Webgl not supported что делать
WebGL не поддерживается: причины, что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
Поддерживает ли браузер WebGL?
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
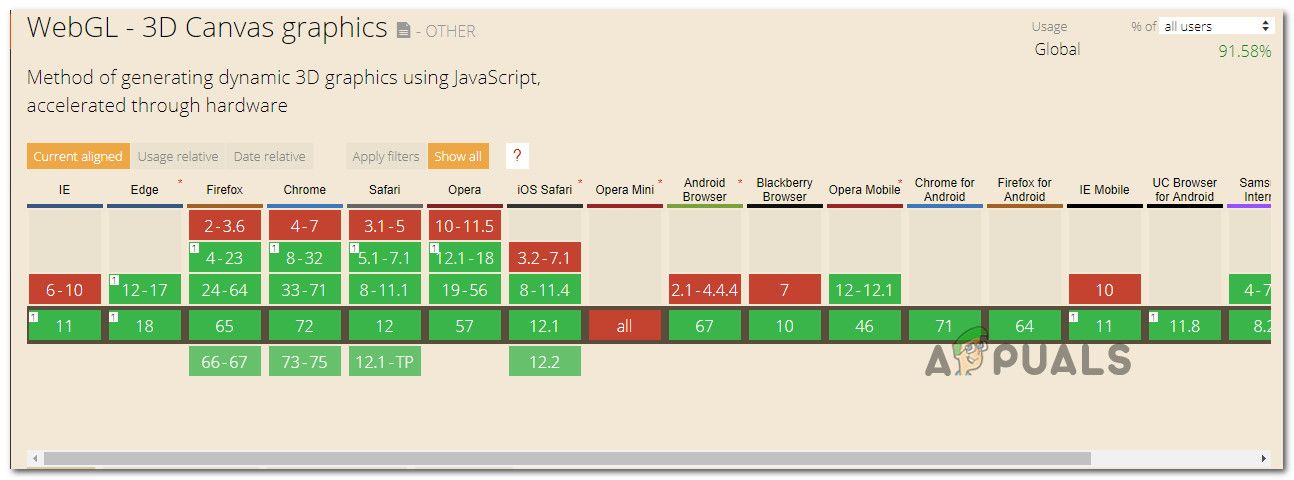
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
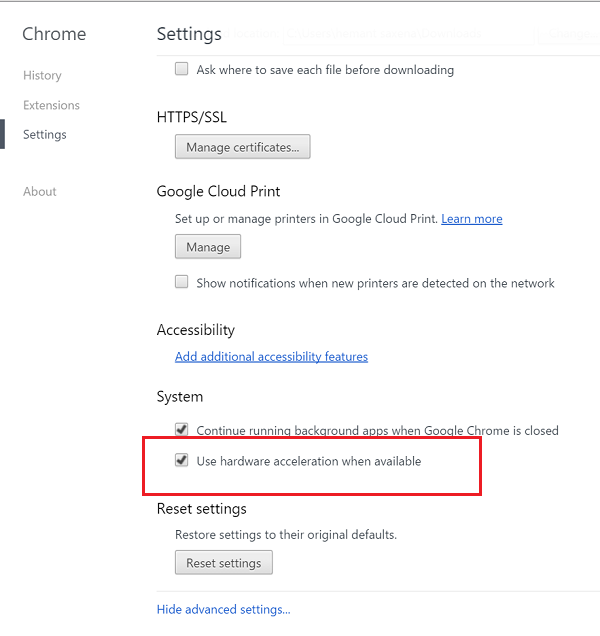
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
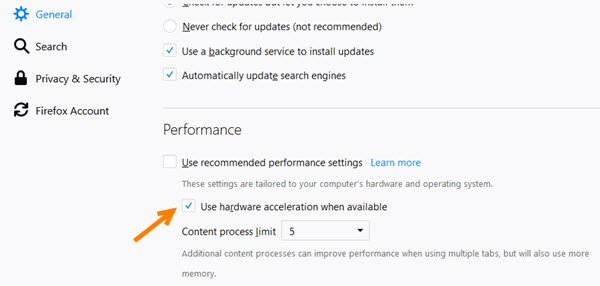
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
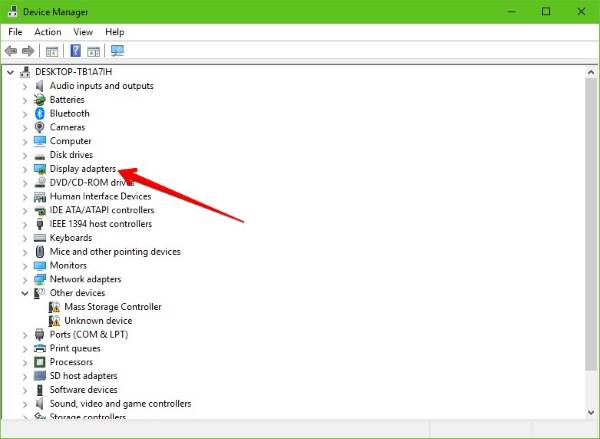
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
WebGL не поддерживается в Firefox или Chrome? Решение проблемы
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
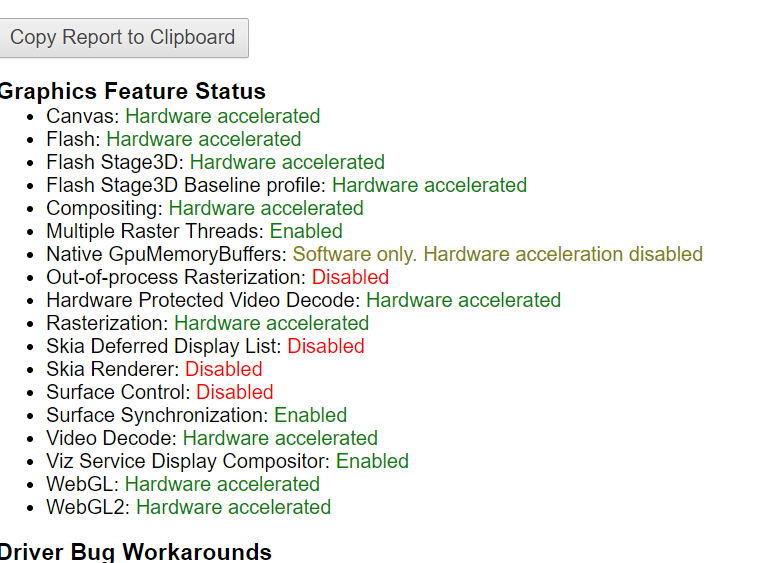
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Исправлено: WebGL не поддерживается —
По сообщениям, некоторые пользователи не могут использовать сайты на основе WebGL, такие как WebGL Earth, Shadertoy и т. Д. Появляется следующее сообщение:WebGL не поддерживается«. Хотя сообщение гораздо чаще встречается в Google Chrome, оно также подтверждается и в других браузерах (Opera Fire Fox). Эта проблема не является исключительной для определенной версии Windows, но в основном сообщается, что она возникает в системах, использующих более старую модель графического процессора.

Что такое WebGL?
WebGL — это JavaScript API, используемый для рендеринга интерактивной 2D и 3D графики без использования плагинов в любом совместимом веб-браузере. Хотя WebGL полностью интегрирован с большинством веб-стандартов, он все еще зависит от поддержки графического процессора и может быть недоступен на старых устройствах.
