фото в каком формате должно быть
Артем Кашканов, 2015
Оба эти способа имеют свои плюсы и минусы, попытаюсь вкратце о них рассказать. Но прежде чем приступать к практике, давайте сначала определимся, в чем же разница между форматами JPEG и RAW.
Формат JPEG
Однако, у JPEG есть и недостатки. При кодировании картинки в формат JPEG происходит сжатие данных, в результате которого часть данных теряется. При большой степени сжатия качество картинки серьезно страдает, на ней видны так называемые артефакты, то есть искажения, вызванные потерей слишком большого количества информации при сжатии.
Картинка, я думаю, не нуждается в комментариях.
Фотографии, сделанные в наилучшем качестве имеют больший размер в мегабайтах, на флешку помещается меньше снимков, но детализация на них ощутимо лучше. На вопрос, в каком качестве лучше снимать в формате JPEG, я однозначно рекомендую использовать наилучшее качество. Флешки и жесткие диски не настолько дороги, чтобы экономить на качестве фотографий. Фотографии, снятые со «стандартным» качеством могут неплохо выглядеть на экране компьютера, но даже при незначительной обработке вас может ждать разочарование.
Коли разговор пошел о детализации при съемке в JPEG, нельзя не упомянуть настройку разрешения фотографии. Если аппарат имеет разрешение, например, 12 мегапикселей, то максимальное разрешение изображения у него примерно 4000 * 3000 пикселей (этого достаточно для печати 30 * 45 см). Однако, в настройках качества изображения разрешение фотографий можно изменить. Обычно, установки маркируются буквами:
Иногда вместо словесного описания степени сжатия используются пиктограммы. Вот пример меню выбора качества у зеркалки Canon. Пока смотрим только на левую колонку:
Баланс белого
Чтобы избежать подобного искажения цветов, в наших силах «помочь» фотоаппарату определиться, какой из объектов должен «считаться» белым. Это делается при помощи функции установки баланса белого.
Ручной (пользовательский) баланс белого
У некоторых аппаратов есть возможность тонкой настройки баланса белого, относительно предустановленной, однако, чтобы оптимально настроить цветопередачу для данных условий освещенности нужно сделать несколько кадров с разными настройками и выбрать ту установку, с которой цветопередача максимально близка к реальности. Это долго и не всегда эффективно, поскольку приходится ориентироваться на картинку, выводимую на ЖК-экран, цветопередача которого не всегда идеальна.
Большинство фотоаппаратов умеют сохранять одну или несколько пользовательских настроек баланса белого. Если вам регулярно приходится фотографировать при специфическом освещении, есть смысл сохранить установку баланса белого, чтобы потом не мучиться с фотографированием белого листа.
Чтобы проиллюстрировать возможности ручного баланса белого, предлагаю сравнить цветопередачу на двух фотографиях:
Ручной ББ (в качестве пробы белого цвета использовался белый пиджак левого персонажа):
Настройка стиля изображения
Функция «стиль изображения» есть, наверно, во всех фотоаппаратах. С ее помощью можно настроить яркость, контрастность, насыщенность цветов, четкость картинки, а также «заставить» аппарат снимать в режиме ч/б, сепия.
Все предустановки представляют собой комбинацию параметров:
Формат RAW
Для чего нужен формат RAW и чем он лучше формата JPEG?
В формате JPEG все «лишние» данные ликвидируются, чтобы обеспечить наименьший объем файла, что серьезно ограничивает возможности обработки. Если яркость и контраст еще можно отрегулировать, то неправильный баланс белого исправить значительно сложнее, особенно, если ошибка велика. В этом случае приходится жертвовать натуральностью цветов. Вот пример, когда фотография, ушедшая в желтизну вытягивалась из JPEG и из RAW.
Откорректированный вариант (JPEG):
Откорректированный вариант (RAW):
Как видно из приведенных примеров, при попытке исправить баланс белого в JPG картинка приобрела несколько неестественный оттенок, как будто фотография была снята на дешевую негативную пленку, которая была отсканирована на бытовом сканере. Отмечу, что в данном случае я не прилагал особых усилий, чтобы приблизить цвета к реальным, однако для этого понадобилось совершить несколько операций в Adobe Photoshop. При серьезной ошибке баланса белого восстановить цветопередачу без видимой потери качества, работая с форматом JPEG, увы, невозможно.
