Target html что это
Атрибут target= « _blank»: что это и для чего используется
Как вы помните, тегом в HTML обозначаются ссылки. Данный тег используется в разных случаях:
Список. Например, это может быть список книг и сразу ссылки на их скачивание;
«Таргет бланк» и другие значения атрибута target
Атрибут «таргет» может принимать следующие значения:
_blank. Как мы уже говорили, данное значение атрибута target в html открывает ссылки в новом окне или нов ую вкладк у в браузере. Оно не предназначено для всплывающих блоков, когда при нажатии на ссылку всплывает рекламный блок на весь/половину/часть экрана. Этим занимаются скрипты JavaScript или свойства CSS. Часто атрибут target _blank используют, когда нужно оставлять ссылки на другие сайты или страницы скачивания файлов. В таком исполнении у пользователя всегда остается открытым ваш сайт в отдельной вкладке, несмотря на то, что он с вашего сайта перешел на другой ресурс по ссылке. И пользователю не придется искать ваш сайт в «истории» переходов.
_top. Данное значение тоже в основном используется во фреймах. Оно загружает фрейм в новой вкладке браузера.
Польза или вред таргет бланк в HTML
Открытая новая вкладка/страница влияет на работоспособность страницы-родителя. Из этого получается, что если открытая страница будет «подвисать», то «подвиснет» и ваш ресурс.
Открытая страница приобретает небольшой контроль над страницей родителя. А это угрожает защищенности ваших пользователей.
Чтобы разорвать связь открытой страницы и вашей страницы родителя, нужно использовать еще один атрибут: rel= «noopener», можно в дополнении с о свойством «nofollow», которое не передаст «вес» вашего сайта стороннему ресурсу.
В общем, любое свойство, в том числе и таргет бланк, требует обдуманного применения, чтобы соблюсти баланс между практичностью, юзабилити и безопасностью. Только так получится создать идеальный веб-ресурс.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Атрибут target в HTML.
Для HTML элементов:
возможно добавление дополнительного (необязательного) атрибута target.
С его помощью можно определить место, в котором будет происходит загрузка содержимого, на которое ведут эти элементы.
Общий синтаксис атрибута target будет следующий:
Теперь расшифруем, что значит каждое из этих значений:
Загружает содержимое в новом окне браузера.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Давайте рассмотрим пример, в котором переход по ссылке, будет открывать содержимое, в новом окне браузера.
Попробуйте перейти по этой ссылке.
Загружает содержимое в текущем окне браузера.
В следующем примере переход по ссылке загружает содержимое в том же окне браузера:
Следующие 3 значения используются на страницах, которые содержат фреймы. На современных сайтах редко, где можно встретить фреймы, поэтому я не буду на этом подробно останавливаться.
Загружает страницу в родительский фрейм. Если на вашей веб-странице не используются фреймы, то значение будет работать точно также, как если бы вы указали значение _self
Загружает содержимое в полном окне браузера. Если на веб-странице нет фреймов, то это значение работает аналогично _self.
Загружает содержимое в конкретном фрейме, имя которого указано.
Значение по умолчанию для атрибута target:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
Target=»_blank» — очевидная польза и неочевидный вред
Казалось бы, раз все знают, какой смысл писать об этом? Но на практике мы столкнулись с тем, что многие оптимизаторы:
О том, что нужно знать про target=»_blank», мы расскажем в этой статье.
Польза target=»_blank»
Сохраняем пользователей
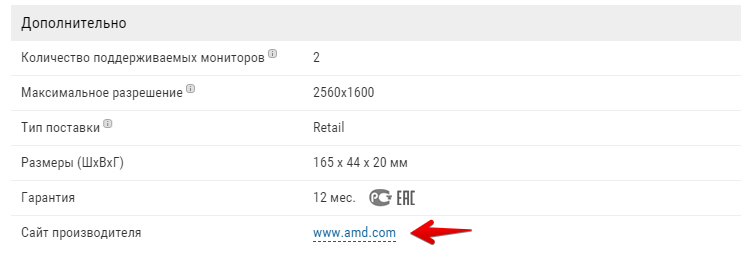
По умолчанию все ссылки сайта открываются в текущей вкладке браузера. Это касается и ссылок на другие сайты. Здесь появляется риск потери пользователей, которые навсегда уходят с вашего на внешний сайт. Например, уходят с карточки товара на сайт производителя и там «залипают».
Как это происходит?
