Web фреймворк что это
Фреймворки в веб-разработке
Фреймворки — это программные продукты, которые упрощают создание и поддержку технически сложных или нагруженных проектов. Фреймворк, как правило, содержит только базовые программные модули, а все специфичные для проекта компоненты реализуются разработчиком на их основе. Тем самым достигается не только высокая скорость разработки, но и большая производительность и надёжность решений.
Веб-фреймворк — это платформа для создания сайтов и веб-приложений, облегчающее разработку и объединение разных компонентов большого программного проекта. За счёт широких возможностей в реализациии бизнес-логики и высокой производительности эта платформа особенно хорошо подходит для создания сложных сайтов, бизнес-приложений и веб-сервисов.
Основные преимущества фреймворков
Экономическая эффективность и целесообразность использования фреймворков
С точки зрения бизнеса разработка на фреймворке почти всегда экономически эффективнее и качественнее по результату, нежели написание проекта на чистом языке программирования без использования каких-либо платформ. Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Если сравнивать фреймворки с другими классами платформ — SaaS, CMS или CMF — то фреймворки значительно эффективнее использовать в проектах со сложной бизнес-логикой и с высокими требованиями к скорости работы, надёжности и безопасности. Но в простых и типовых проектах без значимых требований скорость и стоимость разработки на фреймворке будет выше, нежели на SaaS или CMS.
Технические преимущества фреймворков
Одним из главных преимуществ в использовании фреймворков является то, что фреймворк определяет унифицированную структуру для построенных на его базе приложений. Поэтому приложения на фреймворках значительно проще сопровождать и дорабатывать, так как стандартизированная структура организации компонентов понятна всем разработчикам на этой платформе и не требуется долго разбираться в архитектуре, чтобы понять принцип работы приложения или найти место реализации того или иного функционала. Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Проектирование архитектуры ПО при разработке на фреймворке тоже очень упрощается — в методологиях фреймворков обычно заложены лучшие практики программной инженерии и просто следуя этим правилам можно избежать многих проблем и ошибок в проектировании. По сути, фреймворк — это множество конкретных и абстрактных классов, связанных между собой и упорядоченных согласно методологии фреймворка. Конкретные классы обычно реализуют взаимные отношения между классами, а абстрактные классы представляют собой точки расширения, в которых заложенный во фреймворк базовый функционал может быть использован «как есть» или адаптирован под задачи конкретного приложения. Для обеспечения расширения возможностей в большинстве фреймворков используются техники объектно-ориентированного программирования: например, части приложения могут наследоваться от базовых классов фреймворка или отдельные модули могут быть подключены как примеси.
Фреймворки — это не библиотеки
Библиотека — это более простой компонент архитектуры программного обеспечения. Программная библиотека может быть использована просто как набор подсистем близкой функциональности, не влияя на архитектуру основного программного продукта и не накладывая на неё никаких ограничений.
Фреймворк же не просто даёт разработчику нужный функционал, но ещё и диктует правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, формируя каркас, который нужно будет расширять и изменять согласно указанным требованиям. Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Сравнение с альтернативами
Перед веб-разработчика ми часто стоит выбор между коробочными CMS и фреймворками для реализации проекта. У каждого из подходов есть свои плюсы и минусы, ниже мы рассмотрим преимущества и недостатки разработки на фреймворках.
Плюсы фреймворков
Минусы фреймворков
Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
Наиболее популярные Ruby-фреймворки:
Популярные Python-фреймворки:
Популярный Elixir-фреймворк:
Популярные Go-фреймворки:
Популярные Java-фреймворки:
Популярные Kotlin-фреймворки:
Фреймворки от Microsoft (мультиязычные):
Фреймворк — правильная платформа для разработки, если нужен нестандартный функционал или если к проекту предъявляются высокие требования по производительности, скорости работы и отказоустойчивости.
Выбор между CMS и фреймворком
С технической точки зрения любой функционал может быть реализован или на CMS, или на фреймворке, или реализован без использования каких-либо платформ на чистом языке программирования.