Основное использование WebGL — реализация физики, эффектов и обработки изображений с графическим ускорением как части холста веб-страницы. Первоначальный автор WebGL — Mozilla Foundation.
Что является причиной проблемы «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, изучив различные пользовательские отчеты и стратегии восстановления, которые они сами развернули, чтобы решить эту конкретную проблему. Исходя из того, что мы собрали, есть несколько распространенных сценариев, которые будут вызывать эту конкретную проблему:
Если вы ищете способ решить theWebGL не поддерживается‘Ошибка в вашем браузере, эта статья предоставит вам несколько шагов по устранению неполадок. Ниже вы найдете набор методов, которые другие пользователи в аналогичной ситуации использовали для решения проблемы.
Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
Имейте в виду, что не все версии браузера будут поддерживать WebGL. Если версия вашего браузера сильно устарела, вы можете увидеть это сообщение об ошибке, потому что ваш браузер не поддерживает WebGL.
Почти все последние версии браузеров оборудованы для поддержки Web GL, но есть некоторые исключения. Например, WebGL не поддерживается в Opera Mini независимо от того, какую версию вы используете.
Быстрый способ проверить, поддерживает ли версия вашего браузера WebGL, — проверить эту таблицу (здесь). Вы можете легко увидеть, какие версии браузера оборудованы для работы с WebGL.

