Как использовать линейку в иллюстраторе
Инструмент Measure
Работа оформителя (дизайнера), в отличие от творчества свободного художника, требует подчас большой точности в расположении элементов или выдерживании каких-либо размеров, нарушение которых недопустимо.
В программе Adobe Illustrator предусмотрен специальный инструмент Measure (Линейка) ( 
Рис. 5.10. Инструмент Measure и палитра Info
Показания инструмента отображаются в палитре Info (Инфо) (рис. 5.10):
Все значения, кроме угла, отображаются в единице измерения, определенной в разделе Units & Undo (Единицы измерения и отмена команд) диалогового окна Preferences (Установки) или в диалоговом окне Document Setup (Параметры документа). Более подробную информацию об определении единиц измерения см. в главе 2.
Для того чтобы выполнить измерение, следует включить инструмент Measure (Линейка) и щелкнуть в конечных точках — палитра Info (Инфо) отобразит полученные значения. Если необходимо непрерывное отображение процесса измерения, то после щелчка в исходной точке кнопку мыши следует удерживать и вести ее в нужном направлении — палитра Info (Инфо) будет оперативно отображать все текущие значения.
Как включить линейку в adobe illustrator
Инструмент «Линейка»
Чтобы узнать расстояние между двумя точками в иллюстраторе можно использовать инструмент «Линейка».
Выбрав инструмент кликнете в одной из точек, и не отпуская кнопку мыши оттяните к другой точке. В панели будут отображаться текущие координаты и расстояния между точками.
Если отпустить кнопку мыши значения останутся в панели до следующего замера.
На панели отображаются такие параметры как координаты по осям X и Y, ширина и высота, длина между точками, и угол наклона относительно горизонтали.
Устанавливаем направляющие и линейку разметки страницы
Сегодня мы рассмотрим полезную, а иногда даже необходимую функциональность Adobe Illustrator — использование линейки разметки страницы (Rulers) и установка направляющих (Guides). В проектах, где необходимо точное расположение фигур и объектов на рабочей области, данные возможности Adobe Illustrator будут незаменимы.
Линейка разметки страницы (Rulers)
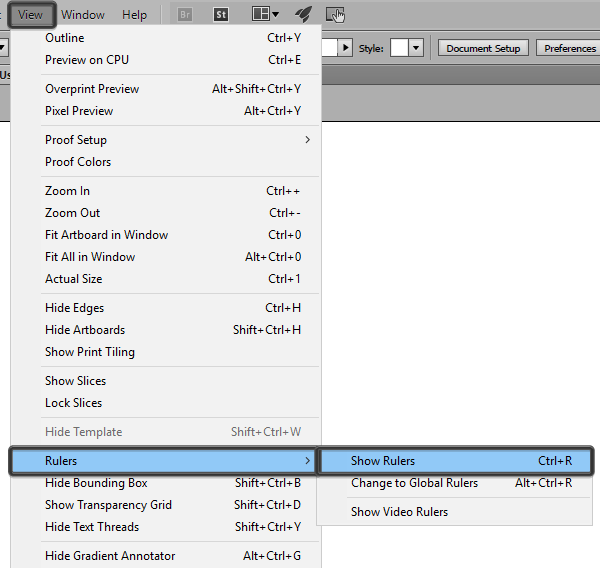
Для того, чтобы включить линейку разметки страницы на вкладке View > Rulers выбираем пункт Show Rulers. В результате этого по левой и верхней сторонах страницы появится разметка в тех единицах, которые были установлены по умолчанию.
Для того, чтобы изменить единицы измерения линейки, щелкните правой клавишей мыши на линейке и выберите необходимый вариант.
Направляющие (Guides)
Сначала рассмотрим настройки направляющих. На вкладке Edit > Preferences выбираем пункт Guiides & Grid, либо жмем комбинацию клавиш Ctrl + K и в открывшемся окне выбираем пункт Guides & Grid. Здесь мы можем изменить цвет направляющих (Color) и их отображение (Style).
Теперь мы можем установить направляющие. Для этого, подносим курсор к линейке разметки страницы. Зажимаем левую клавишу мыши и тащим на рабочую область новую направляющую.
