формат вектора это какой файл
Что такое векторный формат логотипа и как его создать
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями. Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
Каким образом можно перевести лого в векторный формат
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Векторные форматы: основные виды файлов
На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo
Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Интересные статьи
Базовые форматы векторной графики
Важно знать основные графические форматы как для использования в программе Иллюстратора, Фотошопа и для применения в Ворд документах. Здесь мы опишем несколько основных форматов векторной графики, у каждого из которых есть свои особенности.
Это один из наиболее известных и популярных форматов векторной графики. Сразу после его создания использовался программой Adobe Illustrator. Данный формат отличается высоким качеством выдаваемого изображения. Но основной минус – формат не очень сочетается с другими программами. Это означает, что в иных форматах различные эффекты просто не передаются. Совместимость рассматриваемого формата идет со следующими программами: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Изначально его лучше использовать как первичный вариант полотна на которое наносят рисунок, а уже затем разнообразят эффектами с практическим назначением.
CDR, CDT, CDX, CGM
Это целый ряд аналогичных форматов от фирмы Corel. Это внутренний формат первоначального редактора CorelDRAW. Данный редактор создан в качестве альтернативы классическому иллюстратору. В файлах, которые выше версии 9.0 используется раздельный тип компрессии векторного и растрового изображения. В таких изображениях можно работать с многослойностью, внедрением шрифтов.
Рассматриваемый векторный редактор использует и другие форматы:
Также как и предыдущий формат данный тип оптимально использовать в качестве первоначального полотна для зарисовок и уже затем на их основе использовать практическое применение.
Этот тип векторного формата отличается большей сложностью по сравнению с предыдущими. Сложность заключается в том, что многие редакторы лишь читают DXF-файлы, и не могут его форматировать. Это все зависит от сложной архитектуры, которая характерна для данного формата файлов. В рассматриваемом формате файлов есть многие опции, который для других форматов просто не доступны. Сюда относится хранение трехмерного изображения.
Это универсальный векторный формат. С ним работают профессиональные программы векторных редакторов. Также работать с данным форматом можно в специализированных программах, которые под этот формат и создавались. Поскольку формат является проверенным и надежным, имеет множество настраиваемых параметров, он пользуется спросом у пользователей. Большинство отмечают высокий уровень качества изображений, выполненных в этом формате.
Еще один плюс – большое количество программ, с которыми формат совместим: Adobe Illustrator, CorelDRAW, Adobe Photoshop, а также Microsoft office.
Но его также используют в качестве первичного полотна.
FLA, FH
Это родственные, но в то же время разные форматы. FLA – это формат стартовых файлов в Adobe Flash. При этом FH собственно векторный вариант. Этот вариант – внутренний формат векторного редактора FreeHand.
Этот формат, наверное, один из самых узнаваемых. На первых этапах он создавался как компактный формат для электронных документов. Но на сегодняшний день это независимый формат, который все чаще применяется при работе с графическими документами, а также смешанной документацией. При этом графические картинки могут быть как векторного так и растрового типа. Именно поэтому изображения в рассматриваемом формате будут на любом компьютере отображаться ровно так, как они задуманы первоисточником.
Применяется данный формат для визиток, буклетов, шаблонов и журналов. С его помощью можно в одной программе ознакомиться с полным макетом страницы.
Данный тип формата – результат сотрудничества Aldus и Microsoft. Расшифровка гласит, что это теговый изобразительный файл. Главное отличие рассматриваемого формата – он сложный и тяжелый. Если говорить о преимуществах – гибкость в записи данных и широкие возможности для расширения.
Цифровые данные описываются не конкретно в заголовке файла в данном формате, а в специальных цифровых тегах. Именно они имеют в своем составе внутренню информацию параметров картинки.
В итоге при применении тегов получаются многочисленные регулируемые настройки. Применяется такой формат везде, но для веба специалисты считают его тяжеловатым.
SWG, SVGZ
Еще два подобных формата, которые созданы на XML разметочном языке. Применяется для двумерного типа векторной графики. есть минус – в сложных рисунках не дает достаточно уровня качества при считывании, но работает с большинством известных веб-браузеров. Главное отличие данных двух форматов только в том, что SVGZ имеет другое сжатие информации.