Многие пользователи до сих пор не знают, что средней кнопкой мыши можно открывать ссылки в новых вкладках. Некоторые забывают об этом. Большинство просто нажимают по ссылке и переходят на внешний сайт, забывая, откуда они пришли.
Здесь как раз на помощь приходит атрибут target. Он позволяет принудительно открывать ссылки в новых вкладках браузера. Посмотрите, как это работает (нажимать левой кнопкой мыши):
Поэтому рекомендуем использовать данный атрибут для всех внешних ссылок на сайте:
Удерживаем внимание
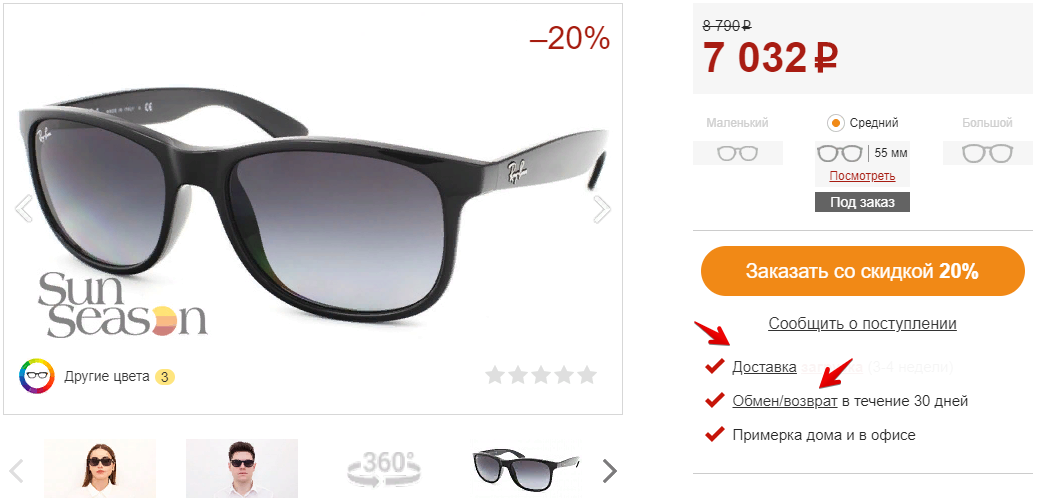
Также бывает полезно открывать некоторые внутренние ссылки в новой вкладке. Например, на карточке товара ссылку на информацию о доставке лучше открыть на новой странице, чтобы пользователь не потерял страницу с карточкой товара и продолжил заказ.
Вопрос-ответ по target=»_blank»
Чем отличается target=»blank» и target=»_blank»?
target=»_blank» — открывает все ссылки в разных вкладках, target=»blank» — все в одной новой вкладке.
Если у ссылок указан атрибут target=»_blank» (с подчёркиванием), то все они будут открываться в разных вкладках. Если на странице несколько ссылок с атрибутом target=»blank» (без подчёркивания), то все они будут открываться в одной отдельной вкладке. Первый вариант в большинстве случаев удобнее для пользователей, второй — применяется на ваше усмотрение.
Есть ли альтернативы?
Некоторые сайты используют JavaScript для открытия ссылок в новых вкладках. Например, такой вариант (вместо https://saitreport.ru подставить своё значение):
внешняя ссылка
Данный скрипт можно оформить в виде отдельной функции, которая срабатывает на всех внешних ссылках.
Валидно ли использовать?
Не страдает ли юзабилити?
По этому вопросу до сих пор ведутся жаркие споры. Против обычно выступают опытные пользователи, которые хотят на 100% контролировать поведение открываемых ссылок. Но они — в меньшинстве. Большинство вебмастеров склоняются к открытию внешних ссылок в новых вкладках из соображений удержания аудитории сайта и для удобства пользователей.