Поскольку все популярные браузеры в настоящее время поддерживают WebGL с последними версиями для настольных компьютеров, вы, вероятно, сможете решить эту проблему путем обновления до последней доступной сборки.

Если вы убедились, что ваша текущая версия браузера поддерживает WebGL, и вы все еще сталкиваетесь с ‘WebGL не поддерживается‘Ошибка, перейдите к следующему способу ниже.
Способ 2. Включение аппаратного ускорения в вашем браузере
Одна из возможных причин, почему вы можете столкнуться с ‘WebGL не поддерживается‘Ошибка в том, что аппаратное ускорение отключено в вашем веб-браузере. Технология WebGL зависит от аппаратного ускорения, поэтому вам нужно будет предпринять соответствующие шаги, чтобы в вашем браузере было включено аппаратное ускорение.
Поскольку этапы включения аппаратного ускорения отличаются от браузера к браузеру, мы создали отдельные руководства для всех самых популярных веб-браузеров. Пожалуйста, следуйте тому, который применяется к браузеру, который вы используете:
Включение аппаратного ускорения в Chrome

Включение аппаратного ускорения в Mozilla Firefox
Включение аппаратного ускорения в Opera

Если вы все еще сталкиваетесь с ошибкой даже после включения аппаратного ускорения, перейдите к следующему способу ниже.
Способ 3: обновление графических драйверов
Поскольку WebGL зависит от поддержки графического процессора, более старые графические драйверы могут в конечном итоге вызвать ‘WebGL не поддерживается‘ ошибка. Если ваша система оборудована для поддержки WebGL, вы можете решить эту проблему, просто убедившись, что используете самые последние доступные графические драйверы.
Если у вас Windows 10, вы можете легко это сделать с помощью диспетчера устройств для обновления графических драйверов. Вот как:
Замечания: Если вы используете систему, которая имеет как выделенный интегрированный графический процессор, лучше всего обновить оба. Также убедитесь, что вы используете стабильное интернет-соединение.
Если у вас более старая версия Windows или диспетчер устройств не может определить более новую версию драйвера, вам нужно отследить последнюю версию для вашей конкретной модели графического процессора и установить ее вручную.
К счастью, у каждого крупного производителя графических процессоров есть проприетарное программное обеспечение, которое автоматически определит подходящий драйвер и установит его для вас. Просто используйте программное обеспечение, соответствующее вашему производителю GPU:
Если вы все еще сталкиваетесь с той же проблемой даже после обновления драйверов GPU, перейдите к следующему способу ниже.
Способ 4: установка более новой версии Windows (если применимо)
Так как рендеринг с помощью графического процессора был удален в Windows XP большинством браузеров (по соображениям безопасности), вам, вероятно, придется установить более новую версию Windows, если вы хотите использовать WebGL.
Или, если вы настаиваете на использовании WebGL с Windows XP, вы можете сделать это, используя более старую версию Chromium. Если этот сценарий применим к вам, выберите версию Chromium старше, чем сборка 291976.
Что такое WebGL и как включить его в любом браузере
Пару месяцев назад я работал над своим магистерским проектом по информатике. Мне потребовалось создать каркас веб-страницы. Ну, я посетил пару сайтов вроде ShaderToy, WebGL Earthи т. д., чтобы понять, как работает графический рендеринг. Но меня встретило сообщение: «В вашем браузере отключен WebGL». Пару поисков в Google оказывается, что WebGL отключен по умолчанию в большинстве браузеров. Итак, вот как вы включаете WebGL в своем браузере.
Читайте: Как установить две поисковые системы по умолчанию в любом браузере
Что такое WebGL? Почему вам это нужно?
Прежде чем переходить к включению WebGL, давайте разберемся, что такое WebGL. Теперь WebGL позволяет вашему браузеру запускать двухмерный и трехмерный рендеринг без установки дополнительных плагинов. Это также позволяет браузеру использовать аппаратный графический процессор для выполнения графических вычислений вместо вашего процессора. Это означает, что графический рендеринг будет работать лучше и, что самое главное, будет работать.
Прежде всего, ваш браузер должен поддерживать WebGL. Точный способ проверить это, просто посетив этот сайт. Если вы получили сообщение «Ваш браузер поддерживает WebGL», мы можем продолжить его включение.
