что ячейки окрашены в соответствующий цвет.
Теперь можем взять любое изображение, преобразовать его до нужного размера и закрасить поле ПЛИС. Ниже приведены несколько примеров.
Проектирование для ПЛИС Xilinx с применением языков высокого уровня в среде Vivado HLS
Введение
Практическое использование ПЛИС часто вызывает трудности для «чистых» программистов, которые сталкиваются с целым рядом непривычных задач: необходимостью помнить о правильном формировании тактовых сигналов, учитывать латентность, а также вообще понимать, что операторы языков описания аппаратуры не вполне эквивалентны операторам языков программирования. Например, оператор сложения, естественный для программиста, в распространенных языках описания аппаратуры ( HDL ) требует соответствующего обрамления. Разные схемотехнические решения будут получены для случая, когда сложение выполняется в виде оператора непрерывного присваивания ( continuous assignment ) и внутри синхронного процесса. В то же время, цифровая схемотехника по мере уменьшения норм технологического процесса все больше тяготеет к синхронным схемам. В итоге оказывается, что много усилий при проектировании на базе ПЛИС тратится на разработку управляющего автомата, активирующего устройства в нужные моменты времени.
Рис. 1. Упрощенный маршрут проектирования в Vivado HLS
Основные сведения об HLS
Для анализа этой схемы необходим о определить два важных понятия:
На рис. 2 эти понятия проиллюстрированы на примере простейшей конвейерной схемы. На показанной временной диаграмме видно, что каждым тактом входные данные сдвигаются на один регистр, освобождая при этом вход для приема новых данных. Таким образом, пропускная способность такой схемы составляет один такт, поскольку новые данные можно подавать каждым новым тактом. Латентность равна количеству триггеров в цепочке (в показанном случае это два такта).
