Как называется текст содержащий гиперссылки
Урок №5. Создание гиперссылок
Часть текста, название, участок изображения, имеющие ссылки на другой текст внутри этого же документа или на другой документ в сети Интернет, называются гипертекстовой связью (Hypertext link) или гипертекстовой ссылкой
Изображение или участок текста, слово, с которым связаны гиперсвязи, называется якорем (anchor), линком (link) или ссылкой.
На экране якорь выделяется каким-либо образом на фоне остального текста — подчеркиванием и особым цветом, который устанавливается по умолчанию.
Чтобы превратить обычный документ в гипертекстовый, в него нужно вставить гипертекстовые связи.
Атрибут href определяет URL-адрес ссылки (Uniform Resource Locator—унифицированный локатор ресурса), на которую будет совершен переход, если щелкнуть мышью по объекту, находящемуся между тегами (в данном случае объект обозначен многоточием).
Если ссылка производится на документ, находящийся в той же папке, что и исходный документ, достаточно указать только имя файла:
Для гиперссылки можно создать всплывающую подсказку к тексту ссылки с помощью атрибута title=»текст»:
Якорем гиперссылки может быть не только текст, но и рисунок:
Для перехода внутри одного документа используются два тега .
Первая команда с атрибутом href является источником перехода (якорем), вторая с атрибутом name — приемником.
Текст — задание перехода по метке.
Метка—сюда браузер переходит по ссылке.
На экране ничего не отображается.
Гиперссылки можно использовать для размещения звуковых или видео-файлов:
Размер звукового файла указан в килобайтах! Работая со звуковыми файлами, не забывайте, что фрагменты звука должны быть короткими.
Обычно браузер устанавливает цветовое оформление ссылок по умолчанию.
Можно изменить эти настройки специальными атрибутами тега :
link — цвет неактивированных ссылок;
vlink — цвет посещенных ссылок;
alink — цвет активной ссылки.
Задание №1
Создайте два HTML-документа, отличающихся цветом фона. Сохраните их под именами STR1.HTML и STR2.HTML соответственно.
Создайте гиперссылки с первого документа на второй и обратно.
Задание №2
Создайте гипертекстовый документ, состоящий из 4 страниц.



Для этого создайте новую папку с именем «Гиперссылки». Скопируйте в нее рисунки с изображением мишки, зайки и лошадки.
Создайте следующие документы и свяжите их гипертекстовой связью.
Документ Start.html.
Заголовок «Агния Барто».
Маркированный список: Мишка, Зайка, Лошадка.
На каждый элемент списка — гиперссылка соответственно на документы page1.html, page2.html, page3.html.
При желании добавьте фоновую картинку.
Стихи Агнии Барто
Уронили мишку на пол,
Оторвали мишке лапу.
Всё равно его не брошу —
Потому что он хороший.
Картинка медвежонка справа, ширина картинки 100px.
Под стихотворением слово НАЗАД с гиперссылкой на первый документ.
Мишка
Уронили мишку на пол,
Оторвали мишке лапу.
Всё равно его не брошу —
Потому что он хороший.
Страницы Page2.html и Page3.html создайте самостоятельно по аналогии с Page1.
Домашнее задание:
Создайте гипертекстоввй документ, в котором разместите длинное стихотворение (любое).
Уважаемые читатели!
Все материалы с сайта можно скачивать абсолютно бесплатно. Все материалы проверены антивирусом и не содержат скрытых скриптов.
Материалы в архиве не помечены водяными знаками!
Если материал нарушает чьи-то авторские права, просьба написать нам по обратной связи, указав авторство материала. Мы обязуемся либо убрать материал, либо указать прямую ссылку на автора.
Сайт пополняется материалами на основе бесплатной работы авторов. Eсли вы хотите отблагодарить их за работу и поддержать наш проект, вы можете перевести любую, не обременительную для вас сумму на счет сайта.
Заранее Вам спасибо.
Гипертекст и гиперссылка 2021
Оба термина гипертекст и гиперссылка переплетаются, но они очень разные. Оба являются неотъемлемыми частями Всемирной паутины. Фактически, они находятся в центре всего, что составляет Интернет. Это мощные инструменты для отправки читателей с одного места на другое.
n простых терминов, гипертексты связаны гиперссылками, которые активируются при нажатии или нажатии мыши. Когда вы наводите гипертекст, он активирует гиперссылку, которая перенаправляет вас на доступ к дополнительной информации на других веб-страницах.
Оба являются основополагающими для навигации по Всемирной паутине. В этой статье объясняется разница между ними.
Что такое гипертекст?
Гипертекстовые документы соединяют различные веб-сайты или веб-страницы с помощью гиперссылок, которые активируются при нажатии или наведении указателя мыши, например мыши. Когда вы нажимаете на текст, содержащий гиперссылки, он перенаправляет вас на другую веб-страницу, позволяя вам получить дополнительную информацию о предмете. Говоря простыми словами, это просто слово, которое связано со ссылкой на другие источники.
Например, давайте возьмем слово Facebook, это просто текст, содержащий гиперссылку, которая перенаправляет вас на официальную страницу Facebook при нажатии. Другой термин гипермедиа часто используется в сочетании с гипертекстом, за исключением того, что гипермедиа используется для обозначения графики, звуков и анимаций вместо текста.
Что такое гиперссылка?
Веб-страницы, написанные в гипертексте, связаны по всему миру через ссылки. Эти ссылки называются гиперссылками.
Хотя оба эти слова переплетаются, гиперссылки являются фундаментальной частью Всемирной паутины, что позволяет пользователям перемещаться между веб-страницами или разделами веб-страниц. Каждая гиперссылка активируется при нажатии или наведении указательного устройства, и когда это происходит, вы перенаправляетесь на какую-либо другую веб-страницу или в определенный раздел той же веб-страницы.
Гиперссылка на самом деле является URL (Universal Resource Locator), к которому гипертекст направляет вас к доступу. Гиперссылки просто упрощают вам перемещение между веб-страницами.
Текст с гиперссылками называется «текст», и, когда он наводится, он отображает краткую информацию о вашей информации. Когда вы нажимаете на якорный текст на странице «Источник», он перенаправляет вас на другую страницу под названием «Цель», где вы можете получить доступ к дополнительной информации, относящейся к интересующей теме.
Гиперссылки часто используются для доступа к различным сетевым объектам либо напрямую, либо через веб-страницу или целевую страницу. Сегодня почти каждая веб-страница содержит гиперссылки, которые переносят вас куда-нибудь в Интернете. Всякий раз, когда вы занимаетесь серфингом в Интернете, и указатель мыши внезапно превращается в указательный палец, это означает, что вы нашли гиперссылку.
Гиперссылка может принимать различные формы, такие как жирный текст, курсивные тексты, выпадающие меню, изображения, анимации и т. Д.
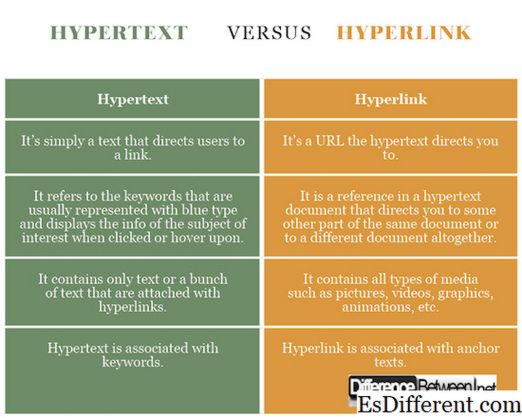
Разница между гипертекстом и гиперссылкой
Определение гипертекста и гиперссылки
Инструменты гипертекста и гиперссылки
Формат гипертекста и гиперссылки
Hypertext представляет собой нелинейный текст в электронном формате, где контент взаимосвязан посредством гиперссылок, который может ссылаться на все, например текст, аудио, графику, изображения и т. Д. В отличие от гипертекстов, гиперссылки могут принимать разные формы.