Однако некоторые проекты проще сделать на CMS, некоторые — на фреймворке, а разработка без использования платформ редко бывает рациональным решением с точки зрения бизнеса. В большинстве случаев, выбор платформы стоит основывать на экономических критериях. В статье приведены основные критерии, которые позволят принять обоснованное решение по этому вопросу.
Простые проекты проще, быстрее и дешевле делать на коробочных CMS, а сложные проекты эффективнее разрабатывать на фреймворках
Фреймворк Ruby on Rails
Ruby on Rails, RoR или «Рельсы» — это веб-фреймворк на языке программирования Ruby, позволяющий разрабатывать надёжные и сопровождаемые веб-приложения под высокие требования к скорости работы и устойчивости к нагрузкам.
На «Рельсах» разработаны очень многие известные и популярные сайты. Сам фреймворк основан на концепции MVC и использует лучшие практики в разработке: DRY, Convention over configuration, ориентацию на автоматизированное тестирование и набор принципов Ruby Way.
Разработка на Ruby on Rails
Мы разрабатываем сложные сайты и веб-приложения на фреймворке Ruby on Rails.
Коробочные CMS не подходят для нестандартных сайтов или при наличии действительно высоких требований к быстродействию и устойчивости к нагрузкам. В этих случаях в качестве платформы для разработки выбирается фреймворк Ruby on Rails.
Если ваш проект требует реализации сложной бизнес-логики, должен работать быстро и быть рассчитан под высокие нагрузки, то Ruby on Rails в качестве платформы для разработки — это хороший выбор.
Мы специализируемся на разработке сложных проектов на Ruby on Rails и обладаем многолетним опытом в этом направлении. Разработка на Rails — отличный выбор для проектов со сложной бизнес-логикой и высокими требованиями к безопасности, надёжности и производительности.
Национальная библиотека им. Н. Э. Баумана
Bauman National Library
Персональные инструменты
Web framework
Веб-фреймворк представляет собой «каркас» для написания веб-приложений. Отличается от понятия фреймворка тем, что основное его предназначение направлено на создание веб приложений.
В начале развития веб-разработки все приложения писались вручную, и только разработчик приложения мог изменить или развернуть его. Веб-фреймворки позволили выбраться из этой западни. С 1995 года все проблемы, связанные с изменением структуры приложения, былы приведена в порядок благодаря появлению общего подхода к разработке веб-приложений. В это время появились языки для веба. Сейчас их разнообразие позволяет выбрать подходящий как для статических, так и для динамических страниц. В зависимости от поставленной задачи, можно выбрать один фреймворк, покрывающий все нужды, или совместить несколько.
Содержание
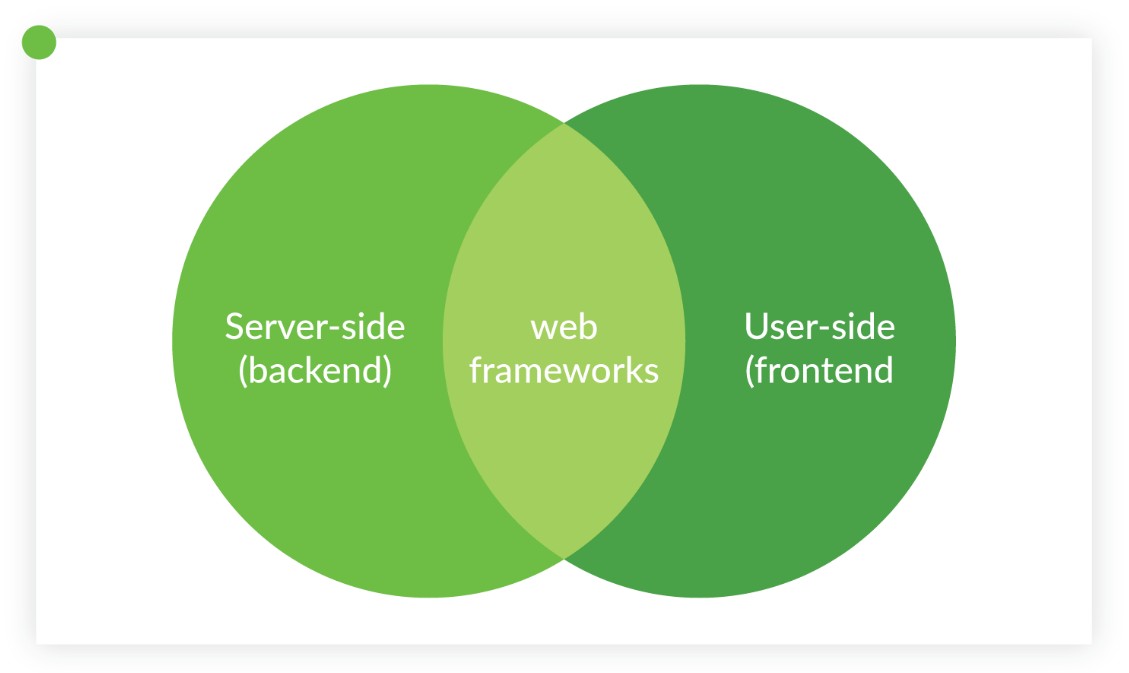
У фреймворков есть две основные функции: работа на серверной стороне (бэкенд) и работа на клиентской стороне (фронтенд).
Фронтенд-фреймворки связаны с внешней частью приложения. Простыми словами, они отвечают за внешний вид приложения. Бэкенд отвечает за внутренне устройство приложения.