Создано с использованием Adobe Flash как один из форматов флеш анимации. Картинки анимационного типа могут содержать самые разные разнеовидности изображений, включая векторные и растровые, а также аудио и видео.
Используется для качественного хранения файлов с растровыми и векторными картинками, а также их последующего вывода на печатающее устройство. Если нужно вставить изображение в текстовый документ, то данный формат в разы удобнее, чем тот же EPS.
На самом деле векторных форматов гораздо больше, но на сегодняшний день именно все вышеперечисленные являются наиболее распространенными.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
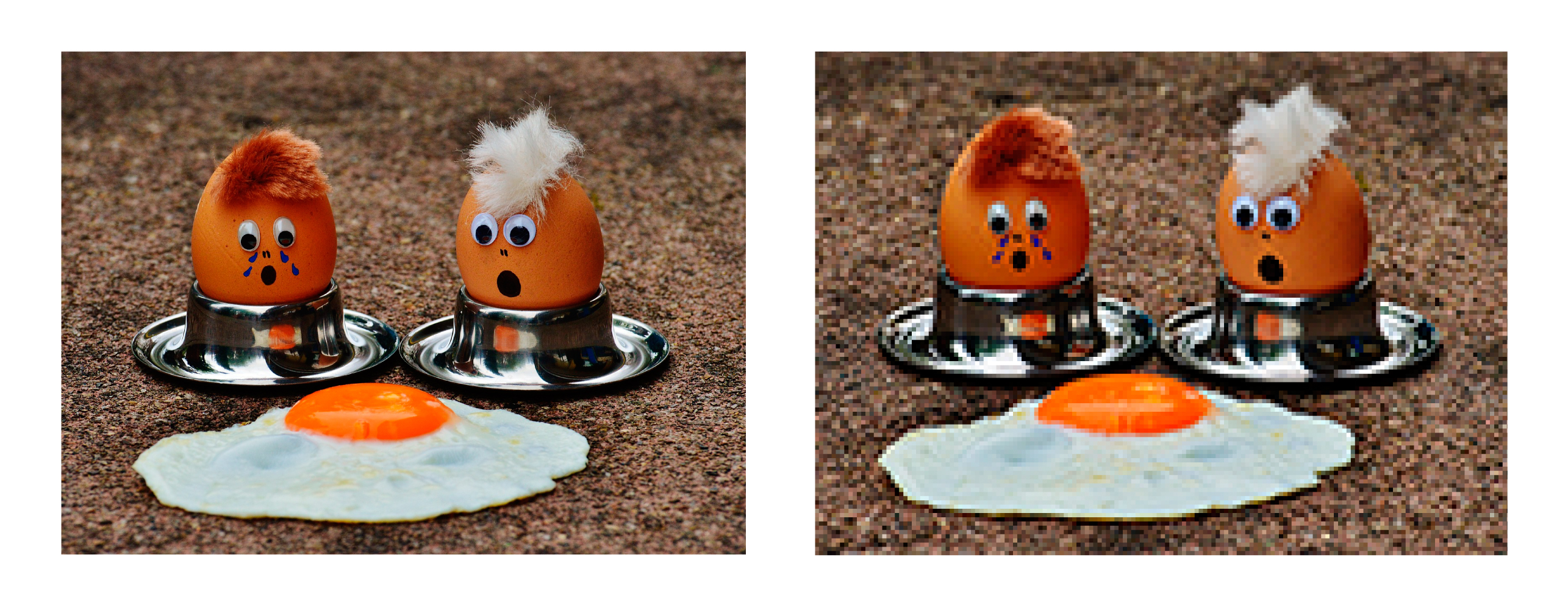
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Векторный логотип – почему именно этот формат [3 причины]?
Узнайте о различии между векторной и растровой графикой, а также о трех причинах, по которым вы всегда должны выбирать векторный логотип для своего дизайна.
Дизайнеру, маркетологу, да и обычному человеку важно различать функции растровых и векторных изображений.
Растровая графика используется совершенно иначе, чем векторные аналоги.
Растр обычно используются в фотографии и в онлайн-приложениях, в то время как векторная графика широко используется в брендинге, логотипах и знаках.
Что такое растровая графика?