Для того, чтобы установить направляющую строго по линейке разметки страницы, зажмите и удерживайте клавишу Shift в момент ее создания.
Направляющие, как и другие фигуры на рабочей области, отображаются на панели Layers в порядке их создания.
Для того, чтобы временно спрятать направляющие на вкладке View > Guides выберите пункт Hide Guides (Спрятать направляющие), либо щелчком правой клавиши мыши вызвать контекстное меню и выбрать необходимый пункт.
Любая фигура на рабочей области может быть преобразована в направляющую. Для этого при выделенной фигуре на вкладке View > Guides выберите пункт Make Guides или нажмите комбинацию клавиш Ctrl + 5. А если вы передумали, то на той же вкладке выберите пункт Release Guides (Alt + Ctrl + 5).
Как сделать направляющие в Иллюстраторе?
Какие горячие клавиши для направляющих в Иллюстраторе?
Проще всего для этой цели использовать линейки. Для этого включаем линейки, если их нет, с помощью команды Ctrl + R. Когда линейки появились, вытаскиваем линию из нее, нажав на выбранную линейку левой кнопкой мыши и удерживая ее, ее полоска не появится.
Полученную направляющую можно поворачивать с помощью инструмента, что используется и для фигур. Также ее можно выравнивать с помощью панели.
Направляющие удаляются с помощью Delete, поэтому, дабы не убрать их при очистке артборда, их стоит закрепить на листе с помощью команды Ctrl + 2. Или же через панель слоев. А позже их можно удалить, в особенности это делаем, если работу отправляем на стоки.
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов. Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру. Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator – без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой. Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. FreelanceToday предлагает вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка – очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler – это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
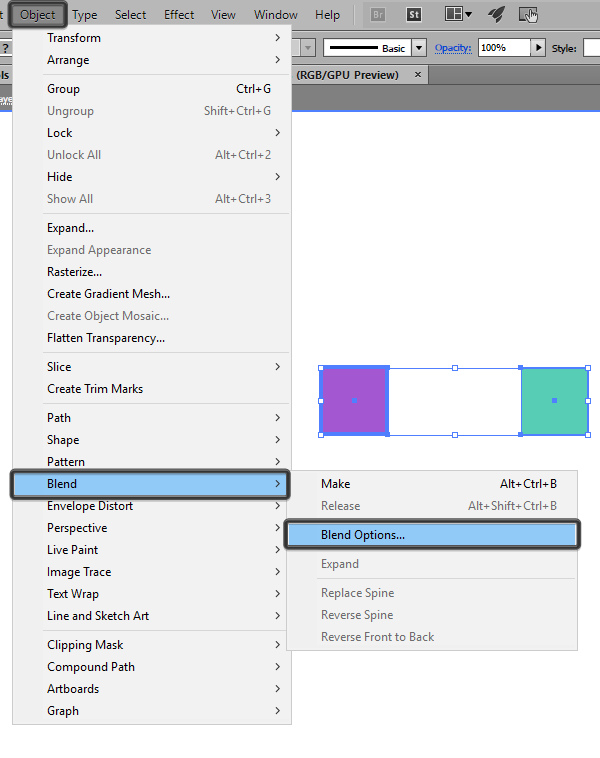
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
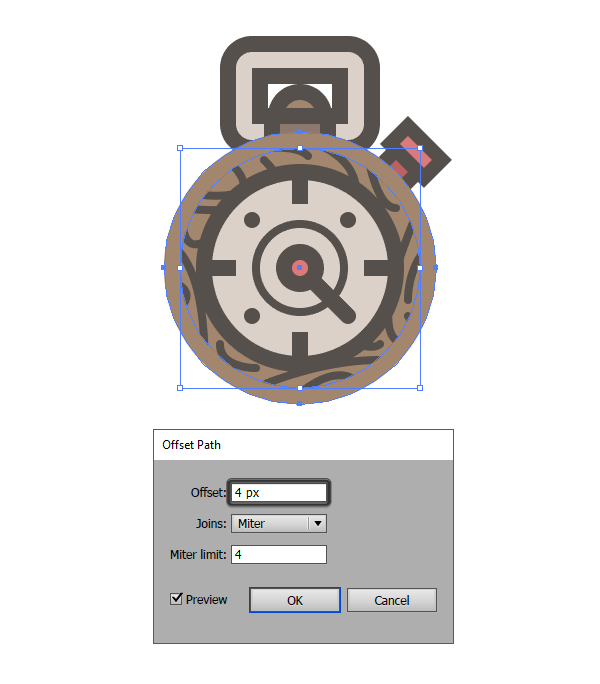
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask – это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Инструмент Clipping Mask также находится в разделе меню Object.