Серверные фреймворки. Правила и архитектура таких фреймворков не даёт возможности создать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако всё равно можно создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак. Всё это может упростить процесс разработки. Серверные фреймворки в основном отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков и языки, с которыми они работают:
Клиентские фреймворки. В отличие от серверных, клиентские фреймворки никак не связаны с логикой приложения. Этот тип фреймворков работает в браузере. С их помощью можно улучшить и внедрить новые пользовательские интерфейсы. Фронтенд-фреймворки позволяют создавать разные анимации и одностраничные приложения. Все клиентские фреймворки отличаются по функциональности и использованию. Вот некоторые из них:
Все эти фреймворки используют JavaScript.
Многофункциональные фреймворки. Meteor известен как фулл-стек веб-фреймворк, он удовлетворяет почти все потребности как со стороны клиента, так и со стороны сервера, что делает Meteor чрезвычайно популярным. Не нужно тратить время на то, чтобы наладить взаимодействие между двумя фреймворками через REST API – можно просто выбрать Meteor и ускорить процесс разработки. Обе стороны – серверная и клиентская – работают на одном языке, в связи с чем можно создавать и использовать для них один и тот же код. Следующая особенность – «режим реального времени» – когда что-то меняется в одном интерфейсе, изменения происходят и в остальных. В качестве примера можно взять документ или таблицу с общим доступом. Когда добавляются комментарии или как-то изменяете содержимое, другие пользователи тоже это видят.
Фреймворки также различаются по размеру.
Так, выделяют «тяжеловесные» фреймворки, способные совершать большое количество функций и «легковесные» фреймворки. Легковесные варианты специализируются на решении конкретных задач – такие фреймворки называются микрофреймворками. Они не предоставляют «из коробки» всё, что нужно, однако иногда лучше разложить функциональность на несколько подходов (фреймворки, микрофреймворки, библиотеки). Функциональность микрофреймворков можно расширять с помощью сторонних приложений и создавать небольшие проекты на их основе или совместить микрофреймворк с основным «большим» фреймворком.
Например, если приложение основано на Django и нужны веб-сокеты, то можно воспользоваться микрофреймворком aiohttp.
Другой пример: если приложение не очень большое и требуется простая маршрутизация URL и шаблоны с несложным контекстом, можно использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
Архитектура
Архитектура почти всех фреймворков основана на декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.), что означает, возможность расширения функциональности исходя из своих потребностей и использования изменённой версии вместе с кодом фреймворка или сторонних приложений. Такая гибкость является ещё одним ключевым преимуществом фреймворков. Существует множество open-source сообществ и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т.д.
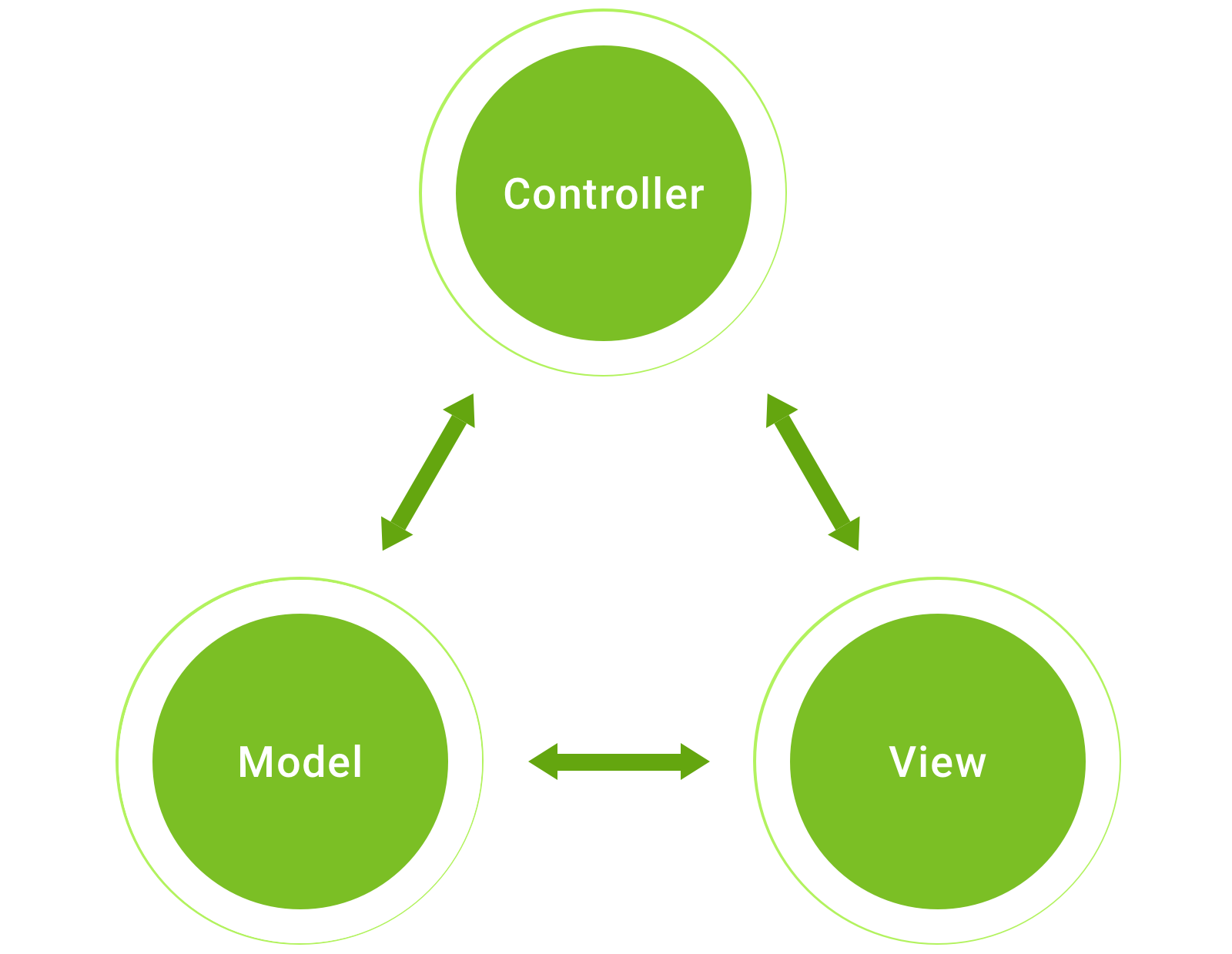
MVC – Модель, Представление и Контроллер (Model-View-Controller) – три составляющих каждого веб-фреймворка.
Модель содержит все данные и уровни бизнес-логики, её правила и функции.
Представление отвечает за визуальное отображение данных, таких как диаграммы, графики и т.д.
Контроллер трансформирует данные для команд предыдущих двух составляющих.
Особенности
Веб-кэширование
Кэширование помогает хранить разные документы и избежать перегрузки сервера. Пользователи могут использовать его в разных системах при определённых условиях. Также оно работает на серверной стороне. Например, можно заметить кэшированные веб-страницы на странице результатов поисковой выдачи Google.
Скаффолдинг
Это технология, поддерживаемая некоторыми MVC-фреймворками. Фреймворк может автоматически сгенерировать типичные части приложения или всю структуру проекта (если речь идёт о инициализации). Это позволяет существенно увеличить скорость разработки и стандартизирует кодовую базу.
Система веб-шаблонов
Система веб-шаблонов представляет собой набор разных методологий и программного обеспечения, реализованных для создания и развёртывания веб-страниц. Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Сопоставление URL
Данная функция фреймворка упрощает индексацию сайта поисковыми системами в то же время создает привлекательное название для сайта. Для упрощения индексации сайта поисковыми движками, в то же время создавая наиболее привлекательное название для сайта, то эта функция фреймворков – то, что нужно. Также сопоставление URL может облегчить доступ к страницам сайта.
Приложения
Множество типов веб-приложений поддерживаются веб-фреймворками. В основном они применяются для создания таких приложений, как блоги, форумы, CMS и т.д.
Данная функциональность свойственна для всех фреймворков. С другой стороны, из-за широкого ассортимента разработчик может потеряться и не суметь выбрать что-то конкретное. В связи с этим нужно придумать критерии, согласно которым можно будет выбрать лучший инструмент для облегчения разработки. Например, выбор может зависеть от предпочитаемого языка программирования(т.к.фреймворки можно найти на всех языках). Нужно обратить внимание на круг возможностей набора инструментов фреймворка. [Источник 1]
Необходимость применения
В определённых кругах веб-разработчиков идея отказа от фреймворков становится всё более популярной. В частности, речь идёт о том, что веб-платформа развилась до такой степени, что разработчику не нужно дополнительных API для того, чтобы упростить создание приложений. Соответственно решение нужен фреймворк или нет – зависит от конкретной ситуации.
При отказе от фреймворка такая разработка не лишена недостатков. Люди, поддерживающие преимущества использования чистого JS, забывают о том, что существует множество наборов быстро развивающихся API, как минимум у трёх различных технологий, с тремя сильно различающимися синтаксисами. Спецификации для веб идентифицируют более 12000 API. Приведённая диаграмма, которая показывает, что именно из всего этого доступно в браузерах, указывает на то, что между стандартами и реальностью имеется значительный разрыв.
Разработка веб-приложений без использования фреймворков создает трудности для текущих и будущих разработчиков, поскольку им необходимо создавать и поддерживать свои веб-проекты непосредственно исходя из оборудования на которых он будет работать.
К примеру, разработчик имеете достаточный опыт и навыки для того, чтобы действительно обойтись без фреймворков. Однако что насчёт остальных членов его команды, или того, кто придёт в проект после него? Или, может быть, разработчик убежден в том, что решения, которые он принимает сейчас, будут актуальны всегда? Некоторые команды, которые брались за разработку без использования фреймворков, через время обнаруживали, что занимаются разработкой собственного фреймворка, который им необходимо будет самостоятельно поддерживать. В таких командах растут требования к поиску новых сотрудников, так как вместо того, чтобы искать людей, которые знают некие фреймворки, им нужно найти кого-то, кто разбирается в API веб-платформы, т.к. для таких проектов нужны реальные глубокие знания.