Программа гипертекста и гиперссылки
Гипертекст и гиперссылка: сравнительная таблица
Резюме гипертекстовых стихов Гиперссылка
Гиперссылка
Гиперссылка (англ. hyperlink ) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически. В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические ссылки выделяются прямоугольной пунктирной рамочкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Гиперссылки HTML-страницы
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
Гиперссылка для пользователя — графическое изображение или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
Гиперссылка на другую HTML-страницу
Например, гипертекстовая ссылка:
См. также
Полезное
Смотреть что такое «Гиперссылка» в других словарях:
Гиперссылка — фрагмент HTML документа: указывающий на другой файл, который может быть расположен в Интернет; и содержащая полный путь (URL) к этому файлу. Гиперссылка для пользователя графическое изображение или текст на сайте или в письме электронной почты,… … Финансовый словарь
гиперссылка — Элемент гипертекстового документа (кнопка, изображение, выделенный цветом текст), который связан с другим документом Примечание: При использовании программ просмотра гипертекста нажатие на такой элемент приводит к переходу на другую страницу… … Справочник технического переводчика
гиперссылка — сущ., кол во синонимов: 2 • линк (3) • ссылка (20) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
Гиперссылка — (hyperlink): элемент гипертекстового документа (кнопка, изображение, выделенный цветом текст), который связан с другим документом. Источник: ИНТЕРНЕТ РЕСУРСЫ. ТРЕБОВАНИЯ ДОСТУПНОСТИ ДЛЯ ИНВАЛИДОВ ПО ЗРЕНИЮ. ГОСТ Р 52872 2007 (утв. Приказом… … Официальная терминология
ГИПЕРССЫЛКА — (линк, link) Строка в HTML документе, указывающая на любой другой файл, который может быть расположен в Интернете, и содержащая полный путь (URL) к этому файлу. Гиперссылки графическое изображение или текст на сайте или в письме электронной почты … Словарь бизнес-терминов
Гиперссылка — – строка в HTML документе, указывающая на другой файл, который может быть расположен в Интернете, и содержащая полный путь (URL) к этому файлу. Гиперссылка для пользователя – графическое изображение или текст на сайте или в письме электронной… … Энциклопедический словарь СМИ
гиперссылка — и; ж. Информ. Указание на смысловую связь фрагмента одного документа с другим документом или его фрагментом … Энциклопедический словарь
гиперссылка — и; ж.; информ. Указание на смысловую связь фрагмента одного документа с другим документом или его фрагментом … Словарь многих выражений
Гиперссылка/HYPERLINK — указующая ссылка с одной веб страницы (традиционно голубого цвета и подчеркнутая) на любое место любой другой веб страницы Всемирной паутины … Толковый словарь по информационному обществу и новой экономике
Исправительная тюрьма Марион — Американская исправительная тюрьма Марион, расположенная близ Мариона, Иллинойс – бывшая тюрьма супермаксимальной безопасности, построенная и открытая в 1963 для того чтобы заменить тюрьму Алькатрас (Сан Франциско), закрытую в этом же году.… … Википедия
Как называется текст содержащий гиперссылки
Используется учебник “Информатика” Н.Угриновича для учеников 8 класса.
Объяснение нового материала. Учащиеся знакомятся с текстом учебника и готовятся отвечать на вопросы.
Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки – это объект (фрагмент текста или изображение), который визуально выделяется в документе (обычно синим цветом и подчеркиванием). Адресная часть гиперссылки представляет собой название закладки в документе, на который указывает ссылка.
Закладка – это элемент документа, которому присвоено уникальное имя. Закладки размещаются на тех страницах документа, куда должны осуществляться переходы по гиперссылкам.
Гиперссылки могут указывать на закладки, размещенные не только в том же документе, но и в других документах. Примерами систем документов, объединенных гипертекстовыми ссылками в единое целое, являются справочные системы операционных систем и приложений. Активизация гиперссылки вызывает в окно документ со справочной информацией.
Технология гипертекста, распространенная на Web-страницы в Интернете, формирует Всемирную паутину, связывающую миллиарды документов на сотнях миллионах компьютеров в единое информационное пространство”.
В итоге обсуждения учащиеся самостоятельно формулируют (и записывают в тетрадь) определения:
“Гиперссылка – выделенный фрагмент документа, связанный с неким объектом (файлом или определенным местом исходного документа), которому передается обращение при щелчке мыши.
Гипертекст – способ организации документа, при котором осуществляется переход с одного места на другое с помощью ссылок.
Подсказка : Вызов справочной системы – пункт в строке меню. В содержании последовательно выбрать разделы “Ввод, перемещение и выделение” a “Выделение” a “Выделение текста и рисунков” a “Выделение текста и рисунков с помощью мыши”
3. Запустите Internet Explorer, в адресной строке напишите адрес провайдера нашей школы www.novotec.ru, перейдите на ссылку Город, потом на ссылку Администрация города. Обратите внимание на то, что в адресной строке изменился URL-адрес сайта. В разделе Образование познакомьтесь с информацией о нашей школе.
В Приложении 1 приведен файл Создание гипертекста.doc, в Приложении 2 – образец выполненной учениками работы.
При подведении итогов учащиеся формулируют, что нового узнали на уроке:
Создание гиперссылок
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Анатомия ссылки
Это дало нам следующий результат:
Добавляем информацию через атрибут title
Вот что получилось (описание появится, если навести курсор на ссылку):
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
Ссылки-блоки
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Посмотрите на примеры, чтобы увидеть, как добавить описание:
Используйте атрибут download, когда создаёте ссылку
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.