Основные возможности RAW
Автоматический баланс белого:
Ужасная смесь желтизны с краснотой! Такие фотографии часто получаются тогда, когда помещение освещено большим количеством ламп накаливания относительно небольшой мощности, в этом случае фотография окрашивается в желтый оттенок. Что же, попробуем установить баланс белого «Лампа накаливания». Вот что получилось:
Чуть лучше. Желтизны стало меньше, зато появилась непонятная зелень. Результат тоже неудовлетворительный.
Вариант с ручной установкой баланса белого очень трудоемок, поскольку придется проводить эту процедуру в почти каждом новом зале. К счастью, есть файл RAW, который позволяет на компьютере выставить правильный баланс белого за 1 клик мыши.
Для обработки RAW использовалась программа Digital Photo Professional, которая шла в комплекте с фотоаппаратом Canon EOS 5D (на диске с ПО). Что касается других аппаратов, более чем уверен, что и к ним дается что-то подобное.
Программа имеет очень простой интерфейс, поэтому разобраться в ней не составит особого труда. По сути, она дублирует настройки фотоаппарата, касающиеся цветопередачи, а также имеет ряд других функций.
Основные недостатки формата RAW?
Файлы RAW невозможно открыть ни на одном устройстве, кроме ПК с установленным специальным ПО. Медиаплееры, цифровые фоторамки, планшетные компьютеры фотографии в формате RAW показывать не будут. Для этого их нужно переконвертировать в формат JPEG (на ПК, с использованием программного обеспечения для обработки RAW).
Программа для обработки RAW, идущая в комплекте с фотоаппаратом на диске имеет достаточно скудный набор возможностей. Более функциональное программное обеспечение чаще всего платное.
Размер файла примерно в 2 раза превосходит JPEG в наилучшем качестве. Если отправляетесь в длительное путешествие, в котором намерены фотографировать в RAW, запаситесь флешкой увеличенного объема.
Что за формат RAW+JPEG?
В случае, если результаты в формате JPEG удовлетворяют фотографа (или заказчика), RAW-файлы можно безболезненно удалить. Как видно на картинке, для варианта в JPEG можно выбрать различное разрешение и качество. Имейте в виду, что при съемке в RAW+JPEG, флешка будет заканчиваться быстрее, чем просто в RAW.
Поддержать проект
Вероятно, вы обратили внимание, что на сайте почти нет рекламных баннеров. Согласитесь, без них читать статьи гораздо приятнее. Но сайту надо на что-то существовать.
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Преимущество GIF ( которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить ( например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF ( иногда TIF ) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать ( например, логотипы ).
Другие форматы
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете « безболезненно » масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Какие форматы изображений бывают: что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в Instagram! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
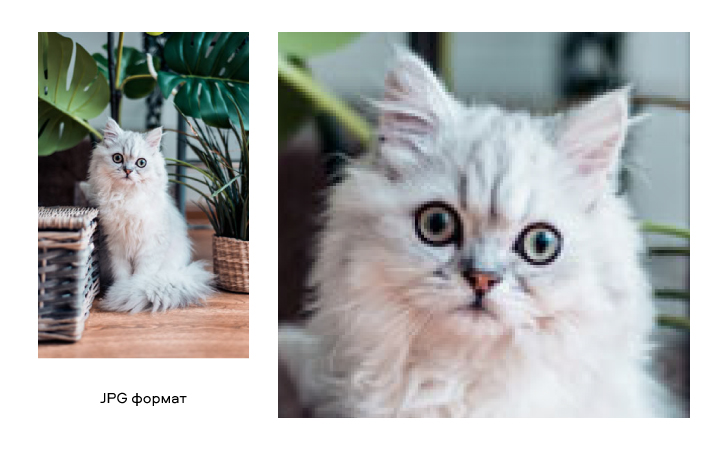
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
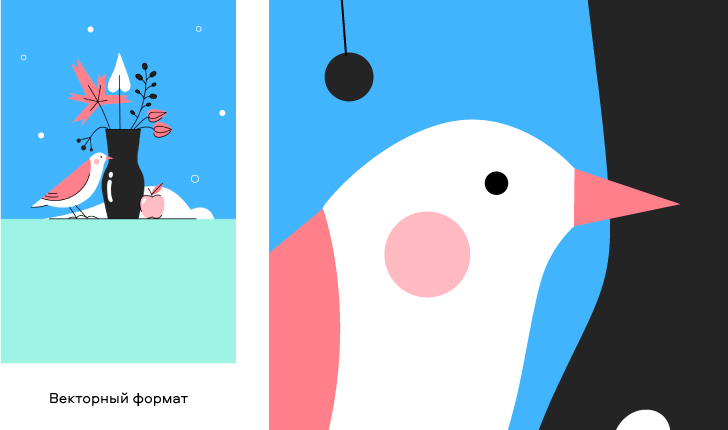
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматы
JPEG (JPG)
Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей – например, Facebook и Instagram – автоматически конвертируют залитый файл в JPEG.