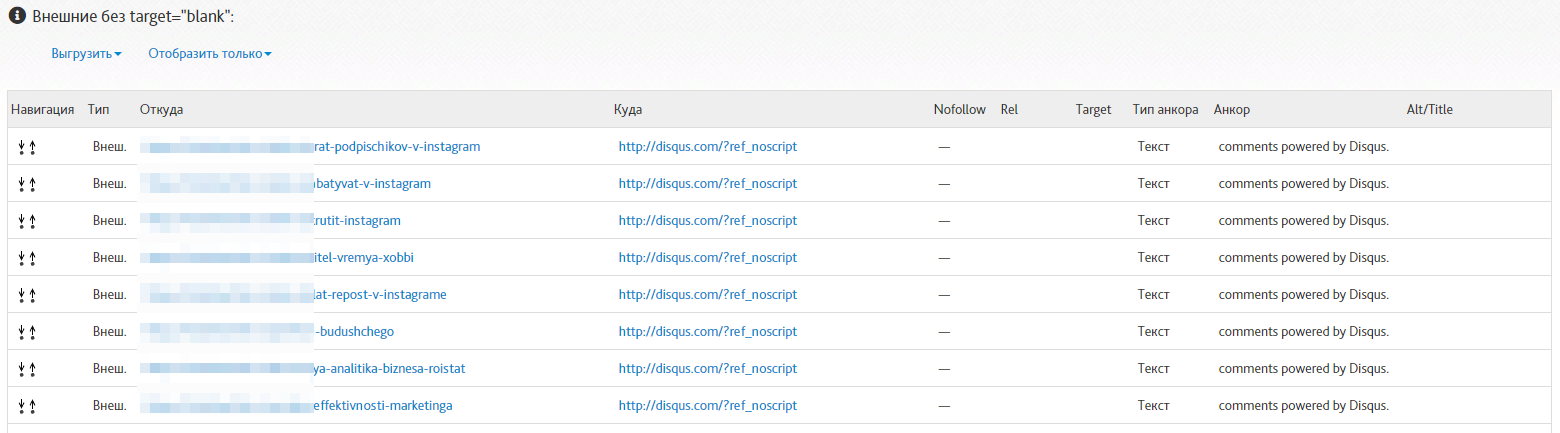
Как найти все внешние ссылки без target=»_blank» на сайте?
Стоит отметить, что ссылки на поддомены Сайтрепорт считает внешними. Здесь вам стоит решить самим, ставить для них target=»_blank» или нет.
Помимо этого, вы сможете найти все внешние ссылки, циклические, ссылки-картинки и множество других срезов в отчётах Сайтрепорта.
Проверить сайт на ошибки
Target=»_blank» + rel=»noopener» = Безопасность
В использовании target=»_blank» есть одна особенность. Страницы, открытые через ссылки с этим атрибутом, выполняются в одном процессе браузера вместе с родительской страницей. Это плохо по двум причинам:
Подробнее с данной проблемой можно ознакомиться по ссылкам:
Чтобы избежать таких нежелательных последствий для всех внешних ссылок с атрибутом target=»_blank», необходимо использовать атрибут rel=»noopener». Данный атрибут разрывает связь родительской и дочерней страницы, и они начинают выполняться в разных процессах браузера.
Атрибут noopener можно использовать с атрибутом nofollow, если вы не хотите передавать вес стороннему сайту:
Внешняя ссылка
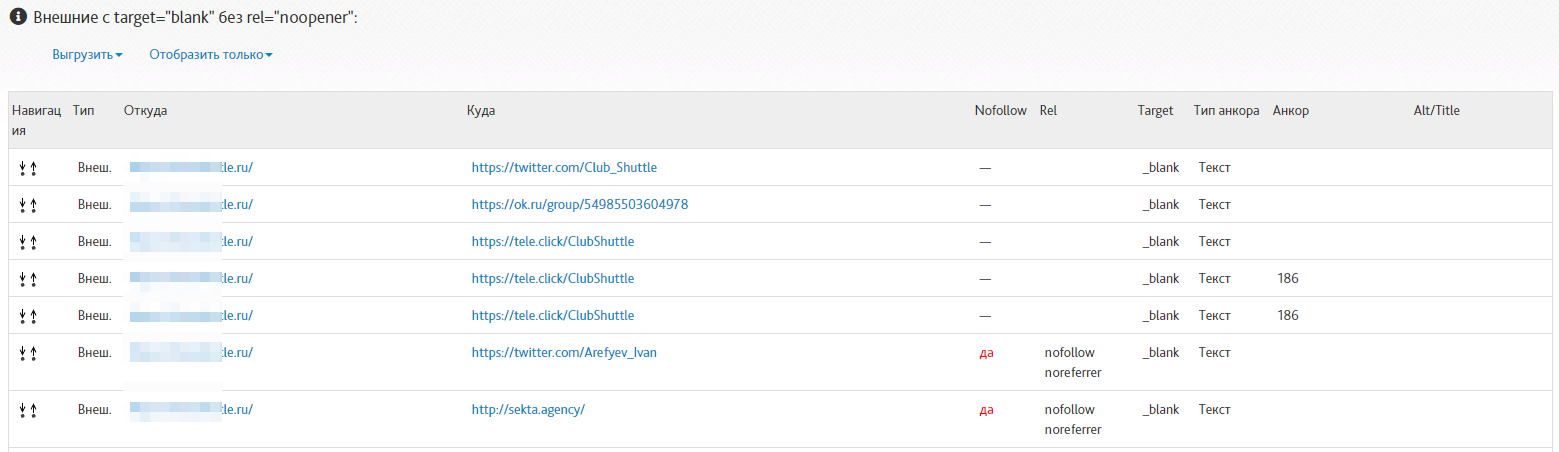
Как найти все внешние ссылки с атрибутом target=»_blank», но без rel=»noopener» на сайте?