Нельзя полагать, что все современные компании обладают одинаковыми возможностями. Существуют организации, где инновации в использовании и применении веб-технологий повышают их рыночную жизнеспособность. Например – Google, Facebook и Netflix, однако к большинству компаний это не относится. [Источник 2]
Преимущества и недостатки
Достоинства при работе с фреймворками:
Так, фреймворк берет на себя большую часть работы. К примеру, программисту не нужно думать, как записать данные в файл – достаточно нажать соответствующую кнопку и вызвать метод, который решит эту задачу.
Недостатки при работе с фреймворками:
Популярные фреймворки для веб-разработки
Наиболее популярные ruby-фреймворки:
Фреймворки от Microsoft Corporation|Microsoft]] (мультиязыковые): [Источник 4]
Framework — это что? Простым языком о том, что такое фрейморк
Написали статью для новичков, чтобы рассказать, что это такое и какие виды framework-ов бывают.
Framework — это что?
Из этой статьи о framework вы узнаете:
Framework это что?
Фреймворк — это структура, на базе которой можно создать конечный продукт. Это проще, чем писать весь код с нуля.
Проведем аналогию с домом. Если вы хотите его построить, то можно закупить материалы и делать все самостоятельно, набивая шишки. А можно скачать в интернете готовый план постройки. Конечно, вы все еще можете набить шишки, когда будете клеить обои и выбирать мебель. Но, по крайней мере, фундамент, стены, крыша и канализационная система точно будут в порядке. Потому что то, как их строить, прописано в плане постройки.
Framework — это тот самый план постройки продукта для разработчиков.
Разница между CMS, фреймворками и написание кода с нуля
Разбираем на примере фронтенд-разработки. Предположим, вам нужно создать сайт. Есть 3 подхода, которые можно использовать: написать код с нуля, использовать framework или использовать CMS.
Что такое framework?
Framework — это набор шаблонов, заготовок. Каркас будущего проекта, на который разработчик может нанизывать дополнительные функции и фишки, которые нужны проекту.
Framework используют, потому что это удобно. Создавать проект проще, потому что у него уже есть структура. Разработчику остается пройтись по всем блокам кода, сопоставить их с техническим задание и сделать вывод, что и куда нужно добавить.
Плюсы использования framework
Минусы использования фреймворков
Популярные фронтенд фреймворки это
React.js — это framework на JavaScript. Его создал Facebook 7 лет назад, в 2013 году. Framework React.js обычно применяют чтобы проектировать интерфейсы, которыми будет пользоваться конечный клиент.
Хотите быстро и легко понять, как работает framework React.js? Запишитесь на консультацию к ментору!
Angular — framework для веб-разработчиков, который разработали в компании Google. Этот фреймворк обычно используют для создания динамических приложений. Он удобный благодаря открытому исходному коду и большому количеству внутренних возможностей.
Vue.js — framework, который разработал и выпустил в 2014 году сотрудник Google Эван Ю. У него также исходный открытый код и 89% разработчиков, который использует его, довольны.
JQuery — один из самых ранних framework. Он появился в далеком 2006 году. Этот framework неплохо подходит для создания небольших проектов, в которых не используется большое количество дополнительных элементов JavaScipt.
Антон Волков, CTO в Solvery:
React.js проще, быстрее и гибче конкурентов, потому что из коробки в нем меньше функционала. Это один из самых популярных фреймворков по фронтенду. Также популярен Angular. Он не такой гибкий, как React, и тяжелее его. Но в нем из коробки зашито больше функций, поэтому на Angular быстрее сделать готовый продукт. Соответственно, если вы не хотите думать о структуре и архитектуре проекта, то логичнее использовать Angular. К тому же, у него есть официальные подробные и качественный гайдлайны. А если важна гибкость, скорость загрузки и возможность вносить максимум изменений — выбирайте React.
Новичкам логичнее начинать с Angular, чтобы допускать меньше глупых ошибок. Но в целом ничего не мешает идти наоборот. Главное не гнаться за популярными молодми технологиями. Часто в новых фреймворках обещают кучу плюшек. Но часто они менее гибкие, чем их классические «товарищи». Чем больше всего загружено во фреймворк из коробки, тем больше шанс, что продукт в каком-то смысле станет заложником технологии.