Рис. 2. Понятия «латентность» и «пропускная способность»
Эти понятия играют важную роль при разработке высокопроизводительных цифровых схем. При построении сложных комбинаторных схем период тактового сигнала определяется самой длинной цепью, соединяющей синхронные компоненты. Поэтому очевидным способом повышения тактовой частоты (т о есть уменьшения периода тактового сигнала) является разделение длинных цепей триггерами. При этом, очевидно, увеличивается латентность схемы, однако это является побочным эффектом на пути к достижению более приоритетной цели — увеличению тактовой частоты при сохранении пропускной способности, равной одному такту между новыми входными отсчетами.
Рис. 3. Основы Vivado HLS — управление синтезом с помощью директив
По аналогии с разворачиванием цикла в компиляторах языков программирования такой цикл также можно развернуть (этот прием называется loop unrolling ). При этом каждая итерация цикла рассчитывается индивидуальным элементом. За счет одновременного выполнения всех итераций латентность становится существенно меньше, однако количество ресурсов, требуемое для реализации такой схемы, возрастает практически пропорционально.
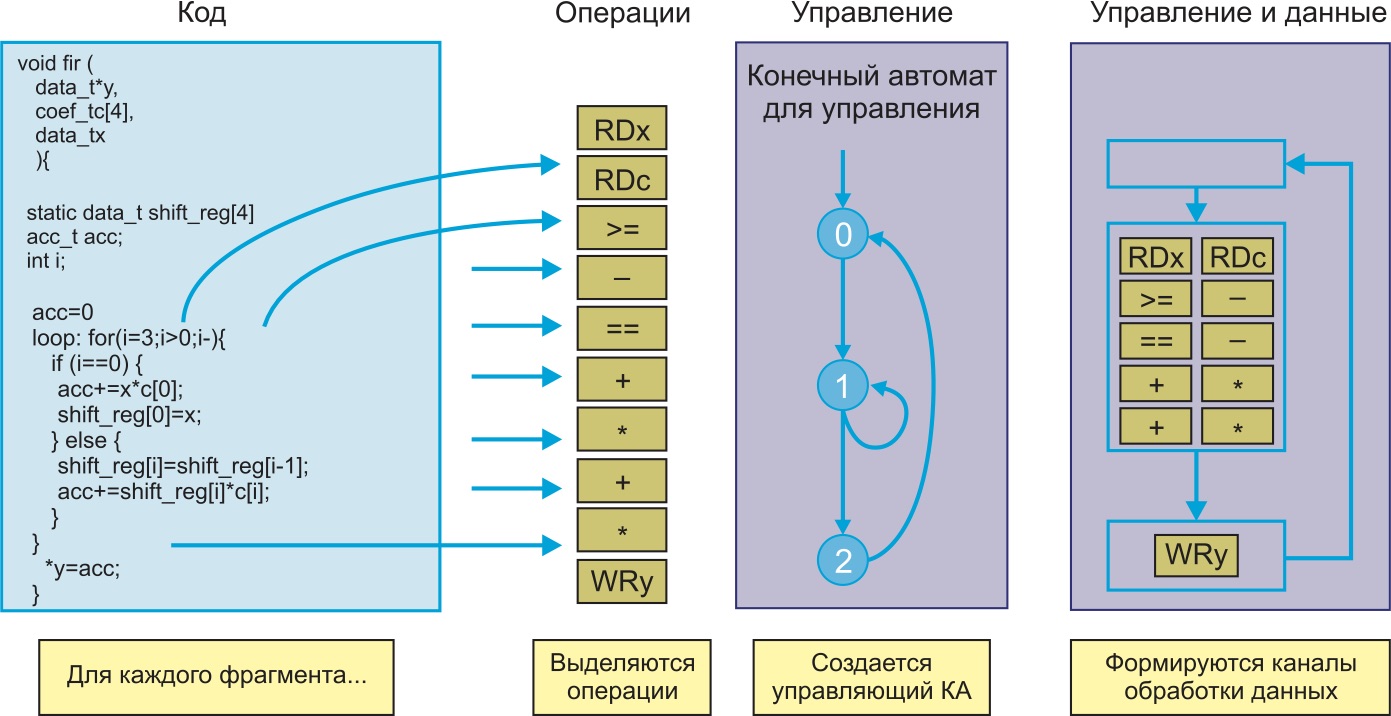
Рис. 4. Принципы автоматического создания управляющих автоматов в Vivado HLS
Рис. 5. Влияние характеристик аппаратной платформы на формирование управляющего автомата
Таким образом, при генерации схемы Vivado HLS действует следующим образом:
Рис. 6. Формирование аппаратных интерфейсов для блоков
Циклы в Vivado HLS
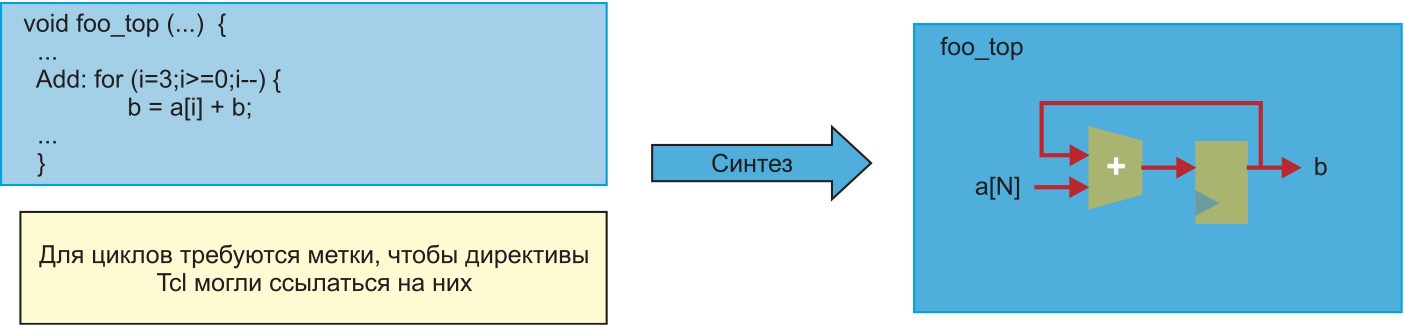
Рис. 7. Реализация циклов в HLS
Листинг 1. Пример «идеального цикла» ( perfect loop ) в Vivado HLS