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
➖ Большие файлы могут замедлять загрузку сайта
➕ Небольшой размер файлов
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
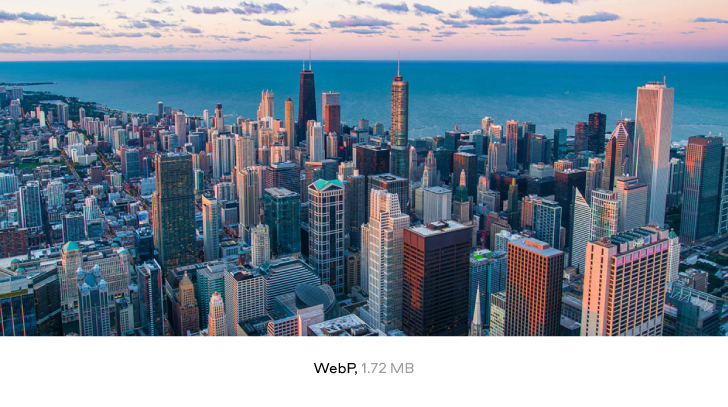
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
➕ Легкие файлы при хорошем качестве
➖ Поддерживается не всеми браузерами
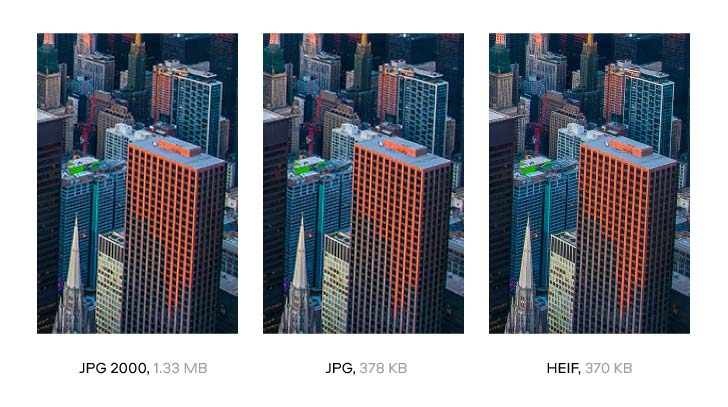
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
➕ Отличное соотношение размер/качество
➖ Не сильно распространен и не поддерживается браузерами
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
➖ Требуют обязательной обработки и конвертации
Векторные форматы
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
➕ Распространенный формат: поддерживается большинством браузеров
➖ Не подходит для сложных изображений с большим количеством оттенков
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
➕ Легко преобразуются в растровые форматы
➖ Не открывается в браузерах
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Как используют разные форматы изображений
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн |
| JPG | ✅ | ✅ | |||
| PNG | ✅ | ✅ | |||
| GIF | ✅ | ||||
| TIFF | ✅ | ✅ | |||
| WebP | ✅ | ||||
| HEIF | ✅ | ||||
| RAW | ✅ | ||||
| SVG | ✅ | ✅ | |||
| EPS | ✅ | ||||
| ✅ | ✅ |
Как менять формат картинок
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога: