В чем заключается работа тайпера
В чем заключается работа тайпера
Привет всем!
Если Вы попали сюда, то это значит, как минимум то, что тема сканлейта вам интересна!
Итак, переходим к сути:
Что нужно, чтобы стать тайпером?
1) Иметь много свободного времени (особенно первые полгода точно).
Представьте, что в главе 25 страниц, на одну страницу уходит от 10 минут до 40-50 минут (если много текста и звуков). На главу, примерно, 8 часов чистой работы. Готовы к такому?
2) ОБЯЗАТЕЛЬНО нужно иметь ПК/ноутбук. Фотошоп на телефонах/планшетах всё же имеет очень ограниченный функционал. Ни тайпить, ни клинить на телефонах НЕЛЬЗЯ.
3) Ответственность. Да-да.
Приобретая себе такое хобби как перевод манги, нужно понимать, что на тебя ложится ответственность перед читателем и остальными членами команды. Мы все люди и все прекрасно понимаем «жизненные обстоятельства», но о них нужно предупреждать заранее и не после того, как тебе написали «а чё где глава то?». Это просто вежливость.
Ну и если у вас по жизни то ангина, то понос, подумайте дважды о вступлении в команду.
5) Понимать, что на обучении мы даем вам материалы, советы, полезные ссылки и видосы. Но никто не посадит вас на коленки и не будет смахивать с вас пылинки! Обучение клину/тайпу это САМООБУЧЕНИЕ с нашей обратной связью.
Ну что ж, Лисята. Если после всего увиденного вы не испугались и не передумали, добро пожаловать на обучение.
Перейти на страницу.
Голосование: Полезна ли статья
Установили? Тогда открываем фотошот и приступаем в тайпу! (Прим.: В статье описан процесс тайпа в Photoshop CS2 с английским интерфейсом, но, скачав скриншоты уроков, вы найдете полезный словарик терминов на тот случай, если у вас стоит русская версия)
Шрифты для передачи речи:
• Итак, поговорим о шрифтах, которые используют для передачи речи в облачках. Статистика и гигабайты прочитанной манги показываются, что чаще всего тайпсеттеры используют шрифт AnimeAce V02, чуть реже – Manga Temple и IrinaCTT. Конечно же, только ими выбор не ограничивается, но для начала лучше поработать именно с ними.
• Мысли персонажей обычно передаются тем же шрифтом, но серым цветом (изменить его можно в палитре цветов).
• «Исключение»: когда герой охвачен сильными эмоциями, можно выбрать шрифт, наиболее походящий для их выражения. Но будьте осторожны, если, скажем, персонаж пылко признается в любви, а вы при этом используете шрифты вроде ChickenScratchAOE или WindCTT, то признание выйдет не самым аппетитным и будет только портить общее впечатление.
• Также мысли героев можно передать не менее легким способом, просто слегка изменив основной шрифт. Для этого, в окне со слоями «Layers» нажимаем «Character» и все функции (курсив, жирный, наклонный, цвет шрифта, размер и т.д.) оказываются перед нашими глазами.
• Немного о форме текста. Старайтесь располагать его равномерно, посередине облачка, на одинаковом расстоянии от границ облака. Избегайте формы вроде «пирамидок» и «елочек» и не забывайте о переносах!
• Размер шрифта не должен быть слишком мелким или слишком крупным, он должен радовать глаз, а не вызывать желание бежать искать бинокль или бабушкины очки.
Речь за границей облачка:
• При работе со словами персонажей, произнесенными вслух, но находящимися за границей облачка, можно использовать шрифт на свое усмотрение, главное – чтобы текст был читабельным и выглядел красиво. Лично мне больше нравятся шрифты DS_Goose и aZZ_DNK_Tribute, которыми я обычно и пользуюсь. Можно также использовать «рукописные» шрифты вроде BirchCTT и подобных ему.
• В случаях, когда текст нужно наклонить, повернуть, растянуть и т.д., делаем следующее: на верхней панели инструментов выбираем Edit, а затем – Free Transform. Вокруг текста появляется «рамочка»; приближаем к ней курсор – и он превращается в стрелочки. Вот теперь мы можем вертеть и растягивать наш текст, как захотим.
• Если же текст заходит на изображение, нужно сделать «обводку». В окне со слоями, внизу, ищем значок f в кружке, нажимаем, выбираем графу Stroke. Всплывает окно Layer Style, где в графе SIZE ставим 2-3 пикселя (кому как больше нравится), а цвет (графа Color) выбираем белый или черный (в зависимости от того, каким цветом у вас основной шрифт – черный или белый). Жмем ОК и готово!
Шрифты для звуков:
• Насколько мне известно, существуют два основных способа создания звуков. Первый – это графический планшет, но поскольку у меня его нет, то я, как и большинство, пользуюсь вторым доступным способом – шрифтами. Процесс не сильно отличается от описанного выше: мы также подбираем шрифты в соответствии с характером ситуации, используем обводку и наклоны.
• Но как сделать форму звука округлой или волнистой? Для этого на верхней панели инструментов ищем кнопку в буквой «Т», нажимаем ее, и всплывает окно «Warp text». Далее в графе Style выбираем необходимый эффект: округлый – arc, волнистый – flag, wave и т.д. Не забывайте, что эффект можно применять как горизонтально, так и вертикально по отношению к тексту. А также увеличить или уменьшить эффект, поставив в графе Bend необходимое количество процентов.
Заключение:
Как видите, в тайпсеттинге нет ничего сложного! Единственное, что может вас останавливать – это лень и недостаток воображения. Надеюсь, практические советы данной статьи будут полезны тем, кто начинает осваивать тайп с нуля, а наши уроки в картинках помогут с легкостью освоить необходимые навыки на наглядном примере.
Автор статьи – Ageha http://vkontakte.ru/id13941231
Создатель уроков тайпа в картинках – Принцесса Юми http://vkontakte.ru/id11617098
Команда MoonLight Team.
Копии файлов из внешних страниц:
Сообщение редактировалось 4 раз. Последнее изменение было в 11:25 14/09/11
Сканлейт. Как это работает. Часть 4: тайпсет.
Чтож, настало время запилить очередной пост про сканлейт.
Так же рискну опубликовать его в сообществе «Аниме». А то что-то у них ничего кроме картиночек не постится. Не дело это.
До этого я успел рассказать в кратце обо всём кроме тайпа (тайпсеттинга). Этим сегодня и займусь. Поехали!
Если в двух словах: тайпсет — это набор текста. В нашем случае — вставка с помощью копипасты. Вставка потому, что в отличии от ручного набора помогает избежать опечаток. Ну и просто быстрее.
Задача тайпера — расположить текст на странице. Казалось бы, что тут сложного? Да вроде бы ничего, но, как показывает практика, подавляющее большинство с этим справиться не может. Почему — не знаю.
Фотошоп позволяет вводить текст двумя способами. Рамкой (выделенная область) и строчкой (просто точка на слое, от которой начинается строка).
Мой выбор — рамка. Её главное преимущество — удобная работа с висячей пунктуацией и адекватное восприятие пробелов в конце строки.
Подобрать подходящие шрифты.
Правильно разместить текст в облачках и не только в них.
Отцентрировать текст в облачках.
Скомпановать столбец текста хотя бы приблизительно по форме облачка (не в ущерб читабельности).
Сделать грамотные переносы.
Настроить висячую пунктуацию.
А так же постараться не отделять предлоги от слов, к которым они относятся (для особо замороченых, но читабельности это на руку).
Пройдёмся по всем этим пунктам по очереди.
Шрифты — основа всего. Каким бы ты небыл гуру-тайпером, но если шрифт подобран плохо — вся работа будет выглядеть плохо.
Поэтому стоит учитывать как форму облачков, так и то, что и как говорит персонаж. Спокойно, шёпотом, сквозь слёзы, кричит, орёт, крики счастья и т.д. и т.п. Но с разнообразием тоже перегибать не стоит. Как правило хватает пары-тройки шрифтов: основной, для криков, для закадрового повествования. Больше уже в зависимости от ситуаций. Лучше всего ориентироваться на равки. Там более чем наглядно видно, когда стоит использовать другой шрифт, а когда нет.
Основной текст должен быть максимально читабельным и нейтральным. Как правило в русском сканлейте для этих целей служить Anime Ace. Меня же он откровенно задолбал уже пару лет как, и я сменил его на CСWildButNotCrazy. Но это всего лишь вкусовщина.
Крики — более вытянутый и угловатый. Чаще всего это Manga Temple. Многие новички почему-то при любой возможности пытаются впихнуть на эту роль DS Eraser. Каждый раз когда вижу это, аж передёргивает. Не надо так.
Ну и ещё несколько примеров использования разных шрифтов в разных ситуациях.
С этим пунктом всё в принципе понятно.
Если же это текст как часть рисунка — имитируем оригинал.
Для этого нам помогут разные эффекты наложения, трансформирования и прочие прелести фотошопа.
Или наложение в режиме разница/исключение.
Или вовсе заморочиться и сделать всё вручную (после этого фрейма у меня надолго отпало желание таким заниматься).
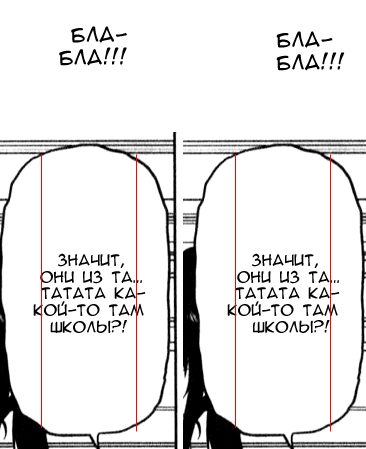
Даже в таком, казалось бы, простом действии, как размещение текста по центру, есть нюансы.
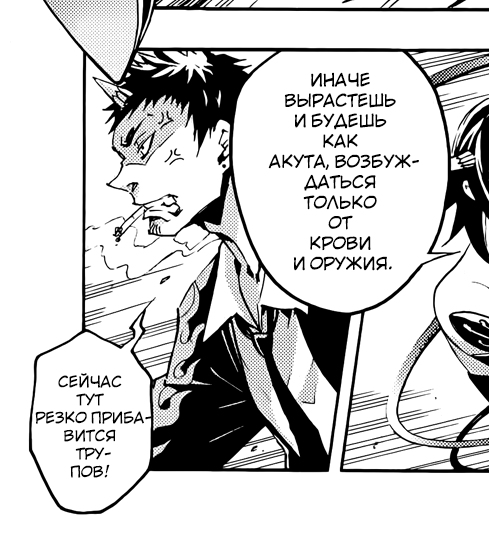
В целых круглых (или похожих на круг) облачках всё понятно — зафигачил по центру и радуйся.
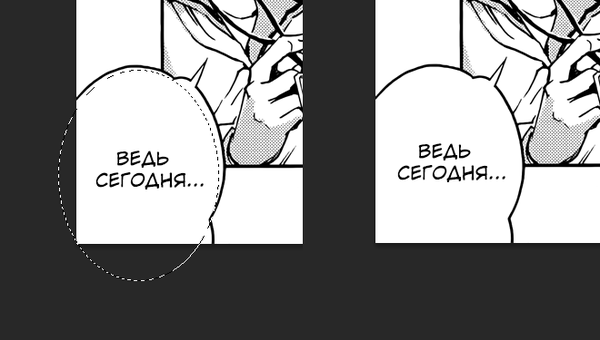
Сложности возникают с замудрёными и обрезанными облачками.
Кто-то центрует их так же, како бычные — ровно по центру. Кто-то визуально дорисовывая облако до состояния целого и центрует относительно образовавшегося центра.
А кто-то пытается искать некую золотую середину между двумя вариантами, которая, как мне кажется, не существует. Лично я придерживаюсь первого варианта. Ибо он прост, красив (субъективно) и сходится с тем, как это делают японцы. Но не стану говорить, что какой-то из вариантов более правильный.
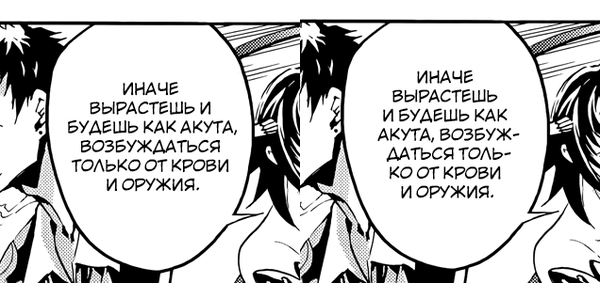
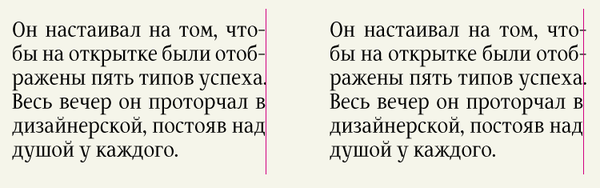
Чтобы готовое облачко выглядело будто так и было и оставалось читабельным, нужно найти золотую середину между количеством переносов и общей формой столбца с текстом, относительно облака.
Порой выбор бывает не очень очевиден. Но все же я считаю второй вариант более удачным.
Главное избегать вот таких вот «ёлок». Да-да, встречаются и такие кадры.
Грамотные переносы. Тут говорить нечего. Учим русский язык. Переносим правильно.
А вот Висячая пунктуация — более интересное явление, которым многие пренеберегают.
Как пишет Тёма Лебедев:
Один из признаков профессиональной работы типографа — наличие висячей пунктуации. Знаки препинания, скобки, дефисы и пр. обладают меньшей массой, чем буквы. Начинающие дизайнеры воспринимают любой текст как серый блок, присланный заказчиком специально для порчи красоты, а те, которым не все равно, оптически компенсируют подобные недостатки набора (да, вручную).
За линию набора налево выносятся кавычки, скобки, буллиты. Длинное тире в роли знака прямой речи не свешивается.
За линию набора направо (когда край ровный) помещаются кавычки, скобки, точки, запятые. Дефисы (и переносы) не должны свисать на полный размер, достаточно одной трети или половины от их длины.
В нашем случае всё точно так же. За исключением того, что строчка выравнивается по центру, а не по краю.
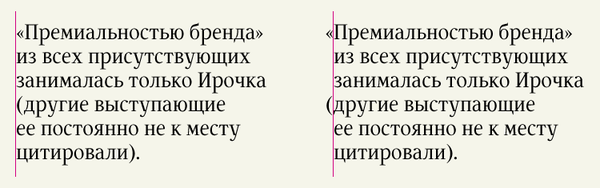
Слева — с «висячкой». Справа — без неё.
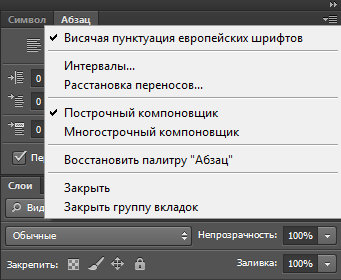
Для автоматизации данного процесса в настройках Абзаца есть специальный пункт.
Но увы, чтобы он работал, нужен шрифт, который это поддерживает. Поэтому частенько это приходится делать всё вручную. Тут тоже есть вариации: пробелами или символами.
Пробелами — халтурный способ, но очень быстрый. Добавляем в начало строки столько пробелов, чтобы она визуально сместилась к центру.
Символами — изящный способ. Добавляем в начало строки те же символы, что находятся в конце и красим их в цвет фона/делаем прозначными.
Ну и последний перечисленый пункт был про предлоги. Тут особо говорить нечего. Предлог оторваный от своего слова хоть и не сильно, но всё же понижает читабельность. Поэтому таких случаев по возможности стоит избегать.
Чтож, вот такая скучная стена текста у меня получилась. Благо данный текст носит скорей познавательный, чем обучающий характер, потому как ценность его в роли обучающего материала очень мала.
Надеюсь хоть кто-то благодаря этому заинтересуется сканлейтом и пополнит ряды этого странного разношёрстного комьюнити 🙂
В дальнейшем постов по данной теме не предвидится, т.к. рассказал обо всём, чём смог.
Наверно единственный вариант для продолжения — ответы на ваши вопросы или просьбы. Так что если хотите — дерзайте 🙂