Также в отчёте по ссылкам вы можете просмотреть содержимое атрибутов rel и target всех ссылок сайта — как внутренних, так и внешних.
Как исправить найденные ошибки?
Для поиска, описанных в статье, и многих других ошибок, рекомендуем воспользоваться сервисом Сайтрепорт.
Урок 4. Ссылки в html
Что такое ссылка html?
Для обозначения ссылки использует тег a. Для обозначения адреса, по которому направляет ссылка, используется атрибут href.
Рассмотри пример конструкции ссылки:
В результате получаем
Перейти на Яндекс
Как Вы видите ссылка состоит из Слов (Перейти на Яндекс), которые вставлены между открывающим и закрывающим тегами a и Адреса ( http://www.yandex.ru ), который прописывается в атрибуте href в кавычках.
Тег a обозначает ссылку. У него обязательно должна быть закрывающая часть. У тега a есть несколько атрибутов.
Атрибут href и адреса ссылок
| Адрес ссылки бывает абсолютный и относительный. |
В абсолютном прописывается полный URL адрес, например http://tradebenefit.ru/index.html (используется при ссылке на другой сайт или файл другого сайта).
Для понимания вышесказанного рассмотрим пример кода
С первой ссылкой я думаю всё понятно, дан адрес целиком.
Во втором случае прописывается укороченный адрес, так как файлы находятся на одной машине (сервере). Если файл будет находиться на папку глубже, допустим у нас есть файл index.html и папка data, в которой есть файл info.html, то ссылка будет выглядеть так
Если файл, на который ссылаемся, находится наоборот, на папку выше, то делаем так
Атрибут target
При использовании атрибута target чаще всего используются три значения: _self, _new, _blank.
_self страница по ссылке открывается в этом же окне (также происходит по умолчанию, если атрибут не использован).
_new страница по ссылке откроется в новом окне. Данное значение не всегда отрабатывается как надо, поэтому в некоторых браузерах может открыть новое окно
_blank страница по ссылке открывается в новой вкладке. Чаще всего атрибут target используют именно с этим значением.
Теперь рассмотрим пример кода
Пример ссылки, открывающейся в новой вкладке. Данный вид ссылок очень полезен тем, что пользователь переходя на другой сайт, не закрывает Ваш.
Атрибут title
Атрибут title служит для того, чтобы при наведении на ссылку выплывала подсказка. В атрибуте title соответственно прописывается текст подсказки или пояснения
При наведении на ссылку высветится сообщение ‘Ссылка на Яндекс’.
Атрибут charset
Атрибут charset служит для того, чтобы браузеру отправлялась информация о том, что сайт по ссылке создан в другой кодировке. Данное действие позволит избежать некорректного отображения символов при переходе.
Трюки с псевдоклассом :target
В прошлом году я уже писала о псевдоклассе :target в статье 5 малоиспользуемых селекторов CSS (и их применение). Первым примером было использование псевдокласса :target для подсветки раздела страницы, на который совершен переход. Это может быть, например, добавление фонового цвета или границы, как в примере с #target-test.
Но недавно я пришла к выводу, что мы можем использовать псевдокласс :target с большей пользой, создавая на странице интерактивные элементы без JavaScript.