Популярные бэкэнд framework
Laravel — один из самых популярных бэкенд framework для языка программирования PHP. Его выпустил американский разработчик Тэйлор Отвел в 2011 году. Framework регулярно обновляется. У него открытый исходный код. И много удобных инструментов для решения стандартизированных задач.
Хотите быстро и легко понять, как работает framework Laravel? Запишитесь на консультацию к ментору-специалисту, который объяснит вам все детали работы framework!
Flask — молодой framework от австрийского разработчика Армина Ронахера. Flask часто относят к категории микрофреймворков. Это значит, что в нем присутствуют только самые базовые конструкции.
Express.js — самый популярный framework для разработки Node.js приложений. Его используют в создании программ для смартфонов и веб-сайтов.
Популярные мобильные framework
Flutter — самый популярный мобильный framework для Android от создателя самого Android — компании Google.
Станьте специалистом по Flutter и напишите свое первое приложение для Android с помощью ментора!
Ionic — один из самых популярных Android framework с открытым исходным кодом. Его структура похожа на структуру фронтенд framework-ов. Ionic может работать совместно с Angular и React.
AFNetworking или Alamofire — фреймворки Objective-C и Swift, соответственно. Они помогают упростить работу мобильных приложений на IOS с сетью.
Популярные Python фреймворки
Django — этот framework был выпущен в далеком 2005 году. Он заточен под быструю и эффективную разработку. Очень практичный фреймворк.
Pyramid — фреймворк Pyramid представили в 2010 году.
Веб-фреймворки для начинающих: простое объяснение с примерами
Авторизуйтесь
Веб-фреймворки для начинающих: простое объяснение с примерами
Этот материал поможет понять, какую ценность представляют веб-фреймворки для начинающих и опытных разработчиков. Мы посмотрим, какие существуют фреймворки, какие задачи они решают и как среди них выбрать подходящие инструменты.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Веб-фреймворк — это каркас для написания веб-приложений. Он определяет структуру, задаёт правила и предоставляет необходимый набор инструментов для разработки.
Типы веб-фреймворков
Классифицировать фреймворки для веб-приложений можно по двум основаниям: задачам, которые они решают, и размеру.
Бэкенд-фреймворки
Это фреймворки веб-разработки, которые работают на серверной стороне. В основном они отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков, а также языки, с которыми они работают:
Правила и архитектура серверных фреймворков не даёт возможности разработать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако вы всё равно можете создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак.
Фронтенд-фреймворки
Фронтенд-фреймворки отвечают за внешний вид веб-приложения. В отличие от серверных, они никак не связаны с логикой работы. Этот тип фреймворков работает в браузере. С их помощью можно улучшать и внедрять новые пользовательские интерфейсы, создавать разные анимации и одностраничные приложения. Вот некоторые из них:
Все эти инструменты используют JavaScript.
Фуллстек-фреймворки
Если фреймворк решает задачи и на серверной, и на клиентской стороне, то он относится к категории фуллстек. В качестве примера можно назвать Meteor. Обе его стороны — серверная и клиентская — работают на JavaScript. Поэтому вы можете создавать и использовать для них один и тот же код. Следующая особенность — «режим реального времени». Когда вы что-то меняете в одном интерфейсе, изменения происходят и в остальных.
К фуллстек также относятся фреймворки Next.js и Nuxt. Первый создан поверх React.js, а второй работает на базе Vue.js. Такие веб-фреймворки могут быть сложными для начинающих.
Можно работать и с серверной, и с клиентской стороной веб-приложения
Фреймворки и микрофреймворки
Фреймворки веб-разработки отличаются по размеру. Существуют монструозные инструменты, которые предлагают решения для всего. Более легковесные варианты специализируются на решении конкретных задач. Такие фреймворки называются микрофреймворками. Их функциональность расширяется с помощью сторонних приложений. Вы можете создавать на их основе небольшие проекты или совместить микрофреймворк с большим фреймворком.
