Webkit border radius что это
border-radius
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам, за исключением таблиц с border-collapse : collapse |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-border-radius |
Версии CSS
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
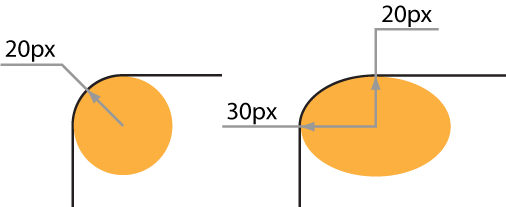
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
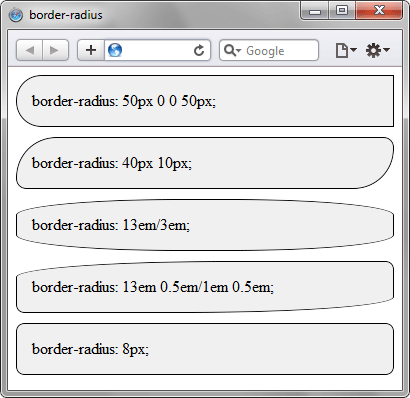
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
border-radius
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам, за исключением таблиц с border-collapse : collapse |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-border-radius |
Версии CSS
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
Браузеры
border-radius CSS
В каждом из перечисленных выше случаев, когда не используется косая черта, четыре угла элемента будут закруглены, а их кривизна будет идеальным кругом:
Если косая черта указана, то свойство может принимать до восьми значений — от одного до четырех значений с каждой стороны от косой черты.
Значения, указанные перед косой чертой, задают горизонтальный радиус углов. Значения, указанные после косой черты, задают вертикальный радиус соответствующих углов.
В этом случае применения border radius CSS углы элемента будут закруглены, и их кривизна будет эллиптической:
Общая информация и примечания
Если элемент использует фоновый цвет или изображение, фон также будет обрезаться указанным радиусом границы:
Если у элемента есть границы изображения, то они не подрезается кривой закругленных углов.
Содержимое элемента может выходить за его границы в углах, которые были закруглены, если для элемента не установлено значение отступа, достаточное, чтобы сместить содержимое внутрь:
В этом примере moz border radius CSS добавлены отступы, чтобы содержимое не выходило за закругленные углы границы. Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
Также кривые углов не должны пересекаться: когда сумма радиусов любых двух соседних границ превышает размер блока, браузеры должны пропорционально уменьшить используемые значения всех радиусов границ, чтобы ни один из них не перекрывался.
Процентные значения идеально подходят для создания круглых или эллиптических форм. Использование border radius CSS: 50% дает полностью круглую форму элемента, у которого высота и ширина равны:
Если высота и ширина элемента не равны, мы получим эллиптическую форму:
Официальный синтаксис
Начальное значение: 0 0 0 0, оно задает начальное значения каждого из отдельных свойств.
Значения
Неофициальный синтаксис webkit border radius CSS :
В обоих случаях вопросительный знак (?) означает, что значение является необязательным. Если значение опущено, браузер определяет его, как описано выше.
Каждый радиус может задаваться процентами или значением длины. Процентное соотношение для горизонтального радиуса относится к ширине блока, тогда как процентное соотношение для вертикального радиуса относится к высоте блока. Отрицательные значения не допускаются.
Поддержка браузерами
Свойство CSS3 Border-radius (закругленные углы)
Рекомендация W3C
Поддерживается со следующих версий:
| iOS Safari | Android | Opera Mobile | Android Chrome | Android Firefox |
| 3.2 * | 2.1 * | 11 | 56 | 51 |
* требуется указание префикса
Пожалуйста, опубликуйте свои комментарии по текущей теме статьи. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
CSS: интересные возможности border-radius
Старые свойства и современный веб-дизайн
Освоение border-radius
▍Единственное значение
При использовании единственного значения для border-radius углы элемента скругляются в соответствии с этим значением.
Скругление всех углов квадрата в соответствии с единственным значением border-radius
Скругление углов прямоугольника
Обратите внимание на то, что углы правого прямоугольника несимметричны и запомните об этом. Нам это пригодится немного позже.
▍Четыре отдельных значения
Настройка параметров для четырёх углов элемента
▍Восемь значений, разделённых косой чертой
Думаю, многие из вас уже попробовали всё, о чём мы говорили выше. Теперь настало время для по-настоящему интересных экспериментов. Что произойдёт, если значения разделить с помощью косой черты и указать до восьми таких значений? Для начала взглянем на спецификацию. Она говорит нам о том, что если значения заданы до и после косой черты, тогда значения до косой черты задают горизонтальный радиус, а значения после — вертикальный. Если косой черты нет, то оба радиуса будут одинаковыми.
Симметричные углы левого элемента представляют собой четверть окружности, а асимметричные углы левого элемента являются частями эллипса
Фигура, полученная в результате применения 8 значений, разделённых косой чертой
Четыре перекрывающихся эллипса, формирующих фигуру
Итоги
Теперь, когда вы знаете о том, что при настройке border-radius можно использовать 8 значений, то, вы, если попробовали вышеупомянутый инструмент, можете ощутить лёгкое разочарование, так как он не даёт возможности управлять каждым значением независимо. Если это так — то вот, специально для вас, его версия, поддерживающая независимую настройку всех восьми значений. Прежде чем вы им воспользуетесь — вспомните один разговор из фильма «Охотники за привидениями» 1984-го года:
— Не скрещивайте потоки.
— Почему?
— А то будет плохо.
Дело в том, что если вы переместите манипуляторы так, что они пересекутся на одной стороне фигуры, то она начнёт вести себя… Скажем так — она начнёт вести себя непредсказуемо. Да что там говорить — посмотрите сами. В конце концов, это не приведёт к вселенской катастрофе, но, делая это, помните о том, что мы вас предупредили.
Уважаемые читатели! Пользуетесь ли вы CSS-свойством border-radius?
CSS свойство border-radius
Свойство border-radius используется, чтобы установить скругленные углы для края внешней рамки элемента.
Это сокращенное свойство для свойств border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius, которые используются для раздельного установления четырех углов элемента.
Но можно использовать свойство border-radius для одновременного установления всех четырех углов. Свойство может иметь от одного до четырех значений.
Если установлены четыре значения, будут отображены границы top-left, top-right, bottom-right и bottom-left соответственно. Если bottom-left отсутствует, будет использовано то же значение, что и для top-right. Если отсутствует bottom-right, будет использовано то же значение, что и для top-left, а если установлено только одно значение, оно будет использовано в равной степени для всех четырех углов.
Разрешается использовать одно, две, три или четыре значения длины или процента. Используется, чтобы установить один радиус для углов. Также допустимо использовать значения через косую черту (/). Используется, чтобы установить дополнительный радиус для создания эллиптических углов.
Первый набор значений устанавливает горизонтальный радиус для всех четырех углов. Второй набор значений, которые находятся перед косой чертой, устанавливает вертикальный радиус для всех четырех углов Если доступен только один набор значений, то эти значения будут использованы для установления и горизонтального, и вертикального радиуса.