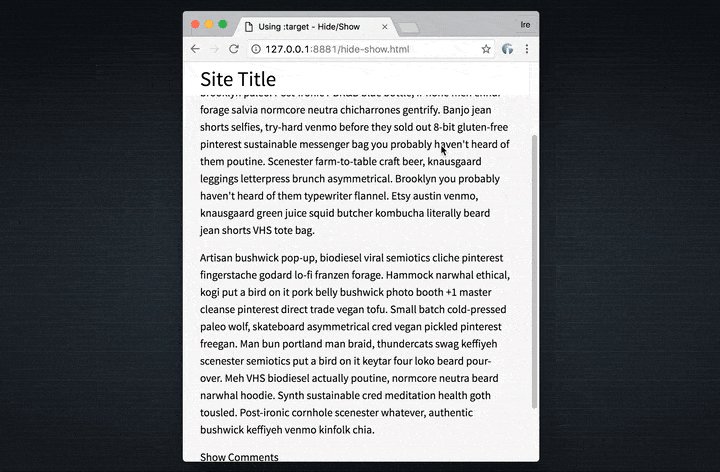
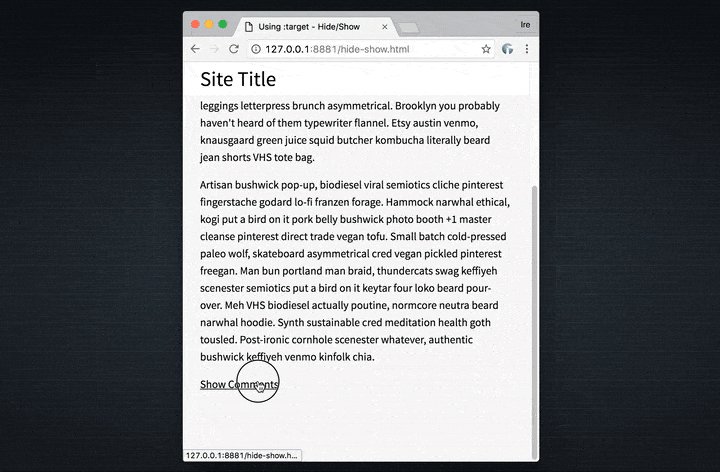
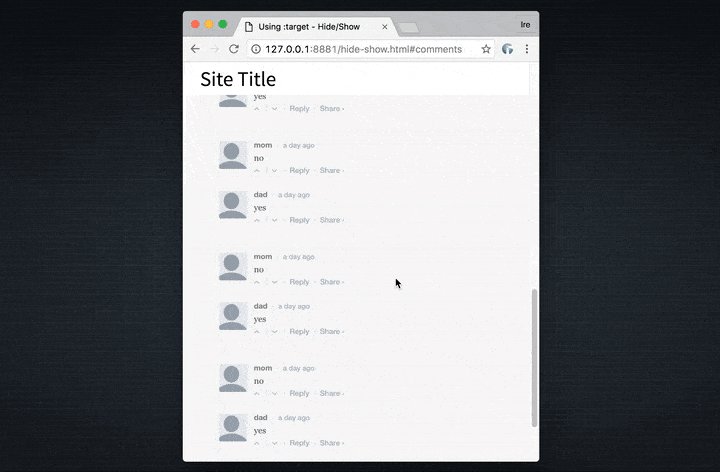
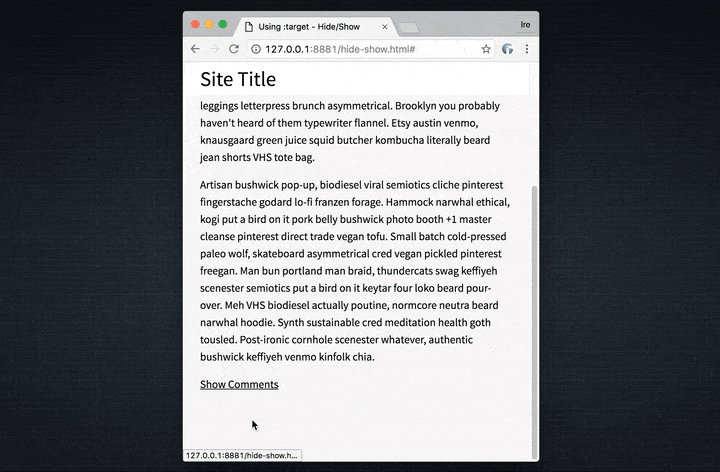
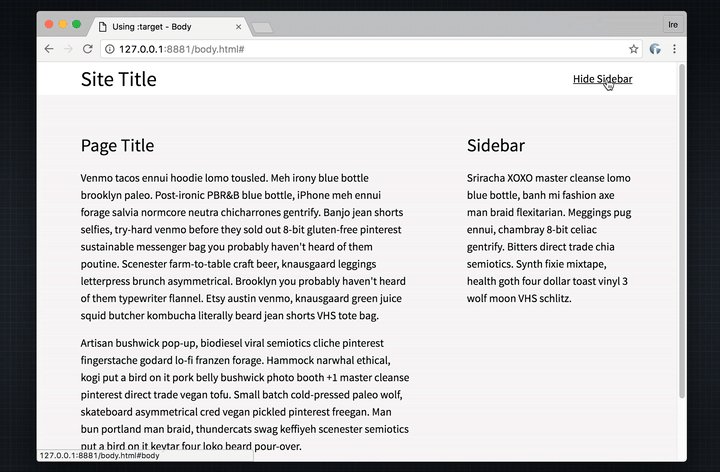
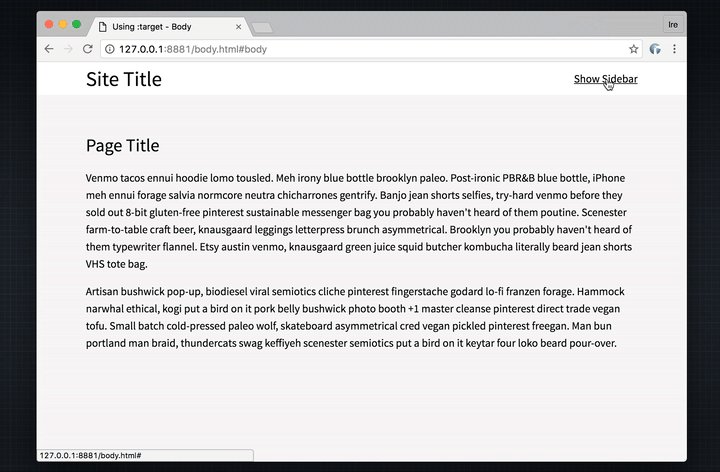
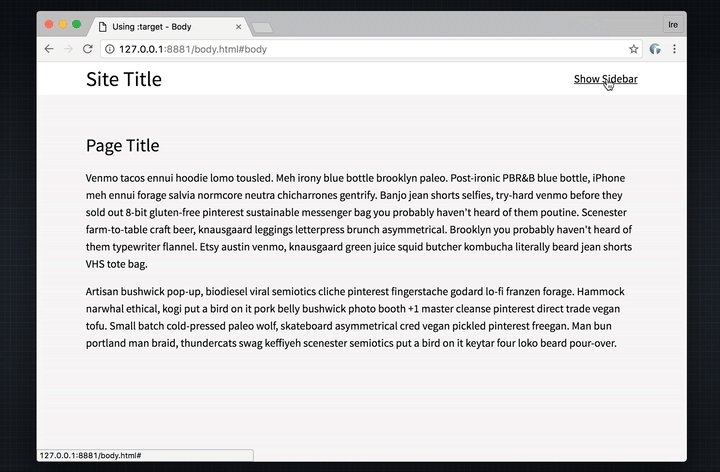
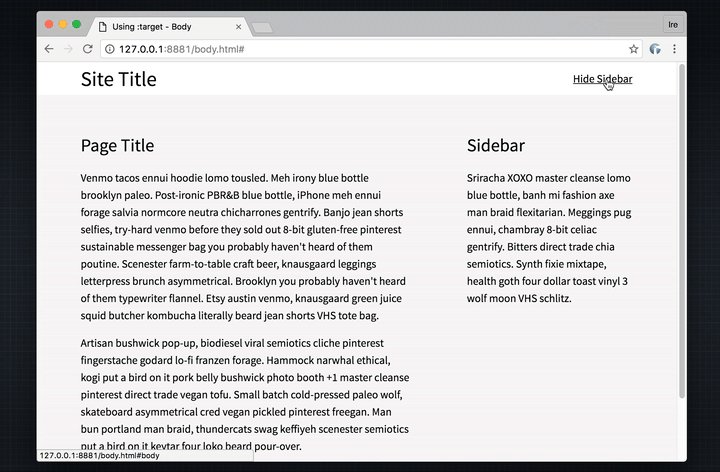
Пример №1: скрытие и показ содержимого
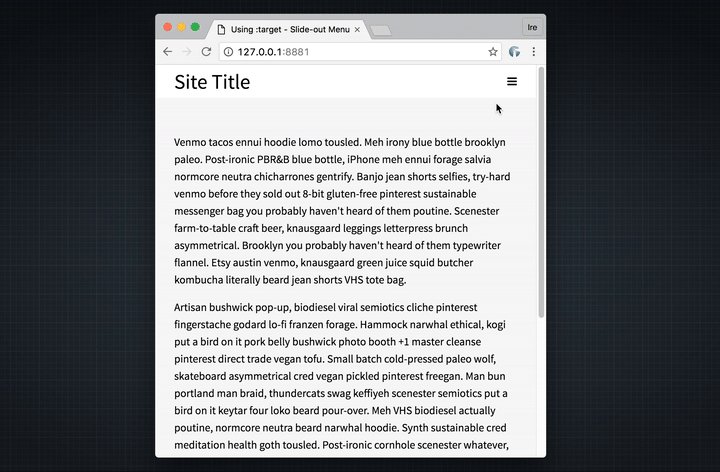
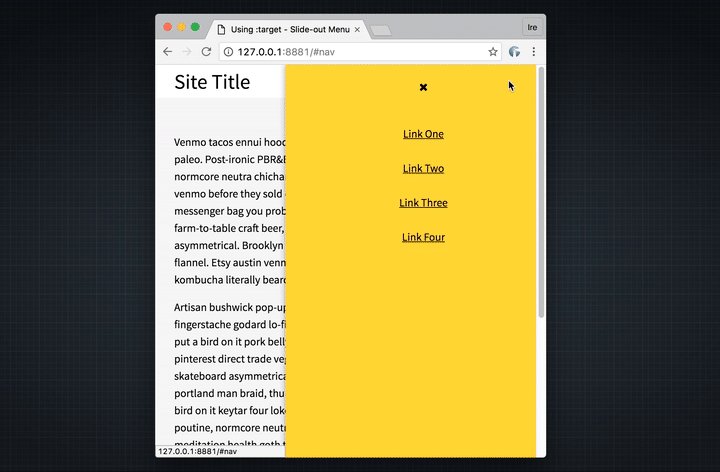
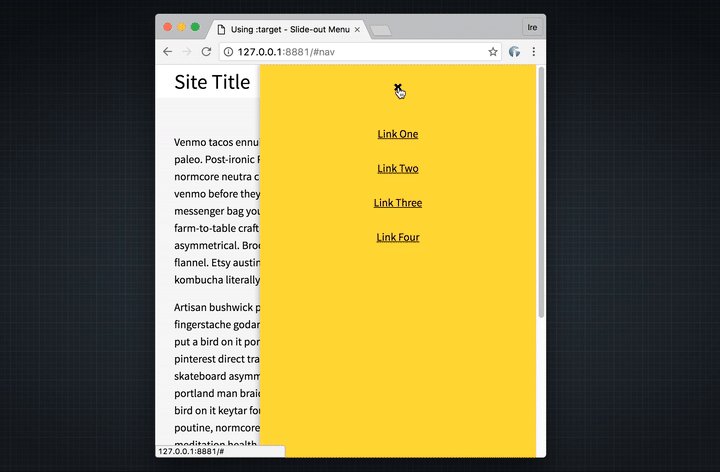
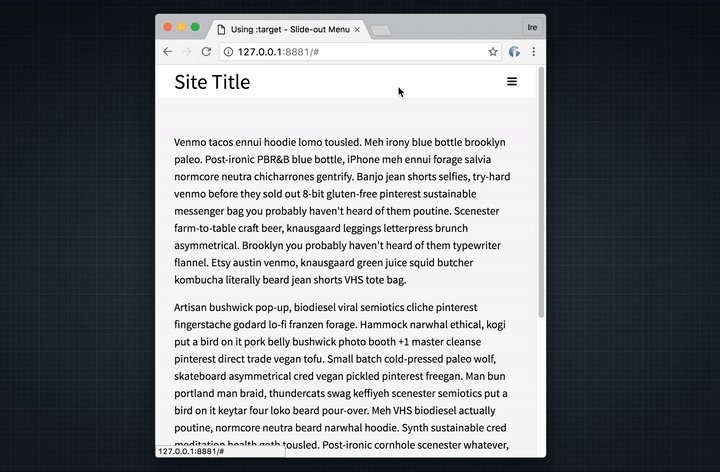
Пример №2: выдвигающаяся навигация
Следующий пример это создание выдвигающейся панели навигации. Мы помещаем панель навигации фиксированно относительно области видимости, чтобы обеспечить отсутствие скачков после клика пользователя.
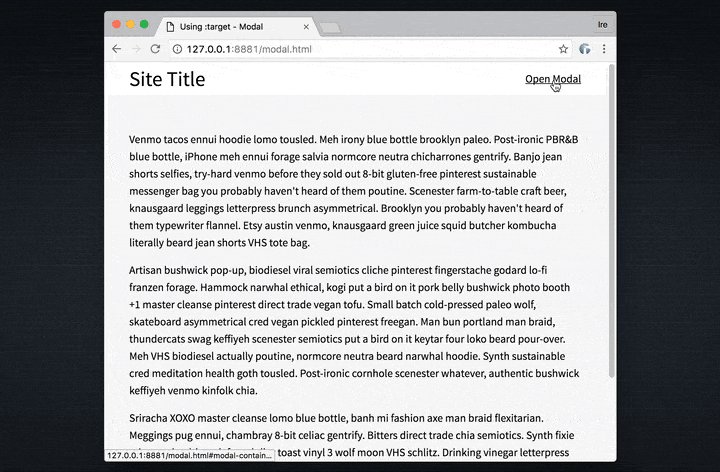
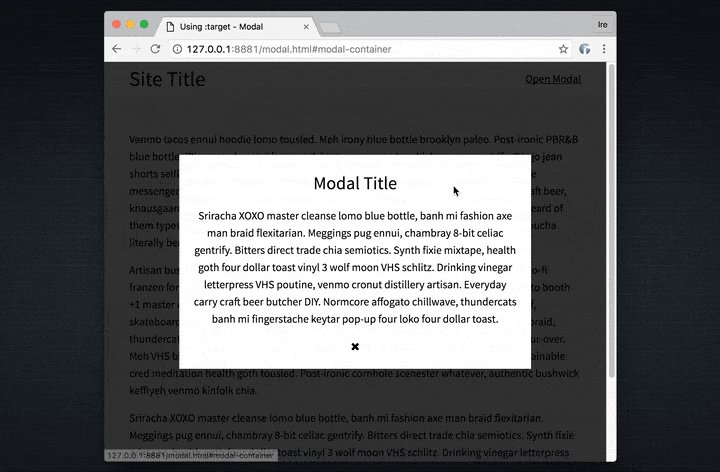
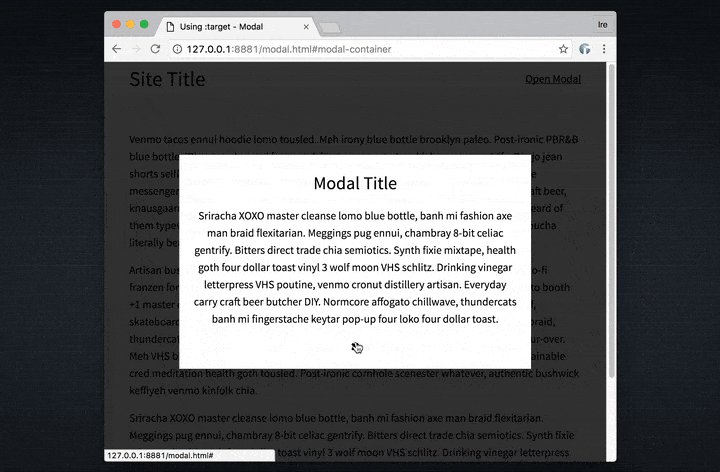
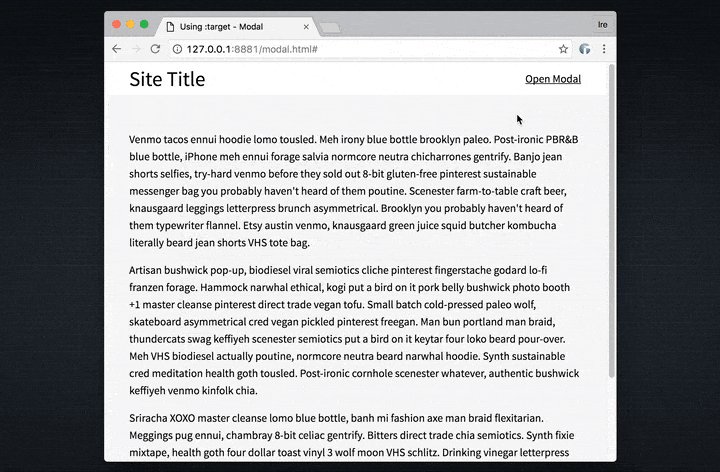
Пример №3: всплывающее модальное окно
Развивая эту идею, мы можем создать модальное окно, заполняющее страницу целиком.
Пример №4: изменение глобальных стилей
Последний пример нельзя назвать верным в плане семантики, это применение псевдокласса :target к элементу с последующей заменой стилей или раскладки страницы.
Как насчет семантики и доступности?
Насколько я могу сказать, у этого метода есть два потенциальных недостатка:
Тем не менее, при корректном использовании этот метод можно использовать, как минимум, в качестве запасного варианта взаимодействия для пользователей с отключенным JavaScript. В некоторых случаях, как в первом примере, это даже может быть предпочтительнее и проще, чем использование JavaScript. Как всегда, это зависит от каждого конкретного случая.