Например, если ваше приложение основано на Django и вам нужны веб-сокеты, то вы можете воспользоваться микрофреймворком aiohttp. Другой пример: если ваше приложение не очень большое и вам нужна только простая маршрутизация URL и шаблоны с несложным контекстом, вы можете использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
Архитектура веб-фреймворков
Архитектура почти всех популярных веб-фреймворков основана на декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.). Это означает, что вы можете расширять функциональность, исходя из своих потребностей, и использовать изменённую версию вместе с кодом фреймворка или добавлять сторонние приложения.
Существует множество open-source сообществ и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т.д.
MVC — Модель, Представление и Контроллер (Model-View-Controller) — три составляющих каждого веб-фреймворка.
Модель MVC используется во всех веб-фреймворках
Они неотделимы друг от друга, поэтому важно как следует во всём разобраться, чтобы избежать ошибок во время работы приложения.
Особенности веб-фреймворков
Теперь давайте посмотрим на некоторые общие особенности, которые делают фреймворки для веб-приложений многофункциональными и удобными на практике.
Веб-кэширование — помогает хранить разные документы и позволяет избежать перегрузки сервера. Пользователи могут использовать его в различных системах при соблюдении нескольких условий. Он также работает на стороне сервера. Например, вы можете заметить ссылки на кэшированный контент на странице результатов поиска Google.
Скаффолдинг — веб-фреймворки могут автоматически сгенерировать типичные части приложения или даже всю структуру проекта, это важно для начинающих. Такой подход позволяет существенно увеличить скорость разработки и стандартизирует кодовую базу.
Система веб-шаблонов — набор разных методологий и программного обеспечения, реализованных для создания и развёртывания веб-страниц. Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Безопасность — есть множество средств для идентификации и разрешения или отклонения доступа к различным функциям веб-фреймворка. Инструменты безопасности также помогают распознать профили, которые используют приложение, чтобы избежать кликджекинга — механизма обмана, при котором злоумышленник получает доступ к конфиденциальной информации пользователя и даже его устройствам.
Сопоставление URL — если вы хотите упростить индексацию поисковыми движками, в то же время используя привлекательное название для сайта, то эта функция фреймворков — то, что вам нужно. Также сопоставление URL может облегчить доступ к адресам ваших сайтов.
Приложения — фреймворки позволяют разрабатывать разные веб-приложения. Наиболее распространённые инструменты используются для создания блогов, форумов, универсальных веб-сайтов, систем управления контентом (CMS)
Как выбрать подходящий веб-фреймворк
Перечисленная функциональность свойственна всем фреймворкам. Но их широкий ассортимент приводит к тому, что разработчик теряется и не может выбрать конкретный инструмент. Сузить круг помогают следующие критерии:
Полезно также изучить сравнение нескольких фреймворков. Например, вот сопоставление возможностей Django и Ruby on Rails.
Веб-фреймворки для начинающих не существуют. Инструменты одинаково подходят для разработчиков разного уровня. Конечно, лучше использовать фреймворки, которые проще изучить. Однако порой написанные по правилам старой школы и редко используемые, но подходящие инструменты, могут привести вас к успеху.
Как научиться пользоваться веб-фреймворками
Научиться пользоваться фреймворками можно самостоятельно. Чтобы найти руководство по веб-фреймворкам, изучите их документацию. Главный плюс официальных источников — актуальность. В таких обучающих материалах используются возможности последних версий фреймворков.
Если в документации нет простых гайдов, можно поискать их на других площадках. Например, на freeCodeCamp есть бесплатный курс по React, а на сайте Tutorialspoint — туториалы по разным языкам и технологиям.
Неплохой источник информации — YouTube. На видеохостинге выкладывают обзоры и пошаговые руководства. Просмотр таких роликов поможет выбрать подходящий фреймворк, если вы пока сомневаетесь. Не забывайте и про StackOverflow. Но туда нужно приходить уже с конкретными вопросами, которые возникли при изучении или использовании фреймворка.