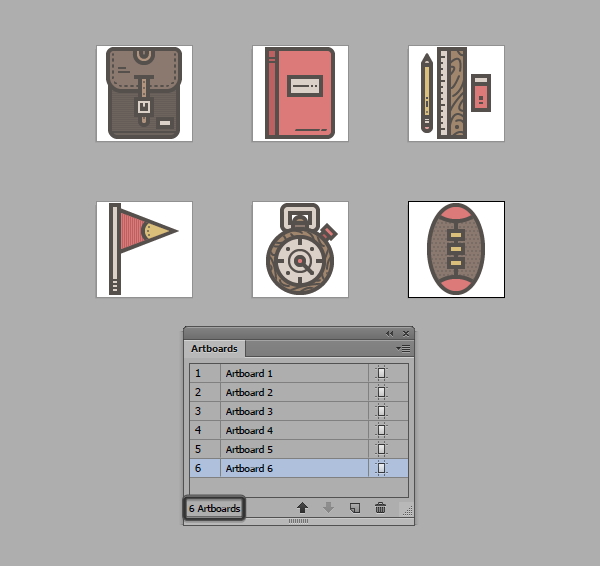
ARTBOARDS PANEL
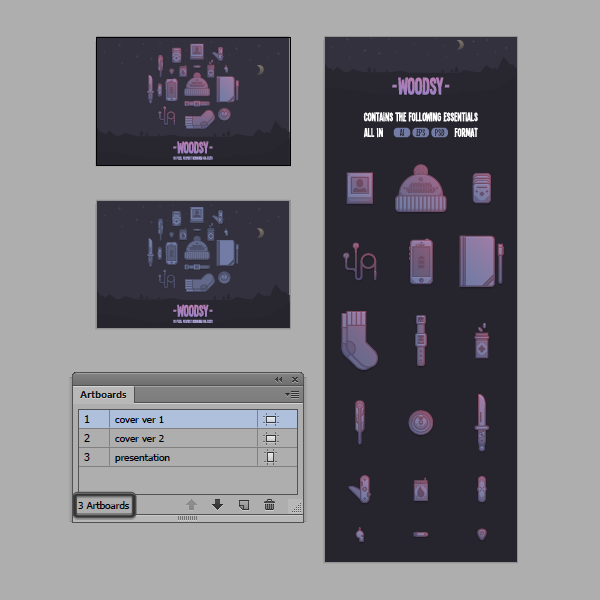
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
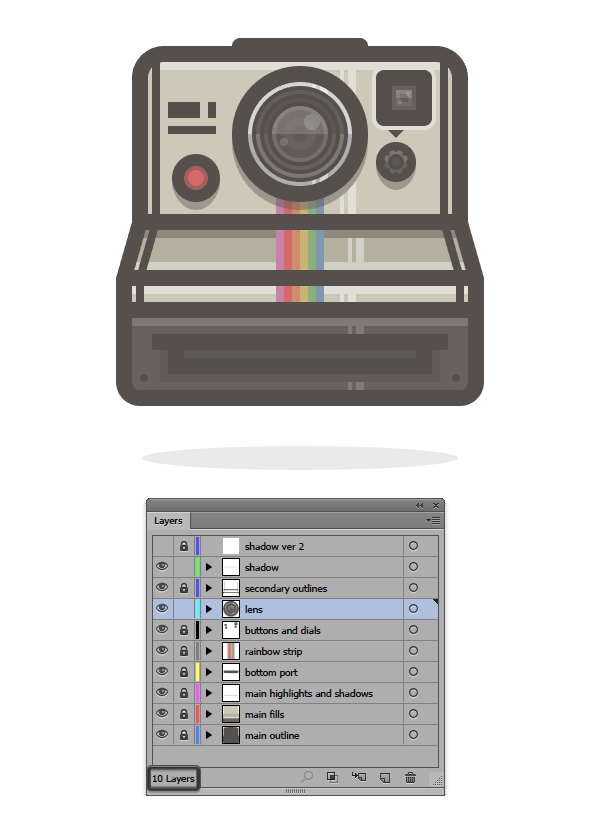
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

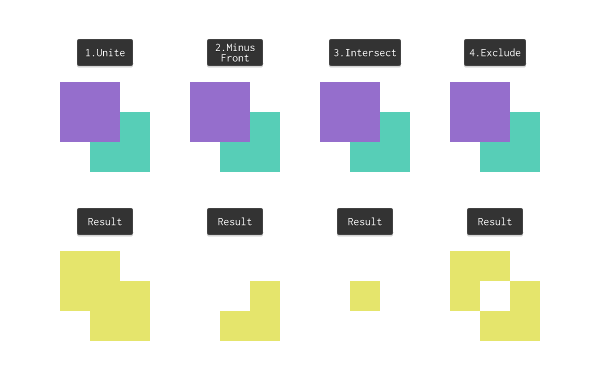
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask, обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

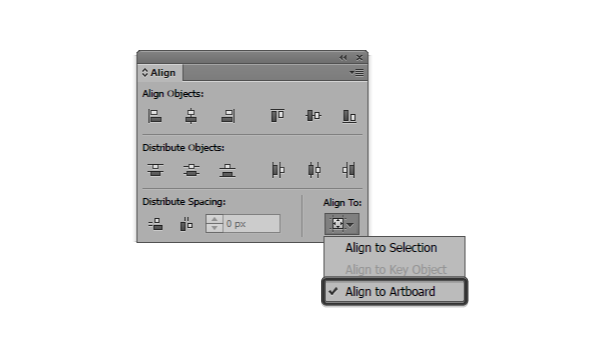
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
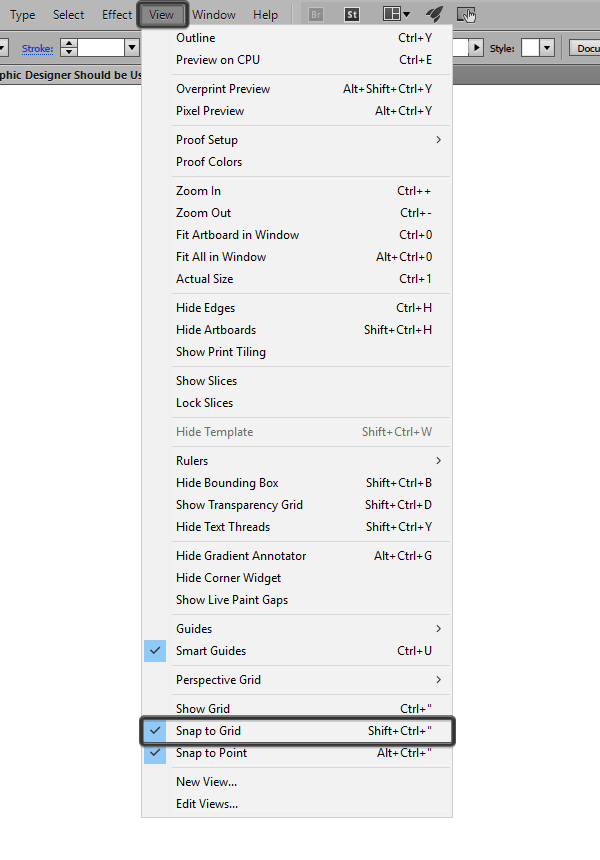
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Линейки, сетки и направляющие
Использование линеек
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра). Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
Примечание. Параметр «Общие» затрагивает линейки, измерение расстояния между точками, перемещение и трансформацию объектов, настройку сетки и интервалы между направляющими, а также создание фигур.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Использование сетки
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр > Просмотр в виде пикселов», команда «Выравнивать по сетке» меняется на «Привязать к пикселу».
