Samesite cookie что это
Что такое Cookie SameSite, какие значения может иметь этот атрибут и как убрать ошибки в консоли браузера
В целях совершенствования безопасности веб-ресурсов периодически появляются новые технологии и инструменты для разработки. Появление атрибута SameSite Cookie как раз является таким примером. Атрибут при должной настройке призван защитить от возможных атак путем использования сторонних cookie-файлов. Также правильные настройки данного атрибута позволяют запретить отслеживания при помощи Cookie, что часто используется для персонализации рекламы и сбора данных о пользователе.
Что такое Cookie SameSite? Это расширение файлов Cookie (появившееся в 2016 году), которое предназначено для защиты от подделки межсайтовых запросов (сокращенно CSRF). Но совсем недавно этот атрибут Cookie был внедрен компанией Google в свои продукты в обновленном виде и поэтому появилась необходимость правильно устанавливать данный атрибут, чтобы сайты работали без ошибок. В частности, Google обновила стандарт и добавила новшества – теперь по умолчанию устанавливается запрещающее значение, что может повредить единую систему аутентификации и вызвать прочие ошибки на сайте.
Атрибут SameSite может иметь разные значения:
– None, в этом случае ограничения на файлы Cookie не устанавливаются;
– Strict, устанавливается полный запрет на отправку любых Cookie;
– Lax, в этом случае файлы Cookie полностью блокируются для межсайтовых запросов (включая изображения, iframe и т.д.).
Для использования защищенного соединения HTTPS также можно указать дополнительный атрибут Secure. Если это указано, Cookie будет отправлен только через HTTPS, но не через обычный протокол HTTP.
При неправильном использовании Cookie в консоли браузера могут появляться ошибки, связанные с данным атрибутом. Исправить их достаточно просто – достаточно для всех Cookie-файлов установить атрибут SameSite и выбрать для него подходящее значение.
Как устанавливать значения Cookie SameSite? Например, в языке PHP (7.3+) управлять такими настройками позволяет функция setcookie, которая принимает различные параметры установки Cookie. Параметр options этой функции позволяет задать различные настройки – он принимает ассоциативный массив, который может иметь любой из ключей: expires, path, domain, secure, httponly и нужный нам samesite. Если элемент samesite не указан, cookie-атрибут SameSite не будет установлен.
В более старых версиях PHP можно управлять данным атрибутом как показано далее:
Header always edit Set-Cookie (.*) «$1; SameSite=Lax».
Не стоит забывать и о методе установке Cookie посредством отправки заголовков:
SameSite cookies
Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers.
The SameSite attribute of the Set-Cookie HTTP response header allows you to declare if your cookie should be restricted to a first-party or same-site context.
Note: Standards related to the Cookie SameSite attribute recently changed such that:
This article documents the new standard. See Browser Compatibility below for information about specific versions where the behavior changed.
Values
The SameSite attribute accepts three values:
Cookies are not sent on normal cross-site subrequests (for example to load images or frames into a third party site), but are sent when a user is navigating to the origin site (i.e., when following a link).
This is the default cookie value if SameSite has not been explicitly specified in recent browser versions (see the «SameSite: Defaults to Lax» feature in the Browser Compatibility).
Note: Lax replaced None as the default value in order to ensure that users have reasonably robust defense against some classes of cross-site request forgery (CSRF) attacks.
Strict
Cookies will only be sent in a first-party context and not be sent along with requests initiated by third party websites.
Cookies will be sent in all contexts, i.e. in responses to both first-party and cross-origin requests. If SameSite=None is set, the cookie Secure attribute must also be set (or the cookie will be blocked).
Fixing common warnings
SameSite=None requires Secure
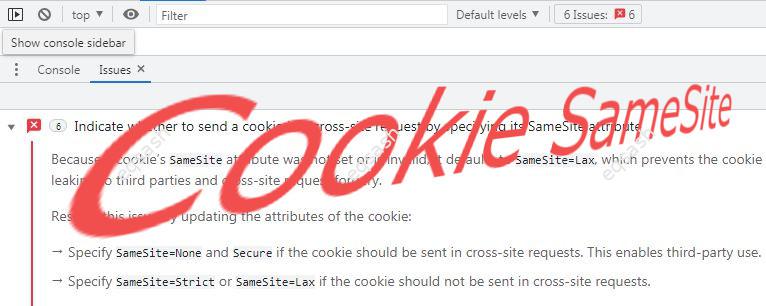
Warnings like the ones below might appear in your console:
The warning appears because any cookie that requests SameSite=None but is not marked Secure will be rejected.
To fix this, you will have to add the Secure attribute to your SameSite=None cookies.
A Secure cookie is only sent to the server with an encrypted request over the HTTPS protocol. Note that insecure sites ( http: ) can’t set cookies with the Secure directive.
Note: On older browser versions you might get a warning that the cookie will be blocked in future. For example:
Cookie myCookie will be soon rejected because it has the SameSite attribute set to None or an invalid value, without the secure attribute.
Cookies without SameSite default to SameSite=Lax
Recent versions of modern browsers provide a more secure default for SameSite to your cookies and so the following message might appear in your console:
The warning appears because the SameSite policy for a cookie was not explicitly specified:
You should explicitly communicate the intended SameSite policy for your cookie (rather than relying on browsers to apply SameSite=Lax automatically). This will also improve the experience across browsers as not all of them default to Lax yet.
Атрибут cookie SameSite
Cookies — это текстовые строки, отправленные с веб-сайтов и хранимые на компьютере в веб-браузере. Они используются для проверки подлинности и персонализации. Например, файлы cookie используются для отзыва сведений о состоянии, сохранения параметров пользователя, записи просмотра и отображения соответствующих объявлений. Файлы cookie всегда связаны с определенным доменом и устанавливаются различными сторонами.
Типы файлов cookie
Типы файлов cookie и соответствующие области:
| Cookie | Область |
|---|---|
| Первое куки участника | Первое стороное cookie создается веб-сайтами, которые посещает пользователь. Он используется для сохранения данных, например элементов корзины покупок, входа в учетные данные. Например, файлы cookie проверки подлинности и другие аналитические данные. |
| Cookie второй стороны | Cookie второй стороны технически то же самое, что и первое стороне cookie. Разница заключается в том, что данные делятся со второй стороной через соглашение о партнерстве с данными. Например, Microsoft Teams аналитики и отчетности. |
| Cookie сторонних сторон | Файл cookie сторонних пользователей устанавливается доменом, помимо домена, который явно посещал пользователь, и используется в основном для отслеживания. Например, «Как кнопки», «служба» и «чаты в прямом эфире». |
Запросы cookie и HTTP
Перед введением ограничений SameSite файлы cookie хранились в браузере. Они были присоединены к каждому веб-запросу HTTP и отправлены на сервер с помощью Set Cookie загона http-ответа. Этот метод ввел уязвимости безопасности, такие как подделка запросов на сайте, называемые атаками CSRF. Компонент SameSite сократил экспозицию за счет реализации и управления в загоне SetCookie.
Атрибут cookie SameSite: начальный выпуск
Версия 51 Google Chrome представила SetCookie SameSite спецификацию как необязательный атрибут. Начиная с сборки 17672, Windows 10 поддерживает файлы cookie SameSite для Microsoft Edge браузера.
Вы можете отказаться от добавления атрибута cookie SameSite в заготвку или добавить его с одним из двух SetCookie параметров, Lax и Strict. Невыполнение атрибута SameSite считалось состоянием по умолчанию.
Атрибут cookie SameSite: выпуск 2020
Chrome 80, выпущенный в феврале 2020 г., вводит новые значения cookie и вводит политики cookie по умолчанию. Три значения передаются в обновленный атрибут SameSite: Strict, Lax или None. Если не указано, атрибут Cookie SameSite принимает значение SameSite=Lax по умолчанию.
Атрибуты cookie SameSite следуют следующим образом:
| Параметр | Правоприменители | Значение | Спецификация атрибута |
|---|---|---|---|
| Лакс | Файлы cookie отправляются автоматически только в контексте первой стороны и с запросами HTTP GET. Файлы cookie SameSite удерживаются во всех запросах на подзапев сайта, таких как вызовы для загрузки изображений или iframes. Они отправляются, когда пользователь переходит на URL-адрес с внешнего сайта, например, следуя ссылке. | По умолчанию | Set-Cookie: key=value; SameSite=Lax |
| Strict | Браузер отправляет файлы cookie только для первых запросов контекста сторон. Это запросы, исходимые из сайта, за набором cookie. Если запрос возник из другого URL-адреса, чем текущего расположения, ни одно из файлов cookie, помеченных атрибутом, не Strict отправляется. | Необязательный | Set-Cookie: key=value; SameSite=Strict |
| Нет | Файлы cookie отправляются как в первом контексте сторон, так и в запросах на перекрестное происхождение; однако значение должно быть явно за установлено, и все запросы браузера должны следовать None протоколу HTTPS и включать атрибут, для которого требуется Secure зашифрованное подключение. Файлы cookie, которые не соблюдают это требование, отклоняется. Оба атрибута требуются вместе. Если задан без протокола HTTPS или если он не используется, то сторонние None Secure файлы cookie отклоняется. | Необязательный, но если установлено, протокол HTTPS необходим. | Set-Cookie: key=value; SameSite=None; Secure |
Teams последствий и корректировок
Необходимо установить атрибуты SameSite для отражения предназначенного использования для файлов cookie. Не полагаться на поведение браузера по умолчанию. Дополнительные сведения см. в статью Developers: Get Ready for New SameSite=None; Безопасные файлы cookie Параметры.
Вкладки, модули задач и расширения обмена сообщениями
Проверка подлинности
Для этого необходимо использовать поток проверки подлинности на основе веб-сайтов:
В соответствии с обновленными ограничениями SameSite браузер не добавляет cookie на уже заверяемую проверку подлинности веб-сайт, если ссылка происходит из внешнего сайта. Необходимо убедиться в том, что файлы cookie проверки подлинности помечены для использования на разных веб-узлах, или обеспечить, чтобы произошла SameSite=None; Secure откатка.
Android System WebView
Android WebView — это системный компонент Chrome, который позволяет приложениям Android отображать веб-контент. Несмотря на то, что новые ограничения по умолчанию, начиная с Chrome 80, они применяются не сразу в WebViews. Они будут применяться в будущем. Чтобы подготовиться, Android позволяет родным приложениям устанавливать файлы cookie непосредственно через API CookieManager.
Работа с SameSite cookie s в ASP.NET Core
Автор: Рик Андерсон (Rick Anderson)
каждый компонент ASP.NET Core, порождаемый cookie s, должен решить, подходит ли SameSite.
SameSite и Identity
Пример кода теста SameSite
Следующие примеры можно скачать и протестировать:
Следующий пример можно скачать и протестировать:
Изменения режима работы с декабрьским обновлением
Использование API с SameSite
все компоненты ASP.NET Core, которые выдают cookie s, переопределяют предыдущие значения по умолчанию параметрами, подходящими для их сценариев. Переопределенные ранее значения по умолчанию не изменились.
| Компонент | cookie | По умолчанию |
|---|---|---|
| CookieBuilder | SameSite | Unspecified |
| Session | Сессионоптионс.Cookie | Lax |
| CookieTempDataProvider | CookieТемпдатапровидероптионс.Cookie | Lax |
| IAntiforgery | Антифоржерйоптионс.Cookie | Strict |
| Cookie Идентификаци | CookieAuthenticationOptions.Cookie | Lax |
| AddTwitter | Твиттероптионс. штат Cookie | Lax |
| RemoteAuthenticationHandler | Ремотеаусентикатионоптионс. CorrelationCookie | None |
| AddOpenIdConnect | Опенидконнектоптионс. nonceCookie | None |
| HttpContext. Response. Cookie s. append | CookieOptions | Unspecified |
ASP.NET Core 3,1 и более поздних версий предоставляет следующую поддержку SameSite:
Журнал и изменения
Исправления были выпущены в ноябре 2019, чтобы обновить стандарт 2016 до стандарта 2019. 2019. черновик спецификации SameSite:
API-интерфейсы, затрагиваемые изменением стандарта 2016 SameSite с черновым стандартом на версию 2019
Поддержка старых браузеров
В Startup.Configure добавьте код, вызывающий UseCookiePolicy перед вызовом UseAuthentication метода, или любой метод, который выполняет запись cookie s:
В Startup.ConfigureServices добавьте код, аналогичный приведенному ниже:
В предыдущем примере MyUserAgentDetectionLib.DisallowsSameSiteNone — это библиотека, предоставляемая пользователем и определяющая, не поддерживает ли агент пользователя SameSite None :
В следующем коде показан пример DisallowsSameSiteNone метода:
Следующий код предназначен только для демонстрации:
Тестирование приложений на наличие проблем SameSite
Приложения, взаимодействующие с удаленными сайтами, например с помощью имени входа от стороннего разработчика, должны:
Протестируйте веб-приложения с помощью версии клиента, которая может явно использовать новое поведение SameSite. для Chrome, Firefox и Chromium ребра доступны новые флаги функций выбора, которые можно использовать для тестирования. Когда приложение применяет исправления SameSite, протестируйте его с помощью более старых версий клиента, особенно Safari. Дополнительные сведения см. в разделе поддержка старых браузеров в этом документе.
Тестирование с помощью Chrome
Тестирование с помощью Safari
Тестирование с помощью Firefox
Тестирование с помощью браузера пограничных устройств
Ребро поддерживает старый стандарт SameSite. Версия 44 не имеет известных проблем совместимости с новым стандартом.
Тестирование с помощью ребра (Chromium)
Тест с Electron
Версии Electron включают более старые версии Chromium. например, версия, Electron используемая Teams, — Chromium 66, что приводит к более старому поведению. Необходимо выполнить собственное тестирование совместимости с используемой версией Electron продукта. См. раздел Поддержка более старых браузеров в следующем разделе.
SameSite=Lax по умолчанию — уже в Chrome 80 stable (правда, пока не у всех)
A cookie associated with a cross-site resource at _your_domain_ was set without the `SameSite` attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
Почему так?
Изначально, по стандарту HTTP, браузер отправлял cookies (или просто куки) при любом запросе на соответствующий им домен. Это открывало возможности для CSRF-атаки, то есть позволяло недобросовестным людям при определённом стечении обстоятельств получить доступ к каким-либо ресурсам под видом ничего не подозревающих добросовестных, просто воспользовавшись их куками.
В мае 2019 года разработчики Google Chrome объявили, что будут постепенно менять это поведение и трактовать отсутствие SameSite как SameSite=Lax (подробнее здесь). То есть — по умолчанию браузер будет блокировать передачу cookies при запросах с текущей страницы на любые другие ресурсы, кроме прямых переходов по ссылке. Разработчики Firefox и Edge объявили, что со временем так же внедрят это изменение в своих браузерах.
Для пользователей такое поведение браузера более безопасно. Разработчикам же сайтов и веб-сервисов нужно иметь ввиду, что если им всё-таки требуется получать свои cookies при запросах с других сайтов, они должны будут явно установить своим кукам атрибуты SameSite=None, Secure ( Secure — потому что такой запрос вдобавок должен приходить на сервер только по защищённому каналу).
Поскольку нововведение меняет действующий стандарт, и не все сайты смогут адаптироваться быстро, то переход к новому поведению происходит постепенно. Изначально его включили у ограниченного числа бета-пользователей Chrome, и вот теперь постепенно увеличивают их количество. Актуальная информация доступна здесь. Самая свежая запись по ссылке:
We have begun enforcing the new behavior for Chrome 80 stable, just not for 100% of users. The controlled rollout is to a limited initial population,
То есть, период бета-тестирования позади, и разработчики Chrome начали потихоньку включать новый функционал у обычных пользователей. Что в принципе хорошо, поскольку так действительно безопаснее.
Поэтому если вашему сайту требуется получать cookies при запросах с разных доменов — будьте готовы к грядущим переменам (а кто уже готов — тот молодец). Всем добра!