Если вы когда-либо искали фотографию или изображение в Интернете или делаете снимки на своем телефоне, скорее всего, вы взаимодействовали с растровыми изображениями.
Растровая графика содержит мельчайшие пиксели, которые определяют цвета, края фигур и детали на изображениях.
Если вы увеличите растровое изображение, вы заметите, что эти пиксели становятся более размытыми и нечеткими.
Когда эти пиксели становятся больше, края и детали становятся размытыми и неровными.
Эта «пикселизация» является ключевым фактором при выяснении, является ли изображение растровым или векторным форматом.
Рваные края и нечеткие линии неприемлимы, особенно в профессиональном логотипе.
Чтобы по-настоящему узнать, является ли логотип растровым или векторным форматом, взгляните на его имя.
Файлы, заканчивающиеся на PNG, JPG, TIFF, PSD или BMP, являются растровой графикой.
Что такое векторная графика?
С другой стороны, векторная графика состоит из геометрических кривых.
Благодаря математической структуре вектора каждая траектория, линия или кривая выглядят точными при любом размере.
Эти сложные формы и линии могут быть созданы исключительно в векторных программах, таких как Adobe Illustrator или Sketch.
Растровые программы, такие как Adobe Photoshop, не могут создавать векторы.
Такие элементы, как иконки, логотипы и типографика, идеально сочетаются с вектором, чтобы сохранить это четкое качество в различных размерах.
Чтобы узнать, является ли изображение векторным, посмотрите на формат файла.
Файлы, оканчивающиеся на AI, EPS, PDF или SVG, обычно содержат векторную графику; документ может быть отредактирован в Illustrator, если файлы оканчиваются на EPS, AI или SVG.
Коллекция Shutterstock включает в себя множество бесплатных векторных изображений, таких как шрифты, шаблоны и иллюстрации.
Для просмотра исключительно векторных изображений измените тип изображения, расположенный под строкой поиска, и выберите «Векторы».
Теперь, когда вы знаете разницу между растром и вектором, пришло время поговорить о том, почему вы должны использовать векторную графику при создании логотипа. Есть три основные причины, по которым векторный логотип – это правильный шаг.
1. Векторный логотип бесконечно масштабируем
Векторы сохраняют огромное количество времени, когда вам нужен логотип для визитной карточки и большого рекламного плаката одновременно.
Алгоритмические формулы составляют фигуры в векторе, поэтому вы можете сжимать логотипы по вертикали или горизонтали без потери разрешения и качества.
Те острые края, которые видны на оригинальном векторном логотипе, остаются четкими даже при уменьшении или увеличении до невероятных размеров.
2. Векторный логотип легко редактируется
В дополнение к возможности масштабирования, векторные логотипы легко редактируются.
Возможно, вы захотите изменить цвет логотипа или изменить расположение компонентов логотипа.
В векторных программах, таких как Adobe Illustrator, вы можете быстро изменить цвет вашего логотипа в меню «Цвет» или отметить эти компоненты с помощью инструмента «Выделение».
Возможность оперативного внесения исправлений или изменений в логотип особенно важна при работе с клиентами или в условиях, ограниченных сроками.
3. Векторный логотип имеет много вариантов для экспорта
При работе в векторных программах, таких как Illustrator, вы можете легко экспортировать один векторный логотип в любой векторный или растровый формат по мере необходимости.
Просто нажмите Shift + Control + S, чтобы вызвать меню Сохранить как; оттуда вы можете сохранить документ Illustrator в различных векторных форматах (AI, EPS, PDF и SVG).
Эти форматы идеальны при экспорте окончательного варианта логотипа или при отправке фирменного знака в разных расширениях клиентам.
Если вы хотите отправить наброски вашего логотипа или других элементов дизайна, вы можете экспортировать его в растровом формате.
Многие клиенты не имеют доступа к векторному программному обеспечению и не могут самостоятельно создавать векторные файлы.
Векторные логотипы могут быть сохранены как в растровом, так и в векторном форматах, в отличие от их растрового аналога.
В Illustrator откройте параметры экспорта, выбрав «Файл»> «Экспорт»> «Экспортировать как». В раскрывающемся списке «Формат» вы можете выбрать PNG, JPG или TIFF.
Эти три формата доступны повсеместно и часто сохраняют большую часть качества при конвертации.