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих – точки и линии – и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
Создание направляющих
Чтобы преобразовать векторные объекты в руководства, выберите их и нажмите «Просмотр > Направляющие > Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
Чтобы ограничить направляющие только монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажной области.
Перемещение, удаление и освобождение направляющих
Чтобы переместить направляющую, перетащите или скопируйте ее.
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить».
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
Чтобы освободить направляющую, преобразовав ее обратно в обычный графический объект, выделите направляющую и выберите «Просмотр > Направляющие > Освободить направляющие».
Привязка объектов к опорным точкам и направляющим
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Использование быстрых направляющих
Быстрые направляющие временно привязываются к направляющим, которые появляются при создании объектов или монтажных областей или при манипулировании ими. Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Быстрые направляющие включены по умолчанию.
Выберите «Просмотр > Быстрые направляющие» для включения и выключения быстрых направляющих.
При создании объекта с помощью инструмента «Перо» или «Фигура» используйте «быстрые» направляющие для расположения опорных точек нового объекта по отношению к существующему объекту. Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.
При создании объекта с помощью инструментов «Перо» или «Фигура» либо при трансформации объекта используйте контрольные линии быстрых направляющих для расположения опорных точек под заданными углами в 45 или 90 градусов. Задавайте эти углы в разделе Установка быстрых направляющих.
При перемещении объекта или монтажной области используйте «быстрые» направляющие для выравнивания выделенного объекта или монтажной области по отношению к другим объектам или монтажным областям. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие отображаются при приближении объекта к краю или центральной точке других объектов.
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Можно изменить условия показа быстрых направляющих, установив параметры «Быстрые направляющие».
Когда включен параметр «Выравнивать по сетке» или «Просмотр в виде пикселов», использовать быстрые направляющие нельзя (даже если выбрать в меню соответствующую команду).
Установка параметров быстрых направляющих
Выберите «Редактирование > Установки > Быстрые направляющие» (Windows) или «Illustrator > Установки > Быстрые направляющие» (macOS), чтобы задать следующие параметры:
Задается цвет направляющих.
Направляющие для выравнивания
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Отображает сведения для нескольких инструментов (таких как инструменты рисования и инструментов «Текст») о позиции курсора при его перемещении по опорной точке. При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Отображает информацию при масштабировании, повороте и наклоне объектов.
Отображаются направляющие при рисовании новых объектов. Задаются углы, под которыми направляющие будут исходить из опорных точек или находящегося рядом объекта. Можно установить до шести углов. Введите угол в выделенном поле «Углы», выберите набор углов из всплывающего меню «Углы» или выберите набор углов из всплывающего меню и измените одно из значений в поле, чтобы настроить набор углов. Окно просмотра отражает выбранные установки.
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.
Измерение расстояния между объектами
Используйте инструмент «Линейка» для вычисления расстояния между любыми двумя точками и вывода данных в панель «Информация».
Нажмите две точки, чтобы измерить расстояние между ними.
Нажмите в первой точке и перетащите инструмент до второй точки. Перетащите курсор с нажатой клавишей «Shift», чтобы можно было перемещать инструмент только под углами, кратными 45°.
В панели «Информация» отображаются расстояния по горизонтали и вертикали от осей x и y, абсолютные расстояния по горизонтали и вертикали, общие расстояния и измеренные углы.
Переход к панели «Информация»
Используйте панель «Информация» («Окно > Информация») для просмотра сведений об области под курсором и о выделенных объектах.
Если выделен объект и активен инструмент «Выделение», в палитре «Информация» отображаются координаты x и y, а также ширина (Ш) и высота (В) объекта. На значения ширины и высоты влияет параметр «Использовать границы просмотра» в установках «Основные». Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
Если используется инструмент «Масштаб», то, после того как кнопка мыши отпущена, в палитре «Информация» отображается коэффициент увеличения и координаты x и y.
Если используется инструмент «Кисть», в палитре «Информация» отображаются координаты x и y, а также название текущей кисти.
Выберите команду «Показать параметры» в меню панели или нажмите двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выделенного объекта и имя узора, градиента или оттенка, примененного к выделенному объекту.
Примечание. При выборе нескольких объектов в панели «Информация» отображается только информация, общая для всех выбранных объектов.