Итак, если вы разрабатываете графику в Интернете или пишете сценарии для визуализации графики в браузере, это значительно повысит производительность. Кроме того, это убьет зависимость от сторонних плагинов.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от браузера, с которым вы работаете. Ниже приведен метод включения WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
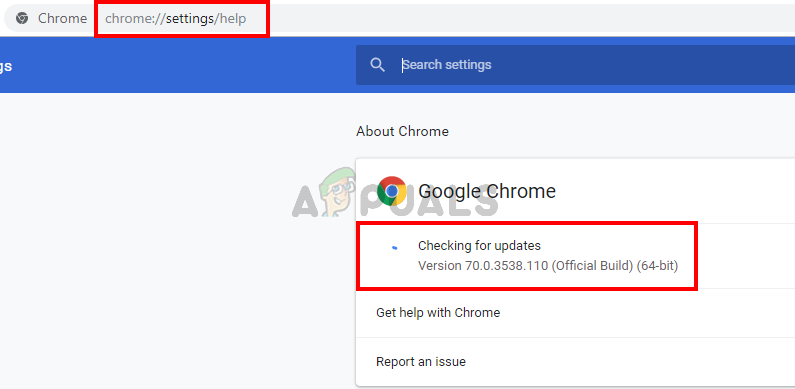
Поскольку Google Chrome основан на Chromium, этот метод будет работать в большинстве браузеров на основе Chromium, таких как Brave, Vivaldi, Opera и т. Д. Просто убедитесь, что вы используете последнюю версию Google Chrome. Чтобы найти версию Chrome, нажмите значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
Предполагая, что вы используете последнюю версию Chrome, теперь нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений. Для этого перейдите в настройки Chrome, набрав «chrome: // settings» в адресной строке.
На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на него, чтобы открыть расширенные настройки Google Chrome.
Читайте: Храбрый против Вивальди: какой браузер лучше и почему
Когда появятся расширенные настройки Chrome, перейдите в нижнюю часть страницы. Вы увидите «Использовать аппаратное ускорение, когда доступно» в разделе «Система». Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.
После перезапуска Chrome перейдите к флажкам Chrome, чтобы включить WebGL. Введите в адресной строке «chrome: // flags».
В меню Chrome Flags найдите WebGL. Вы увидите флаг под названием «WebGL 2.0 Compute», щелкните раскрывающийся список рядом с ним и выберите «Включено». Опубликуйте это, вы увидите всплывающее окно внизу с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезапустить сейчас».
Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».
2. Mozilla Firefox
Если вы используете Mozillla Firefox, включение webGl является довольно простым и двухэтапным процессом. Перейдите в меню настроек, набрав about: config в адресной строке.
В меню «Настройки» введите в строке поиска «webgl.force-enabled». По умолчанию для параметра Preference установлено значение «false». Дважды щелкните по нему, чтобы изменить значение на true. Перезапустите Firefox, чтобы изменения вступили в силу.
3. Safari
Safari скрывает параметры для включения WebGL в разделе «Параметры разработчика и экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы должны сначала включить параметры разработчика. Для этого откройте браузер Safari и нажмите Safari в верхней строке меню. В расширенном меню нажмите «Настройки».
Когда откроется диалоговое окно «Настройки», переключитесь на вкладку «Дополнительно». Внизу отметьте опцию «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.
Нажмите на меню «Разработка» и перейдите к «Экспериментальным функциям». В расширенном меню щелкните WebGL 2.0, чтобы включить его. Перезапустите браузер, и в Safari будет включен WebGL.
Заключение
Помните, что большинство веб-сайтов по-прежнему будут отображать графику в браузере, поскольку плагины уже добавлены на веб-сервер. Однако графика будет нестабильной и займет гораздо больше времени. Даже если вы не занимаетесь разработкой графики, я бы порекомендовал вам включить WebGL, чтобы улучшить работу с графикой в сети.
Альтернатива, если для причины конфиденциальности, вы хотите отключить WebGL, вы можете отключить их, используя указанные выше настройки или ScriptSafe расширение для блокировки отпечатков WebGL.
Если у вас возникнут дополнительные проблемы или вопросы, дайте мне знать в комментариях ниже.
Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android
Как исправить ошибку «Не поддерживается WebGL»
Обновление: Перестаньте получать сообщения об ошибках и замедляйте работу своей системы с помощью нашего инструмента оптимизации. Получите это сейчас на эту ссылку
Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
Ноябрьское обновление 2021:
Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия
Убедитесь, что аппаратное ускорение включено
Отключить установленные расширения
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.